地図のデザイン:エカテリンブルクのメトロマップの再設計
公開: 2022-03-10大都市の地下列車ネットワークもテレポート装置である可能性があります。人々は、AからBへの移動方法を気にしません。 ロンドン、パリ、モスクワでは、シート上に空きスペースがあまりないため、メトロの地図には地表の地理が表示されていません。
路線が1つしかない場合でも、都市のメトロマップを設計することは非常に困難な作業です。 昨年、同僚のPasha Omelekhinと私は、ロシアのエカテリンブルクのメトロマップの再設計に取り組むことに興奮しました。 私たちは楽しんだ(彼がデザインした、私が監督した)。 この記事では、設計プロセスについて説明します。 詳細になるので、興味によっては、これは非常に退屈または非常にエキサイティングな場合があります。 それでも、私たちは多くを省略しました。 同様のプロジェクトに取り組む必要がある場合に、これがお役に立てば幸いです。
SmashingMagの詳細:
- パリメトロマップ–再設計
- GoogleEarthの時代の図解された地図の喜び
- 自然地球データからSVGマップを構築するためのガイド
- ジオロケーションの素晴らしい世界に入る
飛び込みましょう!
アプローチ
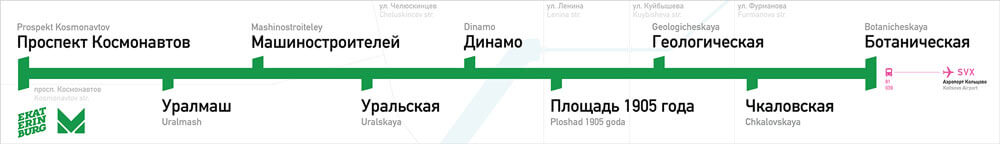
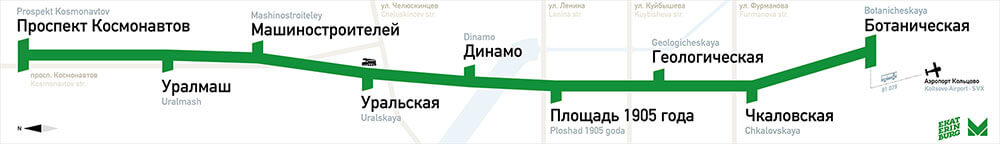
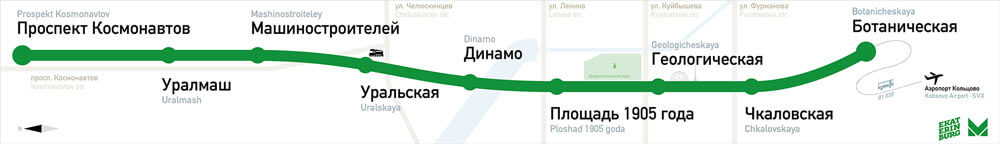
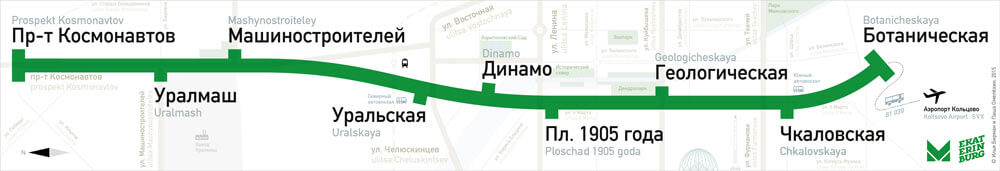
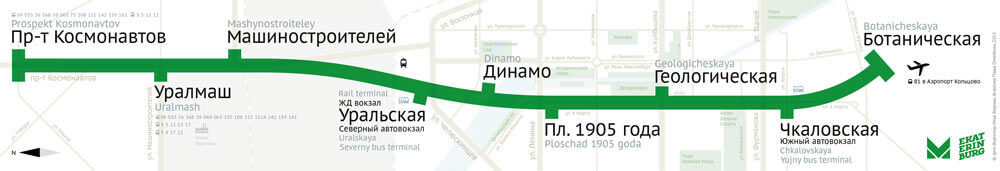
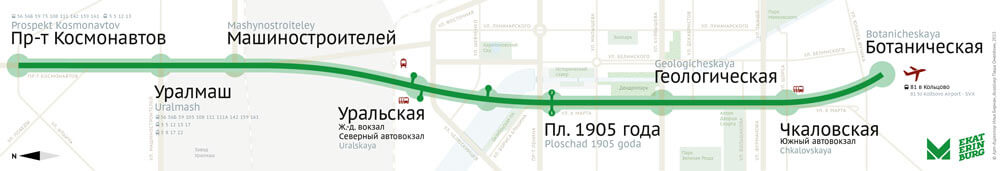
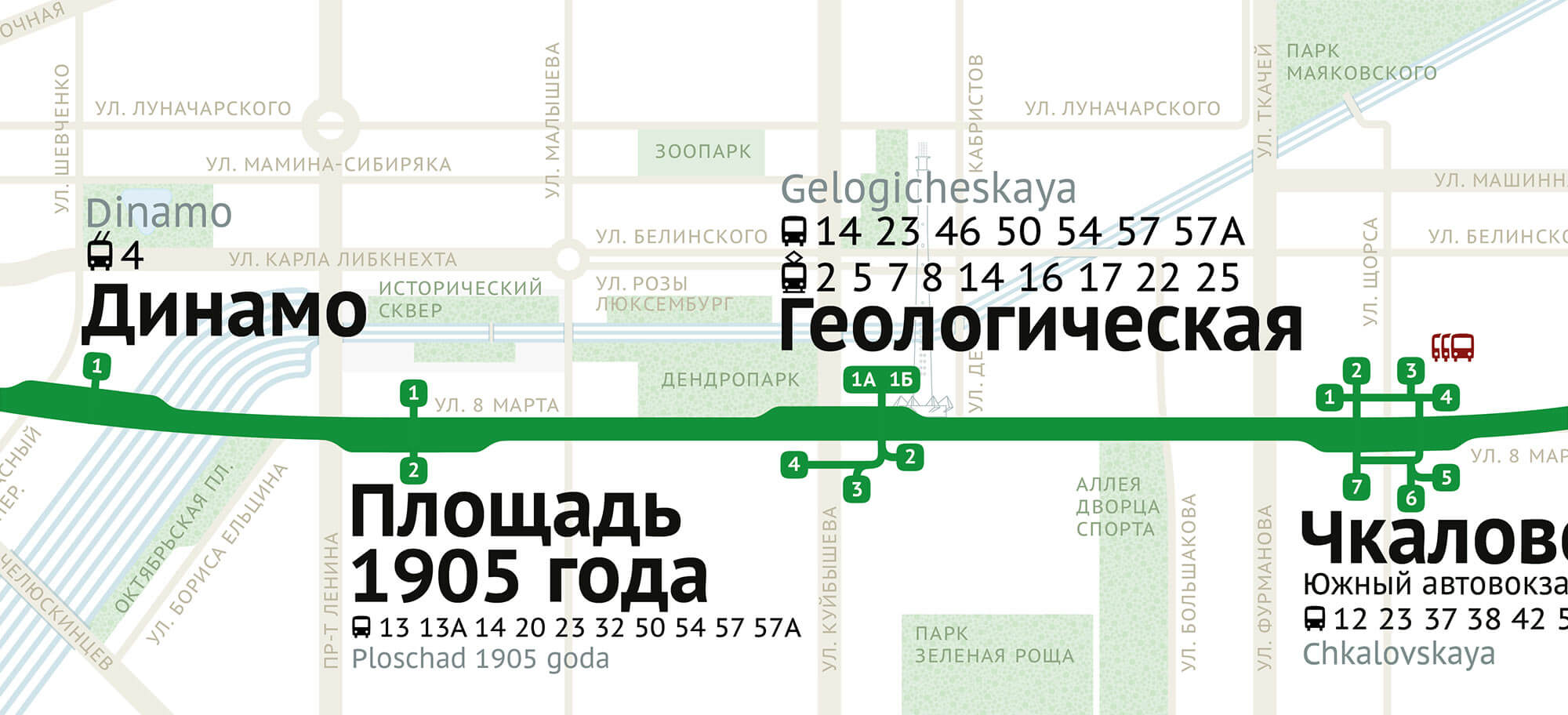
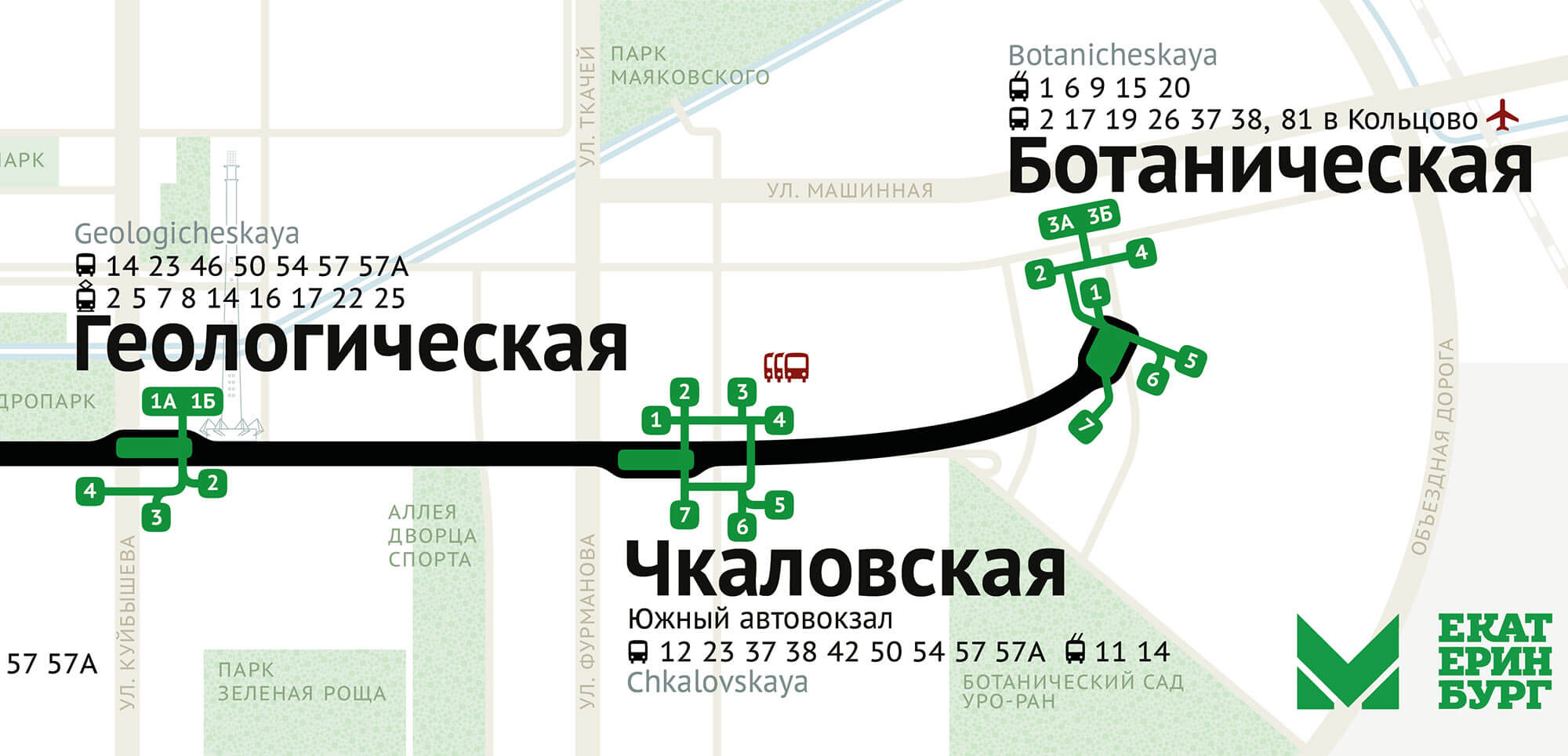
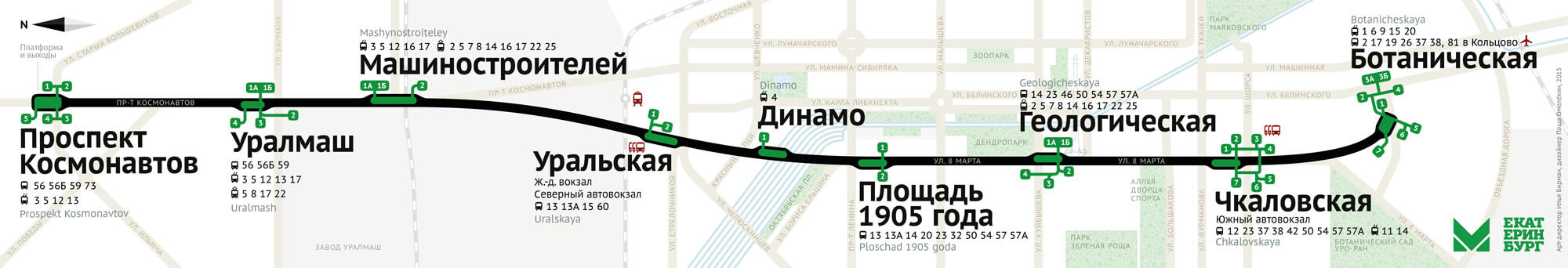
これが私たちが作成した最後のマップです。

