強力で説得力のあるWebデザインを構築するために否定的に考える
公開: 2019-12-10この見積もりを思いついた人は誰でも、Webデザイナー以外の何者でもあり得ます。 これは、Webデザイナーが、Webサイトを設計する際に、ポジティブな要素とネガティブな要素の両方を扱う必要があるためです。
ポジティブな要素には、画像、コンテンツ、ビデオ、ナビゲーションなどが含まれます。ネガティブな要素は、ほとんどのWebサイトで見たはずの空白または空白です。 時々、ウェブデザイナーは不必要なポジティブな要素を使い、ウェブサイトに専門用語を詰め込む傾向があります。 一方、ネガティブスペースは、デザインをより構造化された本物のように見せます。

したがって、「否定的な」思考は通常、あなたや私のようなWebデザイナーにとって創造的なアイデアにつながります。 それはウェブデザイン要素の間に切望されていた距離を作ります。 当然のことながら、Webデザインで最も重要なビジュアルコンポーネントの1つと見なされています。 それについてもっと知る必要がある場合は、このブログを読んで、ネガティブスペースとは何か、その重要性、およびWebデザインにスペースを実装する方法を理解してください。 始めましょう。
否定性は創造性の敵です。
ネガティブまたはホワイトスペースとは何ですか?
ネガティブスペースとは、テキスト、コンテンツ、画像、またはビデオが含まれていないWebサイト上の領域です。 簡単に言えば、それはウェブサイトの単なる空白であり、通常、そのページの肯定的な要素を区切るために使用されます。 それはしばしば空白として知られています。

ウェブデザインの分野で成功したいのであれば、どんな犠牲を払ってもネガティブスペースの重要性を見逃してはなりません。 ネガティブスペースの最も良い点は、Webサイトのレイアウト全体に対称性を追加することです。 適切な空白スペースはあなたのウェブサイトをきれいに見せ、あなたの訪問者はウェブサイトを簡単にスキャンすることができます。
あなたのウェブサイトにネガティブスペースがない場合はどうなりますか?
窓やドアのない小さな暗い部屋にいると想像してみてください。 あなたが呼吸するためのスペースはありません。 息ができないところに行き詰まったと思っても閉所恐怖症になりませんか? ネガティブスペースのないウェブサイトは、ホワイトスペースが視聴者のための仮想呼吸スペースを作成するため、同じ雰囲気をいくらか伝えます。
Webデザインに黒いスペースを残さないと、次のようになります。
ページの切れ目はありません
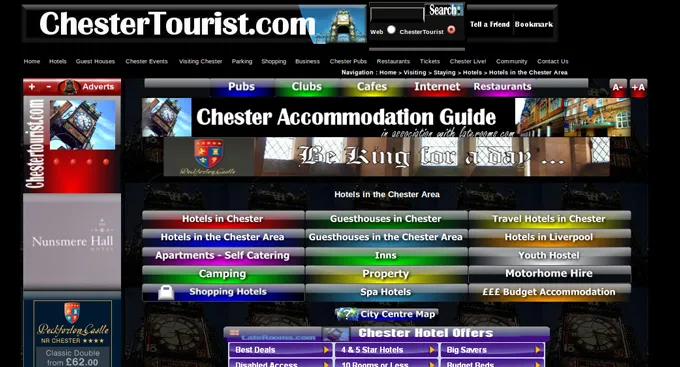
ウェブサイトChesterTourist.comの宿泊ガイドを読みたいとしましょう。 これで、ガイドがWebページ全体を途切れることなく埋め尽くしていることがわかります。 テキストの間に段落や空白はありません。 それなら、ガイドに従うほうが簡単でしょうか? 明らかに、いいえ。 あなたはあなたの目に緊張を持ってしまい、最終的にあなた自身の利益のためにウェブサイトを離れることになるかもしれません。 下の画像を参照してください。

