インスピレーションを与える12の単色Webデザイン
公開: 2018-09-24単色の色とデザインは目に非常に魅力的です。 これは、単一の色相のいくつかの異なる色合い、色調、および色合いのためです。 単色のデザインは、ブランドを前向きに表現するためのまとまりのあるアイデアとデザインの点で、興味深く、魅力的で、成功しています。 今日、私たちはインスピレーションを得るために、そして高品質の作品を生み出すために太陽の下ですべての色を必要としないことを証明するために、今日インターネット全体で見つかった単色のウェブデザインのリストを発見します。
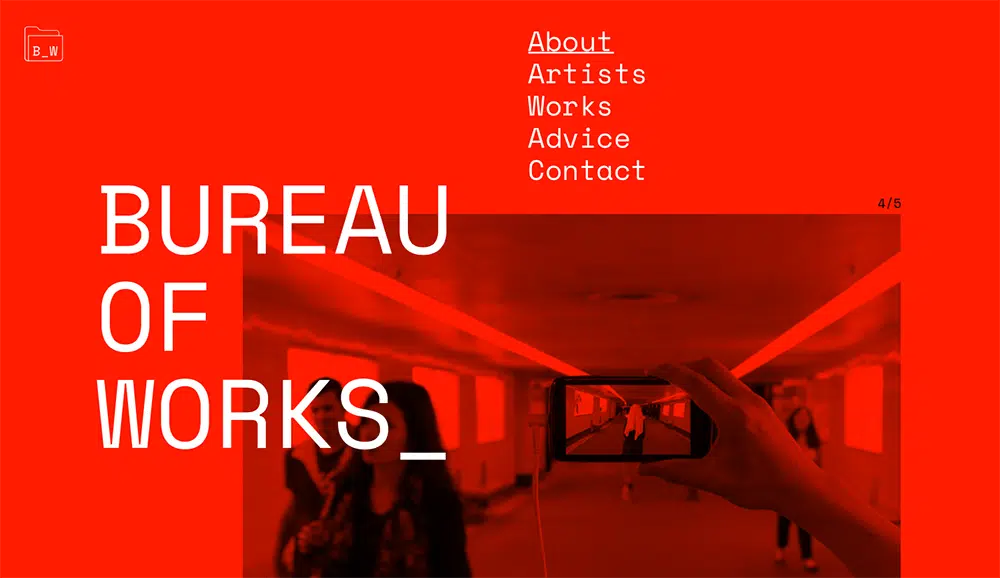
作業局
事務局は、ウェブサイト全体で明るい赤の色合いと色合いを複数使用しているため、白いテキストが強調表示され、ウェブサイトに含まれている画像がブランドとして認識されるようになります。 この手法を使用することで、人々は自動的に赤い色とシンプルな白いテキストの組み合わせをBureau of Worksのブランドに関連付けます。これは、単色のWebサイトを作成するときにまさに必要なものです。つまり、視聴者に自分のブランドを認識してもらいたいのです。のためのウェブサイトを開発しています。
