多言語Webデザインのヒントと戦略
公開: 2017-07-31インターネットの普及により、言語の障壁は過去のものとなりました。これは主に、ウェブサイトの設計者が、世界中でサービスを提供しているさまざまなビジネスの認識が高まった結果、海外のクライアントによる売上増加の可能性を認識したためです。 、オンラインで直接通信するために、これらの企業のWebサイトにアクセスする傾向があります。
ただし、ユーザーがこれらの国際企業のサイトにアクセスする際に直面する傾向がある主な障壁は、言語によるものであり、ユーザーエクスペリエンス全体を弱める傾向があります。
覚えておくべきことは、人々は世界中でさまざまな言語を話し、ほとんどの人にとって英語は彼らの第一言語ではないということです。 したがって、彼らは明らかに自分たちの言語で表示できるWebサイトを好み、純粋に英語または特定の言語でコンテンツを含むWebサイトは、Webサイトの成功の妨げになる可能性があります。 したがって、今日では、Webサイトが、サイトにアクセスし、この特定の媒体を介して通信している訪問者に多言語サポートを提供することが重要です。
しかし、あなたが尋ねるかもしれない質問は、ここでの多言語サポートとは正確にはどういう意味ですか? 何年にもわたって、異なる言語でコンテンツが共有されているWebサイトに出くわした可能性があります。 そのようなサイトにアクセスすると、そのようなページを英語または選択した言語に翻訳するオプションが提供されます。 また、Webサイト上の記事やブログのコンテンツを翻訳できるWebサイトもありますが、多言語Webサイトの構造を理解することは、ユーザーが認識しているよりもはるかに複雑です。 したがって、多言語Webデザインを適切に作成するために、多言語Webデザインの開発を開始し、正しい軌道に乗せるためのヒントをいくつか紹介します。
ヒント1:翻訳–自動対人間
さて、これは技術的には実際にはヒントではありませんが、重要であると感じたため、含める必要がありました。 あなたは何年にもわたって、おそらくウェブサイトに少なくとも一度は言語翻訳ソフトウェアを使用したことがあります。 さて、これらには何の問題もありませんが、これらの翻訳の全体的な正解率は変動する傾向があります。 その中で一般的なツールはGoogle翻訳であり、ユーザーに非常に使いやすいエクスペリエンスを提供し、絶えず更新され、改善されていますが、翻訳されたテキストの精度は依然として異なります。そのため、翻訳ソフトウェアに依存しないことが最善です。ウェブサイト。
比較すると、人間の翻訳者を使用することは、自動翻訳ツールやソフトウェアよりもはるかに優れたアイデアです。 その理由は、言語では微妙なニュアンスがありがちであるため、人間は提供されたコンテンツでそれらを感知して拾うことができるだけでなく、言語のローカル語彙についての理解と知識を深めることができます。翻訳ははるかに正確です。
ヒント2:言語オプションをスキップしないでください
上で述べたように、人々は世界中でコミュニケーションをとるために異なる言語を使用しています。 したがって、多言語のWebサイトを設計するときは、Webサイトの言語設定を変更するようにユーザーに提供することをスキップしないことが重要です。
ドロップダウンとは別に、ユーザーが言語を簡単に選択できるようにする方法はいくつかあります。
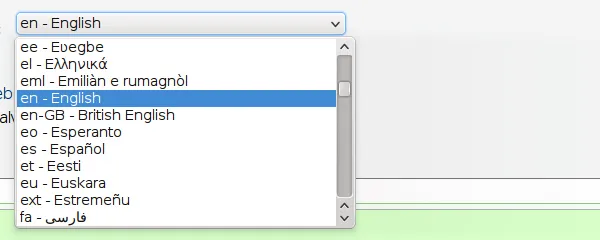
ドロップダウン:

