Webデザイナーがモバイルファーストマーケティングにどのように貢献できるか
公開: 2022-03-10私は最近、このモバイルファーストの世界でWebサイトに追加するのではなく、不要なデザイン要素の廃止に取り組む必要がある理由について書きました。 そしてそれは私に考えさせました:
マーケティングはどうですか? モバイルファーストマーケティングのようなものもありますか?
要するに、私はそう信じています。
私たちが構築するウェブサイトに由来するマーケティングの主要な分野を検討します。 次に、デザイナーがモバイルフレンドリーでモバイルファーストのオーディエンスのためにこれらのマーケティング戦略を調整する方法に焦点を当てます。
Webデザイナーがモバイルファーストマーケティングにどのように貢献できるか
通常、企業が利用するマーケティング戦略には3種類あります。
- コンテンツマーケティング
- メールマーケティング
- ソーシャルメディアマーケティング
モバイルファーストレンズを通してウェブデザインを見る方法と同様に、今後のマーケティング戦略をデザインする際にも同様のプロセスを実行する必要があります。 つまり、モバイルエクスペリエンスのために、デザインやテキスト要素を捨てることを恐れないということです。 それはまた、実証済みのマーケティング手法を採用し、それらを圧縮して、モバイルのオーディエンスがより簡単に消化できるようにすることを意味します。
Webデザイナーとして考慮すべきことがいくつかあります。
コンテンツマーケティング
伝統的に、コンテンツマーケティングはブログと同義でした。 しかし、近年、消費者がかつてないほど迅速かつ便利に情報を要求するように、この種のマーケティングははるかに幅広いコンテンツ作成を網羅しています。 これらのブログの選択肢の多く(vlogやポッドキャストなど)は、モバイルでうまく機能します。 それらはこれらのデバイスで入手しやすく、いつでもどこでも好きなときにユーザーの都合の良いときに消費することができます。
制作するコンテンツの種類に関係なく、モバイルファーストの視聴者向けにデザインする必要がある特定の方法があります。
サイドバー要素を削除する
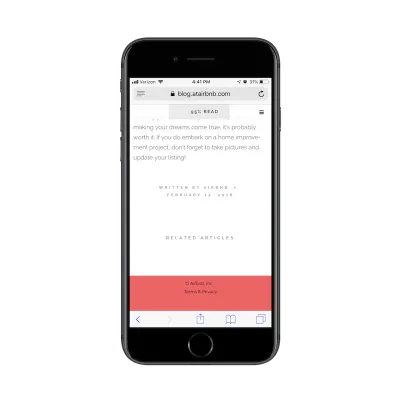
まず、面倒なサイドバー要素を捨てる必要があります(以前の投稿で話しました)。 私はAirbnbのこの例が好きです:

ご覧のとおり、モバイルユーザーがスクロールするための不要なサイドバーウィジェットの束に投稿の下部が詰まっているわけではありません。 関連記事へのリンクがあり、それだけです。
これにより、モバイルユーザーは自分の前のコンテンツに集中し、周りに気を散らすことなくメッセージを吸収することができます。
長い投稿には魅力的なビジュアルを使用する
より長いページや投稿を書く必要がある場合(これは必ずしも悪いことではありません)、全体にユニークで魅力的なビジュアルを含めるようにしてください。 また、画面を圧倒しないように注意してください。
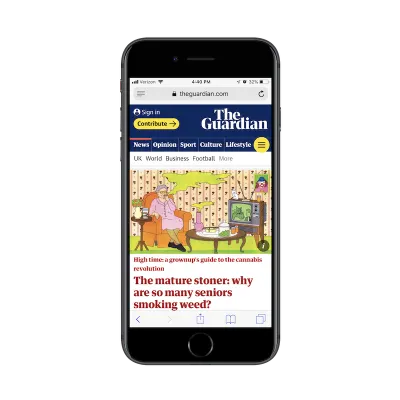
これはTheGuardianの良い例です。

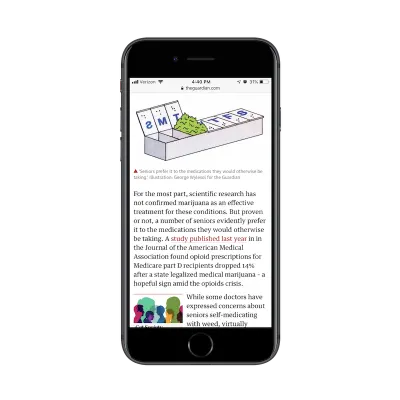
ブログ投稿の注目画像は特注イラストです。 それでも読者に十分な印象を与えなかった場合は、投稿全体に一定の間隔で配置された一致するイラストを次のように配置する必要があります。

