最高のスマッシングをお届けします
公開: 2022-03-10さて、今年はかなりの年であったことに私たちは皆同意できると思います。 私たちは皆、何らかの形で挑戦されてきましたが、新しい法線は古い法線ではありません。 それでも、コミュニティ内で創造的な健康についての考えや気持ちを共有することの重要性だけでなく、安全性とすべての人の幸福に最も重要な重点が置かれています。
残念ながら、COVID-19の影響はまだ世界中に広がっているため、スマッシングチームは今年の計画に大きな変更を加える必要がありました。 SmashingMagazineの編集長であるRachelAndrewは、次のように述べています。
「パンデミックにより、多くの人にとって人生は予測不可能で恐ろしいものになりました。 Smashingでは、優れたコンテンツを配信する新しい方法を非常に迅速に把握する必要がありました。これは、ビジネスだけでなく、講演者やワークショップリーダーもサポートする方法です。 コミュニティからの熱意、サポートのメッセージ、そしてこれらの新しいフォーマットを試してみようという意欲に勇気づけられました。」
その点で、2020年のすべての日付をオンラインにすることにしました。 そこでお会いしましょう!
| 8月20〜21日 | SmashingConf Live | 詳細を教えてください→ |
| 9月7〜8日 | SmashingConfフライブルク | 詳細を教えてください→ |
| 10月13〜14日 | SmashingConfオースティン | 詳細を教えてください→ |
| 11月10〜11日 | SmashingConfサンフランシスコ | 詳細を教えてください→ |
皆様のご支援により、これらすべての素晴らしいことができるようになりました。心から感謝申し上げます。
スキルを高めるためのインタラクティブなワークショップ
オンラインワークショップでは、デスクを離れることなく、対面式のワークショップと同じ経験と専門家へのアクセスを提供することを目指しています。 そのため、自分のペースで、自分の時間に学習し、途中でインタラクティブな演習を行うことができます。
デザイン関連のワークショップとフロントエンド関連のワークショップの両方を組み合わせて提供できるように最善を尽くしました。
| 7月28〜29日 | 感情のためのデザイン | アーロン・ウォルター | デザイン |
| 8月6〜14日 | Webアプリケーションのセキュリティ | スコットヘルメ | フロントエンド |
| 8月17〜31日 | 行動デザイン | スーザンとガスリー・ワインシェンク | デザイン |
| 8月19日〜9月3日 | フロントエンドテスト | ウマルハンザ | フロントエンド |
| 8月20日〜9月4日 | グローバルオーディエンスのためのデザイン | Yiying Lu | デザイン |
| 9月1〜16日 | ジャムスタック! | ジェイソン・レングストルフ | フロントエンド |
| 9月10〜11日 | CSSレイアウトマスタークラス | レイチェル・アンドリュー | フロントエンド |
| 9月17日〜10月2日 | Vue.js:実用ガイド | ナタリア・テプルヒナ | フロントエンド |
| 9月22日〜10月6日 | スマートインターフェイスデザインパターン、2020年版 | ヴィタリー・フリードマン | デザインとUX |

座って、リラックスして、チューンインしてください!
スマッシングポッドキャストは、朝の通勤、ジムでのエクササイズ、または単に皿洗いをするときに、スマッシングを少し一緒に楽しむのに最適な方法です。 2週間ごとに、Drew McLellanは、Webでの作業について、設計および開発の専門家と話し合います。 お気に入りのアプリを購読して、準備ができたらすぐに新しいエピソードを入手できます。
| 1.アートディレクションとは? | 2.フリーランスの何がそんなに素晴らしいのですか? |
| 3.デザイントークンとは何ですか? | 4.包括的コンポーネントとは何ですか? |
| 5.可変フォントとは何ですか? | 6.マイクロフロントエンドとは何ですか? |
| 7.政府の設計システムとは何ですか? | 8. Microsoft Edgeの新機能 |
| 9. UIフレームワークを使用するにはどうすればよいですか? | 10.倫理的デザインとは何ですか? |
| 11. Sourcebitとは何ですか? | 12.変換の最適化とは何ですか? |
| 13.オンラインプライバシーとは何ですか? | 14.オンラインワークショップを実行するにはどうすればよいですか? |
| 15. 10日でアプリを作成するにはどうすればよいですか? | 16.ホームワークスペースを最適化するにはどうすればよいですか? |
| 17. Drupal 9の新機能 | 18.どうすればReactを学ぶことができますか? |
| 19. CUBE CSSとは何ですか? | 20.ギャツビーとは何ですか? |
聞いてもっと知りたいトピックはありますか? それとも、あなたやあなたが知っている誰かが、あなたの心に大切なウェブやデザイン関連のトピックについて話したいですか? あなたからの御一報をお待ちしています! ツイッターでお気軽にご連絡ください。できるだけ早くご連絡できるよう最善を尽くします。