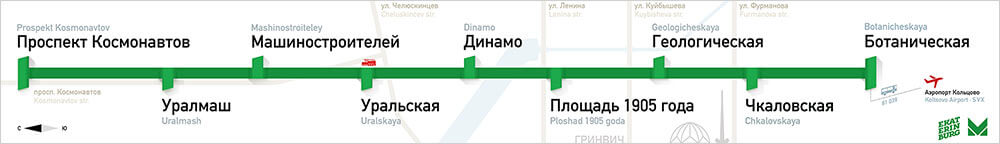
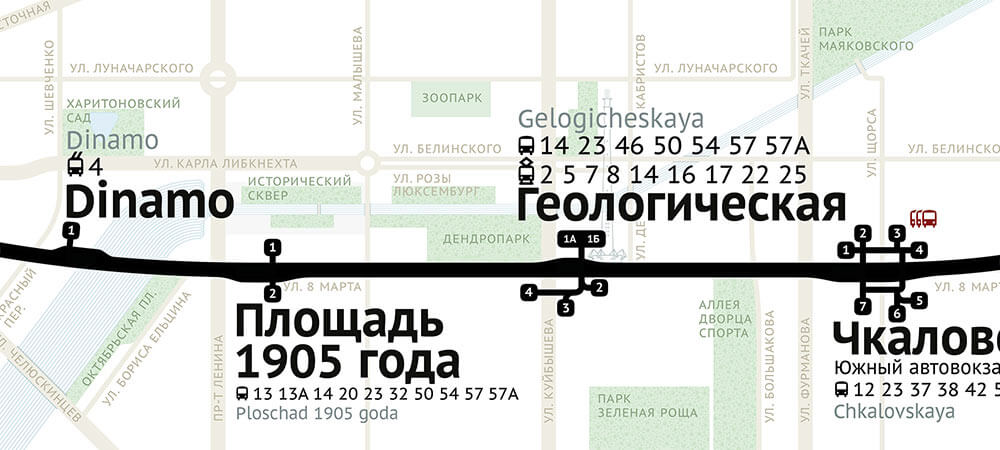
比較のために、以前のバージョンのマップは次のようになりました。

上記の緑色の実線は、既存の唯一の地下鉄路線です。 他の2つは単に「計画された」路線であり、建設はまだ始まっていません。 3つすべてを表示しても意味がありません。 したがって、最初のスケッチは単純な単線図でした。

通常、複数路線の地下鉄ネットワークでは、各地下鉄路線で、列車のドアの上に個別の単線図が表示されます。 ただし、ここでは、1つの図をフルネットワーク図と線図の両方として使用できます。 小さな改良が必要であり、私たちはそれらを作成しましたが、そのような図が一般的にどのように設計されるかを再考したかったのです。
前述のように、ロンドン、パリ、モスクワなどの大規模な地下ネットワークを備えた大都市圏では、地下鉄路線図に地表の地理が表示されません。 そうするための十分な余地がないだけです。 小さなメトロではそうではありません。 シンプルさと表面の詳細の欠如は、豊富な地図が人々のルート検索の邪魔になる場合にのみ必要です。 エカテリンブルクにはこの問題はありません。
地下鉄が1本しかない場合、テレポート装置のようにシステムを表現する余裕はありません。 人々は行きたい場所に行くために複数の交通手段を使わなければなりません。 そこで、メトロが他のすべてのものにどのように接続されているかを示したかったのです。
昔、パリの地下地図は単に都市地図の上に置かれていました。

2つのアプローチを組み合わせることができると考えました。表面情報を線形図の上に配置して、地図を豊富な情報と電車での使用に適したものにすることができます。 これには、重要なランドマークに合うように奇妙な方法で都市を曲げる必要がありますが、ニューヨーク市の地下鉄路線図の場合のように、これは機能することが知られています。
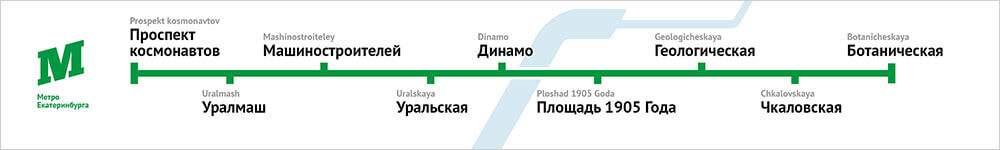
線形図
次に、地図にいくつかの通りを追加しました。

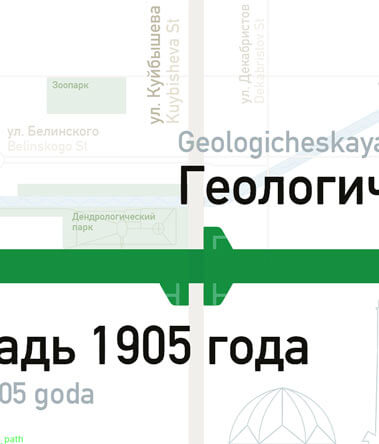
ここでは川が暗すぎたようです。 また、エカテリンブルクは人気のある観光地ではないため、ロシア語は英語よりもはるかに重要です。 したがって、ロシア語の名前を内側に配置し、英語の翻訳を線に対して外側に配置することにしました。
スタイルを試してみたかったのです。 非公式のMロゴから始めて、ステーションの「ダニ」を斜めにカットしてエコーしました。 その後、ロゴを公式のものに置き換えました。

グラデーションが正しく見えませんでした。 そして、ロゴが大きすぎました。 そこで、1つの大きなロゴの代わりに、メトロのロゴ、市の紋章、交通機関のエンブレムなど、いくつかのロゴをグループ化してみました。 この種のものは通常クールに見えます。
ただし、最終的には、2つのロゴが正常に機能することがわかりました(都市のロゴはそのうちの1つです)。

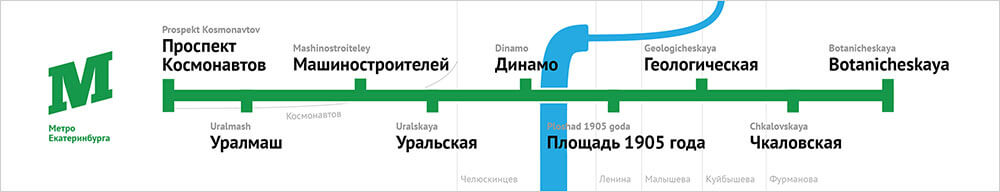
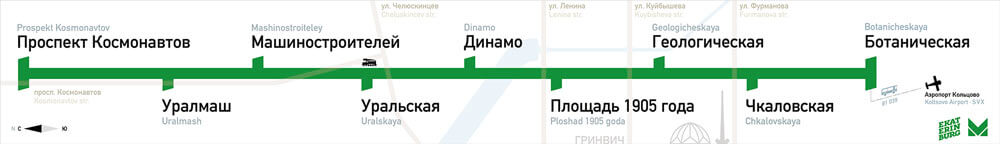
川と通りが線との関係をよりよく伝えるためにどのように変形し始めたかに注意してください。 さらに表面の地理を追加し続けました:

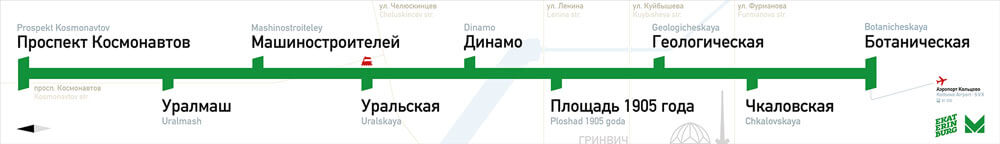
これで、コンパス(北を示す左向きの矢印)、街のテレビ塔、サーカスができました。 ボタニチェスカヤからの空港シャトルの路線は、ダニの角度に合わせて調整されました。地理をよりリアルに感じさせたため、この変更は存続しませんでしたが、魅力がありました。 多分それはどこかでうまくいくでしょう。
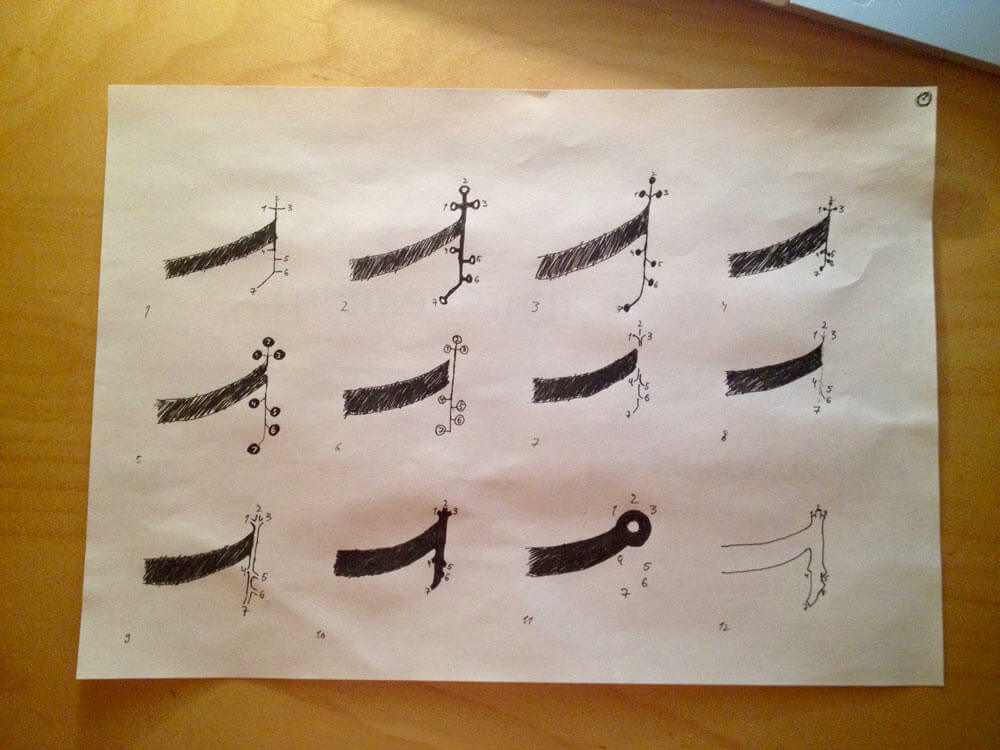
私たちはダニでもっと実験しました:



私たちは長い影でさえ遊んだ:

これらのいくつかは素晴らしかったが、それでも決して特別ではなかった。
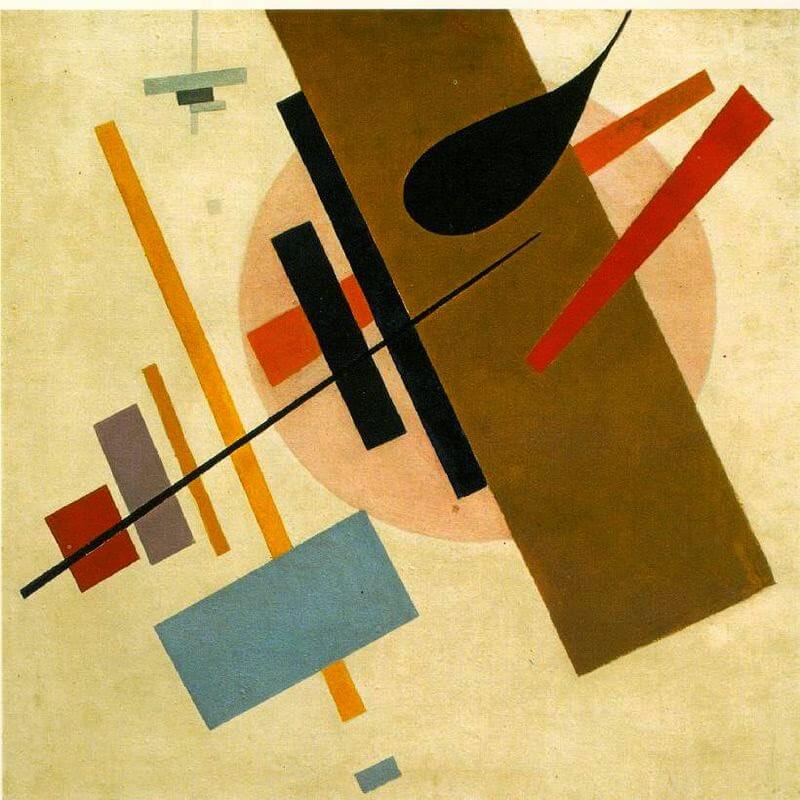
エカテリンブルクは構成主義建築が特徴です。 マップでこれを示唆するために何を使用できますか? マレーヴィチとカンディンスキーの芸術からインスピレーションを得ました。



それはうまくいくかもしれません!
メトロラインの上に通りを敷設することで、現実の類似性を追加しようとしました。

しかし、これは間違いのように見えました。 元に戻す!
ラインを曲げる
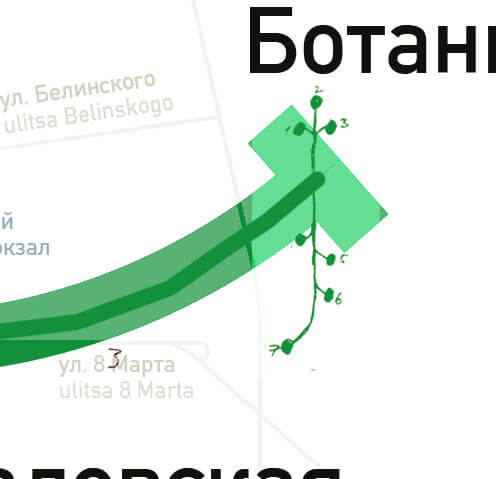
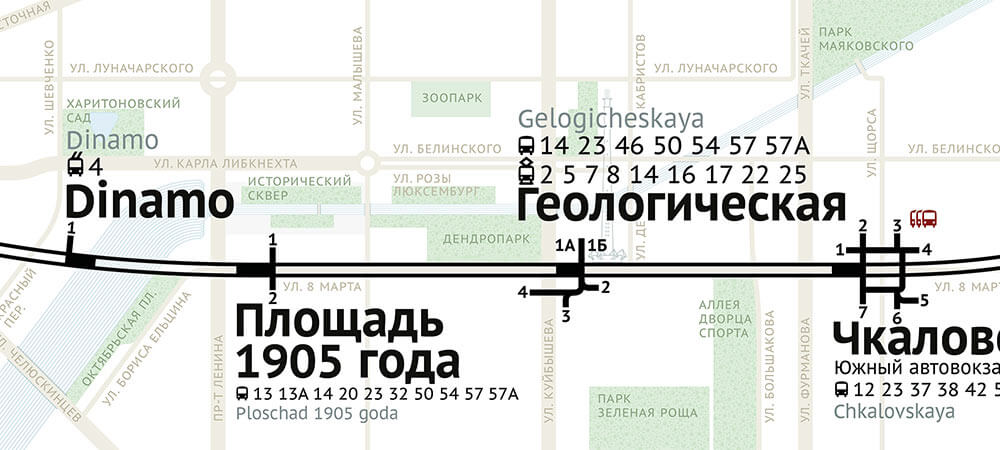
地下鉄をまっすぐに引くのが理想的ですが、それは都市を歪めすぎます。 そこで、ラインの真の形を示唆するベンドを導入しました。

これは壊れているように見えました。 線を滑らかにしたかったのです。 さようなら、角度のあるダニ!

線の形に影響を与える地理を味わったので、道路、広場、公園、植物、街全体など、もっと多くの線が欲しかったのです。 素敵な木々のある公園を追加する方法と、川に波状のテクスチャを与える方法を想像し始めました。

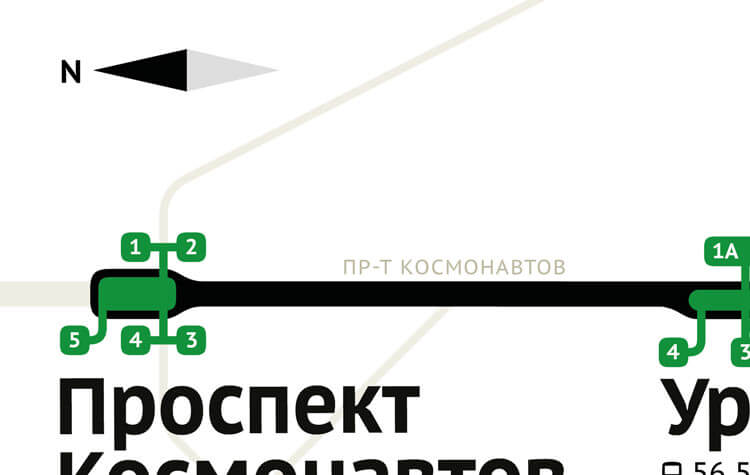
地理に深く入り込んでいる今、ダニが問題になりつつありました。 駅の名前ではなく、駅の出口の方向を向いているように見えたので、混乱するかもしれません。 新しい指標が必要でした。



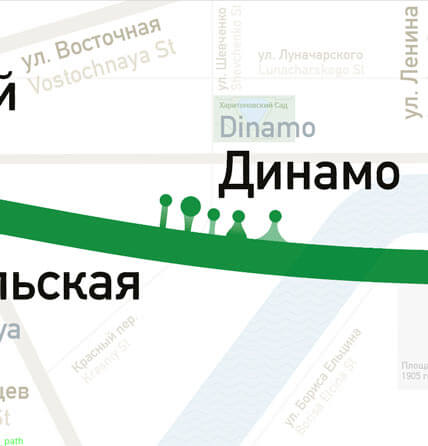
サークルはライン上にある必要がありましたか? それらを駅の名前に近づけるとどうなりますか?

ちょっと待って! 駅の出口の場所を示したらどうなりますか?


