接続を維持し、お互いから学ぶ
公開: 2022-03-10デジタル空間には明らかに課題がありますが、それ以外の方法では不可能な方法で接続し、学習するための素晴らしい機会も提供します。 COVID-19の状況は、デスクを離れることなく、対面式のワークショップと同じように、同様のSmashingConf体験と専門家へのアクセスを提供できる方法を検討することを私たちに求めています。
洞察に満ちた持ち帰り、演習、スライドへのアクセス、録音、フレンドリーなQ&Aで、それはすでにそのような素晴らしい経験になっています! 私たちは文字通り世界中の人々がグループ演習で一緒に協力してきました。これは、対面式のイベントでは決して達成できないことです。

そして、私たちはまだ始まったばかりです! オンラインワークショップのスケジュールはすでに用意されているので、カレンダーのマーク付けを開始して、いつでも参加できます。 オンラインでスキルを高め、業界の専門家から実用的で実用的な洞察を学ぶには、これ以上の方法はありません。
| 名前 | トピック | 日にち | 時間 |
|---|---|---|---|
| ブラッドフロスト | 成功する設計システムの作成と維持 | 4月22日〜5月6日 | 09:00–11:30 AM PDT |
| ジョーリーチ | UXと製品デザインのための心理学 | 4月27日〜5月5日 | 09:00–11:30 AM PDT |
| ミリアム・スザンヌ | CSSとSassを使用した復元力のあるWebシステム | 5月7〜22日 | 09:00–11:30 AM PDT |
| ヴィタリー・フリードマン | スマートインターフェイスデザインパターン、2020年版 | 5月12〜26日 | 09:00–11:30 AM PDT |
| レイチェル・アンドリュー | CSSレイアウトマスタークラス | 6月11〜12日 | 01:00–03:30 AM PDT |
| マーシーサットン | フロントエンドアクセシビリティマスタークラス | 6月16〜30日 | 09:00–11:30 AM PDT |
あなたはあなたが見ているものが好きですが、仕事を休むことを心配していますか? さて、あなたは確かに私たちがあなたをぶら下げたままにするだろうとは思わなかったのですか? 私たちはそれが時々どれほど難しいかを知っているので、あなたを助けるためにきちんとしたlil'Convince-Your-Bossテンプレートを用意しました。 幸運を!
- Twitterで@smashingconfをフォローする
- SmashingConfニュースレターを購読する
- 以前のSmashingConfビデオを見る
次のスマッシングブックの準備はできましたか?
 それは正しい! ポールボアグのクリック! Shady Tricksなしでクリックを奨励することは現在最終生産段階にあり、プレリリースは5月12日に始まります。 この実用的なガイドには、簡単な手順でコンバージョン率の向上を開始するのに役立つアドバイスが満載の11の章があります。 先行予約割引を購読して、本をいち早く手に入れることができます。 乞うご期待!
それは正しい! ポールボアグのクリック! Shady Tricksなしでクリックを奨励することは現在最終生産段階にあり、プレリリースは5月12日に始まります。 この実用的なガイドには、簡単な手順でコンバージョン率の向上を開始するのに役立つアドバイスが満載の11の章があります。 先行予約割引を購読して、本をいち早く手に入れることができます。 乞うご期待!
 前の本に関しては、倫理的デザインハンドブックの印刷されたコピーが世界中に広まり、私たちはいくつかの幸せな反応と思慮深いレビューを見ることができました。 コピーも必要な場合は、無料のPDF抜粋(5 MB)をダウンロードして、本の第一印象を得ることができます。失望することはありません。
前の本に関しては、倫理的デザインハンドブックの印刷されたコピーが世界中に広まり、私たちはいくつかの幸せな反応と思慮深いレビューを見ることができました。 コピーも必要な場合は、無料のPDF抜粋(5 MB)をダウンロードして、本の第一印象を得ることができます。失望することはありません。
また、見逃した方のために、この本の著者の2人であるTrineFalbeとMartinMichaelFrederiksenをフィーチャーしたSmashingPodcastエピソードがあります。 彼らは、デザインが倫理的であることの意味と、私たち自身のプロジェクトをどのように改善できるかについて話し合います。
ドリューはまた、ローラカルバグ、エドゥアルドブーカス、ステファニーウォルター、その他多くの人にインタビューしました。 お気に入りのアプリをいつでも購読して調整できます!
- 以前のSmashingPodcastエピソード(トランスクリプトを含む)
- Twitterで@SmashingPodをフォローする
SmashingMagのトレンドトピック
Web業界で現在行われているさまざまなトピックについて、毎日新しい記事を公開しています。 読者が最も楽しんでいるようで、さらに推奨しているものを次に示します。
- 「Reactフックのベストプラクティス」
Adeneye DavidAbiodun著
この記事では、React Hooksのルールと、プロジェクトでそれらを効果的に使用し始める方法について説明します。 この記事を詳細にフォローするには、Reactフックの使用方法を知っている必要があることに注意してください。 - 「ハーブ・ルバーリンによるインスピレーションを得た設計上の決定」
アンディ・クラーク
要素を組み合わせて強力なヘッダーと行動の呼びかけを作成するにはどうすればよいですか? 事前にフォーマットされたHTMLテキストとSVGのテキスト要素を使用してタイプを正確に制御するにはどうすればよいですか? SVGを最適化し、SVGテキストにアクセスできるようにするにはどうすればよいですか? この記事では、まさにそれについて説明します。 - 「構造化データを設計プロセスに組み込む」
フレデリック・オブライエン
検索エンジン最適化を改良することは、これまでのところあなたを得るだけです。 メタデータがよりスマートになるにつれて、メタデータを最初から設計プロセスに組み込むことがこれまで以上に重要になります。 - 「Gitを使用するときに生活を楽にする方法」
シェーンハドソン
ぶら下がっている塊から木を知る必要はありません。 毎日Gitを使用していて、それがジャグリング行為のように感じる場合は、ここに、あなたの生活を少し楽にするのに役立ついくつかの秘訣とヒントがあります。
ニュースレターからのベストピック
正直に言うと、2週間ごとに、Smashing Newsletterの問題を適度な長さに保つのに苦労しています。すばらしいプロジェクトに取り組んでいる才能のある人々は、非常にたくさんいます。 関係者全員に称賛を!
スポンサーに興味がありますか? パートナーシップのオプションを確認して、いつでもチームに連絡してください。チームはすぐに返信します。
リモートチームをリードするためのヒント
リモート設計チームを率いることは、特に初めての場合は、少し気が遠くなるかもしれません。 幸いなことに、他の人々は以前に同じ状況にあり、誰がどこにいてもチームの生産性と効果を維持するための戦略を開発しました。 マーク・ボールトンもその一人です。

