毎月のWeb開発アップデート2⁄2018:成長したWeb、ブランドの詳細、およびブラウザーの早送り
公開: 2022-03-10 すべての職業は、多くの人々が独自のカスタムニッチを見つける幅広い分野です。 今日のデザインとウェブ開発もそうです。 私は最初のウェブサイトをフレームセットとHTML4.0、画像と非常に限定されたCSSのセット、そして-とても派手な-GIFとインラインJavaScriptで構築し始めました(覚えておいてください属性?)約1年半前。 そのために必要な最初のスキルを学ぶのに4日かかりました。
しかし、今日の時代は大きく異なり、ウェブがどれほど有能になったのかを見ると、この分野で始めるのに苦労する可能性があると言うのが合理的であり、人々がやりたいと言うのも合理的です。 Web開発の特定の部分のみに焦点を当てます。 現在、HTMLやCSSをあまり知らないJavaScript開発者がいます。また、最新のJavaScriptスタックで作業することはできませんが、CSSで達成できることのヒーローである開発者もいます。 Webフォントの読み込み、Webパフォーマンス、セキュリティ、プライバシー、またはユーザビリティを専門とする人々がいます。
Web開発は、堅実な職業に成長しました。専門家になるには膨大な知識が必要であり、数日で学ぶことはできません。 代わりに、Web上でアプリケーションを構築し、16年前に始めたときにWebで実現できるとは想像もしていなかったことを実行できるようになりました。 たとえば、木工に取り組むのにどれだけの努力が必要かを見ると、Web開発はそれほど変わらないことがわかります。 もちろん、数時間である程度の成果を上げることはできますが、長持ちするもの、しっかりしていて見栄えのするものを生み出すには、多くの知識、経験、失敗、そして忍耐が必要です。 優れたWebエクスペリエンスの構築も同様です。
ニュース
- ブラウザベンダーからの大きなニュースが届き続けています。GoogleChromeは、Chrome 68(2018年7月にリリース予定)以降、ブラウザが非セキュリティサイト(HTTP)を「非セキュア」としてマークすることを発表しました。非HTTPSWebサイト。 私は、中小企業のサイトとポートフォリオを持つすべてのクライアントがこの変化に必死になっていると想像しています。 より安全なWebへの移行を見るのは素晴らしいことですが、決定した人がインターネットを使用する小規模なエンティティに与える影響について十分に考えていないように感じることがあります。
- SafariのTechnologyPreview 49には、いくつかの興味深い機能があります。IntelligentTrackingProtectionには、実験モードのデバッグツールがあり、
column-gapは%値をサポートし、active-descendantもサポートされ、AppCacheが使用されている場合はコンソールが警告をスローします。 。 - ここでは、プログレッシブWebアプリをサポートする最後の主要なブラウザーベンダーの発表に進みます。今回は、WindowsとEdgeブラウザーのMicrosoftです。 Edge 17にはサービスワーカーとプッシュ通知が付属しますが、さらに興味深いのは、オペレーティングシステムレベルでそのようなアプリをサポートする方法に関する戦略を会社が共有していることです。MicrosoftStoreは、手動送信によってプログレッシブWebアプリの一覧表示を開始します。 Webアプリをネイティブアプリと同じように使用できるようにするための大きな前進。 この概念が他のOSベンダーにも採用されると、多くのElectronアプリが時代遅れになると想像できます。
