雑誌スタイルのホームページレイアウトのデザイントレンドを探る
公開: 2016-03-25オンラインブログやニュースソースに注目しているデザイナーは、雑誌スタイルのWebサイトレイアウトの増加傾向に気付くでしょう。 具体的には、1つのセクションにグループ化されたさまざまなトピックにすべて関連する12のストーリーを見つけることができるニュースリスト。 読者が目を引く見出しを探してこれらの個々のニュースフィードを熟読するので、これはお気に入りのスタイルです。
この記事では、このデザインスタイルの人気について詳しく見ていきたいと思います。 より具体的には、5〜10年前のブログのWebサイトと比較して、より動的で影響力のある雑誌のホームページのレイアウトを詳しく調べます。 多くの雑誌が、より多くの読者をサポートするために出版物をオンラインで公開しています。 たくさんのコンテンツを豊富でありながら簡単にアクセスできる方法で整理できれば、大きなメリットがあります。
雑誌の感触
これらのWebサイトの大部分は、デジタルマガジンのように見えます。 保持する紙やめくるページはありませんが、色とタイポグラフィは印刷されたページを反映しています。 もちろん、これが常に当てはまるわけではありませんが、このデザインの美学が完璧にフィットすることがわかるかもしれません。

雑誌のデザインを理解している読者は、通常、サイトをナビゲートするのが簡単になります。 カテゴリ以外のヘッダーナビゲーションを作成することについてそれほど心配する必要はなく、これらもサイドバーに追加できます。 あなたの余白のほとんどは、ヘッドラインと特集ニュースによって占められるべきです。

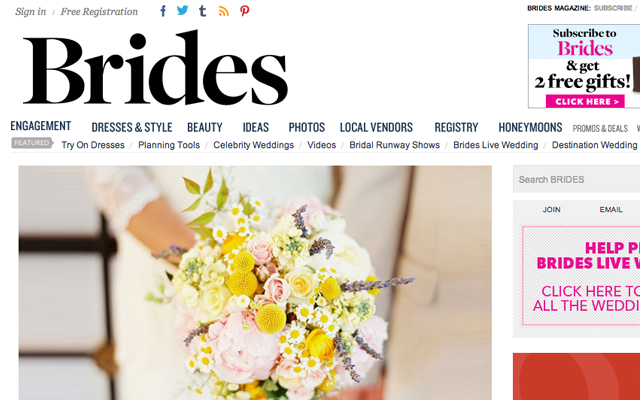
ブライドのウェブサイトのレイアウトは、印刷された雑誌の感覚を伝える優れた仕事をしています。 各ストーリーには典型的なサムネイル画像があり、ページの途中に注目のニュースや小さな広告を分割するブロックもあります。 あなたの家に直接送ることができる物理的な印刷されたコピーを拾うための注文書もあります! この配送サービスを提供する予定がある場合は、この申し込みフォームをお勧めします。これにより、ビジネスに少し余分な収入がもたらされる可能性があります。

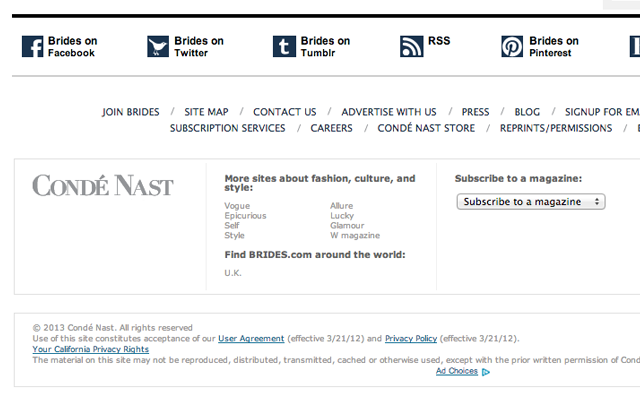
下部のフッター領域も、通常、雑誌に期待されるものです。 読書のためのシンプルで自然なコントラスト、そしてそれはあなたがウェブサイトのナビゲーションで見つけることを期待するすべてのリンクを含んでいます。 暗いテキストを使用した白い背景は、読者がインクを無駄にすることなく雑誌を印刷できるため、簡単な解決策だと思います。 そのため、ウェブサイト全体は、デジタルコンテンツに転送された印刷された雑誌のように感じられます。
埋め込まれたポストブロック
興味深いデザインスタイルの1つは、各列にコンテンツが収まる雑誌のレイアウトを作成することです。 一部の読者は、ユニークなボックスモデルに詰め込まれた非常に多くの見出しをスクロールすることに悩まされるでしょう。 しかし、プレゼンテーションは堅実であり、最新の最新のストーリーを掘り下げている読者に痕跡を残すことができます。