モバイルサイトがTheGuardianのようにコンテンツ主導型である場合、ページ上のストーリーをサポートするには、ビジュアルコンポーネントに大きく依存する必要があります。 動画やポッドキャストで長い投稿を完全に置き換えることができない場合は、画像がそれ自体で適切にストーリーを語ることができるようにするとともに、ページで語られる物語を実際にサポートできるようにしてください。
「デザイン」テキスト
テキストベースのコンテンツマーケティングの場合、その構造とフォーマットは大きな問題になります。
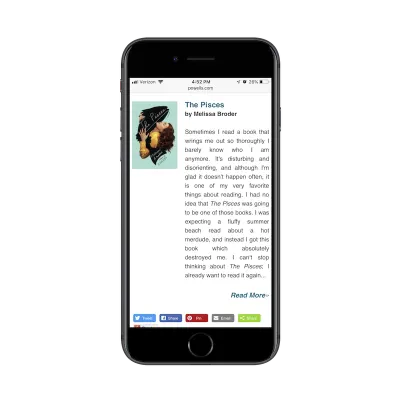
適切な例:Powell's Books:

この例で非常に驚くべきことは、米国で非常に有名な書店からのものであるということです。 あなたは書かれた言葉を扱うビジネスがそのウェブページ上の言葉をデザインすることにもっと注意を払うだろうと思うでしょう。
設計には多くの問題があります。 手始めに、ラウンドアップに含まれる各本の横にサポート画像が含まれていますが、それらは小さく、テキストの横にうまく収まりません。 次に、位置合わせを使用するテキスト自体があります。 これにより、テキストが読みにくくなる厄介な空白が多数導入されます。
ここでの大きなポイントは、ビジュアルと同じようにページ上のテキストをデザインするのに時間をかけることです。 訪問者がコンテンツを簡単に読むことができない場合、あなたのマーケティングは効果がありません。
長いテキストを分割する
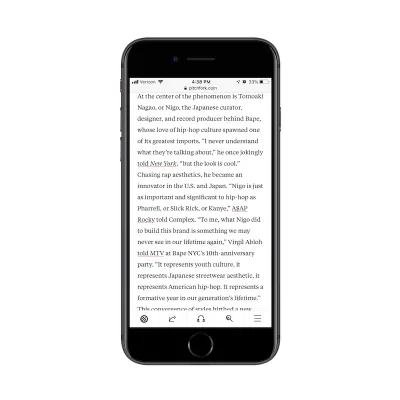
ページのコンテンツの長さに注意することも重要です。 PitchforkのWebサイトからこの投稿を見てください。

この記事のほとんどの段落は次のようになっています。 文章が長すぎる。 実行段落。 多くの場合、段落の終わりさえ見えません。
コンテンツの作成者でなくても、モバイルユーザーのためにコンテンツを分割する方法を見つけてください。 現実的には、デスクトップWebサイトでは、段落の上限を3行または4行にする必要があります。 モバイルでは、その制限を5または6に設定しましょう。これにより、読者が終わりのないように見えるコンテンツに圧倒されることがなくなります。
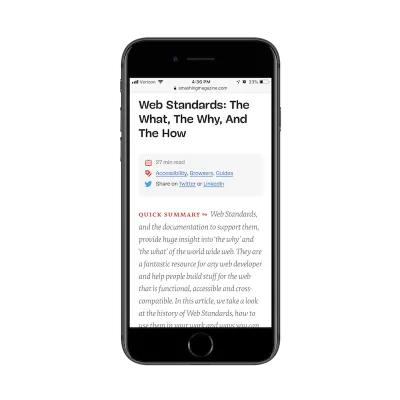
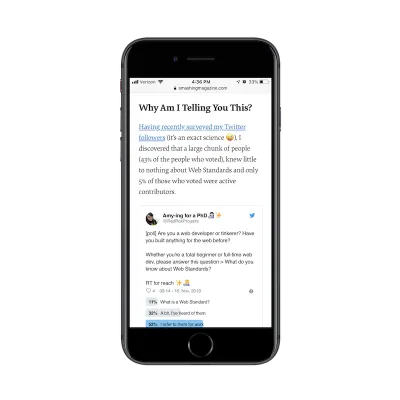
マーケティングコンテンツの構造と長さを設計する際のインスピレーションとして、SmashingMagazineのWebサイトを使用することをお勧めします。

各記事の上部には、これから読む内容をすばやく要約した多数のコールアウトが含まれています。 これにより、期待値が適切に設定されます。
記事の残りの部分も同様にうまく設計されています。

