洗練されたグラフィックを備えた23の超近代的なWebデザイン
公開: 2015-09-18このリストでは、特にあなたを刺激するために選択された、洗練されたグラフィックを備えたいくつかの新しい超近代的なWebデザインを集めました!
あなたが素晴らしいウェブサイトをデザインしたいなら、これらの現代のウェブデザインはあなたが始めるためにあなたに膨大な量のインスピレーションを与えるかもしれません。
これらの最新のWebデザインには、非常に興味深く革新的な詳細がいくつかあります。 彼らの創造的なデザインは彼らを特別なものにします、そして私たちはあなたが将来のインスピレーションのためにそれらの少なくともいくつかをブックマークすることを確信しています!
どうぞ!
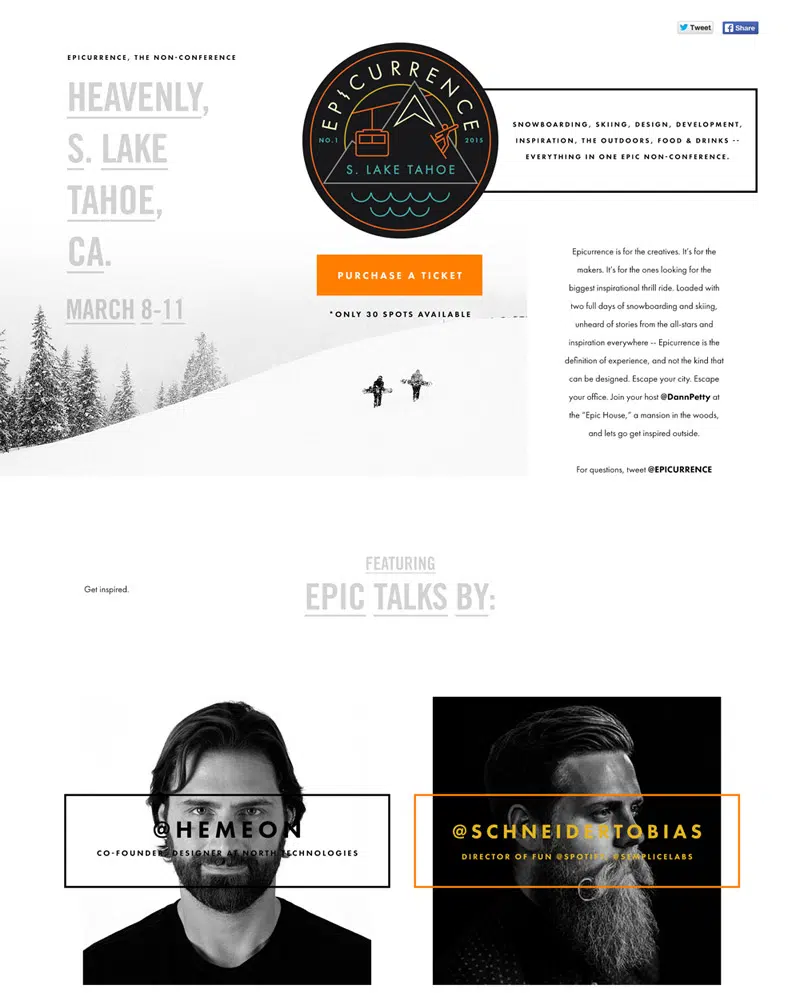
ダン・ペティによるエピカレンスのランディングページ
このモダンなデザインコンセプトは、クリエイティブな人々と冒険を愛する人々のためのものです。 この例は本当に素晴らしいデザインレイアウトです。 写真がシームレスに溶け込んでいるように見えるシンプルな白い背景を使用しています。 白いコンテンツの背景セクションにより、すべてのテキスト、アイコン、画像が見やすく、識別しやすくなります。 コンテンツの背景が別々のセクションに分割されているため、メインページの写真は十分に表示されます。
