24の最新のUIダッシュボードデザイン
公開: 2015-11-27WebサイトまたはWebアプリ用に独自の完全にカスタマイズされたダッシュボードを作成する必要がある場合、これらの24の最新のUIダッシュボードデザインは確かに大いに役立ちます!
しかし、最初に、UIデザインとは何ですか?それはUXデザインと同じですか?
多くの点で絡み合っていますが、UXとUIはそれぞれの設計アプローチがまったく異なります。 UIはウェブサイトが視覚的に世界に提示される方法であり、UXはそれに生命を与えるものであると言えます。
UXデザインは、ユーザーに最大限の満足を提供しながら、ウェブサイトを可能な限り使いやすくしています。 設計プロセスは、市場調査により密接に調整されています。 そして、主に非デジタルアプローチです。 例外は、WebサイトのUXの設計を支援するための専用ツールに、ユーザーテストを実施するためのプロトタイプを作成するために必要なデジタル機能が含まれている場合があることです。 このようなツールは、チームのコラボレーションとフィードバックもサポートします。
一方、UIデザインは厳密にデジタルです。 設計と開発の境界が曖昧にならない限り、通常はコーディングは含まれません。 UIデザインは多面的で、グラフィックデザインに似ており、レイアウト、要素の配置、コンテンツ編集を支援するフロントエンドツールが主要な役割を果たします。
少しクリアしたので、インスピレーションを得て、プロジェクト用の機能的でユーザーフレンドリーなダッシュボードを作成します。 これらのダッシュボードには、フラットから微妙な影、さらには3Dまで、さまざまなデザインスタイルがありますが、すべてがすっきりとしていて、非常に優れたレイアウトになっています。
これらの優れたUIダッシュボードのいくつかは、無料でダウンロードすることもできます。
