毎月のまとめを壊す:新機能
公開: 2022-03-10今年はゆっくりと終わりを迎えますが、今はゆっくりと気を配る絶好の機会です。 振り返って、考えて、呼吸してください。 私たち全員にとって長い年月が経ちました。おいしいコーヒーやお茶を作ってみませんか(もちろん、他の選択肢もあります)、個人的なハイライトを考えて、いくつかの希望を設定してください。来年の目標。
 非常に才能のある人々によって実現された多数の創造的なアドベントカレンダーで、2019年の日数をカウントダウンすることを楽しみました。 伝統的な記事を出版している人もいれば、12月の各日に挑戦を考えている人もいます。 RSSフィード(利用可能な場合)とTwitterアカウントを介して素敵なプロジェクトをフォローすると、お気に入りを簡単に追跡できます。
非常に才能のある人々によって実現された多数の創造的なアドベントカレンダーで、2019年の日数をカウントダウンすることを楽しみました。 伝統的な記事を出版している人もいれば、12月の各日に挑戦を考えている人もいます。 RSSフィード(利用可能な場合)とTwitterアカウントを介して素敵なプロジェクトをフォローすると、お気に入りを簡単に追跡できます。
休日が近づいてきましたので、居心地を良くして、いくつかの話に追いついてみませんか? 私たちはあなたが見たり聞いたりしたいと思うかもしれないたくさんのビデオを持っています:
 Sara SoueidanがSmashingConfNYCのAppliedAccessibilityについて講演し、MarcySuttonがGarbageComponentsについて講演しました。 さらに詳しく知りたい場合は、SmashingConf Webサイトにトークスライドと役立つリンク、およびイベントの素敵なスナップショットがあります。
Sara SoueidanがSmashingConfNYCのAppliedAccessibilityについて講演し、MarcySuttonがGarbageComponentsについて講演しました。 さらに詳しく知りたい場合は、SmashingConf Webサイトにトークスライドと役立つリンク、およびイベントの素敵なスナップショットがあります。来年どのイベントに参加するかをすでに計画している場合は、世界中で開催される今後の会議の概要を確認できます。SmashingConfsのいずれかを見逃したくない場合は、早めに行ってください。 -bird SmashingConfチケットはすでに入手可能です! 言ってるだけ'!
スマッシングの新機能
見逃した方のために、ほんの数週間前にSmashing Podcastを立ち上げました。これは、親愛なる友人であり同僚であるDrewMcLellanが司会を務める隔週のポッドキャストです。 聞くべきポッドキャストはすでに5つあるので、彼がデザイントークンについてJina Anneとチャットし、包括的コンポーネントについてはHeydon Pickeringを、すべての可変フォントについてはJasonPamentalとチャットします。 購読して、好きなポッドキャストプレーヤーに合わせることができます!

また、「インクルーシブコンポーネント」の本を正式にリリースし、圧倒的な反響を呼んでいます! Ari Stilesは、これまでに受け取った書評のいくつかを収集し、毎日さらに多くの書評が寄せられています。 Heydonの本のコピーを入手して、ご意見をお聞かせください。ぜひご意見をお聞かせください。
スマッシングマガジンのトレンド記事
私たちは毎日新しい記事を公開しているので、RSSフィードを購読していないか、ソーシャルメディアでフォローしていない場合は、すばらしい記事を見逃してしまう可能性があります。 読者が楽しんで、さらにお勧めしていると思われるものを次に示します。
- 「あなたのポートフォリオサイトはPWAである必要がありますか?」 スザンヌ・スカッカ
この質問は多くの人に関係しているので、PWAに変換するために時間を費やす価値がある理由はここにあります。 - TomašCaklošによる「UIデザインワークフローをスピードアップするためのヒント」
この記事では、デザインをより一貫性のあるユーザーフレンドリーにする方法についてのガイダンスを提供します。 - 「素晴らしいコードを書くことを超えた未来はありますか?」 ロナルド・メンデス
開発者がとることができるさまざまな方向性のいくつかと、開発者が旅の途中で役立つ補完的なスキルを探ります。 - BarryRuegerによる「年配のユーザーに適したオンライン環境の作成」
「読めるから何が問題なの?」と言うだけでは不十分なのはこのためです。 インターネットを使用する人口のかなりの部分は、それを発明した人々を含めて、50歳以上です。
ニュースレターからのベストピック
正直に言うと、2週間ごとに、Smashing Newsletterの問題を適度な長さに保つのに苦労しています。すばらしいプロジェクトに取り組んでいる才能のある人々は、非常にたくさんいます。 したがって、この月次更新も長くしすぎないように、次のプロジェクトにスポットライトを当てています。
注:これらの投稿を作成して準備してくれたCosima Mielkeに感謝します!
Webアルマナック2019
600万近くのウェブサイトと85人のボランティアから処理されたデータを取り、計画、調査、執筆に数え切れないほどの時間を費やしました。これが、HTTPアーカイブのウェブレポートの年次状態であるウェブアルマナックの2019年版を作成するのにかかったものです。