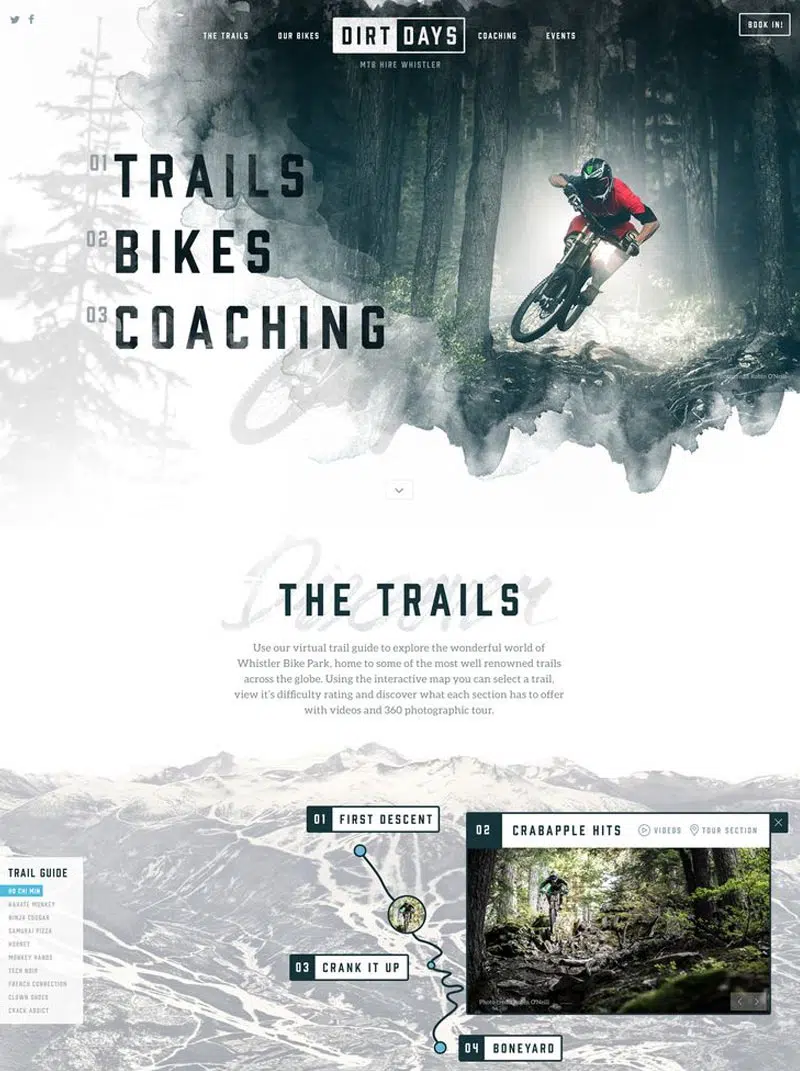
グリーンカメレオンによるダートデイズフルコンセプト
1ページのレイアウトが好きな場合は、このオリジナルのデザインで「すごい」と言うことができます。トップメニューから、またはマウスを使用してナビゲートできます。 ユーザーがマウスポインタを画面の左端または右端に置くと、ページがスクロールされます。 このコンセプトは、NetMagazineで取り上げられたデザインチャレンジのためにまとめられました。 テーマは自転車レンタル事業を中心に展開し、これが結果です。
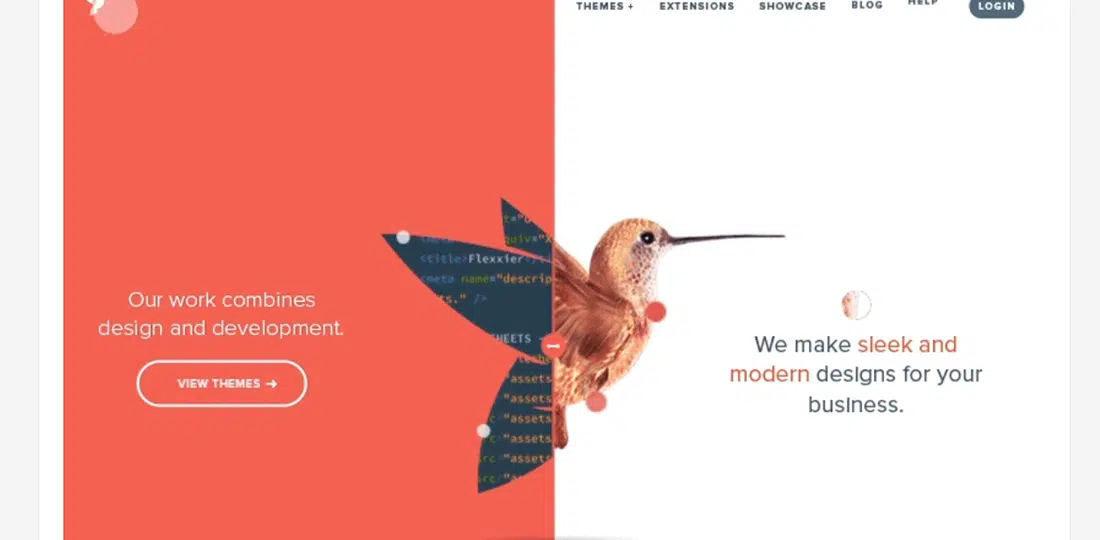
EngineThemesの再設計
この例は本当に創造的であり、間違いなくあなたを感動させるでしょう。 このテーマデザインコンセプトはアニメーション化されています。 そしてそれはビジネスのウェブ開発とウェブデザイン(創造的)部分を示すために2つに分けられます。 コンセプトは非常に巧妙で、訪問者は間違いなく覚えています。
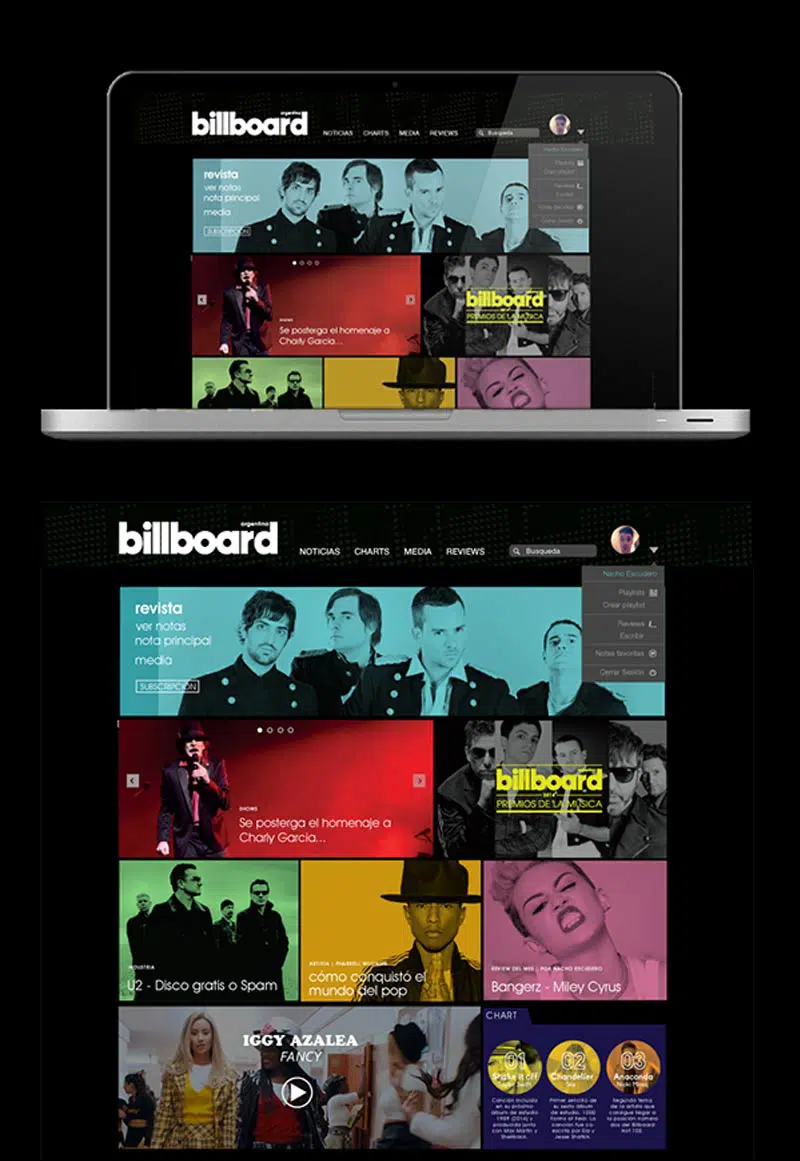
ビルボード引数– Web