これらの出口はラインには小さすぎて、遠くからは見えません。 「これが駅だ!」と叫ぶソリューションが必要でした。 出口を微妙に示しながら。


その他の表面機能
その間、他の作業が進んでいました。 サーカスの絵文字がより認識しやすくなりました。

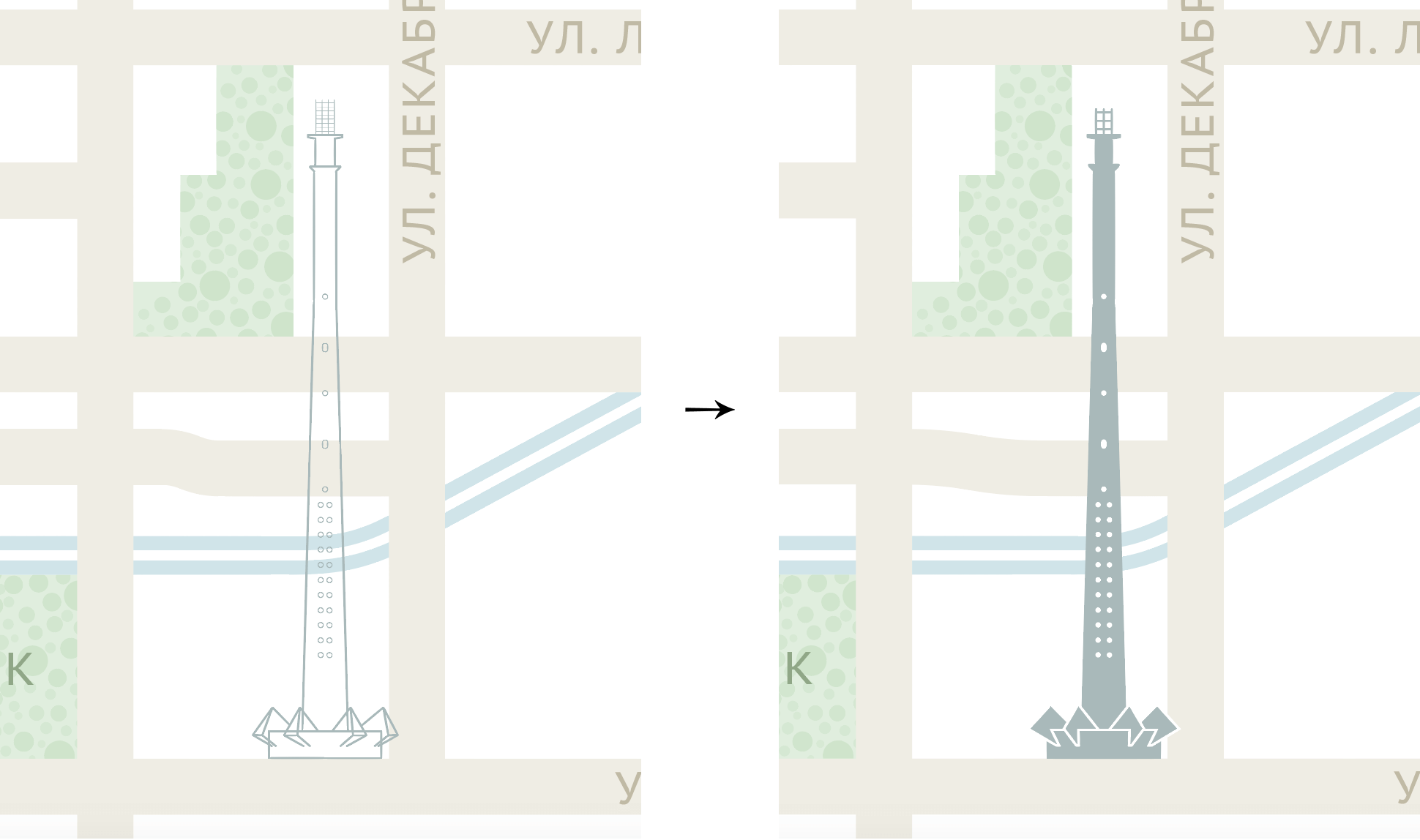
放棄されたテレビタワーの詳細は次のとおりです。

他の交通手段の絵文字も注目を集めました。

ああ、そして私たちは地上の鉄道網と、私たち自身へのデザインの帰属(右側に寄り添っています)を投入しました:


川の模様がよく見えませんでした。 ハリーベックがデザインしたクラシックなロンドン地下鉄路線図を彷彿とさせる細い線を試してみました。

薄すぎる、ほとんど見えない。
そして、私たちは紙の上の駅の出口の表現を調査し続けました:

1つのアイデアは、半透明の地下鉄路線の上に出口の詳細なスキームを配置することでした。

清掃
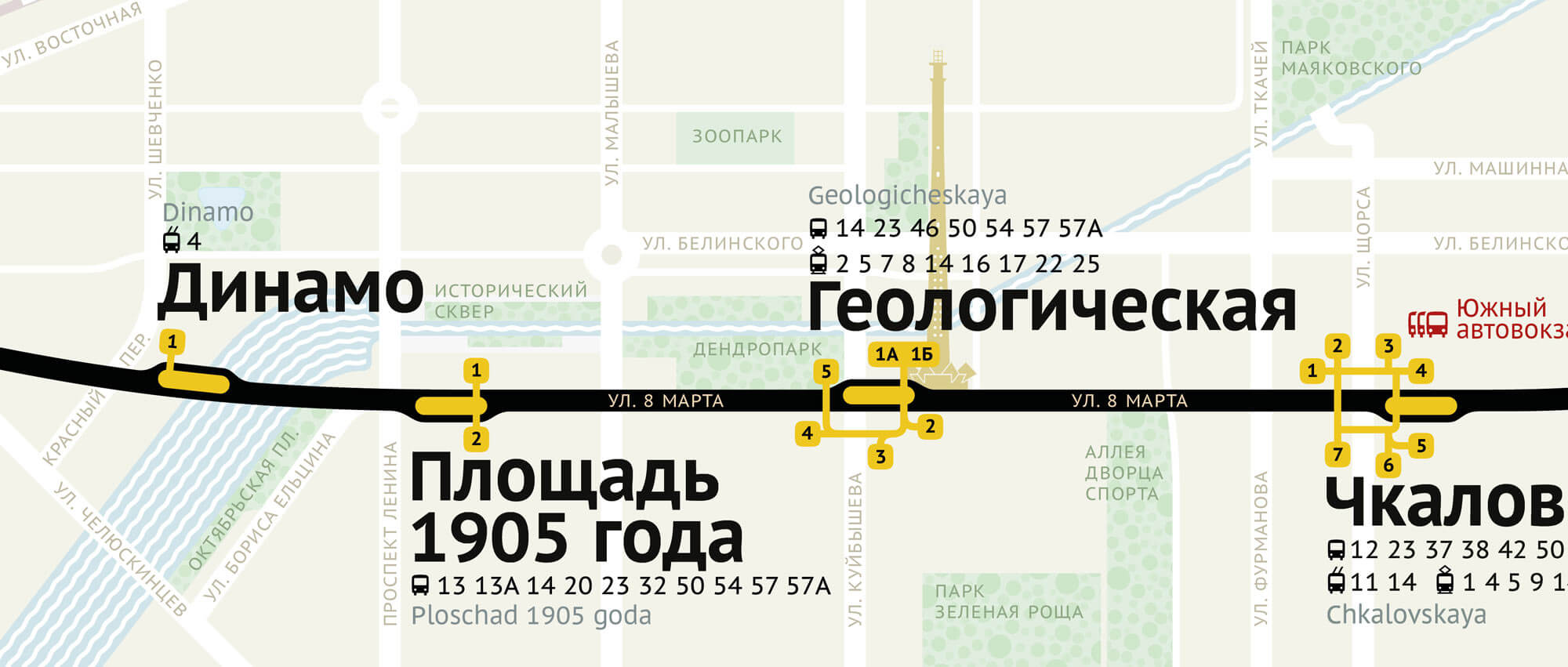
この時点で、地図はかなり忙しそうに見えていました。 駅名のみの英訳を掲載することにしました。 そしてサーカスを外しました。 また、鉄道とバスのターミナルのインジケーターを対応する地下鉄駅に移動してみました。

フォントがDINからPTSans Metro(大文字を下げたPT Sansのカスタムバージョン)に変更されました。
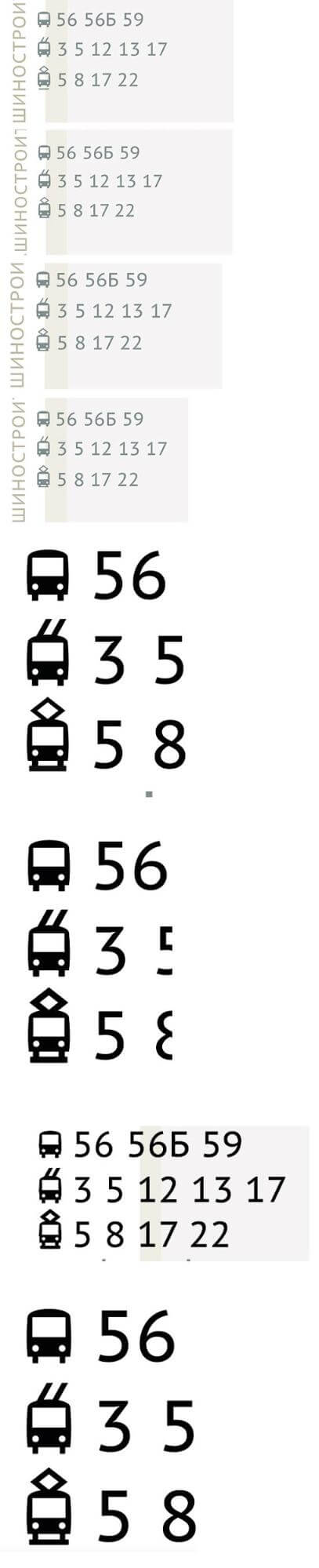
地上輸送ルートを一覧表示する実験は次のとおりです。

通りの名前は、この時点で最も騒がしい要素でした。 それらをすべて大文字で設定してみました。

通常、特に経路探索では、すべて大文字は不適切です。文字は長方形に似ているため、区別が難しくなります。 しかし、私たちは言葉をより静かでシンプルに見せたかったので、うまくいきました。
駅の出口で実験を続けました:


駅を遠くからでも見られる大きさにするには、半透明の円が必要だと思いました。

しかし、すべての出口を引き込んだので、それらは必要ないことに気づきました。

太い半透明の線も不要であることがわかりました。

これで駅の出口での作業は終わりではありませんでしたが、それは達成でした。
トロリーとバスのアイコン
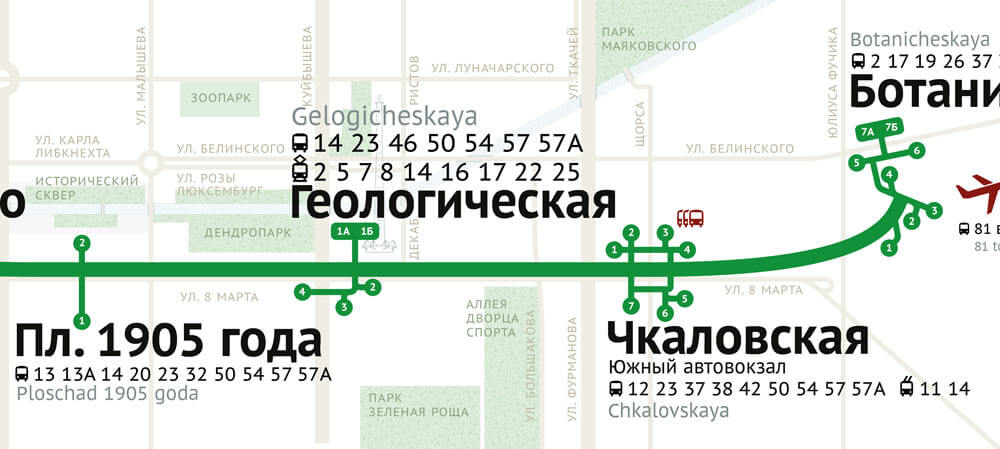
実施された地上輸送ルートのリストに関する作業:


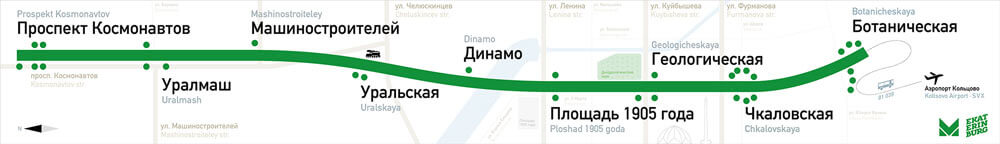
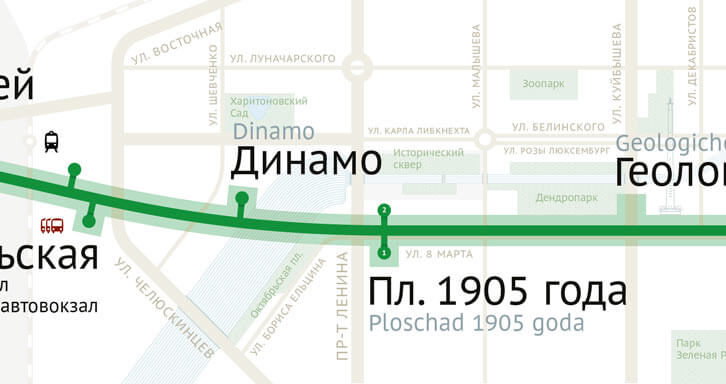
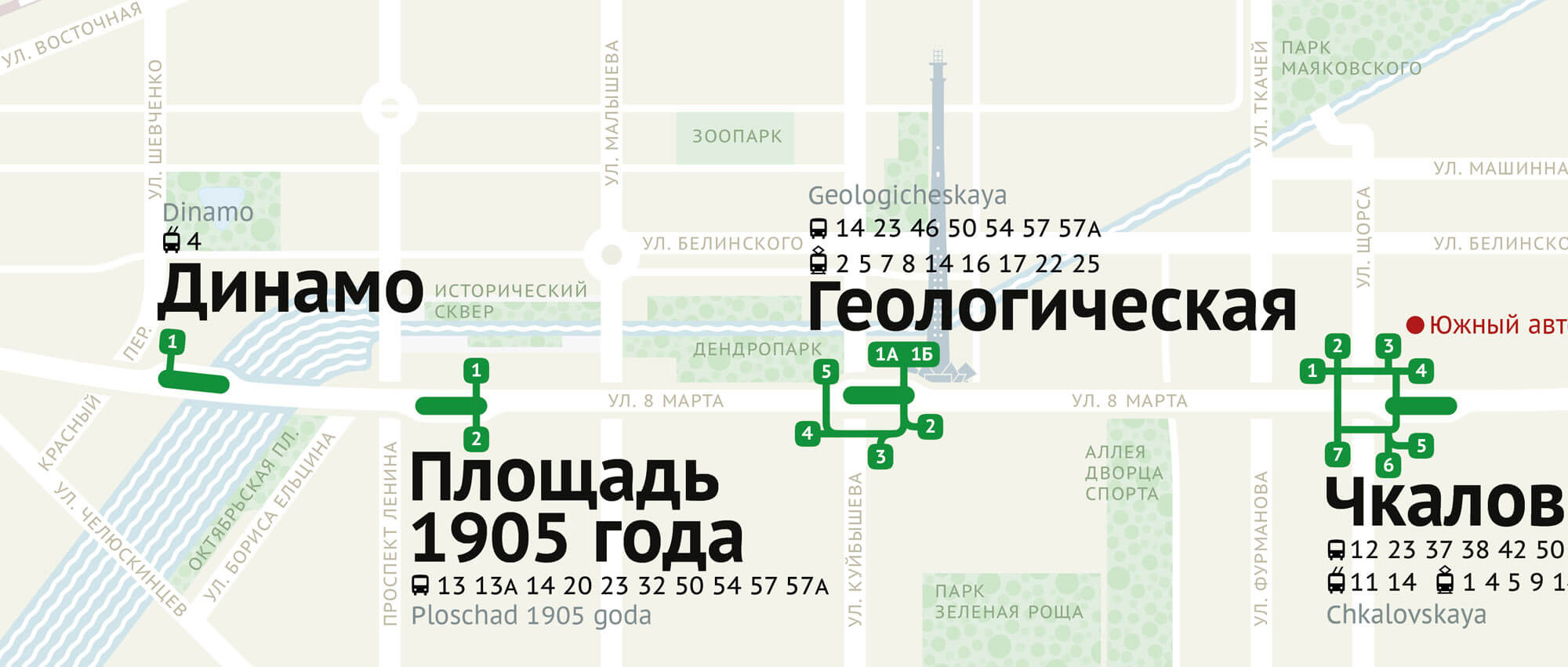
公園は素敵なパターンになり、テレビ塔と川は簡素化されました。

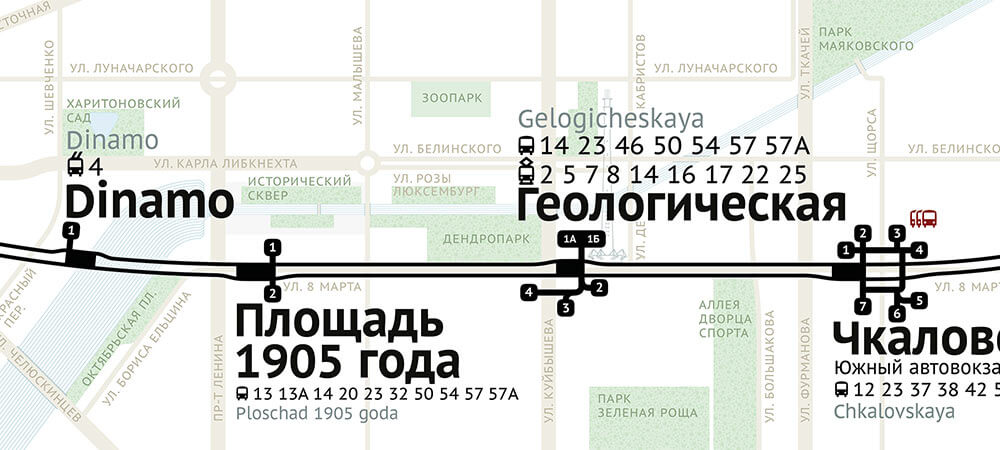
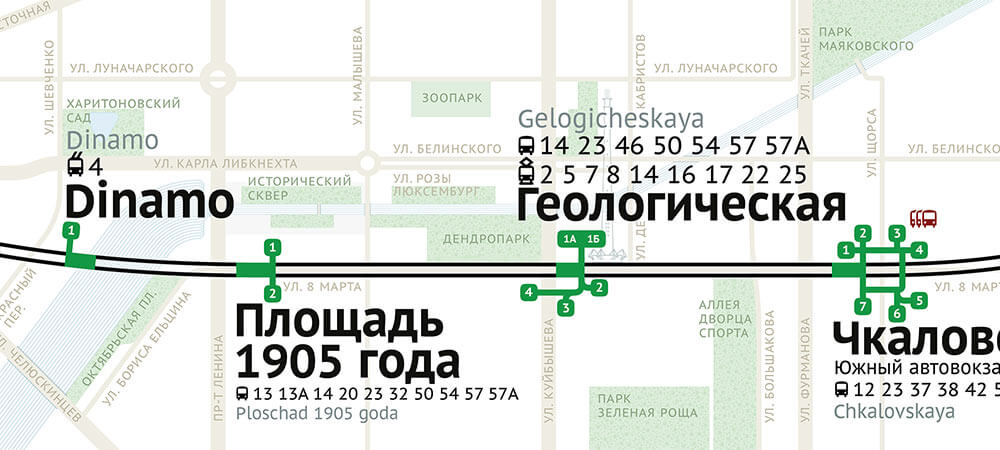
駅に真剣に取り組む
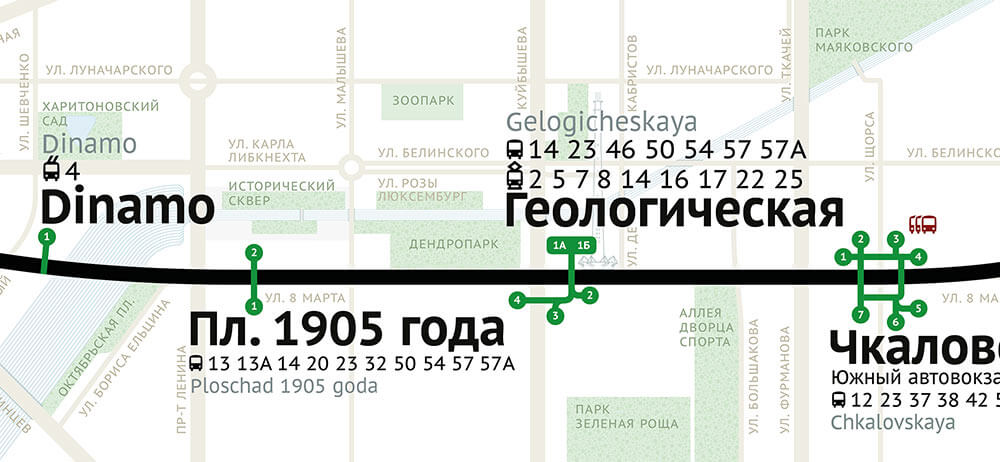
遠くからの駅の視認性はまだ気になりました。 出口だけでは駅を目立たせるには不十分でした。 だから、私たちは他のことを試みました:


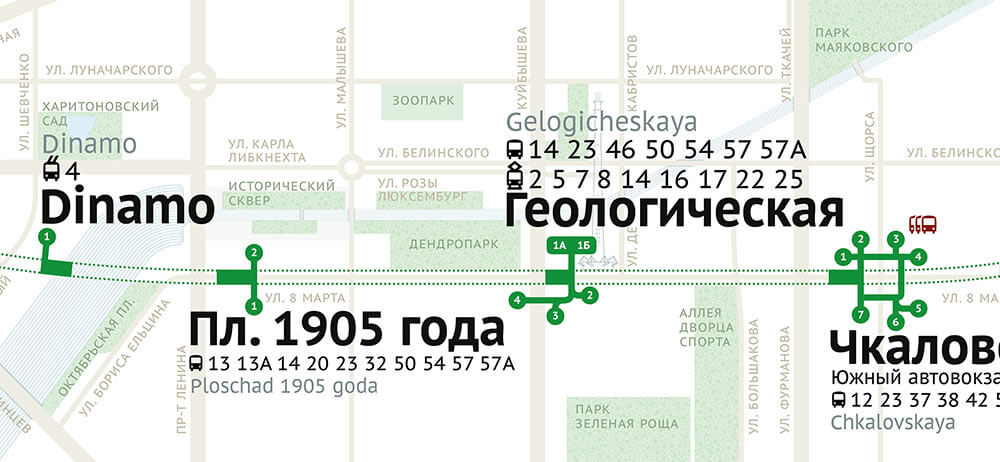
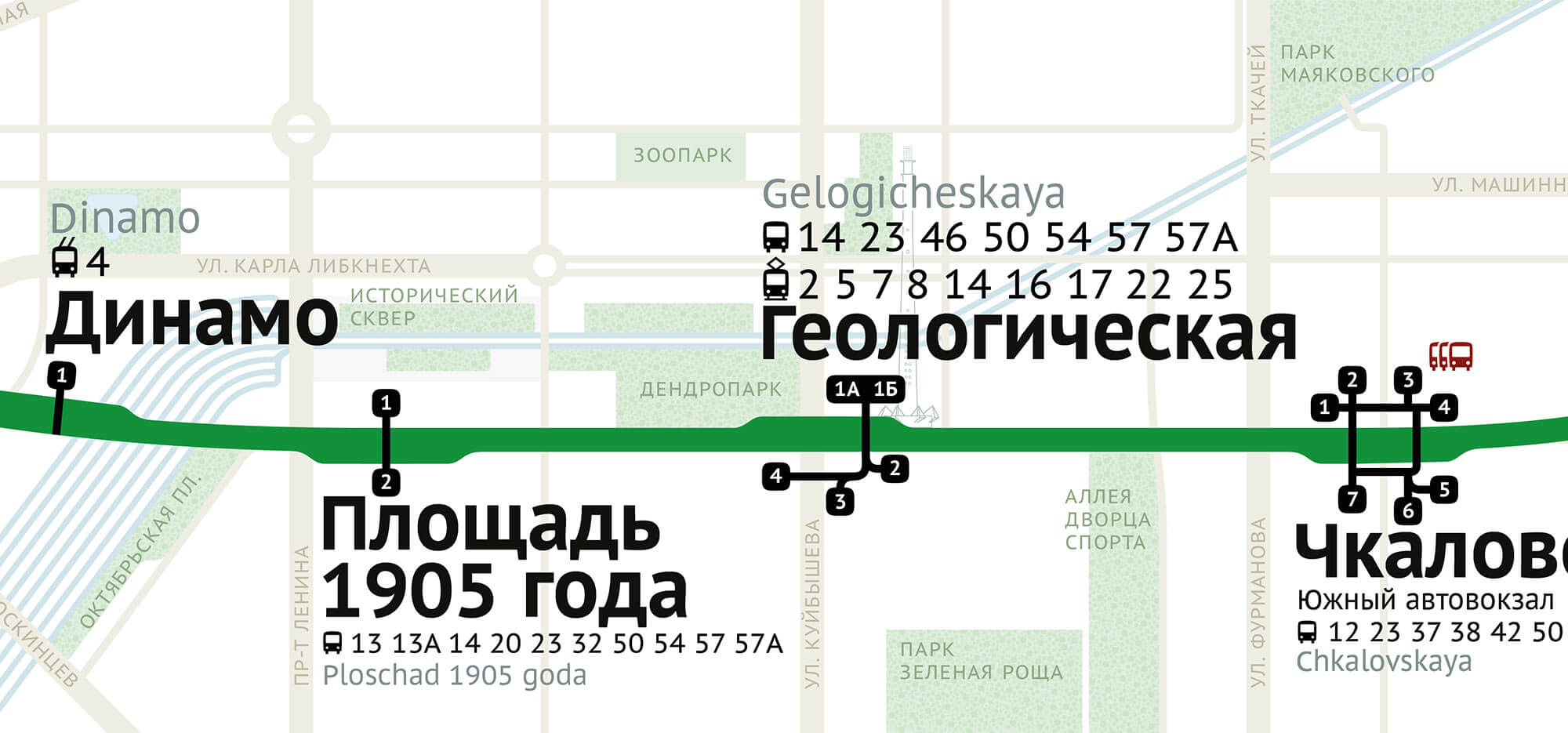
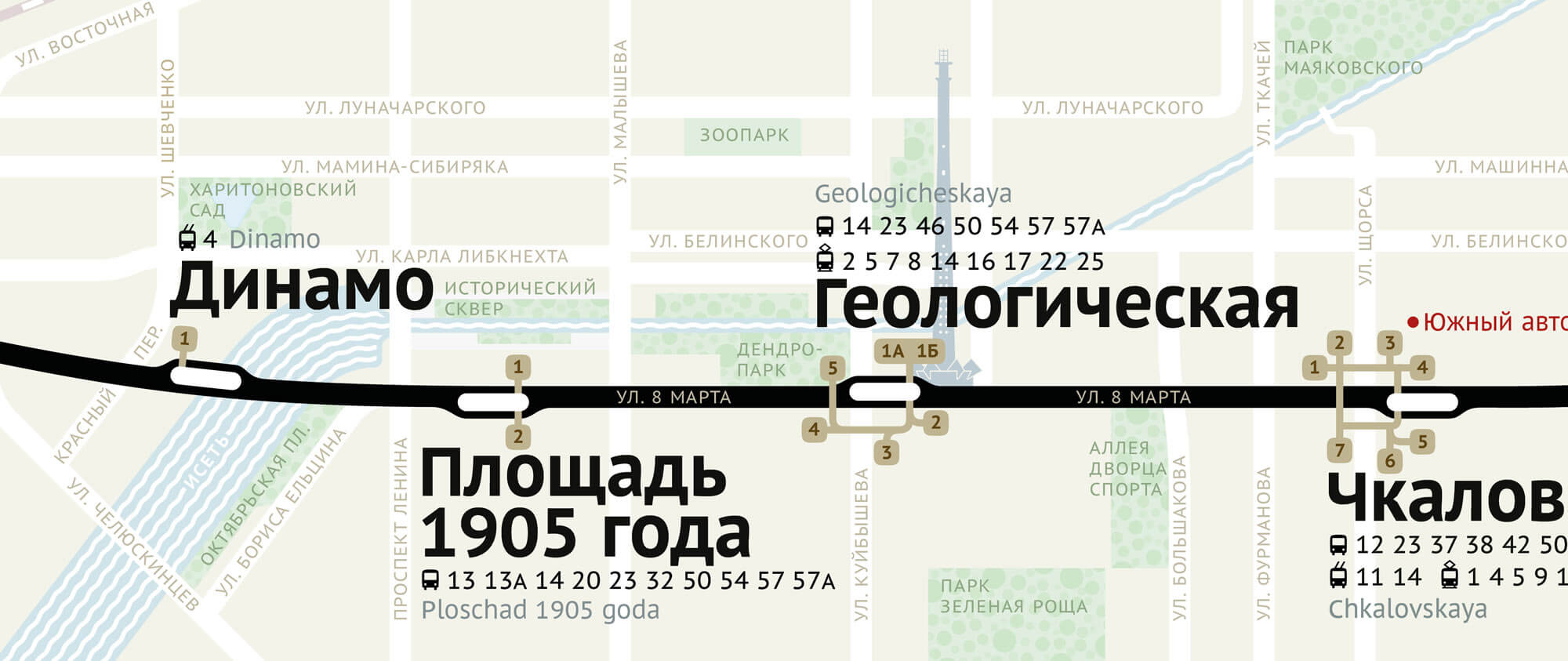
地下鉄を点線で作ってみました。


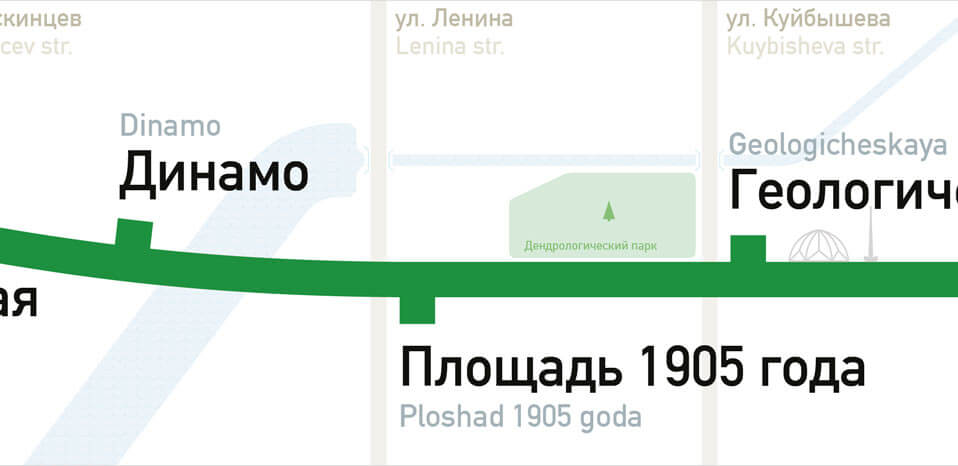
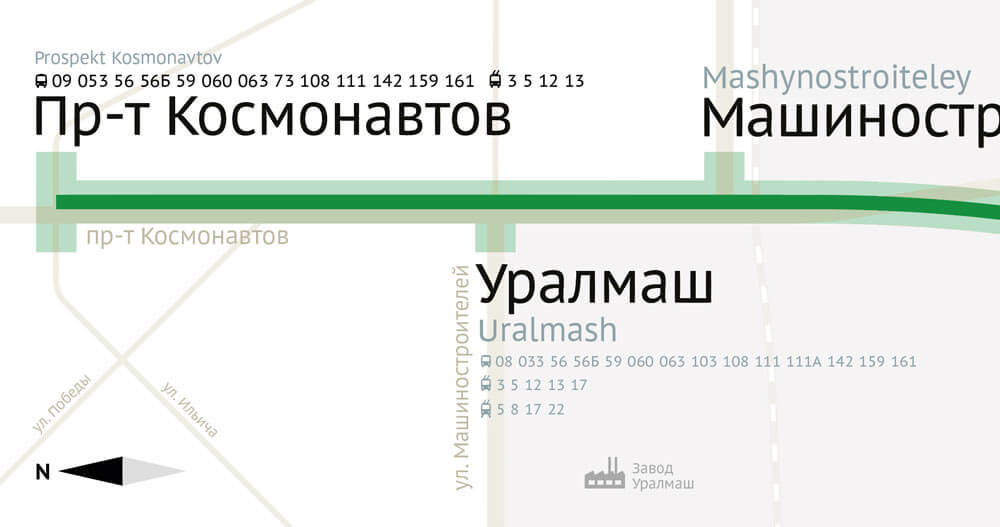
ここでもう1つの重要な改善点に注意してください。スペースが許す限り、通りの名前が通り自体の内部に移動されました。 オールキャップスはこれに非常に便利で、明快さに大きく貢献しました。

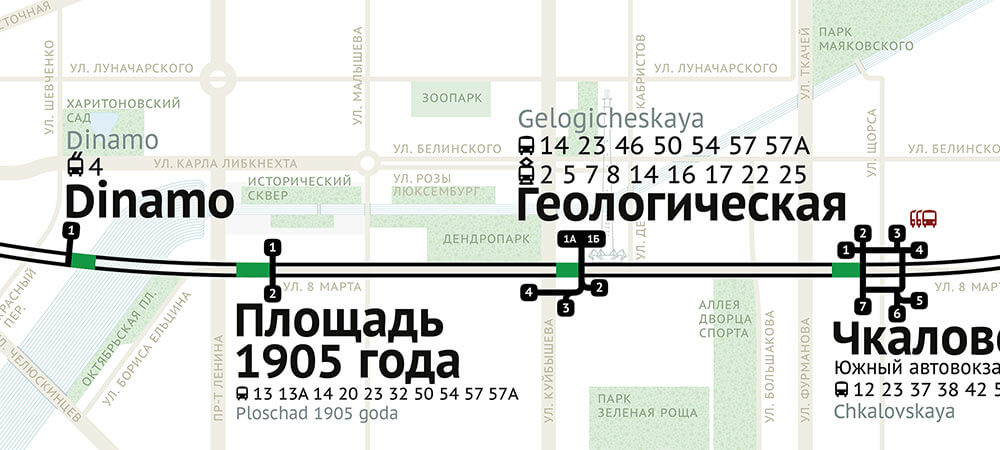
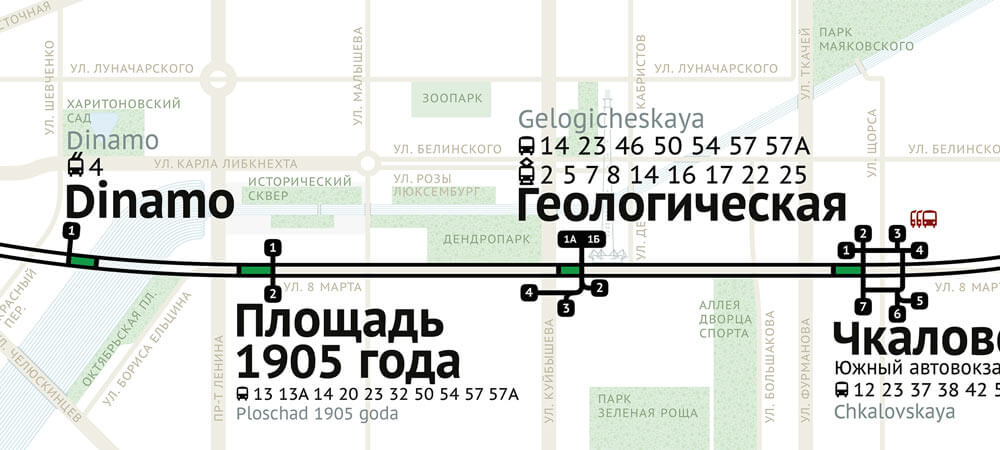
私たちは駅を続けました:






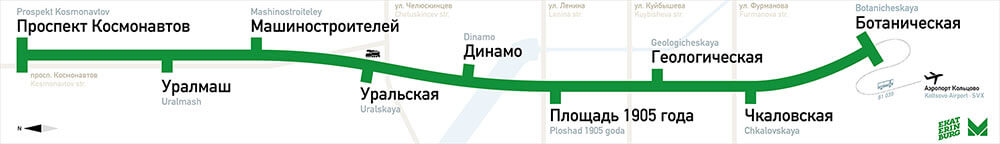
川が非常に細い線で構成されていて、マップの他の場所では使用されていないことが気に入らなかったため、次のように変更されました。


ここでは他の多くの試みをスキップしていますが、以下の試みは指摘する価値があります。 これは有望だと思いました。

すべてが一緒に来ています
通りに戻ると、薄いものは奇妙に見えました。 そこで、すべての道路に同じ幅を与えてみました。

どこにも細い線がなくなったので、等高線の代わりにテレビ塔に塗りつぶしをしました。

次に、背景と通りの色を入れ替えて、川が流れているように見せました。

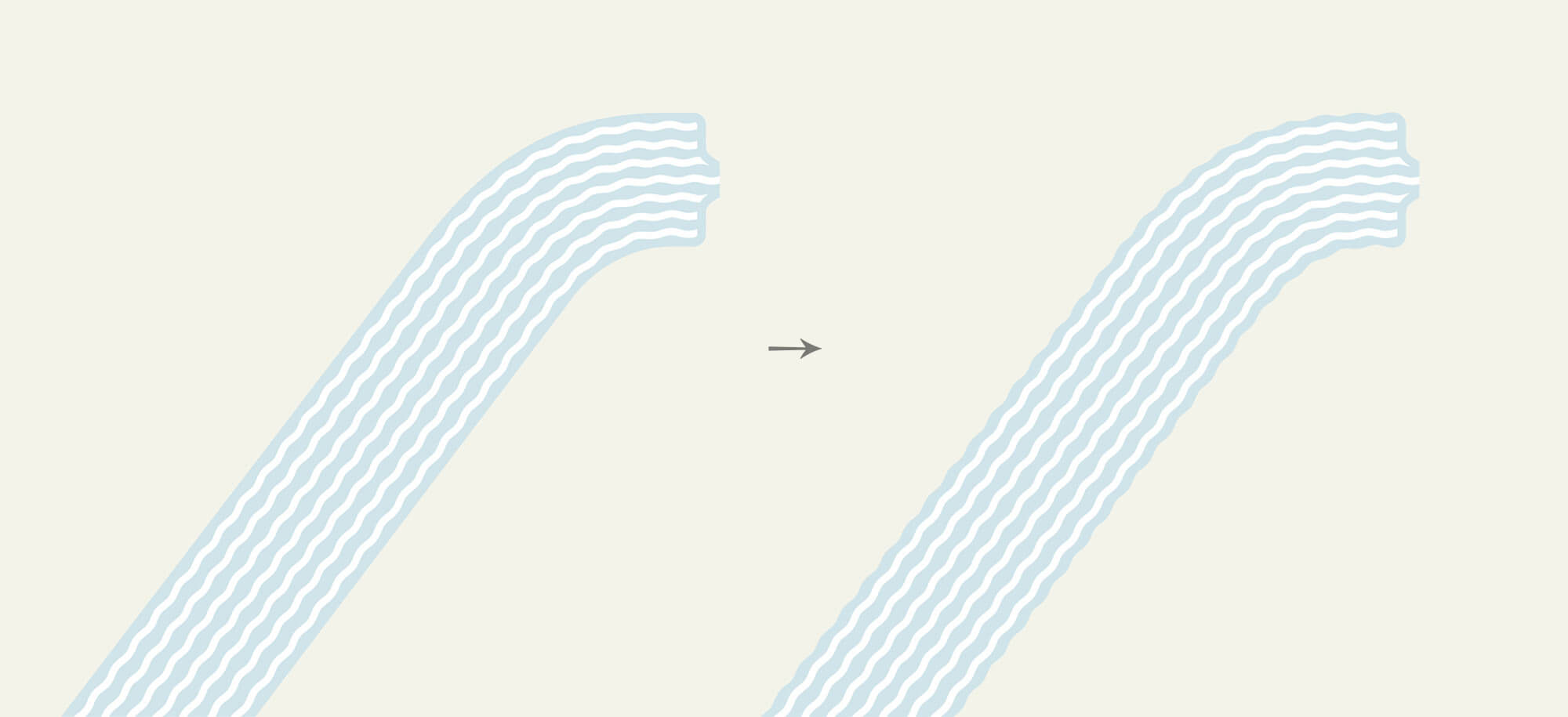
また、外側と内側で川を波打つようにしてみました。

しかし、これは一歩後退したように感じました。 水というよりパスタのようでした。
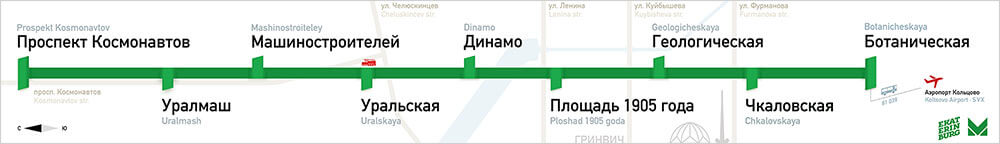
私たちのコンパスも単純すぎました:

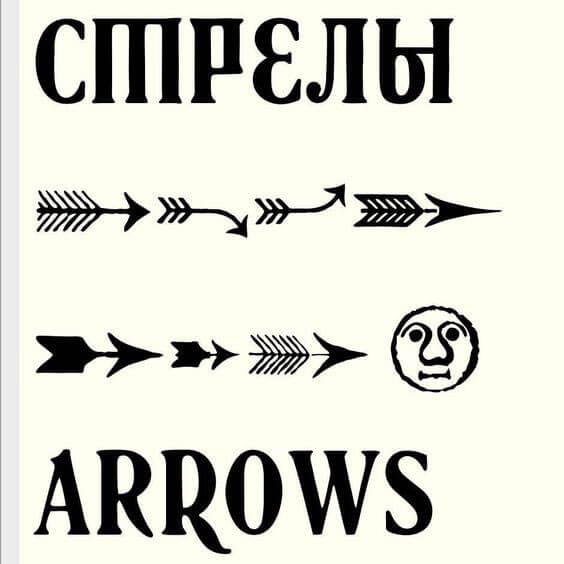
ユーリ・ゴードンの矢からインスピレーションを得ました。

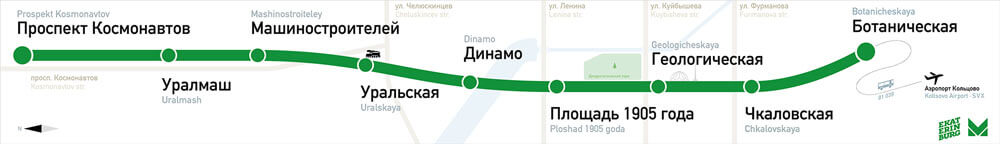
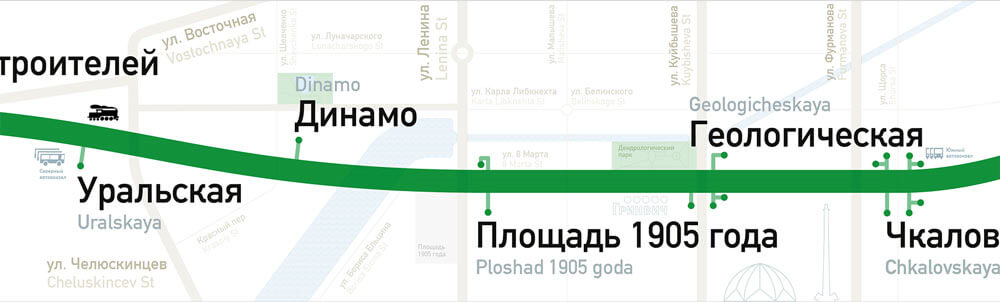
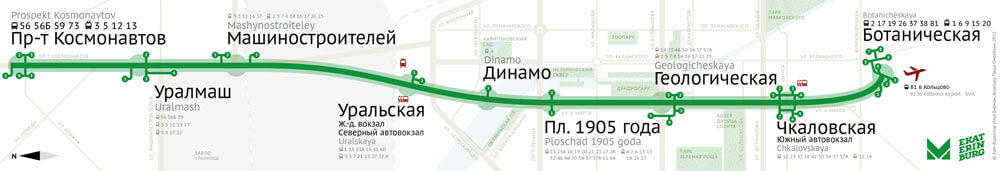
これが私たちが作ったものです:

最後の仕上げ
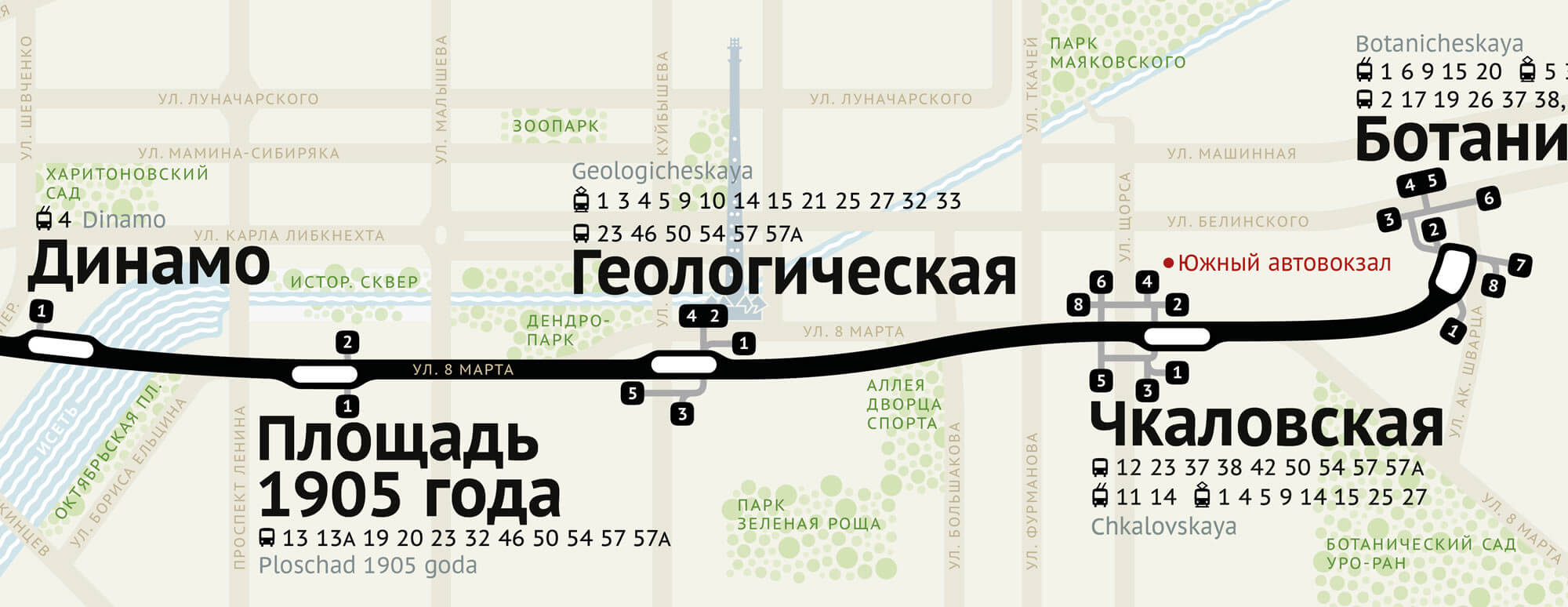
私たちは何度も何度も地下鉄と駅に戻り続けました—明らかに、それらは最も重要な要素だからです。



