モバイルパフォーマンスを最適化する方法
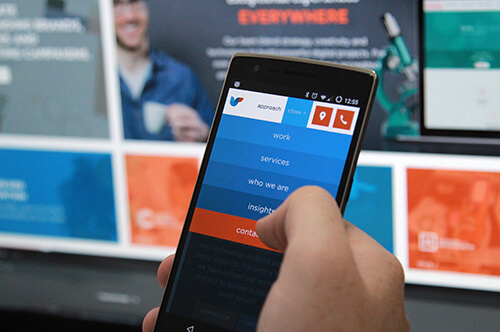
公開: 2022-03-10最高のデザインは、最初からモバイルを念頭に置いて作業することにより、美学とパフォーマンスのバランスを取ります。 厳格なパフォーマンスバジェットの設定からクライアント側およびサーバー側の最適化手法の実装まで、 Cyber-Duckで使用している現在のモバイルパフォーマンス最適化プロセスを共有します。

モバイルマインドになる
パフォーマンスはユーザーエクスペリエンスの重要な部分であるため、開発プロセスの最後に後から考えることはできません。 設計者と開発者が最初から協力して、モバイル志向の構造でプロジェクトを管理することが望ましいです。
共同レビュー
プロジェクトごとに、内部チームと一緒に設計と開発の範囲を確認し、主要業績評価指標(KPI)の目標を定義します。 これらは、ビジネス目標に基づいてプロジェクトの成功を示すマイルストーンメトリックです。 それらの重要性を考えると、パフォーマンス関連の目標がここに表示されます。
内部チーム全体が出力を確認するまで、関係者とプロジェクトの重要なマイルストーン(アートディレクションやワイヤーフレームなど)を承認しないでください。 それ以外の場合、開発者は実装中に(ページサイズを縮小するために)デザインの調整を要求できることがわかりました。 設計がすでに承認されているため、この段階での変更は複雑さを生み出し、クライアントの承認をさらに開始する可能性があります。 開発者が最初から関与している場合、開発者はインターフェイスに必要なサイズとプログラミング能力を見積もり、これを回避できます。

パフォーマンス予算
モバイルの考え方を理解するための最良の方法は、厳格なパフォーマンス予算を設定して順守することです。つまり、最終的なWebサイトの速度とサイズの目標を設定することです。 チームが明確な高性能目標に向けて取り組んでいる場合、カルーセルなどの高価な機能を実装するかどうかを選択する必要があります。
特定のビジネス目標とユーザー要件によって、数値ベースのパフォーマンス予算を設定するかどうかが決まります。 たとえば、当社のWebサイトの刷新は、デバイス間の読み込み時間を劇的に改善し、モバイルコンバージョンを促進することを目的としています。 モバイルの場合、40を超えるHTTPリクエストまたは500KBのデータの厳格な制限を設定します。 過去のインタラクションはターゲットオーディエンスの行動を示しているため、Googleアナリティクスのデータは、刷新中に選択する目標を通知できます。
通常、ページサイズの目標を定義し、モバイルホームページの制限は500KBです。 サーバーリクエストは予測が難しいため、正確な数値を設定する可能性は低くなります。 これらの大まかなガイドラインは、クライアントプロジェクトのニーズに適合しています。 しかし、ダニエルモールには、HTMLやCSSの重みの割り当てから、JavaScript、画像、Webフォントまで、予算に詳細を追加するための優れた実用的なガイドがあります。
最適化手法
モバイルでは、ウェブサイトの読み込み速度はクライアント側とサーバー側の要因によって決まります。 これらの両方の要因に対処するターゲットを絞った最適化手法を使用すると、プロジェクトに設定されたパフォーマンス予算を満たすのに役立ちます。
クライアント側の最適化
さまざまなモバイル環境(2014年には5,000を超える固有のスマートフォンデバイス)があるため、開発者はサーバー側の要因よりも個々のデバイスのパフォーマンスを大幅に制御できません。 したがって、クライアント側の最適化は非常に重要です。 次の手法は、モバイルデバイスがWebサイトをロードするために必要な処理時間と電力を削減することを目的としています。
コードの最適化
多くの開発者は、ウェブサイトを強化するためにjQueryで書くという罠に陥ります。 しかし、そのようなことはありません。 実際、便利なショートカットと関数のライブラリを使用しながら、JavaScriptで記述しています。 これにより開発がスピードアップしますが、製品を迅速に市場に投入する必要がある場合は便利ですが、パフォーマンスが低下する可能性があります。 jQueryライブラリは重みを増し、プラグイン(および関数)の柔軟性は、プラグインが肥大化する可能性があることを意味します。
