Nuxt.jsとExpress.jsを使用してミュージックマネージャーを構築する方法
公開: 2022-03-10アプリケーションでオーディオやビデオなどのデジタルメディアアセットを処理することは、サーバー側で行う必要のある考慮事項(ネットワーク、ストレージ、ファイルアップロードの処理の非同期性など)のために注意が必要な場合があります。 ただし、MulterやExpress.jsなどのライブラリを使用してバックエンドでのワークフローを簡素化し、Nuxt.js(Vueフレームワーク)を使用してフロントエンドの相互作用を構築することができます。
Webクライアントがファイルをサーバーにアップロードするときは常に、ファイルは通常、フォームを介して送信され、 multipart/form-dataとしてエンコードされます。 Multerは、Express.jsとNode.jsのミドルウェアであり、ユーザーがファイルをアップロードするたびに、このいわゆるmultipart/form-dataを簡単に処理できるようにします。 このチュートリアルでは、Express.jsとMulterを使用して音楽をアップロードし、フロントエンドにNuxt.js(Vueフレームワーク)を使用して、音楽マネージャーアプリを構築する方法について説明します。
前提条件
- HTML、CSS、およびJavaScript(ES6 +)に精通していること。
- 開発マシンにインストールされているNode.js、npm、MongoDB。
- VSコードまたは任意のコードエディター。
- Express.jsの基本的な知識。
バックエンドサービスの構築
まず、ディレクトリに移動してプロジェクトのディレクトリを作成し、ターミナルでnpm init -yを発行して、アプリケーションのすべての依存関係を管理するpackage.jsonファイルを作成します。
mkdir serverside && cd serverside npm init -y 次に、 multer 、 express 、およびExpress.jsアプリをブートストラップするために必要なその他の依存関係をインストールします。
npm install express multer nodemon mongoose cors morgan body-parser --save次に、 index.jsファイルを作成します。
touch index.js次に、 index.jsファイルで、すべてのモジュールを初期化し、Express.jsアプリを作成し、ブラウザーに接続するためのサーバーを作成します。
const express = require("express"); const PORT = process.env.PORT || 4000; const morgan = require("morgan"); const cors = require("cors"); const bodyParser = require("body-parser"); const mongoose = require("mongoose"); const config = require("./config/db"); const app = express(); //configure database and mongoose mongoose.set("useCreateIndex", true); mongoose .connect(config.database, { useNewUrlParser: true }) .then(() => { console.log("Database is connected"); }) .catch(err => { console.log({ database_error: err }); }); // db configuaration ends here //registering cors app.use(cors()); //configure body parser app.use(bodyParser.urlencoded({ extended: false })); app.use(bodyParser.json()); //configure body-parser ends here app.use(morgan("dev")); // configire morgan // define first route app.get("/", (req, res) => { res.json("Hola MEVN devs...Assemble"); }); app.listen(PORT, () => { console.log(`App is running on ${PORT}`); }); まず、Express.jsをプロジェクトに取り込み、アプリケーションを実行するポートを定義します。 次に、 body-parser 、 morgan 、 mongoose 、およびcorsの依存関係を取り込みます。
次に、エクスプレスインスタンスをappという変数に保存します。 corsミドルウェアを構成したのと同じように、 appインスタンスを使用してアプリケーションでミドルウェアを構成できます。 また、 appインスタンスを使用して、定義したポートで実行されるルートルートを設定します。
次に、データベース構成とmulter用の/config configを作成しましょう。
mkdir config and cd config touch multer.js && touch db.js次に、 config / db.jsを開き、次のコードを追加してデータベースを構成します。
module.exports = { database: "mongodb://localhost:27017/", secret: "password" };(これは実際には、データベースURLとデータベースシークレットを保持するオブジェクトです。)
nodemonを実行し、ブラウザでlocalhost:4000に移動すると、次のメッセージが表示されます。
"Hola MEVN devs...Assemble"また、これはあなたの端末が今どのように見えるべきかです:

モデル、ルート、およびコントローラーのセットアップ
次のように入力して、ファイル構造を設定しましょう。
mkdir api && cd api mkdir model && cd model && touch Music.js cd .. mkdir controller && cd controller && touch musicController.js cd .. mkdir routes && cd routes && touch music.js ターミナルでは、 mkdirを使用して新しいディレクトリを作成し、 cdを使用してディレクトリに移動します。 したがって、最初にapiというディレクトリを作成してから、 apiディレクトリに移動します。