スマッシング本棚への最新の追加
Click!の最初のコピーを出荷しました。 数週間前にShadyTricksなしでクリックを奨励する方法、そして本のコピーを予約注文した場合は、著者自身、PaulBoagから個人的なメモを受け取っている必要があります。 ソーシャルメディアに表示される反応をフォローするのは楽しかったです— AriStilesは最近の投稿でいくつかのツイートを共有しました。
クリック! 私たちの多くが創造的な「ナッジ」を必要とするときにやって来ます。 この本は、オンラインサイトとサービスを構築するための私たちのルーチンについて、何が機能し、何が機能しないかについて、異なる考え方をするように私たちを刺激します。 目次にジャンプするか、最初に覗き見したい場合は、無料のPDF抜粋(17.3 MB)をすぐにダウンロードできます。 幸せな読書!

印刷+電子書籍
$ 39.00高品質のハードカバー。 全世界への送料無料。 100日間の返金保証。
eBook
もちろん、DRMフリーです。 ePUB、Kindle、PDF。
スマッシングメンバーシップに含まれています。
PDF、ePUB、Kindleをダウンロードしてください。
壊してくれてありがとう! ️
スマッシングマガジンのトレンドトピック
ご存知かもしれませんが、私たちは毎日、Web業界の現在のさまざまなトピックに特化した新しい記事を公開することを目指しています。 読者が最も楽しんで、さらに推奨したものを次に示します。
- 「CSSニュース2020年7月」、レイチェル・アンドリュー
- 「ReactのコンテキストAPIの概要」、 Yusuff Faruq
- 「Vue.jsのコンポーネント間でデータを渡す方法」、 Matt Maribojoc
- 「画像に高さと幅を設定することも重要です」とBarryPollard氏は言います。
- 「静的に生成されたサイトとサーバー側でレンダリングされたアプリの違い」 TimiOmoyeni
ニュースレターからのベストピック
正直に言うと、2週間ごとに、Smashing Newsletterの問題を適度な長さに保つのに苦労しています。すばらしいプロジェクトに取り組んでいる才能のある人々は、非常にたくさんいます。 関係者全員に称賛を!

スポンサーに興味がありますか? パートナーシップのオプションを確認して、いつでもチームに連絡してください。チームはすぐに返信します。
PSこれらの投稿を書いて準備してくれたCosimaMielkeに大いに感謝します!
個性のあるフリーフォント
タイポグラフィは強力なコミュニケーションツールであり、アイデアを表現する方法であり、創造性の引き金となります。 この理解に基づいて、アルゼンチンを拠点とする書体ファウンドリRostypeは、個人および商用プロジェクトで誰でも自由に使用できるフォントを作成します。

現在15種類のフォントが利用可能で、それぞれが独自の個性で輝いています。 読みやすさに特に重点を置いて設計されたものもあれば、目立つように作られた完璧なディスプレイ書体のものもあれば、レトロにインスパイアされたものもあれば、より未来的でダイナミックなものもあります。 コロナウイルスの封鎖に触発された書体さえあります。 もう少し特徴的な書体を探しているなら、宝箱。
書体の作成
他の設計チームがどのように機能し、考えるかについての舞台裏を覗き見することは常に洞察に満ちています。 YouTubeのデザインディレクターであるChrisBettigが、彼と彼のチームがブランドアンバサダーを兼ねるオーダーメイドのフォントであるYouTubeSansをどのように作成したかについての興味深いケーススタディを共有しています。

