月次Web開発アップデート6⁄2018:複雑さ、HTTPS経由のDNS、およびプッシュ通知
公開: 2022-03-10最近、Webプロジェクトの隅々に複雑さが見られます。 特定のテクノロジーがどれほど複雑になったかについての記事をたくさん読んだので、これについて何度も話し合います。 FTP経由でウェブサイトをアップロードし、gitやそれに匹敵するものがなかった時代から来て、今ではビルドシステム、トランスパイラー、フレームワーク、テスト、そして最小のプロジェクトでもCIがある時代に生きているので、これは理解しやすいです。 しかし一方で、Web開発は過去15年間で非常に成長したため、今日と過去を比較することはできません。 過去には簡単だったように見えるかもしれませんが、今日の利点と無数の可能性を無視しています。 当時、テストを作成していなかったときは、テストがなかっただけでした。つまり、成功をテストするための信頼できる方法がありませんでした。 展開プロセスがなかったときは、新しいバージョンをアップロードするのは簡単でしたが、何かを壊すのも同じくらい簡単でした。継続的インテグレーションシステムが導入されたとき、それは今日よりもはるかに多く発生しました。
ジェフリーゼルドマンはこの問題について興味深い記事を書きました。「TheCultof Complex」は、私たちが不必要な詳細で自分自身を失い、しばしば問題を考えすぎようとする方法を概説しています。 私は、それほど複雑ではないが、かなりの責任を示し(倫理、プライバシー、セキュリティ、優れたユーザーエクスペリエンス、およびパフォーマンスに関して)、確実に機能している(テスト、展開、可用性、および再びパフォーマンス)。 適切なバランスを見つけるという問題はすぐにはなくなることはないと思います。 複雑さはどこにでもあります—それが有用な複雑さであるか、それとも単に簡単だったために追加されたのか、それとも元の問題を過剰に設計していたために追加されたのかを判断する必要があります。
ニュース
- 今後のSafariバージョン12は、AppleのWWDCで発表されました。 新機能は次のとおりです。タブ内のアイコン、強力なパスワード、2要素認証コントロール、3DおよびARモデルビューア、iPadのフルスクリーンAPI、
font-displayなどのHTML属性を介したパスワードジェネレータコントロール、そして非常に重要なIntelligent Tracking Prevention 2.0は、これまで以上に制限が厳しく、既存のWebサイトの機能に大きな影響を与える可能性があります。 - ヘッドレスChrome自動化ライブラリPuppeteerがバージョン1.5でリリースされました。 ブラウザコンテキストを利用して、通常はページ間で共有されるCookieやその他のデータを分離し、Workersを使用してWebWorkerと対話することもできるようになりました。
- GoogleはLighthouse3.0をリリースしました。これは、パフォーマンス分析ツールの3番目のメジャーバージョンであり、新しいレポートインターフェイス、スコアの変更、CSVエクスポート、First ContentfulPaint測定を備えています。
- Chrome 67が登場し、プログレッシブWebアプリがデスクトップに導入され、Generic Sensor APIがサポートされ、資格管理APIが拡張されてUSB経由のU2Fオーセンティケーターがサポートされます。
- 過去数か月の間に、ブラウザのセキュリティインターフェイスにかなりの変化が見られました。 まず、セキュリティで保護された接続(HTTPS)を提供するサイトを強調しました。 それから彼らは安全でないサイトを示すことに決めました、そして今ChromeはHTTPページを「安全でない」とマークすることによってHTTPSをデフォルトにする新しい変更が秋に来ると発表しました。

全般的
- 「TheCultof the Complex」の中で、ジェフリーゼルドマンは、シンプルさが私たちが行うすべてのことの鍵であり目標であり、プロジェクトと人生の全体的な目標であることを忘れがちなことについて書いています。 彼は、なぜそれを達成するのがとても難しいのか、そしてなぜそれが複雑なシステムを育てるのがとても簡単で、そして魅力的であるのかを説明します。 非常によく読んでいて、間違いなく「常緑樹」リストに追加する作品です。
- Heydon Pickeringは、Webコンポーネントを適切に構築する方法を教えてくれる、非常に興味深い新しい記事を共有しました。今回は、包括的でレスポンシブな「カード」モジュールを構築する方法について説明します。
UI / UX
- Cool Backgroundsは、MoeAmayaによるクールなサイドプロジェクトです。 これは、多くのバリエーションや形状を生成できるグラデーションのある多角形の背景用のオンラインジェネレーターです。 単に美しい。
ツーリング
- Ben Frainは、ほとんどすべての最新のコードエディタで利用できるいくつかの便利なテキスト編集テクニックを共有しています。
安全
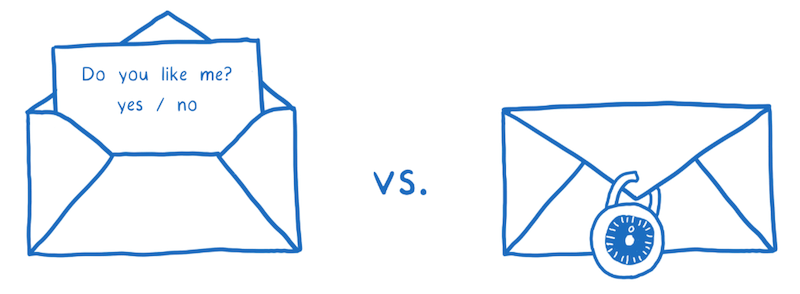
- DNSを介したセキュリティ攻撃の人気が高まるにつれ、DNS overHTTPSの重要性はますます高まっています。 リン・クラークは、理解しやすいように漫画でテクノロジーを説明しています。
- Windows Edgeは現在、
same-siteCookieのサポートをプレビューしています。 Cookieをさらにロックダウンする属性はFirefoxとChromeですでに利用可能であるため、Safariはまだ実装する必要がある唯一の主要なブラウザーですが、TechPreviewビルドにもまもなく登場すると思います。