- Google Chrome 64がリリースされ、より強力なポップアップブロッカーメカニズムである
ResizeObserverが導入されました。window.alertはフォーカスを変更しなくなり、帯域幅を節約するために、新しいChromeはメディアファイルのプリロード動作をメタデータのみに変更します。 - 今後のChromeバージョン65では、ブラウザはSymantecのレガシーPKIからの証明書をブロックし、ユーザーの安全を保護するために、ターゲットがクロスオリジン参照の場合は
download属性をブロックします。 - Firefox 58は今週リリースされ、パフォーマンスが大幅に向上しました。 バックグラウンドタブのタイマーを調整し、CSSプロパティとして
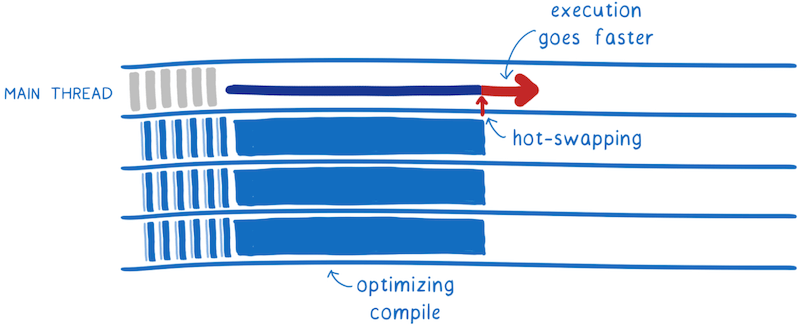
font-displayを提供し、Intl.PluralRulesをサポートします。 また、新しいのは、WebVR APIがmacOSでデフォルトで有効になっていることと、WebAssemblyが驚くべきストリーミングコンパイラを取得したことです。 - Safari 11.1は、iOS11.3およびmacOS10.13.4に同梱されています。 古いmacOS10.12.6および10.11.6バージョンでも利用できます。 このアップデートにより、Service Worker、ApplePayを含むPaymentRequest API、
HTMLImageElement.decode()、ファイルおよびディレクトリエントリAPI、ビーコンAPI、<img>要素の画像アセットとしてのビデオ、iOS上のSafariでの暗号化メディア拡張機能のサポートが提供されます、WebRTCおよびMedia Captureでのallow="camera"のサポート、Webフォントを使用したスタイルなしテキストのフラッシュを制御するCSSfont-displayプロパティ、およびWebアプリマニフェスト。 セキュリティ面では、サブリソースの整合性、「Webサイトが安全ではありません」という警告、Safariのユーザーエージェント文字列の凍結のサポートが追加されています。 これは、AppleがSafariを最新の状態に保つために多大な努力を払っていることを示すかなりのマイルストーンだと思います。 また、Safariが、ユーザーのディスクスペースを無駄にしないために、長期間使用されていない古いServiceWorkerを自動的に削除することも興味深いです。

全般的
- フランク・キメロは、絶えず変化するテクノロジーに苦しむのは普通だと説明する新しい記事を発表しました。 それはまた、ビジネスを始めて、工芸品の詳細を探求することを通しての楽しい旅です。
- Eric Meyerは、CSSを最初から使用しており、CSSがどのように開発されたかについて深い洞察を持っている人の1人です。 彼は今、CSSの複雑さが時間とともにどのように変化したかについていくつかの考えを書きました。
- ヴィタリー・フリードマンは、開発者として、会社の創設者として、ユーザーを尊重すること、そしてなぜそれが私たち全員にとってもっと重要なのかを尋ねる記事を書きました。
