スクロールし続けてください! 長くて長いページをデザインする方法
公開: 2022-03-10無限スクロールは、ユーザーがフィニッシュラインが見えない状態で大量のコンテンツをスクロールできるようにするさまざまな長いスクロールです(Facebook、Twitter、Tumblrフィードで見られる無限のスクロールです)。
SmashingMagの詳細:
- Adobe XDショートカットを使用したクイックUXプロトタイピング(PDFチートシート)
- 無限スクロール、ページ付け、または「さらに読み込む」ボタン? eコマースにおけるユーザビリティの調査結果
- 機能的なアニメーションがユーザーエクスペリエンスの向上にどのように役立つか
- ボトムナビゲーションデザインのゴールデンルール
長いスクロールには次の利点があります。
- ユーザーを引き付ける可能性が高くなります。 (スクロールすると、さまざまなユーザー目標を達成するために必要なインタラクションコストが最小限に抑えられます。[次へ]をクリックする必要がないという利点により、ユーザーはコンテンツに関心を持ち続け、次のページに移動するメカニズムに集中できなくなります。)
- それはモバイルデバイスによく変換されます。 モバイル画面の使用の増加は、この手法が広く受け入れられる上で重要な役割を果たしています。画面が小さいほど、スクロールが長くなります。 モバイルデバイスのジェスチャーコントロールにより、スクロールが直感的で楽しいものになります。
スクロールすると、デザイナーに多くの新しい扉が開かれます。 ただし、このパターンには欠点があります。 デザイナーはコンテンツとナビゲーションに強い注意を払う必要があります。 この記事では、いくつかの利点、考慮事項、および長いスクロールの簡単なヒントについて説明します。 デザインをよりクリエイティブにしたい場合は、Adobe XDを無料でダウンロードしてテストし、すぐに始めることができます。
いつロングスクロールを使用しますか?
長いスクロールはすべてのWebサイトに適しているわけではありません。 次の状況で適切です。
- ストーリーテリングの場合(ストーリーテラーが活用できる線形構造を作成します)。
- 長い記事やマルチステップのチュートリアルなど、継続的で長いコンテンツの場合(複数の個別のページにスライスするよりも優れたユーザーエクスペリエンスを提供します)。

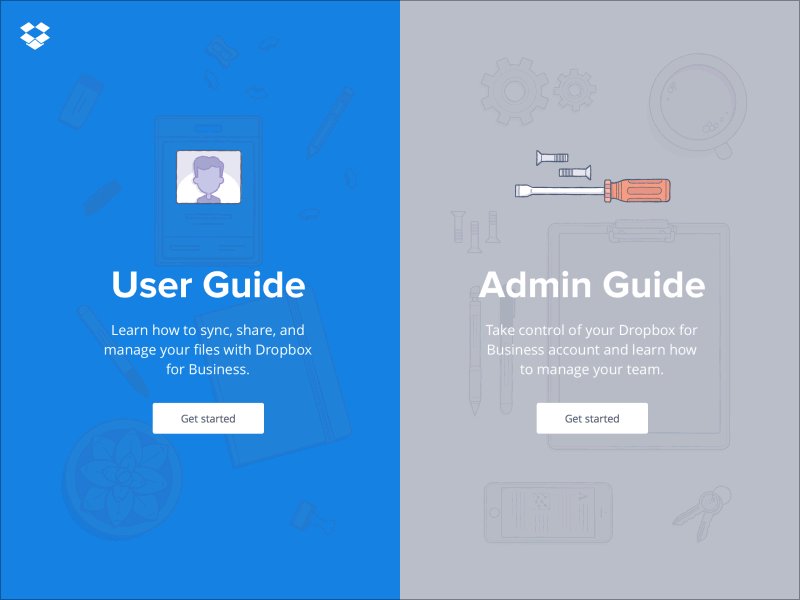
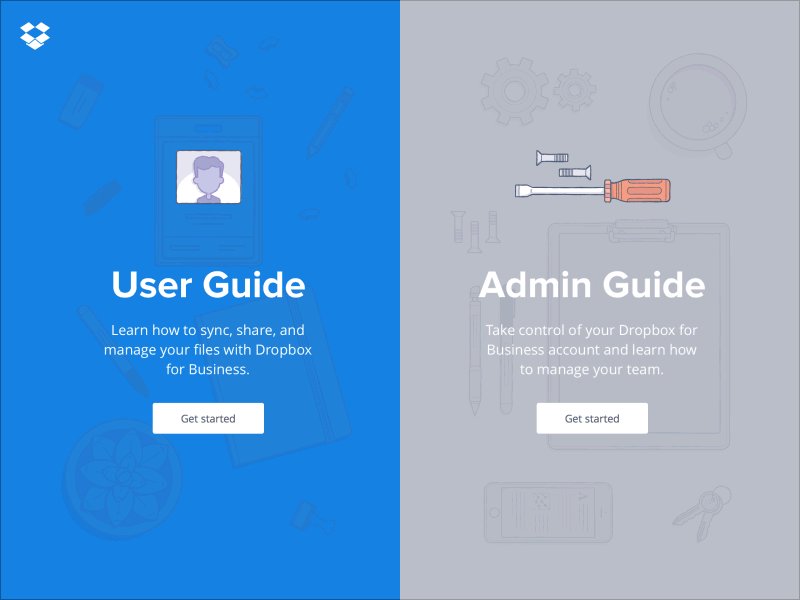
Dropboxの「ユーザーガイド」は、実際の長いスクロールの例です。 (出典:ドリブル) - コンテンツを個別の部分に分割できず、全体として表示する必要がある場合(たとえば、インフォグラフィック)。
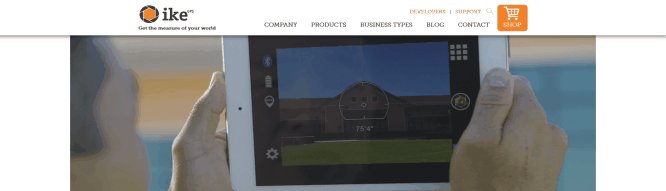
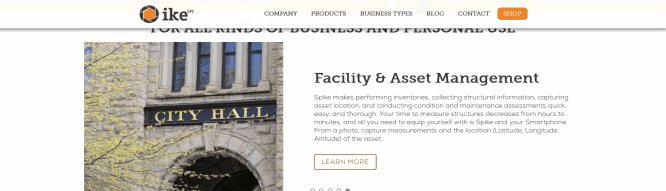
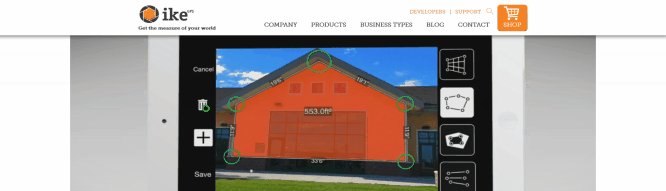
- ストーリー内の製品の機能、品質、または属性を強調するため。