多くのチームがリモートワークに切り替える必要がある最近の出来事に照らして、マークは、リモートチームを何年もリードするのに役立ったいくつかのシンプルで便利なアプローチを要約しました。 チームの儀式を継続することから、可用性への期待に対処することや、リモートで作業することでもたらされる浮き沈みを通じて人々を指導することまで、マークのヒントを採用するのは難しいことではありませんが、実際に違いを生むことができます。 (CM)
CSSビューポートユニットを使用してグリップする
CSSビューポートユニットは、JavaScriptを必要とせずに、流動的かつ動的な方法でサイズを決定する方法を提供します。 まだトピックを深く掘り下げていない場合は、AhmadShadeedがCSSビューポートユニットの便利なガイドを作成しました。

このガイドでは、ビューポート単位vw 、 vh 、 vmin 、およびvmaxの一般的な概要から始めて、ビューポート単位がパーセンテージとどのように異なるかを説明し、ビューポート単位の実際の使用例とそれらをプロジェクトに実装する方法について説明します。 切り替えるために必要だったかもしれないプッシュだけ。 (CM)
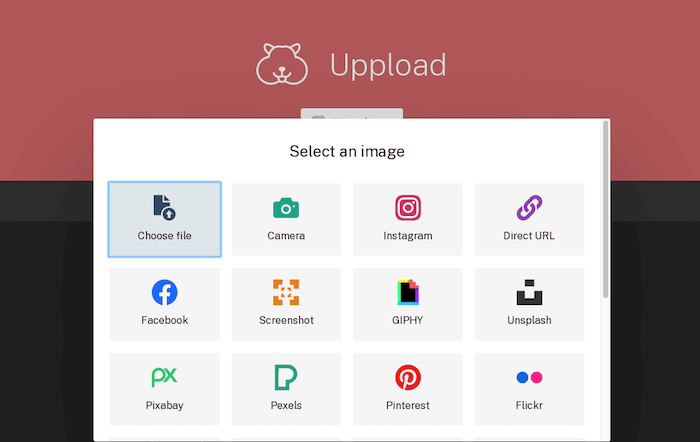
Web用のより優れたファイルアップローダー
Web用のより優れたファイルアップローダーを構築します。 それがJavaScript画像アップローダーUpploadの背後にある考え方でした。 Anand Chowdharyによって作成された画像アップローダーはオープンソースであり、任意のファイルアップロードバックエンドで使用できます。 また、30以上のプラグインを使用して、高度にカスタマイズすることもできます。

