DevKinstaを使用してローカルで複数のWordPressサイトをスピンアップ
公開: 2022-03-10この記事は、世界中の多くの開発者、Webデザイナー、フリーランサーがWordPress Webサイトを設計、開発、および展開するのを支援してくれるDevKinstaの親愛なる友人たちによって親切にサポートされています。 ありがとう!
WordPressのテーマとプラグインを作成するときは、それらがインストールされるすべての異なる環境で適切に機能することを確認する必要があります。 自分のWebサイトのテーマを作成するときにこの環境を制御できる場合もありますが、公開されているWordPressリポジトリを介してプラグインを配布し、誰でもダウンロードしてインストールできる場合など、制御できない場合もあります。
WordPressに関して、私たちが心配する可能性のある環境の組み合わせは次のとおりです。
- PHPのさまざまなバージョン、
- WordPressのさまざまなバージョン、
- WordPressエディター(別名ブロックエディター)のさまざまなバージョン、
- HTTPSの有効化/無効化、
- マルチサイトの有効化/無効化。
これがどのように当てはまるか見てみましょう。 PHPの最新バージョンであるPHP8.0は、以前のバージョンからの重大な変更を導入しました。 WordPressはまだ公式にPHP5.6をサポートしているため、プラグインはPHPの7つのバージョン(PHP 5.6、PHP 7.0から7.4、およびPHP 8.0)をサポートする必要がある場合があります。 プラグインが型付きプロパティ(PHP 7.4で導入)などのPHPの特定の機能を必要とする場合は、そのバージョン以降のPHP(この場合はPHP7.4およびPHP8.0)をサポートする必要があります。
WordPressのバージョン管理に関しては、このソフトウェア自体が、WordPress 5.6の新しいバージョンのjQueryへの更新など、重大な変更を導入する場合があります。 さらに、WordPressのすべてのメジャーリリースには、当社の製品に必要となる可能性のある新機能(バージョン5.0で導入された新しいGutenbergエディターなど)が導入されています。
ブロックエディタも例外ではありません。 テーマとプラグインにカスタムブロックが含まれている場合は、すべての異なるバージョンでそれらをテストすることが不可欠です。 少なくとも、Gutenbergの2つのバージョンについて心配する必要があります。1つはWordPressコアで出荷され、もう1つはスタンドアロンプラグインとして利用できます。
HTTPSとマルチサイトの両方に関して、テーマとプラグインは、これらが有効になっているかどうかに応じて異なる動作をする可能性があります。 たとえば、HTTPSを使用していないときにRESTエンドポイントへのアクセスを無効にしたり、マルチサイトからスーパー管理者に拡張機能を提供したりすることができます。
これは、私たちが心配する必要のある多くの可能な環境があることを意味します。 どのように処理しますか?
環境を把握する
自動化できるものはすべて自動化する必要があります。 たとえば、テーマとプラグインのロジックをテストするために、複数の環境で一連のテストを実行する継続的インテグレーションプロセスを作成できます。 自動化は苦痛の大きな部分を取り除きます。
ただし、すべての作業を機械に任せるだけに頼ることはできません。 また、ソフトウェアをアップグレードした後もテーマが意図したとおりに表示されるかどうかを視覚化するために、テスト用のWordPressサイトにアクセスする必要があります。 たとえば、グーテンベルクがグローバルスタイルシステムやコアブロックの動作を更新する場合、当社の製品が変更の影響を受けていないことを確認したいと思います。
いくつの異なる環境をサポートする必要がありますか? PHPの4つのバージョン(7.2から8.0)、WordPressの5つのバージョン(5.3から5.7)、Gutenbergの2つのバージョン(コア/プラグイン)、HTTPSの有効化/無効化、およびマルチサイトのオン/オフをターゲットにしているとします。 それはすべて、合計160の可能な環境に相当します。 それは処理するには多すぎます。
問題を単純化するために、可能な組み合わせごとにサイトを作成する代わりに、全体としてすべての異なるプロパティを含む少数の環境にサイトを縮小することができます。
たとえば、次の5つの環境を作成できます。
- PHP 7.2 + WP5.3+グーテンベルクコア+HTTPS+マルチサイト
- PHP 7.3 + WP 5.4+Gutenbergプラグイン+HTTPS+マルチサイト
- PHP 7.4 + WP 5.5+Gutenbergプラグイン+HTTPSなし+マルチサイトなし
- PHP 8.0 + WP5.6+グーテンベルクコア+HTTPS+マルチサイトなし
- PHP 8.0 + WP 5.7+Gutenbergコア+HTTPSなし+マルチサイトなし
5つのWordPressサイトのスピンアップは管理可能ですが、技術的な課題、特にさまざまなバージョンのPHPの有効化、HTTPS証明書の提供が含まれるため、簡単ではありません。
システムの知識が限られている場合でも、WordPressサイトを簡単に立ち上げたいと考えています。 また、開発と設計の作業が必要なため、迅速に実行したいと考えています。 どうすればいいですか?
DevKinstaを使用したローカルWordPressサイトの管理
幸いなことに、ローカルのWordPressサイトをスピンアップすることは、手作業を回避でき、代わりにプロセスを自動化するツールに依存しているため、今日では難しくありません。
DevKinstaはまさにこの種のツールです。 必要な構成で、最小限の労力でローカルのWordPressサイトを立ち上げることができます。 このサイトは、コーヒーを飲むのにかかる時間が短縮されて作成されます。 そして、それは確かに一杯のコーヒーよりも安いです:DevKinstaは100%無料で、Windows、macOS、Ubuntuユーザーが利用できます。

