GraphQLをWordPressで機能させる
公開: 2022-03-10ヘッドレスWordPressは最近流行しているようで、ここ数週間で多くの新しい開発が行われています。 活動が急増した理由の1つは、WordPress用のGraphQLサーバーであるWPGraphQLのバージョン1.0のリリースです。
WPGraphQLは、GraphQL APIを提供します。これは、WordPress Webサイトからデータをフェッチしたり、WordPressWebサイトにデータを投稿したりする方法です。 これにより、WordPressを介して行われるコンテンツの管理エクスペリエンスを、選択したフレームワーク(React、Vue.js、Gatsby、Next.js、または他の)。

最近まで、WPGraphQLはWordPress用の唯一のGraphQLサーバーでした。 しかし、今では別のそのようなプラグインが利用可能です:私が作成したWordPress用のGraphQLAPI。
これらの2つのプラグインは、同じ目的を果たします。つまり、WordPressWebサイトにGraphQLAPIを提供することです。 あなたは疑問に思うかもしれません:すでにWPGraphQLがあるのになぜ別のプラグインなのですか? これらの2つのプラグインは同じことをしますか? それとも、さまざまな状況に対応していますか?
これを最初に言わせてください:WPGraphQLはうまく機能します。 プラグインに問題があったため、プラグインを作成しませんでした。
私はデータを効率的に取得するためのエンジンに取り組んでいたため、WordPress用のGraphQL APIを構築しました。これは、たまたまGraphQLに非常に適していました。 それで、「どうして?」と自分に言い聞かせて作りました。 (そして他にもいくつかの理由があります。)

2つのプラグインは異なるアーキテクチャを備えており、異なる特性を備えているため、いずれかのプラグインで特定のタスクを簡単に実行できます。
この記事では、私自身の観点から、しかし可能な限り客観的に、WPGraphQLが進むべき道であり、WordPress用のGraphQLAPIがより良い選択である場合について説明します。
WPGraphQLを使用する場合:Gatsbyを使用する
Gatsbyを使用してWebサイトを構築している場合、選択肢はWPGraphQLのみです。
その理由は、WPGraphQLだけがWordPress用のGatsbyソースプラグインを持っているからです。 さらに、WPGraphQLの作成者であるJason Bahlは、最近までGatsbyに採用されていたため、このプラグインがGatsbyのニーズに適合することを完全に信頼できます。
GatsbyはWordPressWebサイトからすべてのデータを受信し、それ以降、アプリケーションのロジックはWordPressではなく、完全にGatsby側になります。 したがって、WPGraphQLへの追加( @streamまたは@deferディレクティブの潜在的な追加など)は大きな違いを生むことはありません。
WPGraphQLは、ギャツビーが必要としているのと同じくらい優れています。
WPGraphQLを使用する場合:新しいヘッドレスフレームワークの1つを使用する
私が述べたように、最近、WordPressのヘッドレススペースで、いくつかの新しいフレームワークとスタータープロジェクトに関する活動が活発に行われています。これらはすべてNext.jsに基づいています。
- ColbyFayockがNext.jsWordPressStarterを作成しました。
- WebDevStudiosは独自のNext.jsWordPressスターターを立ち上げました。
- WP Engineは、ヘッドレスWordPressフレームワークを作成しました。これは、ヘッドレスWordPressWebサイトをホストおよび展開するサービスを強化します。
これらの新しいヘッドレスフレームワークのいずれかを使用する必要がある場合は、WPGraphQLを使用する必要があります。これらはすべて、このプラグインの上に構築されているためです。
それは少し残念です。WordPress用のGraphQLAPIがそれらにも電力を供給できるようになることを本当に望んでいます。 ただし、そのためには、これらのフレームワークがインターフェースを介してGraphQLで動作する必要があります。これにより、GraphQLサーバーを交換できます。
これらのフレームワークのいずれかがそのようなインターフェースを適切に配置することを私は幾分期待しています。 ヘッドレスワードプレスフレームワークの掲示板でそれについて尋ねたところ、検討されるかもしれないと言われました。 WebDevStudiosのNext.jsWordPressStarterディスカッション掲示板でも質問しましたが、残念ながら、私の質問はすぐに削除され、応答がありませんでした。 (勇気づけられませんね?)
