毎月のWeb開発アップデート4⁄2018:努力、偏見、そして生産性について
公開: 2022-03-10最近では、長期的に考えることが最大の課題の1つです。 数か月または数年しか続かないデバイスを使用している世界では、数日または数週間後に物を購入して廃棄する場合、「努力」という用語は新しい意味を持ちます。
最近、「ヤトナ」「エフォート」のエッセイを読んでいました。 私は過去数週間、自然の中で多くの時間を過ごし、野菜を育てるために小さなエーカーを作りました。 また、果樹の接ぎ木技術を学ぶためのワークショップにも参加しました。 木を切ると、私たちの生き生きとした短期間のライフスタイルは、自然の働きとは大きく異なることに気づきます。 何十年も成長するはずの木を接ぎ木しましたが、40年前からある木を切ると、同じくらいの高さになる木を育てるのにさらに40年かかります。
私たち全員が、より長持ちする作品、つまり10年で機能するソフトウェアを作成しようとしていることを望んでいます。そのためには、それを実現する方法を学ぶことに力を注いでください。 長い間、私はあなたにこの引用とたくさんの興味深い記事を残しておきます。
「私たちの現代の世界では、努力を捨てて、前向きな考え方のいくつかのフレーズに置き換えたくなるかもしれません。 しかし、練習に代わるものはありません。」
—キノ・マクレガー
ジャンプした後もっと! 以下を読み続けてください↓
ニュース
- Safari Technology Preview 52は、Adobe Flash以外のすべてのNPAPIプラグインのサポートを削除し、
preconnect接続リンクヘッダーのサポートを追加します。 - Chrome 66 Betaは、CSS型付きオブジェクトモデル、非同期クリップボードAPI、AudioWorklets、およびメディアクエリでの
calc()、min()、max()の使用をサポートします。 さらに、selectフィールドとtextareaフィールドがautocomplete属性をサポートするようになり、tryステートメントのcatch句をパラメーターなしで使用できるようになりました。 - iOS 11.3は現在一般に公開されており、すでに発表されているように、このリリースではプログレッシブWebアプリのサポートがiOSにもたらされます。 Maximiliano Firtmanは、これが何を意味するのか、何が機能するのか、そして何が機能しないのかを共有しています(まだ)。
- Safari11.1がすべてのユーザーに利用可能になりました。 これは、それに含まれるすべての新しいWebKit機能の要約です。

全般的
- Anil Dashは、Webの意図と、今日のWebがこれとどのように異なるかについて次のように述べています。小さなサイト。 これは、それを可能にするはずだった無視されたテクノロジーを見てみます。」
- Morten Rand-Hendriksenは、Webデザインでの倫理の使用と、解決策を提案したり、デザインを作成したり、新しい機能を作成したりするときに自分自身に尋ねるべき質問について書いています。 特に「スマート」なものを作っていると思うときは、それが実際に人々を助けるかどうかを最初に問うことが重要です。
- Facebook / Cambridge Analytica事件に伴い、多くの抗議と議論が行われ、そのほとんどがFacebookの許可モデルの技術的問題を指摘していました。 しかし、重要なのは、Facebookが会社をどのように設計したか、そしてどの倫理的基準を設定したかにあります。 このようなことが二度と起こらないようにするには、必要なサービスを設計する必要があります。
- Brendan Dawesは、URLが傑作であり、それ自体がユーザーエクスペリエンスであると彼が考える理由を説明しています。