これは、同じ関数にJavaScriptとjQueryを使用した例です。 プレーンなJavaScriptで記述することで、別の外部ライブラリをアプリケーションに取り込むことが回避され、別の貴重なHTTPリクエストが保存されます。
// jQuery var con = $('#my_container'); con.css('width','75%'); // Plain JavaScript var con = document.getElementById('my_container'); el.style.width = '75%';GruntやGulpなどのシステムを使用するか、Prepos、Codekit、Hammerなどのフロントエンドコンパイラアプリを使用して、CSSファイルとJSファイルをさらに最適化できます。 これらは、ファイルの連結、Sass、LessまたはCoffeeScriptのコンパイル、Uglify JS(JavaScriptの圧縮)、本番用のファイルの縮小/圧縮など、さまざまなタスクを実行することにより、HTTPリクエストとファイルサイズを削減します。
折り目より上を優先する
Google Pagespeed Insights(および同様のツール)は、コンテンツの読み込みサイズと速度を折り畳みよりも優先することを推奨しています。 最初にページの表示部分(折り畳みの上)をレンダリングするために使用されるCSSを分離します。 ページがレンダリングされた後、ロードする残りのスタイルを延期します。
トップCSSをページヘッダーに直接追加すると、これを行うことができます。 ただし、これは他のCSSファイルのようにキャッシュされないため、主要なコンテンツに制限する必要があることに注意してください。 ScottJehlのCriticalCSSやPaulKinlamのBookmarkletツールなど、さまざまなツールを使用して、分離するCSSを決定できます。
画像を最適化する
リッチなデザインに対する現在の好みを考えると、画像がページサイズが大きいことが原因であることが多いのは残念です。 ただし、適切な形式にエクスポートする前後にそれぞれを最適化および圧縮すれば、画像主導の設計も可能です。 常に適切な画像タイプを使用するようにしてください。 濃い色の写真はJPEGファイルとしてうまく機能しますが、フラットカラーのグラフィックはPNG8である必要があります。 グラデーションやより複雑なアイコンは、アルファ透明度を備えたPNG24 / 32、つまりSVGとして最適に機能します。
PhotoshopとFireworksは、画像のさまざまな領域で最適化のレベルをカスタマイズするのに役立ちます。 これは、主要な主題が高品質を維持できる一方で、残りはパフォーマンスを向上させるために最適化されることを意味します。 ImageOptimやTinyPNGなどのロスレス画像圧縮ツールは、画質を損なうことなく、ファイルサイズを最大限に活用できます。
また、画像の新しいHTML5 <picture>要素とsrcsetおよびsize属性を利用することもできます。 言語へのこれらの2つの追加は、レスポンシブ画像をHTMLで直接定義するのに役立つため、ブラウザーは指定された条件に一致する画像のみをダウンロードします。
<picture> <source media="(min-width: 960px)"> <source media="(min-width: 465px)"> <img src="images/picture.png" alt="Picture alt"> </picture>ただし、この手法は慎重に使用する必要があります。 これをサポートしているブラウザはごくわずかです。一部の最新のブラウザ(Safariなど)、Androidブラウザ、IE10 / 11(およびそれ以前)はサポートしていません。 ポリフィルの代替手段を使用すると、このメソッドを古いブラウザで機能させることができますが、これらは個別にロードする必要がある外部JavaScriptライブラリであり、他の手法が利用できることを考えると価値がない場合があります。 ポリフィルの追加の重量が必要かどうかを確認するために、ターゲットオーディエンスとそれらが使用するテクノロジーを検討する価値があります。