これらのコンテキストでは、長いスクロールと長い読み取りは同義語です。
ロングスクロールを実装する方法
次の10のルールは、長時間のスクロールに優れたユーザーエクスペリエンスを提供するのに役立ちます。
1.ユーザーにスクロールを促す
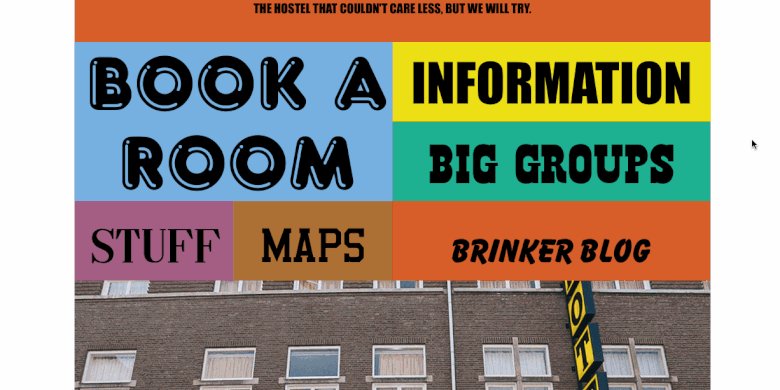
人々は通常、ページが読み込まれるとすぐにスクロールを開始するという事実にもかかわらず、折り目の上のコンテンツは依然として非常に重要です。 ページの上部に表示される内容は、訪問者の第一印象と品質への期待を設定します。 人々はスクロールしますが、折り目の上にあるものが十分に有望である場合に限ります。 したがって、最も説得力のあるコンテンツをフォールドの上に置きます。
- 良い紹介を提供します。 (優れた紹介は、コンテンツのコンテキストを設定し、「このページは何についてですか?」というユーザーの質問に答えるのに役立ちます。)
- 魅力的な画像を使用します。 (ユーザーは、関連情報を含む画像に細心の注意を払っています。)
2.ナビゲーションオプションを永続的に保つ
スクロールの長いWebサイトを作成する場合でも、ユーザーには方向感覚(つまり現在の場所)とナビゲーション感覚(他の可能なパス)が必要であることに注意してください。 長いスクロールは、ユーザーにとってナビゲーションを問題にする可能性があります。ユーザーが下にスクロールしたときにナビゲーションバーが表示されなくなった場合、ページの奥深くにいるときにナビゲーションバーを上にスクロールする必要があります。 この問題の明らかな解決策は、現在の場所を表示し、常に一貫した場所で画面に表示されるスティッキーメニューです。

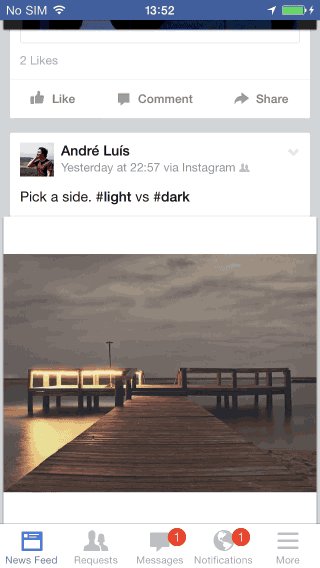
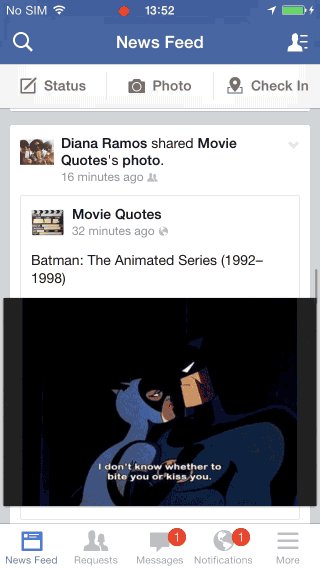
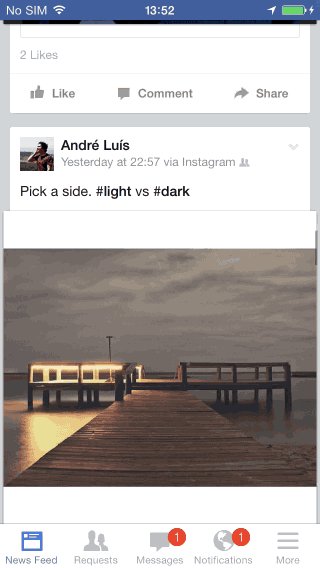
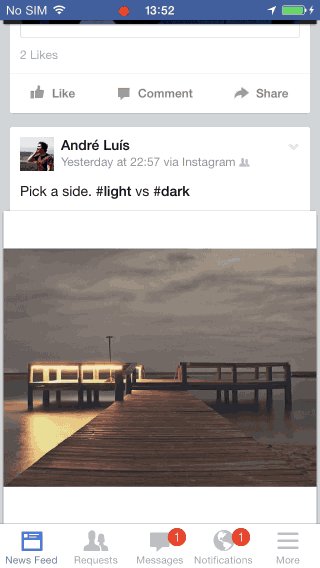
モバイルデバイスの場合のみ:モバイル画面は他のほとんどのデバイスよりもはるかに小さいため、ナビゲーションバーが画面の比較的大きな部分を占める可能性があります。 画面にスクロールフィードが表示されている場合は、ユーザーが新しいコンテンツをスクロールしているときにナビゲーションバーを非表示にし、プルダウンしてトップに戻るとナビゲーションバーを表示できます。