したがって、WPGraphQLは、現在および近い将来になります。
どちらかを使用する(またはどちらも使用しない)場合:Frontityを使用する
FrontityはWordPressのReactフレームワークです。 これにより、WordPressを介してバックエンドで管理されるReactベースのアプリケーションを構築できます。 WordPressエディターを使用してブログ投稿を作成することも、すぐにサポートされます。
Frontityは、データの取得方法を漏らさずに、アプリケーションの状態を管理します。 デフォルトではRESTに基づいていますが、対応するソースプラグインを実装することで、GraphQLを介してRESTを強化することもできます。
これがFrontityのスマートな方法です。ソースプラグインは、データプロバイダーと通信するためのインターフェイスです。 現在、利用可能なソースプラグインはWordPressRESTAPI用のプラグインのみです。 ただし、WordPress用のWPGraphQLまたはGraphQLAPIのいずれかのソースプラグインを実装できるのは誰でもかまいません。 (これは、Next.jsベースのフレームワークを複製したいアプローチです。)
結論:WPGraphQLもGraphQL APIも、Frontityを操作する上で他に勝る利点はなく、どちらもプラグインするために初期の作業が必要です。
WPGraphQLを使用する場合:静的サイトの作成
最初の2つのセクションでは、結論は同じでした。WPGraphQLを使用します。 しかし、この結論に対する私の反応は異なっていました。ギャツビーでは後悔はありませんでしたが、Next.jsではそれについて何かをしなければならないと感じました。
何故ですか?
違いは、Gatsbyは純粋に静的なサイトジェネレーターですが、Next.jsは静的なWebサイトとライブWebサイトの両方に電力を供給できることです。
WPGraphQLはすでにGatsbyにとって十分に優れていると述べました。 このステートメントは実際に拡張することができます。WPGraphQLは、静的サイトジェネレーターにはすでに十分です。 静的サイトジェネレーターがWordPressWebサイトからデータを取得すると、WordPressでほぼ解決されます。
WordPress用のGraphQLAPIが追加機能を提供している場合でも、静的サイトジェネレーターに違いはない可能性があります。
したがって、WPGraphQLはすでに十分に優れており、GraphQLスキーマ(WordPress用のGraphQL APIでまだ進行中の作業です)を完全にマッピングしているため、WPGraphQLは現在および近い将来に最も適したオプションです。
次の場合にGraphQLAPIを使用します。ライブ(つまり非静的)WebサイトでGraphQLを使用する
ここで、モバイルアプリに電力を供給したり、Webサイトにリアルタイムデータをプロットしたり(たとえば、分析を表示するため)、静的アプローチとライブアプローチの両方を組み合わせたりする場合など、GraphQLでライブWebサイトからデータをフェッチする場合は上記の状況が変わります。同じウェブサイトで。
たとえば、Next.jsフレームワークの1つを使用して単純な静的ブログを作成し、ユーザーがブログ投稿にコメントを追加できるようにしたいとします。 このタスクはどのように処理する必要がありますか?