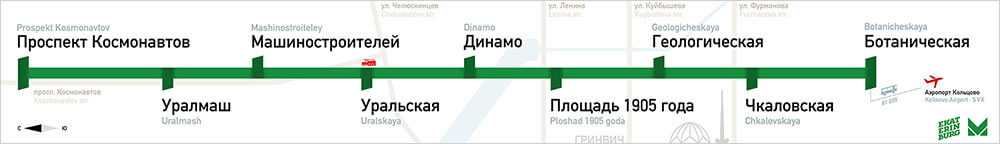
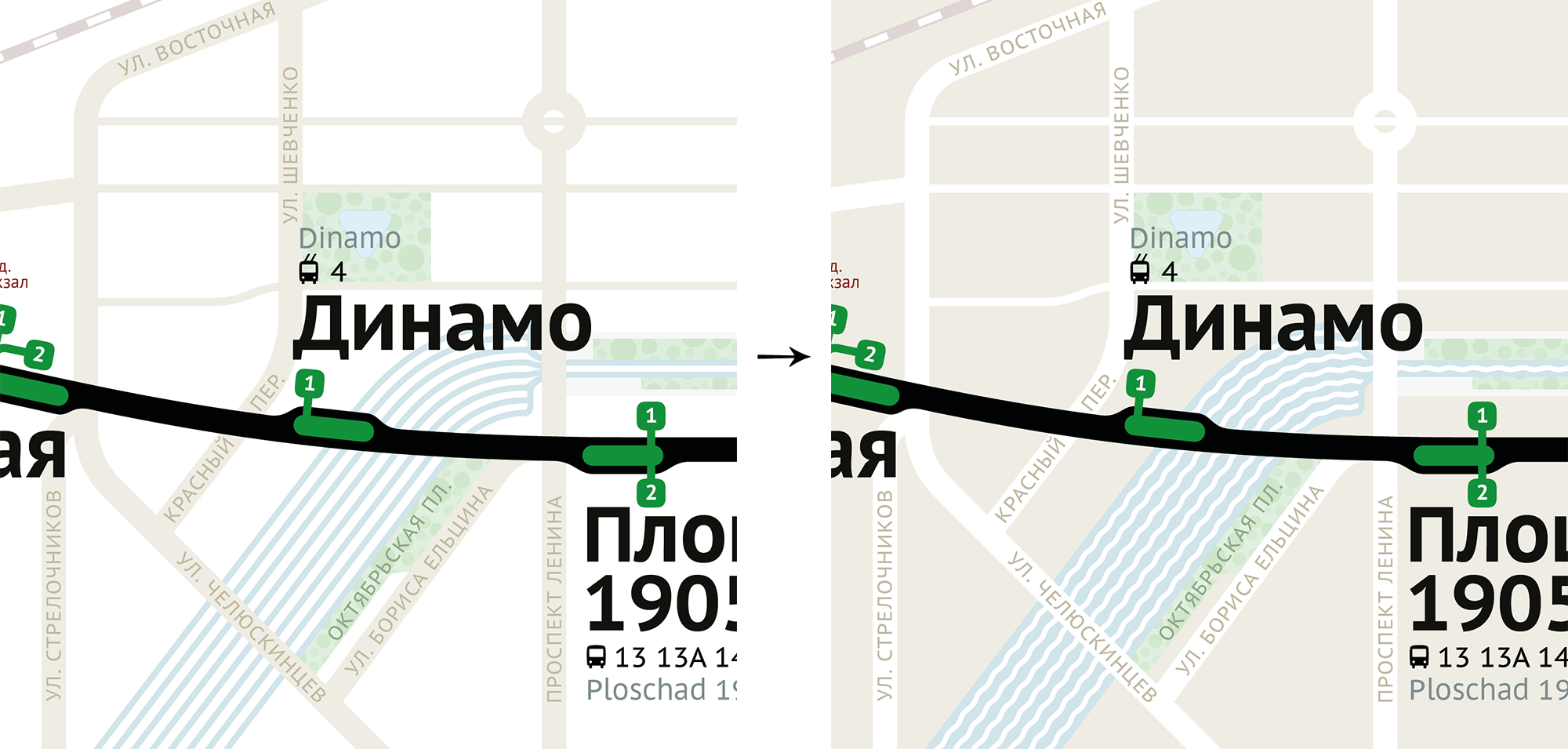
今最も醜いものは何ですか? 公園。 彼らが道路やお互いにぶつかる方法は良くありません。 特に不快なのは、川を囲む公園です。 背景を削除し、木だけを残して色を調整しました。これにより、さらに見栄えが良くなりました。

テレビ塔も改善されました:

PT Sansフォントは、ALSDirectを優先してディスペンスされました。

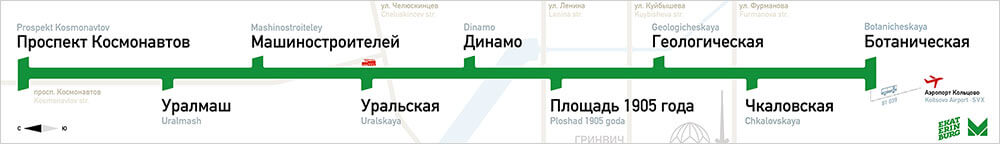
路面電車の路線を追加したのは、路面電車が路上で目立つ特徴であり、経路探索に役立つためです。
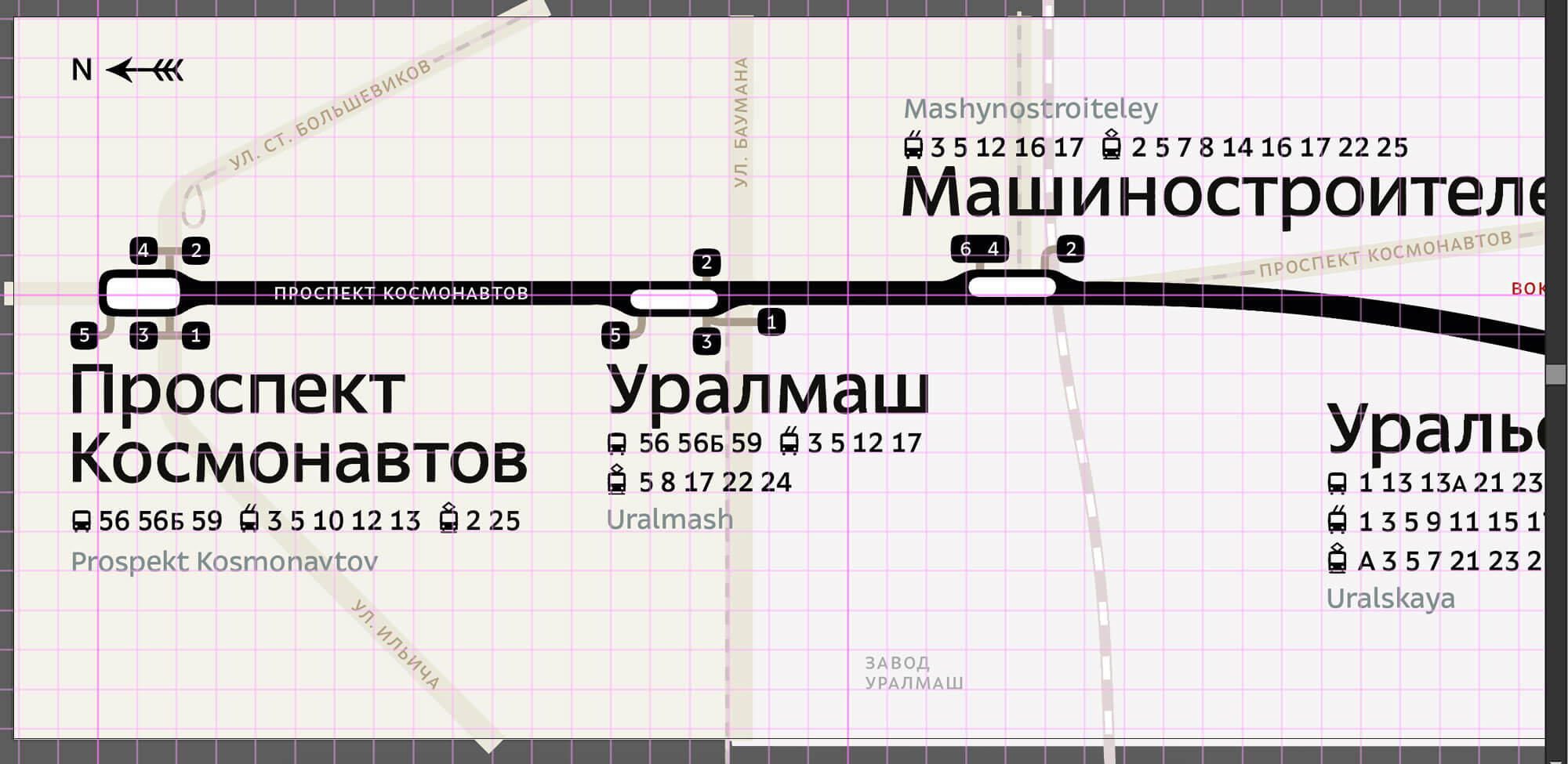
また、テキストをグリッドに揃えてみました。

そして、いくつかの影を追加しました。

以上です! Pashaは、私、Ilyaが電子メールで指示した、AdobeIllustratorですべてを作成しました。
これは、マップを設計するための包括的なガイドを意味するものではありません。 各都市には、独自の問題と特性があります。 しかし、うまくいけば、これはあなたがそのような任務を引き受ける場合に何を探すべきか、そして何を試みるべきかについての考えをあなたに与えるでしょう。 最初は小さなプロジェクトのように見えたものが、数か月にわたる厳しい演習であることが判明しました。