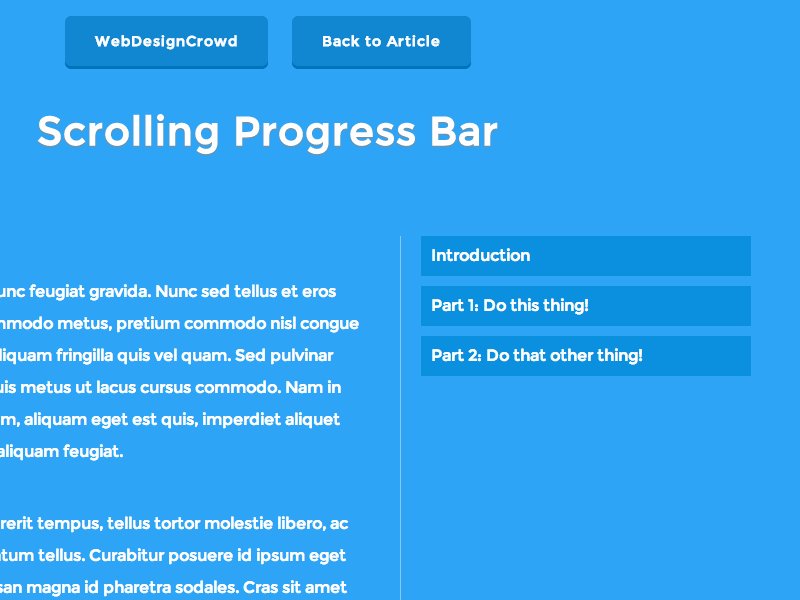
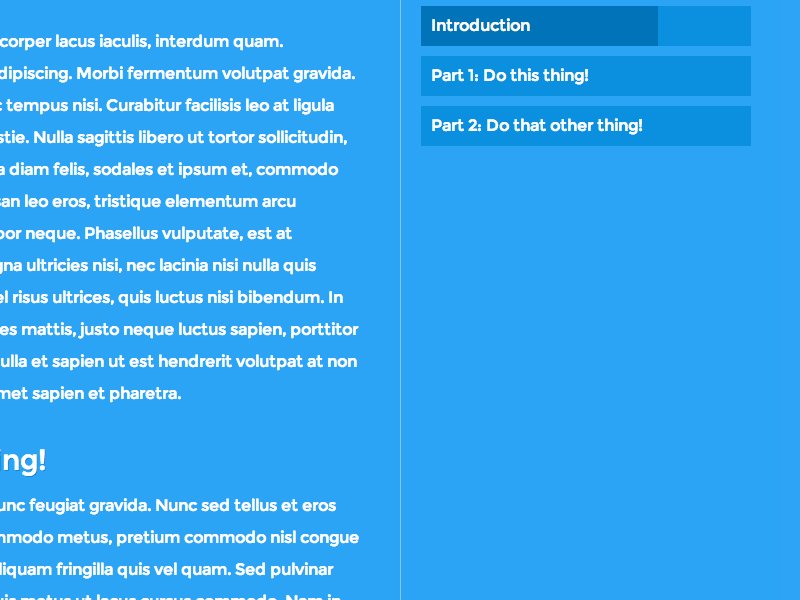
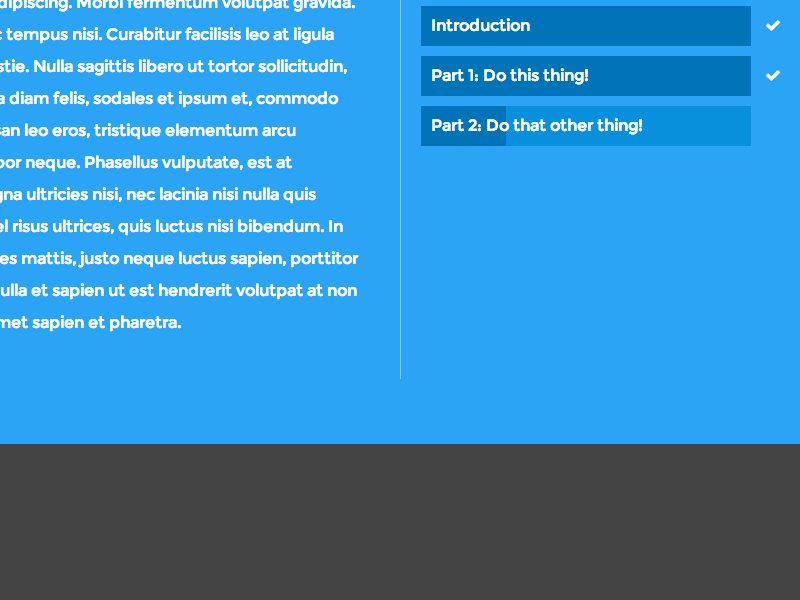
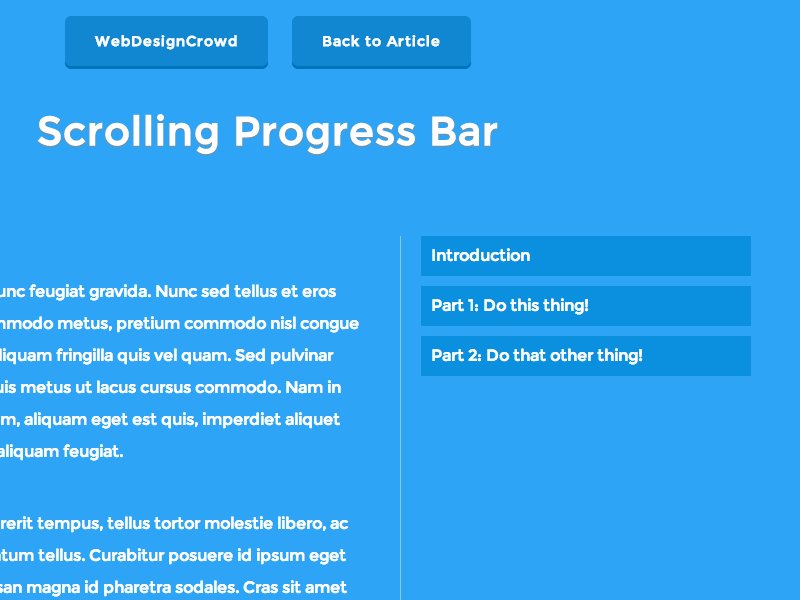
ヒント:補足ナビゲーションを使用して、ユーザーがページのセクション間をジャンプできるようにすることもできます。 たとえば、以下のアニメーションに示されているソリューションは、ユーザーが進行状況を追跡するのに役立つと同時に、特定のセクションへのショートカットとして使用できます。

