最も人気のある10のオープンソースフロントエンドWebUIキット
公開: 2021-04-26フロントエンドUIキットを使用することで、開発時間の負荷を節約できます。 最も人気のあるのはBootstrapですが、非常に多くの同種のサイトがそのフレームワークに依存しています。
あなたにいくつかの多様性を与えるために、私はそこにある最高の新しいオープンソースUIフレームワークの私の選択を厳選しました。
これらはすべて、独自のスタイルと動的コンポーネントのさまざまなレベルのサポートを備えています。 しかし、これらのフレームワークをいくつかのJavaScriptプラグインと組み合わせると、ほとんど何でも構築できます。
あなたも好きかもしれません:ファストスタートのための20のレスポンシブで軽量なCSSフレームワーク。

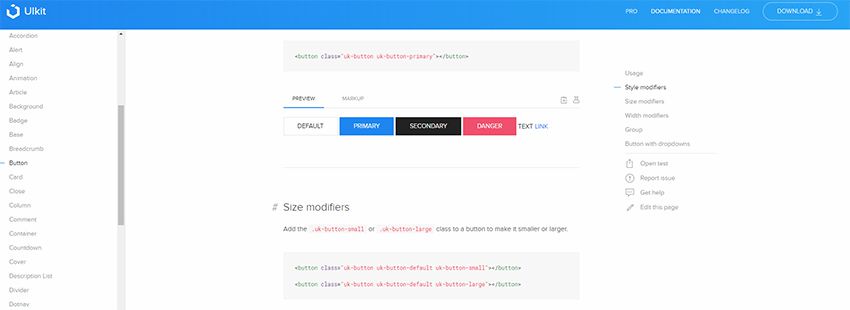
1.UIKit

UIKitフレームワークは軽量で、カスタマイズが簡単で、追加も簡単です。 これは、再利用可能なクラスを使用してページ要素を構築するモジュラー構造に従います。
独自のグリッドをコーディングしたり、独自のフォントスタックをロールしたりすることなく、新しいページを構築するのに最適です。 このフレームワークには、Webフォントを使用してページに追加できる独自のアイコンセットも付属しています。
UIKitを使用すると、任意のパッケージマネージャー(通常はnpm)と一緒にSass以下を実行できます。
さらに、コンポーネントの膨大なリストを使用すると、アップロードフィールドからブレッドクラムなど、あらゆるものを埋め込むことができます。
2.財団

ZurbのFoundationライブラリは、TwitterのBootstrapとともにすぐそこにあります。 しかし、Foundationは、そのインターフェイスがあまり定型化されていないため、あまり注目されていないようです。
Foundationを使用すると、カスタムインターフェイス要素、コンポーネント、およびデフォルトのグリッドにアクセスできます。 キックアスフロントエンドを構築するために必要なものはすべて、Foundationライブラリにあります。
詳細については、ショーケースページをご覧ください。 これは、カスタムグリッド、レスポンシブ機能、基本的には新しいWebプロジェクトに必要なすべてを備えたFoundationを実行している多数の巨大なサイトを備えています。
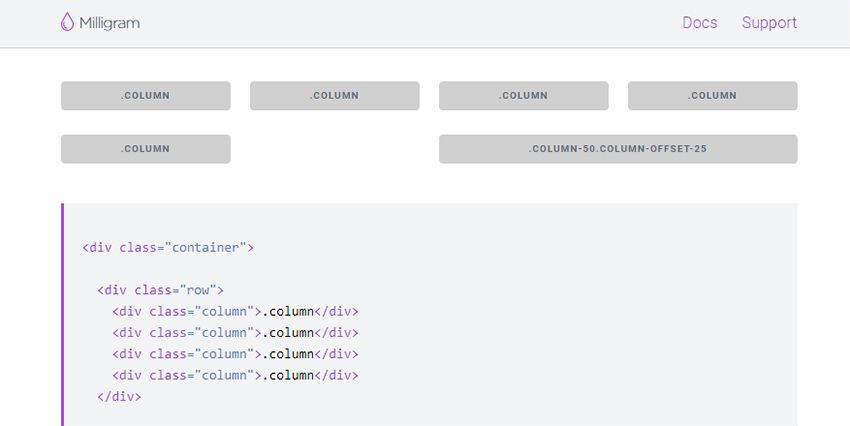
3.ミリグラム

