サイトでマイクロインタラクションを使用する簡単な方法
公開: 2021-04-13ユーザー エクスペリエンスに関しては、マイクロ インタラクションがすべてのインタラクションを促進します。 ほんの数年前、タッチ スクリーン デバイスが最初に市場に参入したとき、マイクロ インタラクションはどこにでもありました。 しかし、多くの場合、ユーザーはスマートフォンやモバイル デバイスでデスクトップと同じようにやり取りする必要がありました。
当時、そうするのは不格好でした。 今日、多くのマイクロインタラクションが標準になっていますが、主要なエンゲージメントの最適化に焦点を当てると、サイト全体のエンゲージメントとコンバージョンに大きな影響を与える可能性があります.
マイクロインタラクションとは?
私たちは毎日マイクロインタラクションを目にします。 iPhone のサイレント モードをオフにすると、わずかな振動が発生し、下にスクロールしてページをリロードすると、ロード シンボルが上部に表示されます。センサーを使用して蛇口をオンにしても、これらはすべてマイクロです。相互作用。
それらはあまり目立たず、重要でもないように見えるかもしれませんが、重要です。 それらは私たちの脳に根付いています。 彼らは、私たちが完了したアクションが実際に何かをしたことを知らせてくれます。 Web デザインのマイクロインタラクションを正しく行うと、ユーザー エクスペリエンスが大幅に向上します。

マイクロインタラクションデザインの4つの柱
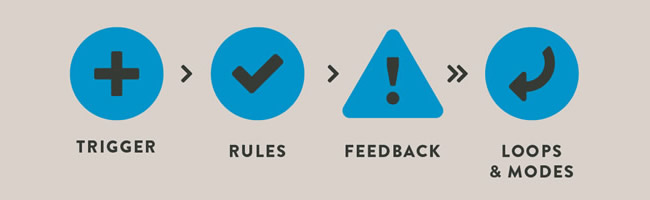
マイクロインタラクションには、トリガー、ルール、フィードバック、ループまたはモードの 4 つの主要コンポーネントがあります。 巧妙に作成されたマイクロインタラクションには、次のすべての概念が含まれます。
- トリガーは、マイクロインタラクション プロセスを開始するものです。 トリガーは、スイッチの切り替えやアイコンのクリックなどの手動アクションにすることができます。 また、アクションが完了するたびに発生する、システムに組み込まれたトリガーにすることもできます。 たとえば、テキスト メッセージを受信したときに聞こえる音は、システム トリガーの結果です。 トリガーが切り替えられると、相互作用のルールが適用されます。 ルールはマイクロインタラクション自体にプログラムされており、できることとできないことを伝えます。 これらのルールはユーザーに明らかにされていないため、フィードバックを通じてのみ理解しています。
- フィードバックは、トリガーがルールに関与し、マイクロインタラクションが機能していることを知る方法です。 たとえば、スマートフォンをサイレント モードから外したときのバイブレーションです。 アクションをトリガーし、ルールが正しく守られたことを知らせてくれます。 フィードバックがなければ、何が起こっているのかわかりません。 電話をサイレントに切り替えても振動しない場合は、何かが正しく機能していない可能性があります。
- ループとモードは、マイクロインタラクションの最終段階です。 ループは、ローディング アイコンの循環など、マイクロ インタラクションが継続する時間を定義します。 モードは、地域の天気を見つけるために地理データを入力するなど、プロセスを継続するために重要な珍しいアクションを定義します。