ユーザーはファイルをドラッグアンドドロップしてアップロードしたり、カメラ、URL、ソーシャルメディア、その他のいくつかのサービスからインポートしたりできます(URLを入力するだけでスクリーンショットを撮ってアップロードするオプションもあります)。 アップロードプロセス中に、ユーザーは画像に効果を適用し、明るさ、コントラスト、彩度などのフィルターを調整できます。 もちろん、それがプロジェクトにとってやり過ぎの場合は、必要なものだけを選択し、残りをツリーシェイクすることができます。 Upploadは、IE10までのブラウザーをサポートします。 ハンディ! (CM)
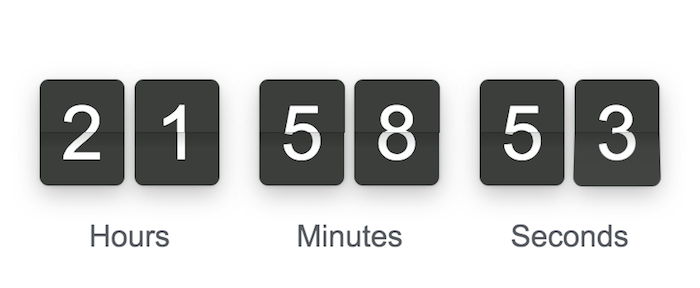
オープンソースのフリップカウンタープラグイン
イベントにカウントダウンしたり、募金キャンペーンを視覚化したり、時計や販売カウンターを表示したりしますか? それなら、リック・シェニンクのフリップカウンターがあなたにぴったりかもしれません。 プラグインはオープンソースで、モバイルフレンドリーで、セットアップが簡単で、依存関係がなくても問題ありません。

使いやすさと柔軟性に加えて、Flipは、カードの数字を反転させるために使用される美しく滑らかなアニメーションで輝いています。 ユースケースに応じて、フリップカウンターを作成するための開始点として使用できるいくつかのプリセットがあります。 視覚的なスタイルはCSSでカスタマイズできます。 素敵な小さなディテール。 (CM)
良いメールコードの書き方
HTMLメールをコーディングする必要があったが、メールコードのベストプラクティスに苦労したことがあるかもしれません。 課題をマスターするのに役立つように、MarkRobbinsは優れた電子メールコード用のライブラリを設定しました。 コードをコピーして貼り付けてメールで使用するか、その背後にある理論について詳しく知ることができます。


Markが指摘するように、優先順位は、コードがセマンティックで、機能的で、アクセス可能で、ユーザーの期待に応えていることを確認することにあります。 電子メールクライアントとピクセルパーフェクトデザインの間の一貫性も重要ですが、常に二次的なものです。 ブックマーク用に1つ。 (CM)
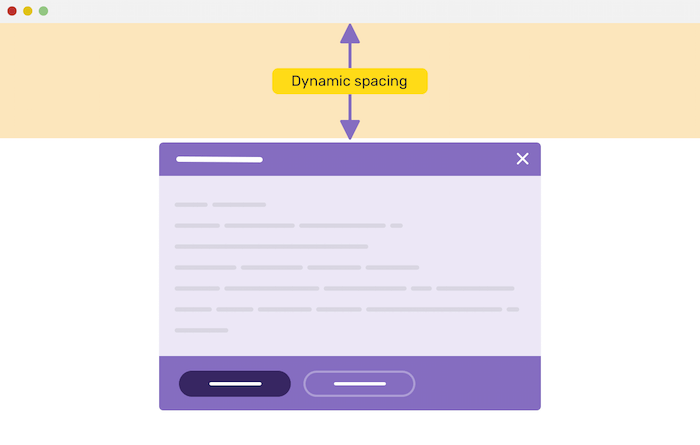
ツールチップ、ポップオーバー、およびドロップダウンの完全なソリューション
ツールチップ、ポップオーバー、ドロップダウン、およびメニューの迅速で簡単なソリューションを探している場合は、Tippy.jsを参照してください。 ライブラリは、ドキュメントのフローから飛び出し、UIの上にオーバーレイされるすべてのタイプの要素に関連するロジックとスタイルを提供します。

