月次Web開発アップデート5⁄2018:ブラウザーのパフォーマンス、反復ゼロ、およびWeb認証
公開: 2022-03-10開発者として、私たちはしばしばパフォーマンスについて話し、ブラウザに物事をより速くレンダリングするように要求します。 しかし、彼らが最終的にそうするとき、私たちはさらに多くのパフォーマンスを要求します。
ChromeチームのAlexRusselが、ブラウザのパフォーマンスを悪用している開発者についての考えを共有し、ブラウザが信じられないほど高速なレンダリングエンジンで再発明したにもかかわらず、ウェブサイトがまだ遅い理由を説明します。 これは、Oliver Williamsの記事に沿ったもので、私たちは間違ったことに焦点を合わせていると述べています。低速のマシンやブラウザーに最速のソリューションを提供する代わりに、ポリフィルとトランスパイルされたコードを備えたさらに大きなバンドルを提供しています。すべてのブラウザ。
このパターンから抜け出し、ユーザーの利益のためにバンドルサイズを最小限に抑えることは確かに簡単ではありませんが、それを実現するためのテクノロジーはあります。 それでは、従来とは異なる方法を検討し、実際のユーザーエクスペリエンスについて、後でではなくプロジェクトワークフローを定義する前に、より頻繁に考えてみましょう。
フロントエンドパフォーマンスチェックリスト2021
迅速でスムーズな体験に対応できるように、Vitaly Friedmanは、サイトのパフォーマンスを最適化するために知っておく必要のあるすべてのことを1つの便利なチェックリストにまとめました。
関連記事にジャンプ↬
ジャンプした後もっと! 以下を読み続けてください↓
ニュース
- Firefox 60がリリースされ、ECMAScriptモジュールとWeb認証APIが導入されました。
- Chrome 66は安定しており、オーディオに関するいくつかの重要な更新が導入されています。 新しく導入されたバックグラウンド自動再生に対するユーザー保護によって引き起こされたバグが明らかになり、WebRTCクライアントに深刻な問題が発生した後、Chromeは自動ブロックを元に戻し、Chrome 70(秋に登場)まで延期することを発表しました。コードベースを適応させるためのより多くの時間があります。
- Chrome 66がすでにリリースされており、Firefoxの最新バージョンが次に登場するため、2つの主要なブラウザが2016年6月より前に発行されたすべてのSymantec証明書を信頼しなくなりました。まだ変更されていないサイトがたくさんあると言ったら、私を信頼してください。影響を受ける証明書であるため、現在(Chrome)または間もなく(Firefox)ユーザーが利用できなくなります。
- Github Pagesは、カスタムドメインのHTTPSサポートを提供するようになりました。 以前は、HTTPSは
*.github.ioサブドメインまたはCloudflareなどのサードパーティプロバイダー経由でのみ利用可能でした。 - Chrome 67は間もなく登場し、2つのバージョンのサポートを完全に削除する前に、いくつかの機能を廃止する予定です。その中には、HTTPベースの公開鍵ピンニング(HPKP)と非セキュアコンテキストでのAppCacheがあります。
- 4月のWindows10アップデートでは、ミュートタブ、自動入力フォーム、リソースを節約するための新しい「Webサイトの印刷」モード、サービスワーカー、プッシュ通知を備えたEdgeHTML17が導入されました。 可変フォント、Media Capture APIを介したRTCでの画面キャプチャ、サブリソース整合性(SRI)、および
Upgrade-Insecure-Requestsヘッダーのサポートも追加されました。 かなり前進! - npmバージョン6は、いくつかの重要なセキュリティの改善とともにここにあります。 今後は、脆弱性について依存関係を監査するための新しい