多言語Webデザインの全体的な目的は、ユーザーが面倒なことなくページの言語を簡単に変更できるようにすることです。 ほとんどのWebサイトでは、ほとんどの場合、ページの右上隅に配置されるドロップダウンメニューの形式でそのオプションが見つかります(ただし、Webページのフッターセクションにドロップダウンを配置する傾向があるサイトもあります)。 )、ユーザーが好みの言語を選択するのがより便利になります。 Webサイトを設計する際に覚えておくべき重要なことは、Webページのどのセクションでも、ドロップダウンをサイトのヘッダー部分またはフッター部分に配置する場合は、ユーザーが簡単にアクセスして表示できるようにする必要があるということです。
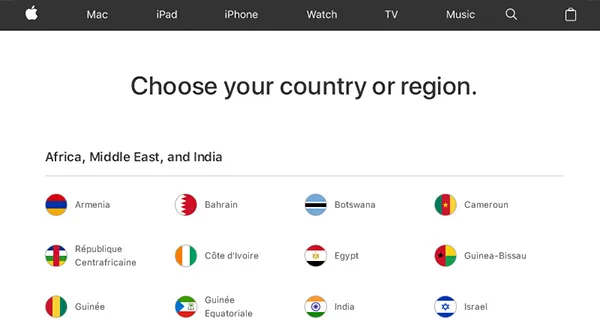
国の旗:

国の旗を使って言語を示すことを好むウェブサイトもあります。この特定の形式に問題はありませんが、次の理由により少し混乱する可能性があります。
- 旗は国を表す傾向があり、必ずしも言語ではありません。
- 国に公用語が1つしかない必要はありません。複数の公用語が存在する場合があります。
- 特定の言語は複数の国で話される可能性があるため、混乱が生じます。
- 訪問者が国の旗を認識する必要はありません。これは、旗のアイコンサイズが原因であるか、ある国の旗が他の国と類似していることが原因である可能性があります。
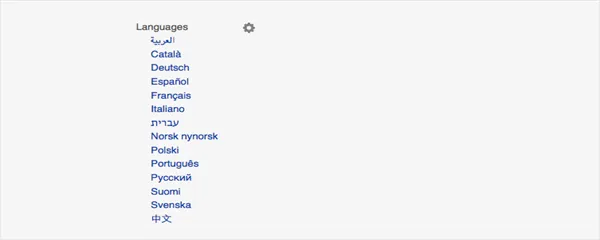
注文:
ユーザーに多言語サポートを提供する最も便利な方法の1つは、サイトの言語をアルファベット順にリストすることです。 これは見た目がすっきりするだけでなく、ユーザーが好みの言語バージョンを簡単に見つけることができます。 そのような例は、以下のウィキペディアから抜粋したものです。

デフォルトの言語検出:
初めてアクセスするときにデフォルトの言語を簡単に設定できるオプションをWebサイトでユーザーに提供することをお勧めします。 ただし、念のため、ユーザーがデフォルトの言語を切り替えたい場合に備えて、他の言語選択オプションも提供してください。

リダイレクト:
言語を切り替えると、サイトのホームページに自動的にリダイレクトされるWebサイトに出くわしたことがありますか? このオプションの問題は、ユーザーを混乱させるだけでなく、ユーザーがリダイレクトされる前に表示されていたページに移動して見つける必要があるため、煩わしいこともあることです。 ただし、言語の切り替え時にリダイレクトする必要があるようにサイトが設計されている場合は、以前と同じ(ただし翻訳された)ページに表示されるようにしてください。
ヒント3:適切なフォントの使用
上記では翻訳言語について詳しく説明しましたが、次にWebサイトで使用されるフォントの選択について説明します。 あなたが使用するフォントの選択があなたのウェブサイトの成功にとって決定的に重要であることは秘密ではありません、そして今、私たちはあなたにその理由を教えます。 多言語のWebサイトを設計する場合は、使用するフォントの選択が、Webサイトでサポートを提供しているすべての言語と完全に互換性があることが重要です(特にラテン語以外の言語の場合)。ベース)。
フォントに関しては、特定のフォントがより多くのスペースを占めることを忘れないでください。 また、特定の言語の単語は、他の言語の単語よりも「言葉が多く」、より多くの文字で構成されている場合があります。 したがって、これは、Webサイトのフォントを選択するときにも考慮する必要があるものです。
ヒント4:左–右–左
今、私たちは皆、言語には方向性がないことを知っています。 しかし、あなたが書いているとき、言語が書かれているスクリプトには方向性があります。 この方向は、LTR(左から右)またはRTL(右から左)のいずれかであり、ビジネス用のWebサイトを設計するときに実際に考慮する必要があるものです。 たとえば、RTL(右から左)形式で記述されたアラビア文字の例を見てみましょう。