3.「戻る」ボタンが正しく機能することを確認します
長いスクロールを行うと、ユーザーはページ上の位置を失うことがよくあります。 これは、長いスクロールリストから離れてクリックし、「戻る」ボタンをクリックして戻ると、中断した場所ではなく元のページの上部に移動したときに発生します。 ただし、ユーザーがページ上のリンクをたどってから「戻る」ボタンをクリックすると、元のページの同じ場所に戻ることを期待します。 スポットを失うと、すでに見たコンテンツをスクロールする必要があります。 適切な「元の位置に戻る」機能が得られないために、ユーザーがすぐにイライラするのは当然のことです。
フィード内の要素をアクティブ化する場合、ユーザーはそれをアクティブ化した元の要素に戻ることができる必要があります。 Flickrは、ブラウザーの「戻る」ボタンの動作をユーザーの期待に一致させる良い例です。 Webサイトはユーザーのスクロール位置を記憶しているため、ユーザーが「戻る」ボタンを押すと、元の位置に戻ります。

4.スクロール位置に基づいてURLを変更する
長いスクロールで最も一般的な問題の1つは、ページ上の特定の場所へのURLを共有できないことです。ユーザーのスクロール位置がURLに反映されず、URLがページの上部に表示されます。 URLがそのスポットをキャプチャしないため、デバイスを簡単に切り替えて現在のスポットからブラウジングを続行できない場合、ユーザーは簡単にイライラします。 HTML5以降、ページをリロードせずにブラウザに表示されるURLを変更することが可能です。 history.pushState()関数を使用すると、ページをリロードせずにURL変更を呼び出すことができるため、スクロール動作をユーザーの期待に合わせることができます。
5.ジャンプ先オプションを検討する
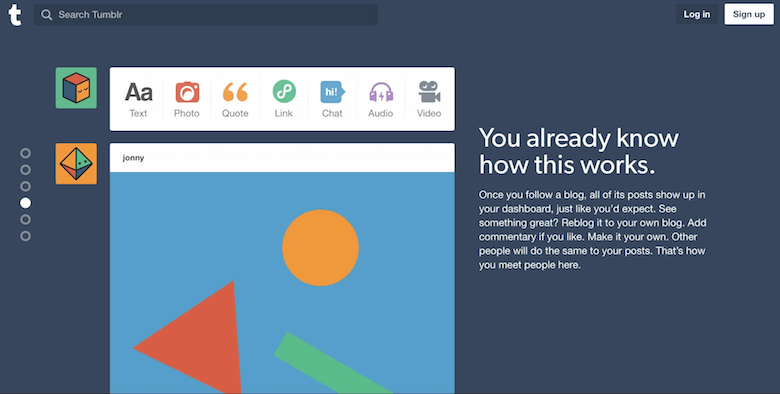
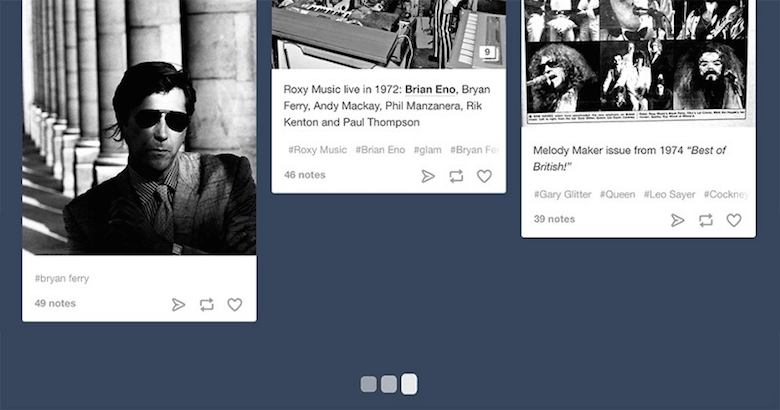
長いスクロールに伴うもう1つの一般的な問題は、方向感覚の喪失です。ユーザーは、以前にページで見たものを見つけるのが難しい場合があります。 これは、コンテンツが複数の等しく重要なセクションまたはブロックに分割されている場合(長いチュートリアルなど)、深刻な問題になる可能性があります。 「セクションにジャンプ」オプションはこれを解決します。 たとえば、Tumblrでは、ユーザーはページを下にジャンプしたり、迷子になった場合に最初に戻ることができます。 ページのコンテンツは明確に区別されるいくつかのブロックに分割され、大きなインジケータードットが画面の左側に固定されています。

ヒント: 「セクションにジャンプ」機能を使用する場合は、一連のドットが使いやすいことを確認してください。 マウスでクリックしたり、タッチデバイスを正確に押したりするのが小さいか難しい場合、ユーザーを苛立たせます。 したがって、ドットのサイズが適切であることを確認してください。
6.新しいコンテンツをロードするときに視覚的なフィードバックを提供する
Jakob Nielsenの使いやすさに関する元の10のヒューリスティックの1つによると、システムのステータスの可視性は、ユーザーインターフェイス設計の最も重要な原則の1つです。 ユーザーはいつでもシステム内の現在のコンテキストを知りたいので、Webサイトはユーザーを推測し続けるべきではありません。適切な視覚的フィードバックを介して、何が起こっているかをユーザーに伝える必要があります。 Webサイトがコンテンツを動的にロードする場合、ユーザーはWebサイトがこれを実行していることを明確に示す必要があります。 それらに情報を提供し続けます。 進行状況インジケーターを使用して、新しいコンテンツが読み込まれ、まもなくページに表示されることを示します。

コンテンツの読み込みは高速であると想定されているため(2〜10秒以上かかることはありません)、ループアニメーションを使用して、システムが機能していることを示すことができます。

7.スクロールを乗っ取らないでください
スクロールを乗っ取るWebサイトは、スクロールを制御し、Webブラウザの基本機能を上書きします。 ユーザーがページを完全に制御できなくなり、その動作を予測できないため、スクロールハイジャックは不適切です。
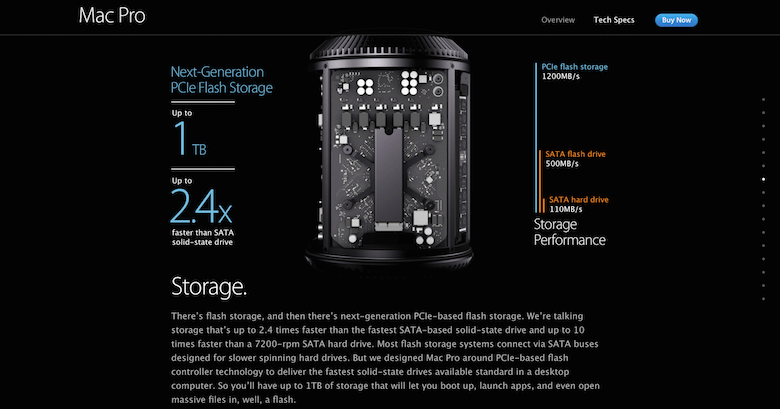
この問題は、AppleのMacProページで確認できます。 どれだけ速くスクロールしても、レイアウトは所定の速度で移動します。 このページのすべてのコンテンツはスクロールに関連付けられているため、訪問者はゆっくりとしたペースでページを閲覧する必要があります。