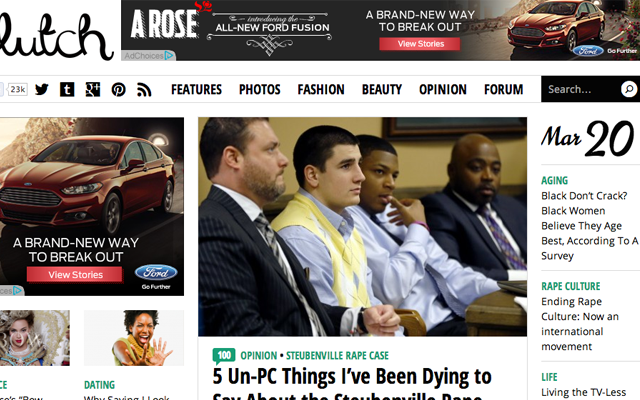
Clutch MagazineのWebサイトは、左側のサイドバーに二次ニュースが含まれている良い例です。 最新のコメント、意見記事、広告、およびその他のいくつかのウィジェットがここに表示されます。 これにより、時系列に整理された2列の新しい記事の余地が残されます。 レイアウトも遅延読み込みデザインであり、Ajaxを介して新しいページを自動的に追加します。
新しい投稿は最終的にサイドバーを追い越し、ホームページ全体を新しいコンテンツで埋めます。 このスタイルは、各投稿を単独で管理するのに十分なスペースを残しておく場合にのみ機能します。 Clutchは、各見出しの周りにサムネイルと境界線を使用して、それらを区別します。 これは、コンテンツをページに沈めるという「埋め込まれた」欲求を改善するだけだと思います。 固定ヘッダーツールバーは、ナビゲーションリンクと検索フォームへの直接アクセスも提供することに注意してください。
無限スクロールニュース
戻って、この無限スクロールニュースのアイデアを再検討したいと思います。 この機能は、最初はそれほど大したことではないようです。 しかし、この遅延読み込みインターフェイスを含むレイアウトをテストした後は、二度と戻りたくないでしょう。 TumblrとPinterestはソーシャルネットワークの初期の採用者であり、それ以来急速に成長しています。

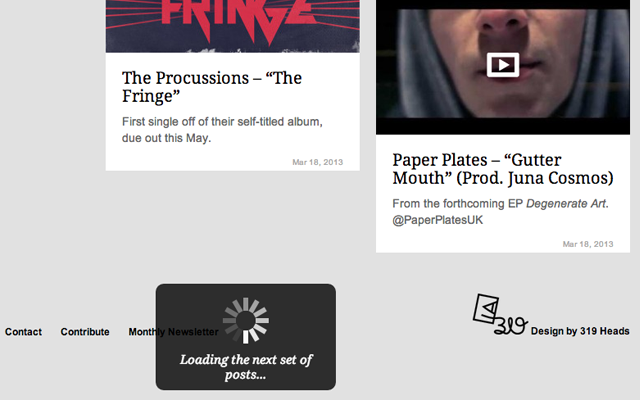
UGS Magは、ホームページで無限スクロール効果を使用するもう1つの例です。 1つの欠点は、読者がパーマリンクを別のアーカイブページにコピーして共有できないことです。 明らかに、各記事には一意のURLがありますが、実際のページリストが独自のURLを取得しないのは残念です。 これらの個々のページはあまり人気がないので、失うものはあまりありませんが、作業するブログ/雑誌プロジェクトごとにこれを考慮に入れてください。
UGSのホームページのレイアウトは、サムネイルがボックスにぴったり合っているため、各投稿リストにうまく適合します。 したがって、各記事は明確であり、群衆から際立っていますが、それでも奇妙で必死のボックスパターンのために一緒になっています。 これらのさまざまなレイアウトデザインを計画するときは、個人的なニーズを考慮して、Webサイトに最適なものを自問してください。