データURLは最後のオプションです。 外部画像ファイルにリンクする代わりに、画像データをbase64(またはASCII)でエンコードされた文字列に変換し、CSSまたはHTMLファイルに直接埋め込むことができます。 簡単なオンライン変換ツールを利用できます。 データURLは、HTTPリクエストを保存し、小さなファイルをより迅速に転送できるため、便利です。 ただし、以下に示すように、埋め込まれたコードサイズは、外部画像へのリンクよりも大きくなります。 長さが追加されると、HTMLおよびCSSドキュメントの保守が難しくなる可能性があり、画像の変更は毎回再エンコードして埋め込む必要があります。
<img width="32" height="32" alt="Camera" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAYZJREFUeNrsVsttwzAMtYUAvfrck0fIBukIyQAF5AkaTxB0gowQAR3AWcEbdASfeva1p5YEmIAgZEmWZKeHEhD8k2Ty8fFRZZFg3x/PL3DpYFSOac3T65eZ+qiKNLt4fo52Bker7A7AphoudcBU/PlxCQROM+a+TaGgFo7ei4JaIXonCmqF6J0oqJWiv6MgX5QU1R7LJTKyGBtgtKAP15J+3hWPsYOiyB9lZ7Ui7DarN5aXnzDeGeG2nk1GGKj1Pd3fGL+DoX1SjRz4kXlBcjByuvhhiEzjRMlWlGI9tcEmAT5nl0MjxxpwpKfGFYRASAoMbN7MFLCLDQkbAlsP7BhVKzaXOnKvczYN1+wlJ2KU0PCcM57wasL7jr7xdJgcUtzLWnbVuWdtlAOjYLlLR+qptbmOZMkW40Al8jp4mo51bYoDO/HcOua2nrVRDmh+sqFSO4hoB66ojC9BOhCSAmR3I5y4+jpfrhTcUNAzj3E6VIpniVJqM0p1YJF2/Od14N+BrPYrwAAH54zsDNHtwgAAAABJRU5ErkJggg==" />CMSメディアの最適化を自動化
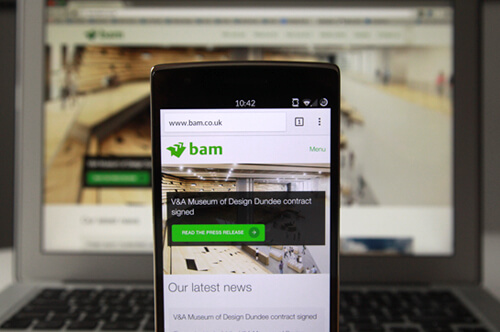
前のセクションのアセット最適化手法を適用することで、BAMにクラシックな画像主導のデザインを選択できるようになり、新しい建設プロジェクトの写真を紹介できるようになりました。
ただし、各画像を最適化することなく、コンテンツを更新する自由をBAMに与える必要もありました。 もちろん、手作業による最適化ほど効果的なソリューションはありませんが、合理的な程度の自動最適化を達成することができました。 柔軟性を高めるために、既存のSitefinityCMSを再構成しました。 標準オプションを使用して、各Webページのコンテキストに合わせて、画像のサイズを自動的に変更(および最適化)しました。
<thumbnailResizeSettings compositingQuality="HighQuality" interpolationMode="HighQualityBicubic" smoothingMode="HighQuality"> </thumbnailResizeSettings>Sitefinityは、URLパラメーターを使用してURLから画像のサイズを変更することもできます。また、次のオプションを使用して、サイズ変更された画像をキャッシュすることにより、さらに高速なレンダリングを実現できます。
/images/image-opt.jpg?size=480 
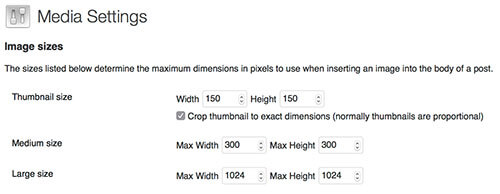
ほとんどのCMSシステムでは、ある程度のメディア最適化が可能です。 たとえば、メディア設定を定義して、将来のユーザーがWebサイトのテンプレートに適合する画像のみを追加できるようにすることができます。 これがWordPressの簡単な例です。