静的とライブ(または動的)の2つのオプションがあります。 静的を選択した場合、コメントはWebサイトの他の部分と一緒にレンダリングされます。 次に、コメントが追加されるたびに、Webhookをトリガーして、Webサイトを再生成および再デプロイする必要があります。
このアプローチにはいくつかの不便があります。 再生と再デプロイのプロセスには数分かかる場合があり、その間、新しいコメントは利用できません。 さらに、Webサイトが1日に多くのコメントを受け取る場合、静的なアプローチではサーバーの処理時間が長くなり、コストがかかる可能性があります(一部のホスティング会社はサーバー時間に基づいて課金します)。
この状況では、コメントなしでWebサイトを静的にレンダリングしてから、ライブサイトからコメントを取得し、クライアントで動的にレンダリングするのが理にかなっています。
このため、ギャツビーよりもNext.jsをお勧めします。 さまざまな機能を持つユーザー向けにさまざまな出力をサポートするなど、静的アプローチとライブアプローチをより適切に処理できます。
GraphQLの説明に戻る:ライブデータを処理するときにWordPressにGraphQL APIを推奨するのはなぜですか? GraphQLサーバーは、主に速度とセキュリティの観点から、アプリケーションに直接影響を与える可能性があるためです。
純粋に静的なWebサイトの場合、WordPress Webサイトは非公開にすることができるため(開発者のラップトップ上に存在する場合もあります)、安全です。 また、ユーザーはサーバーからの応答を待つ必要がないため、速度は必ずしも重要ではありません。
ただし、ライブサイトの場合、GraphQL APIが公開されるため、データの安全性が問題になります。 悪意のある攻撃者がアクセスできないようにする必要があります。 さらに、ユーザーは応答を待つため、速度が重要な考慮事項になります。
この点で、 WordPress用のGraphQL APIには、WPGraphQLに比べていくつかの利点があります。
WPGraphQLは、デフォルトでイントロスペクションを無効にするなどのセキュリティ対策を実装しています。 しかし、WordPress用のGraphQL APIはさらに進んでおり、デフォルトで単一のエンドポイントを無効にします(他のいくつかの手段とともに)。 これが可能なのは、WordPress用のGraphQLAPIが永続化されたクエリをネイティブに提供するためです。
速度に関しては、永続化されたクエリによってAPIも高速化されます。これは、クライアント、コンテンツ配信ネットワーク、サーバーなど、複数のレイヤーでHTTPキャッシングを介して応答をキャッシュできるためです。
これらの理由により、WordPress用のGraphQLAPIはライブWebサイトの処理により適しています。
次の場合にGraphQLAPIを使用します。ユーザーまたはアプリケーションごとに異なるデータを公開する
WordPressは用途の広いコンテンツ管理システムであり、複数のアプリケーションのコンテンツを管理でき、さまざまなタイプのユーザーがアクセスできます。

コンテキストによっては、次のようなさまざまなデータを公開するためにGraphQLAPIが必要になる場合があります。
- 特定のデータを有料ユーザーに公開しますが、無料ユーザーには公開しません。
- 特定のデータをモバイルアプリに公開しますが、ウェブサイトには公開しません。
さまざまなデータを公開するには、さまざまなバージョンのGraphQLスキーマを提供する必要があります。
WPGraphQLを使用すると、スキーマを変更できます(たとえば、登録済みフィールドを削除できます)。 ただし、プロセスは単純ではありません。スキーマの変更をコーディングする必要があり、誰が何にどこからアクセスしているかを理解するのは簡単ではありません(たとえば、すべてのスキーマは単一のエンドポイント/graphqlで引き続き利用できます)。
対照的に、WordPress用のGraphQL APIは、このユースケースをネイティブにサポートします。カスタムエンドポイントを提供し、次のようなさまざまなコンテキストのさまざまなデータを公開できます。
-
/graphql/mobile-appおよび/graphql/website、 -
/graphql/pro-usersおよび/graphql/regular-users。
各カスタムエンドポイントは、アクセス制御リストを介して構成され、フィールドごとに詳細なユーザーアクセスを提供します。また、スキーマのメタデータをすべてのユーザーが利用できるか、許可されたユーザーのみが利用できるかを決定するパブリックおよびプライベートAPIモードを提供します。