どうぞ!
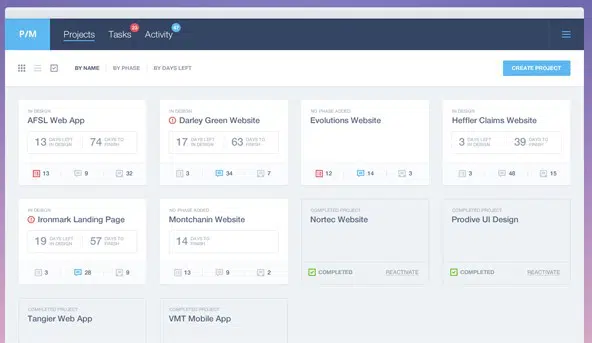
ダッシュボードデザイン!
これは本当に素晴らしくて創造的なダッシュボードのデザインコンセプトです。 シンプルなライトグレーの背景とモジュラーグリッドレイアウトを使用しています。 フレンドリーなインターフェースデザインです。
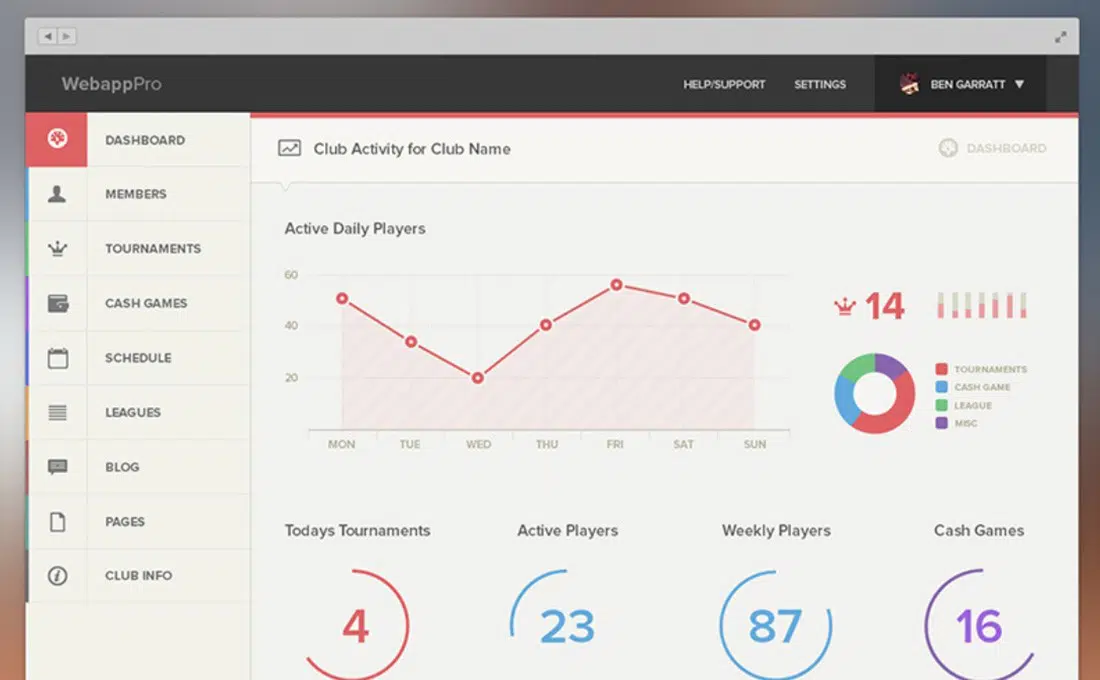
Webappダッシュボード
この例は、ユニークなフラットデザインです。 見栄えがよく、使いやすいインターフェイスデザインです。 多くのチャート、グラフ、グラフィック要素を使用して、すべてをはるかに簡単にします。
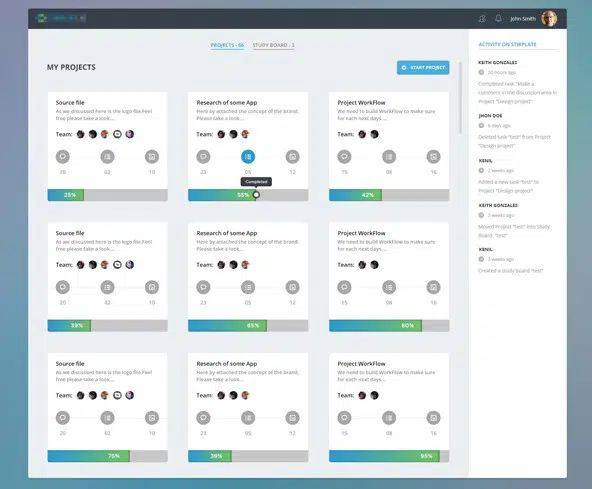
プロジェクトビュー
これは、ライトグレーレイアウトのモジュラーグリッドレイアウトに基づくシンプルなデザインも使用するプロジェクトビューの例です。
天気ダッシュボード//グローバルOutlookUI/ UX
これは、青いグラデーションカラーオーバーレイ、サムネイル画像、フラットデザインを使用した天気ダッシュボードUI/UXデザインです。
ダッシュボードWebアプリ製品のUIデザイン
このダッシュボードは、素晴らしいインスピレーションの源になります。 すべてがクリーンでよく整理されており、優れたユーザーインターフェイスデザインを作成します。
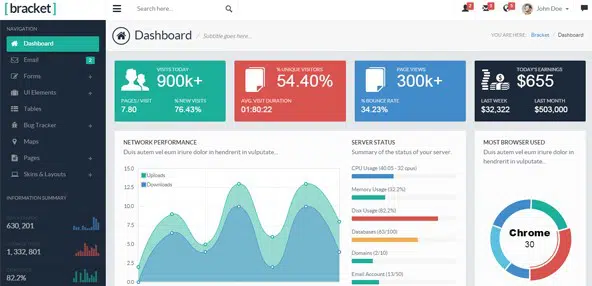
ブラケットレスポンシブブートストラップ3管理テンプレート
このダッシュボードはフラットなデザインと多種多様な色を使用しています。 使いやすいインターフェイス設計であり、この例でバックエンドでの作業に飽きることはありません。