npm auditコマンドがあるだけでなく、npmはこれを自動的に実行し、依存関係のインストール中にレポートを返します。 新しいバージョンには、CIタスクを高速化するためのnpm ciと、その他のいくつかの改善点も付属しています。 - ノード10は、ジェネレーターと非同期関数のサポート、N-APIの完全なサポート、およびInspectorプロトコルのサポートを備えています。 10月には次のロングタームサポート版になります。
- Microsoftのコーディングのベストプラクティスツールsonarwhalが、最初の安定バージョンで利用できるようになりました。
全般的
- オリバー・ウィリアムズは、ウェブサイトの構築方法を再考し、ウェブをすべての人にとって素晴らしいものにするために「プログレッシブエンハンスメント」を実装することがいかに重要であるかについて書いています。 結局のところ、すべてのECMAScriptコードを盲目的にトランスパイルしたり、低速のマシンや古いソフトウェアをすでに使用しているユーザーに大量のJavaScriptポリフィルを提供したりすると、ユーザーのエクスペリエンスが悪化するのは私たちです。
- Ian Featherは、BuzzFeedでのJavaScriptのすべてのリクエストの約1%がタイムアウトすることを明らかにしました。 これは、1か月あたり約1,300万件のリクエストです。 確実なフォールバック、プログレッシブエンハンスメント、および回避策を提供することがいかに重要であるかをよく思い出させてください。
- 新しいGDPR(一般データ保護規則)指令が間もなく登場します。受信トレイにはプライバシーポリシーの更新がいっぱいですが、まだ非常に不明な点の1つは、どのサービスがいわゆるDPA(データ処理契約)をすでに提供できるかということです。 Joschi Kuphalは、DPAを提供するサービスを収集しているため、それらのサービスを簡単に検索して、サービスを継続して使用するためにコピーを取得する方法を確認できます。 プルリクエストを介してこのリソースに貢献することで支援できます。
- Jared M. Spoolは、ユーザーが私たちのデザインの選択を嫌うことがあるのに、全体的に変更したり再デザインしたりしない理由を要約しました。
- Xdプロトタイピング製品に関してアドビから大きなニュースがあります。今後、このソフトウェアは新しいスタータープランをお持ちの方ならどなたでも無料でご利用いただけます。 有料プランとの唯一の違いは、限られたストレージ、1つの共有プロトタイプ(ただし、必要な数の非共有)、および無料のTypekitライブラリのみです。 Xdチームは、SketchとPhotoshopの統合も改善し、シンボルを交換したり、複数のアートボードに貼り付けたり、パスワードでデザイン仕様を保護したりできるようになりました。
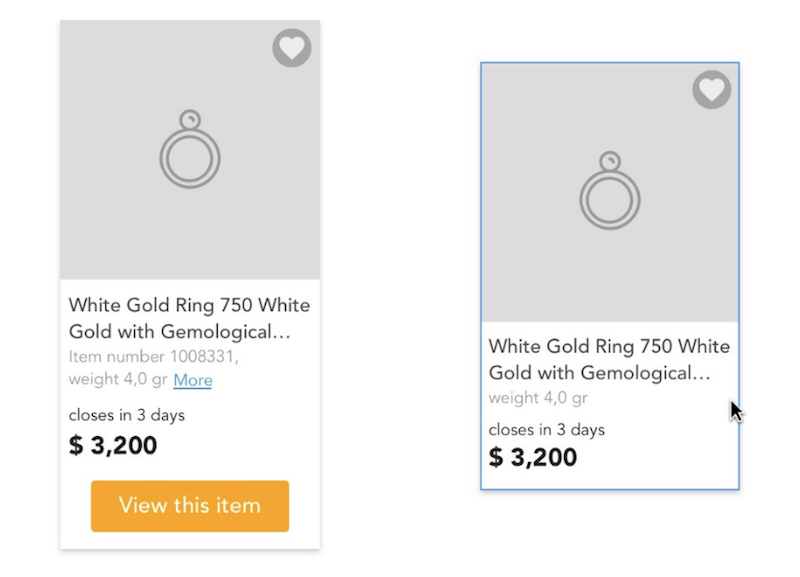
- Mei Zhangは、1枚の製品カードでより優れた製品設計の原則を教えてくれます。

- 今月、AmazonのRoute 53 DNSサービスの一部が乗っ取られたため、攻撃者はこのサービスを使用する顧客のトラフィックを制御し、潜在的に傍受することができました。 これもまた、インターネットの重要な部分であるDNSがいかに脆弱であるかを示しています。
- Firefoxの最新バージョンにはWeb認証APIのサポートが付属しています。これは、パスワードを排除するための大きな一歩です。 ブラウザとWebサービスの両方が新しいテクノロジーをサポートしている場合、APIを使用すると、YubiKeyなどのハードウェアキーを介してログインできます。 特に、Chrome67ベータ版はすでにAPIも出荷しています。 彼らのチームは、技術的な実装ガイドを作成しました。
- Firefox 60以降、Cookieに
same-site属性を指定できるようになります。 これにより、Webアプリケーションは、Cookieが送信されたのはCookieが送信されたWebサイトからの要求である場合にのみCookieを送信する必要があることをブラウザーに通知できます。 詳細については、発表のブログ投稿をご覧ください。