- 昨年、Matt Ludwigは、ソフトウェアの互換性の問題と、プログレッシブWebアプリの書き換えが50年後も機能するためのソリューションになる理由についての記事を公開しました。 ここでの誤謬は、ウェブが25年前と同じであると考えることです。 今日、ブラウザは数年後に多くのAPIを削除し、既存の機能をHTTPSの壁の背後に置き、開発者は、作成者によってしばらくして放棄された無数の依存関係に基づいてコードを構築することに直面しています。 そして、単純なWeb標準ではないものに基づいて構築すると、コードが長く続くとは言えなくなります。
- Tim Kadlecは、Google AMPの2つの側面に疑問を投げかけ、Google検索マーケティングツールまたはオープンウェブ用のツールのいずれかでサイトのパフォーマンスを向上させることができると主張していますが、両方ではありません。
- John Cobbは、コードの品質について別の方法で考え始めた理由と、コードレビューにコードの表示以上のものを含める必要がある理由を説明します。
UI / UX
- ルフトハンザブランドが時間の経過とともにデザイン言語とロゴをどのように進化させたかについてのこのケーススタディは、最新の微妙ではあるが非常に異なるブランド変更を含め、ブランドの外観を改善する際に細部がどれほど重要であるかを示しています。
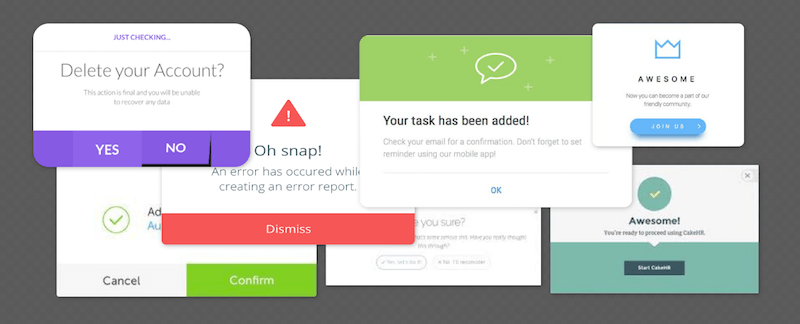
- Naema Baskanderiは、モーダルウィンドウとダイアログのベストプラクティスを共有し、よく知られているモーダルを分析して改善します。

プライバシー
- Firefoxは、かなり前からプライバシー追跡保護機能を備えて出荷されてきました。 今、彼らはそれから学んだことと、ウェブを壊すことなくプライバシーを改善する方法を共有しています。
- Holger Bartelは、VitalyFriedmanの記事「RespectAlwaysComes First」を、非常に興味深い質問をすることでユーザーを尊重することの重要性を強調する機会としてとらえています。 私たちの仕事で答えを見つけてその道を切り開くのは簡単ではありませんが、製品を構築する上で重要な部分です。
安全
- どうやら、Mixpanelは、自動追跡機能を使用して、何ヶ月にもわたってユーザーパスワードを誤って収集してきました。 Mixpanelを使用する場合は、できるだけ早く最新バージョンにアップグレードする必要があります。
ツーリング
- Monica Dinculescuは、ヘッドレスChromeを自動化して視覚的な差分を自動化するChromeチームのリファレンスライブラリであるPuppeteerとスクリプトを作成した方法を共有しています。
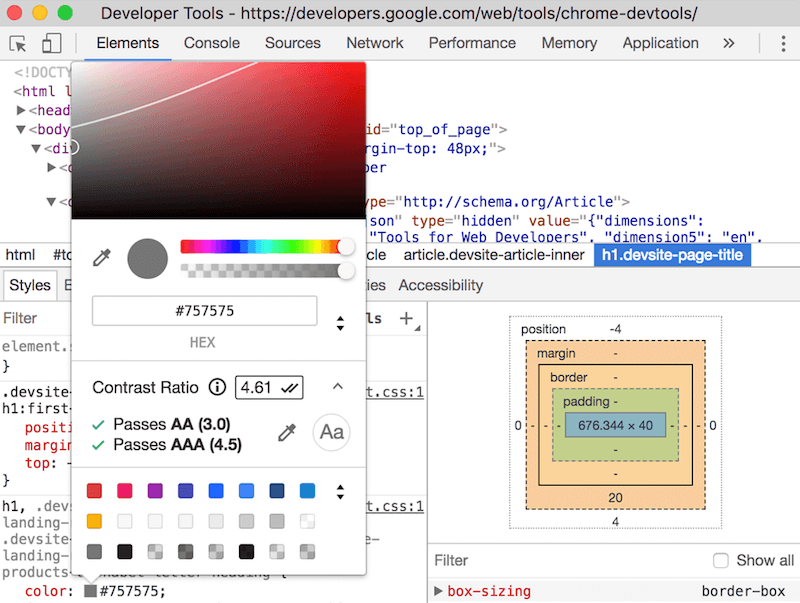
- Chrome 65は間もなく登場し、デベロッパーツールに非常に便利な機能をもたらします。カラーピッカーのコントラスト比ツールは、カラーペアリングのコントラストを識別するのに役立ちます。
- Webpack 4は進行中で、パフォーマンスが改善されています。 これで、すぐに使用できるゼロ構成バンドラーになり、ツリーの揺れが大幅に改善されたため、バンドルサイズが大幅に改善されました。

Webパフォーマンス
- ベンロバートソンは、ビデオを遅延ロードし、ユーザーの接続速度に基づいて品質を選択する方法を共有しています。