こちらはカラフルでモダンで機能的なデザインです。 最近Webデザインのトレンドに戻ってきたモジュラーグリッドレイアウトを使用しています。 ホームページのグリッドレイアウト構造は、期間限定のオファー、会社のニュース、特別なモバイルアプリ、その他の重要なものを特集するのに最適です。
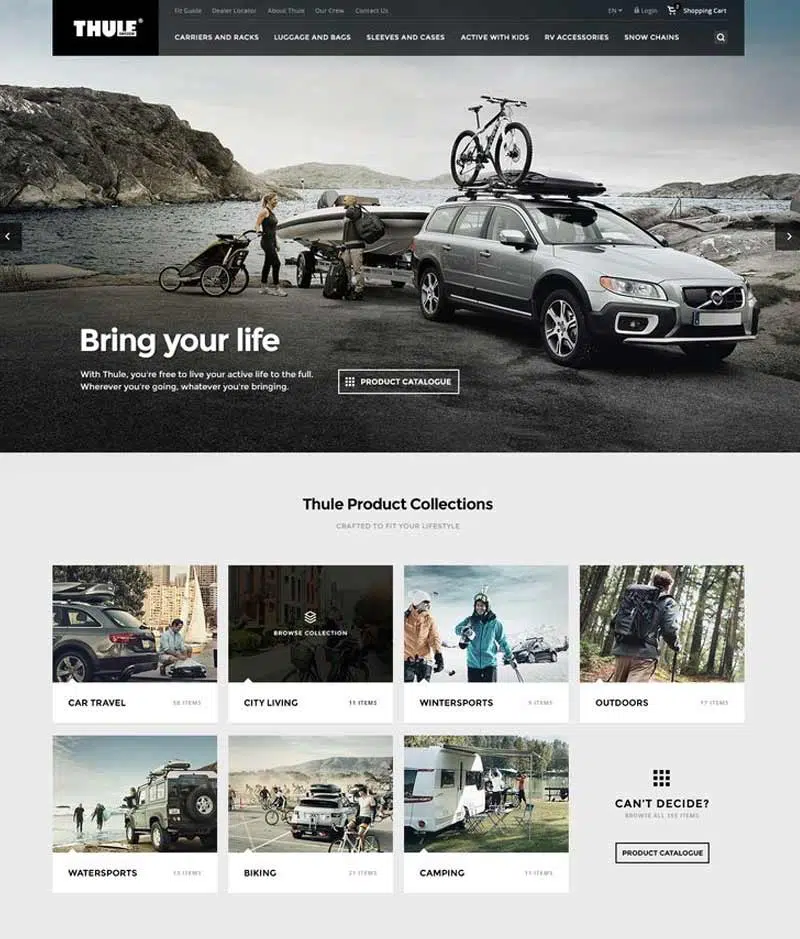
Thuleの再設計コンセプト
これは再設計のコンセプトであり、見栄えがします。 それは間違いなくあなたの次のプロジェクトであなたを刺激するであろう現代のインターフェースデザインを持っています。 それは、モットーが置かれた大きな水平方向の画像から始まります。 すべての後にグリッドギャラリーが続きます。
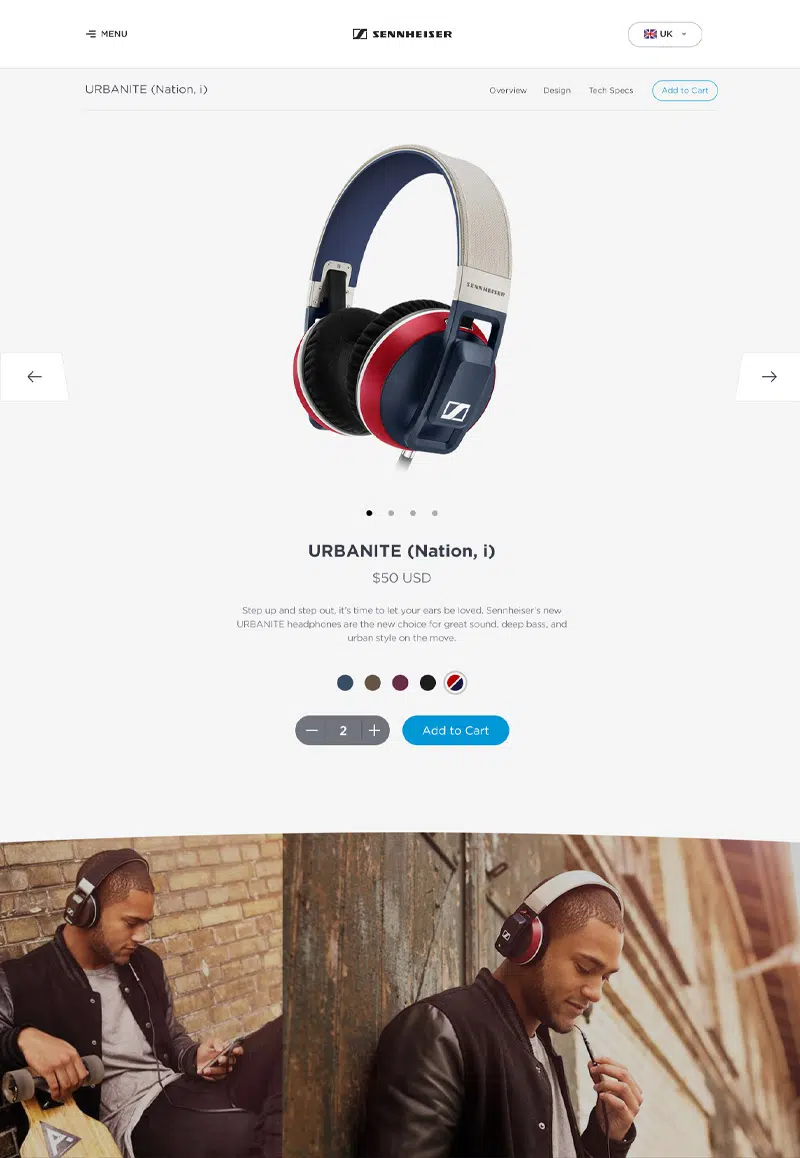
BudiTanrimによるSennheiser製品ページ
これは、最新のインターフェイスデザインの非常に目を引く例です。 この例は、製品の宣伝に最適であり、ランディングページのインスピレーションとして使用できます。 高品質の画像、微妙に歪んだ画像セクション、丸みを帯びたボタンを使用しています。 とてもモダンな外観の洗練されたデザインです。
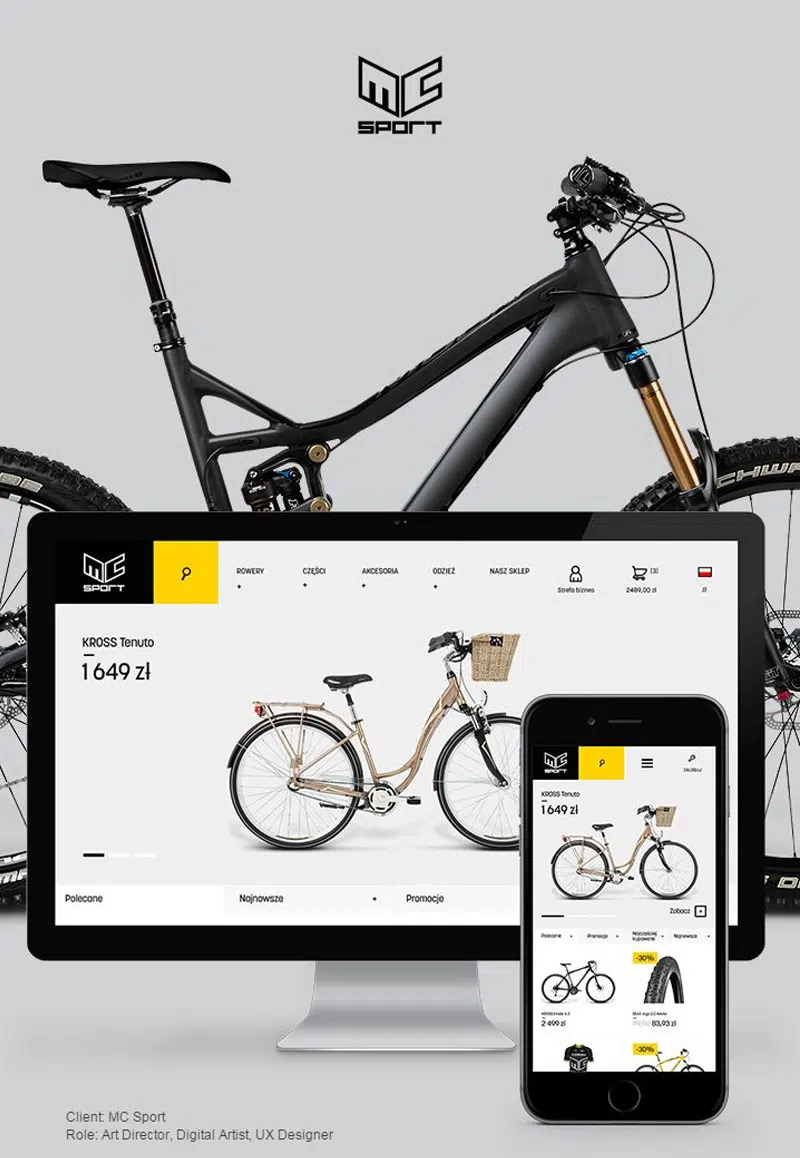
KrzysztofTurekによるMCスポーツウェブサイト