フロントエンド開発へのミニマリストアプローチについては、Milligramをチェックしてください。 このオープンソースのCSSライブラリは非常に小さく、非常にシンプルなインターフェイス機能が多数付属しています。
Bower、Yarn、およびnpmを介して機能するため、これは任意のパッケージ管理ワークフローに適合します。
唯一の問題は、MilligramがNormalizeライブラリを必要とすることです。そのため、それをページに追加する必要があります。 ただし、CSS縮小ツールを使用している場合は、2つのライブラリを簡単に組み合わせて、HTTPリクエストを減らすことができます。
4.ワンネクサス

これは、実際にかなりクレイジーなモジュールを提供する新しいフロントエンドライブラリです。
One-Nexusフレームワークは大規模です。 レスポンシブデザインとタッチデバイスをサポートし、Sassで実行され、自動ビルドツールと連携します。 ただし、これは最初からより複雑なフレームワークの1つだと思います。
フレームワークとコマンドラインに既に精通している場合は、One-Nexusは本当に素晴らしいです。 それはあなたの頭を回転させるほど多くのモジュールを持っています!
ただし、セットアップに慣れて、初期レイアウトを適切に構成するには、時間がかかる場合があります。
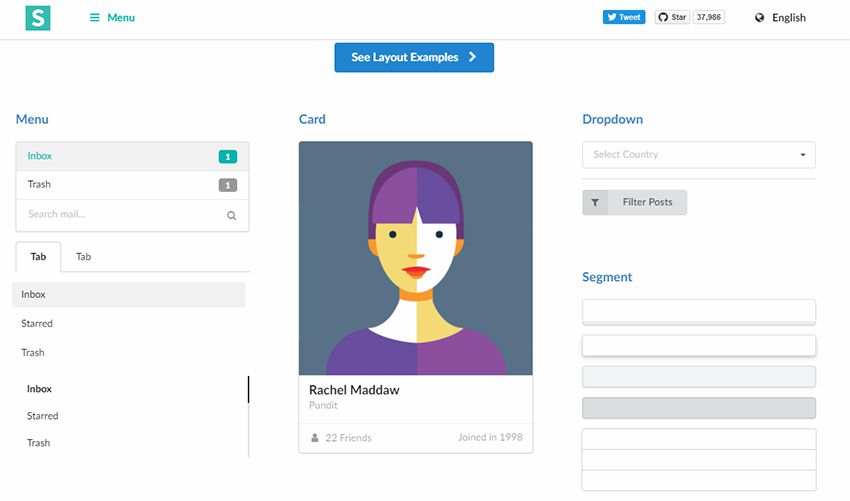
5.セマンティックUI

テスト済みのフレームワークを探している場合は、セマンティックUIを確認してください。 これは、現在v2.2にある美しいフロントエンドライブラリであり、多くの機能を備えています。
セマンティックは、フロントエンド開発用の未知のブートストラップのようなものだと思います。 主流のコーダーにはそれほど人気がありませんが、Bootstrapと同じ利点があります。
セマンティックライブラリには、ボタン、タブ、ドロップダウンなど、必要なものがすべて含まれています。 Plusは、簡単なデバッグと多数のすばらしいテーマを提供するため、最初からレイアウトをカスタマイズできます。
6.純粋なCSS

私はいくつかの小さなプロジェクトでPureCSSを使用し、それを本当に楽しんでいます。 これは、ファイルをカスタマイズして必要な機能を含めることができるため、最もクールなフレームワークの1つです。
詳細については、ダウンロードリンクといくつかのセットアップガイドを含むスタートページをご覧ください。
Pureの美学は非常にミニマリストであると感じますが、単純すぎないことに注意してください。 それらは、Googleのマテリアルデザインからのいくつかのポインタとともに、Bootstrapの少しを模倣しています。 個人用と商用の両方のプロジェクトに使用できる楽しいライブラリ。
7.インクインターフェースキット

