優れたUIの作成:UIデザインの4つの基本原則
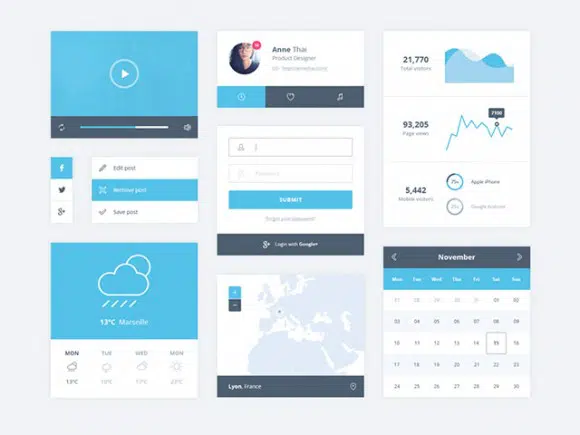
公開: 2018-12-11グラフィックデザイナーの場合は、UIデザイナーでもある可能性があります。 UIデザインは、アプリやWebページの表面を美しくするものです。 ユーザーインターフェイスデザインは、視覚的な階層とグラフィックデザインの融合です。 UIデザイナーは、ユーザーに優れた感覚体験を提供する責任があります。 ブランドメッセージをうまく伝えるには、ユーザーとの内臓的なつながりを形成できる必要があります。
UIデザイナーは、ブランドイメージを伝えるだけでなく、製品の価値と機能を伝えるためにも取り組んでいます。 一体感のある視覚的構造を開発できるようにするには、UIデザインのこれら4つの基本原則に注意を払うことが重要です。
1.明快さ
GUIおよびインターフェースの他のグラフィック要素は、明確な意味を持っている必要があります。 ボタンをデザインする場合でも、単にレイアウトの書体を選択する場合でも、明確に定義された目標を設定すると、デザインに関連するすべてのあいまいさを排除するのに役立ちます。 ユーザーは、インターフェイスを直感的に操作できる必要があります。 これは多くの場合、サイトを使用するときに簡単なエクスペリエンスを探していることを意味します。 したがって、使いやすさは美学よりも優先されます。
UI要素を設計するときは、あらゆる段階で決定に疑問を投げかけることが重要です。 理由、方法、および内容を尋ねると、インターフェイスレイアウトのさまざまな可能性を探るのに役立ちます。 優れた設計者はこれを知っており、多くの場合、各設計決定に関連するトレードオフを理解しています。 ユーザーを理解し、直感的で使いやすいUIを作成することで、没入型のエクスペリエンスを作成することができます。
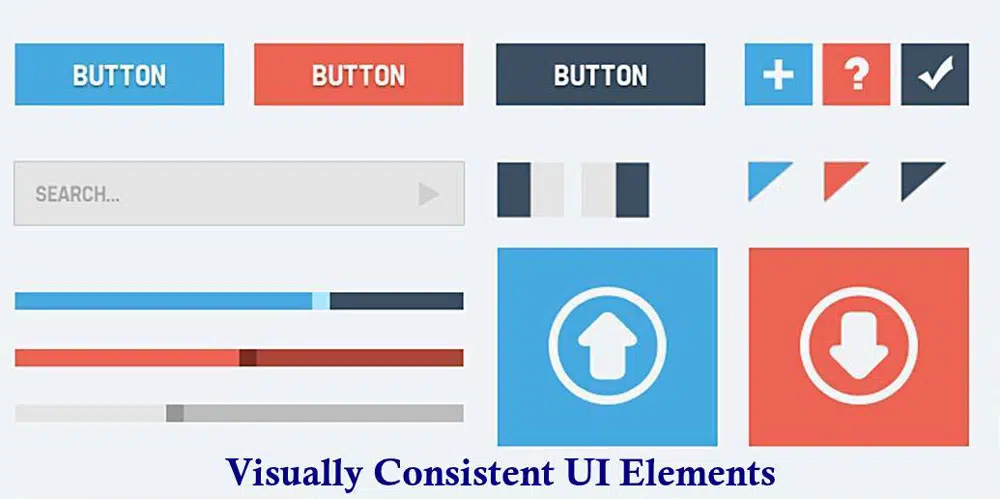
2.一貫性
インターフェイスは、ユーザーとデジタル世界の間のアクセスポイントとして機能します。 それらは、ユーザーの既存の行動パターンを理解して設計する必要があります。 UIデザインは時間とともに進化し、ユーザーも進化してきました。 したがって、親しみやすさと一貫性の感覚を生み出す一貫した視覚的表現を持つことは、ユーザーにとってより無形の体験を生み出すのに役立ちます。
この点を詳しく説明すると、優れたユーザーエクスペリエンスを作成する際には、言葉とトーンの選択が重要になります。 言葉遣いとトーンの一貫性を保つことは、製品に対するユーザーの認識に影響を与えるだけでなく、ブランドのメッセージをうまく伝えるのにも役立ちます。 同じことがUI要素や他のGUIにも当てはまります。 これらの要素の一貫性を保ち、ユーザーが広く理解しているビジュアルを使用すると、全体的なユーザーエクスペリエンスを向上させるのに役立ちます。

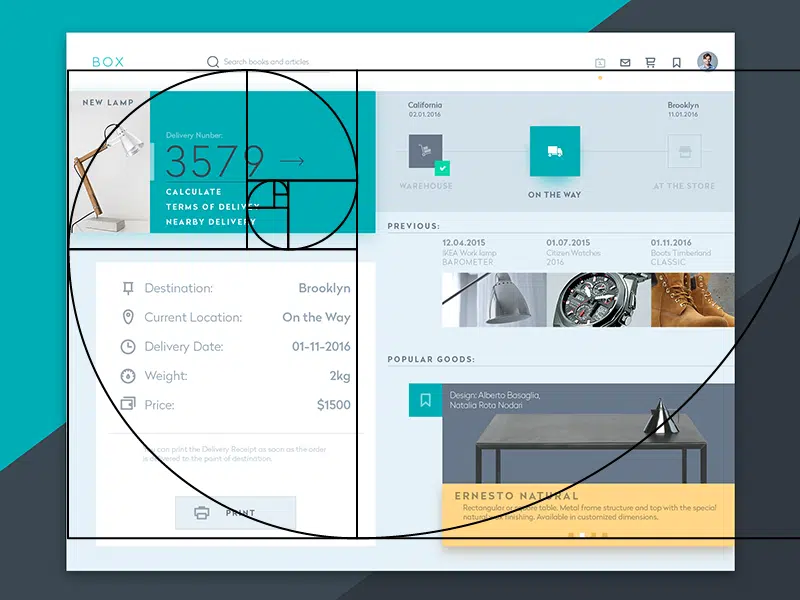
3.視覚的階層
デザイン全体に秩序感を持たせるために、デザイナーは視覚的な階層とレイアウトデザインの複雑さをより深く理解する必要があります。 人間の目は人目を引く画像に自然に引き付けられ、ユーザーを効果的に引き付けることができるようにするには、最も重要なコンテンツから最も重要でないコンテンツの順に並べることが理にかなっています。 人間の目が情報を視覚的に認識するにつれて、いくつかの要因がWebページの全体的な有効性に寄与することがわかりました。 階層に影響を与えるいくつかのポイントがあります。