- GDPRチェックリストは、ウェブサイトが今後のEU指令に準拠しているかどうかを確認するためのもう1つの役立つリソースです。
- Bloombergは、オープンソースのプライバシー保護プロジェクトのpi-holeについて、なぜそれが存在するのか、そして何を達成したいのかについてのストーリーを公開しました。 私は毎日このソフトウェアを使用して、自宅と職場のネットワーク全体を追跡しないようにしています。

- Postgres 10はすでにかなり前からここにありますが、私は個人的に、Postgres10がもたらすこれらのすばらしい機能をすべて使用する方法についての良い情報を見つけるのに苦労しました。 Gabriel Ensleinは、スライドデッキでPostgres 10のパフォーマンスの更新を共有し、組み込みのJSONサポート、大規模なデータセットのネイティブパーティショニング、ハッシュインデックスの復元力などの使用方法に光を当てています。
- Andrew Bettsは、多くのWebサイトが古いヘッダーを使用していることを発見しました。 彼は今、なぜ古いヘッダーを削除する必要があるのか、そして代わりにどのヘッダーを提供するのかを共有しています。
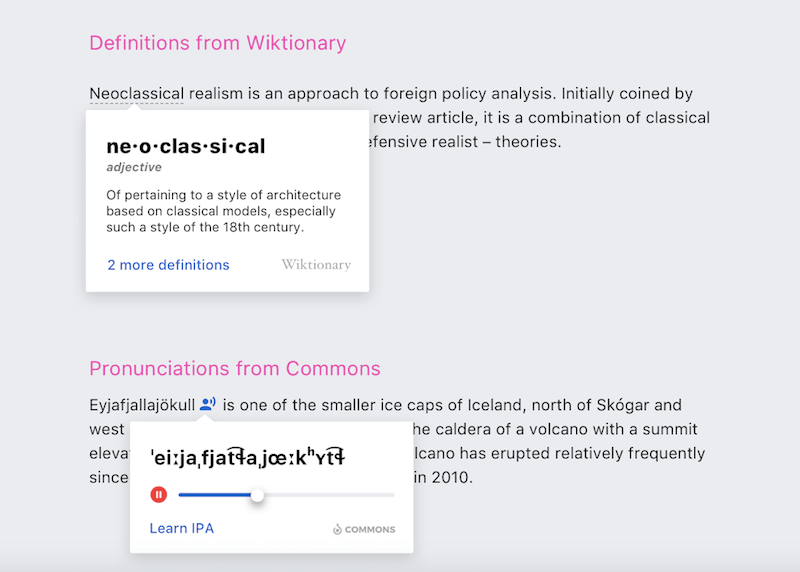
- Marcy Suttonが、ウィキペディアが新しいリンクプレビュー機能をアクセス可能な方法で構築した方法を共有します。これにより、ユーザーはキーボードとマウスを簡単に使用してオーバーレイをトリガーできます。 ウィキペディアのデザイナーであるNirzarPangarkarによるこの投稿で、この機能がどのように構築されたかについても詳しく読むことができます。
- Scott O'Haraが、ARIAの
hiddenキーワードとnoneキーワードの違いと、どちらを使用するかについて説明します。

- 何年もの間ほとんど話されていませんが、CSSテーブルは、ほとんどのWebサイトで、データをテーブルに表示するために使用されています(これは完全に正しい方法です)。 ただし、デフォルトではレスポンシブではないため、レスポンシブにする際には常に苦労し、ほとんどの人がJavaScriptを使用してモバイル画面で機能させるようにしました。 Lea Verouは、CSSを使用してレスポンシブテーブルを実現する2つの新しい方法を発見しました。1つは
text-shadowを使用してテキストを他の行にコピーする方法、もう1つはelement()を使用して<thead>全体を他の行にコピーする方法です。 Leaがこれらのソリューションをどのように見つけたかを理解するために、しかしこれは素晴らしいです! - レイチェル・アンドリューは、2018年に印刷スタイルシートを作成して提供することと、プリンターをもう所有していなくてもユーザーにとって重要である理由についての記事を書きました。
- Osvaldas Valutisは、少なくとも最新のブラウザーで、いわゆる「PriorityPlus」ナビゲーションパターンを主にCSSで実装する方法を共有しています。 古いブラウザをサポートする必要がある場合は、このソリューションをさらに拡張する必要がありますが、JavaScriptをあまり使用せずにそのようなパターンを実装することは素晴らしいスタートです。
- Rachel Andrewは、CSSグリッドレベル2とサブグリッドの仕様で何が起こっているのかを共有し、それが何であるか、何を解決できるか、そしてブラウザーで利用可能になったらそれを使用する方法を説明します。
- クリス・アシュトンは「JavaScriptをオフにして1日ウェブを使用しました。」 この記事では、Webサイトで発生する可能性のあるJavaScriptの失敗について考えることの重要性と、フォールバックを提供するかどうかが重要である理由を強調しています。