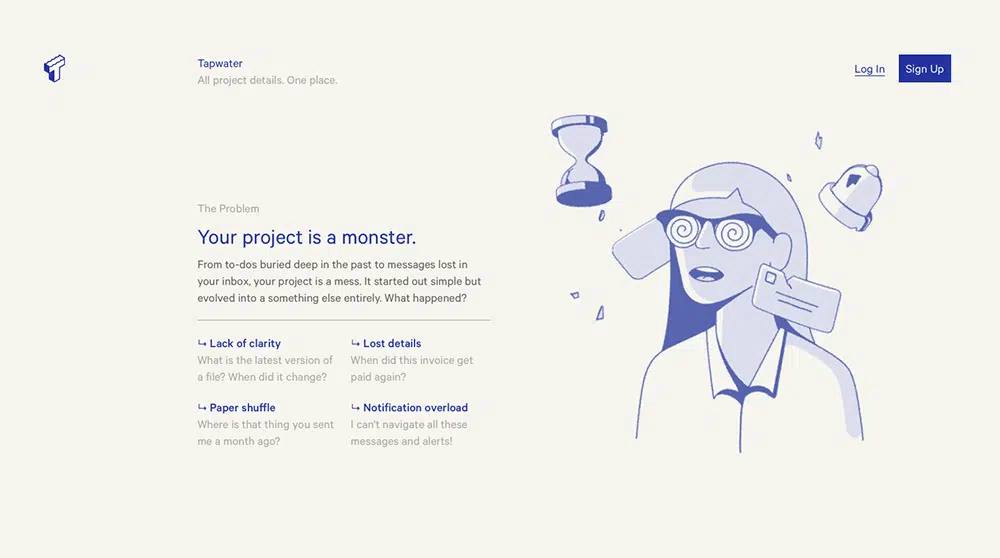
水道水
Tap Waterのブランド全体は、シンプルさという考えを中心としています。 彼らが一般に提供するサービスの一部は、よりリラックスしてナビゲートしやすい受信トレイとプロジェクトの詳細を作成し、最終的にあなたの職業生活を改善するために、あなたの生活を整理して簡素化することと関係があります。 シンプルさが彼らの目標のアイデアであることを知って、彼らの単色のウェブデザインは完全に適合します。 明るい青色の色合いといくつかの濃い青色の色合い、および強調表示された青いテキストを使用することにより、このWebデザインは、彼らがあなたの生活を整理して簡素化する仕事をするというメッセージを伝えるのに十分シンプルです。
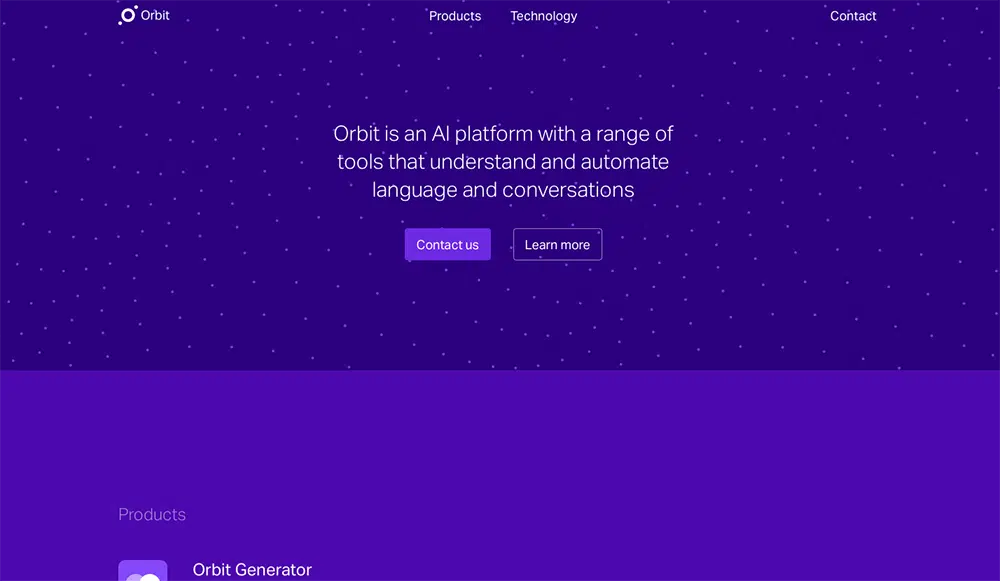
軌道
Orbitは、人工知能の技術を提供するサービスであり、増加傾向にありますが、まだ多くの人がサービスとして提供できるものではありません。 彼らのサービスは言語と会話の理解と適応を専門としており、アニメーション化されたWebバナーとともに、Webサイト全体が濃い紫色の色合いと色調で構成されており、白いテキストに重点を置いた全体的に美しく興味深いデザインを可能にします。