すべてのデザイナーが学ぶことができる14のメガメニューデザイン
公開: 2020-04-14ウェブサイトのデザインには、デザイナーが考慮すべき多くの側面があります。 完璧なウェブサイトは、特定のウェブサイトのUX/UIを強化する多くの小さなコンポーネントで構成されています。 これらのWebサイトのコンポーネントは、Webサイトの全体的な美的価値と機能的価値に役立ちます。 そのようなコンポーネントの1つがメガメニューです。 メガメニューデザインは、すべてのWebサイトに必ずしもあるとは限らないWebデザインコンポーネントです。 実際、どのWebサイトにメガメニューのデザインを含めるべきか、そしてどのような目的で使用するかを最初に理解することが重要です。
一般的に、多くのリンクがあるWebサイトにはメガメニューが必要になります。 メガメニューは、すべてのオプションが一度に表示されることを保証するナビゲーションシステムの一種です。 メガメニューは、縦にも横にも配置できます。 この情報は、セクションに分割することも、セクションなしで残すこともできます。 この良い例の1つは、AmazonUKWebサイトです。 ただし、米国のサイトでは、Amazonはドロップダウンメニュースタイルを利用しています。
1つの親カテゴリの下に多数のサブディビジョンがある場合は、メガメニューを用意するのが理想的です。 階層のレベルが上がるにつれて、そのようなWebサイトにドロップダウンメニューを使用することは、顧客の観点からより退屈で煩わしいものになります。 ウェブサイトのレイアウトにメガメニューのデザインを含める際に守るべき最も重要な考慮事項の1つは、それがUXに積極的に貢献する必要があるということです。 別の考慮事項は、それがWebサイトの目的を達成するのに役立つかどうかです。
メガメニューの目的