この例は、SmashingMagazineがページ上のテキストを適切にデザインするためにどのように時間を費やしたかを示しています。 ヘッダータグがあります。 ハイパーリンクされたテキストはよく目立ちます。 テキストはモバイル向けに適切なサイズになっています。 また、左から右に自然に流れ、エッジが不規則になっているため、読みやすくなっています。 そして、それは画像/投票によって傍受されます。
デスクトップでは、5つまたは6つの段落を次々にレイアウトすることは大したことではないように思われるかもしれませんが、モバイルに飛び乗って、それが小さな画面にどのように変換されるかを確認するのに少し時間がかかります。 現場での体験によって読みやすさがどれほど違うかに驚かれるかもしれません。
モバイルユーザーの関心を維持する
人々をモバイルでコンバージョンさせるのは簡単ではありません。
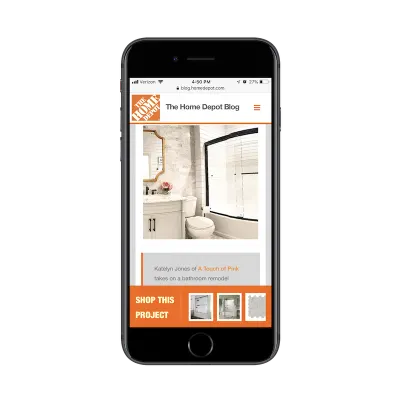
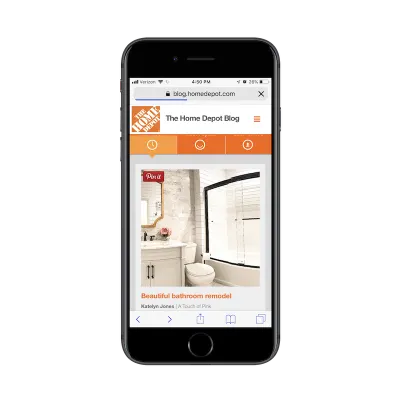
しかし、これらの従来の低いコンバージョン率を回避することは不可能ではありません。 まず、モバイルユーザーの注意力が短いことを認める必要があります。 ホームデポからのこのブログ投稿をチェックしてください:

この投稿は、読者にインスピレーションを与えるチュートリアルとして役立ち、自宅で自分のバスルームを改造する方法についてのアイデアを提供します。
ただし、投稿の下部にある「ShopThisProject」バーに注意してください。 これは素晴らしいアイデアです。 モバイルリーダーが投稿全体を読んで自分でリンクをクリックすることを望んでいるのではなく、HomeDepotはこれを素晴らしく簡単にしました。 これは言う:
「ねえ、これはあなたがあなたの家を改造することを探しているなら素晴らしい考えです…しかしあなたが時間に不足しているなら私達はそれを手に入れます。 これがあなたが自分でそれをするために必要なすべての資料です!」
これは、モバイルユーザーが情報を簡潔で便利なものにしたいと考えており、コンテンツの長いページを取り込む時間がないという考えに基づいています。
ホームデポには、注意力が限られているモバイルユーザーの関心を維持する方法のもう1つの優れた例があります。

上記の例では、HomeDepotがその画像をピン留め可能にしたことがわかります。 なぜこれが素晴らしいのですか? これは、マルチチャネルエクスペリエンスを採用しているためです。
覚えて; 私たちは、モバイルをすべて網羅するのではなく、モバイルファーストになるようにWebサイトを設計しています。
あなたのウェブサイトの訪問者の大多数がモバイルで始める可能性が高いです。 次の2つのいずれかが発生することを確認するのはあなたの仕事です。
旅がモバイルで終わる場合、それはコンバージョンで終わります。
また
ユーザーがモバイルでコンバージョンに至らなかった場合は、後で別のデバイスからコンバージョンに至るための明確な経路をユーザーに提供しました。
これが、ホームデポが「ピン留め」ボタンを含めることで行ったことです。 モバイルユーザーは、後で使用するためにそれらの画像(および投稿へのリンク)をPinterestに保存できます。 次に、その家のリフォームプロジェクトに取り組む準備ができたら、ラップトップまたはタブレットを開いて、そのかっこいい写真とサポート記事を引き出して、ガイドすることができます。
メールマーケティング
間違いなく、Eメールマーケティングは、モバイルオーディエンスの前に立ち、彼らにコンバージョンを強いる最も効果的な方法の1つです。 ほんの数年前のレポートによると、回答者の80%が、消費者の獲得と維持の観点から、メールマーケティングが主要な推進力であると考えていました。
メールマーケティングは質の高い顧客を引き付けるのに非常に効果的ですが、モバイルでは注意が必要です。 マイクロモーメントに関する調査からも明らかなように、モバイルユーザーはデスクトップユーザーと同じように考えたり行動したりすることはありません。
そのため、クライアント向けの電子メールキャンペーンやニュースレターをデザインする場合は、次のヒントに留意する必要があります。
単純にする
電子メールサブスクライバーリストが定期的に長いメッセージを期待している場合を除いて(そしてそれには正当な理由があります)、電子メール通信を単純に保つことが最善です。 それが私たちがウェブサイトを構築する理由です–マーケティングメッセージが短くて要点にとどまり、それからより多くの情報を提供するためにリンクすることができるように。
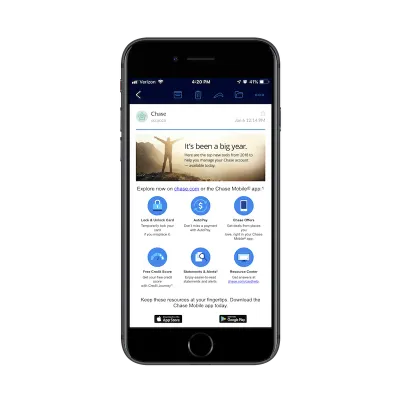
これは、少しやり過ぎたメッセージのチェイスからの例です。