- 「DearDeveloper、The Web Is n't About You」のチャーリー・オーウェンのトークトランスクリプションは、開発者として私たちが私たちにとって何が良いかを超えて考え、ユーザーに何が役立つか、そしてその代わりにそれをどのように達成できるかを考える必要がある理由の良い要約です。
UI / UX
- B. Kaan Kavustukは、私たちがどれほどの経験を積んでも、最初の試行で完璧なデザインやコードベースを構築できない理由について彼の考えを共有しています。 代わりに、完璧への道を開くのは、絶え間ない小さな改善です。
- Trine Falbeは、実用的な入門ガイドとともに倫理的デザインを紹介します。 それは、ビジネスや製品を構築するときに考えるべき代替案や事柄を示しています。 あなたが所有者、開発者、設計者、または営業担当者であるかどうかはそれほど重要ではありません。これは、ユーザーにサービスを提供し、真の持続可能な信頼の基盤を確立することです。
- Josh Lovejoyは、包括的技術ソリューションに取り組んだことから学んだことと、公正で包括的技術を作成するために善意以上のものが必要な理由を共有しています。 この記事では、人間の判断が非常に難しく、多くの場合バイアスに基づいている理由と、このためにさまざまな人々を平等に扱うアルゴリズムを設計および開発することが容易ではない理由について詳しく説明します。
- HSB(色相、彩度、明るさ)カラーシステムは特に新しいものではありませんが、多くの人はまだその利点を理解していません。 Erik D. Kennedyが、その原理と利点を段階的に説明します。
- 最近、包括的設計についてより多くの議論がありますが、それはアクセシビリティの帽子の下で、または技術的な決定としてしばしば見られます。 ロバート・デル・プラドは現在、包括的デザイン思考がいかに重要であるか、そしてなぜそれが特定の障害を持つ特定の人々よりも一般的なユーザーについてはるかに重要であるかを共有しています。 包括的なデザインは、彼らが誰であるか、彼らがどこに住んでいるか、そして彼らが何を買うことができるかに関係なく、人々を結びつけます。 そして、できるだけ多くの人を獲得して成功することが、すべての製品の目標ではありませんか? たぶん、これについてはマーケティング担当者とも話し合う必要があります。
- Anton Lovchikovは、コンポーネントの光学調整を改善する方法を共有しています。 非常に小さな変更がどのように大きな違いを生むかについての興味深い研究です。

ツーリング
- Brian Schraderは、アイデアをすばやくテストするのに非常に役立つ未知の機能をGitで発見しました。GitNotesを使用すると、オブジェクト自体に触れたり、現在の状態をコミットしたりすることなく、オブジェクトに添付されたメモを追加、削除、または読み取ることができます。
- 多くのプロジェクトでは、gulpやdirectwebpackタスクを呼び出すよりもnpmスクリプトを使用することを好みます。 Michael Kuhnelは、CLIオプションパラメーターを許可する方法や、タスクを監視してエラー時に通知を通知する方法など、npmスクリプトの便利なトリックをいくつか紹介しています。
- Anton Stenは、新しいツールが必ずしも生産性と同等であるとは限らない理由を説明します。 私たちは皆、新しいデザインツールが大好きで、Sketch、Figma、Xd、InvisionStudioなどの新しいツールが次々と登場しています。 しかし、これらのツールは多くの一般的な問題を解決し、いくつかのことを簡単にしますが、生産性は主に問題に対して機能するものであり、最新のものではありません。 静的なモックアップを作成する必要があり、Photoshopが最もよく知っているものである場合は、それを使用してみませんか?