メガメニューが一般的に使用されるのに最適な場所は、オンラインコマースショップです。オンラインコマースショップで、サービスの購入や連絡、フォロワーの増加、コミュニティページの増加、チャンネル登録者の獲得、イベントのチケットの販売を奨励しています。 メガメニューデザインを使用する理由と場所がわかったので、すべてのデザイナーがフォームを学習できるXメガメニューデザインを見てみましょう。
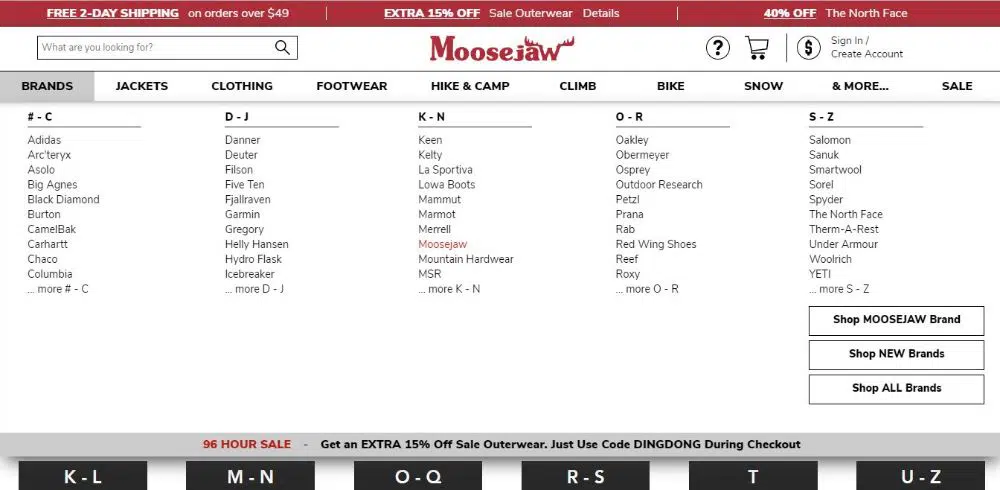
1.ムースジョー:
MooseJawは、メガメニューデザインの優れたWebサイトの例です。 カジュアルウェア、キャンプ、ハイキング、その他のアドベンチャースポーツ用品を専門とするオンライン小売業者のウェブサイトです。 このサイトにアクセスすると、ブランドやジャケットなどを読むパンくずリストが表示されます。 それらの上にマウスを置くと、対象となる各ブレッドクラムのメガメニューリストが表示されます。
マウスがブランド上にあり、そのパンくずリストのメガメニューが開いたとします。 ウェブサイトで利用可能なすべての可能なブランドのリストがアルファベット順に並べられ、構造化されています。 次に進むと、次のブレッドクラム–ジャケットには、性別、次に製品を探している人の年齢によって編成されたメガメニューがあり、その後、目的によって分類されます。 これは、デザイナーがインスピレーションを得ることができるeコマースサイトのメガメニューに関する情報の非常に体系的な構造です。
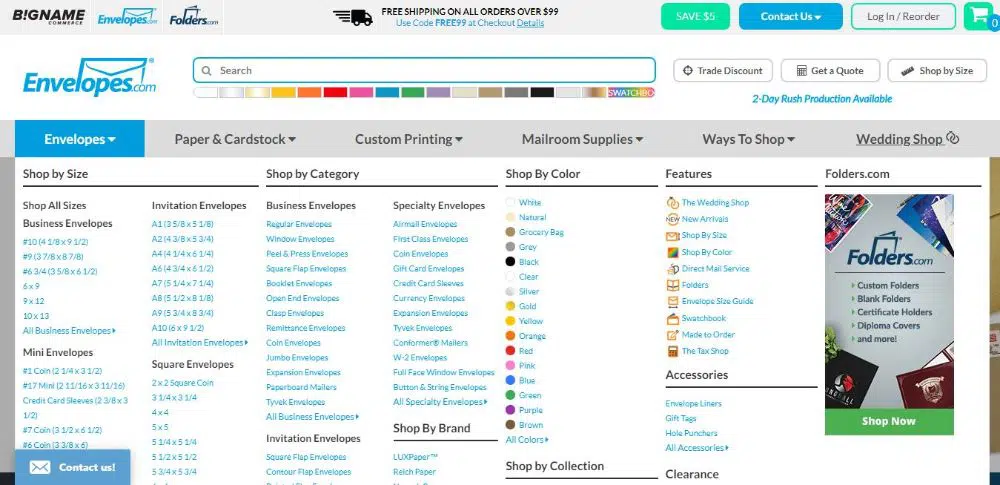
2.封筒:
Envelopesは、郵送物や封筒の資料を販売するためのWebサイトです。 Webサイトにアクセスすると、パンくずリストを一目で識別できます。 また、タイトルの横に下向き矢印があり、マウスをそこに移動してより多くのコンテンツを表示することになっていることを示します。
