毎月のWeb開発アップデート7⁄2018:実用的なアクセシビリティ、設計上の間違い、および機能制御
公開: 2022-03-10ウェブは私を驚かせ続けています。 プラットフォームにはさまざまな変更が加えられているため、まっすぐなパターンを見つけるのは困難です。たとえ1つでもあるとしても。 しかし、何が変更されているのか、どの機能がプラットフォームに追加されているのか、どの機能が非推奨になっているのか、そしてブラウザが悪意のあるWebサイトの攻撃からユーザーを保護するためにますます多くのテクノロジーを実装しているのを見るのは素晴らしいことです。 最近、これらのセキュリティ機能が開発者向けの機能と同じくらい注目を集めているのは興味深いことです。 これは、プライバシーとセキュリティの重要性と、過去のWebの不安定性と安全性の低さを示しています。
しかし、これらすべての最も良い点は、人々が私たちに与えるものに固執することがいかに重要であるかを示していることです。 すべてに独自のソリューションを実装する代わりに、既存のシステムを再利用する方がはるかに優れていることがよくあります。 信頼する方が安全であるだけでなく、(独自のカスタム要素を最初から作成する代わりに)カスタム要素を使用してネイティブDOM要素を拡張することで作業が少なくなります。 独自のバージョンのSSLを構築するか、既存のソフトウェアを使用するかを考えると、 aまたはbutton要素の動作を変更する代わりに、何にも基づいてクリック可能な要素を構築するのはなぜですか? また、ブラウザがすでにそのためのAPIを提供しているのに、なぜリソースホストの検証を自分でチェックするのでしょうか。 今週の記事はすべてこれらのトピックに捧げられています。
もう1つ頭に残っているのは、AndreaGiammarchiの記事「ABloatlessWeb」です。この記事では、JavaScriptを記述して最新のECMAScriptを記述できるようにするときに、開発者としてBabelを盲目的に使用する方法について説明しています。 しかし、私たちは通常、最新のブラウザで最新のコードをすべてトランスパイルすることが最も効率的な方法ではないことに気づいていません。 Andreaが、その状況を改善し、Webアプリのパフォーマンスを改善する方法についていくつかのアイデアを提供してくれてうれしいです。 ブラウザーごとにコードをトランスパイルしないことで、バンドルサイズの3分の1を提供するのは素晴らしいことではないでしょうか。
ニュース
- サイトの分離により、信頼できないWebサイトが他のWebサイトのアカウントから情報にアクセスしたり盗んだりすることが事実上困難になります。 Chrome 67が同梱され、Cross-Origin Read Blocking(CORB)は読み込まれなくなります(例:JSONファイルを画像として)。 しかしさらに、これらの変更は、フルページレイアウトが同期することが保証されなくなったことを意味します。 この新機能は、JavaScriptの要素から計算されたサイズを読み取る場合、または
unloadイベントリスナーを使用する場合に影響します。 これについて知っていることを確認し、サイトが引き続き期待どおりに機能するかどうかを確認してください。 - これまでに、コンテンツセキュリティポリシーについて少し知っています。これは、開発者がホスト名によって特定のリソースの負荷を制限できるようにする機能です。 しかし、ブラウザベンダーは今、何か新しいものを考え出しました。それは機能ポリシーです。 これにより、Web開発者は、ブラウザーの特定のAPIおよびWeb機能の動作を選択的に有効化、無効化、または変更できます。 これはCSPに似ていますが、セキュリティを制御する代わりに機能を制御し、EricBidelmanがすべてを説明する機能ポリシーの概要を作成しました。
- ブレイブブラウザチームは、ユーザーのプライバシーを保護するための最新機能であるTorネットワークを介して接続するタブを示しています。
ジェネリック
- アントン・ステンは、技術部門の価値観が壊れているかどうかを尋ねます。 アップル、マイクロソフト、グーグル、アマゾンだけでなく、他の小さな会社によるマーケティング戦略を分析し、私たちが尊重したり固執したりする必要のないマーケティング資料として扱うのではなく、本当に目的のある仕事をして私たちの価値観に固執する方法を分析します。
- 世界のテクノロジーセクターが世界のすべてのものをデジタルのものに急速に変換している今、多くの人が私たちの分野でより多くの倫理を求めています。 多くの場合、これは非常に漠然とした目標なので、デジタルの一部であるフロントエンド開発に適用してみましょう。 フロントエンド開発者としてどのように倫理的になることができますか、どのようなことができますか? Hidde deVriesがそれについての記事を書きました。
安全
- チケットマスターの顧客データが侵害されたようですが、これは、サードパーティのスクリプトを含むカスタマイズされた1行のコードが原因であると思われます。
UI / UX
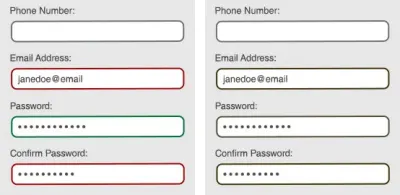
- Eugen Esanuは、私たちがまだ犯している10の小さな設計ミスと、その代わりに私たちの設計をよりユーザーフレンドリーにするためにできることを示しています。

プライバシー