空白は、ターゲットオーディエンスが気を散らすのを防ぎます。 読者は、コンテンツやページの目的を簡単に特定できるようになります。 あなたのページが読者に行動を促すボタンを押すことを望んでいるとしましょう。 あなたのウェブページが専門用語で圧倒されているためにあなたの訪問者がボタンを押すことができない場合はどうなりますか?
あなたの主要なメッセージは気づかれません
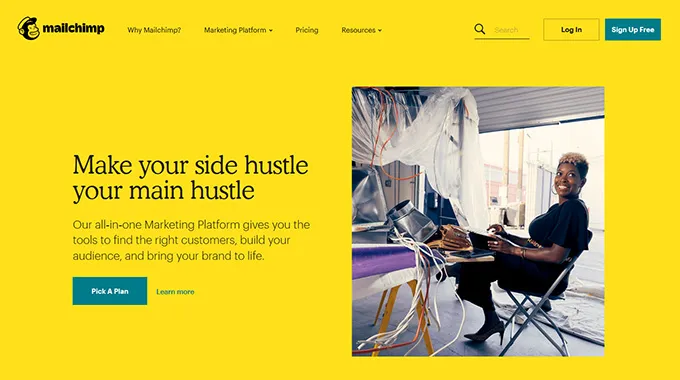
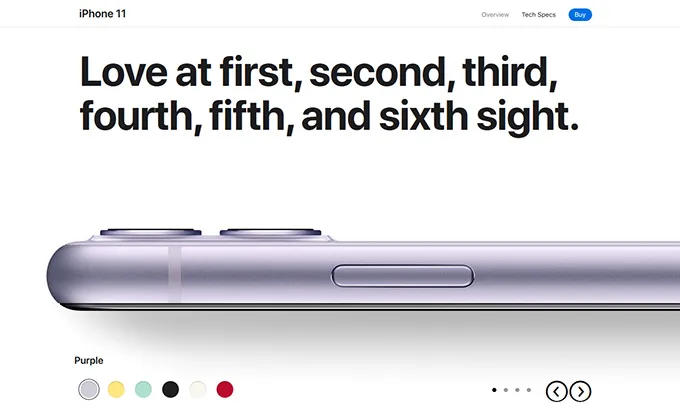
あなたがあなたのウェブサイト上であなたの読者にチェックアウトの時に割引コードを適用することを強いるページをデザインしたとしましょう。 あなたのウェブサイトがポジティブなウェブデザイン要素で圧倒されているならば、あなたの読者は中心的なメッセージにさえ気付かないかもしれません。 あなたはあなたの読者をあなたのウェブページの中心的なメッセージに導く必要があります。 ネガティブスペースは、下の画像のように簡単にそれを行うのに役立ちます。
ネガティブスペースは、読者が特定の用語に集中し、そのページの目的で強い感情を育むのに役立ちます。 ネガティブスペースを有効に活用すれば、ウェブサイトのコンテンツをすぐに読めるようになります。 最も重要なことは、読者をコンテンツに引き付けるためにフォントのスタイルやサイズを変更する必要がないことです。 あなたがしなければならないのは、ネガティブスペースを正しく利用することです。

あなたのウェブページの方向性の欠如
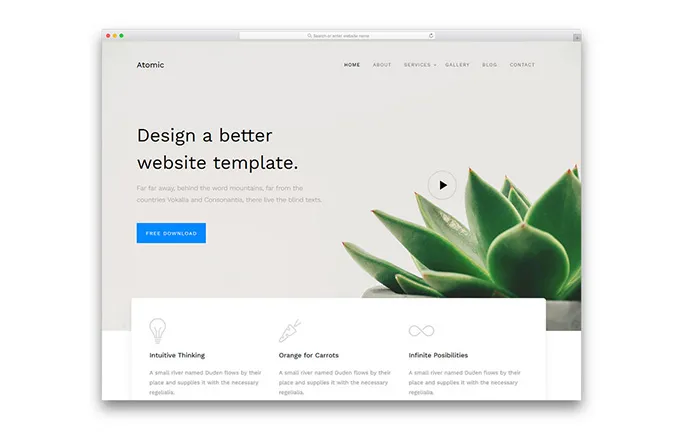
すべてのウェブページは動機で構成されています。 盗用チェッカーツールに関するWebサイトを設計したとします。 読者にページの最初の折り目を読んでもらい、実際に盗用チェッカーがある別のページに移動して、最終的にそのツールで盗用の内容を確認する必要があります。 ポジティブな要素が多すぎると、読者が混乱し、指示どおりにパターンをたどることができなくなる可能性があります。