新しい書体が登場する前は、YouTubeはワードマークに象徴的な再生ボタンとAlternateGothicの修正バージョンを使用していました。 しかし、Chris Bettigが説明しているように、明確な活字のガイダンスはありませんでした。 YouTubeの全製品で機能するように設計されており、プラットフォームの世界観とそれを使用するクリエイターのコミュニティを反映して、YouTubeSansはそれを変えました。 フォントがどのように実現されたか、および設計チームがその過程で直面した課題についての詳細は、ケーススタディを確認してください。
ブラウザのフォントレンダリングの不整合への対処
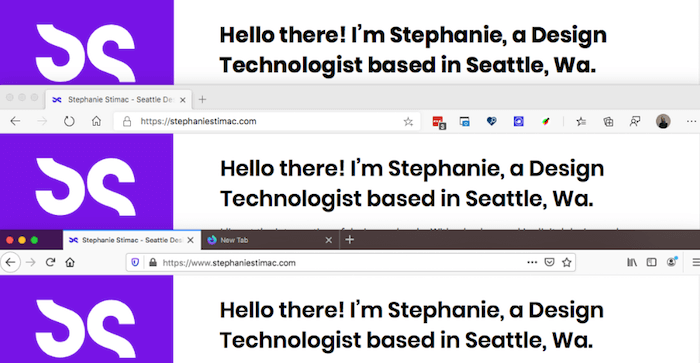
バグが文字通り私たちを悩ませている瞬間を私たちは皆知っていますが、それを解決する方法を理解できないようです。 Stephanie Stimacは最近、このような問題に遭遇しました。Safariで個人のWebサイトを開いたとき、彼女は自分のページのタイトルが他のブラウザーと比べて大幅に異なっていることに気づきました。 予想以上に大胆に見えました。

これらのレンダリングの不一致の理由を見つけるために、ステファニーはユーザーエージェントのスタイルシートと計算されたCSSプロパティの違いを分析し始め、すぐにうさぎの穴のはるか下にいることに気付き、Chrome、Firefox、Edgeとの紛らわしい動作を比較しました。 どのブラウザが実際にスタイリングを正しく処理しているかという質問に対する簡単な答えはありませんが、いくつかのテストを実行した後、ステファニーは、ブラウザがフォントの太さを太字にする方法を決定できないようにする方法を見つけました。フォントの太さを明示的に定義する必要があります。数値。 大きな違いを生む小さなディテール。
継続的なパフォーマンス測定が容易に
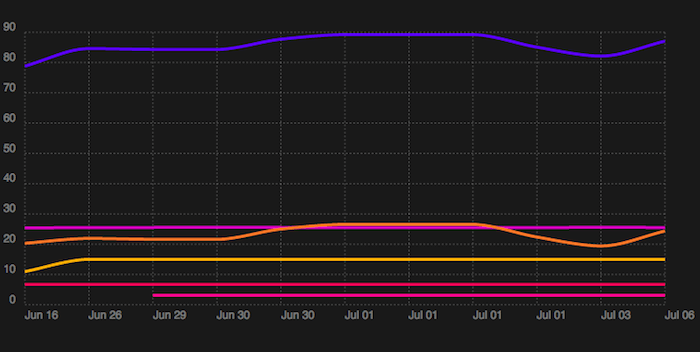
Webサイトを立ち上げるときは、パフォーマンステストを実行して、サイトが高速でベストプラクティスに従っていることを確認するのが一般的です。 しかし、デプロイが毎日行われるとすぐに、どうすれば高速に保つことができますか? Speedlifyは、この質問に対するZachLeathermanの答えです。