Tippy.jsは、フリッピングとオーバーフローを防ぐように最適化されており、WAI-Ariaに準拠しており、最新のすべてのブラウザーで動作するため、ローエンドデバイスでも高いパフォーマンスを発揮します。 カスタムCSSを使用して要素のスタイルを設定でき、TypeScriptもすぐにサポートされます。 ハンディ! (CM)
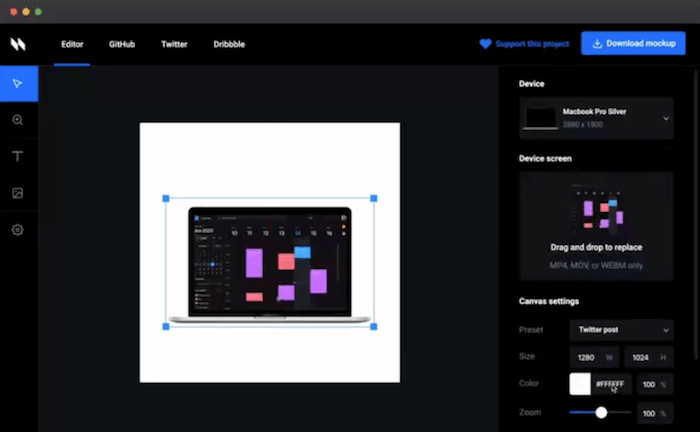
アニメーション製品のモックアップを作成するためのオープンソースツール
特定の目的のためのツールが不足している場合はどうしますか? あなたはそれを自分で構築します。 Alyssa Xは、製品を紹介するためのアニメーションGIFやビデオを作成するためのツールを探していたときにそれを行いました。 彼女の主題はAnimockupです。

Animockupを使用すると、デバイスのモックアップ内で製品の動作を紹介できます。 画面の映像をブラウザベースのツールにドラッグするだけで、Animockupはそれを目的のモックアップに自動的に配置します。 テキストや画像を追加したり、スタイルを調整したり、プリセットの選択肢から選択して、Twitter、Dribble、Instagramなどで共有するためのモックアップを最適化することができます。 便利な小さなヘルパー。 (CM)
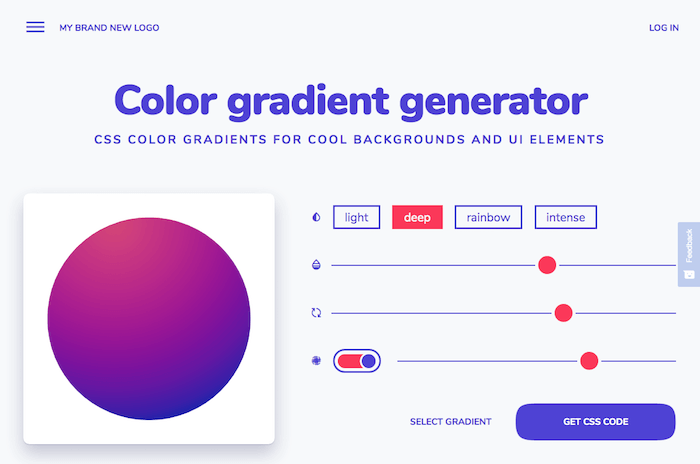
簡単にCSSカラーグラデーションを作成する
カラーグラデーションを作成するために色を手作業で選択するには、デザインの経験と色の調和についての十分な理解が必要です。 背景またはUI要素にグラデーションが必要であるが、自分でタスクに取り組むのに十分な自信がない場合(または急いでいる場合)、My Brand NewLogoの人々が作成したカラーグラデーションジェネレーターにはあなたの背中を得た。