まず第一に、メッセージは少し誤解を招くものです。 それはあなたがあなたのチェイスアカウントを管理するためにあなたが発見しようとしているトップツールについて話します。 ただし、その下にあるポイントは、モバイルアプリに含まれる機能にすぎません。
私たちが抱えているもう1つの問題は、テキストが不均一に分散していることです。 ウェブ用に何かをデザインするときは、対称性が必要です。 しかし、ここでは、コピーライターとデザイナーが協力してメッセージを作成しなかったことは明らかです。
最後に、リンクの問題があります。 このメッセージの目的は、Chaseの顧客がモバイルアプリをダウンロードして使用するように動機付けることです。 そして、それでも、下部にある2つのアプリストアリンクと競合するChaseWebサイトへの2つのリンクがあります。
全体として、このメールのデザインとメッセージにはあまりにも多くのことが起こっています。 Chaseは、人目を引くグラフィックで単純化し、トラフィックをWebサイトにプッシュして詳細を確認し、そこからアプリをダウンロードしたほうがよいでしょう。
画像を使用する
一部のマーケターが、他の人から受け取ったメッセージのようにメールのコピーを作成するのは良い考えだと考える理由は理解できますが、モバイルでは良い考えではないと思います。
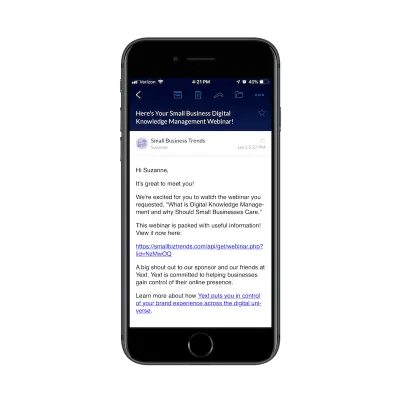
Small BusinessTrendsから受け取ったメッセージの例を次に示します。

このようなメッセージ(プレーンテキスト、画像なし、独立したリンク)を受け取ったとき、私の腸の反応は次のとおりです。
これはスパムです。
このメールが読みにくいというわけではありません。 そして、公平を期すために、ウェビナーにサインアップしてから、それを期待していたはずです。 メッセージが私のモバイルデバイスの1画面にほぼ収まるのは素晴らしいことですが、私は真剣に望んでいます。

ウェビナーで私を感動させるつもりなら、なぜあなたはその電子メールをそんなにつまらない経験にしたのですか?
これは、画像がモバイルメールユーザーにマーケティングコミュニケーションを止めて読むように説得するのに役立つ理由についての素晴らしい議論です。
画像がメッセージに意味をなさない場合でも、クライアントがすべてのメッセージのスキンを作成するために使用できる、プロフェッショナルでブランド化されたテンプレートを設計する必要があります。 これは、ユーザーをその中にフレーム化されたコンテンツに導くのに役立ちます。 また、マーケティングメッセージに一貫性のある即座に認識できる外観を提供します。
彼らがテキストを読むことができることを確認してください
昨年の初めに、モバイルユーザーエクスペリエンスでタイポグラフィが果たした役割を調査しました。 まったく驚くことではないのは、フォントのサイズが読書体験を著しく妨げる可能性があるという事実です。 電子メールのコンテキストでこの点を示すいくつかの例を示します。
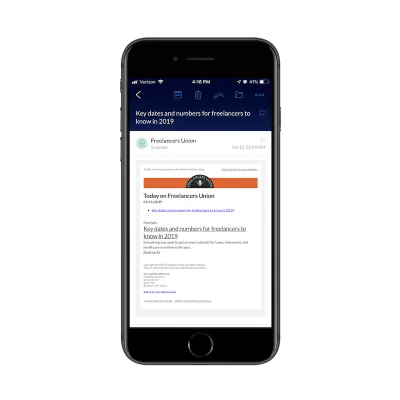
これは私がフリーランサーユニオンから受け取ったマーケティングコミュニケーションです。 私は彼らのブログを読むのを楽しんでいますが、私はブログのまとめのニュースレターのファンではありませんでした:

確かに、一部のテキストは読みやすくなっています。 「TodayonFreelancers Union」と抜粋のタイトルは、どちらも私が座っているところから判読できます。 ただし、メッセージの残りの部分は非常に問題があります。
私の計算では、このメッセージで使用されているフォントサイズは5つあり、ハイパーリンクのさまざまなスタイルや色が含まれていることは言うまでもありません。 受信トレイにこれらのメッセージが表示されたら、わざわざ読み込もうとしないことがわかります。 「抜粋」の下のタイトルに直接移動します。 これをしているのは私だけではないのではないかと思います。
次に、Zendeskの次の例があります。

ここには間違っていることがたくさんあります。
手始めに、見出しは混乱を引き起こします。 メッセージはZendeskからのものだと思いましたが、見出しはすべてGartnerに関するものであり、私が認識していない余分なレポート名です(少なくともレポートだと思いますか?)。 Zendesk接続がある場合は、ヘッダーにあるはずです。 ない場合でも、ヘッダーは私が読み続ける必要がある理由を明確に説明する必要があります。
次に、読書の問題があります。 なぜ、見出しのバナーが非常に大きく、残りのメッセージがモバイルには小さすぎるフォントの書体になっているのでしょうか。 それはまるで彼らが残りを誰にも読まれたくないかのようです。
また、ページの階層を見ると、なぜレポートボタンのスペースが増えなかったのでしょうか。 ページ上で行動を起こすという点では、それが主要なターゲットになるはずですが、デザインではそうだとは思わないでしょう。
結論:モバイルではサイズが重要です。 モバイルメールマーケティングメッセージを送信する前にまだテストしていない場合は、今すぐテストしてください。
画像でストーリーを語る
うまく設計されていないモバイルニュースレターの例を共有することにずっと時間を費やしてきたので、非常にうまくいったものをお見せしたいと思います。
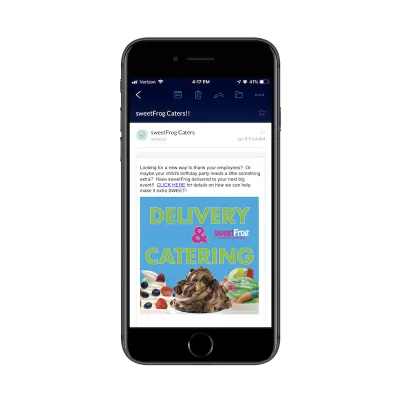
これはSweetFrogの好意で私たちに来ました:

このメッセージで私が持っている唯一の不満は、画像がテキストの前に来なかったということだと思います。 そうでなければ、私はそれがうまくいったと思います。
画像はモバイルで見栄えがします。 それは、適切なサイズ、適切に設計された、カラフルであり、可能な限り簡潔な方法でメッセージを提供します。
デザイナーはテキストでも素晴らしい仕事をしました。 段落は長すぎません。 さらに、すべて大文字は、メッセージの重要な部分にモバイルユーザーの注意を引くための良い方法です。 言い換えれば、ここで変換します。
関連するメールを送信する
モバイルで発生する主要なマイクロモーメントを調べたとき、ユーザーがどのように迅速かつ正確なアクションを実行しようとしているのかに焦点を当てました。 それらのユーザー向けのEメールマーケティングメッセージを作成するときは、それらも念頭に置いておくとよいでしょう。
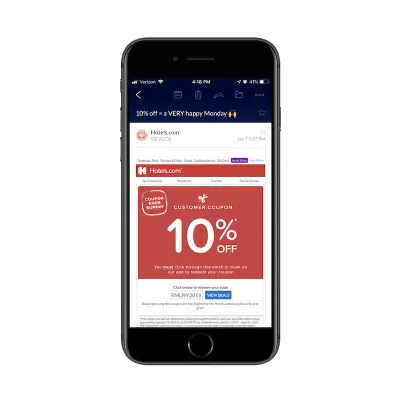
私が特に気に入っている例の1つは、Hotels.comの次の例です。