上の画像に示すように、適切な場所にネガティブスペースを使用し、それに応じて読者をガイドします。 詳細については、下にスクロールしますか? 読者に特定の要素を具体的に見てもらいたいですか? ネガティブスペースを正しく使用することで、Webページの流れに確実な方向性がもたらされます。
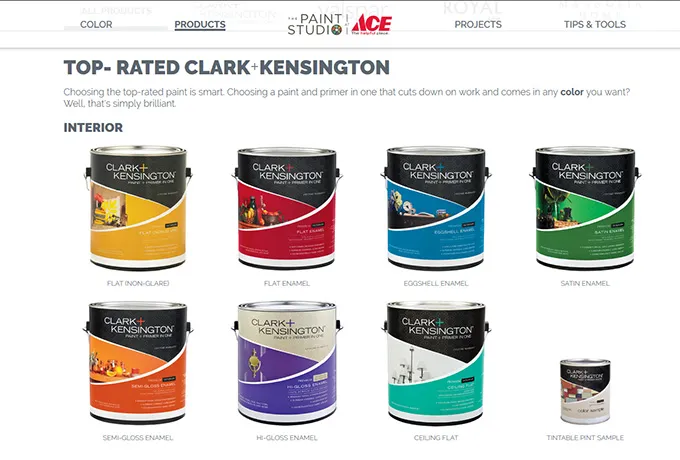
今、受動的に作用するネガティブスペースと空のスペースの間に細い線があります。 前者はあなたのウェブサイトの構造を強化し、後者はそれを台無しにします。 下の画像を見てください。

ペイントショップのウェブサイトデザインです。 ご覧のとおり、Webデザインは適切に配置されたネガティブスペースで構成されています。 ただし、パッシブな空きスペースも含まれています。 この空きスペースにより、読者はWebサイトに不具合があるのか、それとも不完全な情報があるのかについて混乱する可能性があります。
したがって、空のパッシブスペースはオフセット視覚要素を作成します。 簡単に言えば、パッシブスペースは、Webサイトが専門的でなく不完全に見えるため、避ける方がよいでしょう。
魅力的なウェブサイトを作成するためにネガティブスペースを使用するためのトップ5の実証済みの方法
ウェブサイトのレイアウトにネガティブスペースを実装することは、思ったほど簡単ではありません。 あなたはあなたのウェブサイトのネガティブスペースを使用するための思慮深いアイデアを思い付くために練習された目を持っている必要があります。 ネガティブスペースがそのページのメインメッセージを強調するのに役立つことを確認するために、Webサイトの開発中にプログラミングの助けを求めることもできます。 Webページの全体的なデザインをサポートするためにネガティブスペースを使用する必要がある上位7つの方法を確認してください。
ネガティブスペースは白である必要はありません
ネガティブスペースの色は白だけであるというのは神話です。 色がウェブサイトのテーマに違反しない限り、赤から黒まで何でも使用できます。 Apple.comの色をチェックすると、ウェブサイトに白とライトグレーの形でネガティブスペースがあります。


ネガティブスペースはすぐ近くにあるかもしれません
ネガティブスペースは、日常生活で出くわす可能性のあるほとんどすべてのロゴ、バナー、アート作品に存在します。 初心者向けのコーディングガイドを探しているかどうか。

単調さを避けることは常に良いことです
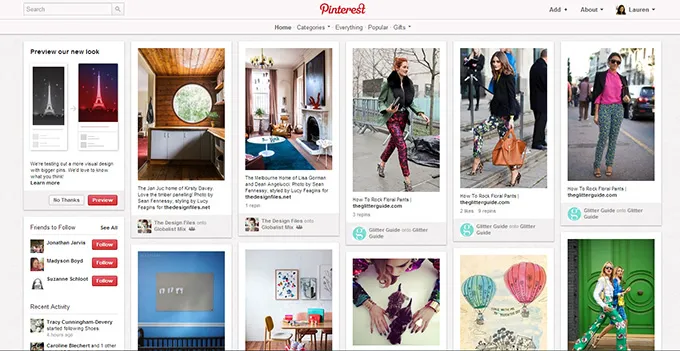
Pinterestの画像のレイアウトに気づきましたか? すべての画像のサイズが異なりますよね? ネガティブスペースを使用している場合でも、画像のブロックを使用している場合でも、ページの対称性を維持するのではなく、適切なバランスが重要であるためです。 負のスペースは、明確に定義された正のスペースで使用する場合にのみ機能します。

複雑にしないでおく
あなたのウェブサイトのデザインのランダムな部分でネガティブスペースを使用しないでください。 ウェブサイトの要素を注意深く配置して、読者と感情的につながるようにします。 ネガティブスペースは、Webページの他のポジティブな要素とともに、訪問者にあなたが望む行動をとらせることができるはずです。

重要度に応じて要素を階層化する
重要度に応じてバランスの取れたネガティブスペースとともに、Webデザインの要素を使用します。 たとえば、重要なメッセージをWebページの上部に保持し、ネガティブスペースを使用して、読者がページをスムーズにナビゲートできるようにすることができます。 ネガティブスペースは、読者の目のガイドとして機能します。
一部の人々は、ネガティブスペースをウェブデザインの後付けと見なしています。 実際、これはWebサイトの可視性、フロー、読みやすさ、および深さを向上させるための最も戦略的な方法の1つです。