touchコマンドは、ターミナルを使用してディレクトリ内に新しいファイルを作成するために使用され、 cdコマンドは、ディレクトリから移動するために使用されます。
それでは、 api / model /Music.jsファイルに進んで音楽スキーマを作成しましょう。 モデルは、ドキュメントを作成するためのクラスです。 この場合、各ドキュメントは、スキーマで宣言されているプロパティと動作を備えた音楽になります。
let mongoose = require("mongoose"); let musicSchema = mongoose.Schema({ title: { type: String, required: true }, music: { type: Object, required: true }, artist: { type: String, required: true }, created: { type: Date, default: Date.now() } }); let Music = mongoose.model("Music", musicSchema); module.exports = Music; config/multerに進んでMulterを構成しましょう。
let multer = require("multer"); const path = require("path"); const storage = multer.diskStorage({ destination: (req, res, cb) => { cb(null, "./uploads"); }, filename: (req, file, cb) => { cb(null, new Date().toISOString() + file.originalname); } }); const fileFilter = (req, file, cb) => { if ( file.mimetype === "audio/mpeg" || file.mimetype === "audio/wave" || file.mimetype === "audio/wav" || file.mimetype === "audio/mp3" ) { cb(null, true); } else { cb(null, false); } }; exports.upload = multer({ storage: storage, limits: { fileSize: 1024 * 1024 * 5 }, fileFilter: fileFilter });multer.jsファイルでは、アップロードされたすべての音楽ファイルがアップロードされるフォルダーを設定することから始めます。 index.jsファイルで定義して、このファイルを静的にする必要があります。
app.use('/uploads', express.static('uploads')); その後、アップロードする前にファイルのmimetypeをチェックする簡単なバリデーターを作成します。 次に、保存場所、各ファイルの制限、および作成したバリデーターを追加して、 multerインスタンスを定義します。
必要なルートを作成する
それでは、ルートを作成しましょう。 以下は、作成するエンドポイントのリストです。
HTTP POST /music | 新しい音楽を追加する |
HTTP GET /music | すべての音楽を入手 |
HTTP DELETE /music/:blogId | 音楽を削除する |
ブログルートを作成することから始めましょう。 api / routers / music.jsにアクセスして、次のコードを記述します。
const express = require("express"); const router = express.Router(); const musicController = require("../controller/musicController"); const upload = require("../../config/multer"); router.get("/", musicController.getAllMusics); router.post("/", upload.upload.single("music"), musicController.addNewMusic); router.delete("/:musicId", musicController.deleteMusic); module.exports = router; 注:これで、 /musicにgetリクエストを送信するたびに。 ルートは、「controllers」ファイルにあるgetAllMusic関数を呼び出します。
api/controllers/musicControllerに移動して、コントローラーを定義しましょう。 まず、 db.collection.findメソッドを使用してデータベース内のすべての音楽を取得する関数を作成します。このメソッドは、そのコレクション内のすべてのアイテムを返します。
その後、データベースに新しい音楽を作成する別の関数を作成します。 newキーワードを使用して新しい音楽インスタンスを作成してから、音楽オブジェクトを定義する必要があります。 これを行った後、マングースのsave方法を使用して、データベースに新しい音楽を追加します。
音楽を削除するには、音楽IDをremoveインスタンスのパラメーターとして渡すだけで、マングースのremoveメソッドを使用する必要があります。 これにより、マングースはその特定のIDを持つ音楽コレクションを調べて、そのコレクションから削除します。
let mongoose = require("mongoose"); const Music = require("../model/Music"); exports.getAllMusics = async (req, res) => { try { let music = await Music.find(); res.status(200).json(music); } catch (err) { res.status(500).json(err); } }; exports.addNewMusic = async (req, res) => { try { const music = new Music({ title:req.body.title, artist:req.body.artist, music:req.file }); let newMusic = await music.save(); res.status(200).json({ data: newMusic }); } catch (err) { res.status(500).json({ error: err }); } }; exports.deleteMusic = async (req, res) => { try { const id = req.params.musicId; let result = await Music.remove({ _id: id }); res.status(200).json(result); } catch (err) { res.status(500).json(err); } };最後になりましたが、ルートをテストするには、音楽ルートをindex.jsファイルに登録する必要があります。