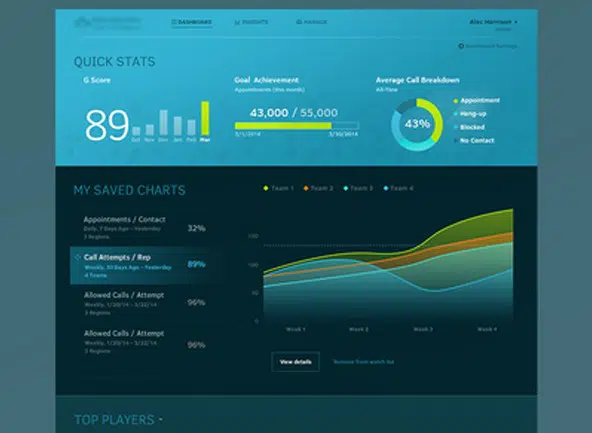
アナリティクスダークダッシュボード
このAnalyticsDarkダッシュボードは、いくつかの水平バンドに基づいた独自のデザインを備えています。 各バンドは異なる青のトーンを使用しています。 詳細も青または緑とオレンジのいずれかです。
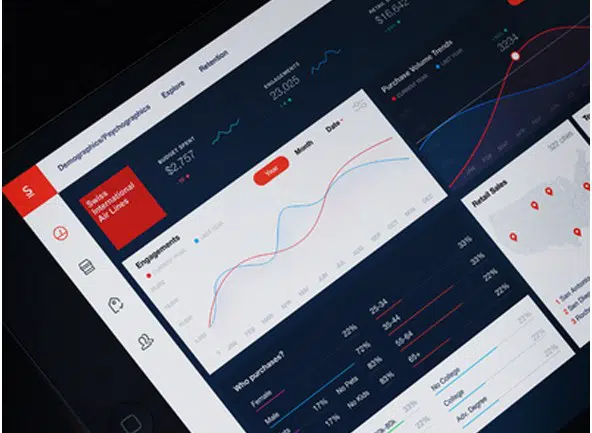
スイススタイルのダーク/ホワイトダッシュボード
これは間違いなく従う価値のある例です。 それはスイススタイルと呼ばれ、モダンで機能的なデザインコンセプトを持っています。 グラフィック要素は、フラットでミニマリストなデザインにインスピレーションを得ており、このダッシュボードの例では完全に調和しています。
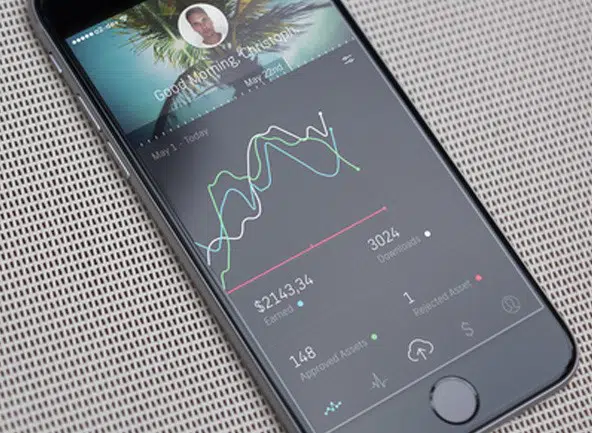
Shutterstockコントリビューターダッシュボード2
これはShutterShockコントリビューターダッシュボードで、見栄えがよく、次のインスピレーションの源になる可能性があります。 レイアウトは暗く、ディテールとボタンはすっきりしています。
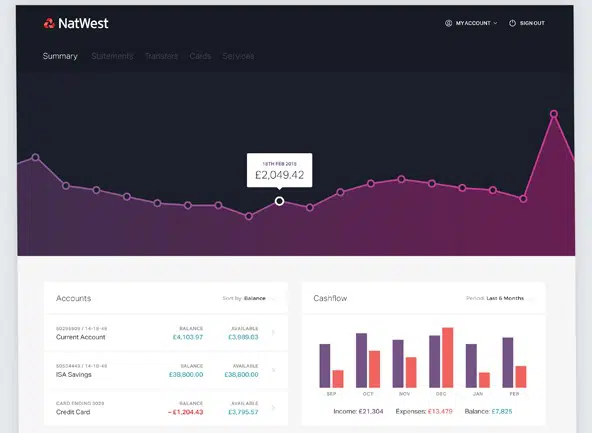
ナットウェストバンキングのコンセプト
これは、ユーザーが最初に目にするものとして大きな水平グラフを使用する銀行の概念です。 この例は、フラットで類似した色のパレットに基づいた、すっきりとしたミニマリストデザインです。 このライトグレーの背景で色が際立ちます。
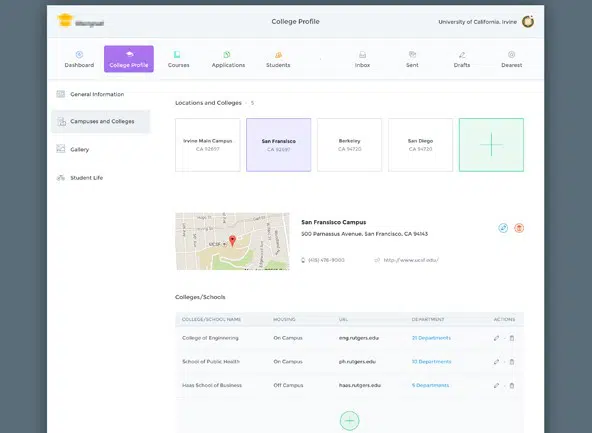
大学と学生