プライバシー
- ACLUは、Amazonが現在、法執行機関と正式に提携し、世界中の都市ですでに使用されている大量の顔認識技術を提供していることを発見しました。
Webパフォーマンス
- KeyCDNは、Webパフォーマンスについてよく知っている15人に、読者と最高のアドバイスを共有するように依頼しました。 今、彼らは、私自身によるいくつかの言葉を含む、2018年の多くの有用なパフォーマンスのヒントを含むこの記事を共有しました。
- Stefan Judisは、HTMLヘッダータグ
link rel="modulepreload"を追加することで、Chrome66にECMAスクリプトモジュールをプリロードできることを発見しました。
アクセシビリティ
- たとえば、ロード中のシングルページアプリケーション用にロードスピナーを構築するのは比較的簡単ですが、それらをアクセス可能にすることを考えることはめったにありません。 スチュアート・ネルソンがその方法を説明します。
- Paul Stantonが、最良の結果を得るにはどのアクセシビリティツールを使用すべきかを共有しています。
JavaScript
- JavaScriptは最近、Elm、Rust、TypeScript、Babel、またはDartを好む人々からいじめられています。 しかし、Andrea Giammarchiがすばらしい例で説明しているように、JavaScriptは間違いなく悪くはありません。 この記事は、私たちが知っておくべきいくつかの落とし穴を示しているので、これらの他の言語の1つを使用するすべての人にとっても素晴らしい読み物です。
- 多くのプロジェクトでは、個人情報を収集する分析またはその他のスクリプトを使用したいと考えています。 GDPRが有効になっているため、これは非常に困難になりました。 イェットは、ユーザーが同意するまでそのようなリソースの実行をブロックできる優れたJavaScriptツールです。
- Ryan Millerは、「The Frontendian」という新しい出版物を作成しました。これは、これまでに出会ったCORSの最も優れた説明とガイドの1つです。
- マイクロソフトの人々は、Webプッシュ通知がどのように見えるか、そしてどのように見えるべきかを示すために、素晴らしいインタラクティブなデモページを作成しました。 まだテクノロジーを理解していない場合は、すべてがどのように機能するか、ユーザーの邪魔にならないインターフェイスを構築する方法についての優れた入門書です。
- Filepondは、ファイルをアップロードするためのJavaScriptライブラリです。 見栄えがよく、React、Vue、Angular、jQuery用のアダプターがたくさん付属しています。
- React 16.4がリリースされ、ライブラリにかなりの機能をもたらします:ポインターイベント。 それらはユーザーの相互作用に対処することをより簡単にし、すでに長い間要求されてきました。

CSS
- Oliver Schondorferが、Web上の可変フォントから始める方法と、CSSでそれらのスタイルを設定する方法を共有しています。 考慮しなければならないことと、考えられる落とし穴のかなり完全な要約。
- 今後のmacOSMojaveが「ダークモード」をサポートするため、
background-colorが明示的に設定されていない場合、SafariはWebサイトの背景色を自動的に黒色に設定し始めます。 これは、ブラウザがデフォルトのスタイルを設定および変更できること、およびサイトのデフォルトを慎重に設定する必要があることを思い出させるものです。 「ダークモード」がCSSメディアクエリに公開され、正式にサポートを追加できるようになることを今でも望んでいます。 - Rafaela Ferroが、CSSグリッドを使用して、見栄えが良いだけでなく実際に素晴らしいフォトギャラリーを作成する方法を紹介します。 この記事には、グリッドレイアウトについて話すときに私が定期的に受ける多くの質問に対する回答があります。
- Marcin Wicharyが、最新のCSSカスタムプロパティを使用してダークテーマを短時間で作成する方法について説明します。
仕事と生活
- Anton Stenは、私たちのアプリの道徳的影響について書いています。 人工知能、人々の生活に影響を与えるソーシャルネットワーク、GDPRによって施行されるプライバシーの問題を扱っているため、「速く動き、物事を壊す」時代が確実に終わったという意味のある説明。
- Basecampには、プロジェクトのステータスを表示する新しいチャートタイプが追加されました。いわゆる「ヒルチャート」は、単純なプログレスバーよりも優れたコンテキストを追加します。
- Ben Werdmullerは、履歴書についての彼の考えと、履歴書があなたが誰であるか、あなたが何をしているのか、そしてなぜあなたが雇われるべきなのかを常に反映していない方法について共有しています。
この毎月の更新を楽しんでいただけたでしょうか。 次は7月13日を予定していますので、お楽しみに。 それまでの間、私の仕事が気に入ったら、Web開発リーディングリストに資金を提供するのを手伝ってください。

すてきな一日を!
—アンセルムス