画像ソース。

マイクロインタラクションを設計するためのヒント
マイクロインタラクションは、人間中心の設計に基づいています。 マイクロインタラクションからのフィードバックは、直感的で理解しやすいものにする必要があります。 インタラクションが開始されたことを自然に確認できるため、ユーザーはフィードバックについて考える必要はありません。 これは、マイクロインタラクションを設計する際に覚えておくべき重要なことです。 マイクロインタラクションを設計するための一般的なガイドラインを次に示します。
- 開始する前に、エンドユーザーまたはプラットフォームについて常にある程度の考えを持っている必要があります。 これにより、エクスペリエンスをより親しみやすく、より人間的なものにすることができます。
- マイクロインタラクション プロセス中に完了したアクションが、誤ってインタラクションを中断しないようにしてください。 基本的に、人的ミスを考慮し、それを防止する必要があります。
- 混乱を避ける。 新しい要素を追加する代わりに、プラットフォームで既に利用可能な機能を使用します。 たとえば、カーソル、ダイヤル、ボタン、およびスクロール バーはすべて、マイクロ インタラクション フィードバックを反映するようにプログラムできます。 これは、他の Web デザインのベスト プラクティスに適合します。
- ユーザーの言語でユーザーと会話します。 これは再び人間の要素に結びついています。 マイクロインタラクションがテキストをトリガーする場合は、エンドユーザーが技術用語を理解していない限り、人々が簡単に理解できる言葉を使用してください。
- マイクロインタラクションが時の試練に耐えられるようにします。 トリガーするたびに煩わしくなるマイクロインタラクションほど悪いものはありません。 ギミックが多すぎると感じたり、過剰なアニメーションが含まれているものには近づかないでください。
- アニメーションは、控えめに使用すると、マイクロインタラクションをより楽しくすることができます。 重要なのは、マイクロインタラクションが他のアクションを圧倒しないようにすることです。たとえば、iPhone でアプリを削除したいときに、すべてのアイコンが揺れ始めた場合などです。 かわいらしいアニメーション (削除されることを恐れて震えているようなもの) ですが、機能を妨げるものではありません。
- 配色理論は、Web デザインやマイクロインタラクション デザインにおいて重要です。 コントラストは特定のプロセスや行動を強調するのに役立ちますが、気が散りやすくなります。 デザインの色がマイクロインタラクションの色と調和していることを確認してください。 マイクロインタラクションはデザインのほんの一部にすぎないことを忘れないでください。 すべてがまとまっていなければなりません。
- 最後に、インタラクションが将来の使用で進化するかどうか、またどのように進化するかを特定します。 時間の経過とともに変化すること、または同じままであることは理にかなっていますか?
ソーシャル メディアとアプリでのマイクロ インタラクション
マイクロインタラクションは、ウェブやモバイルのデザイン、特にアプリのデザインにとって非常に重要です。 それらは、ある特定のアプリを別のアプリよりも使用する経験を左右するものです. ユーザーは、見た目だけでなく、アプリの機能に基づいて、アプリを好きか嫌いかを判断します。 ソーシャル メディア ネットワークやアプリに関して言えば、マイクロ インタラクションはできるだけシンプルで直感的なものにする必要があります。

画像ソース: John Noussis のお気に入りのアニメーション。 .
これは、ほとんどのユーザーがモバイル デバイスからこれらのアプリにアクセスしているためです。 Instagram のいいねボタンはその好例です。 すぐに理解でき、見つけやすく、他の機能を中断することなくフィードバックを提供します。 画像をダブルタップすると、一瞬ハートが表示され、その意味がすぐにわかります。
マイクロインタラクションを使って新しいことを教える
マイクロインタラクションは、Web サイトの機能を強化するためだけに使用されるわけではありません。 ユーザーに新しい概念と対話する方法を教えることができます。 たとえば、フォト ギャラリーが一般的でないレイアウトの場合、マイクロインタラクションによって、画像をスクロールしてサイトの他の側面をナビゲートする方法をユーザーに示すことができます。
シンプルな矢印でスワイプする方向を示したり、写真が動くアニメーションでユーザーがすべきことの例を示したりできます。 このように、マイクロインタラクションは、ユーザーがアクションを完了したことを確認するだけではありません。 ユーザーに Web サイトの操作方法を教えます。

画像ソース: Srikant Shetty によるカット コピー シェア 削除。
CTAデザインにおけるマイクロインタラクション
マイクロインタラクションを使用するもう 1 つの優れた方法は、Call to Action (CTA) デザインです。 企業とその顧客との間の取引を成立させるためにCTAが重要であることは誰もが知っています。 悲しいことに、最近のそれらの大半は、1 人の人物が設計したように見えます。 それは良いこともありますが (誰もが自分が何であるかを認識しているため)、すぐに古くなります。
ユニークで魅力的なマイクロインタラクションを備えたクリエイティブな CTA を使用して、ユーザーにクリック、共有、またはいいねを促し、プロセスを雑用ではなくゲームのようにすることができます。
マイクロインタラクションの重要性
マイクロインタラクションは、人間と機械の間のギャップを埋めるため、Web およびモバイル アプリの設計にとって重要です。 コンピューターのタスクを人間味のあるものにし、人々が理解できるように動作させることで、デザインに個性を吹き込むことができます。 さらに優れているのは、このパーソナリティがマイクロインタラクションに小さな変更を加えることで、ブランドやビジネスのイメージを伝えることができることです.
それらは楽しいもの、漫画的、合理化されたもの、またはプロフェッショナルなものであり、ウェブサイトの背景に配置すると、ブランドのイメージと声を強化するのに役立ちます. おそらく、マイクロインタラクションの最も重要な側面は、ユーザー エクスペリエンス全体をより楽しくすることです。 ちょっとした娯楽を提供したり、何か新しいことを教えたり、または何かを正しく行ったことを確認したりしても、マイクロインタラクションはデジタル世界との接続方法を改善します.
また、私たちを狂わせるインタラクション デザインの間違いについてもお読みください。