使用される言語のほとんどは左から右に読み書きされる傾向がありますが、常にそうであるとは限りません。 では、コンテンツをRTL(右から左)で書く必要があるようなスクリプトに出くわしたときはどうでしょうか。 そうですね、そのようなスクリプトを必要とする言語を含める必要がある状況に遭遇した場合は、設計したWebページの完全なレイアウトをミラーリングする必要があります。 これには、ナビゲーションから画像、テキスト、サイドバー、ドロップダウン、ボタン、さらにはスクロールバーまで、すべてが含まれます。 ユーザーがグリッチやコンテンツの置き忘れなどの問題に直面することなく、Webサイト全体を適切に読んだりスクロールしたりできるように、すべてをミラーリングする必要があります。
ヒント5:URL構造
フォントから実際の翻訳まで、ユーザーに最高の多言語サポートを提供するために、Webデザインの実際の構造に取り掛かりましょう。 URLの実際の構造に関しては、いくつかの方法があります。
- ccTLD :国コードトップレベルドメイン(ccTLD)。基本的に、特定の国をリンクする方法です。 たとえば、インドの場合は.inを使用し、フランスの場合は.frを使用します。 これは、そのWebサイトのターゲットオーディエンスに関する検索エンジンのシグナルとして機能することを意味します。
- サブドメイン+gTLD :.com、.net、.orgなどの特定のドメイン拡張子は、特定の地域や国に関連付けられていないものです。 これにより、これらのドメインをサブドメインと組み合わせて簡単に使用できます。 このタイプのURL構造は、セットアップが比較的簡単で、検索エンジンにジオターゲティングを提供します。
- サブディレクトリ+gTLD :これは、www.websiteexample.com/perfumesなどのWebサイトのコンテンツを構造化するために使用されます。 ただし、これはジオターゲティングの目的にも使用できます(例:www.website.example.com/perfume/in)。これは、Webサイトがインドのユーザーをターゲットにしていることを検索エンジンに通知します。
心に留めておくべき他のいくつかの事柄
URL構造、フォント、実際の翻訳の他に、ユーザーに多言語サポートを提供するWebサイトを設計する際に留意する必要のある事項がいくつかあります。 以下でそれらをチェックしてください:
- 日付:すべての国が同じ日付形式をサポートしているわけではないことを忘れないでください。 一部の国はグレゴリオ暦を使用していますが、他の国はペルシャ暦に従う傾向があります。 つまり、サイトで最高の多言語サポートをユーザーに提供するには、フォーマットを念頭に置き、日付をグレゴリオ暦からペルシア語に変換する必要があります。
- 電話番号:Webサイトの訪問者にサポートを提供するための優れた方法は、訪問者が連絡するための電話番号とともに国コードを含めることです。
- 倫理的に正しい:世界中の人々が同じ言語を話す必要がないのと同じように、世界中の人々が同じ見解、ユーモアのセンス、象徴性などを共有する必要もありません。あなたがあなたのサイトに配置していることは、他の国の倫理的見解と衝突しません。 たとえば、一部の国では親密さや同性カップルの画像に問題はありませんが、他の国では受け入れられず、不快と見なされる場合があります。 したがって、これは多言語のWebサイトを設計するときに本当に考慮する必要があることです。
内部化のためにWebサイトを設計するときに考慮する必要のある要素は他にもたくさんありますが、これらのヒントは、多言語Web設計の作成を開始するための最初の基礎を提供します。