// Wordpress example <div class="avatar"> <?php the_thumbnail( 'thumbnail' ); ?> </div>フォントとアイコンを合理化する
フォントは、Webサイトまたはアプリケーションのユーザーエクスペリエンスとブランディングの重要な部分ですが、ユーザーにとって最優先事項ではない場合があります。 このため、Webフォントは最適化するもう1つの要素になる可能性があります。
フォントの読み込みを延期することにより、ブラウザは最初に使用可能なフォントでコピーを表示します。 これは、ユーザーが常に最初にコンテンツを取得することを意味します。 フォントの読み込みを延期するには、CSSのフォントファイルにリンクしている部分を分離し、ページの残りの部分がレンダリングされた後に読み込みます。 ただし、Webフォントが読み込まれると、テキストが一時的に点滅して変更される場合があることに注意してください。
同様に、アイコンは頻繁にロードする必要がある小さなファイルであるため、最適化するもう1つの領域です。 アイコンにフォントファイルを使用することも検討できます。 Fontelloなどのサービスを使用して、さまざまなアイコンを選択し、選択したものに限定されたフォントファイルを生成します。 この手法では、パフォーマンスにわずかな影響を与えるだけで、すべての画面解像度に対して高品質のベクターアイコンを作成できます。
または、画像スプライトはよく知られているオプションです。 画像を1つのファイルに結合し(ロードに1つのリクエストのみを使用)、背景位置を使用してデザインに必要な部分だけを表示します。 Paul Stamatiouは、これがどのように行われるかを説明し、いくつかの制限について概説します。

ローディングテクノロジー
次の手法は、Webサイトのコンテンツ全体をモバイルブラウザに送信することを回避します。 代わりに、ブレークポイントごとに最適化することにより、必要な正確なデータのみがダウンロードされます。 モバイルの読み込み速度は、トレーラーテクノロジーを提供するVelocityDriveのWebサイトにとって重要な考慮事項でした。 JavaScriptライブラリは、ブラウザの機能をテストしてグリッチを回避するために、すべてのブレークポイントでロードする必要があります。 ただし、ブレークポイントごとにアセットを慎重に最適化しました。ホームページの読み込みサイズは、モバイルでは323KBであり、大型デスクトップでは828KBに増加します。
これを条件付き遅延読み込み手法でさらに進めて、知覚されるページ速度を上げます。 目に見えるセクションを段階的にロードし、主要なコンテンツを折り目の上に配置します。 ユーザーがコンテンツをスクロールすることを選択しない限り、ページの終わり近くにある高価なアイテム(画像など)は読み込まれません。 この手法は、Niu SolutionsWebサイトの「Insights」セクションの鍵であり、ITイノベーションをカバーしています。 jScrollと呼ばれる小さなjQueryプラグインを使用して、ユーザーが下にスクロールするときにさらに記事をロードしました。 このプラグインを設定する方法のサンプルを次に示します。これには、より多くのコンテンツへのリンクが必要です。
<a href="articles.php" class="more">Load more</a> // Insights javascript $('.insights-container).jscroll({ nextSelector: '.more', loadingHtml: '<p>Loading...</p>' });プリロード技術は、さらなる機会をもたらします。 ユーザーは、ユーザーが次に表示する可能性のあるページをロードする前にロードすることで、ユーザーの次の動きを予測して準備し、より高速なエクスペリエンスを提供できます。 ただし、Google Analyticsで行動フローの目標到達プロセスを調べることができるため、既存のWebサイトを刷新する場合は、一般的なトラフィック構造を見つけるのが簡単です。
コアエクスペリエンスから強化