8.ページの読み込み時間を最適化する
長いスクロールページでは、読み込み時間が遅いことが一般的な問題です。 しかし、Webサイトの場合、パフォーマンスの低下は致命的な打撃です。 実際、ユーザーの47%は、Webページが2秒以内に読み込まれることを期待しています。 ページが3秒以内に読み込まれなかった場合、57%のユーザーが離れます。
長いスクロールページでは読み込み時間が問題になりますが、解決することはできます。 ページの読み込み時間は、遅延読み込みなどの順次読み込み手法を使用して最適化できるため、ユーザーは基本的なコンテンツに非常にすばやくアクセスできます。 Smashing Magazineのチームが、TheGuardianの再設計に基づいて達成したパフォーマンスの向上についてお読みください。
9.ページが消費するリソースの量を検討します
長いスクロールを使用している場合(特に画像やアニメーションが多いページの場合)、ページが消費するリソース(CPUとメモリ)の量を常に考慮してください。 ページをリロードせずに写真、アニメーションGIF、ビデオの複数のページをスクロールすると、システムリソースに大きな負担がかかる可能性があり、iPhoneなどのリソースが限られているデバイスは、ロードするアセットの数が非常に多いために速度が低下し始める可能性があります。 したがって、さまざまなデバイスを使用してWebサイトをテストし、ユーザーがスクロールして通過したときにアニメーションやビデオを一時停止するなどのトリックを使用します。
10.ページでのユーザーの行動を検討する