これらの機能は、WordPressエディター(Gutenbergなど)と直接統合されています。 したがって、さまざまなスキーマの作成は、ブログ投稿の作成と同様に視覚的に行われます。 これは、開発者だけでなく、誰もがカスタムGraphQLスキーマを作成できることを意味します。
WordPress用のGraphQLAPIは、このユースケースの自然な解決策を提供すると私は信じています。
次の場合にGraphQLAPIを使用します。外部サービスとの対話
GraphQLは、データをフェッチして投稿するための単なるAPIではありません。 重要なことですが(多くの場合無視されますが)、データを処理および変更することもできます。たとえば、サードパーティのAPIにテキストを送信して文法エラーを修正したり、コンテンツ配信に画像をアップロードしたりするなど、外部サービスにデータをフィードすることができます。通信網。
では、GraphQLが外部サービスと通信するための最良の方法は何ですか? 私の意見では、これは、データを作成または取得するときに適用されるディレクティブを介して最もよく達成されます(WordPressフィルターの動作とは異なります)。
WPGraphQLが外部サービスとどの程度うまく相互作用するかはわかりません。そのドキュメントにはそれが記載されておらず、コードベースにはディレクティブの例や作成方法のドキュメントが記載されていないためです。
対照的に、WordPress用のGraphQL APIは、ディレクティブを強力にサポートしています。 クエリ内のすべてのディレクティブは、(フィールドやオブジェクトごとに1回ではなく)、合計で1回だけ実行されます。 この機能により、外部APIとの非常に効率的な通信が可能になり、サービスのクラウド内にGraphQLAPIが統合されます。
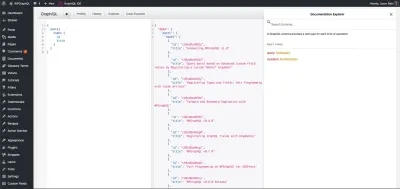
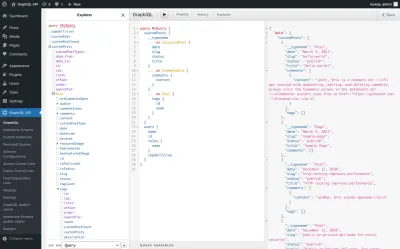
たとえば、このクエリは、@translateディレクティブを介した@translate APIの呼び出しを示しており、多くの投稿のタイトルと抜粋を英語からスペイン語に翻訳します。 すべての投稿のすべてのフィールドは、1回の呼び出しで一緒に翻訳されます。
このユースケースでは、WordPress用のGraphQLAPIが自然な選択です。
注:実際のところ、WordPress用のGraphQL APIのベースとなるエンジンであるPoPによるGraphQLは、高度なデータ操作機能を提供するように特別に設計されています。 それが特徴のひとつです。 それが達成できることの極端な例については、「ローカライズされたニュースレターの送信、ユーザーごとの」に関するガイドを確認してください。
WPGraphQLを使用する場合:サポートコミュニティが必要な場合
Jason Bahlは、WPGraphQLを中心にコミュニティを結集するという素晴らしい仕事をしました。 その結果、GraphQL APIのトラブルシューティングが必要な場合は、助けてくれる人を見つける可能性があります。
私の場合、WordPress用のGraphQL APIを中心にユーザーのコミュニティを作成するために努力を続けていますが、それは確かにWPGraphQLのコミュニティにはほど遠いものです。
次の場合にGraphQLAPIを使用します:イノベーションが好き
私はWordPress用のGraphQLAPIを「前向きな」GraphQLサーバーと呼んでいます。 その理由は、私がGraphQL仕様のリクエストのリストを頻繁に閲覧し、それらのいくつかをかなり前もって実装しているためです(特に、ある程度の親和性を感じているものや、少しの努力でサポートできるもの)。
現在、WordPress用のGraphQL APIは、オプトインとして提供されるいくつかの革新的な機能(複数のクエリの実行やスキーマの名前空間など)をサポートしており、さらにいくつかの計画があります。
次の場合にWPGraphQLを使用します。完全なスキーマが必要な場合
WPGraphQLは、次のようなWordPressデータモデルを完全にマッピングしました。
- 投稿とページ、
- カスタム投稿タイプ、
- カテゴリとタグ、
- カスタム分類法、
- メディア、
- メニュー、
- 設定、
- ユーザー、
- コメント、
- プラグイン、
- テーマ、
- ウィジェット。
GraphQL API for WordPressは、新しいリリースごとにデータモデルを段階的にマッピングしています。 今日の時点で、リストには次のものが含まれています。