Speedlifyは、LighthouseとAxを使用してパフォーマンスを継続的に測定し、パフォーマンス統計を公開するオープンソースリポジトリとして公開されている静的サイトです。最大で1時間に1回、自動的に1日に1回です。 手動で、コンピューター上でローカルに実行し、データをリポジトリにチェックインできます。または、Netlifyを使用している場合は、完全に自己完結型で実行できます。 パフォーマンスを常に把握するための優れた方法。
プッシュ通知の構造
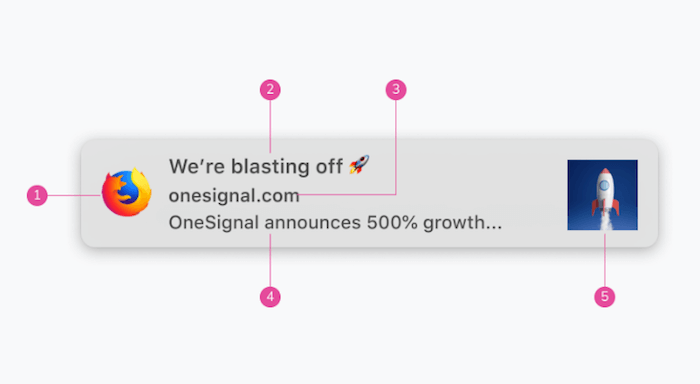
プッシュ通知は2009年にiOSで最初に導入され、5年後にWebプッシュが続きました。 現在、iOSやAndroidからAmazon Echo、Windows、Chrome、Safari、Firefox、Edgeなど、多くのプラットフォームやブラウザでサポートされています。 ただし、これらのプラットフォームはそれぞれ少し異なり、設計者がプッシュ通知に正確に含まれるものに頭を悩ませるのは複雑です。

便利なリマインダーはLeeMunroeから来ています。 彼は、どのプラットフォームで必要なテキスト行数、画像の要件、文字制限があるかどうか、および覚えにくいその他の詳細を要約しました。 概要は、アクセスできないオペレーティングシステムで通知がどのように表示されるかを評価するのにも役立ちます。 ブックマーク用に1つ。
キーフレームアニメーションのライブ編集
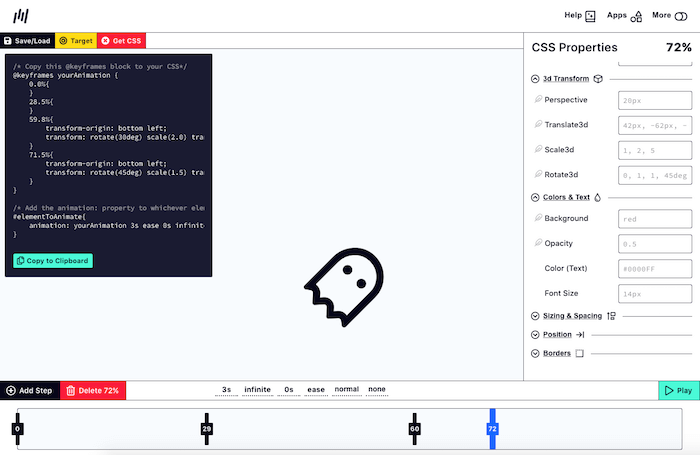
アニメーションを作成するときは、微調整しながらアニメーションの動作を確認すると常に役立ちます。 残念ながら、これにはテキストエディタとブラウザの切り替えも多く含まれます。 Mitch Samuelsはそれを行うのにうんざりしていたので、時間を節約するためのツールKeyframes.appを作成しました。

このツールを使用すると、ビジュアルタイムラインエディタを使用してCSSキーフレームアニメーションを作成できます。 タイムラインにステップを追加し、シンプルなUIを使用して、各ステップでターゲット要素に含めるCSSプロパティを調整すると、アニメーションプレビューがライブで更新されます。 結果に満足したら、CSSをコピーして、すぐにプロジェクトで使用できます。 Keyframe.appはChrome拡張機能としても利用できます。 本当の時間の節約。
プロジェクトに最適なビルドツールの決定
ビルドツールは、ワークフローを合理化し、ベストプラクティスを体系化することで、開発者の生活を楽にすることを目的としています。 ただし、プロジェクトに適したビルドツールを選択するのは難しい場合があります。 より多くの情報に基づいた意思決定を支援するために、GoogleChrome開発者関係チームの人々がTooling.Reportを作成しました。

Tooling.Reportは、ビルドツールがベストプラクティスにどの程度準拠しているかを評価するための一連のテストに基づいて、さまざまなバンドラーとそれらがサポートする機能の概要を示します。 これは、プロジェクトに最適なツールをすばやく決定する方法であるだけでなく、すべてのビルドツール、つまりWebの状態を改善するという長期的な目標を持って、既存のコードベースにベストプラクティスを組み込むためのリファレンスでもあります。
フラットな画像を折りたたまれたポスターに変える
一部のコーディング実験では、最も経験豊富な開発者でさえ畏敬の念を抱きます。 そして、それが毎日使用しないものであっても、仲間の開発者が既成概念にとらわれずに考え、Webテクノロジーで何が可能かを探求するのを見るのは常に刺激的です。 リンフィッシャーが純粋なCSSで作成した折り畳まれたポスター効果はそのような実験です。