- これは、外部のアプリ開発者がアプリの承認中に許可を与えたときに、外部のアプリ開発者が人々のGoogleメールを読むことをGoogleがどのように許可しているかについての興味深いレポートです。 それに関する問題は、それを簡単に防ぐ方法がないことです。Gmailを会社に使用すると、プライバシーポリシーに影響を与える可能性があり、GDPRの対象となるため、かなりの影響を与える可能性があります。
Webパフォーマンス
- ネットワーク情報APIを使用して、実際のデバイス接続速度に反応するコンポーネントを構築する方法について、MaxBock氏が説明します。 現在、ChromeとSamsungのインターネットブラウザでのみ利用可能ですが、試してみる価値があり、これらのユーザーにすでに提供されている可能性があります。
- パフォーマンスを向上させるためにCSSセレクターを最適化することの重要性について言及している記事を時々読むことができます。 これは数年前に行われた調査に端を発していますが、Ivan Curicがこれを再度調査し、問題ではないことを発見しました。
アクセシビリティ
- Microsoftの開発者チームは、プレゼンテーションや言語を最適化して含める方法や、Webサイトに適切な「スキップナビゲーション」機能を構築する方法など、実用的なアクセシビリティに関するビデオプレイリストを共有しています。
- サラ・ノヴァクは、他の人々が世界をどのように異なって経験しているかを理解するために色覚異常になることを実験することによって、彼女がどのように共感を示すことができたかを共有します。
- Firefoxの開発者ツールにアクセシビリティインスペクタモードが追加されました。 アクティベートする方法と使用方法は次のとおりです。

JavaScript
- Leon Revillは、既存のネイティブDOM要素をWebコンポーネントで拡張する方法を示しています。 これは、カスタム要素用に事前に作成されたテンプレートを使用して多くの時間を節約できるだけでなく、すべての最適化とデフォルト(セマンティクス、アクセシビリティ、ブラウザー機能)を無料で取得でき、さらに独自の動作を構築できるため、非常に便利で便利です。それの。 少なくとも、カスタム要素を使用できるとしたら、それは別の話です。
- Gerardo Rodriguezは、ServiceWorkerとFetchAPIを使用してWebサイトのパフォーマンスを簡単に最適化できない方法と、これによってブラウザーでクォータ例外が発生する可能性があることを示しています。 幸いなことに、彼はこの理由を発見し、適切なCORSヘッダーを設定することで、Gerardoは最終的に、単一キャッシュの不透明な応答の謎を解決し、問題を回避する方法を教えてくれました。
- Filepondは、優れたオープンソースのJavaScriptファイルアップローダーです。 Rik Schenninkは、それを構築する際に直面する課題を共有しています。
- Andrea Giammarchiが、JavaScriptをBabelにバンドルする問題と、コードのトランスパイルがもはや最善の解決策ではない理由について説明します。 代わりに、バンドルサイズを減らしてパフォーマンスを向上させるために、ブラウザのサポートに応じてさまざまなバンドルを提供する方法を検討する必要があります。
- Justin Fullerは、JavaScriptにまもなく登場する、運用チェーン、nullish合体、パイプラインオペレーターなど、理解しやすいコードの記述に役立つ3つの優れた新機能を共有しています。
- AddyOsmaniとMathiasBynensは、今日WebでJavaScriptモジュールを使用する方法についての入門書を作成しました。
CSS
- InternetExplorerでギャップのある自動配置グリッドを偽造する方法をカバーする一連の記事。
- CSSグリッドは素晴らしいですが、IE11が十分にサポートしていないため、人々はそれを使用できないとよく耳にします。 ただし、IE11には自動プレフィックスで簡単にトランスパイルできる以前のバージョンのCSSグリッドが用意されているため、これは正確には当てはまりません。 Daniel Tononが、CSSグリッドの違いと、使用できる機能と使用できない機能について説明し、さらに多くのヒントを続けます。
- 多くの人にとって、CSSグリッドはまだ非常に新しく、非常に機能的であり、CSSでグリッドベースのレイアウトを作成するときに多くの問題を解決するのに役立ちます。 しかし、現在のバージョンでは、まだ不可能なことがいくつかあります。 CSSグリッドレベル2はサブグリッドを提供し、レイチェルアンドリューはそれが何のために必要かを説明します。
- CSS-in-JSは良いですか? それはただ悪いですか? 明確な勝者がいないのに、なぜ私たちは常に議論の罠に陥るのか、そして進化を認め、文脈の中で物事を見ることによってどうすればもっとうまくいくことができるのか。
仕事と生活
- 忍耐の概念と長持ちするものを構築するための努力がビジネスでより多くの注目を集める必要がある理由。 別の記事を読んで頭に浮かんだいくつかの考えは、多くの人がこの背後にある考えを気に入っているようです。
- イーサン・マルコットは、クライアントを選択するためのアプローチと、倫理的にサポートできるクライアントのみを選択することが重要であると考える理由について説明します。 しかし、これは、マイクロソフトの法人とのビジネス協力に関する最近の議論が示すように、これが時々どれほど難しいかを示しています。