- 投稿とページ、
- カスタム投稿タイプ、
- カテゴリとタグ、
- カスタム分類法、
- メディア、
- メニュー、
- 設定、
- ユーザー、
- コメント。
したがって、プラグイン、テーマ、またはウィジェットからデータをフェッチする必要がある場合、現在はWPGraphQLのみがその役割を果たします。
次の場合にWPGraphQLを使用します。拡張機能が必要な場合
WPGraphQLは、Advanced Custom Fields、WooCommerce、Yoast、GravityFormsなどの多くのプラグインの拡張機能を提供します。
GraphQL API for WordPressは、Events Managerの拡張機能を提供し、プラグインのバージョン1.0のリリース後もさらに追加され続けます。
次の場合に使用します:WordPressエディターのブロックの作成
WordPress用のWPGraphQLとGraphQLAPIはどちらも、現在GraphQLとGutenbergの統合に取り組んでいます。
Jason Bahlは、この統合を行うことができる3つのアプローチについて説明しました。 ただし、それらすべてに問題があるため、彼は、GraphQLスキーマのさまざまなGutenbergブロックの識別を可能にするために、WordPressにサーバー側レジストリを導入することを提唱しています。
WordPress用のGraphQLAPIには、「一度作成してどこでも公開する」戦略に基づいて、Gutenbergと統合するためのアプローチもあります。 保存されたコンテンツからブロックデータを抽出し、単一のBlockタイプを使用してすべてのブロックを表します。 このアプローチにより、提案されたサーバー側レジストリの必要性を回避できます。
WPGraphQLのソリューションは、サーバー側レジストリの使用を受け入れるコミュニティに依存し、それがいつ発生するかわからないため、暫定的なものと見なすことができます。
WordPress用のGraphQLAPIの場合、ソリューションは完全にそれ自体に依存し、実際にすでに作業が進行中です。
すぐに機能するソリューションを作成する可能性が高いため、WordPress用のGraphQLAPIをお勧めします。 ただし、ソリューションが完全に実装されるのを待って(計画に従って数週間以内に)、意図したとおりに機能することを確認してから、推奨事項を更新します。
次の場合にGraphQLAPIを使用します。プラグインを介したブロックの配布
私は気づきました。WordPressでGraphQLを使用しているプラグインは(あるとしても)それほど多くないようです。
誤解しないでください。WPGraphQLのインストール数は10,000を超えています。 しかし、これらは主に、Gatsbyに電力を供給するため(Gatsbyを実行するため)またはNext.jsに電力を供給するため(ヘッドレスフレームワークの1つを実行するため)のインストールであると思います。
同様に、前述したように、WPGraphQLには多くの拡張機能があります。 しかし、それらの拡張機能はまさにそれです:拡張機能。 これらはスタンドアロンのプラグインではありません。
たとえば、WPGraphQL for WooCommerce拡張機能は、WPGraphQLプラグインとWooCommerceプラグインの両方に依存しています。 どちらかがインストールされていない場合、拡張機能は機能しません。それで問題ありません。 しかし、WooCommerceには、機能するためにWPGraphQLに依存するという選択肢がありません。 したがって、WooCommerceプラグインにはGraphQLはありません。
私の理解では、WordPress自体の機能を実行するため、または具体的にはGutenbergブロックを強化するためにGraphQLを使用するプラグインはありません。
理由は単純です。WordPress用のWPGraphQLもGraphQLAPIも、WordPressのコアの一部ではありません。 したがって、プラグインがWordPressのREST APIに依存できるように、GraphQLに依存することはできません。 その結果、Gutenbergブロックを実装するプラグインは、RESTのみを使用してブロックのデータをフェッチでき、GraphQLは使用できません。
どうやら、解決策は、GraphQLソリューション(おそらくWPGraphQL)がWordPressコアに追加されるのを待つことです。 しかし、それがどれくらいかかるか誰が知っていますか? 六ヶ月? 一年? 2年? より長いです?