これは、大学のアプリのダッシュボードデザインプロジェクトです。 すべての情報が整理されており、ユーザーインターフェイスは非常に使いやすく理解しやすいものです。 この例もすっきりと機能的なデザインであり、間違いなく従う価値のある例です。
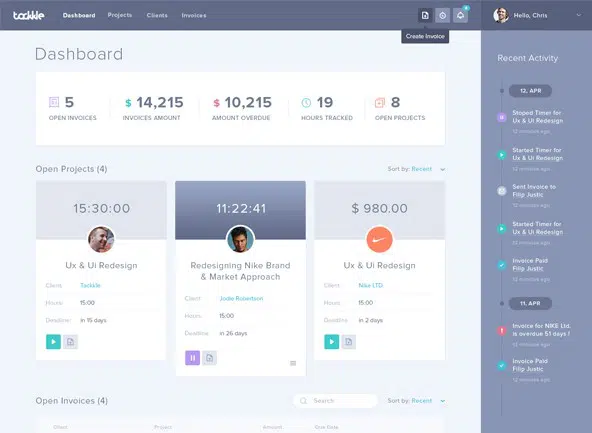
タックルダッシュボード新規
Tackkleダッシュボードは、使用するフラットカラーパレットのおかげで、使いやすいインターフェイスデザインになっています。 それは明るく見え、それは間違いなくあなたがそれらの鈍いダッシュボードを忘れさせるでしょう。
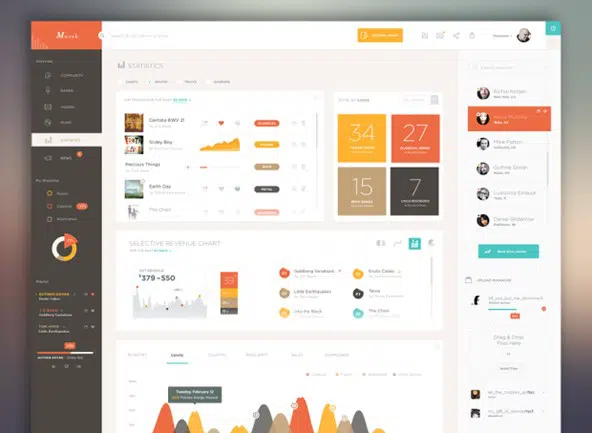
15革新的なダッシュボードの概念
この例では、多くの暖かい地球の色を使用しています。 各グラフィック要素はフラットなデザインにインスピレーションを得ており、互いに完全に調和しています。
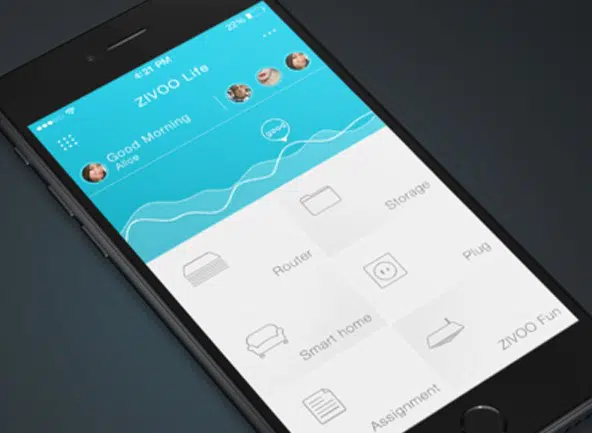
ダッシュボード
Zivooライフアプリのダッシュボードはシンプルでクリーンです。 シンプルな水色のグラフに続いて、明るい灰色の背景とフラットなアイコンを備えたモジュラーグリッドレイアウトを使用します。
在庫統計
在庫統計は間違いなく、モダンで機能的なデザインの素晴らしい例です。
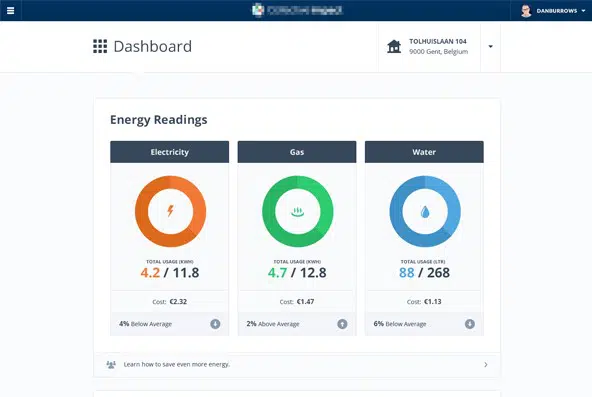
エネルギー会社ダッシュボード
この例は、エネルギー会社のために特別に作成されました。 シンプルでクリーンなデザインで、背景はライトグレーでコンテンツが際立ちます。
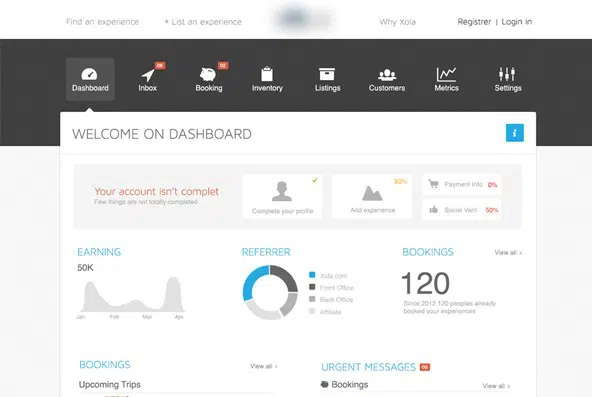
ダッシュボードページ2/2
前の例が気に入った場合は、次のインスピレーションの源になる可能性があるため、これもぜひご覧ください。 この例では、水平メニューバーを使用し、その後に実際に整理されたコンテンツと有用な情報が続きます。