- Seva Zaikovは、すべてをシングルページアプリケーションとして構築する傾向がユーザーの利益になるかどうかを尋ね、Webサイトを遅くするという彼の仮定がデータに裏付けられるかどうかを調べようとします。 この記事は、Reactのようなツールについての怒りではありませんが、新しいプロジェクトの技術アーキテクチャの構築を開始する前に、自分自身に尋ねるべき重要な質問をします。
HTMLとSVG
- アクセス可能なテーブルの場合、HTMLに
caption要素が必要であることをご存知ですか? StefanJudisがその方法を説明します。
JavaScript
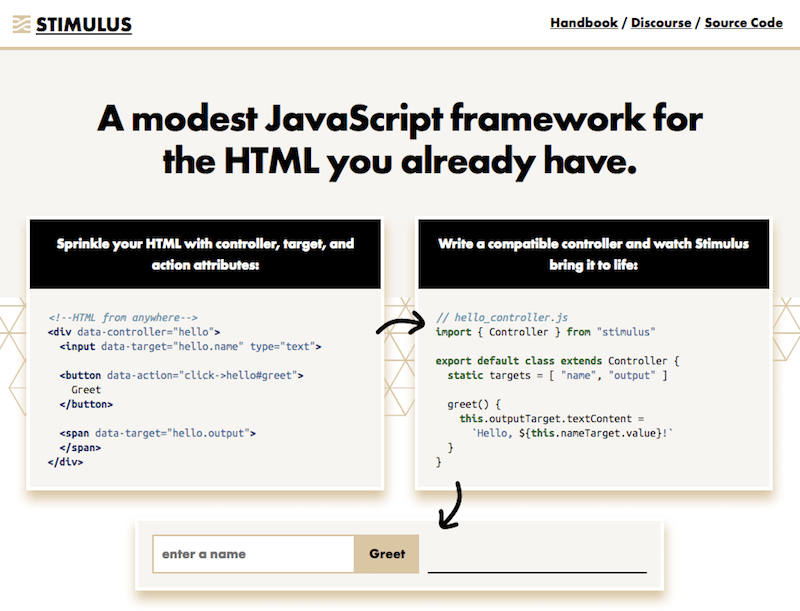
- 周りに新しいJavaScriptフレームワークがあります:Stimulus、そしてそれはあなたがすでに持っているHTMLと完全に互換性があり、静的テンプレートの経験を強化します。
- Dave Rupertは、JavaScriptでCSSカスタムプロパティを操作することにより、視差効果を作成するための非常にシンプルでモダンな方法を共有しています。
- 一方向のデータフローには、通常WebSocketを使用します。 しかし、HTTP / 2では、Martin Chaovが模範的な記事で説明しているように、サーバー送信イベントも使用できます。

CSS
- JavaScriptを介して独自のCSS機能を追加する方法である、ブラウザーでのHoudiniについてはすでに数回聞いています。 現在、Surmaは、Chrome65以降で利用できるCSSPaintAPIの動作を共有しています。 事実上、これにより、通常はグラフィックスまたはSVGからCSSでのみ利用できる多くの可能性がもたらされます。
- Sarah Dayanが、SVGシンボルとCSS変数を使用してマルチカラーアイコンを作成する方法について説明します。
アクセシビリティ
- Marcy Suttonのスライドデッキ「アクセシビリティテストと継続的インテグレーションによる心の安らぎの自動化」は、Webサイトのアクセシビリティを継続的にテストする方法についてのアイデアとヒントを提供します。
仕事と生活
- ジョンゴールドは排気口を見つけることについて書いた。 テクノロジーが私たちにどのように影響するかについての良い読み物。
- うまくやっているハイテク企業は常に採用しているという常識があります。 David Heinemeier Hanssonが、Basecampで、物事が順調に進んでいるために採用凍結を行っていると判断した理由を説明します。
- いつ物事を繰り返すか、いつ再構築するかをどのように決定しますか? 私は自分自身にこの質問をたくさん自問し、今では物事をより良くする方法についていくつかの結論を書きました。
超えて…
- Stephen Ilardiが、パーソナルテクノロジーが気のめいる理由を説明します。
- マイク・ギフォードは、私たちがめったに話さないトピックであるオフィスの無駄を減らすことについての彼の考えを共有していますが、状況を改善し、私たちがまだ生きたい未来を形作るのはとても簡単です。
最後に、Slack通知の処理と、頭字語の使用が悪い考えである理由について、いくつかの個人的なメモを書きました。 ご意見がございましたら、こちらまたはTwitterでご返信ください。

このWeb開発アップデートを楽しんでいただけたでしょうか。 次は3月16日を予定しています。 乞うご期待。