その名前が示すように、DevKinstaはWordPressスペースの主要なホスティングプロバイダーの1つであるKinstaによって作成されました。 彼らの目標は、デザイナー、開発者、フリーランサー、代理店など、WordPressプロジェクトでの作業プロセスを簡素化することです。 環境のセットアップが簡単であればあるほど、独自のテーマやプラグインに集中できるようになり、製品の品質が向上します。
DevKinstaを強化する魔法は、コンテナーを介してアプリを環境から分離できるようにするソフトウェアであるDockerです。 ただし、Dockerやコンテナーについて知る必要はありません。DevKinstaは根本的な複雑さを隠しているため、ボタンを押すだけでWordPressサイトを起動できます。

この記事では、DevKinstaを使用してプラグインをテストするための5つの異なるローカルWordPressインスタンスを起動する方法と、自由に使える優れた機能について説明します。
DevKinstaでWordPressサイトを立ち上げる
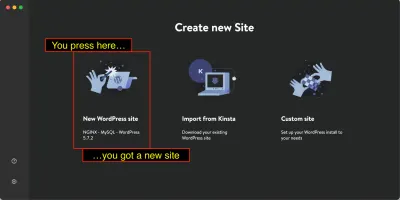
上の画像は、初めて開いたときのDevKinstaを示しています。 新しいローカルWordPressサイトを作成するための3つのオプションがあります。
- 新しいWordPressサイト
最新のWordPressリリースやPHP8などのデフォルト構成を使用します。 - Kinstaからインポート
MyKinstaでホストされている既存のサイトから構成を複製します。 - カスタムサイト
それはあなたによって提供されたカスタム構成を使用します。
オプション#1を押すと、それについて考えることなく、文字通りローカルのWordPressサイトが作成されます。 できれば、もう少し詳しく説明できます。 それ以上のものはありません。
Kinstaユーザーの場合は、オプション#2を押すと、データベースのダンプを含め、MyKinstaからサイトを直接インポートできます。 (ところで、これは逆方向にも機能します。DevKinstaのローカル変更は、MyKinstaのステージングサイトにプッシュできます。)
最後に、オプション#3を押すと、ローカルのWordPressサイトに使用するカスタム構成を指定できます。
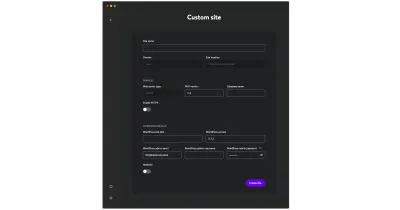
オプション#3のボタンを押してみましょう。 設定画面は次のようになります。