- Cloudflareが利用できる新しい高速DNSサービスがあります。 最後に、よく使用されるGoogle DNSサーバーのより良い代替手段であり、
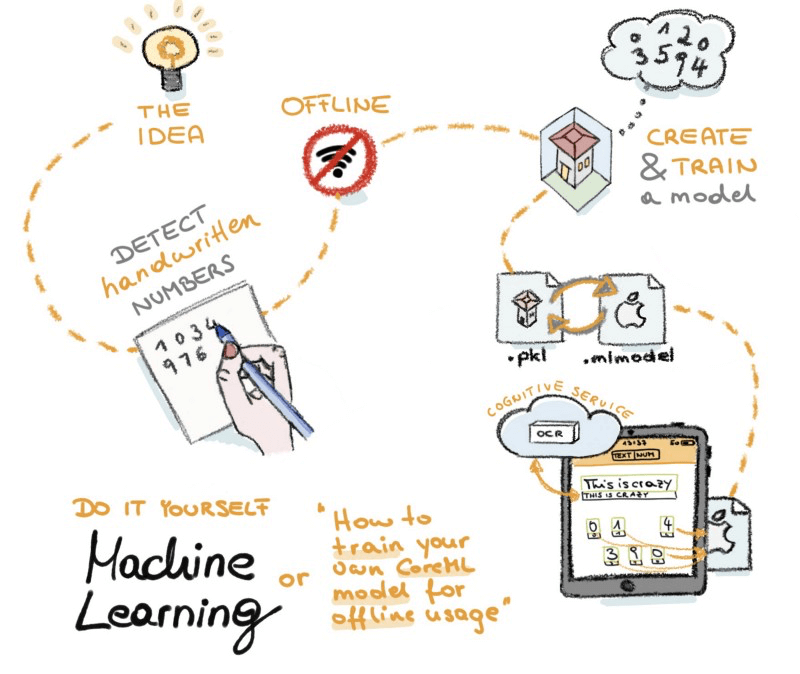
1.1.1.1で利用できます。 新しいDNSは最速であり、おそらく最も安全なDNSの1つでもあります。 Cloudflareは、サービスの暗号化とMozillaとの提携に多大な努力を払い、DNS over HTTPSを機能させて、これまですべてのブラウジングデータをDNSプロバイダーにリークしていた大きなプライバシーギャップを埋めました。 - iOSの機械学習についてはすでに多くのことを聞いていますが、すべてをクラウドに送信せずにデバイス上でこれを実行できるという興味深い事実にもかかわらず、アプリでこれを利用する方法をまだ見つけていません。 幸いなことに、Manu Rinkは、初心者向けにiOSでの機械学習について説明するすばらしいガイドをまとめました。
- Git GUIファンにとって素晴らしいニュースがあります。Towerは、プルリクエストのサポート、インタラクティブなリベースワークフロー、クイックアクション、reflog、検索を含む新しいベータバージョンを提供するようになりました。 以前よりもはるかに高速にソフトウェアを操作できるようにする素晴らしいアップデートであり、コマンドライン愛好家としての私にとっても、それは素晴らしいオプションです。

安全
- HTTP Strict Transport Security(HSTS)は、特にプリロードを使用する場合、ブラウザがホスト名にのみ安全に接続できるようにするための最高のセキュリティ機能の1つと長い間考えられてきました。 ただし、広告主は、HSTSを使用してユーザーを追跡し、それを永続的なクロスサイト識別子(「スーパーCookie」と呼ばれる)として使用する方法を見つけました。 WebKit開発者は今すぐ対応し、ユーザーのプライバシーを保護するために、ホスト名スコープを制限し、ブロックされたドメインへのサブリソースリクエストのHSTS状態を無視することで、HSTSの信頼性を弱めました。
- PagerDutyは、一般的なセキュリティの問題と戦略に関する興味深く理解しやすい説明が満載の、社内セキュリティトレーニング資料のオープンソースバージョンを公開しました。 これは、技術的な経験のない人に提供できるため、特に便利です。
- Christoph Rumpelが、コンテンツセキュリティポリシーをLaravel ResponseCachingパッケージで使用する方法を見つけた方法を説明します。
- Argon2はハッシュに使用する現在のベストプラクティスアルゴリズム(パスワードなど)ですが、開発者が準備する必要のあるものがいくつかあります。 たとえば、Argon2を使用して自分でDOSを実行するのは簡単なので、制限クエリをレート制限する必要があります。
- Netflixの例で示されているように、JamesFisherはGmailユーザーを詐欺する興味深い方法を共有しています。
Webパフォーマンス
- 今週、圧縮画像を提供する手法がまだ良いアイデアであるかどうかについての議論が浮上しました。 ティム・カドレックはそれを再訪のきっかけとしてとらえました。 彼は、メモリフットプリントが大きいため、圧縮画像技術を使用するべきではなく、代わりに
<picture>要素やsrcsetおよびsizes属性などの新しいレスポンシブ画像技術に依存するべきであると結論付けています。 - Eric Portisは、画像の
