すべてのものを壊す:毎月の更新
公開: 2022-03-10Webパフォーマンスコミュニティの素晴らしさを十分に繰り返すことはできません。 ウェブをより速くするのを手伝ってくれる善良な人々がいます、そして彼らの努力は確かに重要です。 新年が沈み、全員の決意がまだ試されている中、バグの再現や問題の修正などの個人的な目標は、突然、私たち全員に共通するものになります。関係者全員のWebを改善することです。
パフォーマンスのさまざまな領域が年々ますます洗練され複雑になるにつれて、Vitalyは毎年フロントエンドのパフォーマンスチェックリストを改良および更新しています。 このガイドでは、パフォーマンスバジェットからシングルページアプリ、ネットワークの最適化まで、ほぼすべてをカバーしています。 過去数年間、これは非常に便利であることが証明されています。誰でも編集(PDF、MS Word Doc、Apple Pages)して、個人のニーズに合わせて調整したり、組織で使用したりすることができます。
さて、これ以上面倒なことはせずに、Smashingで何が調理されているか見てみましょう!
エキサイティングな時代:新しいスマッシングブック
 次のスマッシング本の準備はできていますか? まあ、私たちが出版したすべての印刷された本のように、すべてが業界の専門家や実務家によって共有される深い知識と専門知識を提供するように作られています。 倫理的デザインハンドブックも例外ではありません。 Trine Falbe、Martin Michael Frederiksen、Kim Andersenによって書かれたこの本は、1月下旬にプレリリースされます。
次のスマッシング本の準備はできていますか? まあ、私たちが出版したすべての印刷された本のように、すべてが業界の専門家や実務家によって共有される深い知識と専門知識を提供するように作られています。 倫理的デザインハンドブックも例外ではありません。 Trine Falbe、Martin Michael Frederiksen、Kim Andersenによって書かれたこの本は、1月下旬にプレリリースされます。
いつものように、事前注文割引が利用可能になります。 印刷されたハードカバーのコピーを2月下旬に発送する予定ですが、それまでの間、本のメーリングリストに登録して、最初に本を手に入れられるようにしてください。
話すことが少なくなり、質問に時間がかかる
私たちのSmashingConfsは、フロントエンドの開発者とデザイナーが集まってライブセッションやハンズオンワークショップに参加する、フレンドリーで包括的なイベントとして知られています。 ライブデザインからライブデバッグまで、命名規則からデバッグ戦略まで、スピーカーに何でも聞いてもらいたい。 講演ごとに、詳細を説明し、実際の作業の実際の例を大画面で表示するのに十分な時間があります。

SmashingConfsのいずれかをお見逃しなくしたい場合は、アーリーバードチケットを引き続きご利用いただけます。 そして、あなたがあなたをイベントに送るようにあなたの上司を説得するためのちょっとした助けが必要な場合は、私たちに知らせてください! 私たちはあなたの背中を持っています。
- サンフランシスコ、4月21〜22日
- テキサス州オースティン、6月9〜10日
- フライブルク、9月7〜8日
- ニューヨーク、10月20〜21日
スマッシングの味…オフスクリーン
Smashing Podcastの第7話に到達しました! 親愛なる友人や同僚であるドリュー・マクレランとベサニー・アンドリューが隔週のインタビューショーをとても見事に管理していることをとても誇りに思い、わくわくしています。 フィードバックは圧倒的に好意的であり、今ではさらに多くのことに興奮しています!
- Twitterでポッドキャストを壊す
- 以前のエピソード(トランスクリプトを含む)
TypeScriptにスポットライトを当てる
 2週間以内( 1月29日)に、StefanBaumgartnerとのSmashingTVウェビナーを開催します。このウェビナーは、Webを作成および使用する人々のために、タイプチェックがどのようなものであるかを明らかにします。 TypeScriptは、2019年に最も誇大宣伝されたテクノロジーの1つでした。今こそ、誇大宣伝を超えて検討するときです。
2週間以内( 1月29日)に、StefanBaumgartnerとのSmashingTVウェビナーを開催します。このウェビナーは、Webを作成および使用する人々のために、タイプチェックがどのようなものであるかを明らかにします。 TypeScriptは、2019年に最も誇大宣伝されたテクノロジーの1つでした。今こそ、誇大宣伝を超えて検討するときです。
カレンダーに印を付けて、ロンドン時間の17:00にご参加ください。これまでのキャリアでのご意見やご感想をお聞かせください。
SmashingMagのトレンドトピック
Web業界で現在行われているさまざまなトピックについて、毎日新しい記事を公開しています。 読者が最も楽しんでいるようで、さらに推奨しているものを次に示します。
- フレデリック・オブライエンによる「ブルータリストのウェブ開発のスプリットパーソナリティ」
フリルがない、またはスプリンクラーが取り付けられた点滅するネオンフリル? 「ブルータリスト」のウェブサイトは近年繁栄していますが、その指導哲学は依然として不明です。 - BruceLawsonによる「<section>ではなくHTML5 <article>を選択する理由」
この記事では、Bruce Lawsonが、<section>の用途と、ATユーザーにとって非常に重要な見出しを作成者がマークアップする方法について説明します。 - レイチェル・アンドリューによる「CSSContainプロパティを使用したブラウザの最適化の支援」
CSScontainプロパティを使用すると、レイアウトをブラウザに説明できるため、パフォーマンスを最適化できます。 ただし、レイアウトに関してはいくつかの副作用があります。 - YusuffFaruqによる「ReactのコンテキストAPIの概要」
この記事では、小道具のドリルに頼ることなく、Reactアプリのグローバルアプリケーション状態を管理できるReactのコンテキストAPIの使用方法を学習します。
ニュースレターからのベストピック
まったく新しい10年の始まりとともに、Webパフォーマンスに特化したトピックから始めることにしました。 素晴らしいプロジェクトに取り組んでいる才能のある人々がたくさんいます。私たちはその言葉を広め、彼らにふさわしい信用を与えたいと思っています。
注:これらの投稿を作成して準備してくれたCosima Mielkeに心から感謝します!
どのメトリックが最も重要ですか?
最初の意味のあるペイント、インタラクティブまでの時間、最初の入力遅延、 SpeedIndex 。 非常に多くのパフォーマンスメトリックが浮かんでいるため、プロジェクトに適切なバランスをとることは容易ではありません。 また、ほとんどの場合、これらの指標だけでは一般的すぎて十分に正確ではないため、カスタム指標で補完する必要があります。 中小企業では、UIで重要なピクセルを定義し、それらのレンダリングを開始できる速度と、入力の応答性を提供できる速度を測定するのが一般的です。