そうすると、製品がサイズ、スタイル、色、紙の質感でソートされるサブメニューオプションが表示されます。 情報をスキャンしやすくし、訪問者が探しているものを正確に見つけるのに役立つ効果的なサブカテゴリが表示されます。
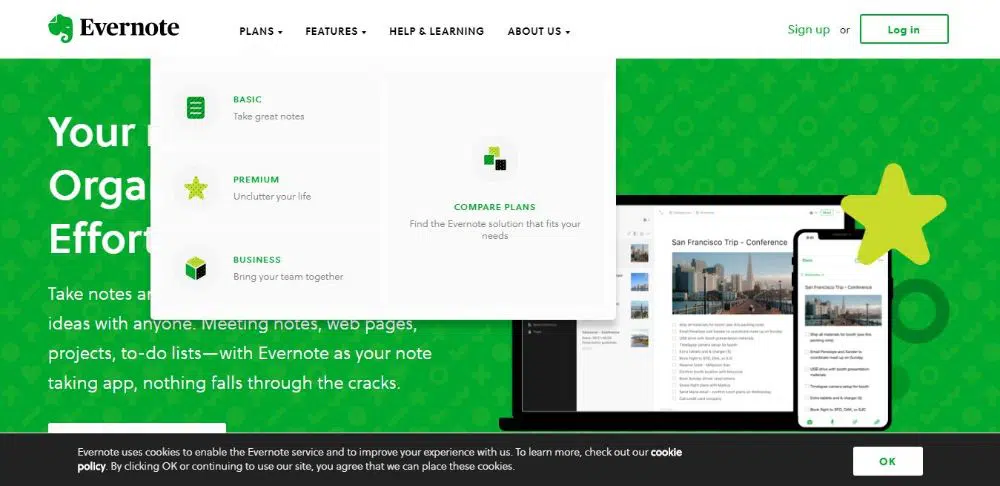
3. Evernote:
効果的なノートキーピングプラットフォームの必要性を感じたことがあるなら、Evernoteについて聞いたことがあるでしょう。 ウェブサイト全体は非常にクリーンで効果的なUIを備えています。 Webサイトのヘッダーには、左上隅にロゴがあり、ロゴの横にあるすべての重要なパンくずリストが横一列に並んでいます。
個々のブレッドクラムには、下向きの矢印の付いたタイトルがあります。 これらのブレッドクラムにマウスを合わせると、そのブレッドクラムに関連するさまざまなオプションが表示されます。 Evernoteは、ウェブサイト全体に緑色を取り入れています。
したがって、ブレッドクラムにカーソルを合わせると、サブアイテムのドロップダウンリストが表示されます。 これらのサブアイテムの上にマウスを移動し始めると、それらの背景が緑色に変わります。 これは、同じ色の関連付けの実践を強化するための優れた方法であり、視覚的にも美的に見えます。
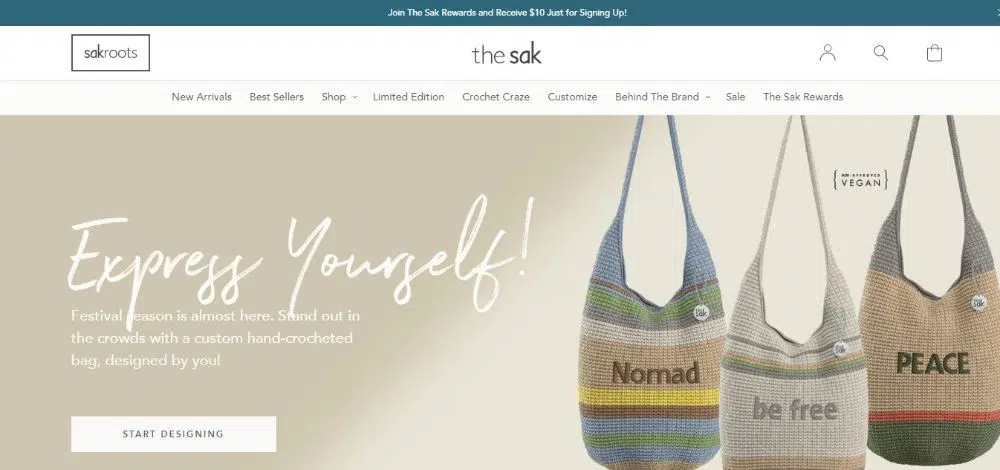
4.サック:
Sakは、バッグの販売に特化した優れたeコマースWebサイトです。 厳選されたパンくずリストのメガメニューがあります。 これは最初は一貫性がないように見えるかもしれませんが、実際には素晴らしい方法です。 すべてのパンくずリストにはメガメニューオプションがないため、デザイン全体にそれらを含めるという強制的な感覚がなくなります。