最終的には、ブランドの色と正確さの流れで視聴者に届くサービスとビジネスアイデアを強調します。
ブラックボックス
Cards Against Humanityの作成者から、Blackboxは、商品などをファンに販売するためのプラットフォームを持つためのサービスを作成者に提供します。 ウェブデザインの最前線にある非常に楽しく、キュートで興味深いアニメーションに加えて、青い色合いとトーンで単色であるだけでなく、ウェブサイトはサービスを強調するために空白と青いテキストも使用しています。 彼らのウェブサイトに最初にアクセスしたときに面白いアニメーションデザインを持っていることで、これは彼らのブランドのメッセージをすべて単色で聴衆にうまく伝えることができると私は信じています。
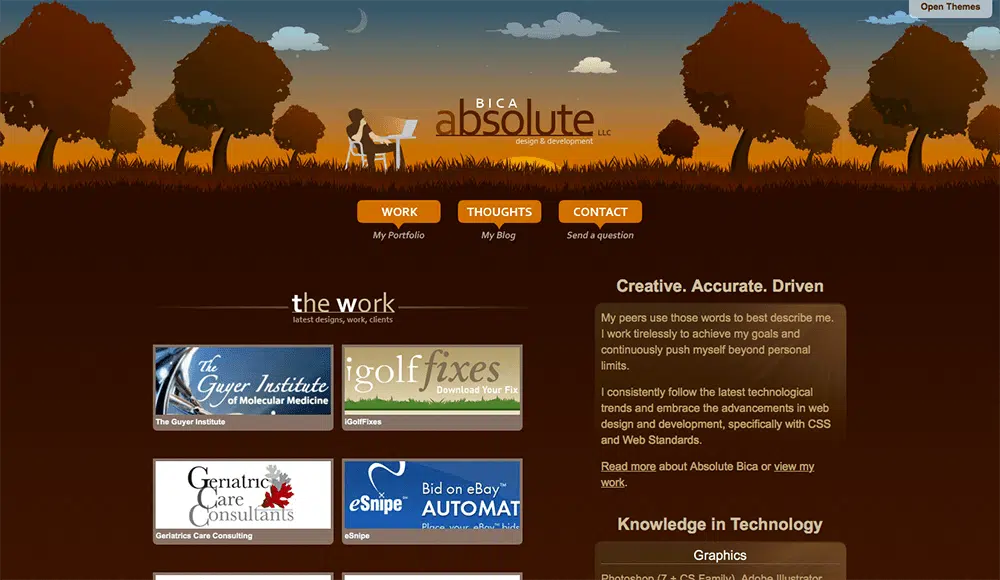
絶対ビッカ
オレンジ色/焦げたオーバーンの単色パレットを選ぶことで、Absolute Biccaは、落ち着いた、穏やかでプロフェッショナルなWeb開発サイトに必要なものがあるという考えを伝えることができます。 