w記述子とsizes属性の内部原則を共有しています。 これらの新しいレスポンシブ画像属性の背後にある魔法を最終的に理解させる、かなり技術的ですが明らかになった投稿です。 - ティム・オクスリーは、なぜ彼が早く戻って、可能な限り
elseの人を避けることを好むのかを共有しています。 これは私がキャリアの初めにやっていたことであり、ある時点で失われましたが、最近再びそれに戻りました。 特に、関数の複雑さの軽減とロジックの簡素化は、ここでの私にとって重要な利点です。 - Jeremy Wagnerが、画像と動画の遅延読み込みメカニズムを構築する方法に関するベストプラクティスを共有しています。 これは間違いなく最速のソリューションではありませんが、リソースは、ブラウザーで利用可能な最新のテクノロジーに基づいて最高のエクスペリエンスとパフォーマンスを構築する方法を共有しています。
アクセシビリティ
- Marcy Suttonが、Shadow DOMをサポートし、自動テストスイートで実行できるAx3.0の新機能について説明します。
- Patrick H. Lauckeが、新しい
:focus-visibleCSS疑似セレクターとは何か、そしてそれをまだサポートしていないブラウザーとの下位互換性を確保するためにどのように作成する必要があるかについて説明します。 - Marco Zeheが、Firefox DeveloperToolsの新しいアクセシビリティインスペクタを紹介します。 これは素晴らしいニュースであり、アクセシビリティの問題の調査を以前よりもはるかに簡単にするのに役立ちます。
CSS
- Amber Wilsonは、そこでスタイリングを行うために複雑なプロジェクトに投入されることがどのように感じられるかについて、いくつかの洞察を共有しています。 彼女は「CSSが簡単だとは誰も言わなかった」と正しく言い、知識を深めるために開発者として不便な状況に直面することがいかに重要であるかを表現しています。
- Ana Tudorは、特別なCSSスキルで知られています。 彼女は今、いくつかの巧妙なトリックを使ってCSSですくい上げられたコーナーを実現する方法を探求して説明しています。

JavaScript
- WebKitはClipboardAPIのアップグレードを取得しました。チームは、それがどのように機能し、Safariがクリップボードデータ(画像など)に関する一般的な課題のいくつかをどのように処理するかについて、非常に興味深い洞察を提供します。
- フロントエンドにのみ存在するKeyValueストアを操作する場合、IDB-Keyvalは、IndexedDBとlocalStorageの操作を簡素化する優れた軽量ライブラリです。
- ウェブサイトで手描きの大ざっぱな外観でデータからグラフィックを作成したいと思ったことはありませんか? Rough.jsを使用すると、まさにそれが可能になります。 通常はCanvasベースです(パフォーマンスを向上させ、データを減らすため)が、SVGパスを描画することもできます。
- ドラッグアンドドロップの並べ替えモジュールが必要な場合は、スムーズでアクセス可能なソリューションであるドラゴンドロップが利用可能になりました。
- 何年もの間、計算された値でCSS値を取得することしかできませんでしたが、それでも柔軟性がなく、操作もうまくいきませんでした。 しかし現在、CSSには、JavaScriptで値を操作するための適切なオブジェクトベースのAPI、CSS型付きオブジェクトモデルがあります。 まだ次のChrome66でのみ利用可能ですが、コードですぐに使用したい有望な機能であることは間違いありません。