BBCのレスポンシブニュースは、ユーザーが要求するコアエクスペリエンスをユーザーに提供し、ユーザーの環境を評価し、それに応じてエクスペリエンスを強化するというアイデアを指します。 この簡単な例は、最初に低解像度の画像をロードし、次にユーザーの帯域幅に応じて高解像度を表示することです。
このアイデアはプログレッシブエンハンスメントの一部であり、Webテクノロジーが階層化されて、環境全体で最高のエクスペリエンスを提供します。 プログレッシブエンハンスメントは、さまざまな要因に基づくことができます。 これには、ブラウザ、オペレーティングシステム、環境(インターネット速度など)など、ユーザーがアクセスできるテクノロジが含まれます。 ここでは、最も機能の低いブラウザで動作する必要がある機能の基本セットを定義し、ブラウザがそれを処理できるかどうかをテストした後でのみ、さらに複雑さを追加します。
ブラウザがHTML5およびCSS機能をサポートできるかどうかを検出することで、すべての不測の事態に対応する条件付きコードを記述できます。サポートされている場合は機能を拡張および追加し、サポートしていないデバイスやブラウザでは安全でシンプルな状態を保ちます。
機能テストを減らす
Modernizrやhas.jsなどの機能テストライブラリを組み込むことは、一般的な推奨プラクティスです。 しかし、あまりにも多くの開発者がライブラリ全体を実装しています。 機能を追加するかどうかを決定するために必要な結果はごくわずかですが、すべての機能をテストします。
Tim Kadlecは、さまざまなデバイスにわたる同じライブラリ(最小化されたjQuery 2.1.1)の解析と実行時間を報告します。 これは、デスクトップと比較して、これらのライブラリを実装するために(古いデバイスと新しいデバイスの間でさえ)モバイルパフォーマンスのコストが高くなることが多いことを示しています。 私たちはライブラリを調整する傾向があり、関連するWebサイトの機能のみをテストします。 これにより、時間と貴重なモバイル処理能力を節約できます。

サーバー側の最適化
サーバーの応答時間は、Webサイトの速度の重要な要素です。多くの場合、200ミリ秒未満を目指しています。 ただし、ネットワーク遅延(サーバーとデバイス間でデータが移動する際の遅延)は、モバイルパフォーマンスの真のボトルネックであり、モバイルユーザーのエクスペリエンスが低下します。
これはネットワーク速度の影響を受けます。 Ofcomによると、人気のある3Gおよび4Gネットワークでの平均ダウンロード速度は英国で6.1Mbpsおよび15.1Mbpsでした。 これをウェブサイトの最大サイズの明確な制限と解釈する人もいます。 ただし、カバレッジと環境コンテキストによって速度が異なるため、現実はより複雑です。 ユーザーは、範囲外の場合、低速エッジ(E)およびGPRSに接続することがよくあります。
サーバー側のWebサイトのパフォーマンスを向上させるために利用できるさまざまな手法があります。
キャッシング、事前レンダリング、および静的コンテンツ
動的Webページには複数のデータベースクエリが必要であり、出力の処理とデータのフォーマットに貴重な時間を要し、ブラウザで判読可能なHTMLにレンダリングします。 そのデバイス用に以前にレンダリングされたコンテンツをキャッシュすることをお勧めします。 リピーターの場合、最初から処理する代わりに、キャッシュをチェックし、更新のみを送信します。
多くの人は、Webコンテンツを処理するためにHandlebarsやMustacheなどのJavaScriptテンプレートライブラリも選択しています。 ただし、JavaScriptの解析と実行には、電力と時間がかかります。 モバイルデバイスは、これらのテンプレートライブラリをデスクトップコンピュータほど高速に処理できず、処理リソースを使い果たします。 サーバー上でページを完全にレンダリングする方がはるかに高速です。 Twitterは早くも2012年にこのアプローチを選択し、ブログでその価値を説明しました。