これは、モダンでレスポンシブなデザインレイアウトの非常に良い例です。 これは、製品ページ、ユーザーアカウント、ショッピングカートなど、eコマースのユーザーインターフェイスのニーズがすべて揃っているため、eコマースのWebサイトに最適です。 デザインは最小限で、ほとんどが白黒で、明るい黄色のアクセントが付いています。
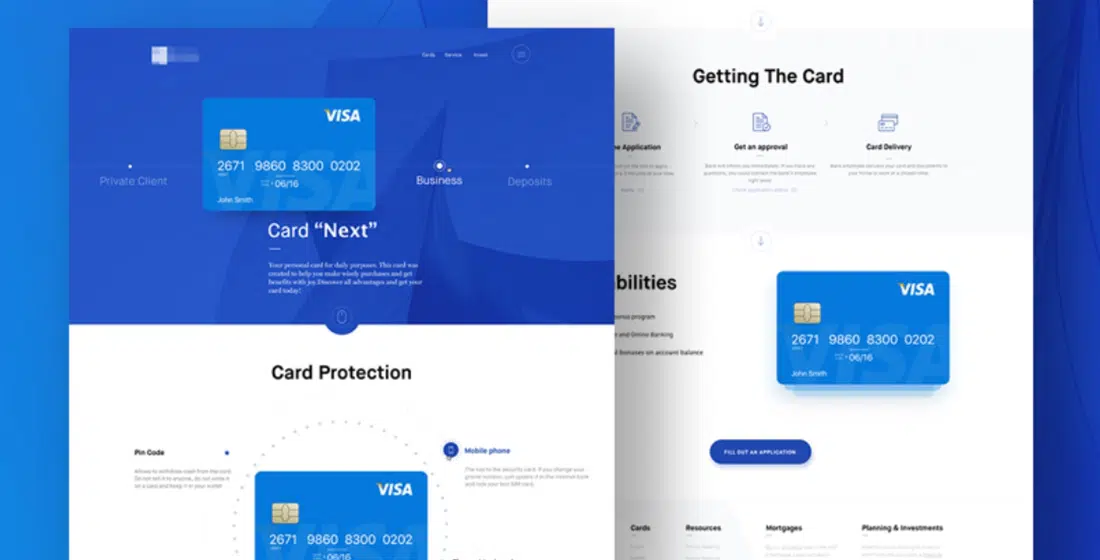
ランディングページ–ウェブサイト
このランディングページはモダンに見え、素晴らしいプロジェクトの出発点として非常に適しています。 フラットでモダンなデザインを使用して、カード保護アプリを提供します。 デザインは非常に効果的な方法で情報を提示し、閲覧するのは非常に簡単です。
MatthiasMentastiによるhornig.at
これは、モジュラーグリッドレイアウトを使用する最新のWebサイトの非常に優れた例です。 レイアウトで使用されている多くの写真では少し混雑しているように見えるかもしれませんが、さらに分析すると、画像が完全に混ざり合っていることがわかります。
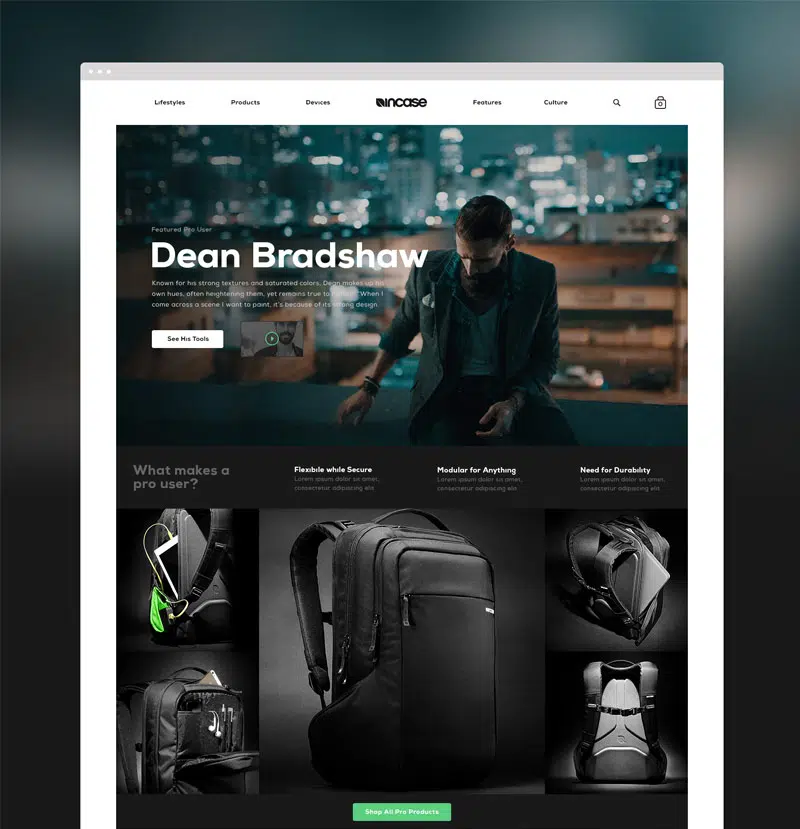
JonVlasachによるIncasePCPページ
これはあなたのウェブサイトであなたの製品を宣伝するさらにもう一つのクールでエレガントな方法です。 この例は間違いなく人目を引くデザインです。 注目の写真は非常に説得力があります。