*サイズ:要素が大きいほど、注目を集めることができます。 したがって、さまざまなサイズを使用し、適切なサイズを使用して要素を目立たせることは、ユーザーの注意を引く1つの方法です。
*色:色はUIデザインの強力な要素です。 これを使用して、ユーザーの注意を引き、Webページのさまざまな要素を閲覧者に案内するのに役立つ階層を作成できます。 明るい色は、柔らかい色合いよりも注目を集めます。 次に暗いパレットが来ます。 これらを使用して、特定の方法でコンテンツを目立たせることができます。 色がどのように知覚を形成し、ユーザーの心で遊ぶかを理解するための鍵。 たとえば、明るい色は、ユーザーがタスク関連の機能のために使用するCTAボタンやその他のUI要素に最適です。 より柔らかくてPalerの色合いは、背景色として最適に機能します。 これは、Webサイトの他のUI要素とコンテンツを前面に出すのに役立ちます。
*コントラスト:UI要素に強いコントラストがあると、ユーザーの注意を引くのに役立ちます。 これは、デザインのコンテンツの重要なセクションを強調するために使用できます。
*配置:特定の方法でコンテンツを配置すると、ユーザーにとってのタスクの重要性に優先順位を付けるのに役立ちます。 線の太さ、サイズ、色、コントラストの組み合わせを使用して、デザイナーは目を導くのに役立つコンテンツのブロックを作成します。
*アイパターン:ZおよびFパターンは、ページが表示されたときにユーザーの目の動きを調査した後に確立された、グローバルに認識および記録されたパターンです。 Zパターンは通常、画像のあるデザインに使用されますが、Fパターンはテキストの多いコンテンツに適しています。 それらを理解し、それらを効果的に使用することは、サイトのコンテンツのセクションにユーザーを引き付けるのに役立ちます。
4.ユーザーの期待と有意義なフィードバック
多くの場合、ユーザーが制御できるように、優れたインターフェイスが作成されます。 デザイナーとして、ユーザーがWebページをナビゲートしている間、直感的で快適なユーザーエクスペリエンスを提供する必要があります。 これは、彼らが選択したときにいつでも簡単に探索してバックトラックする能力を持っている必要があることを意味します。 ユーザーが実行するすべてのアクションを注意深く調査する必要がある場合、サイト全体のエクスペリエンスはそれほど効果的ではありません。 ナビゲーションは明確で簡単でなければなりません。 視覚的な手がかりを提供することにより、Webページを通じてユーザーをガイドすることができます。 予測可能性/フィードバックは、有意義なエクスペリエンスを設計する際に考慮すべきもう1つの重要な要素です。 ユーザーがWebページで実行するすべてのアクションは、即座に対応する必要があります。 そのようなフィードバックがない場合は、ユーザーのアクションが承認されていないことをユーザーに示します。
UIデザインは急速に成長しているデザイン分野であり、今日の業界のデザイナーとして、Webサイトの全体的なルック、フィール、スタイルを作成する責任があります。 目標は、Webサイトのさまざまなページをユーザーに案内する、最もユーザーフレンドリーで、思慮深く、直感的で意味のあるエクスペリエンスを作成することです。 上記の原則を念頭に置いてインターフェースを設計すると、快適に使用でき、認知的負荷が少ない優れたGUIを作成するのに役立ちます。