- React.jsのドキュメントに、フォーカス状態を簡単かつプログラムで管理してUIにアクセスできるようにする方法を説明する追加のセクションが追加されました。
- James Milnerが、中止可能なフェッチを使用してリクエストをキャンセルする方法について説明します。
- Webプッシュ通知に関する記事はすでにいくつかありますが、Oleksii Rudenkoの入門ガイドは、原則を非常によく説明する優れた入門書です。
- 過去数年間で、JavaScriptプラットフォームに多くの新機能が追加されました。 そして、すべての新しいものを覚えるのは難しいので、Raja RaoDVは「ECMAScript2016、2017、および2018のすべての新しいもの」を要約しました。
仕事と生活
- そのような状況が私たち全員にとってどれほど一般的であるかについての認識を高めるために、ジェームズ・ベネットは、彼が見つけるのに長い時間がかかった単純な間違いを犯した恥ずかしい状況を共有します。 私だけが間違いを犯しているのではなく、あなただけでなく、ジェームズだけでもありません。私たち全員が間違いを犯しています。その特定の状況にあるように見えるのと同じくらい恥ずかしいことですが、何も悪いことはありません。
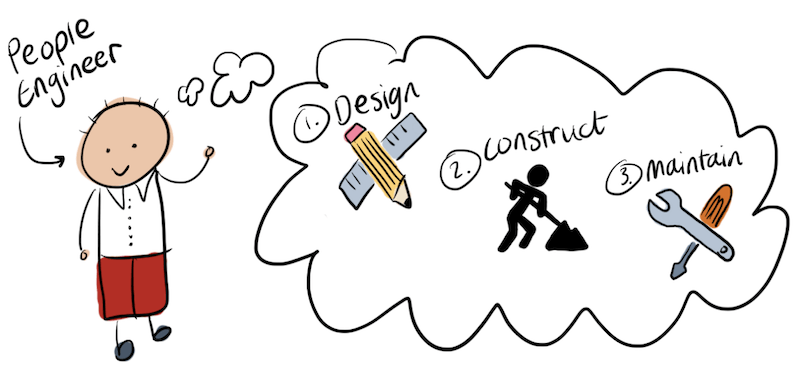
- アダムブランチャードは次のように述べています。 メンテナンスも必要です。」 エンジニアが自分たちの面倒を見る必要がある理由と、面倒を見る人が必要な理由を理解するための比較を作成します。 これは、People Engineersが何をしているのか、そしてチームが健全であることを保証するために企業がそのような人々を雇うことがなぜそれほど重要なのかについての洞察です。
- ウェブ業界であまり話さないことが1つあるとすれば、それは引退です。 Jan Chipchaseは現在、引退について多くの興味深い考えを書いています。
- Rebecca Downesは、リモートチームの博士号についていくつかの洞察を共有し、リモートチームが優れている状況とそうでない状況を明らかにしています。

超えて…
- FacebookやGoogleのような集中型サービスの問題について説明したので、分散化は独立したWebの救世主と見なされています。 しかし、根本的な人道問題をテクノロジーで解決しようとしない限り、何も変わらないと確信しています。
- 自動運転車での最初の致命的な事故についてのニュースを読んだことがあるかもしれません。 このテクノロジーの信頼性がいかに低いか、そしてそのようなシステムに依存することができるようになるまでにどれだけ離れているかを示す悲しいマイルストーン。
- 10年前、スマートデバイスは私たちの考え方や相互作用の方法を変えることを約束しましたが、それは私たちをよりスマートにすることではありません。 Eric Andrew-Geeは、デジタル注意散漫が私たちの心を傷つけているという科学的証拠を調査します。
- Fred Pearceは、世界最大のデータセンターをより効率的にする方法について書いています。 なぜこれが望ましい目標になるのか疑問に思われる場合は、これらのデータセンターが世界全体のCO2排出量の3%を占めていることを知っておくことが重要です。これは、航空業界と同じです。
- 「使われなくなった石炭火力発電所は、暗号通貨のみに電力を供給するために再開されます。」 これについての追加の言葉はありません。
このWeb開発アップデートを楽しんでいただけたでしょうか。 次は5月18日(金)に予定されています。 乞うご期待。