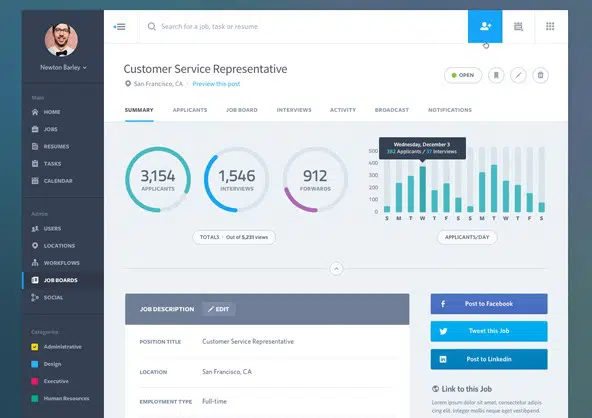
ダッシュボード管理UI/UX
この例では、タスク、アカウント、ジョブなどを管理するためのクリーンなダッシュボードを作成するためのインスピレーションを見つけることができます。
ダッシュボードの方向
このダッシュボードは、小さな色のディテールを備えた、軽くてミニマリストなデザインです。 使いやすいインターフェイスデザインを備えており、すばらしいプロジェクトの出発点として最適です。
データポイント電話バージョン
これは、データポイントダッシュボードの電話バージョンです。 この例は、シンプルでクリーンなデザインレイアウトのおかげで、間違いなく従う価値があります。 あなたは間違いなくこの例を詳しく見て、あなたのインスピレーションを見つける必要があります。
Eurobank –銀行口座ページ
Eurobankは銀行口座ページを提案します。 この提案は、同様のプロジェクトで従う価値のある例となる、きちんとした機能的なデザインを備えています。
Sush.ioモバイルアプリ
この驚くべきSush.ioダッシュボードのコンセプトをチェックするチャンスをお見逃しなく。 暗い背景とフラットなデザインを使用しています。
Olyfeダッシュボード
Olyfeダッシュボードは、モジュラーグリーンレイアウトと、暖かい色と冷たい色の両方のさまざまな色を使用しています。 このダッシュボードはフラットなデザインを使用しています。 情報はよく整理されており、使いやすいユーザーインターフェイスを提供します。
ほら
大事なことを言い忘れましたが、この例は科学者のソーシャルネットワークのために特別に作成されました。 フレンドリーでフラットなインターフェースデザインです。