const userRoutes = require("./api/user/route/user"); //bring in our user routes app.use("/user", userRoutes);エンドポイントのテスト
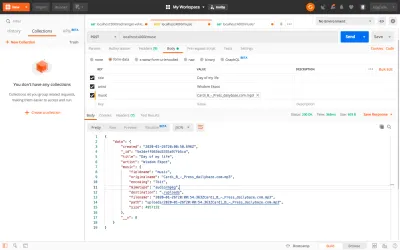
エンドポイントをテストするために、POSTMANを使用します。
新しい音楽を追加する
Add Music機能をテストするには、[メソッド]ドロップダウンをクリックして、リクエストのメソッドを設定します。 これを行った後、エンドポイントのURLを入力し、[本文]タブをクリックして、データの送信方法を選択します。 (この場合、form-dataメソッドを使用します。)
したがって、フォームデータをクリックして、モデルキーを設定します。 設定するときは、下の画像に示すように、キーに値を指定します。

これを行った後、「送信」をクリックしてリクエストを行います。
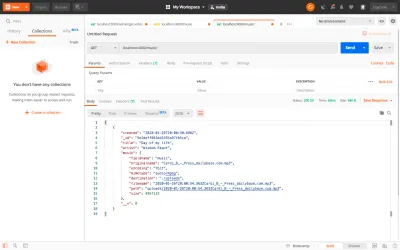
すべての音楽を一覧表示
データベース内のすべての音楽を一覧表示するには、表示されたURLセクションにエンドポイントURLを入力する必要があります。 これを行った後、「送信」ボタンをクリックしてリクエストを行います。

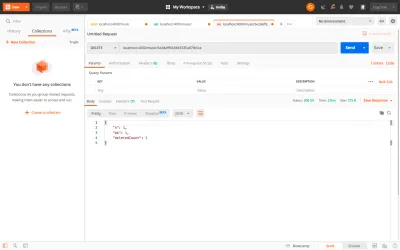
音楽を削除する
音楽を削除するには、 music idをパラメータとして渡す必要があります。

それでおしまい!
フロントエンドの構築
フロントエンドには、VueフレームワークNuxt.jsを使用します。
「Nuxtは、最新のWebアプリケーションを作成するためのVue.jsに基づくプログレッシブフレームワークです。 これは、Vue.jsの公式ライブラリ(vue、vue-router、vuex)と強力な開発ツール(webpack、Babel、PostCSS)に基づいています。」
—nuxtJSガイド
新しいNuxt.jsアプリケーションを作成するには、ターミナルを開き、次のように入力します(作成するアプリの名前としてmusicappを使用)。
$ npx create-nuxt-app musicappインストールプロセス中に、プロジェクトのセットアップに関するいくつかの質問があります。
Project name | musicapp |
project description | シンプルな音楽マネージャーアプリ |
Author name | <君の名は。 |
Package manager | npm |
UI framework | ブートストラップvue |
custom ui framework | 無し |
Nuxt modules | Axios、pwa(キーボードのスペースバーを使用してアイテムを選択します) |
Linting tool | きれい |
test framework | なし |
Rendering Mode | ユニバーサル(SSR) |
development tool | Jsonconfig.json |
これらすべてを選択した後、プロジェクトが設定されるまで少し待つ必要があります。 準備ができたら、 /projectフォルダーに移動し、次のようにプロジェクトを提供します。
cd musicapp && npm run dev 任意のコードエディタでプロジェクトを開き、 localhost:3000にアクセスしてブラウザでプロジェクトを開きます。

Axiosの構成
axiosを使用して、バックエンドサーバーにHTTPリクエストを送信します。 Axiosはすでにプロジェクトにインストールされているため、 baseURLをバックエンドサーバーに構成する必要があります。
これを行うには、 rootディレクトリにあるnuxt.config.jsファイルを開き、 axiosオブジェクトにbaseURLを追加します。
axios: { baseURL:'https://localhost:4000' },ミュージックマネージャーの構築
UIの設定
UIをクリーンアップすることから始めましょう。 pages / index.vueファイルを開き、そこにあるすべてのコードを次のように削除します。
<template> <div>Hello</div> </template>これを行うと、ブラウザに「こんにちは」のみが表示されるはずです。
rootディレクトリに、 /partialsフォルダを作成します。 /partials componentsフォルダー内に、 navbar.vueファイルを作成し、次のコードを追加します。
<template> <header> <nav class="navbar navbar-expand-lg navbar-light bg-info"> <div class="container"> <a class="navbar-brand" href="#">Music App</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-end"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">Player</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Manager</a> </li> </ul> </div> </div> </nav> </header> </template> <style scoped> .nav-link, .navbar-brand { color: #ffff !important; } </style> 注:このコンポーネントを使用して、アプリケーションのページ間を移動します。 これは、 navbarで構成される単純なコンポーネントになります。 詳細については、公式のBootstrapドキュメントを確認してください。