これは訪問者に感謝されます。 メガメニューデザインを利用するパンくずリストは、スタイリッシュに利用します。 メガメニューのデザインは、サイトの動的な効果に適応します。 ブレッドクラムの上にマウスを置くと、メガメニューが表示される前に下線が表示されます。 これは非常にスムーズなアニメーションであり、完璧に行われます。 このような小さな視覚的な手がかりは、ユーザーエクスペリエンスに追加されます。
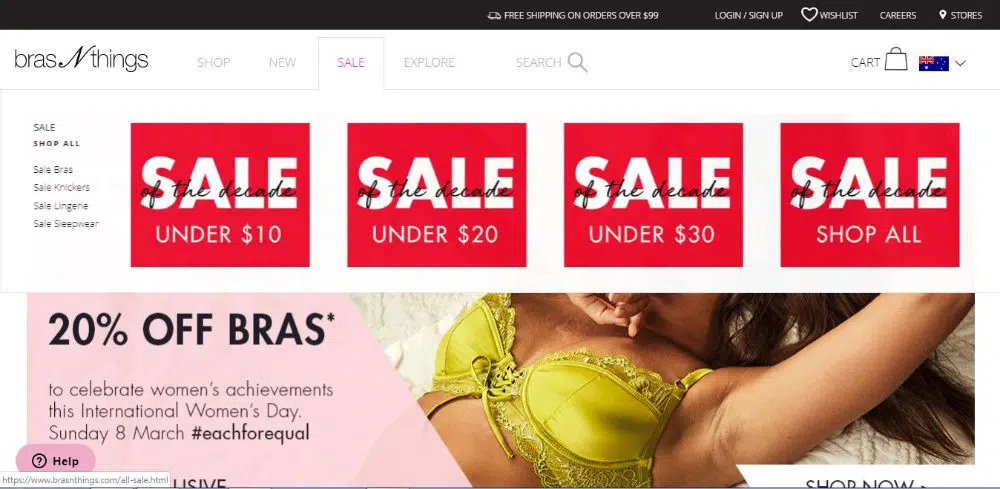
5.ブラNシングス:
Bras N Thingsは、女性の下着の販売に焦点を当てた優れたeコマースウェブサイトです。 このウェブサイトのメガメニューは、ウェブサイト全体のデザインに美的価値を加える派手なアニメーションでデザインされています。 それはスムーズで絶妙なメガメニューナビゲーションを持っています。
これらのメニューの第2レベルには、プレーンテキストまたは小さな画像を含むテキストの2つの形式があります。 セールブレッドクラムは、訪問者がセールにカーソルを合わせると、太字で魅力的なフォントで書かれたSALEの4つのボックスで迎えられるようにスマートに設計されています。 4つのボックスのそれぞれは、10ドル、20ドルなどでの販売について話します。
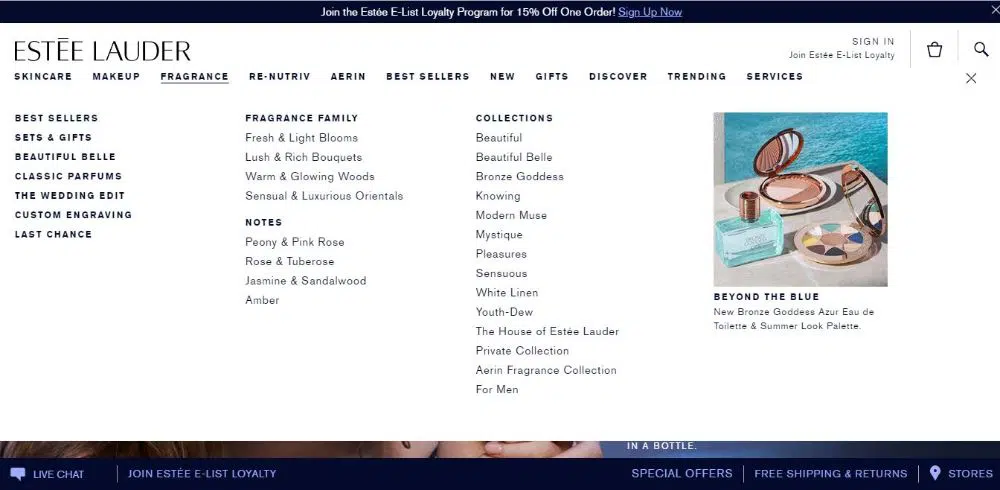
6.エスティローダー:
エスティローダーは有名な化粧品ブランドの1つです。 人気のスキンケアや化粧品がたくさんあります。 したがって、そのようなウェブサイトが素晴らしいウェブサイトのデザインとレイアウトを必要とすることは理にかなっています。 エスティローダーのウェブサイトは失望していません。
