スケッチでUIを完全にレスポンシブにする
公開: 2019-02-09モバイルデバイスを使用してWebを閲覧する人の数は増え続けており、サイトがモバイルデバイスで動作するように最適化されていない場合、潜在的な顧客やクライアントを失うリスクがあります。 最近の事実上すべてのクライアントは、モバイル版のWebサイトを望んでいます。 あなたのウェブサイトを無限の新しい解像度とデバイスと互換性を持たせる必要性の高まりに追いつくことはほとんど不可能です。 回避策はありますか? そこで、レスポンシブWebデザインが登場します。レスポンシブWebデザインは、ユーザーの行動、ニーズ、および使用しているさまざまなデバイスに対応します。 柔軟なグリッドレイアウト、グリッド、画像、CSSクエリを組み合わせて使用すると、さまざまな画面解像度と幅に対応するようにデザインを作成できます。
完全にレスポンシブなUIを作成する方法はいくつかあります。 この記事では、このタスクを実行するための2つの異なる方法を検討します。 Sketchの組み込みのグループサイズ変更機能を使用し、Auto-Layoutプラグインを使用します。 グループのサイズ変更と自動レイアウトの両方について詳しく知るとき、グループのサイズ変更機能は小さな概念的なアイデアに最適であり、自動レイアウトは大きなプロジェクトに適していることを覚えておくことが重要です。
これらの2つの機能をよりよく理解するために、忠実度の低いプロトタイプを作成することから始めましょう。 これは、美的選択を明確に定義したり、デザインの選択に関するフィードバックを受け入れる前に、レスポンシブレイアウトのアイデアをテストできることを意味します。 モバイルファーストアプローチは、後の段階で発生する可能性のある挫折を排除し、デザインアイデアを検証し、Webページにレスポンシブソリューションを提供するのに役立ちます。
1.グループのサイズ変更
この機能をよりよく説明するために、忠実度の低いプロトタイプを作成することから始めましょう。 最終的な設計に進む前に、コンセプトをテストすることをお勧めします。
- ページの左隅に配置できるロゴタイプをデザインすることから始めます。 派手なものである必要はありません。文字が入った単純な長方形で十分です。
- メニューボタンについても同じことを行い、中央揃えのテキストの組み合わせを追加します。
- ロゴタイプをグループ化し、続いてメニューバーボタンとテキストの組み合わせをグループ化します。
- 最後に、これらすべてを1つのグループファイルにグループ化します。
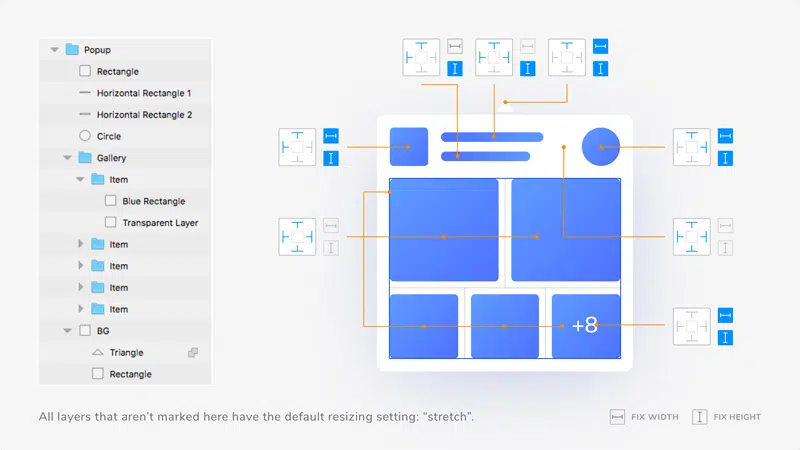
- キャンバス要素を取得したら、位置を定義してその場所に固定します。 たとえば、ロゴタイプは左上隅に残ります。 キャンバス内の他の要素に対してこの手順を繰り返します。 要素のサイズを変更するときは、必ず「フロートインプレース」機能を使用してください。 これにより、レイヤーが確実に整列し、要素を水平方向と垂直方向の中央に配置する場合に特に役立ちます。
- 応答性をテストするためにグループのサイズを変更するときが来ました。 グループのサイズを変更すると、グループ内のテキストと要素が重なり始めるポイントに到達する場合があります。 これは、それが限界点に達していることを意味し、レイアウトに一致するように適応する必要があります。