長いスクロールがどれほど効果的かを判断するには、ユーザーがそれをどのように操作しているかを調べます。 分析データはこの質問に答えることができます。 たとえば、Google Analyticsでは、ページ分析を開いて、スクロールしなければ見えない位置をクリックした人の数を確認できます。 データに基づいて、必要に応じてデザインを微調整できます。
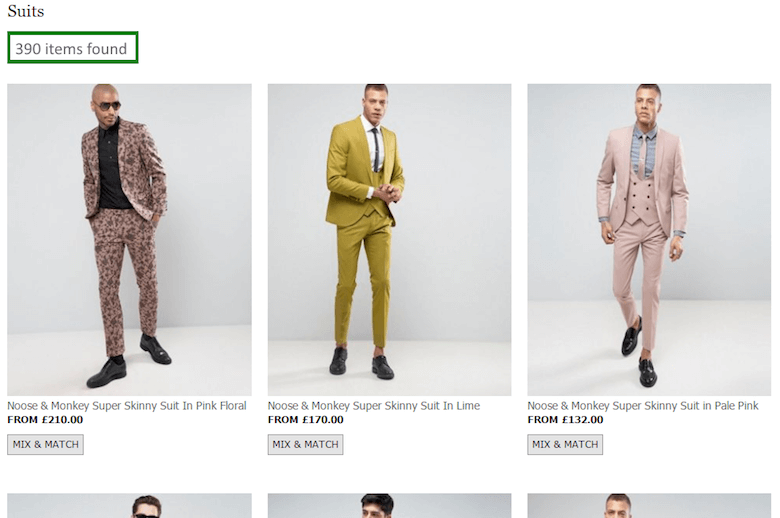
EコマースWebサイトのロングスクロール
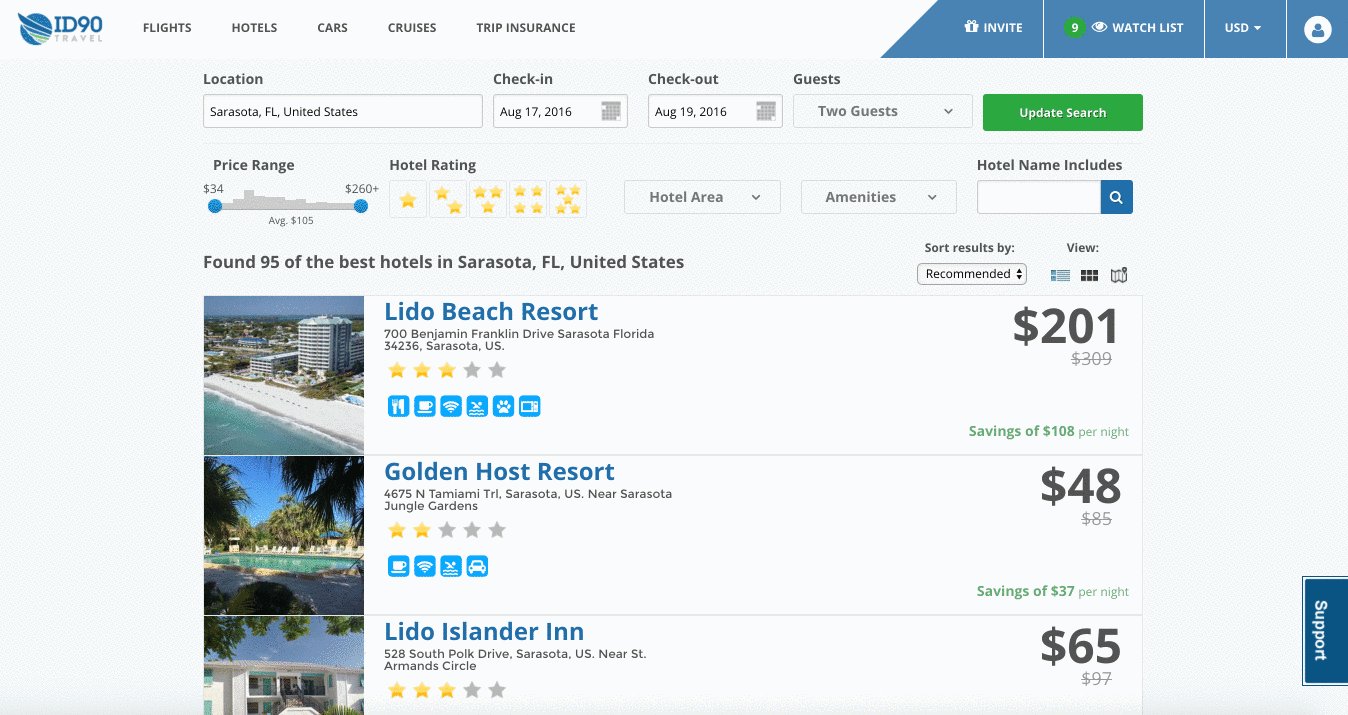
長いスクロールは、eコマースWebサイトでよく使用されます。 商品リストと検索結果の場合、このパターンには1つの重要な利点があります。ユーザーは商品または結果のリストを中断することなくスクロールできます。 インタラクションは必要ありません—ユーザーがページを下にスクロールすると製品が表示されるだけです。
ただし、優れたユーザーエクスペリエンスを作成するには、いくつかの一般的な問題に対処する必要があります。
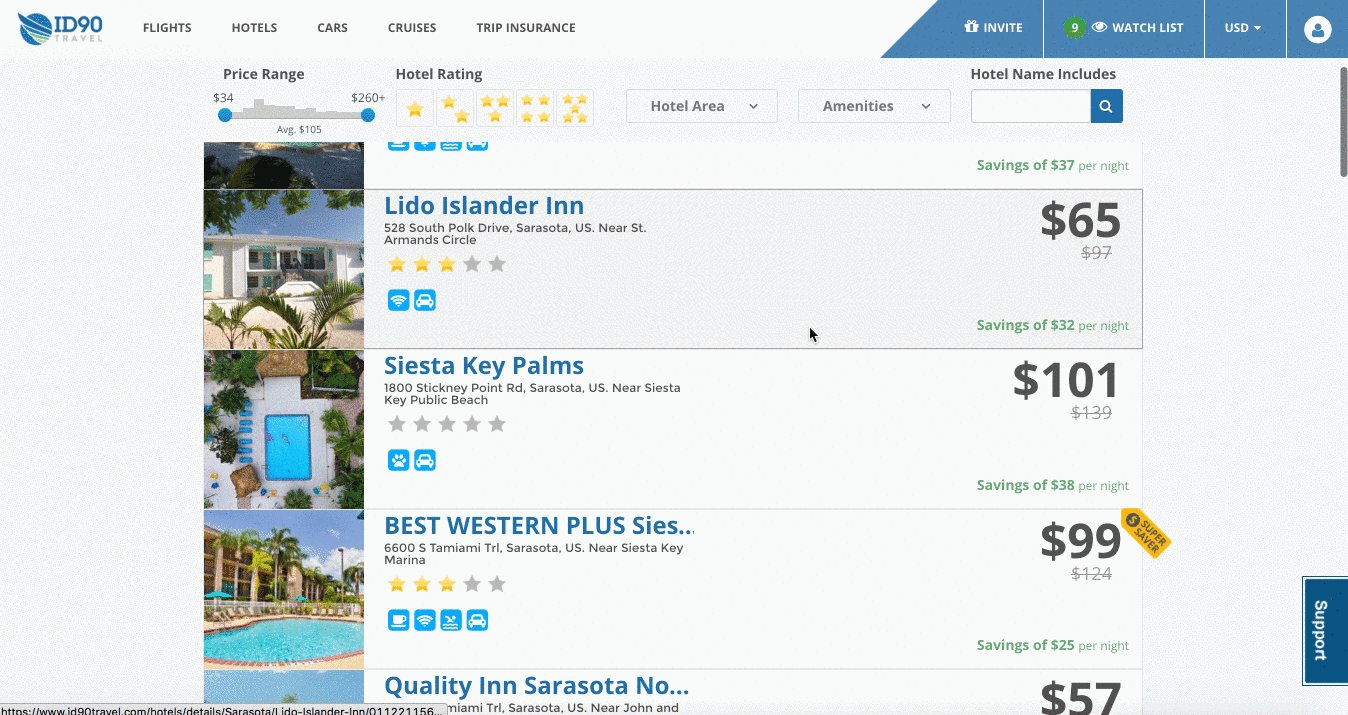
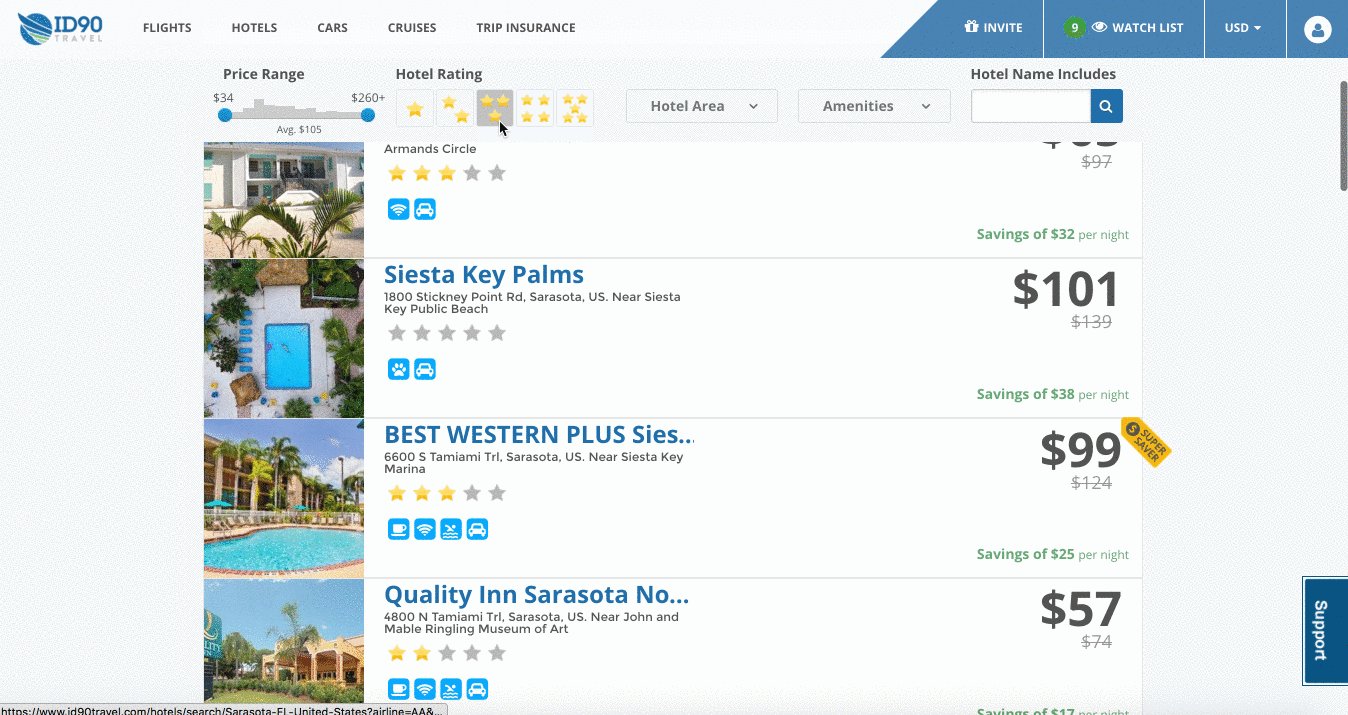
ナビゲーションとフィルターをスティッキーにする
フィルタを正しく実行すると、ユーザーはWebサイトで選択した数千の製品を、ニーズに一致する少数のアイテムのみに絞り込むことができます。 ナビゲーションメニューと同様に、ユーザーは自分でコントロールしたいので、フィルターオプションを永続的に表示しておくことが重要です。