Absolute Biccaは、最初のページで行った作業を示すわかりやすい画像ポートフォリオを使用して、単色パレットを活用し、オンラインポートフォリオでの作業をさらに強調しています。
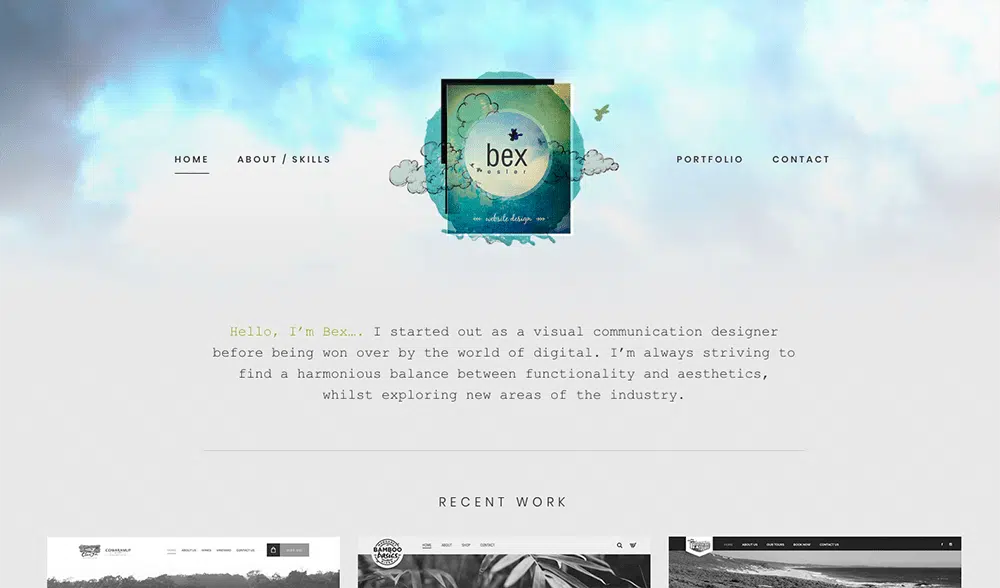
ベックスエスラー
Bex Eslerは、独自のデザインを使用してオンラインポートフォリオを紹介し、サービスを宣伝するWebデザイナーです。 ウェブサイトのほとんどは白黒で、ロゴの後ろの雲に少量の青い色調が現れ始めています。これは、彼女がウェブデザインのビジョンに色と創造性をもたらすという考えにつながる可能性があります。 全体的に非常に興味深く、圧倒的なデザインではないこのウェブサイトは、単色のウェブデザインのミニマルなアイデアです。

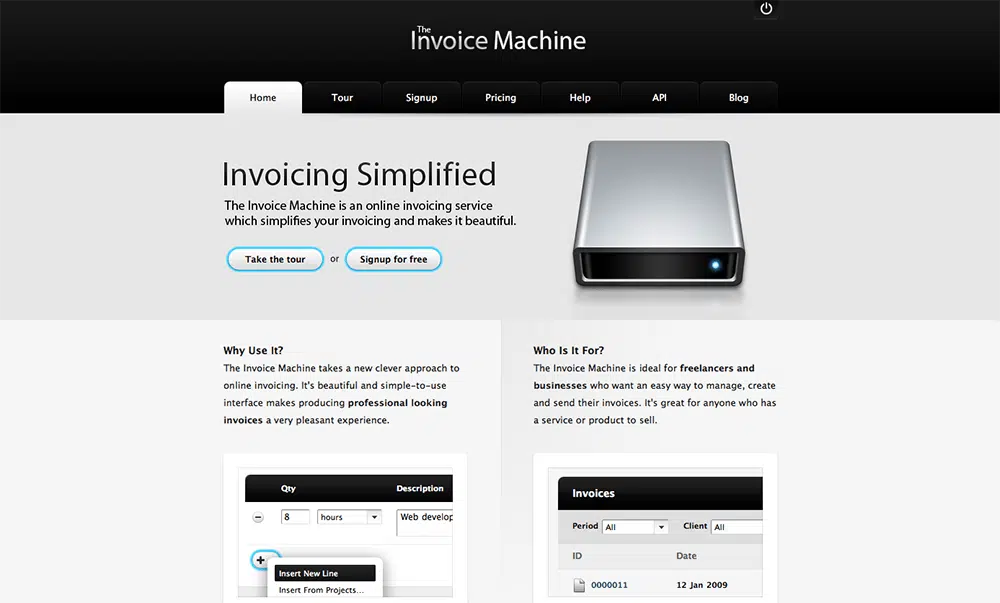
請求書機
このウェブサイトは、基本的なモノクロのウェブデザインが通常必要とするものです。 これは、灰色のバリエーションであり、黒などの非常に暗い色合いから白まで変化するためです。 これらの色を使用することで、デザインはプロ意識のアイデアを伝え、製品やサービスに焦点を当て、ブランドの一部であるビジネスへの直接的なアプローチを伝えることができます。