いくつかの入力は読み取り専用です。 これらは現在修正されているオプションですが、将来的に構成可能になる予定です。 たとえば、Webサーバーは現在Nginxに設定されていますが、Apacheを追加する作業が進行中です。
現在構成できるオプションは次のとおりです。
- サイトの名前(ローカルURLの計算元)、
- PHPバージョン、
- データベース名、
- HTTPSの有効化/無効化、
- WordPressサイトのタイトル、
- WordPressバージョン、
- 管理者のメールアドレス、ユーザー名、パスワード、
- マルチサイトの有効化/無効化。
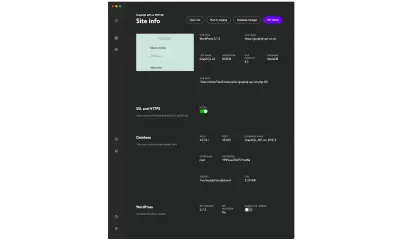
「PHP80上のGraphQLAPI」と呼ばれる私の最初のローカルWordPressサイトのこの情報を完成させ、「サイトの作成」をクリックした後、DevKinstaがサイトを作成するのにかかった時間はわずか2分でした。 次に、新しく作成されたサイトの情報画面が表示されます。


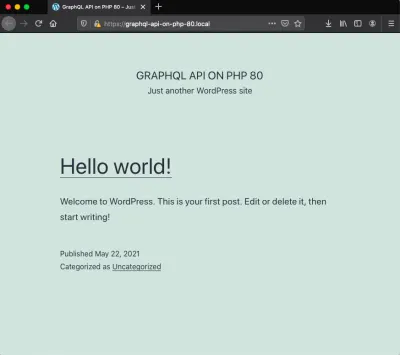
新しいWordPressサイトは、独自のローカルドメインgraphql-api-on-php80.local利用できます。 「サイトを開く」ボタンをクリックすると、ブラウザで新しいサイトを視覚化できます。

必要なすべての異なる環境でこのプロセスを繰り返しましたが、5つのローカルWordPressサイトがすぐに稼働しました。 これで、DevKinstaの最初の画面リストにすべてのサイトが表示されます。

WP-CLIの使用
私の環境に必要な構成から、これまでのところ、プラグインとしてGutenbergをインストールするという1つを除くすべての項目を満たしています。
次にこれをしましょう。 上の画像にあるように、サイト情報画面から「WP管理者」ボタンをクリックしてアクセスできるWP管理者を介して通常のプラグインをインストールできます。
さらに良いことに、DevKinstaにはWP-CLIがすでにインストールされているので、コマンドラインインターフェイスを介してWordPressサイトと対話できます。
この場合、Dockerに関する最小限の知識が必要です。 コンテナ内でのコマンドの実行は次のように行われます。
docker exec {containerName} /bin/bash -c '{command}'必要なパラメータは次のとおりです。
- DevKinstaのコンテナは
devkinsta_fpmと呼ばれます。 - プラグインをインストールしてアクティブ化するためのWP-CLIコマンドは、
wp plugin install {pluginName} --activate --path={pathToSite} --allow-root - コンテナ内のWordPressサイトへのパスは
/www/kinsta/public/{siteName}です。
すべてをまとめると、ローカルのWordPressサイトにGutenbergプラグインをインストールしてアクティブ化するコマンドは次のとおりです。
docker exec devkinsta_fpm /bin/bash -c 'wp plugin install gutenberg --activate --path=/www/kinsta/public/MyLocalSite --allow-root'機能の調査
ローカルのWordPressサイトで利用できる便利な機能がいくつかあります。
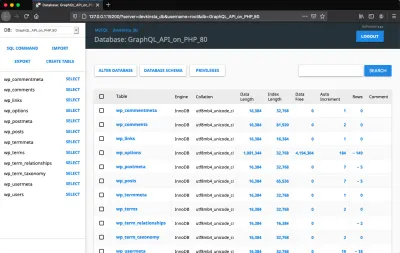
1つ目は、データベースを管理するためのphpMyAdminに似たツールであるAdminerとの統合です。 このツールを使用すると、カスタムSQLクエリを介してデータを直接フェッチおよび編集できます。 サイト情報画面の「データベースマネージャ」ボタンをクリックすると、新しいブラウザタブでAdminerが開きます。