Ink Interface Kitを使用すると、非常にレスポンシブなページを作成できます。 それらはシンプルに見え、非常にシンプルなコード形式に従いますが、通常はフロントエンドフレームワークで必要なものです。
Inkには、バニラJS上で実行できる独自のJSライブラリも付属しています。 これまでインクを使用したことがない場合は、調整が必要です。 ただし、構文的にはjQueryに匹敵する膨大なライブラリです。
これはSassで実行され、セマンティックHTMLで動作し、他の優れたフロントエンドフレームワークと同じように感じられます。
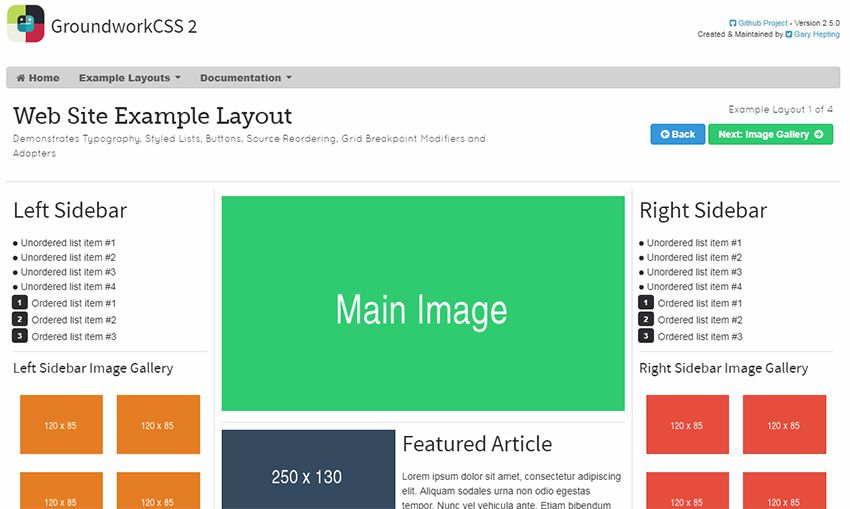
8. GroundworkCSS

GroundworkCSSについてはまだ多くのテストを行っていませんが、これは非常に応答性の高いフレームワークの1つです。
現在、バージョン2.xでは、Groundworkライブラリ全体を2つのスタイルでダウンロードできます。基本的なHTML / CSS / JSまたはRubyonRailsのテンプレートです。
どちらも同じように機能し、使用可能なページをコーディングするための堅牢なフロントエンドシステムを提供します。
彼らのデモレイアウトをチェックして、これがあなたのサイトでどのように見えるかを理解してください。
9. Materialize.css

Googleがマテリアルデザインへの移行を発表して以来、Googleは最大のUIデザイン言語の1つになりました。 もともとはAndroid向けに構築されていましたが、マテリアライズのようなスタイルのクローンを作成するなど、多くのフレームワークを使用してWebに登場しました。
フレームワーク全体が期待どおりに実行されます。完全にレスポンシブで、標準に準拠しており、すべてのブラウザーでカスタムリセットをサポートしています。
唯一の違いは、デフォルトの要素がマテリアルデザインスタイルを採用していることです。
これはおそらく私のお気に入りのマテリアルフレームワークですが、他のフレームワークを参照して、他に何が目を引くかを確認できます。
10.トップコート

パフォーマンスに関しては、コードの品質を見逃すことはできません。 Topcoatは、パフォーマンスを念頭に置いたフレームワークとしてこれを心に留めています。
完全にテーマ化されており、読みやすいHTMLとCSSを使用してカスタマイズするのは非常に簡単です。 編集は、CSSのBEM命名規則に従って明確な構造に従います。
Topcoatの本当の利点は、負荷テストとパフォーマンスに重点を置くことです。 読み込みが速いカスタムレイアウトが必要な場合は、Topcoatを調べてください。
11.花びら

花びらは、市場に出回っている最新のCSSフレームワークの1つです。 繰り返しになりますが、完全にレスポンシブで100%オープンソースであり、このリストにある他の主要なフレームワークのいずれにも耐えることができます。
しかし、それはかなり小さく、そのようにとどまるように意図されています。 これはLessCSSプリプロセッサに基づいており、正規化も必要です。
最終的に、これは、LessCSS開発者にアピールする必要がある非常に小さなフレームワークです。 コードスニペットのオンラインドキュメントやページ要素の実際の例もご覧ください。
