2019年の7つの驚くべき新しいCSSテクニック
公開: 2019-05-01これは、キャリアオプションとしてWeb開発を選択する適切な時期です。 Webデザイナーと同じように、Web開発者も、新しいCSS手法を試し、CSSでできることの限界を押し上げる方法に魅了されました。
ここでは、クリエイティブなデザインに取り入れられている新しいCSSテクニックと仕様全体を見ていきます。 十分に説明されたCSSによって、デザインのほぼすべての側面を制御できます。 また、よりクリーンで一貫性のあるコードにより、全体的なユーザーエクスペリエンスを向上させることができます。
1.頭文字
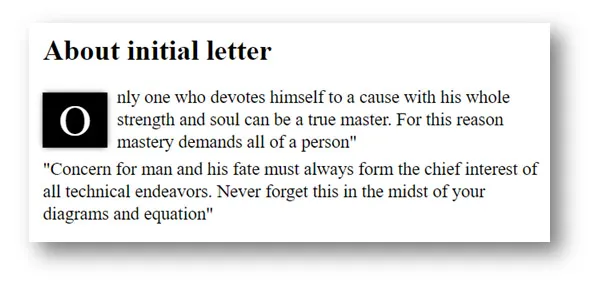
最初の文字はCSSプロパティであり、要素の最初の文字を選択し、その文字が占める行数を指定します。 ほとんどの場合、それは印刷媒体や情報サイト、ニュースサイトで使用され、段落の最初の文字が残りのコンテンツよりもはるかに高くなっています。
initial-letterプロパティは、定型化されたドロップキャップを作成するために必要な行数とフォントサイズの両方を自動的に調整します。 頭文字は次の値を承認します。
- <number>は、負の値が受け入れられない、文字が占める行数を示します。
- normalは、値をカスケードから継承でき、最初の文字にスケーリング効果が適用されていない場合に値をリセットする場合に役立ちます。
- <integer>は、サイズが事前設定されている場合に文字が沈む行数を決定します。 値はゼロより大きくなければなりません。値が指定されていない場合、サイズ値が複製され、最も近い正の整数にフロアリングされます。
::first-letter pseudo-elementを使用して、頭文字としてフォーマットされる文字を選択できます。 ::first-letter pseudo-elementは、display:inlineを持つ要素の最初の文字を選択しませんが、block、table-cell、table-caption、またはlist-itemの表示値を持つ要素でのみ機能します。 。
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-family: Serif;
font-size: 20px;
margin-bottom: -15px;
}
h1 {
font-family: Sans-serif;
font-size: 3.1em;
color: black;
}
body {
padding: 10px;
}
div {
width: 550px;
line-height: 25px;
}
p:first-of-type:first-letter {
background-color: black;
color: white;
float: left;
font-size: 50px;
margin-right: 10px;
margin-top: 7px;
padding: 18px;
box-shadow: 0 0 10px -2px black;
}
</style>
</head>
<body>
<h1>About initial letter</h1>
<div>
<p>Only one who devotes himself to a cause with his whole strength and soul can be a true master. For this reason mastery demands all of a person"</p>
<p>"Concern for man and his fate must always form the chief interest of all technical endeavors. Never forget this in the midst of your diagrams and equation"</p>
</div>
</body>
</html>