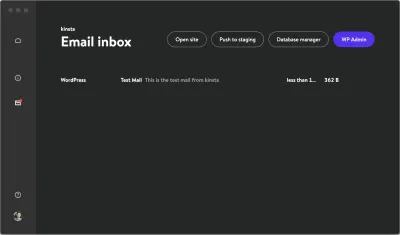
2つ目の注目すべき機能は、人気のある電子メールテストツールであるMailhogとの統合です。 このツールのおかげで、ローカルのWordPressサイトから送信された電子メールは実際には送信されませんが、キャプチャされ、電子メールの受信ボックスに表示されます。

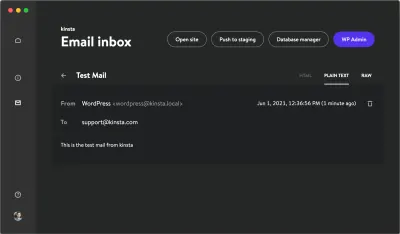
メールをクリックすると、その内容が表示されます。

ローカルインストールファイルへのアクセス
ローカルのWordPressサイトをインストールすると、そのすべてのファイル(WordPressコア、インストールされたテーマとプラグイン、アップロードされたメディアアイテムを含む)を含むフォルダーが公開されます。
- MacおよびLinux:
/Users/{username}/DevKinsta/public/{siteName}の下。 - Windows:
C:\Users\{username}\DevKinsta\public\{siteName}の下。
(言い換えると、ローカルのWordPressサイトのファイルには、Dockerコンテナーだけでなく、WindowsのMy PC、MacのFinder、または任意の端末を使用するなど、OSのファイルシステムからもアクセスできます。)
これは、開発中のテーマとプラグインをインストールするためのショートカットを提供し、作業をスピードアップするため、非常に便利です。
たとえば、5つのローカルサイトすべてでプラグインの変更をテストするには、通常、各サイトのWP管理者にアクセスして、プラグインの新しいバージョンをアップロードする必要があります(または、WP-CLIを使用します)。
ただし、サイトのフォルダーにアクセスすることで、 wp-content/pluginsすぐ下にあるリポジトリからプラグインのクローンを作成できます。
$ cd ~/DevKinsta/public/MyLocalSite/wp-content/plugins $ git clone [email protected]:leoloso/MyAwesomePlugin.git このように、 git pullを実行してプラグインを最新バージョンに更新し、ローカルのWordPressサイトですぐに利用できるようにすることができます。
$ cd MyAwesomePlugin $ git pull 別のブランチで開発中のプラグインをテストしたい場合は、同様にgit checkoutを実行できます。
git checkout some-branch-with-new-feature 環境が異なる複数のサイトがある可能性があるため、bashスクリプトを実行することでこの手順を自動化できます。このスクリプトは、ローカルのWordPressサイトを繰り返し、それぞれに対して、以下にインストールされているプラグインのgit pull実行します。
#!/bin/bash iterateSitesAndGitPullPlugin(){ cd ~/DevKinsta/public/ for file in * do if [ -d "$file" ]; then cd ~/DevKinsta/public/$file/wp-content/plugins/MyAwesomePlugin git pull fi done } iterateSitesAndGitPullPlugin結論
WordPressのテーマとプラグインを設計および開発するときは、可能な限り実際の作業に集中できるようにしたいと考えています。 作業環境のセットアップを自動化できれば、余分な時間とエネルギーを製品に投資できます。
これがDevKinstaが可能にするものです。 ボタンを押すだけでローカルのWordPressサイトを起動し、わずか数分でさまざまな環境の多くのサイトを作成できます。
DevKinstaは積極的に開発され、サポートされています。 問題が発生した場合や質問がある場合は、ドキュメントを参照するか、コミュニティフォーラムにアクセスして、DevKinstaの作成者がお手伝いします。
これらすべてを無料で。 いいですね? もしそうなら、DevKinstaをダウンロードして、ローカルのWordPressサイトをスピンアップしてください。