レポートは、ページコンテンツ、ユーザーエクスペリエンス、公開、配布の側面にまたがる20の章で構成されており、オープンWebである進化し続けるテクノロジーネットワークの現状に光を当てています。 現在のベストプラクティスをよりよく理解するための優れたリソース。
Webページテストウォーターフォールチャートの読み方
WebPageTestウォーターフォールチャートを読むのに問題がありますか? あなたは一人ではありません。詳細とそのすべての意味を覚えておくのは非常に難しい場合があります。 知識を一新するために、Matt Hobbsは、私たち全員が参照できる1つのブログ投稿に多くの情報をすべて収集しました。

投稿では、ウォーターフォールチャートの基本的なレイアウト、色付きの垂直線のそれぞれの意味、および水平ブロックが参照するメトリックについて説明しています。 また、ウォーターフォールチャートで遭遇する可能性のある一般的なパターンもリストされています。 ブックマーク用に1つ。
オープンソースイラストキット
100日間のチャレンジは、トピックを深く掘り下げたり、日々進化して改善したりする素晴らしい機会です。 2016年、Vijay Vermaは、次のレベルのイラストを作成するために、1日約2時間、100日間、デザイン、イラスト、実験を行いました。

それ以来手つかずのハードドライブで生活した後、Vijayはイラストを無料のオープンソースイラストキットとしてリリースすることを決定しました。これにより、ランディングページ、モバイルアプリ、プレゼンテーションなど、思いついたものに使用できます。 AI、SVG、PNG、およびEPS形式で利用できます。 共有してくれてありがとう、Vijay!
30日間のコード情報
一口サイズのチップが好きではない人はいますか? 飲み込むのにそれほど時間はかかりませんが、開発者としての生活を瞬時に楽にするための新しいことを教えてくれるものはありますか? Twitterでハッシュタグ#codetidbits30を使用して、SamanthaMingは12月に毎日新しいコーディング情報を投稿します。


配列の重複を削除する3つの方法、子やテキストがまったくない要素のスタイルを設定するためのちょっとしたコツ、ブラウザ開発ツールでデータを表示するためのソリューション、これらはシリーズのヒントのほんの一部です。 JavaScript、HTML、およびCSSスニペットをカバーする#codetidbits30は、フロントエンドグッズの真の宝箱です。 必ずフォローしてください。
SVGのスケーリングがシンプルに
<svg>要素のスケーリングは、通常の画像とは非常に異なる動作をするため、困難な作業になる可能性があります。 アメリア・ヴァッテンベルガーは、SVGとその特別な機能を理解するのに役立つ独創的な比較を思いつきました。「 <svg>要素は別の世界への望遠鏡です。」

アメリアは望遠鏡のアイデアに基づいて、 viewBoxプロパティを使用して「望遠鏡」でズームインまたはズームアウトし、 <svg>のサイズを変更する方法を説明します。 不思議に働く小さなヒント。
CSSを使用した印刷レイアウトの再作成
クリエイティブなレイアウトに関しては、雑誌は無限のインスピレーションの源です。 また、CSSグリッドのおかげで、より洗練されたレイアウトをWebに導入することを妨げるものは何もありません。