2.可変フォント
可変フォントは、OpenType仕様の一部として定義された新しい機能セットを表し、フォントファイルに可変フォントと呼ばれるフォントの複数のバリエーションを1つのファイルに含めることができます。 実際には、@font-face参照を1つだけ使用してフォントファイルに含まれる変数にアクセスできます。 また、可変フォントを使用すると、フォントスタイルの移行、カスタムフォントスタイル、アニメーションなどの機能を使用できます。可変フォントを使用する利点は、使用可能なすべてのスタイル、太さ、幅にアクセスできることです。
可変フォントは、バリエーションの軸を介してバリエーションを定義し、5つの標準軸があります。
- ital:italic軸は有効または無効になっているため、動作が異なります。間にはありません。 値は、フォントスタイルのCSSプロパティを使用して設定できます。 また、font-synthesis:noneを導入することにより、ブラウザが誤ってバリエーション軸と合成されたイタリックを適用するのを防ぎます。
- wght:フォントの太さを制御し、font-weightCSSプロパティを使用して値を設定できます。
- wdth:フォントの幅を制御し、値はfont-width CSSプロパティを使用して設定できます。font-stretchプロパティを使用するCSSでは、フォント幅をパーセンテージ値で設定でき、フォントの外側の値を指定すると、エンコードされたドメインの場合、ブラウザはフォントを最も近い許容値にします。
- opsz:オプティカルサイジングとは、フォントのオプティカルサイズを変更する方法を指し、CSS font-optic-sizingを使用して値を設定できます。オプティカルサイズの値は、フォントサイズに応じて自動的に適用されますが、フォントバリエーションを使用して操作できます。 -settings.font-optic-sizingを使用する場合、許可される値はautoまたはnoneであり、font-variation-settingsを使用する場合、数値が提供されます。
- slnt:フォントの傾きを制御し、フォントスタイルのCSSプロパティを使用して値を設定できます。数値範囲として表現することで可変であるため、その軸に沿ってどこでもフォントを変更できます。
@ font-faceでの可変フォントの使用– Webで可変フォントを使用する場合、これには、可変フォントファイルを示す@ font-faceルールの定義が含まれます。可変フォントを見つけることができる2つのリンクがあります:axis-praxis.orgとv -fonts.com。
<!DOCTYPE html>
<html>
<head>
<title>About variable fonts</title>
</head>
<style>
@font-face {
font-family: 'Avenir Next Variable';
src: url('https://cdn.rawgit.com/Monotype/Monotype_prototype_variable_fonts/f8067a0e/AvenirNext/AvenirNext_Variable.ttf') format('truetype');
}
html {
font-family: 'Avenir Next Variable', sans-serif;
}
p {
font-variation-settings: 'wght' 630, 'wdth' 88;
}
</style>
<body>
<h1>About variable fonts</h1>
<h2>About variable fonts</h2>
<p>
"Any intelligent fool can make things bigger and more complex… It takes a touch of genius – and a lot of courage to move in the opposite direction."
</p>
</body>
</html>

3.論理プロパティと値
論理プロパティと値は、論理方向とディメンションマッピングを通じて外観を制御できるようにする論理プロパティと値を導入するCSSモジュールです。論理プロパティと値は、ブロックやインラインなどの用語を使用して、それらが流れる方向を説明します。論理プロパティと値の仕様は、論理関係における物理値のマッピングを特徴づけます。
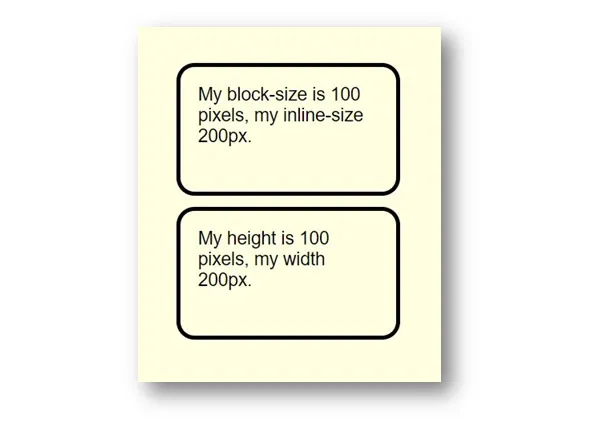
インライン寸法–使用される書き込みのタイプでテキスト行が書き込まれる寸法です。 したがって、ランダムな英語のドキュメントでは、テキストは左から右に水平になり、別のアラビア語のドキュメントでは、書き込みも水平になりますが、右から左になります。日本語のドキュメントを考慮すると、インラインの寸法は垂直になります。書き込みモードは垂直に実行されます。
ブロックの寸法–ページにブロックが表示される順序に対応します。 英語とアラビア語では垂直方向に実行されますが、垂直方向の書き込みモードでは水平方向に実行されます。
<!DOCTYPE html>
<html>
<head>
<style>
html {
font: 20px Sans-serif;
}
body {
padding: 25px;
background-color: lightyellow;
color: black;
}
.box {
border: 4px solid black;
border-radius: 20px;
padding: 20px;
margin: 12px;
}
.one {
block-size: 100px;
inline-size: 200px;
}
.two {
height: 100px;
width: 200px;
}
</style>
</head>
<body>
</div>
<div id="container">
<div class="box one">
My block-size is 100 pixels, my inline-size 200px.
</div>
<div class="box two">
My height is 100 pixels, my width 200px.
</div>
</div>
</body>
</html>