ウェブサイト全体は、真っ白な背景に黒いテキストを使用したシンプルなウェブサイトデザイン手法を採用しています。 また、大きなバナー画像はその美的価値を高めます。 メガメニューはシンプルでありながら効果的です。 主要なサブカテゴリは、太字の書式設定を使用して他のカテゴリから強調表示されているため、カテゴリを簡単に区別できます。 全体的に、構造化され、階層ベースで整理されているように見えます。
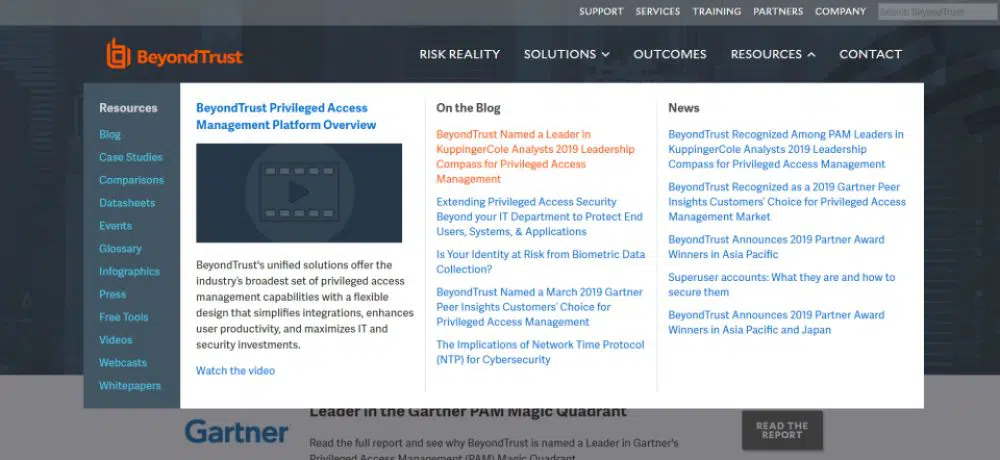
7.信頼を超えて:

Beyond Trustは、特権リモートアクセス、特権ID管理、およびUNIXの脆弱性管理製品のファミリの開発、マーケティング、およびサポートに重点を置いているアメリカを拠点とする企業です。
それは多くの機能を備えた素晴らしいメガメニューを持っています。 2つの水平メニューに分かれています。 2番目のメニューの下のオプションは垂直に配置されています。 階層は明確で、一見しただけでも理解しやすいものです。 テキストの上にマウスを移動すると、テキストが赤に変わります。
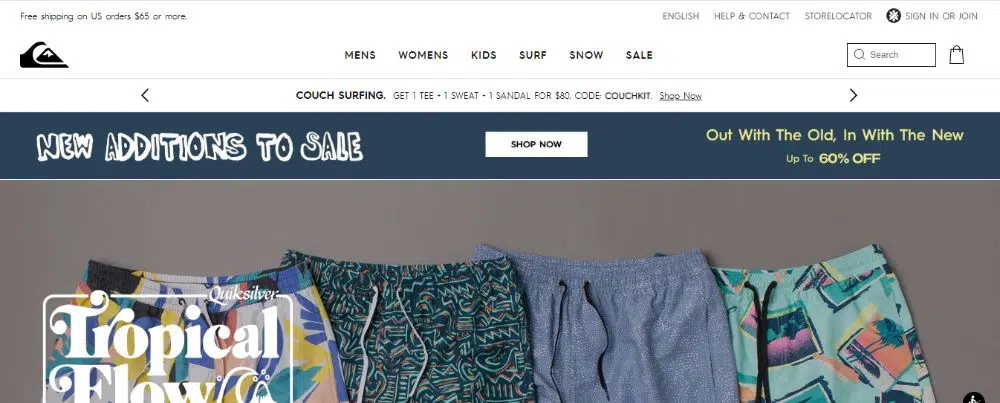
8.クイックシルバー:
QuikSilverは小売スポーツブランドであり、最大のサーフウェアおよびスポーツ用品ブランドの1つです。 ウェブサイトは非常に印象的で、印象的なバナー画像があります。 それは白い背景と黒いテキストでミニマリストのウェブデザインを持っています。
同じ印象的なウェブデザインが彼らのメガメニューデザインに実装されています。 ミニマリストスタイルで、コンテンツは中央揃えで配置されているため、多くの空白と通気性のあるスペースが残ります。 マウスを任意のテキストに移動すると、テキストの色が灰色に変わります。 階層は太字の大文字で表されているため、簡単にスキャンできます。