雑誌のレイアウト、タイポグラフィの使用、構造に触発されたDan Daviesは、ウェブ上で気に入った印刷物の一部を再現することに挑戦しました。 その結果、CSSグリッドの可能性を最大限に活用した9つのレイアウトの畏敬の念を起こさせるコレクションが生まれました。 美しくアート指向で応答性の高いこれらは、Webレイアウトで可能なことの限界を押し上げる素晴らしい例です。
Webパフォーマンスとユーザーエンゲージメント
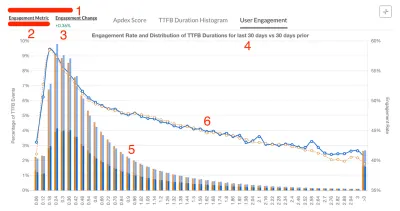
パフォーマンスがユーザーエンゲージメントにプラスの影響を与え、事実上、コンバージョンを向上させる可能性があることは周知の事実です。 パフォーマンスが製品のコンバージョンとどのように相関しているかを調べるために、Vrboのチームは、ビジネスイベントとパフォーマンスデータの関係を示す自動化されたプロセスを実装しました。

VrboのCarlosMoroがケーススタディを共有し、アプローチについてより多くの洞察を提供し、サイトのパフォーマンス、ユーザーエンゲージメントを測定し、2つを相互に関連付けるための便利なヒントを提供します。 面白い。
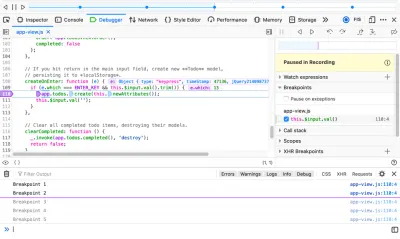
時間旅行-Webのデバッグ
注目に値する初期のFirefoxDevTools実験は、WebReplayです。 Web Replayはアクションを記録するため、バグをより迅速に追跡し、コードをよりよく理解できます。つまり、協調的なタイムトラベルデバッグ機器です。

再生プロセスでは、記録中に発生したすべての同じJS動作、DOM構造、グラフィカル更新、およびその他のほとんどの動作が保持されます。 試してみませんか? リプレイは、MacOS用のFirefox Nightlyですでに利用可能です(より安定するまでデフォルトでは無効のままですが、手動でオンにすることができます)。 ハンディ!
コミット-メッセージ駆動型開発
コードを書き始める前に、コミットメッセージを書くことを考えたことはありますか? Sven Hofmannはこのようにそれを行います、そして今彼はあなたがそれを試してみることができる理由も説明します。

「バグ修正とマイナーな改善」のような漠然とした厄介なコミットメッセージは、特にチームやオープンソースプロジェクトで作業している場合は、長期的には役に立たないことは誰もが知っています。 Svenが提案するコミットメッセージ駆動型ワークフローは、それを変えるのに役立つ可能性があります。最初にコミットメッセージを記述し、次にコードを記述し、次にコミットします。 タスクの範囲を事前に特定しておくと、各コミットに焦点を当てることができる正確な目標が与えられ、後でコミットを確認しやすくなります。 頭がいい!
2020年の広告への対応
広告は両面の剣です。誰も広告を本当に好きではありませんが、多くのサイトが収益を生み出すために広告に依存しています。 広告に依存しているニュース会社で働いていたChristianSchaeferは、広告の影響を最小限に抑え、煩わしさを軽減する方法を見つけたいと考えていました。 今、彼は包括的なブログ投稿で彼のアプローチを要約しました。

この投稿では、Christianと彼のチームが、モバイル広告コードとデスクトップ広告コードを1つのレスポンシブ広告読み込みコードに変換して組み合わせるための汎用ソリューションを開発した方法、広告の遅延読み込みによってパフォーマンスを向上させた方法、広告の破損を防ぐために行ったことについての貴重な洞察を共有しています。サイトのレイアウト、および広告を処理するときにフロントエンドをはるかに良い位置に置くことにつながる他のいくつかのこと。 広告をラングリングしていることに気付いたすべての人に最適なヒント。
ニュースレターをまだ受け取っていない場合は、ここでサインアップして、便利なテクニックとグッズ(アクセシビリティに関する無料の電子書籍を含む)を入手してください。
愛をこめてスマッシングから
1か月は物事を把握するのに長い時間がかかる可能性があるため、まだ購読していない場合は、隔週のニュースレターとポッドキャストを購読してください。 すべての問題は愛情と注意を払って書かれ、編集されています。 サードパーティの郵送や隠された広告はありません—約束してください!
また、独自のSmashing TVを視聴して、Twitter、Facebook、LinkedInでフォローすることもできます。 いつでもお気軽にご連絡いただき、プロジェクトを共有してください。 私たちはあなたからの連絡が大好きです!
チーム全体を代表して、2020年のご多幸をお祈り申し上げます。 スマッシングを続けてください!