4.スクロールスナップ
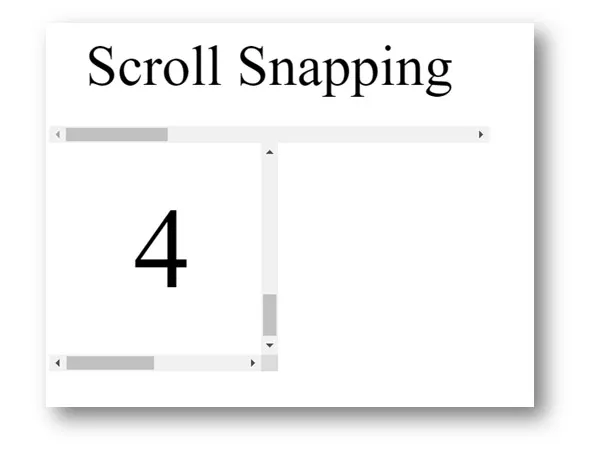
scroll-snap-type CSSプロパティは、アタッチメントポイントがスクロールコンテナに適用される剛性を決定します。つまり、ユーザーがスクロールを終了した後、ビューポートを特定の要素または場所にロックします。これは、画像ギャラリーを表示するための優れた方法です。以前はJavaScriptで使用できましたが、新しいCSSスクロールスナップモジュールのおかげで、CSSで効果を制御できます。スクロールスナップは、コンテナ内の親/コンテナ要素と子を定義することで実行されます。コンテナ内で定義されたルール。Scroll-snap-typeプロパティは、コンテナ要素に適用される最も重要なプロパティです。スクロールスナップ軸x、y、ブロック、インライン、またはその両方を定義し、スクロールスナップの厳密性なし、近接、または必須を定義します。

<!DOCTYPE html>
<html>
<head>
<style>
html, body, .C {
height: 50%;
}
.C {
display: flex;
align-items: center;
justify-content: space-between;
flex-flow: column nowrap;
font-family: arial;
}
.container {
display: flex;
flex: none;
overflow: auto
}
.container.x {
width: 70%;
height: 150px;
flex-flow: row nowrap;
}
.container.y {
width: 256px;
height: 256px;
flex-flow: column nowrap;
}
.y.mandatory-scroll-snapping {
scroll-snap-type: y mandatory;
}
.x.proximity-scroll-snapping {
scroll-snap-type: x proximity;
}
.container > div {
text-align: center;
scroll-snap-align: center;
flex: none;
}
.x.container> div {
line-height: 128px;
font-size: 64px;
width: 100%;
height: 128px;
}
.y.container> div {
line-height: 256px;
font-size: 128px;
width: 256px;
height: 256px;
}
.y.container>div:{
line-height: 1.4;
font-size: 80px;
}
.container >div:{
background-color: white;
}
.container >div:{
background-color: white;
}
</style>
</head>
<body>
<div class=".C">
<div class="container x mandatory-scroll-snapping" dir="ltr">
<div>Scroll Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container y mandatory-scroll-snapping" dir="ltr">
<div>About Scropp Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</div>
</body>
</html>