メールテンプレートには気を散らすものがいくつかありますが、メッセージがいかに鋭いものであるかを本当に感謝しています。 Hotels.comは、件名に私が得ようとしているものを正確に説明しています。10%オフです。
次に、濃い色と見逃せないフォントを使用して、現時点で彼らが私に望んでいるのは10%オフのクーポンを共有することだけであることをすぐに繰り返します。 そして、その下のほんの数歩下にある青いボタンで、私はすぐにクーポンコードを取得して、それらのオファーを調べることができます。
これは絶対に完璧です。 ユーザーがモバイルで検索し、最終的に何をするかに細心の注意を払っている場合は、このようなメッセージを簡単に作成できるはずです。
次のような迅速なアクションを提供する方法を探します。
- このクーポンを使用してください。
- このクイックビデオをご覧ください。
- 今週末にご参加ください。
- 等。
あなたがあなたの聴衆と彼らに即座の行動を起こさせるためにあなたがすることができることについてあなたが知るほど、あなたのモバイルEメールマーケティングはより効果的になります。
ソーシャルメディアマーケティング
ソーシャルメディアマーケティングは、常に一種の一口サイズのマーケティングでした。 投稿内で利用できるスペースが限られており、ビデオや画像を介したコミュニケーションに重点が置かれているため、ソーシャルメディアは常に他の人に到達するためのより簡潔で迅速な方法を提供してきました。
とはいえ、それをマスターする方法をまだ理解していない人もいます。
これが、私がWebデザイナーとしてあなたに介入して支援することを奨励している理由です。 理由は次のとおりです。
賢く画像を選択
モバイル画面で利用できるスペースについて考えると、ソーシャルメディア上の画像とビデオがその大部分を占めることになります。 そのため、ビジュアルコンテンツを適切に選択することが重要です。
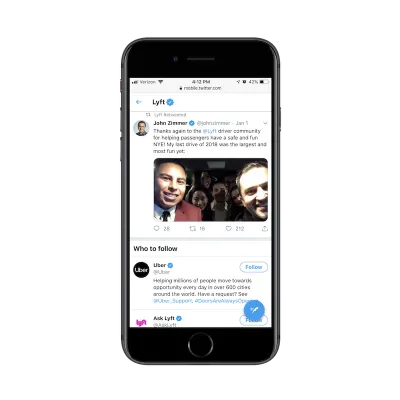
Lyftの2つの例を紹介します。

一番上の投稿のビデオは、ソーシャルメディアのビジュアルがうまくいった良い例です。 ビデオは美しく撮影されており、それを共有している会社のブランドと一致しています。 このビデオマーケティングに細心の注意が払われたことは明らかです。
次に、LyftのTwitterページからもこの例があります。

ユーザーが作成したコンテンツは、特に会社が若く、コンテンツを作成する能力がいくらか制限されている場合、ブランドにとって素晴らしいものになる可能性があります。 しかし、Lyftは新しい会社ではありません。
共同創設者が人々を運転していることを示すための努力に感謝しますが、彼の写真はフィードの親指のように目立ちます。 この画像の場合、照明が悪く、多くの乗客がバックグラウンドで迷子になっています。 彼が共有し、Lyftがリツイートした他の写真では、誰もが焦点が合っていません。
さて、これを次のようにチョークで書くことができます。「まあ、彼はプロの写真家ではありません。 彼にそんなに期待するべきではありません。」 これには1つだけ問題があります。

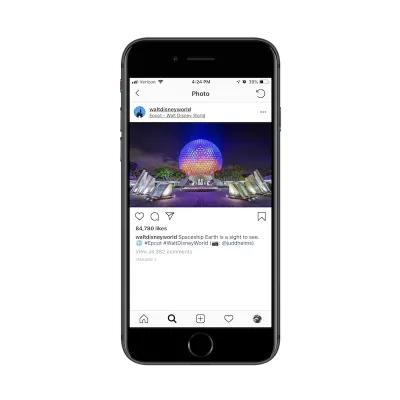
ウォルトディズニーワールドのInstagramフィードは、主に遊園地の訪問者が撮影した写真とビデオで構成されています。 上記の例はその1つです。 そして、それでも、WDWは、そのブランドに最高の光を当てる写真を共有することに細心の注意を払っています。
原則として、自分の写真をアップロードする場合でも、他の人から共有する場合でも、手作業でデザインする場合でも、ブランドを代表する写真で問題がないことを確認してください。 個人アカウントでの共有に適している場合は、会社の創設者に任せて、フィードに貼り付けてください。 プロのモバイルフィードを印象的なコンテンツでいっぱいにしてください。
スペースを検討する
ソーシャルメディアは通常、投稿を共有するために使用できるスペースの量を制限しますが、これらの制限が拡張されたチャネルがいくつかあります。 投稿に必要な「スペース」を検討するときは、画像やテキストの物理的な寸法だけを超えてください。
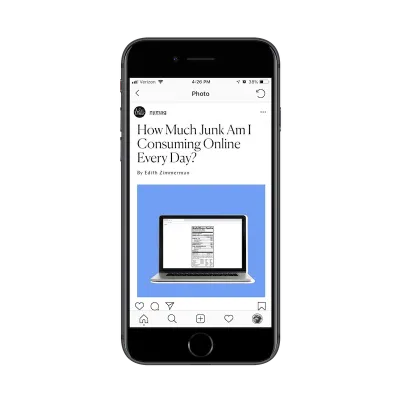
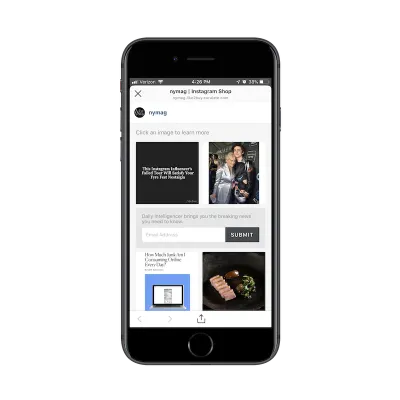
New YorkMagazineの次の例を考えてみましょう。