少しCSSを使用すると、Lynnは平均的な画像を折りたたまれたポスターのように見せます。 紙のしわが画像の上を水平方向および垂直方向に走り、背景の影がポスターに3D効果を与えます。 CSSで何が達成できるかを美しく示すクールな小さなプロジェクト。
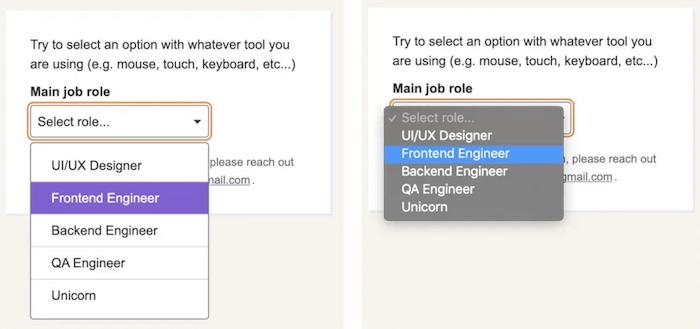
ネイティブとカスタムの選択要素のバランスをとる
外側だけでなく内側にもスタイルが設定されたスタイル付き選択要素をどのように作成しますか? 彼女の記事「ネイティブとカスタムの選択要素のバランスをとる」で、サンドリーナ・ペレイラは、できるだけ多くのネイティブ機能の恩恵を受ける、見栄えがよく、アクセスしやすい選択を作成するという彼女の試みを共有しています。

アイデアは、selectを「ハイブリッド」にすることです。これは、1つのデザインパターンでネイティブの<select>とスタイル付きの代替selectの両方であることを意味します。 支援技術のユーザーはネイティブの<select>要素を取得しますが、マウスが使用されている場合、このアプローチはselect要素として機能するように作成されたスタイル付きバージョンに依存します。 頭がいい!
CSS変数とmax()を使用したハイブリッドポジショニング
いくつかのアイデアでは、既成概念にとらわれずに考え、それを実現するための新しい道を模索する必要があります。 この例を想像してみてください。ページが一番上までスクロールされたときに、ヘッダーのすぐ下の横にページナビゲーションが必要です。 ヘッダーが表示されていないときにページとともにスクロールし、残りのスクロールの間は上部に留まることになっています。 LeaVerouが最近のプロジェクトで達成したかったのはまさにそれです。

あなたはそれがposition: stickyがありますが、リーが示すように、仕事を成し遂げるためのより微調整されたアプローチがあります。 JavaScriptなし。 彼女のソリューションは、CSS変数とCSSプロパティに最小/最大制約を適用できる新しいmax()関数に依存しています。 フォールバックは、 max()をまだサポートしていないブラウザーで役立ちます。 頭がいい!
ウェブのダークサイドからのストーリー
ハッカー、データ侵害、影の政府の活動、サイバー犯罪、ハクティビズム—ウェブの暗い面で多くのことが起こっています。 しかし、これらの活動の背後にいる人々は誰ですか? そして、彼らの「使命」は何ですか? Jack Rhysiderは、ネットワークの隠された部分であるDarknetDiariesで発生するストーリーにポッドキャストを捧げました。

ビデオポーカーマシンで過剰な金額を獲得できるバグを見つけたギャンブラーの話でも、侵入テスターが建物に侵入した話でも、国民国家が別の国の会社にハッキングした話でも、 Darknet Diariesは、秘密の世界への洞察に満ちています。 ポッドキャストは、ファクトチェックと情報の倫理的な調達によってジャーナリズムの基準に準拠しています。これらはすべて素晴らしい娯楽ですが、サイバーセキュリティを取り巻く文化を説明して、リスナーがデジタルライフについてより敏感で情報に通じた市民になるようにすることも目的としています。 必ず調整してください。
便利なフロントエンドとUXビット。週に1回配信されます。
あなたがあなたの仕事をより良くするのを助けるためのツールで。 購読して、VitalyのスマートインターフェイスデザインチェックリストPDFを電子メールで入手してください。
フロントエンドとUX。 190.000人から信頼されています。