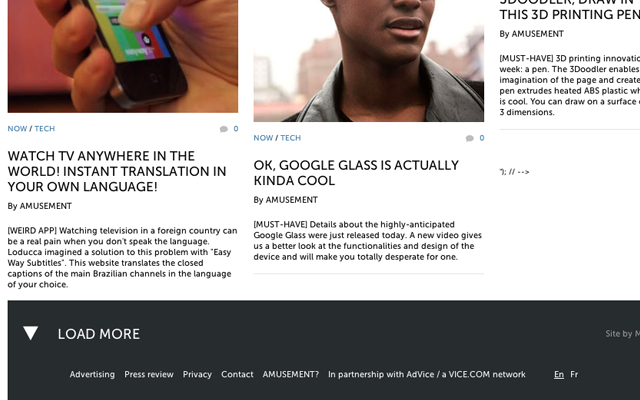
アミューズメントは実装されているため、このトピックに追加する価値があると思います。 ページの一番下までスクロールすると、フッターに「LOADMORE」というリンクが表示されます。 新しいストーリーを自動的に取得する代わりに、フッターリンクのいくつかを調べて、別のページをロードするかどうかを決定する機会があります。 この遅延ロードインターフェイスは、ユーザーに制御を提供します。これは、はるかに優れたソリューションです。
見出し付きの混合サムネイル
新聞の領域に移動するには、新しい記事の大規模なコレクションを備えたホームページのデザインを検討してください。 これらはページ上のさまざまなカテゴリまたは列に混在している可能性があり、はるかに大きなフォントサイズを使用すると、上部に大きな投稿が表示されます。 通常、これらの見出しは、編集者によって宣伝された注目の投稿を表しています。
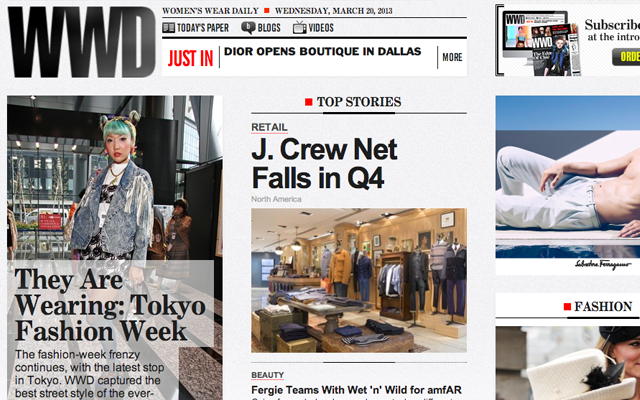
ホームページのニュースフィードを混合するという概念は、目を見張るような魅力を失うことなく、重要なコンテンツをずらすことです。 これは、WWD MagazineのWebサイトで、さまざまな列を使用して見事に達成されています。 メインの「トップストーリー」は、1つのサムネイルのみを使用して中央にレポートします。 ただし、ページの上部にもある最近の出版物の画像スライダーをスクロールすることはできます。

あなたの読者に選択するための多くの選択を与えることは彼らをより長く興味を持たせ続けるでしょう。 そして、訪問者の関心を維持することは、Webサイトのより深いところにある可能性のあるより興味深いトピックに訪問者を橋渡しする方法です。 WWDマガジンのレイアウトは、さまざまなニュースリストを実装するのに最適です。 しかし、それはわずかに雑然としたデザインを持っています。それは、注目を集めるために、より多くの特集記事を上部に保持することによって、よりよく整理される可能性があります。
UI / UX効果の理解を深める最も簡単な方法は、すでにオンラインになっている同様の雑誌のWebサイトを見つけることです。 改善を使用できる素晴らしい側面とそれほど大きくない側面の両方を考慮して、批判的思考でこれらの例を調べてください。 次に、プロジェクトに洞察を適用して、他の人が間違っていること(またはもっとうまくやっている可能性があること)を活用します。
最終的な考え
雑誌やブログのレイアウトをデザインするときは、これらのアイデアをいくつか検討してください。 新しいローンチでは、気の利いたUI効果を適用する前に、コンテンツの構築に重点を置く必要があります。 しかし、美しいデザインはすぐに目を引くでしょう、そしてあなたのホームページにたくさんの新しい興味のある読者を誘惑します。
私たちが前進するにつれて、私はオンラインデジタル雑誌でもっと多くの多様性を見たいと思っています。 古い出版方法は多くの時間と紙を必要とします。 インターネットを介してニュースを配信することは、はるかに儲かる、そして有益な状況です。 あなたの評判を築くための鍵は、堅実なブランディングとたくさんの素晴らしいコンテンツを通してです。