カラーグラデーションアルゴリズムを搭載したジェネレーターは、選択した色に基づいてバランスの取れたグラデーションを作成します。 微妙な効果からマザーオブパール効果、そして強烈で深い色のグラデーションまで、4つの異なるスタイルのグラデーションがあります。 スライダーを使用してグラデーションを調整できます。満足のいく結果が得られたら、生成されたCSSコードをコピーして貼り付け、プロジェクトで使用します。 良い! (CM)
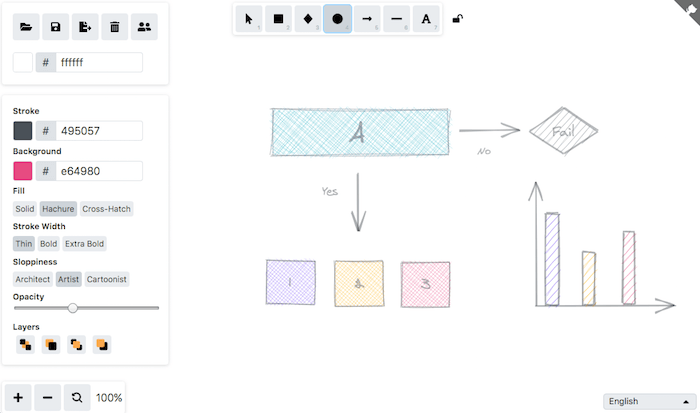
コラボレーティブダイアグラム
アイデアを簡単な図で視覚化したい場合、ペンと紙を打ち負かすのは難しいことがよくあります。 アナログツールと同じくらい簡単で使いやすいデジタル代替品を探している場合は、Excalidrawをチェックすることをお勧めします。

Excalidrawは、描画できる仮想ホワイトボードです。 一連の図形から選択し、矢印または線で接続し、テキストを追加し、色を付けることができます。 他にもいくつかのスタイリングオプションがありますが、ツールはかなりシンプルに保たれているため、本当に重要なこと、つまりアイデアの視覚化に集中できます。 多くのチームがリモートで作業するようになった今、特に便利な優れた機能です。ライブコラボレーションセッションをチームメンバーまたはクライアントと共有できます。 もちろん、エクスポートと保存のオプションも含まれています。 (CM)
BEM命名規則の習得
BEMは、コードをスケーラブルで再利用可能にし、コードが乱雑になるのを防ぎ、チームワークを促進します。 ただし、経験豊富なCSS開発者でさえ、命名規則に苦労することがあります。 BEMコスモスで迷子になるのを防ぐために、 9elementsの人々は、パンくずナビゲーション、ボタン、カード、リスト、タブ、フォームチェックボックス、サイドバー、もっと。

BEMの方法論をさらに深く掘り下げたい場合は、Luke Whitehouseが、BEMに常に存在する問題、つまり孫、つまりブロック自体ではなく別の要素に関連付けられている要素に取り組むためのヒントを共有します。 Lukeは、課題をマスターするための3つの異なるアプローチを検討します。孫を平坦化し、親要素と関係がないかのように扱う、新しいブロックを作成する、BEM命名規則を拡張することです。 よく読んでください。 (CM)
クラシックゲームの保護区
80年代と90年代にプレイしたビデオゲームを考えると、懐かしい思いをしますか? さて、ゲームが今日輝いている派手な効果なしで同じくらい楽しかった当時に少し戻ってみませんか?

ClassicReloadは、ブラウザで直接プレイできる6,000を超える古いレトロゲームと放棄されたOD /インターフェイスを保持します。 お気に入りを検索したり、名前、年、ジャンル、プラットフォームでゲームを閲覧したりして、新しいものを見つけることができます。 オレゴン・トレイル、プリンス・オブ・ペルシャ、または長い間待ち望んでいた危険なデイブのいずれであっても、ゲームのスイートスポットがあれば、このサイトはかなり長い間楽しませてくれます。 (CM)
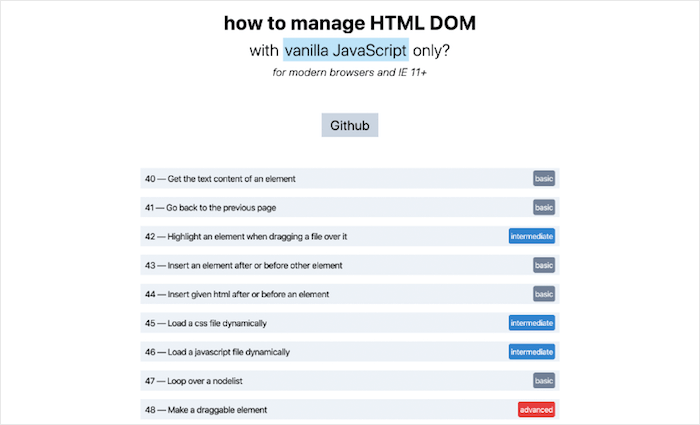
HTMLDOMとjQueryの代替手段の管理
バニラJavaScriptのみでHTMLDOMをどのように管理しますか? Phuoc Nguyenは、100個のネイティブDOMスクリプトスニペットとその使用方法の説明を収集しました。 スニペットは難易度と範囲によってラベル付けされており、基本的なもの(要素がフォーカスされているかどうかの検出など)から、テーブルをCSVにエクスポートするなどのより中間的なタスク、そして最後に、範囲スライダーの作成などの高度なユースケースまであります。