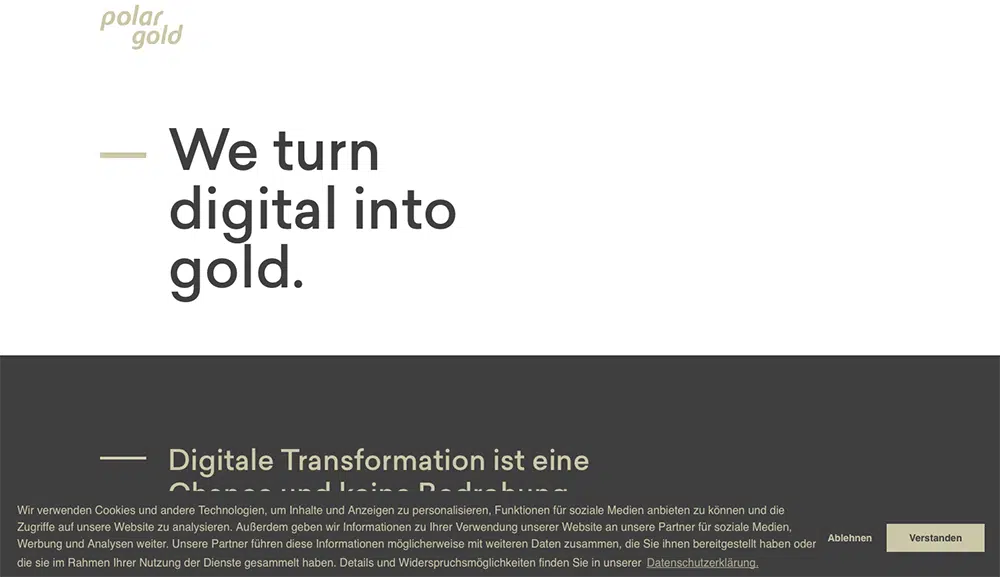
ポーラーゴールド
その名前と同じように、ポーラーゴールドはウェブサイトを宣伝するためにさまざまな色調と色合いのゴールドを使用しています。 テキストを強調するために空白を使用することで、全体的なWebデザインは、ユーザーを圧倒しないように単純なデザインを使用することに成功しているだけでなく、色のまとまりのあるパレットを使用してウェルのアイデアを伝えています。丸みを帯びたブランド。
アーバノフ
別のポートフォリオWebサイトであるこのWebデザインは、灰色のモノクロトーンをうまく利用し、テキストのデザインに空白をうまく利用して注意を引き付け、目が離せないほど圧倒的に見えないようにしています。デザイン全体にも流れます。
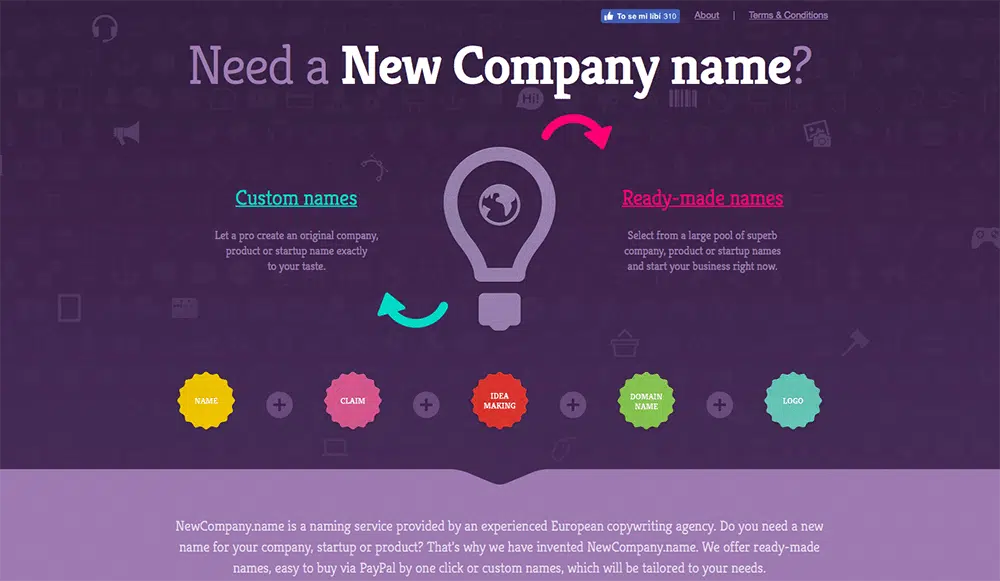
新会社名
いくつかの色付きのボタンを除いて完全に単色ではありませんが、新しい会社名は、紫色のモノクロの色合いであるアニメーション化された楽しいWebデザインとともに、視聴者に彼らが何であるかを知らせるという点で、茂みに勝るものはありません。それは彼らのウェブデザインと色の使用に変換されます。