Webデザインのネガティブスペースの種類は何ですか?
Webデザインでネガティブスペースを使用するためのさまざまな手法について理解したところで、次に、使用できる2種類のネガティブスペースについて説明します。
マイクロネガティブスペース
ページの小さなセグメント内に存在するスペースは、マイクロネガティブスペースと呼ばれます。 これには、文字、文字、または単語の間のマージンとスペースが含まれます。 Webページで画像を使用することを計画していて、その下にキャプションも使用しているとします。 したがって、画像とキャプションの間のスペースは負のマイクロスペースです。
テキストの読みやすさと読みやすさを向上させるため、活版印刷のデザインでネガティブマイクロスペースを使用できます。 Webページのコンテンツのブロック間のスペースは、負のマイクロスペースに収まるように十分に狭くする必要があります。 段落と見出しの間に行の高さを追加しすぎないでください。ネガティブスペースによってコンテンツが混雑しているように見えないようにしてください。
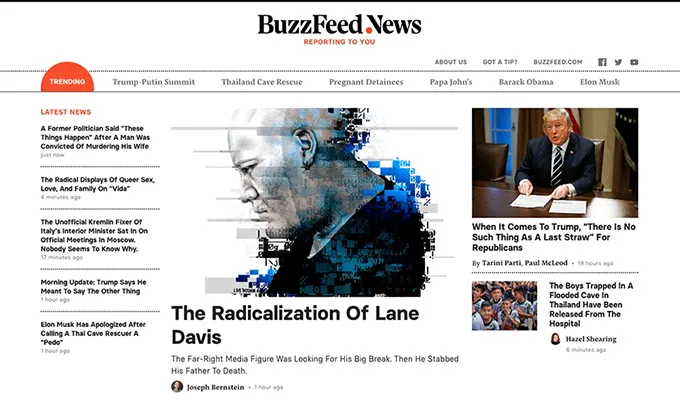
ネガティブマイクロスペースの正しい使用法を理解するには、以下のBuzzFeedからこのWebサイトをチェックしてください。 ご覧のとおり、ウェブサイトは多くのコンテンツで構成されていますが、レイアウトは読者を混乱させません。

マクロネガティブスペース
主要なWebデザイン要素の間に存在するスペースは、ネガティブマクロスペースとして知られています。 これらのスペースはより広いため、多くの場合、即座に認識されます。 ヘッダー、コンテンツ、ナビゲーション、およびフッター領域の間のスペースは、負のマクロスペースで構成されます。 マクロネガティブスペースは、Webページの背景、サイドバー、およびその他の部分でも使用されます。
ネガティブマクロスペースは、さまざまなWebデザイン要素を効果的に分離して接続するのに役立ちます。 たとえば、広いスペースは要素を分離するのに役立ち、狭いスペースは要素を接続するのに役立ちます。 全体として、負のマクロスペースは、Webページをコンパクトに見せ、ページのすべてのコンテンツを統合します。
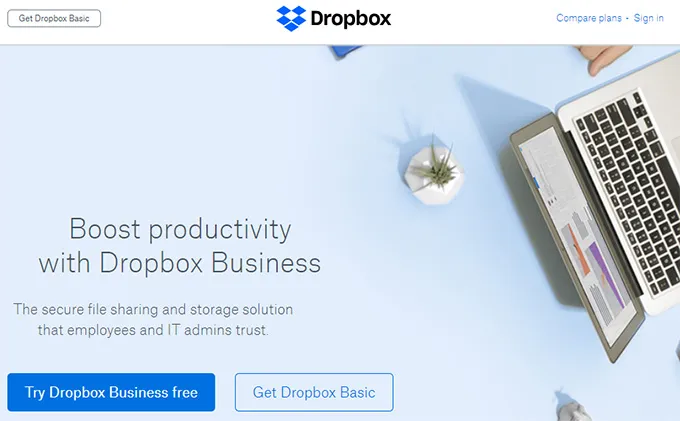
これはDropboxのランディングページで、ネガティブマクロスペースの驚くべき使用法を明確に示しています。 ご覧のとおり、召喚状の周囲にはかなりのネガティブスペースがあります。 また、負のマクロスペースを賢く使用することにより、ナビゲーションアイテムがヘッダー内にどのように配置されるかを確認してください。