- アートボードを選択し、「サイズを合わせてサイズ変更」をチェックして、アートボードを次に使用可能な画面サイズに変更します。
自動レイアウトプラグイン
グループサイズ設定を使用するだけで、自動レイアウト機能に慣れることができます。 要素をコーナーに固定し、垂直方向または水平方向に配置し、画面の右隅にある小さなボックスのアイコンを使用して、要素の幅をパーセンテージで指定できます。 自動レイアウトが他のプラグインやグループのサイズ変更と異なる点は、横向きモードと縦向きモードを切り替えることができることです。 それでは、独自のIOSアプリに適用できるいくつかのベストプラクティスを検討することにより、自動レイアウトがどのように異なるデバイス間のレスポンシブデザインを可能にするかを見てみましょう。 自動レイアウトを使用してインターフェイスを設計する際には、考慮すべき点がたくさんあります。 この記事はそれらすべてを網羅しているわけではありませんが、このプラグインを使用する際に考慮すべきいくつかの本当に役立つヒントがあります。

1.グリッド
通常、自動レイアウトプラグインがない場合、ガター幅とグリッドシステムを作成するには、手動で正方形を作成し、それらを水平方向に移動する必要があります。 自動レイアウトでは、最初の正方形と側溝の幅を複製した後、画面の右隅にある[スタック]オプションをクリックするだけで、スタックレイアウトを作成できます。 2番目の正方形を右にドラッグすると、希望の間隔でグリッドを作成できます。これにより、適切な間隔でグリッドが自動的に作成されます。 ここで、それらの間の間隔を変更する場合は、[スタック]オプションに戻り、間隔を変更して、ガター幅が異なるグリッドシステムを作成します。
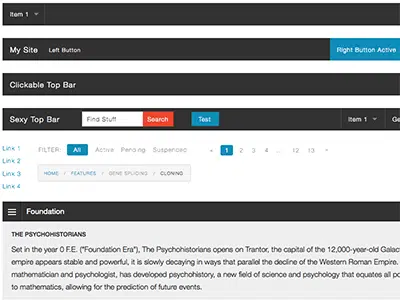
2.ナビゲーション
この機能は、ナビゲーションバーを作成および実装するときに特に役立ちます。 自動レイアウトを使用すると、テキストを更新するたびに調整しなくても、バーの各リンク間の間隔を選択できます。 セクションを追加したり、リンクを右に移動したりするたびに、同じルールが適用されます。 プラグインはすべての変更を考慮し、異なるセクション間でテキストを均等に配置します。
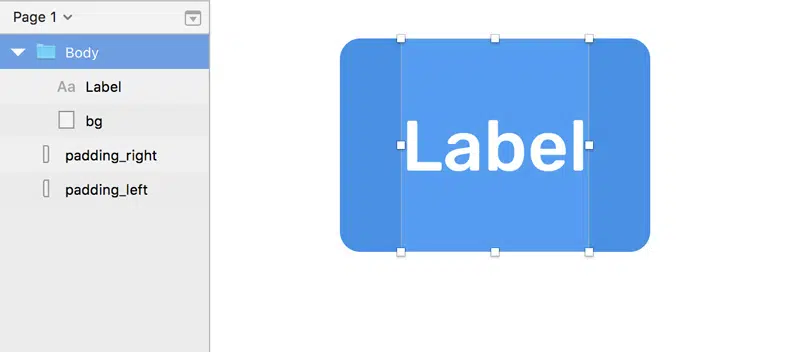
3.ボタンとアイコン
アイコンとテキストを含むボタンを作成することから始めます。 スタックレイヤーを追加すると、2つの間の距離が常に同じになります。 次に、シンボルを作成し、水平方向と垂直方向に固定します。 ボタン内のテキストを変更する場合。 内のテキストに合わせてボタンのサイズが自動的に変更されます。
グループのサイズ変更と自動レイアウトプラグインはどちらも、流動的なレイアウトを設計するときに非常に便利です。 自動レイアウトは、さまざまなデバイスでテストできる詳細なモックアップに最適です。 これは、流動的なレイアウトを設計し、Webページの応答性をテストするための柔軟で非破壊的なソリューションです。 両方を使用してコンセプトをテストし、デバイスに最適化されたレイアウトを作成して、ワークフローを大幅に改善します。