すべてのプロジェクトは、少なくとも4つのメトリックを組み合わせることでメリットを得ることができます。 Time To Interactive (TTI)は、ユーザーが遅れることなくサイトを使用するためにどれだけの待機を経験する必要があるかを理解するための重要な指標です。 First Input Delay (FID)は、TTIを非常によく補完し、画像の欠落している部分、つまりユーザーが実際にサイトを操作したときに何が起こるかを説明します。

Total Blocking Time (TBT)は、ページが確実にインタラクティブになる前に、ページがどの程度非インタラクティブであるかの重大度を定量化するのに役立ちます。 また、累積レイアウトシフト(CLS)は、ユーザーがサイトにアクセスするときに予期しないレイアウトシフト(リフロー)が発生する頻度を示します。 これらの指標はすべて、2020年に展開を開始するLighthousev6に表示されます。
さらに、メトリクスを個別に確認するのではなく、メトリクス間のギャップ、広告の重みの影響、コンポーネントレベルのCPUコストを確認するFrustrationIndexを調べることができます。 First Meaningful / ContentfulPaintがLargestContentful Paintに置き換えられ、SpeedIndexの役割が減少し、新しいメトリックが表示されることに注意してください。
パフォーマンス最適化の影響
パフォーマンスがユーザーエクスペリエンスとビジネス指標に直接影響することは周知の事実です。場合によっては、読み込み時間を数ミリ秒短縮するなど、一見小さなWebパフォーマンスの最適化でも、コンバージョン率が向上する可能性があります。 この影響を実証するために、WPO Statsは、製品やeコマースサイトからケーススタディと実験を収集します。成功と失敗のストーリーです。 刺激的!

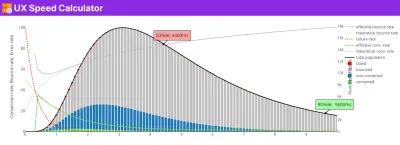
いくつかの難しい数字でパフォーマンスの最適化をサポートし、その影響をよりよく把握できるようにするために、SergeyChernyshevはUXSpeedCalculatorを構築しました。 入力した値に対して、速度分布、エラー率、バウンス率、および変換率がどのように絡み合っているかを確認できます。 便利な小さなヘルパー。
PR内の画像を自動的に圧縮する
画像の最適化は、おそらくパフォーマンス最適化チェックリストで最も簡単なタスクの1つです。 ただし、最適化する画像がたくさんある場合は、かなりの時間がかかることもあります。急いでいると、この手順をスキップして本番環境に移行する画像もあります。

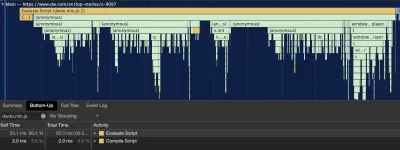
これを変更するために、Calibreのチームは、プルリクエスト内のすべてのJPEG、PNG、およびWebP画像を自動的に圧縮するGitHubアクションを作成しました。 これは高速で効率的であり、ほぼ可逆圧縮の場合、利用可能な最高の画像圧縮アルゴリズムであるmozjpegとlibvipsを使用します。 本当の時間の節約。
パフォーマンスを常に把握するためのリソース
Webコミュニティの多くの人々は、パフォーマンスとそれについての情報を広めるのを支援することに取り組んでいます。 そのうちの1人はティムカドレックです。 彼のポッドキャストChasingWaterfallsで、彼は誰にとってもWebを高速化するために働く人々を招待しています。 Reefath RajaliがPayPalのパフォーマンスの旅についての洞察を共有し、Malek Kalimが組織全体でパフォーマンスの文化を拡大する方法を探求し、Katie Hempeniusがパフォーマンスの予算、サードパーティの課題、JavaScript、および多くのことについて話している3つのエピソードがすでにリリースされています。パフォーマンスに影響を与えるその他のもの。

Webパフォーマンスを常に把握するためのもう1つの便利なリソースは、BenSchwarzとKarolinaSzczurから提供されています。 彼らは一緒にパフォーマンスニュースレターをキュレートし、Webパフォーマンスツール、トーク、およびその他のリソースを月に2回受信トレイに配信します。 次の号が発送されるまで追いつくために、以前のニュースレターの号のアーカイブもあります。
Smashing Newsletterのすべての号は、愛情と注意を払って書かれ、編集されています。 サードパーティの郵送や隠された広告はありません—あなたは私たちの言葉を持っています。
便利なフロントエンドとUXビット。週に1回配信されます。
あなたがあなたの仕事をより良くするのを助けるためのツールで。 購読して、VitalyのスマートインターフェイスデザインチェックリストPDFを電子メールで入手してください。
フロントエンドとUX。 190.000人から信頼されています。
