毎月のWeb開発アップデート10⁄2018:ハリケーンWeb、エンドツーエンドの整合性、およびRAIL
公開: 2022-03-10今週発表された最新の研究と公式報告により、地球上の不可逆的な気候変動を回避するために、私たちは今後10年以内に抜本的に行動する必要があるようです。 これは、私が書く価値があると思ういくつかの疑問と仮定を引き起こしました。
私がよく耳にする議論の一つは、私たち個人は影響を与えることができず、気候変動は「大企業のせい」であるというものです。 しかし、私たち消費者は、私たちが何を誰から購入し、誰の製品を使用し、どの製品を避けるかを決定する人です。 そして、賢明に選択することで、変更を加えることができます。 たとえば、周囲の人と話をしたり、会社の所有者に再生可能エネルギーに切り替えるよう説得したりすることで、私たちの社会と経済を、地球にそれほど害を及ぼさない、より持続可能なものに変えることができます。 もちろん大変な作業ですが、個人の責任を否定することはできません。
たぶん、これを機会として、本当に必要な量を再考する必要があります。 たぶん、自然に出かけることは私たちが私たちの環境と再接続するのに役立ちます。 たぶん、手作業でゆっくりとした方法で何かを構築し、材料とその特性を理解しようとすると、私たちが現在持っている資源がどれほど価値があるか、そして今私たちの惑星を気にしないと何が失われるかを理解するのに役立ちます。
ニュース
- Chrome 70は、WindowsおよびLinux上のデスクトッププログレッシブウェブアプリ、資格情報管理APIの公開キーの資格情報、および名前付きワーカーを備えています。
- Postgres 11がリリースされ、パーティショニングの堅牢性とパフォーマンスの向上、クエリの並列処理の拡張機能、式のJust-in-Time(JIT)コンパイル、およびその他の便利で便利な変更がいくつか提供されます。
- 新しいmacOSMojaveとiOS12がリリースされたので、Safari12もリリースされました。 このバージョンの新機能は何ですか? 組み込みのパスワードジェネレーター、3DおよびARモデルビューアー、タブ内のアイコン、最新のウォッチOSのWebページ、新しいフォームフィールド属性値、iPad上のiOS用フルスクリーンAPI、WOFF2でのフォントコレクションのサポート、
font-displayCSSプロパティ、Intelligent Tracking Prevention 2.0、およびいくつかのセキュリティ拡張機能の読み込み。 - ユーザーがブラウザでGoogleアカウントにログインして、GmailなどのサービスにアクセスできるようにするというGoogleの決定は、多くの議論を引き起こしました。 否定的なフィードバックのため、Googleはすぐにv70の変更を発表しました。 それにもかかわらず、これは会社の利益と彼らがアプリを推進している方向を明確に示しています。 Chromeとそのプロジェクトに取り組んでいる人々が過去数年間にウェブを大きく形作り、エコシステムの「ウェブ」をまったく新しいレベルに引き上げたため、これは残念なことです。
- Microsoft Edge 18がリリースされ、Web認証API、新しい自動再生ポリシー、Service Workerの更新、CSSマスキング、バックグラウンドブレンド、オーバースクロールが導入されました。
ジャンプした後もっと! 以下を読み続けてください↓