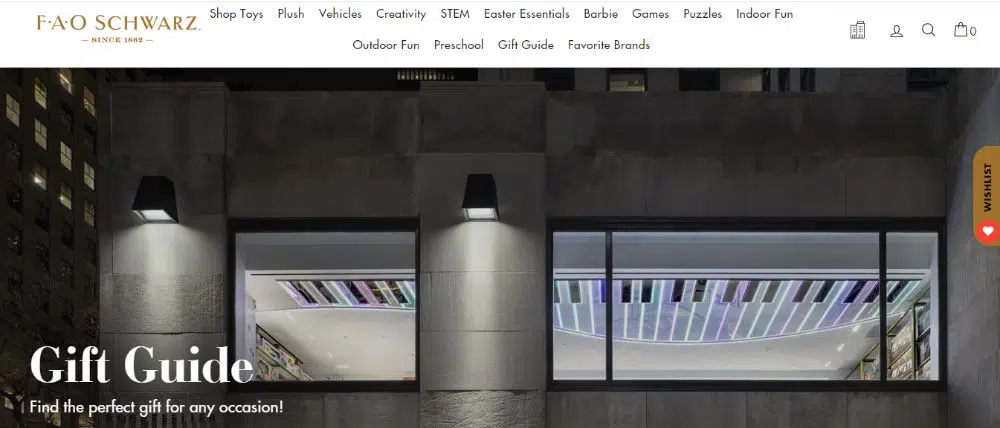
9. FAOシュワルツ:
FAOシュワルツはアメリカのおもちゃブランドです。 プレミアムおもちゃ、等身大のぬいぐるみ、ブランド統合、インタラクティブな体験、ゲームで知られています。 このウェブサイトは印象的なメガメニューデザインで、コンテンツは年齢層、ブランド、その他の分類ごとに分類されているため、簡単にアクセスできます。 また、さまざまなブレッドクラムの上にマウスを移動すると、動的なアニメーションが表示されます。
滑らかな水平線がテキストを通過し、メガメニューが表示されます。 このサイトでは、必要なパンくずリストにのみメガメニューを慎重に使用し、他のパンくずリストには通常のドロップダウンメニューを使用しています。 これにより、すべてがきちんと整理されたように見え、関連情報を見つけるのが非常に便利になります。
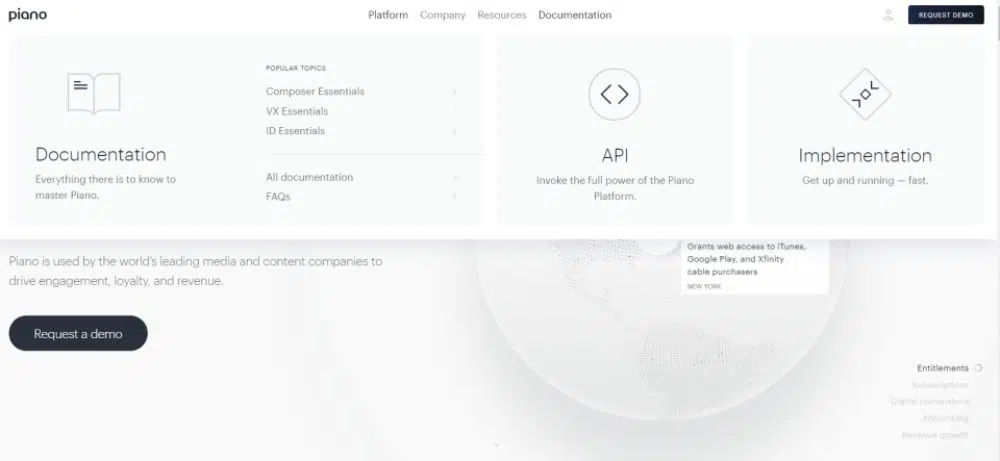
10.ピアノ:
Pianoは、コンテンツ運用とメディア企業の成長を支援している企業です。 あなたがその場所を訪れるとき、あなたはダイナミックに回転する地球で迎えられます。 ウェブサイトはフラットなウェブデザインで、メガメニューも2つのレベルだけで最も簡単なインタラクティブ効果を使用しています。
メガメニューには等間隔のタイルがあり、各オプションの代表的なアイコンがあります。 これにより、各オプションが何を表すかを短時間で非常に簡単に理解できます。 全体的に、メガメニューは印象的で、メガメニューを作成するためのほとんどのWebサイトのアプローチとは異なります。
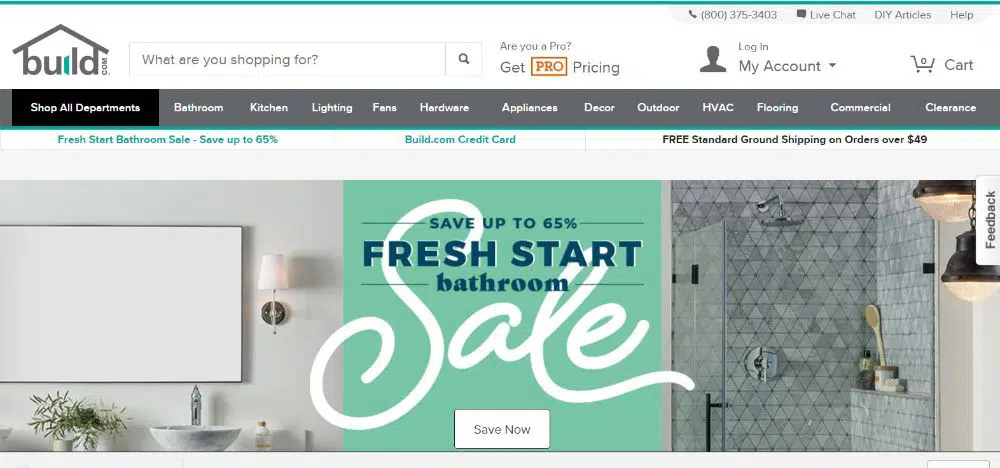
11.ビルド:
Buildは、ホームショッピングと装飾に最適なWebサイトの1つです。 彼らはあなたの台所、洗面所、フローリング、家具、装飾などに必要なすべての家電製品を販売しています。 Webサイトには非常に多くのカテゴリがあるため、すべてのナビゲーションを一般的なメニューに収めることは困難です。
ただし、メガメニューに組み込むことも困難ですが、メガメニューを使用してより多くのコンテンツを美的に収める方法についての賢明なアイデアを思いつきました。 このウェブサイトのメガメニューはコンパクトでスペースを節約し、テキストの代わりにアイコンを使用しています。 見た目も良く、実用的なアプローチでもあります。
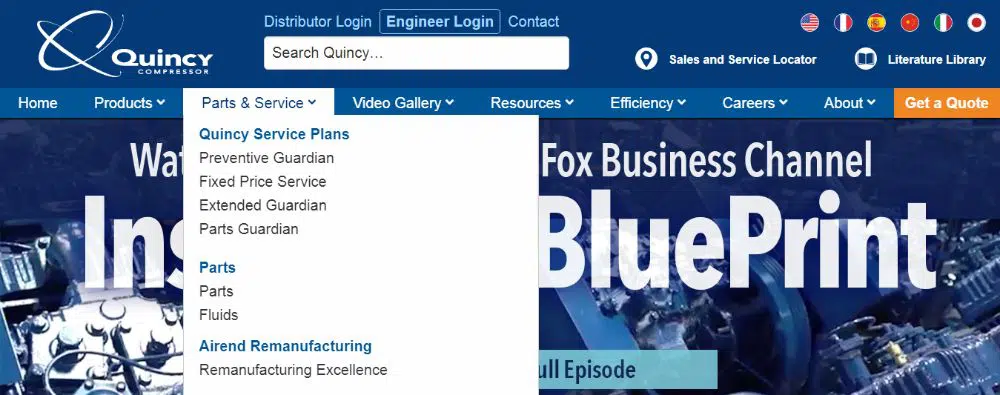
12.クインシーコンプレッサー:
Quincy Compressorは、整理が難しいコンテンツを含むeコマースWebサイトです。 彼らはメガメニューの場所を持つために分類され、サブカテゴリー化されるべき個々の製品の多くの内部ページを持っています。
特に工業製品は、番号や名前が複雑なため、整理が非常に困難です。 彼らがこの問題を処理した方法は称賛に値します。 それらには3つの主要なカテゴリがあり、それぞれにサブカテゴリがあります。 ページの下部には、ユーザーが毎月ダウンロードできる製品カタログもあります。
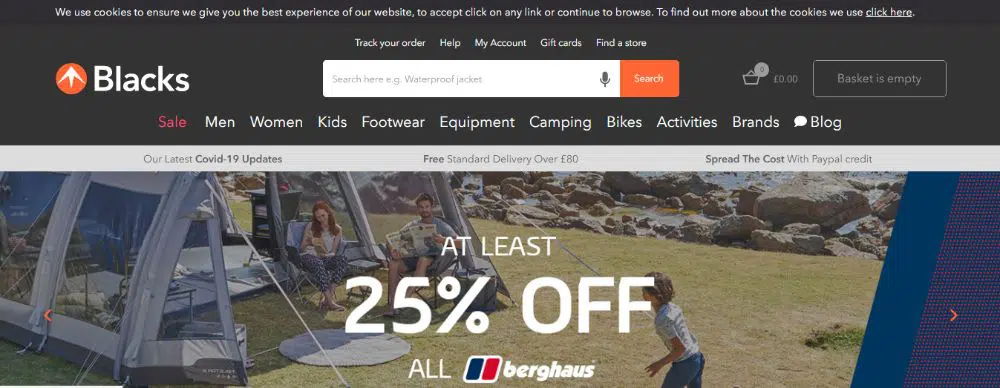
13.黒人のアウトドアウェア:
Black Outdoor Clothingは、多くのブランドパートナーがいる布の小売ウェブサイトです。 彼らのウェブサイトはメニュー内にリストされているすべてのブランドを持っているので、それは彼らがメガメニューを使用することを可能にします。