次に、アプリケーションのカスタムレイアウトを定義しましょう。 /layoutsフォルダーを開き、 default.vueファイルのコードを以下のコードに置き換えます。
<template> <div> <navbar /> <nuxt /> </div> </template> <script> import navbar from '@/partial/navbar' export default { components: { navbar } } </script> このレイアウトにnavbarをインポートします。つまり、アプリケーションのすべてのページにそのnavbarコンポーネントが含まれます。 (これは、アプリケーション内の他のすべてのコンポーネントがマウントされるコンポーネントになります。)
この後、ブラウザでこれを確認できるはずです。

それでは、マネージャーのUIを設定しましょう。 これを行うには、componentsフォルダー内に/managerフォルダーを作成してから、 manager.vueという名前のフォルダーにファイルを追加する必要があります。
このファイルに、次のコードを追加します。
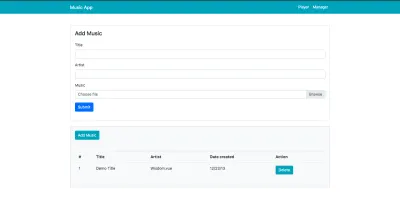
<template> <section class="mt-5"> <div class="container mb-4"> <div class="row"> <div class="col-md-12"> <div class="card"> <div class="card-body"> <div class="card-title mb-4"> <h4>Add Music</h4> </div> <form> <div class="form-group"> <label for="title">Title</label> <input type="text" class="form-control" /> </div> <div class="form-group"> <label for="artist">Artist</label> <input type="text" class="form-control" /> </div> <div class="form-group"> <label for="artist">Music</label> <div class="custom-file"> <input type="file" class="custom-file-input" /> <label class="custom-file-label" for="customFile">Choose file</label> </div> </div> <div class="form-group"> <button class="btn btn-primary">Submit</button> </div> </form> </div> </div> </div> </div> </div> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="card bg-light p-1 showdow-sm"> <div class="card-title"> <button class="btn btn-info m-3">Add Music</button> </div> <div class="card-body"> <table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Date created</th> <th scope="col">Action</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Demo Title</td> <td>Wisdom.vue</td> <td>12/23/13</td> <td> <button class="btn btn-info">Delete</button> </td> </tr> </tbody> </table> </div> </div> </div> </div> </div> </section> </template>注:これは、アプリケーションに音楽を追加するための単純なBootstrapテンプレートです。 フォームは、データベースで見つけることができるすべてのOSをリストするテーブルテンプレートを定義します。
このコンポーネントを定義したら、ルーティングを初期化するために/pagesフォルダーに登録する必要があります。
Nuxt.jsには、Vue.jsのような「router.js」ファイルはありません。 ルーティングにpagesフォルダーを使用します。 詳細については、Nuxt.jsのWebサイトにアクセスしてください。
コンポーネントを登録するには、 /pagesフォルダー内に/managerフォルダーを作成し、 index.vueファイルを作成します。 次に、ファイル内に次のコードを配置します。
<template> <div> <manager /> </div> </template> <script> import manager from '@/components/manager/manager' export default { components: { manager } } </script> これは、 pagesルートでレンダリングされるコンポーネントです。
これを行った後、ブラウザに移動して/managerに移動します—次のように表示されます。

すべての音楽を一覧表示
続けて、すべての音楽をフェッチする関数を作成しましょう。 この関数は作成されたライフサイクルフックに登録されるため、コンポーネントが作成されるたびに関数が呼び出されます。

すべての音楽を保持する変数をvueインスタンスに作成することから始めましょう。
allmusic = []; musicLoading: false, 次に、 getAllMusics関数を定義し、次のコードを追加します。
async getAllMusics() { this.musicLoading = true try { let data = await this.$axios.$get('/music') this.allmusic = data this.musicLoading = false } catch (err) { this.musicLoading = false swal('Error', 'Error Fetting Musics', 'error') } }次に、作成したライフサイクルフック内に登録します。
created() { this.getAllMusics() }データの出力
次に、前に作成したテーブルのすべての曲を出力します。