Webデザインにおけるネガティブスペースの例
私はウェブサイトのさまざまなニッチで使用されるネガティブスペースの驚くべき例のこのリストを作成しました。 すべてのウェブサイトを見て、ネガティブスペースがどのように提供するかがわかります
- 明確な視覚的階層
- バランスの取れたレイアウト
- 効果的なタイポグラフィ
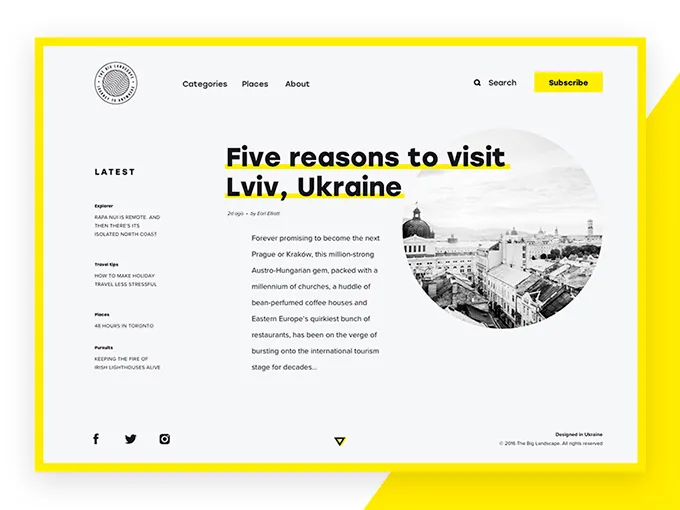
大きな風景
ビッグランドスケープのインターフェースは、明確な視覚的階層、ネガティブスペース、優れた読みやすさ、視覚からの美的快楽の原則に従ったミニマリストです。

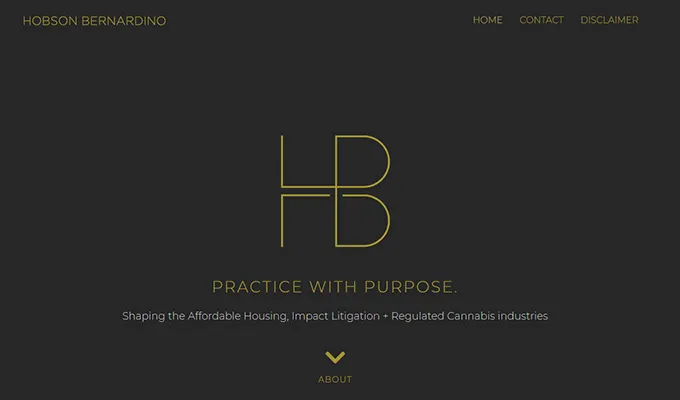
ホブソンベルナルディーノ+デイビスLLP
Trusted Advisorsは、Webサイトのホームページの空白を使用して、中心的なメッセージを効果的に強調しています。 ロゴからナビゲーションまで、空白をスマートに使用することで、すべてがはっきりと見え、理解できるようになります。

HDLive 2012
HDLive 2012は、フォントとヘッダーの間のネガティブスペースの完全にバランスの取れた使用を示しています。 テキストはまた、背景に対して線の高さと対照的な色をたくさん含んでいます。

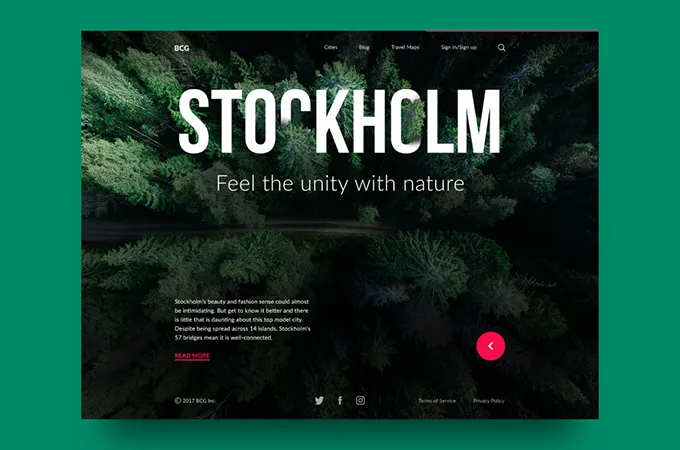
大都市ガイド
ビッグシティガイドは、デザイナーが背景写真を適用し、それがネガティブスペースの役割を果たすマクロレベルでのネガティブスペースの創造的な使用法を示しています。

まとめ、
ネガティブスペースは、堅牢なWebデザインと貧弱なWebデザインのすべての違いを生む可能性があります。 ウェブサイト全体でネガティブスペースをスマートに使用して、訪問者の注意を引くのに十分な面白さを持たせます。 ネガティブスペースを使用することは、Webデザインのさまざまな要素間の完璧なバランスを維持することです。