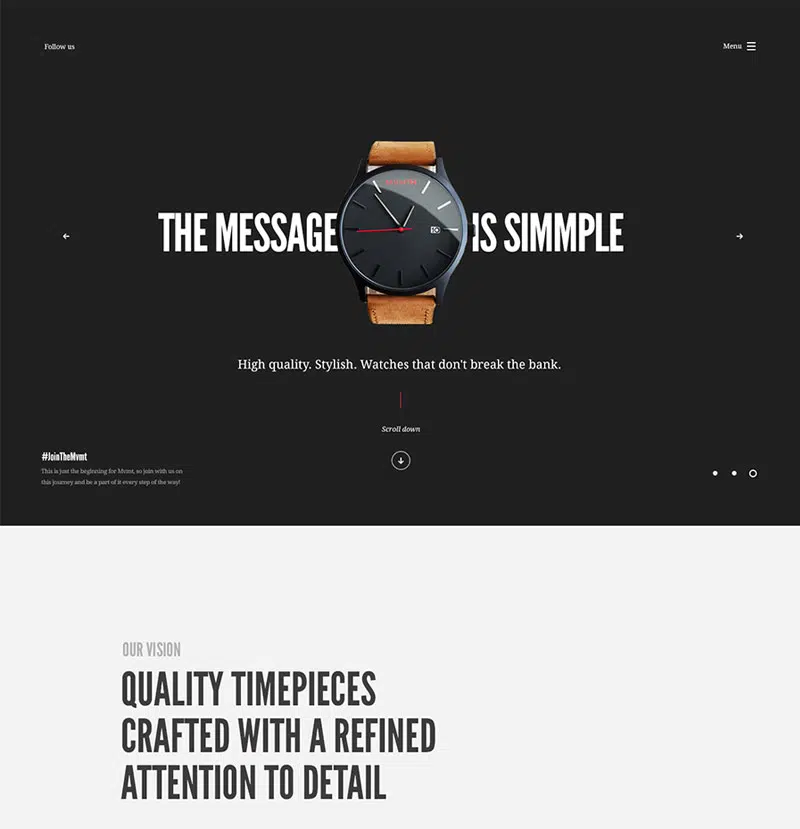
時計のレイアウト

これはフラットなデザインを使用しており、間違いなくあなたを刺激する本当にエレガントな方法で製品を提示します。 また、すべて大文字の太字フォントをうまく利用して、ページ上の適切な情報に読者の注意を引き付けます。 フルスクリーンのホームページシルダーにもいくつかの興味深いナビゲーション要素があり、サイトではハンバーガーメニューアイコンを使用しています。
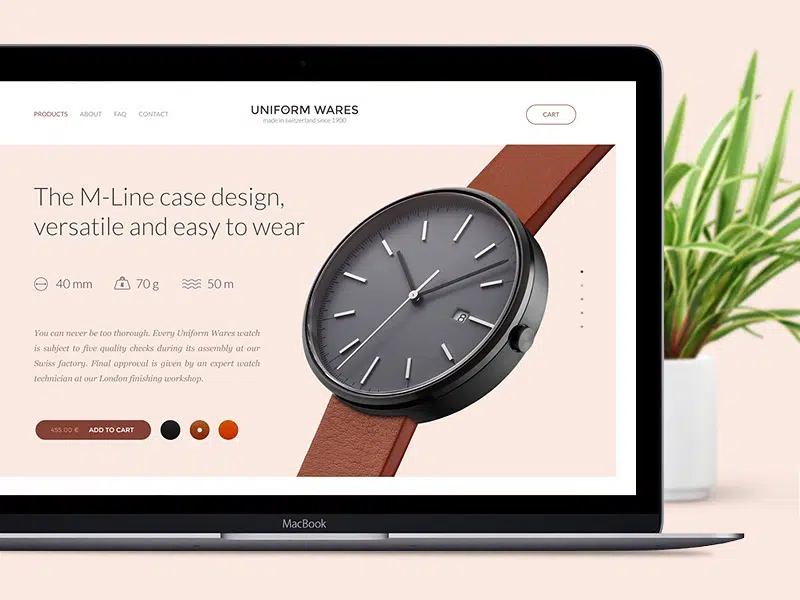
ユニフォームウェア
これは個人的なデザインコンセプトです。 それはどこにも使用されていませんでしたが、それは現代的な見た目のウェブサイトの本当に素晴らしい例のままです。 私たちは非常に賢く、簡単なCTAが付いているスライダーが本当に好きです。 サイトの最初のページから直接商品をカートに追加できます!
ウラジミールバビ?
この例も素晴らしく、モジュラーグリッドレイアウトを使用し、巨大なタイポグラフィや画像と組み合わせています。 この例は、素晴らしいインスピレーションの源になり得ます。
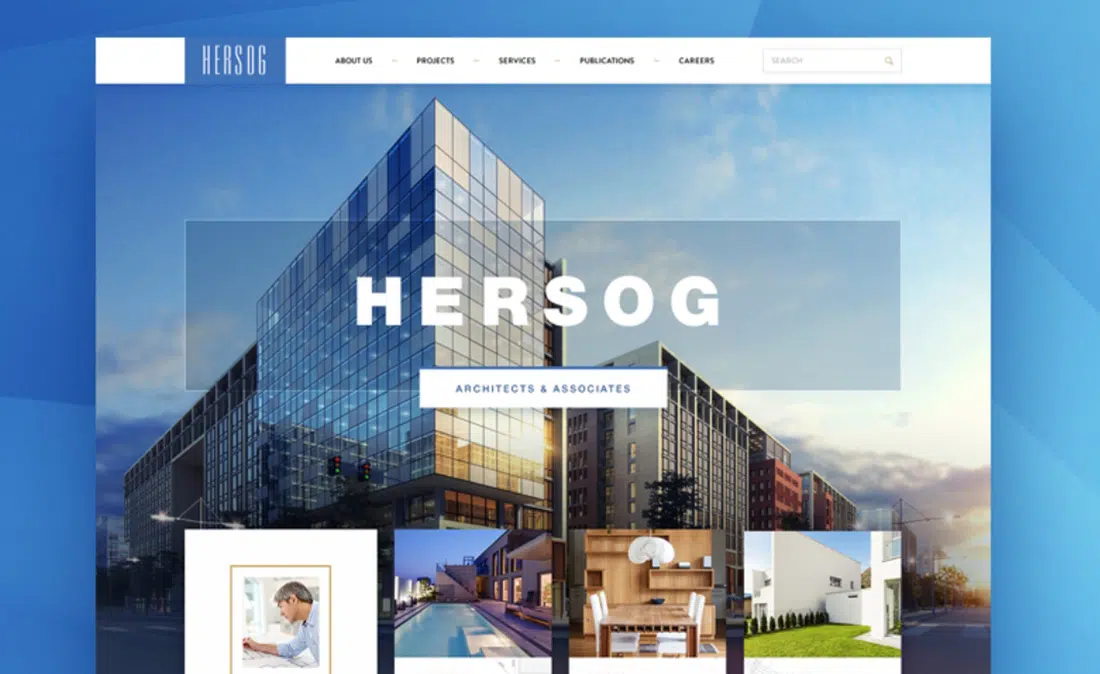
Webデザイン– Herzog