<table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Date created</th> <th scope="col">Action</th> </tr> </thead> <div v-if="musicLoading" class="spinner-border" role="status" > <span class="sr-only">Loading...</span> </div> <tbody v-else> <tr v-for="(music, index) in allmusic" :key="index"> <td>{{ index + 1 }}</td> <td>{{ music.title }}</td> <td>{{ music.artist }}</td> <td>{{ music.created }}</td> <td> <button class="btn btn-info" @click="deleteMusic(music._id)">Delete</button> </td> </tr> </tbody> </table>以前に作成したテーブルを覚えていますか? データベースから受信したすべての音楽を一覧表示するには、バックエンドから返される応答をループする必要があります。
音楽を追加する
新しい音楽を追加するには、音楽の詳細を含むHTTPリクエストをバックエンドサーバーに送信する必要があります。 これを行うには、ファイルアップロードのフォームと処理を変更することから始めましょう。
フォームに、送信時にフォームをリッスンするeventリスナーを追加する必要があります。 inputフィールドに、値を入力フィールドにバインドするためのv-モデルを追加します。
<form @submit.prevent="addNewMusic"> <div class="form-group"> <label for="title">Title</label> <input type="text" v-model="musicDetails.title" class="form-control" /> </div> <div class="form-group"> <label for="artist">Artist</label> <input type="text" v-model="musicDetails.artist" class="form-control" /> </div> <div class="form-group"> <label for="artist">Music</label> <div class="custom-file"> <input type="file" ref="file" v-on:change="handleFileUpload()" class="custom-file-input" /> <label class="custom-file-label" for="customFile">Choose file</label> </div> </div> <div class="form-group"> <button class="btn btn-primary" :disabled="isDisabled"> <span class="spinner-border spinner-border-sm" v-if="addLoading" role="status" aria-hidden="true" ></span>Submit </button> </div> </form>また、スクリプトセクションは次のようになります。
<script> export default { data() { return { musicDetails: { title: '', artist: '', music: '' }, allmusic = [], musicLoading: false, isValid: false; addLoading: false, } }, computed: { isDisabled: function() { if ( this.musicDetails.title === '' || this.musicDetails.artist === '' || this.musicDetails.music === '' ) { return !this.isValid } } }, methods: { handleFileUpload() { this.musicDetails.music = this.$refs.file.files[0] console.log(this.musicDetails.music.type) }, addNewMusic() { let types = /(\.|\/)(mp3|mp4)$/i if ( types.test(this.musicDetails.music.type) || types.test(this.musicDetails.music.name) ) { console.log('erjkb') } else { alert('Invalid file type') return !this.isValid } } } } </script>リストに追加された新しい音楽を作成するために、バックエンドサービスにリクエストを送信する関数を定義します。 また。 ユーザーが.mp3と.mp4の拡張子を持つファイルのみをアップロードできるように、ファイルタイプをチェックする簡単な検証関数を作成する必要があります。
入力フィールドが空でないことを確認するために、計算されたプロパティを定義することが重要です。 また、アップロードしようとしているファイルが実際に音楽ファイルであることを確認する簡単なバリデーターを追加する必要があります。
addMusic関数を編集して、バックエンドサービスにリクエストを送信します。 ただし、これを行う前に、まず、優れたモーダルウィンドウを提供するsweetalertをインストールしましょう。 これを行うには、ターミナルを開いて次のように入力します。
npm i sweetalert パッケージをインストールした後、 /pluginsフォルダーにsweetalert.jsファイルを作成し、次を追加します。
import Vue from 'vue'; import swal from 'sweetalert'; Vue.prototype.$swal = swal;次に、プラグインを次のようにプラグインインスタンス内のnuxt.config.jsファイルに登録します。
plugins: [ { src: '~/plugins/sweetalert' } ], これで、アプリケーションでsweetalertが正常に構成されたので、次に進んでaddmusic関数を編集できます。