最近、私たちのシニアフロントエンド開発者は、彼の個人的なポートフォリオのためにこのテクニックの限界を押し広げました。 これは、html_cacheサポートを追加したばかりのファイルベースのStatamicCMSで構築されました。 この機能を実装すると、すべてのページの平均読み込み時間が約1.8秒から225ミリ秒に短縮されました。
ブラウザのキャッシュ
きめ細かい最適化により、頻繁に更新されないことがわかっているファイルの定期的な転送を防ぐことで、Webサイトの読み込みを合理化できます。 サーバーハンドラー( .htaccessファイルなど)を使用して、保存するコンテンツの種類と、コピーを保持する期間をブラウザーに指示します。 Apacheサーバーにブラウザキャッシュを実装する方法は次のとおりです。
<IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 year" # Data interchange ExpiresByType application/json "access plus 0 seconds" ExpiresByType application/ld+json "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" # Favicon and cursor images ExpiresByType image/x-icon "access plus 1 week" # HTML components (HTCs) ExpiresByType text/x-component "access plus 1 month" # HTML ExpiresByType text/html "access plus 0 seconds" # JavaScript ExpiresByType application/javascript "access plus 1 year" # Manifest files ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds" ExpiresByType text/cache-manifest "access plus 0 seconds" # Media ExpiresByType audio/ogg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # Web feeds ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" # Web fonts ExpiresByType application/font-woff "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" </IfModule>コンテンツ配信ネットワーク(CDN)
CloudFlareのようなCDNを通常のホスティングサービスと一緒に使用することで、アセットの読み込みを改善できます。 ここでは、静的コンテンツ(画像、フォント、CSSなど)がグローバルサーバーのネットワークに保存されます。 ユーザーがこのコンテンツを要求するたびに、CDNは自分の場所を検出し、最も近いサーバーからアセットを配信します。これにより、待ち時間が短縮されます。 メインサーバーが静的ファイルを提供する代わりにアプリケーションの配信に集中できるようにすることで、速度が向上します。
費用はかかりますが、専用のCDNを使用して、アセットの多いWebサイトの読み込み速度を向上させます。 初期設定を除いて、CloudFlareは手動設定を必要としません。 キャッシュは、過去のトラフィックとどのアセットに最適なサービスを提供するかに基づいて構築および更新されます。 ただし、将来の独立したコンテンツ管理を念頭に置いてこれを実装します。CMSからアップロードされたすべてのアセットがCDNを介して透過的に提供されるようにします。
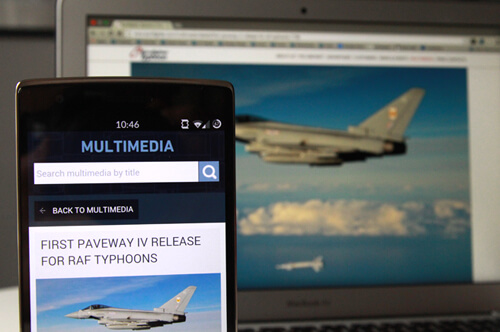
CDNは、ユーロファイタータイフーンのウェブサイトに最適な選択肢でした。防衛航空機の印象的な高解像度写真は、その能力を示すための重要な機能でした。 過去30日間のレポートによると、CloudFlareはリクエストの76%と帯域幅の48%を節約し、画像の多いWebサイトの速度を向上させました。