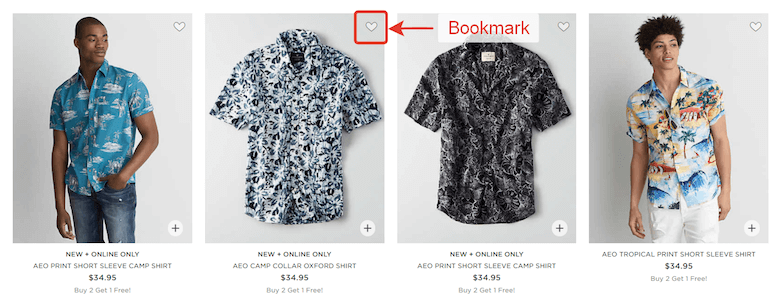
個々のアイテムをブックマークできるようにする
後で参照できるようにお気に入りのアイテムの簡単なブックマーク(または「後で保存」機能)は、ユーザーにとって強力なツールです。

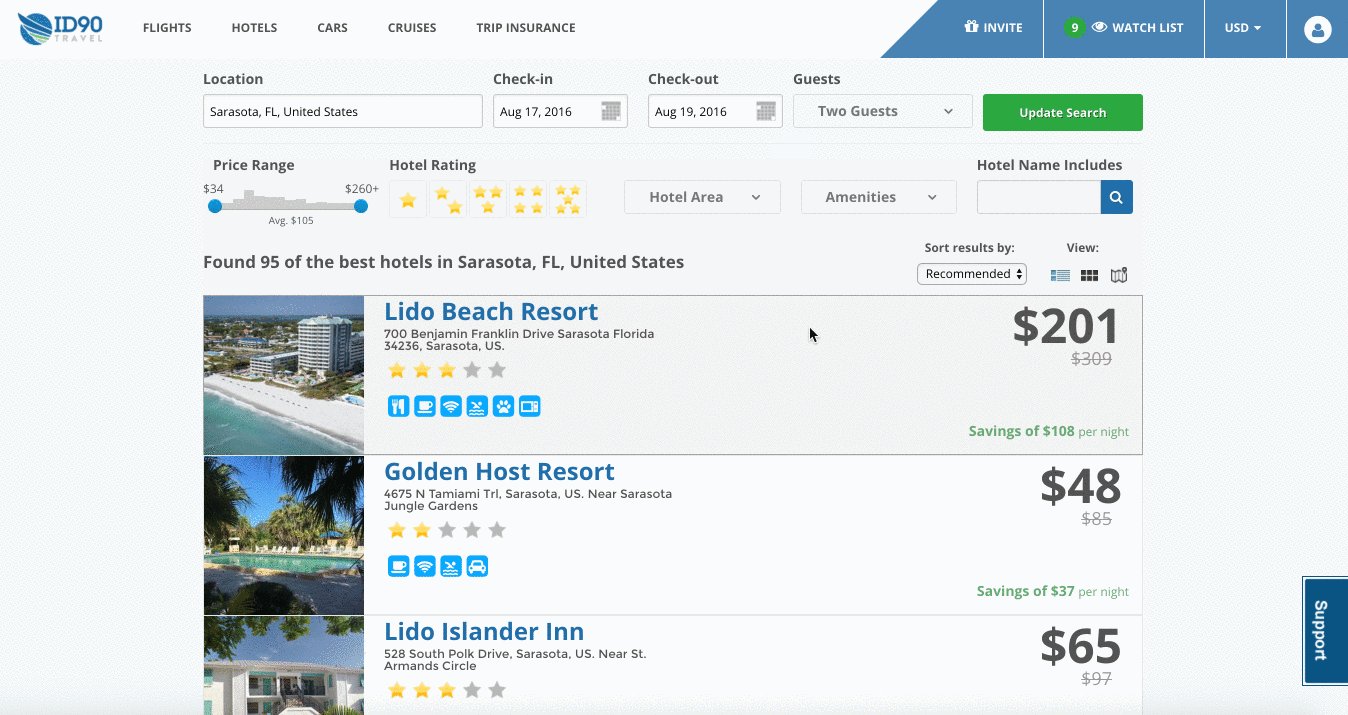
一致した結果の数を表示する
利用可能なアイテムの数を表示して、ユーザーが結果をスクロールするのに費やす時間を決定できるようにします。