Matt Mullenwegが示唆しているため、WordPressのコアとしてWPGraphQLが検討されていることはわかっています。 しかし、その前に非常に多くのことが起こらなければなりません。PHPの最小バージョンを7.1に上げる(WordPressのWPGraphQLとGraphQL APIの両方に必要)だけでなく、GraphQLがどの機能を強化するかについて、明確な分離、理解、ロードマップを用意します。
(現在開発中のフルサイト編集はRESTに基づいています。グーテンベルクのフェーズ4で対処される次の主要な機能である多言語ブロックについてはどうでしょうか?そうでない場合、どの機能になりますか?)
問題を説明したので、潜在的な解決策を考えてみましょう—待つ必要はありません!
数日前、私は別のことに気づきました。WordPressのコードベース用のGraphQL APIから、GraphQLエンジンのみを含み、他には何も含まない、より小さなバージョンを作成できます(UI、カスタムエンドポイント、HTTPキャッシング、アクセス制御なし、いいえ、別に)。 また、このバージョンはComposerの依存関係として配布できるため、プラグインはそれをインストールして独自のブロックに電力を供給することができます。
このアプローチの鍵は、このコンポーネントがプラグインに対して特定の用途である必要があり、他の人と共有されないようにする必要があるということです。 そうしないと、両方ともこのコンポーネントを参照する2つのプラグインが、相互にオーバーライドするようにスキーマを変更する可能性があります。
幸いなことに、私は最近、WordPress用のGraphQLAPIのスコープを解決しました。 したがって、私はそれを完全にスコープし、Webサイト上の他のコードと競合しないバージョンを作成できることを知っています。
これは、イベントの任意の組み合わせで機能することを意味します。
- コンポーネントを含むプラグインがそれを使用している唯一のプラグインである場合。
- WordPress用のGraphQLAPIも同じWebサイトにインストールされている場合。
- このコンポーネントを埋め込む別のプラグインがWebサイトにインストールされている場合。
- コンポーネントを埋め込んだ2つのプラグインが、同じバージョンのコンポーネントまたは異なるバージョンを参照している場合。
それぞれの状況で、プラグインには独自の自己完結型のプライベートGraphQLエンジンがあり、Gutenbergブロックに電力を供給するために完全に依存できます(競合を恐れる必要はありません)。
このコンポーネントは、 Private GraphQL APIと呼ばれ、数週間で準備が整います。 (私はすでにそれに取り組んでいます。)
したがって、GraphQLを使用してプラグインのGutenbergブロックを強化する場合は、数週間待ってから、WordPressの弟であるPrivateGraphQLAPIのGraphQLAPIを確認することをお勧めします。
結論
私はゲームにスキンを持っていますが、ほとんど客観的な記事を書くことができたと思います。
私は、WPGraphQLを使用する必要がある理由と時期について正直に述べてきました。 同様に、WordPress用のGraphQLAPIがいくつかのユースケースでWPGraphQLよりも優れているように見える理由を正直に説明しました。
一般的に、次のように要約できます。
- WPGraphQLを使用して静的にするか、WordPress用のGraphQLAPIを使用してライブにします。
- WPGraphQLで安全にプレイするか、WordPress用のGraphQL APIに投資してください(潜在的に価値のある見返りのために)。
最後に、Next.jsフレームワークが、Frontityで使用されているのと同じアプローチに従うように再設計されていることを望みます。つまり、特定のソリューションの直接実装を使用する代わりに、インターフェイスにアクセスして必要なデータをフェッチできます(現在のものはWPGraphQLです)。 その場合、開発者は、プロジェクトごとに、ニーズに基づいて、使用する基盤となるサーバー(WPGraphQL、WordPress用のGraphQL API、または将来導入されるその他のソリューション)を選択できます。
便利なリンク
- WPGraphQL:ドキュメント、ダウンロードページ、コードリポジトリ
- WordPress用のGraphQLAPI:ドキュメント、ダウンロードページ、コードリポジトリ
- 「ギャツビーワードプレス統合ワークショップ」
WPGraphQLのデモ付きのYouTubeビデオ - 「WordPress用のGraphQLAPIの概要」
WordPress用のGraphQLAPIのデモを含むYouTubeビデオ