彼らは提供する多くの製品を持っており、すべてのカテゴリーが体系的に配置されています。 メガメニューは非常に反応が良く、すっきりしています。 各アイテムの間隔により、通気性があり、スキャンが簡単になります。 各カテゴリは、太字のテキストと少し大きいフォントで区別されているため、見やすくなっています。
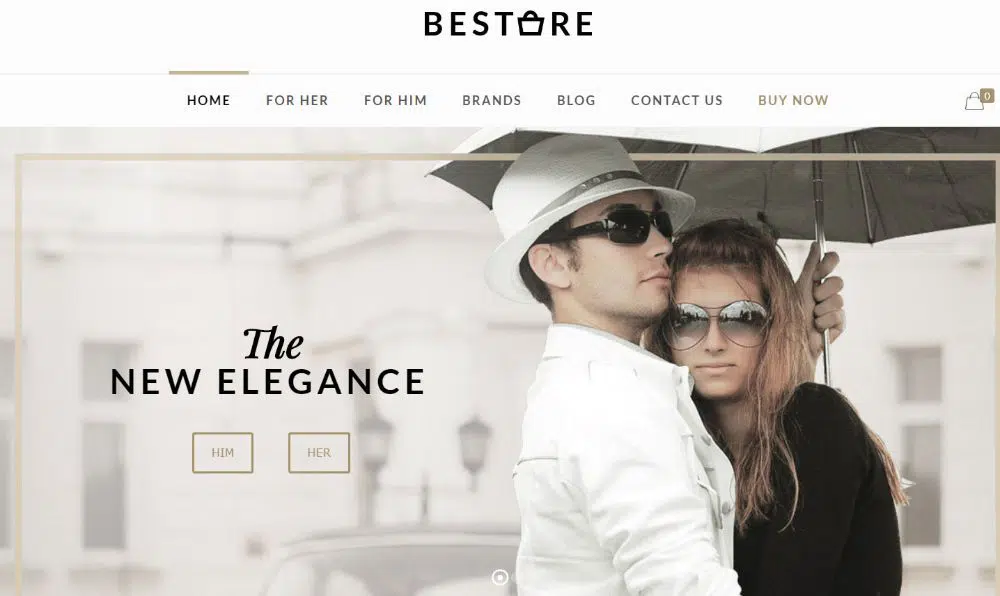
14. Bestore:
Bestoreは、クリーンで印象的なユーザーインターフェイスを備えたオンラインファッションアパレルeコマースWebサイトです。 ミニマリストで、すっきりとエレガントです。 このウェブサイトには、印象的な写真と追加情報が掲載されたヒーロー画像カルーセルがあります。 彼らのロゴはウェブサイトの中央に配置されており、その下には印象的なフォントでうまく配置されたパンくずリストがあります。 各パンくずにはダッシュがあり、マウスを特定のパンくずに移動すると桃色に変わります。
これは、あなたがどこにいるかを追跡するのに役立ちます。 マウスをパンくずリストのいずれかに移動すると、わかりやすく設計されたメガメニューが表示され、右側に関連する画像が表示され、簡単に参照できます。 全体的に、メガメニューのデザインは、メガメニューが圧倒的で雑然としているように見えるカテゴリやサブカテゴリが多すぎる他のWebサイトとは異なり、すっきりと洗練されています。
これらは、すべてのデザイナーがWebサイトをデザインするときに学ぶことができる14のメガメニューデザインでした。 メガメニューのデザインは、必要かつ適切な場合にのみ使用することを忘れないでください。 クライアントが重いメガメニューデザインを使用する多くの製品を持っていない場合、提供するサービスが多くないように見えます。
メガメニューの目的を理解し、クライアントの要件に一致するように設計し、Webサイトを顧客にとって魅力的に見せながら、サイト内を移動しやすくします。