- Sam Thorogoodは、多くのテキストエディタ、ゲーム、計画、グラフィックソフトウェア、およびドラッグアンドドロップによる並べ替えなどの他の場面で使用される「Webのネイティブな元に戻す&やり直し」を構築する方法を共有しています。 構築するのは簡単ではありませんが、この記事では、この複雑な問題を理解するのに役立つ概念と技術的側面について説明しています。
- 要素/コンテナクエリをアプリケーションに実装する新しい方法があります。eqioはIntersectionObserverを使用する小さなライブラリです。
- Johannes Seitzは、プロジェクトの開始時にプロジェクト管理についての考えを共有しています。 彼はこのメソッドを「反復ゼロ」と呼んでいます。 プロジェクト自体の経験がまだ十分ではないが、作業を開始するためのロードマップを作成する必要があるときに、プロジェクトの範囲とリスクをよりよく理解するための興味深い概念。
- アレスティア・ローゼンバーグは、フリーランサーに対する彼女の一番のアドバイスが「瞬間に身を乗り出す」ことである理由を共有しています。 それは、できるときに仕事をし、生産的に仕事ができると感じないときに何か他のことをするチャンスを利用することです。 結局、要約は幸せな生活とより多くの生産性をもたらします。 私は個人的にそれを行うことができるすべての人々にこれを拡張したいと思いますが、もちろん、それは確かにフリーランサーに最も適しています。
- サム・アルトマンは、「やるべき10のこと」リストだけでなく、生産性について考える方法について実際に役立つ考えである、いくつかの便利な生産性のヒントを共有しています。
- イーサン・マルコットは、人間の声を非常によく模倣するように設計されたGoogle Duplexの倫理的問題について詳しく説明しているため、人間が機械であるか人間であるかに気付くことはありません。 これは技術的な観点からは非常に興味深いように聞こえますが、フェイクニュースについての議論をさらに推し進め、人間が言ったことと模倣した機械を区別するのにさらに苦労することになります。
- 私たちの世界は実際には約束に基づいて構築されています。そのため、時には難しい場合でも、約束を守ることが非常に重要です。
- ほとんどの人はまだPalantirのことを聞いたことがないでしょう。 同社はPeterThielによって資金提供されており、世界中のすべての人について可能な限り多くのデータを収集することを目的としたデータマイニング会社です。 さまざまな法執行機関と協力することで知られており、軍事サービスにも関係があります。 彼らがデータをどのように扱っているのか、そして彼らが私たちからどのデータを持っているのかは不明です。 私の今の唯一の希望は、この会社がEU GDPR指令に多くの苦しみを味わい、欧州連合が管理されていないデータ収集を止めようとすることです。 Facebookのデータ慣行は、Palantirと比較して何もありません。
- 分析の結果、新しいスマートフォンを購入すると、既存のスマートフォンを10年間使用するのと同じくらいのエネルギーが消費されることがわかった後、研究者は警鐘を鳴らします。 私はiPhone7をすぐに交換するつもりはないと思います—それでも絶対に素晴らしいデバイスであり、私がそれを使って行うことには十分です。
- Anton Stenは、コンテキスト外で数値と統計を共有する一般的な方法であるVanityMetricsについての考えを共有しています。 そして、彼はそれらがどのような関連性を持っているかを理解したので、現在の投資やサービスの使用状況データなど、一般的に読み取り可能なデータのほとんどについて異なる考え方をしています。 比較するコンテキストがなくても1つの数値を読み取ることは、まったく問題ではありません。 それを覚えておく必要があります。
このWeb開発アップデートを楽しんでいただけたでしょうか。 次は6月15日(金)に予定されています。 乞うご期待。