この例は、スイスの建築事務所向けです。 この例は、最新のプロジェクトの提示に焦点を当てた、モダンで人目を引くデザインです。
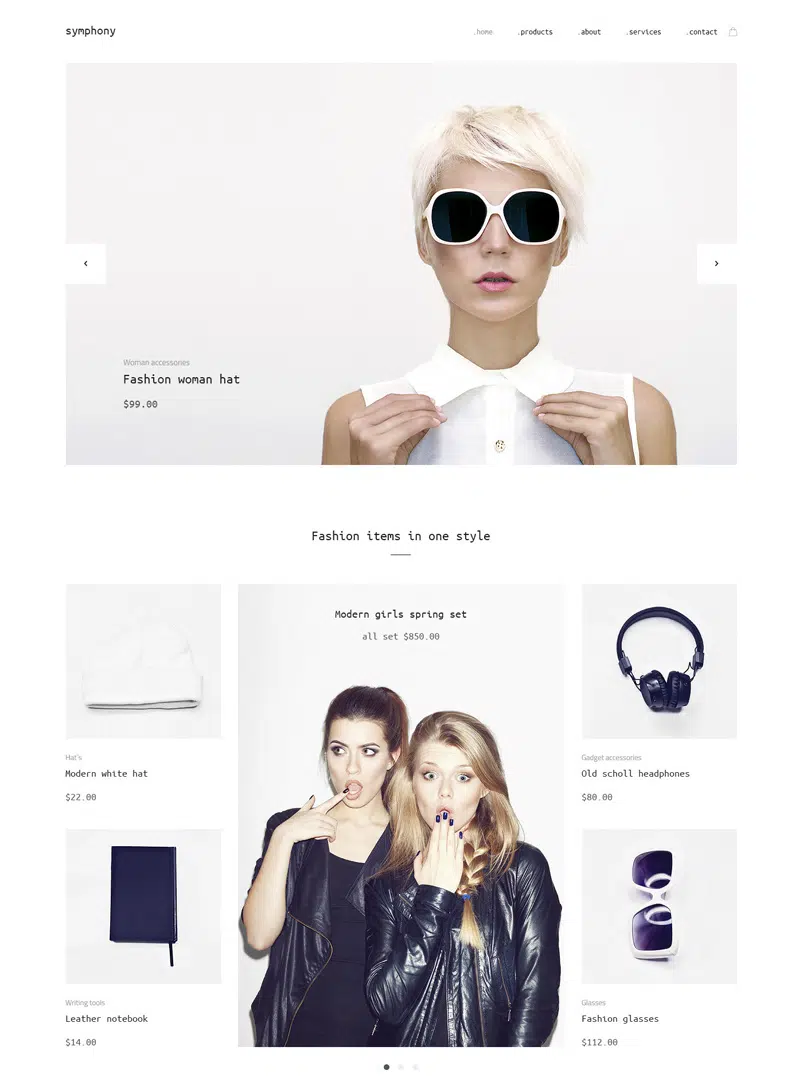
NRGテーマによる交響曲
この例では、非常にエレガントな方法でミニマリストデザインを使用しています。 グリッドレイアウトとすっきりとしたデザインのeコマースファッションショップです。 製品ページには、散らかっているように見えることなく、必要な詳細がすべて含まれています。
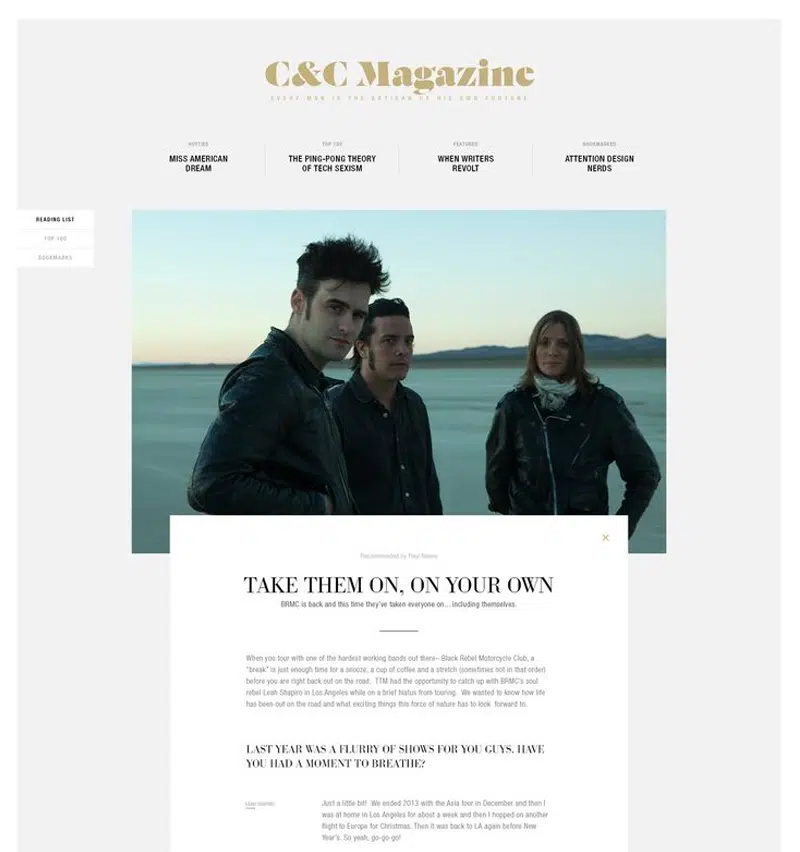
C&C Mag
これはオンラインマガジン/ブログのための非常にシンプルでクリーンなデザインです。 このサイトのメニューは非常にユニークなので、すぐに使えるナビゲーションシステムのデザインコンセプトの例です。
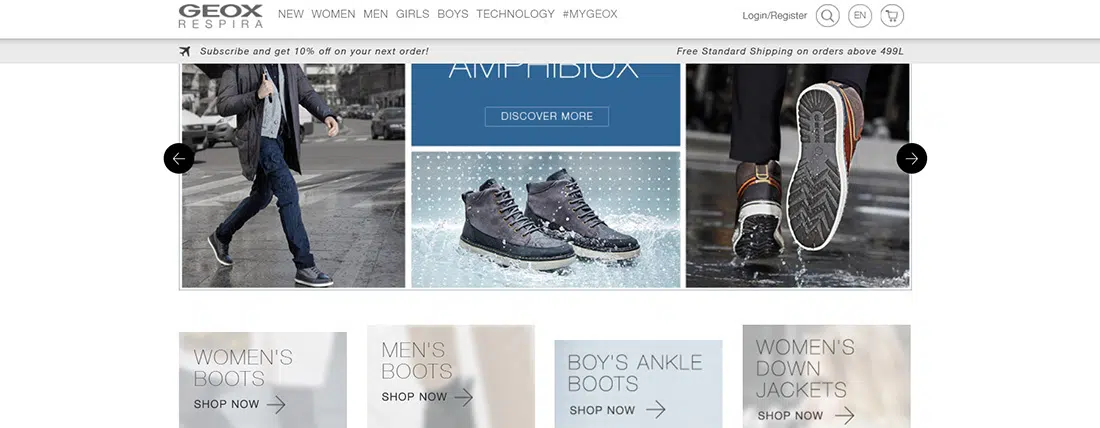
GEOX
これはあなたのeコマースウェブサイトをデザインするための本当に素晴らしい方法です。 中程度のサムネイル写真を使用して製品を紹介します。 この例には、動的でアニメーション化されたデザインレイアウトがあります。
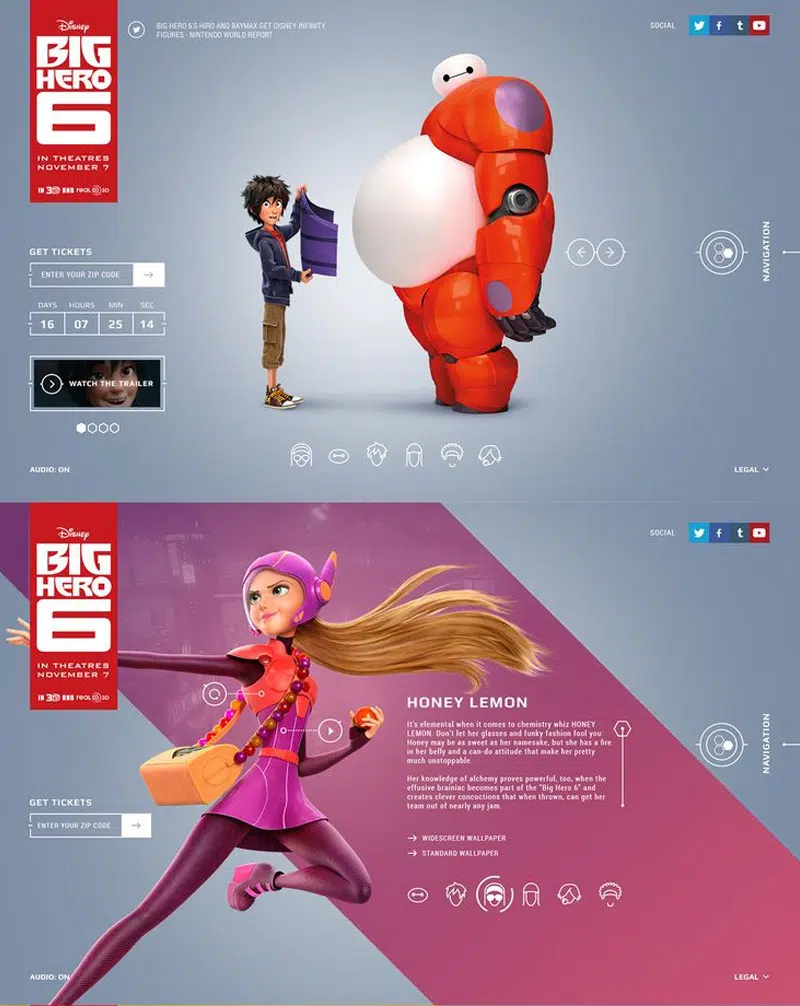