addNewMusic() { let types = /(\.|\/)(mp3|mp4)$/i if ( types.test(this.musicDetails.music.type) || types.test(this.musicDetails.music.name) ) { let formData = new FormData() formData.append('title', this.musicDetails.title) formData.append('artist', this.musicDetails.artist) formData.append('music', this.musicDetails.music) this.addLoading = true this.$axios .$post('/music', formData) .then(response => { console.log(response) this.addLoading = false this.musicDetails = {} this.getAllMusics() // we will create this function later swal('Success', 'New Music Added', 'success') }) .catch(err => { this.addLoading = false swal('Error', 'Something Went wrong', 'error') console.log(err) }) } else { swal('Error', 'Invalid file type', 'error') return !this.isValid } },フォームを切り替える簡単なスクリプトを書いてみましょう。つまり、新しい音楽を追加する場合にのみ表示されます。
これを行うには、検索可能なすべての音楽を表示するテーブルの[音楽の追加]ボタンを編集します。
<button class="btn btn-info m-3" @click="initForm"> {{addState?"Cancel":"Add New Music"}} </button> 次に、フォームの状態を保持する状態をdataプロパティに追加します。
addState: false これを行った後、 initForm関数を定義しましょう。
initForm() { this.addState = !this.addState }, 次に、フォームを保持するdivにv-if="addState"を追加します。
<div class="card" v-if="addState">音楽を削除する
音楽を削除するには、 deleteエンドポイントを呼び出して、 music idをパラメータとして渡す必要があります。 関数をトリガーして関数を削除する[削除]ボタンにclickイベントを追加しましょう。
<button class="btn btn-info" @click="deleteMusic(music._id)">Delete</button> delete機能は、バックエンドサービスにHTTPリクエストを送信します。 deleteMusic関数パラメーターから音楽IDを取得した後、リクエストの送信に使用しているURLにIDを追加します。 これは、データベースから削除する必要がある正確な音楽を指定します。
deleteMusic(id) { swal({ title: 'Are you sure?', text: 'Once deleted, you will not be able to recover this Music!', icon: 'warning', buttons: true, dangerMode: true }).then(willDelete => { if (willDelete) { this.$axios .$delete('/music/' + id) .then(response => { this.getAllMusics() swal('Poof! Your Music file has been deleted!', { icon: 'success' }) }) .catch(err => { swal('Error', 'Somethimg went wrong', 'error') }) } else { swal('Your Music file is safe!') } }) }これらすべてで、音楽マネージャーを構築しました。 次に、音楽プレーヤーを作成します。
/playerという名前のコンポーネントフォルダに新しいフォルダを作成することから始めましょう。 次に、このフォルダー内にplayer.vueファイルを作成し、次を追加します。
<template> <section> <div class="container"> <div class="row"> <div class="col-md-12"> <h3 class="text-center">Player</h3> </div> </div> </div> </section> </template> <script> export default { data() { return {} } } </script> <style scoped> </style> 次に、このコンポーネントを/pagesフォルダーのindex.vueファイルにインポートしましょう。 index.vueファイルのコードを次のように置き換えます。
<template> <div> <player /> </div> </template> <script> import player from '@/components/player/player' export default { components: { player } } </script> ページ間のルーティングを有効にするために、 navbarコンポーネントでルーティングを構成しましょう。
Nuxt.jsアプリケーションでルーティングするには、 nuxt-linkを使用してから、特定のインスタンスへのそのルートのページを指定します。 それでは、 partials/navbarコンポーネントのコードを次のように編集してみましょう。