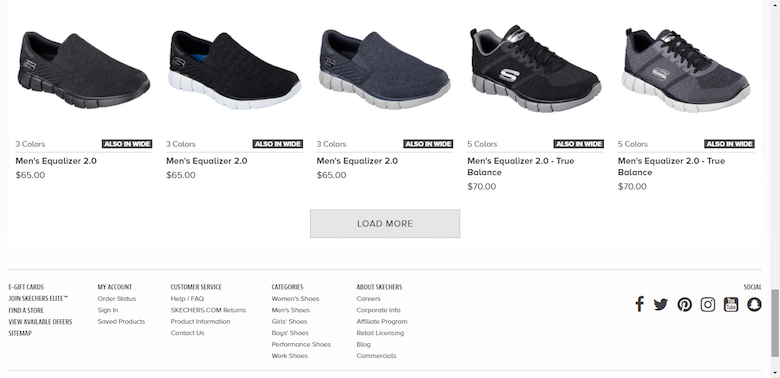
フッターをアクセシブルにする
人々はフッターの概念を理解しており、そこに重要なWebサイト情報(連絡先情報など)へのリンクが見つかることを期待していますが、長いスクロールはユーザーのフッターへのアクセスを妨げることがよくあります。ユーザーがフッターの下部に近づくと、新しいアイテムが継続的に読み込まれます。リスト、フッターを非表示にします。 これは深刻な問題のように聞こえますが、[さらに読み込む]ボタンで解決できます。 このソリューションでは、コンテンツはオンデマンドで読み込まれます。ユーザーが[その他]ボタンをクリックするまで、新しいコンテンツは自動的に読み込まれません。 このようにして、ユーザーはフッターを追いかけることなく簡単にフッターにアクセスできます。 このソリューションの実装方法に関する実用的なヒントは、「無限スクロール、ページ付け、または「さらに読み込む」ボタン?」の記事にあります。 eコマースにおけるユーザビリティの調査結果。」

長いスクロールの視差効果
インタラクションデザインは長いスクロールのウェブサイトの根底にあり、アニメーションはこのデザインの重要な部分です。 Web上でのユーザーの注意力が約8秒であることを考えると、楽しいスクロール体験は確かにユーザーの関心を長引かせます。 ユーザーを喜ばせることができる1つの興味深いアニメーションは、視差効果です。
視差スクロールを使用すると、背景画像は前景のコンテンツよりもゆっくりと移動し、奥行きと没入感の錯覚を作り出します。 この効果により、画像のフラット感が低下し、立体感が増します。
視差スクロールはいつ効果的ですか?
ウェブデザインでは、旅は目的地と同じくらい楽しいものになります。 視差は、素晴らしい第一印象を与え、訪問者にもっとスクロールするように促すことができる面白い視覚効果です。 あなたがあなたの聴衆を驚かせたいとき、それは非常に役に立ちます。

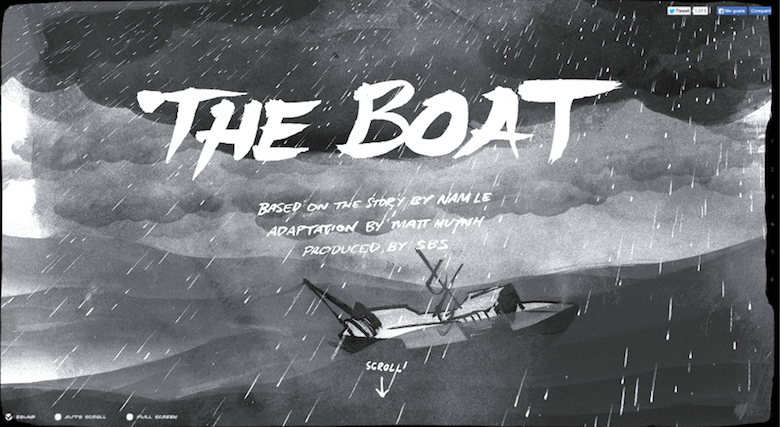
視差スクロールは、ガイド付きストーリーテリングでも非常に効果的です。 スムーズで直線的な方法でストーリーを伝えたい場合は、長いスクロールと視差効果を組み合わせることで、完全に没入型のブラウジング体験を作成できます。 以下に示すTheBoatでは、ユーザーがスクロールすると、アニメーションによって次の画面に移動し、フォローするコンテンツのパスを作成します。 これにより、スクロールがより楽しいものに変わり、ユーザーは「次に何が起こるのか」と疑問に思うようになります。

視差スクロールが間違ったアプローチになるのはいつですか?
ユーザーの大多数が明確なタスク(たとえば、製品の購入)を実行しようとしている場合は、この手法を避けてください。 たとえば、商品を購入するたびに視差効果を確認する必要がある場合、Amazonがどれほど苛立たしいものになるか想像してみてください。
視差とページパフォーマンス
視差効果を使用するWebサイトの大部分は、ひどいスクロールパフォーマンスに悩まされています。 iPhoneのように、ピクセル密度の高いデバイスでは特に問題があります。 潜在的なパフォーマンスの問題をすべて完全に解決することはできませんが、次の簡単な手法でスクロールのパフォーマンスを向上させることができます。
- ブラウザがアニメーション化するのに安価なプロパティのみを使用してください。 これらは、
translate3d、scale、rotation、およびopacityです。 - 巨大な画像をアニメーション化したり、劇的にサイズを変更したりしないでください。 ブラウザに画像(特に巨大な画像)のサイズを変更させると、コストがかかる可能性があります。
- 一度に多くのものをアニメートすることは避けてください。
視差効果のより実用的なヒントは、DaveGamacheによる「ParallaxDoneRight」の記事にあります。
視差とアクセシビリティ
視覚的に誘発された前庭障害を持つユーザーがあなたのウェブサイトをどのように使用するかを検討してください。 アニメーションは、このユーザーグループをめまいにさせることができます。 Val Headは、視差に関する1つの完璧な推奨事項とともに、より安全なモーションを設計する方法に関するデザイナー向けの実用的な推奨事項をいくつか示しています。モーションをオフにするオプション。 これは、ボタンまたはトグルスイッチを使用して、Webサイトのアニメーションをグローバルに縮小またはオフにすることで実行できます。 このアイデアを探求するために、Nat Tarnoffは、任意のWebサイトで使用できるトグルスイッチのプロトタイプを開発しました。
結論
長いスクロールは、完全に没入型のブラウジング体験を生み出すことができます。 ユーザーがUIを好み、直感的に理解できる場合は、スクロールの長さを気にする必要はありません。 したがって、彼らの目標に焦点を合わせ、ユーザーにとってより便利なものにします。
この記事は、アドビが後援するUXデザインシリーズの一部です。 新しく導入されたAdobeExperience Design CC(ベータ)ツールは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作成されています。 設計、プロトタイプ作成、共有—すべてを1つのアプリで。 BehanceでAdobeXDを使用して作成された、より刺激的なプロジェクトを確認できます。また、Adobe XDブログにアクセスして、最新情報を入手してください。 Adobe XDは頻繁に新機能で更新されており、パブリックベータ版であるため、無料でダウンロードしてテストできます。