全般的
- Max Bockは、ハリケーンWebと、帯域幅とバッテリーが制限されている場合でもユーザーを最新の状態に保つためにできることについて書いています。 興味深いことに、CNNとNPRは、ハリケーンフローレンスの期間中、バッテリーを消耗しない低トラフィックに対応するためにテキストのみのページを提供しました。 デフォルトのWebサイトをこれらの目標に向けて移動し、電力と帯域幅を節約して、パフォーマンスと読み込み時間を改善するだけでなく、環境を改善し、ユーザーを幸せにすることができれば素晴らしいと思います。
UI / UX
- ポッドキャストのエピソード42で、Noriチームは、気候変動を逆転させるためにデザイナーができることを詳しく説明しています。 議論されたコンテンツは開発者にも転送できるので、タイトルに関係なく、恐れずに調整してください。
- Denislav Jeliazkovが、マイクロインタラクションの重要性と、マイクロインタラクションを適切に設計して、競合他社のアプリとの違いを生み出す方法について説明します。
- Jeremy Cherryが、製品の常習者ではなくユーザーを作成する理由と、UXが人々の健康にどのように影響しやすいかについて説明します。
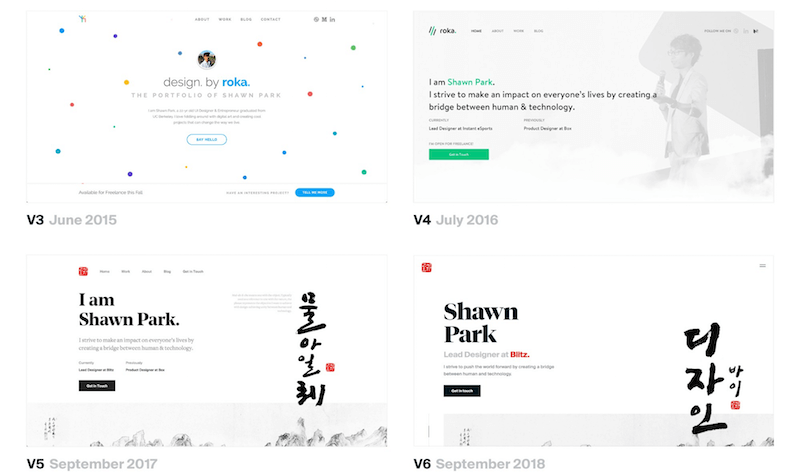
- Shawn Parkは、毎年6年連続でWebサイトを再設計して学んだことと、これがスキルを向上させるための重要なステップであると彼が感じている理由を共有しています。
- Jonas Downeyは、ソフトウェアの「ユーザーエクスペリエンス」デザインによって常に操作されている方法と、ウォレットでこれらのパターンに反対票を投じ、影響を与える方法で操作しようとしないソフトウェアにお金を払うしか選択肢がない理由について書いています。私たちのプライバシー、セキュリティ、または考え方。
- Best Contemporary Free Fontsは、Behanceで無料で入手できるフォントの素晴らしいコレクションです。

アクセシビリティ
- アクセシビリティとは、身体に障害のある人がWebサイトにアクセスできるようにすることだけではありません。 できるだけ多くの人にサイトを提供したいのであれば、認知の違いを考慮したデザインも不可欠であることを忘れてはなりません。
- Amy Leakは、優れた代替テキストの書き方の優れた例をいくつか示しています。

ツーリング
- Trixは、Basecampによる豊富なオープンソースのテキストエディタです。 すでにRubyを使用している場合、これはアプリケーションのコンテンツ編集フィールドに最適です。
プライバシー
- 何だと思う? この記事が示すように、Cookieを削除する単純なプライバシー強化ツールは役に立ちません。 TLSセッション追跡を介してユーザーを追跡するためのよりスマートな方法があり、それに対して何もする力はあまりありません。 したがって、ブラウザで有効にした対抗策の数に関係なく、誰かがあなたを追跡できる可能性があることに注意してください。
- Googleのデータ収集に関する大学の調査に関するJoshClarkのコメントは、AndroidスマートフォンのデータがGoogleのビジネスモデルにとってどれほど重要であるか、スマートフォンがアイドル状態で場所を移動していない場合でも収集する情報の種類に関する最も重要な部分を強調しています。
安全