バニラになると言えば、プロジェクトでjQueryを使用している場合は、実際に追加の依存関係が必要かどうか、または数行のユーティリティコードでうまくいくかどうかを確認することをお勧めします。 「jQueryは必要ないかもしれません」には、jQueryを廃止するのに役立つ便利な代替コードスニペットがリストされています。 (CM)
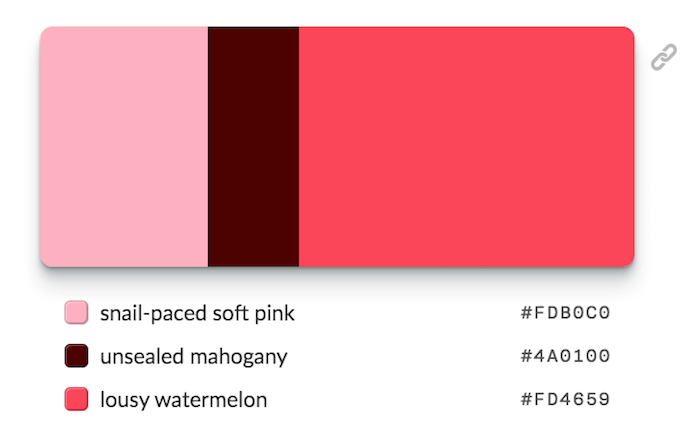
過度に説明的なカラーパレット
次のプロジェクトの配色として、カタツムリのペースの柔らかいピンクと、密封されていないマホガニーとお粗末なスイカを組み合わせることを検討したことがありますか? さて、最初は少し奇妙に聞こえるかもしれませんが、colors.lolの背後にあるコンセプトです。これは、作成者のAdam Fuhrerが説明しているように、「過度に説明的なカラーパレット」を備えたカラーインスピレーションサイトです。

興味深い色の組み合わせを見つけるための楽しい方法として作成されたパレットは、Twitterボット@colorschemezから手動で選択されます。 フィードはランダムに色の組み合わせを生成し、20,000を超える単語のリストから各色を形容詞と照合します。 もちろん、変わった名前の後ろに隠れているのは、すぐに使用できる実際の16進色の値です。たとえば、カタツムリのペースのソフトピンクとその#FD4659の場合は# #FDB0C0 、 #4A0100 、#FD4659です。 楽しい色のテイク。 (CM)
柔軟な繰り返しSVGマスク
時にはそれは小さなアイデアであり、プロジェクトの細部をいじくり回し、それを実現するためのオーダーメイドのソリューションを思い付くまで手放すことはできません。 一見大したことのように思えるものは何もありませんが、それはあなたが箱の外で考える必要があります。 Tyler Gawの場合、この小さなディテールは、直線ではなく下部に小さな波線が付いた柔軟なヘッダーでした。 ひねり:コンポーネントを将来にわたって利用できるようにするために、タイラーはシームレスで水平方向の繰り返しパターンを使用して、CSSで好きな色に着色できるようにしたいと考えていました。

仕事を成し遂げるために、タイラーは柔軟な繰り返しSVGマスクに落ち着きました。 SVGは形状を提供し、CSSは色を処理し、 mask-imageは、形状と交差しない基になるdiv内のすべてを非表示にすることで、手間のかかる作業を行います。 いくつかの楽しい実験のベースとして使用できる巧妙なアプローチ。 (CM)
感謝の印として、Vitaly Friedmanは、ハンバーガーからカルーセルやテーブルまで、あらゆるものを設計および構築する際に尋ねる150以上の質問を含むPDFデッキである独自の「スマートインターフェイス設計チェックリスト」をリリースしました。 以下のニュースレターを購読して、すぐに受信トレイに入れてください。
便利なフロントエンドとUXビット。週に1回配信されます。
あなたがあなたの仕事をより良くするのを助けるためのツールで。 購読して、VitalyのスマートインターフェイスデザインチェックリストPDFを電子メールで入手してください。
フロントエンドとUX。 190.000人から信頼されています。