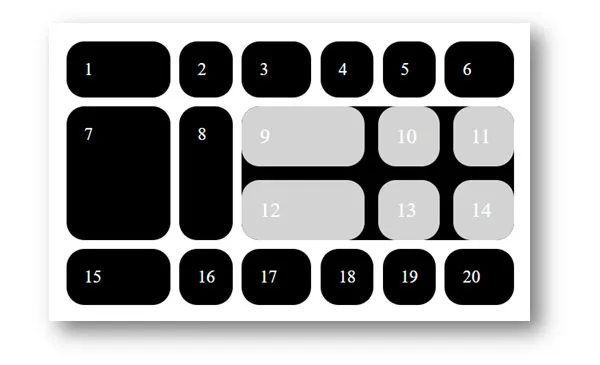
5.グリッドレベル2とサブグリッド
レベル2仕様には、レベル1のすべてといくつかの新機能が含まれています。 グリッド仕様のレベル2は、CSSグリッドのサブグリッド機能を作成します。次の行では、現在、エディターのグリッドレベル2のドラフトで詳しく説明されているサブグリッド機能について説明します。したがって、を使用するとグリッドを作成できます。グリッドレイアウトオプション、グリッド要素は、display:gridを設定することでグリッドコンテナに変換できます。次の例では、グリッドの3列のトラックを含むアイテムがあり、3列のトラックを持つコンテナグリッドであり、これらは、親のトラックと一致しません。
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid Level 2 - subgrid</title>
</head>
<style>
body {
margin: 20px;
}
.one {
background-color: black;
color: white;
border-radius: 20px;
padding: 20px;
font-size: 120%;
}
.A .one {
background-color: lightgrey;
}
.GRID {
display: grid;
grid-gap: 10px;
grid-template-columns: 3fr 1.5fr 2fr 1fr 1fr 2fr;
background-color: white;
color: black;
margin: 1.5em 0;
}
.A {
padding: 0;
grid-gap: 15px;
grid-column: auto / span 4;
display: grid;
grid-template-columns: 3fr 1.5fr 1.5fr;
}
</style>
<body>
<div class="GRID">
<div class="one 1">1</div>
<div class="one 2">2</div>
<div class="one 3">3</div>
<div class="one 4">4</div>
<div class="one 5">5</div>
<div class="one 6">6</div>
<div class="one 7">7</div>
<div class="one 8">8</div>
<div class="one A">
<div class="one 9">9</div>
<div class="one 10">10</div>
<div class="one 11">11</div>
<div class="one 12">12</div>
<div class="one 13">13</div>
<div class="one 14">14</div>
</div>
<div class="one 15">15</div>
<div class="one 16">16</div>
<div class="one 17">17</div>
<div class="one 18">18</div>
<div class="one 19">19</div>
<div class="one 20">20</div>
</div>
</body>
</html>

オープンソースプロジェクトであるため、CSSグループで作業がどのように進化しているかをGitHubで確認できます。 ブラウザの仕様と実装の開発は循環プロセスです。 したがって、このサブグリッド機能がどのように進行しているか、および新しいブラウザー実装について見ることができます。
6.CSSを使用してブラウザサポートをテストする
CSSは、新機能に対するブラウザのサポートをテストする方法を開発しました。 基本的に、ブラウザが特定のCSS機能を受け入れるかどうかを確認するために質問をします。 このようにして、新しい機能を安全かつ簡潔に使用できるようにします。新しいCSS機能を使用する場合は、ブラウザがその機能をサポートしているかどうかを確認する必要があります。この行では、caniuse.comのデータを参照することをお勧めします。あなたはあなたの場所のデータをインポートすることができます。

@supports CSSを使用すると、CSS機能のブラウザーサポートに依存する宣言を指定できます。これは機能クエリと呼ばれます。 このルールは、コードの先頭に記述することも、他の条件付きグループat-rule内にネストすることもできます。
@supports (display: grid) {
div {
display: grid;
}
}
7.メディアクエリの構文の改善–レベル4
メディアクエリレベル4仕様には、高さや幅などの範囲タイプを持つ機能を使用してメディアクエリを作成するための構文のいくつかの改善が含まれています。
例として、幅に最大機能を使用します
@media (max-width: 20em)
min-とmax-を使用して、2つのランダムな値の間の幅を試すことができます。
@media (min-width: 20em) and (max-width: 35em)
理解を深めるために、上記の例では、幅が20em以上で、35em以下であると言いたいと思います。
結論
Webサイトの開発者は、新しいCSS手法を認識し、将来のプロジェクトに適用する必要があります。 彼らは彼らの仕事の基準を上げ、顧客は改善されたウェブサイトの見た目に満足するでしょう。