Rolf A. Jensen&WatsonによるBig Hero 6
これは完璧な子のテーマです。 ビッグヒーローキャラクター、白いタイポグラフィ、水色の背景と角度の付いたグラフィックを使用しています。 これはおそらく、子供のモダンなデザインレイアウトに最適なレシピです。
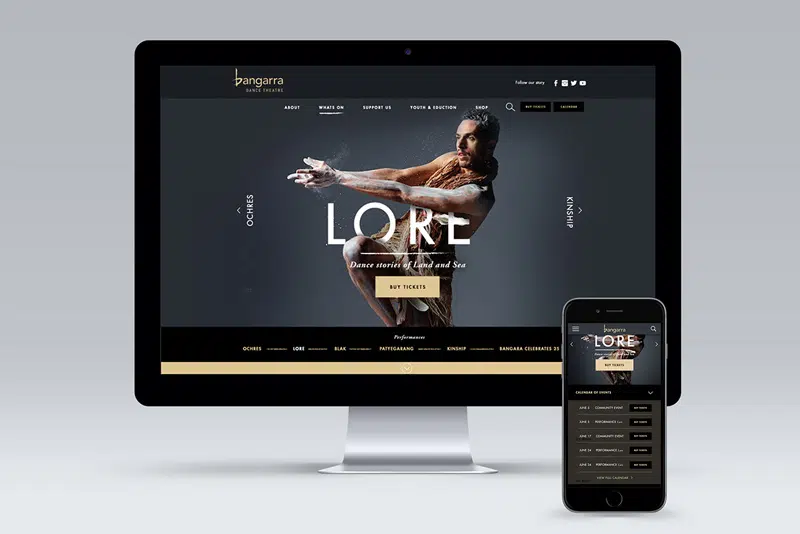
バンガラダンスシアター
バンガラは劇場のプレゼンテーションのウェブサイトに最適です。 この例は非常に創造的で、大きな画像は劇的で印象的です。 スライダーナビゲーションシステムのユニークなアプローチとメニューの作成方法が本当に気に入りました。 このデザインは応答性も高く、あらゆるモバイルデバイスにうまく適合します。
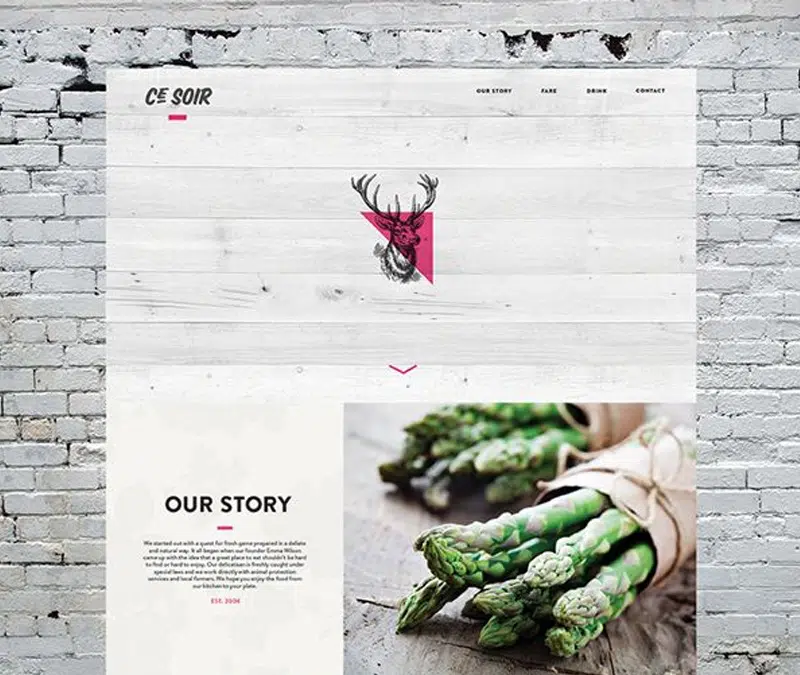
BehanceのCeSoirレストラン
これはレストランのウェブサイトのデザインコンセプトです。 エレガントでモダンなデザインです。 背景としてテクスチャを使用します。 ロゴは、Webサイトにアクセスしたときに最初に表示されるものです。 スクロールし続けると、この例ではタイポグラフィと高品質の写真を組み合わせる方法に間違いなく驚かされるでしょう。
HEZYが大好き