<template> <header> <nav class="navbar navbar-expand-lg navbar-light bg-info"> <div class="container"> <nuxt-link to="/" class="navbar-brand">Music App</nuxt-link> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-end"> <ul class="navbar-nav"> <li class="nav-item active"> <nuxt-link to="/" class="nav-link">Player</nuxt-link> </li> <li class="nav-item"> <nuxt-link to="/manager" class="nav-link">Manager</nuxt-link> </li> </ul> </div> </div> </nav> </header> </template> <style scoped> .nav-link, .navbar-brand { color: #ffff !important; } </style>これにより、ナビゲーションバーを使用してページをナビゲートできます。
プレーヤーの構築
始める前に、Webpackを拡張してオーディオファイルをロードする必要があります。 オーディオファイルは、 file-loaderで処理する必要があります。 このローダーはすでにデフォルトのWebpack構成に含まれていますが、オーディオファイルを処理するように設定されていません。
これを行うには、 nuxt.config.jsファイルに移動し、 buildオブジェクトを次のように変更します。
build: { extend(config, ctx) { config.module.rules.push({ test: /\.(ogg|mp3|mp4|wav|mpe?g)$/i, loader: 'file-loader', options: { name: '\[path\][name].[ext]' } }) } } 次に、すべての曲を取得し、 Audioコンストラクターを使用してallMusic配列の最初の曲を再生する関数を作成しましょう。
手始めに、 player.vueファイルを次のように変更しましょう。
<template> <section v-if="allMusic"> <div class="container"> <div class="row"> <div class="col-md-12"> <h3 class="text-center">Player</h3> </div> </div> <div class="row"> <div class="col-md-6"> <span>{{this.current.title}} - {{this.current.artist}}</span> </div> </div> </div> </section> </template> <script> export default { data() { return { current: { title: '', artist: '' }, song: true, isplaying: false, allMusic: null, index: 0, player: '' } }, methods: { async initPlayer() { if (this.allMusic !== []) { this.current = await this.allMusic[this.index] this.player.src = `https://localhost:4000/${this.current.music.path}` } else { this.song = true } }, async getAllSongs() { try { let response = await this.$axios.$get('/music') console.log(response) if (response === []) { this.song = true this.current = null } else { this.song = false this.allMusic = response } await this.initPlayer() } catch (err) { this.current = null console.log(err) } } }, created() { if (process.client) { this.player = new Audio() } this.getAllSongs() } } </script> <style scoped> </style>ファイルが提供されると、音楽がバックグラウンドで再生され、ブラウザでこれを確認できるようになります。

音楽を停止するには、 initPlayer関数でawait player.play()をコメントアウトするだけです。
プレーヤーUIの作成
次に、 player.vueファイルのテンプレートを次のように置き換えて、音楽プレーヤーのUIを定義しましょう。
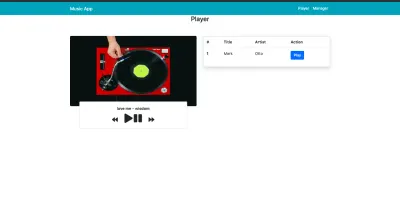
<template> <section v-if="allMusic"> <div class="container"> <div class="row mb-5"> <div class="col-md-12"> <h3 class="text-center">Player</h3> </div> </div> <div class="row mt-5"> <div class="col-md-6"> <img src="https://images.pexels.com/photos/3624281/pexels-photo-3624281.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" class="image" /> <div class="card player_card"> <div class="card-body"> <h6 class="card-title"> <b>{{this.current.title}} - {{this.current.artist}}</b> </h6> <div> <i class="fas fa-backward control mr-4"></i> <i class="fas fa-play play"></i> <i class="fas fa-pause play"></i> <i class="fas fa-forward control ml-4"></i> </div> </div> </div> </div> <div class="col-md-6"> <div class="card shadow"> <table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Action</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td> <button class="btn btn-primary">Play</button> </td> </tr> </tbody> </table> </div> </div> </div> </div> </section> </template> 次に、次のスタイルをstyleセクションに追加します。