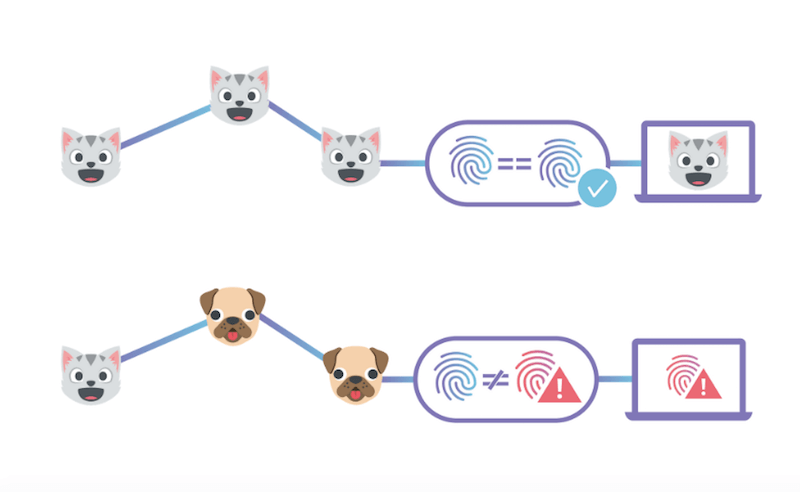
- CloudflareのBrendanMcMillionが、IPFS(分散型分散型Webプロトコル)ゲートウェイのエンドツーエンドの整合性を確保する方法を共有しています。 Webの将来についての非常に興味深い洞察。

Webパフォーマンス
- Shubham Kanodiaが、スマートバンドル手法を使用して、レガシーブラウザにのみレガシーコードを提供する方法について説明します。
- Nolan Lawsonは、パフォーマンスの問題をデバッグするための詳細なガイドで、Web上のレイアウトパフォーマンスを正確に測定する方法と、最新のブラウザーのレンダリングパイプラインがどのように機能するかを説明しています。
- フィリップウォルトンは、ウェブサイトの負荷とペイントのパフォーマンスを最適化するための緊急の原則まで、彼のアイドルについて説明します。
- できるだけ少ないリソースを使用しながら、ローテクデバイスで高速に動作するWebサイトを構築するにはどうすればよいでしょうか。 Low-Tech Magazineは、リソースを節約するためのクレイジーなアプローチに従って、Webサイトを見つけて構築したいと考えていました。 さらにおもしろい事実:サーバーに電力を供給する2.5ワットのソーラーパネルに電力を供給するのに十分な太陽がない場合、Webサイトはオフラインになります。
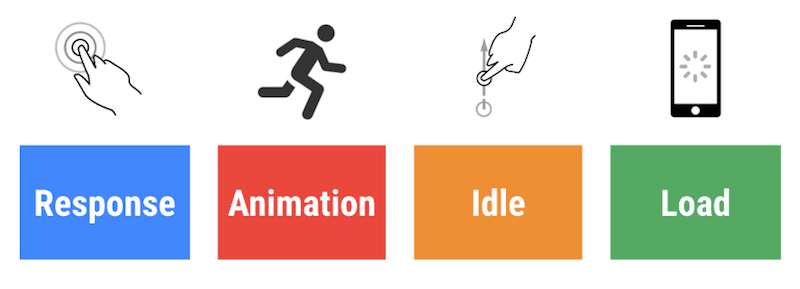
- RAILモデルを使用してパフォーマンスを測定するための新しいGoogleWebFundamentalsガイドが公開されました。 パフォーマンスを分析またはデバッグする場合に非常に便利です。

HTMLとSVG
- 人々がAppleWatchでWebを閲覧できるようになったので、Marcus Herrmannは、デバイス用にサイトを最適化する方法についての洞察を共有しています。
- モーダルウィンドウには通常、多くのカスタムJavaScript、CSS、およびHTMLコードが含まれています。 これで、アクセシビリティを含むほとんどの機能をすぐに使用できる
<dialog>要素ができました。 Chris Manningが、ダイアログ要素の概要と、それを使用してポリフィルする方法を説明しました。
JavaScript
- Willian Martinsは、JavaScriptの
bind()関数の秘密を共有しています。これは、非常に強力で、他の場所から名前付きの非匿名関数にthisを呼び出すことができる、広く知られていない演算子です。 JavaScriptを書く別の方法。 - 「午前9時のラッシュアワー」の意味は誰もが知っています。 Paul Lewisは、この用語を使用して、Webの構築方法と、ブラウザーのメインスレッドでの渋滞を回避し、UIに属していないすべてのものを別のトラフィックレーンにアウトソーシングする必要がある理由を再考します。
CSS
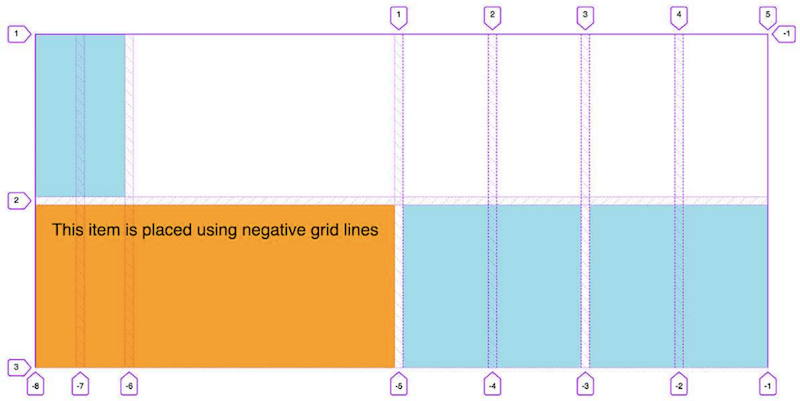
- ミシェル・バーカーは、負のグリッド線が非常に便利な理由を説明しています。
- CSSグリッドの
grid-templateとgrid-autoの違いを知っていますか? IreAderinokunが説明します。 - レイチェルアンドリューは、CSSグリッドレイアウトができたので、Flexboxのユースケースについて書き、どちらをいつ使用するかについてのアドバイスを共有しています。