これは、間違いなく素晴らしいインスピレーションの源となる、さらにもう1つのクールでエレガントなデザインコンセプトです。フルスクリーンの画像を使用し、その上に大きな画像とタイポグラフィを配置します。
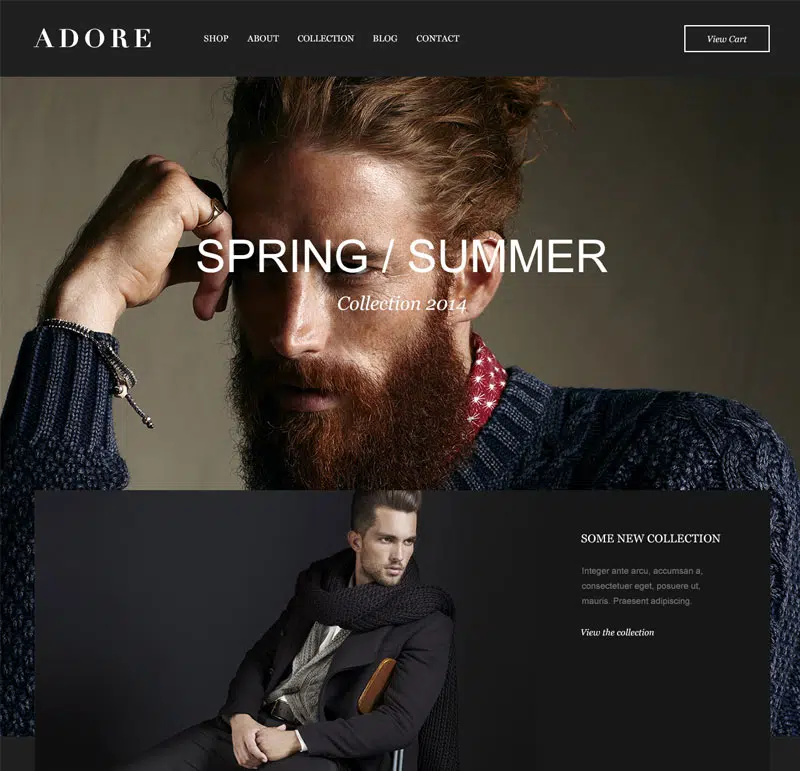
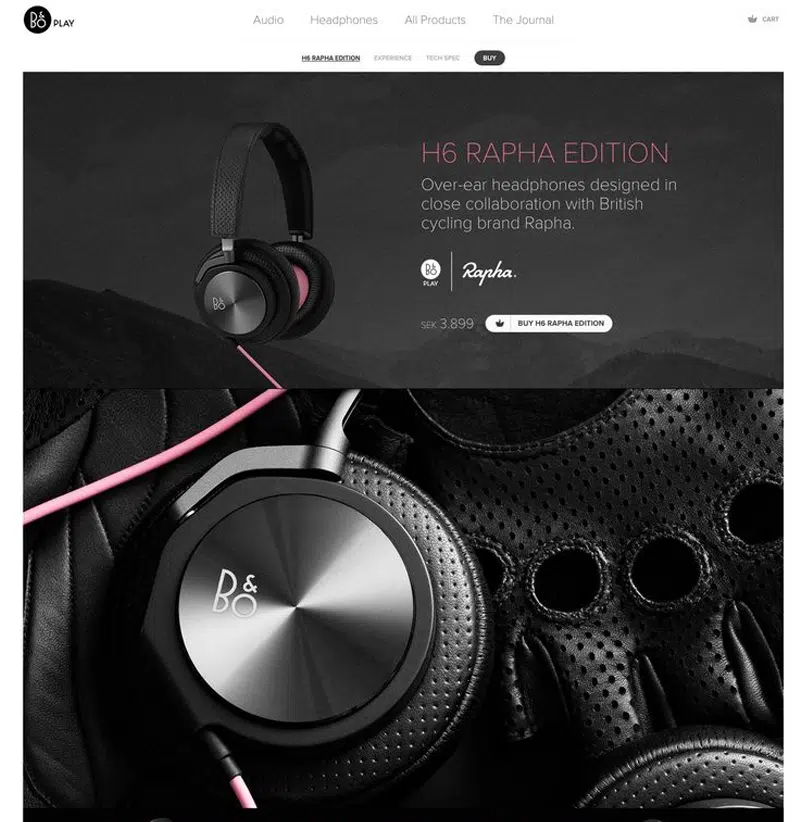
Beoplay H6 Rapha Edition by Spring / Summer
この例では、いくつかのバックグラウンドミュージックも使用しています。 特にこのウェブサイトが宣伝している製品を考えると、それは素晴らしいアイデアです。 このサイトは、製品の大きくて印象的な画像に焦点を当てた目を引く暗いデザインレイアウトを持っています。 サイトの上部に配置されたシンプルなメニューバーは不透明度が高く、Webページの外観を完成させます。 暗い背景はコンテンツ領域とよく対照的であり、テキストの読みやすさを向上させるため、このアイデアは間違いなく気に入るはずです。
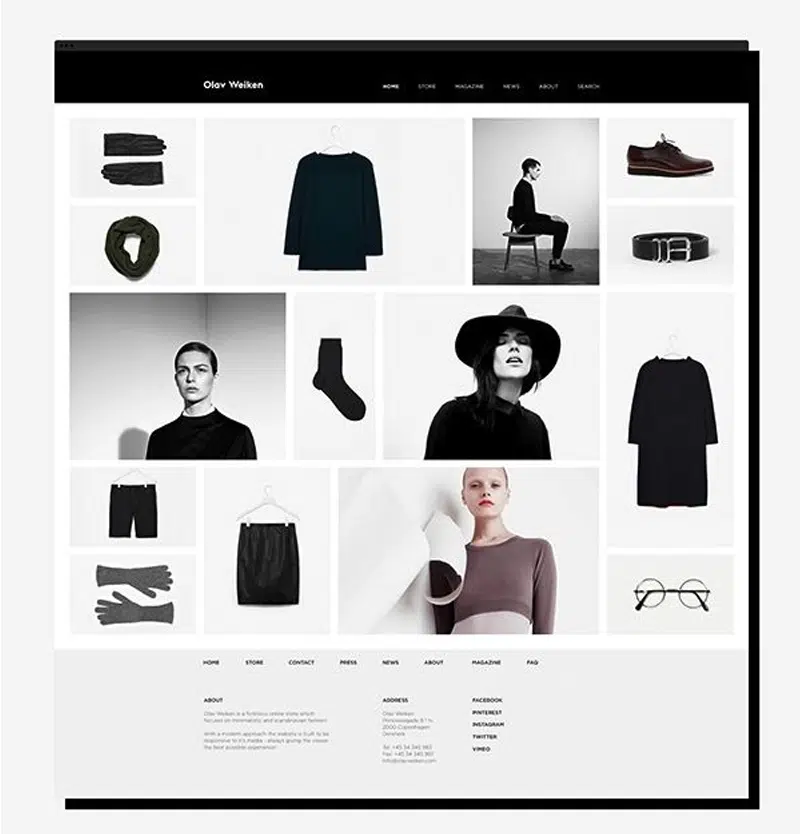
OlavWeikenのウェブサイト
大事なことを言い忘れましたが、このデザインコンセプトは、モダンで見栄えの良いWebサイトのもう1つの優れた例です。 これは、モジュラーグリッドレイアウトをクリエイティブな方法で使用するファッションショップのWebデザインです。