テスト
本番環境全体でのテストに代わるものはありません。 モバイルエクスペリエンスをシミュレートし、潜在的なパフォーマンスの問題を診断することにより、さまざまなツールを使用して進行中の作業をテストすることを目指します。
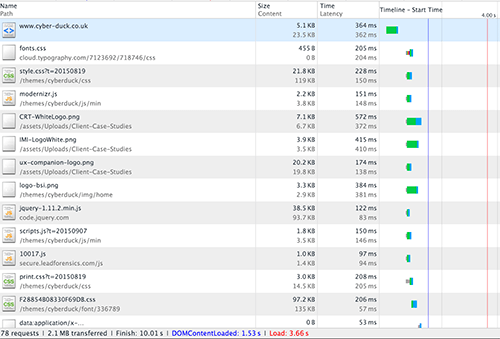
制作が進むにつれて、デザインアセットが適切に生成およびエクスポートされることを確認することから、ブラウザの開発者ツールを介してページファイルのサイズとHTTPリクエストの量を確認することまで、常に数値に注意してください。 ここで、[ネットワーク]タブには、ロードされたリソース、合計ファイルサイズ、およびレンダリング時間の完全な概要が表示されます。

上記のChromeInspectorのタイムラインの右側にある青と赤の縦線に注意してください。 これらは、それぞれDOMReadyイベントとPageLoadイベントを表します。 ウィンドウの下部に、現在のブレークポイントでロードされたHTTPリクエストの量と合計ファイルサイズが表示されます。
その他のツールは次のとおりです。
- WebPagetestは、ライブURLをテストするためのさまざまなオプションを提供します。世界中の任意の場所の選択から、特定の3Gおよび4G接続速度と遅延の形成までです。 フィルムストリップビューとビデオを通じて、これらのユーザーのWebサイトがどのように読み込まれるかを体験することもできます。
- GoogleのPagespeedInsightsは、ページ速度を分析するためのより視覚的で入門的なツールです。 結果をデスクトップまたはモバイルに分割し、サイトのターゲット領域を改善するための手法を提案します。キャッシュするリソースまたは最適化する画像を示します。
実際のデバイスでテストする
ただし、シミュレータだけに依存しないでください。 また、さまざまな実際のモバイルデバイスでの本番環境全体でプロジェクトをテストします。
独自のデバイスラボを作成するか、OpenDeviceLabsを使用してください。 理想的には、強力なオフィスWi-Fiを避けて、実際のユーザーエクスペリエンスを感じ取ってください。 オフィスネットワークの外部からアクセスできるWebサーバー(理想的にはライブサーバーと同じ)にテストサイトを作成します。 次に、ネットワーク接続で、混雑したコーヒーショップやホテルなどの一般的な環境で移動中にテストします。
モバイルパフォーマンスの概要
とりわけ、モバイルでの美学とパフォーマンスのバランスを取り、実際のコンバージョン指標を達成できるWebサイトの作成を目指します。 協調的で反復的なパフォーマンス最適化プロセスは、これを達成するのに役立ちます。
プロジェクトの開始直後から、厳格なパフォーマンス予算を設定することにより、社内チームがモバイルマインドセットの下で協力することを奨励します。 モバイルでのウェブサイトのパフォーマンスを決定するクライアント側とサーバー側の要因について理解を深めます。 次に、私が説明したターゲットを絞った最適化手法を組み合わせて実装することで、設定された目標を達成できます。 もちろん、印象的なデザイン、高性能、および場合によってはセキュリティの間には、まだトレードオフがあります。 共同の設計および開発チームは、関連するプロジェクトマネージャーや利害関係者に確認しながら、ビジネスに最適なものを決定できます。
グローバルテクノロジーコンサルタント向けの最適化プロジェクトは、これらの手法を組み合わせて読み込み速度とサイズを大幅に改善する方法を示しています。 このプロジェクトには、テンプレートとページのキャッシュ、アセットとフォントの最適化、機能テストの削減などの手法が含まれていました。 これまでのところ、テストでは、レンダリングと合計読み込み時間が、作業を開始する前のほぼ4秒から1.4秒未満に短縮されたことが示されています。 同様に、ファイルサイズは3MB以上から1MBに縮小されました。
SmashingMagの詳細:
- フロントエンドパフォーマンスチェックリスト2017
- HTTP / 2の準備
- AMPについて知っておくべきことすべて
- モバイルブラウザの(そうではない)秘密の力