仕事と生活
- 趣味はありますか? さて、最後に楽しんで十分な時間を過ごしたのはいつですか? ティム・ウーは、卓越性の追求がどのようにレジャーの世界に浸透し、破壊したかを振り返ります。
- これは、テクノロジー企業がより強力な持続可能性の実践と立場を採用する方法についての従業員向けの入門書です。
- BasecampのDavidHeinemeier Hanssonが仕事、雇用、成功についてどのように異なっているかについて、私たちは皆多くのことを聞いてきました。 このインタビューでは、「ベースキャンプの方法」とそれに関連する課題を要約しています。
- セス・ゴーディンは、アップルとアマゾンの純資産である1兆ドルについて、そしてなぜ会社の利益が重要ではなく、その仕事の重要性について考えています。
- 「テクノロジー業界は指数関数的に成長しており、社会に影響を与えており、人類におそらくこれまでで最大の変化が見られます。 一部の技術サービスには、実際には数十億のユーザーがいます。 あなたはその権利を読んでいます、数千ではなく、数百万ではなく、何十億もの人間がそれらを定期的に使用しています。 これらのサービスが私たちの社会を形成し、私たちの規範を形作っていると言わないのは傲慢ですが、その唯一の目的は成長曲線を維持することでした…成長しています。」 —「私の責任はどうですか?」のAnton Sten
- あなたは、ライブのときにとても気持ちが良くリラックスできることを期待して、そのプロジェクトを完了するために一生懸命働いています。 Itamar Turner-Trauringは、なぜこの考え方が間違っているのか、そしてどうすれば燃え尽きないようにすることができるのかを共有しています。
- レオ・ババウタは、私たちが常に仕事に遅れをとっていると感じる理由と、これらの感情を避けて代わりに幸せに働くためのいくつかの戦略について説明します。
- ほとんどの企業(および開発者も)は、リモートで作業することのプラス面を称賛するだけであり、孤立感、不安、さらにはうつ病に直面するリスクが高いなどの課題とマイナスの結果について話しているのはごくわずかです。
超えて…
- オランダでは、2020年までにCO2排出量を25%削減することを規定する法的根拠があります(これは、今から1年強です)。 私はこのアイデアが大好きで、他の国々がそれに触発されることを願っています。たとえば、現在、排出削減目標をますます将来に向けて動かしているドイツです。
- David Wolpertが、コンピューターが非常に多くのエネルギーを使用する理由と、コンピューターを大幅に効率化する方法について説明します。 しかし、それを実現するには、コンピューティングの熱力学をよりよく理解する必要があります。
- 200億ドルを減らすのはクールです。 もちろん。 しかし、Facebookにサービスを販売したことがどれほど不幸であるかを世界に伝えたWhatsappの創設者に関するこの記事の興味深い点は、彼が自分の製品を管理し続けることができると信じていたようだということです。
もう1つ、今月のWeb開発リーディングリストの資金レベルを100%に引き上げるのを手伝ってくれた皆さんにとても感謝しています。 私はあなたからそれほど多くのフィードバックと多くのサポートを得たことはありません。 ありがとう! 素晴らしい月を!
-アンセルムス