これはニューヨークマガジンのInstagramフィードからの投稿です。 私がこれについて気に入っているのは、ウェブサイトのニュースフィードに表示されるのと同じように、タイトル、署名記事、注目の画像を含むように画像を設計していることです。 ウェブサイトからソーシャルメディアまでの一貫性のようなものへのその注意は素晴らしいです。
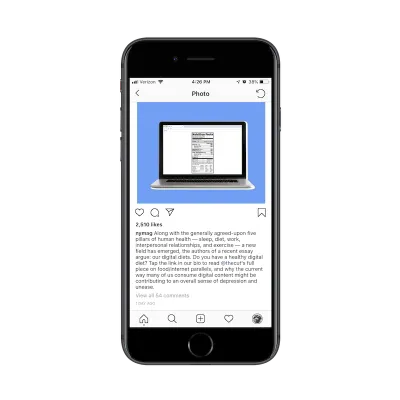
しかし、今度は下にスクロールしましょう:

これは、画像の下にあるキャプションです。
これが重要です。この投稿がウェブサイトで新しい記事を宣伝していることはすでにわかっています。 タイトルは投稿の内容が非常に明確で、注目の画像がポイントを引き立てます。
Instagramユーザーがこの長い説明を読むためにニュースフィードをスクロールするのをやめる理由はありません。 現時点では、スペースとエネルギーの無駄です。 投稿は同じように簡単に言うことができます:
「不健康な食事はありますか? この危険な傾向については、略歴のリンクをクリックしてください。」
あなたが宇宙を意識する必要があるもう一つの理由はこれです:

Instagramには、多数の投稿リンクを1か所に集約できるビジネス向けのこの機能があります。 リンクをクリックできなかったため、過去数年間はコンテンツを共有することが困難であったことを考えると、これは素晴らしいことです。
とは言うものの、これはニューヨークマガジンの読者がその不健康な食事のポストにたどり着くために取らなければならないさらに別のステップです。 モバイルリーダーに依頼している作業の量に注意を払い、その見返りが本当に価値があるかどうかを判断します。
ハッシュタグを使用する(そして賢く)
ハッシュタグが実際には必要とされない特定のソーシャルメディアチャネルがあり、必要のない場所に摩擦を加える可能性があります。 FacebookとLinkedInは、それらを必要としないチャネルの2つの例です。
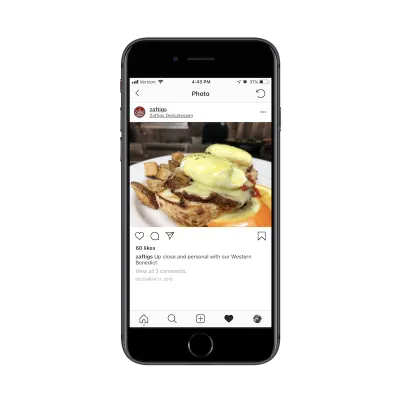
とはいえ、マーケティングの目的でソーシャルメディアを使用するブランドとして、Instagram、Pinterest、Twitterなどの場所で投稿を作成するときは、ハッシュタグ(#)とハンドル(@)を使用する必要があります。 これらのチャネルでコンテンツを見つけるのは難しい場合があります。そのため、Zaftigがここで行ったように、コンテンツなしで行く余裕はありません。