ワベオ
WordPressプラグインの作成者は、さまざまな青の色合いのアニメーションWebサイトのデザインを作成しました。これは、背景のデザインとテキストの色が連携してデザイン間の共生を生み出す優れた例です。 このウェブサイトのデザインに命を吹き込むのに役立つ追加のアニメーションとともに、Wabeoは成功した単色のウェブサイトのデザインの素晴らしい例です。
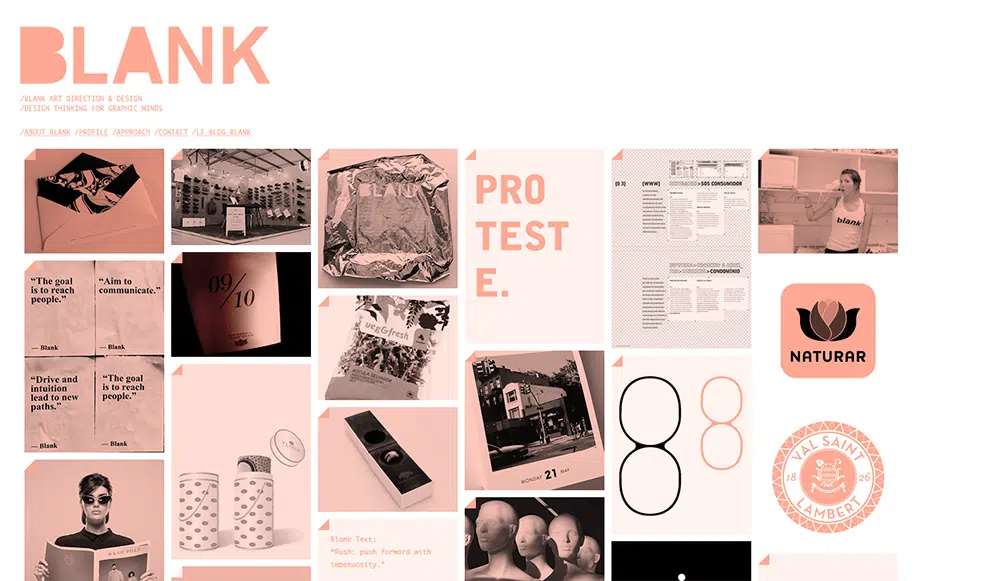
空欄
いいえ、そのタイトル、つまりWebサイトの名前を空白のままにしませんでした。 ブランクは、ピンクの単色の使用と色の使用の成功を証明する魅力的なアニメーションデザイン、および全体として成功するウェブサイトデザインになるために連携するデザインによって示される、いくつかの美しいウェブサイトデザインを提供します。
単色の色はそれ自体で美しく目を引くことができます。成功するWebデザインを作成するときに関連性があるためには、虹のすべての色を使用する必要があると考えた場合、これらのデザインは間違っていることがわかります。 何度も何度も証明されたシンプルさは、Web開発とデザインの鍵です。