<style scoped> .image { border-radius: 5px !important; position: relative; height: 300px; width: 100%; } .player_card { text-align: center; bottom: 20px; margin: 0px 40px; } .text-muted { font-size: 15px; } .play { font-size: 40px; } .control { font-size: 25px; } </style>これを変更すると、プレーヤーは次のようになります。

再生機能の追加
続けて、テーブルに音楽の説明を表示します。 これを行うには、テーブルを次のコードに置き換えます。
<table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Action</th> </tr> </thead> <tbody> <tr v-for="(music,index) in allMusic" :key="index"> <th scope="row">{{index+1}}</th> <td>{{music.title}}</td> <td>{{music.artist}}</td> <td> <button class="btn btn-primary">Play</button> </td> </tr> </tbody> </table>「再生」アイコンと「一時停止」アイコンを同時に表示したくありません。 代わりに、曲の再生中に「一時停止」アイコンが表示される状況が必要です。 また、曲が一時停止しているときは、再生アイコンが表示されます。
これを実現するには、 isPlaying状態をfalseインスタンスに設定してから、このインスタンスを使用してアイコンを切り替える必要があります。 その後、「再生」アイコンに機能を追加します。
isplaying:falseこれを行った後、「再生」および「一時停止」アイコンを次のように変更します。
<i class="fas fa-play play" v-if="!isplaying" @click="play"></i> <i class="fas fa-pause play" v-else></i> これで、 playメソッドを定義しましょう。
play(song) { console.log(song) if (song) { this.current = song this.player.src = `https://localhost:4000/${this.current.music.path}` } this.player.play() this.isplaying = true }, まず、現在の曲を取得して、 functionパラメーターに渡します。 次に、JavaScript Audio()インスタンスを定義します。 次に、曲がnullかどうかを確認します。nullでない場合は、パラメーターで渡した曲にthis.currentを設定してから、 Audioインスタンスを呼び出します。 (また、音楽の再生中にisPlaying状態をtrueに設定する必要があることを忘れないでください。)
一時停止機能の追加
曲を一時停止するには、 Audio一時停止方法を使用します。 一時停止アイコンにclickイベントを追加する必要があります。
<i class="fas fa-pause play" @click="pause" v-else></i> 次に、 methodsインスタンスで関数を定義します。
pause() { this.player.pause() this.isplaying = false },音楽リストから曲を再生する
これは実装が非常に簡単です。 必要なのは、 playメソッドのsongパラメーターを作成したばかりの曲に変更するclickイベントを追加することだけです。
音楽リストテーブルのplayボタンを次のように変更するだけです。
<button class="btn btn-primary" @click="play(music)">Play</button>そして、あなたはそれを持っています!
次の関数の追加
次の関数を追加するには、インデックスを1つインクリメントする必要があります。 これを行うには、次のアイコンにclickイベントを追加します。
@click="next" 次に、 methodsインスタンスでprev関数を定義します。
next() { this.index++ if (this.index > this.allMusic.length - 1) { this.index = 0 } this.current = this.allMusic[this.index] this.play(this.current) },この条件は、リストの最後の曲が再生されるたびにすべての曲を再生する責任があります。
previousの関数の追加
これは実際には次の関数の反対なので、前の関数にclickイベントを追加しましょう。
@click="prev"次に、前の関数を定義します。
prev() { this.index-- if (this.index < 0) { this.index = this.allMusic.length - 1 } this.current = this.allMusic[this.index] this.play(this.current) },これで音楽プレーヤーアプリが完成しました。
結論
この記事では、Nuxt.jsとExpress.jsを使用して音楽マネージャーを構築する方法について説明しました。 その過程で、Multerがファイルのアップロードを処理するプロセスを合理化する方法と、Mongooseを使用してデータベースなしで対話する方法を確認しました。 最後に、Nuxt.jsを使用して、高速でスッキリとした感触を与えるクライアントアプリを構築しました。
他のフレームワークとは異なり、Nuxt.jsとExpress.jsを使用してアプリケーションを構築するのは非常に簡単で高速です。 Nuxt.jsの優れた点は、ルートを管理し、アプリの構造を改善する方法です。
- Nuxt.jsの詳細については、こちらからアクセスできます。
- ここからGithubのソースコードにアクセスできます