Zaftig'sはボストンで私のお気に入りのレストランの1つです。 また、行くたびにいつも待つので、他の人のお気に入りのレストランもたくさんあります。 だから、Instagramにこんなに圧倒的な投稿があるのを見てびっくりしました。
写真は素晴らしいです。 ここで食べたおいしい食事を思い出します。 しかし、なぜハッシュタグがないのですか? このような写真とボストンで非常に評判の高いレストランは、ハッシュタグを活用して評判を高め、リーチを拡大できるはずです。
食べ物のインスピレーションのInstagramページをフォローしている人として、#breakfastのようなシンプルなハッシュタグを使用して、常に新しい食事場所を見つけることができます。 これは彼らにとって大きなチャンスを逃しました。
一方で、ソーシャルメディアでハッシュタグを使ってやり過ぎてしまう可能性もあります。
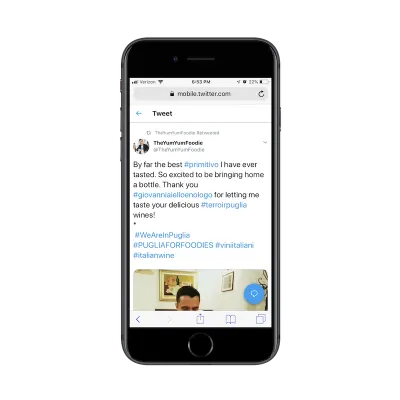
これは、The Yum YumFoodieからのTwitter投稿です。

この例では、全体にハッシュタグが多すぎることがわかります。 これにはいくつかの理由で問題があります。
- ハッシュタグは、周囲のテキストから目立つという点でリンクのようなものです。 それらが投稿の途中に含まれていると、読み取りフローが中断されます。
- これらの特定のハッシュタグは、実際にはクリックする価値がありません。 また、投稿に価値を追加しないことをお勧めします。 繰り返しますが、彼らは何よりも気を散らすものです。
デザイナーとして、ウェブサイトでCTAを行うのと同じように、ハッシュタグとハンドルを確認してください。 あなたは彼らが残りのテキストから目立つようになることを知っているので、ソーシャルメディアユーザーが見る価値があるようにしてください。 彼らの存在理由がクリックではない場合は、少なくともブランドの個性をいくつか吹き込んでください。
投稿内の単語または単語の文字列にハッシュタグを付けることに価値がない場合は、それを行わないでください。
投稿をフォーマットする
フォーマットとバランスに注意を払うことが重要なのは、ブログの投稿とメールだけではありません。 TwitterやFacebookの空のメッセージボックスを使用すると、入力して入力してから入力したくなるかもしれませんが、投稿の読みやすさを向上させるためにできることは他にもあります。 適切なフォーマットはあなたの投稿をより魅力的にすることにもなると私は主張します。
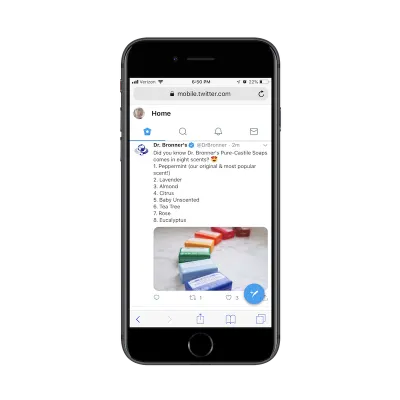
より多くのモバイルユーザーに停止して投稿内容を確認してもらいたい場合は、ドクターブロナーの本からページを取り出してください。

さて、画像自体が注目を集めているので、この会社はそのための大きな称賛を得ています。
しかし、投稿自体がどのように構成されているかを見てください。
プロモーションを紹介する1行の文章に、かわいい絵文字を追加したものがあります。 絵文字はソーシャルメディアにとって、アイコンはウェブサイトにとって何であるかということです。 特にターゲットオーディエンスがミレニアル世代またはGen-Zの場合は、それらを使用することを恐れないでください。
次に、番号付きリストがあります! Twitterやその他のソーシャルチャネルでは、これをワードプロセッサほど簡単に書き出すことはできないかもしれませんが、それではどうでしょうか。 それがどれほど素敵に見えるか見てください? 通常は疲れた段落形式に従うほとんどの投稿と比較すると、これは目立ち、モバイルユーザーに見てもらうことは間違いありません。
まとめ
クライアントのWebサイトのクリティカルデザインの選択を任されている場合は、その信頼を活用して、クライアントとのマーケティングに移行するときが来ました。
デザインはウェブサイトで行うほど時間や労力を要しないかもしれませんが、オンラインマーケティングは継続的なものです。 これにより、Webの場合と同じように、マーケティングの設計に関する知識と専門知識を示すことができれば、新しい安定した収入源を開くことができます。
