長い形式のコンテンツをデザインする方法
公開: 2019-03-05私たちの注意力は過去10年間で大幅に減少しました。 ユーザーはもはやたくさんのコンテンツを読むことに興味がありません。 では、効果的で成功する長いフォームをどのように作成または設計するのでしょうか。 優れたUXデザインと組み合わせた長い形式のコンテンツは、この問題を解決できます。 ユーザーは良いストーリーを好む傾向があり、長い形式のコンテンツは、没入型で魅力的なエクスペリエンスを作成するための優れた方法です。
この記事では、効果的で、メッセージを伝えながらユーザーを引き付ける長い形式のコンテンツの例をいくつか紹介します。 バランス、スペース、テキスト、画像、およびその他のさまざまな機能により、ユーザーにとって有益で視覚的に心地よい長い形式のコンテンツを変換することができます。
1.スペース
空白を使用して、長い形式のコンテンツの負担を軽減します。 十分な空白を組み込むと、コンテンツをよりスキャンしやすく、アクセスしやすくなります。 コンテンツと画面の端(すべてのデバイスサイズ)の間、テキスト行の間、段落の間、画像やその他の視覚要素の周囲にスペースを追加してみてください。
2.イラストを使用する
長いフォームをイラストと組み合わせると、魅力的なフォームを作成できます。 イラストをテキストと組み合わせると、ブランドメッセージを説得力のある方法で伝えるコンテンツを作成できます。 この手法は、フィクションや明確な視覚的表現が不足しているその他のテキストを扱う場合に非常に効果的です。
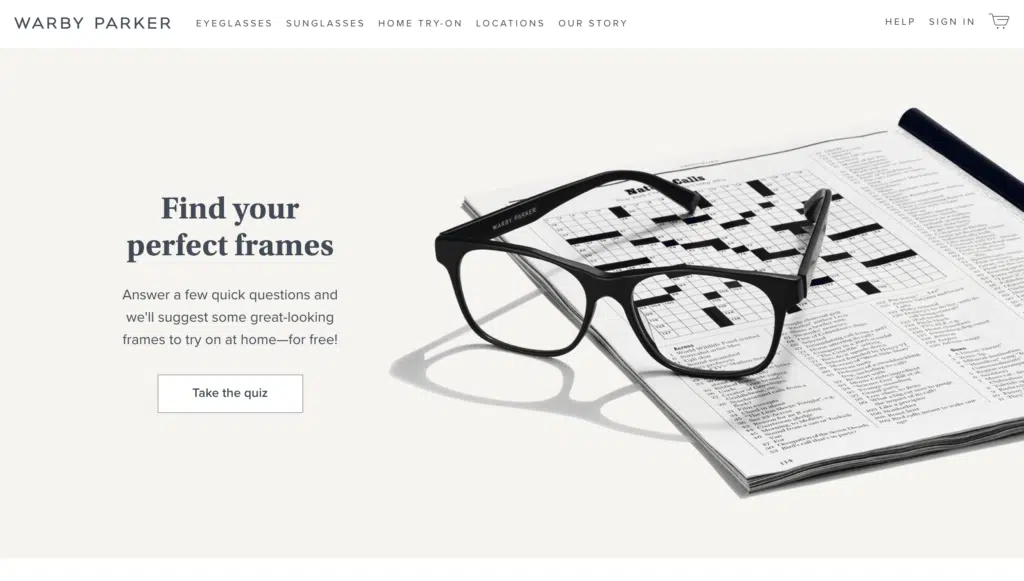
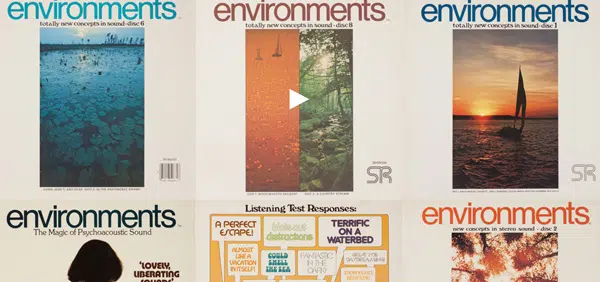
3.配置された画像
長いフォームをデザインするときは、画像の配置が重要です。 ほとんどの長い形式には、通常、設計式があります。 ヒーロー画像、イントロテキスト、大きな画像、小見出し、本文テキストがあります。 シンプルに設計する必要があり、コンテンツがうまく流れ、テキストと画像の間に良い遊びがある必要があります。 デザインは、さまざまなデバイスでも見栄えがする必要があります。つまり、デスクトップからモバイルデバイスに切り替えるときに、読書体験が損なわれることはありません。
4.直感的なスクロール
ユーザーはスクロールするのが好きなので、スクロールアクションが直感的になるように設計されていることを確認してください。 面白くて型破りな効果を取り入れることを検討している場合は、それらが簡単に使用できるように設計してください。 長い形式のコンテンツのスクロールエクスペリエンスはシームレスである必要があり、ユーザーはそれについて考える必要はありません。
5.タイムライン/マイルストーンを使用する

長い形式のコンテンツでマイルストーンを使用すると、ユーザーがページをスクロールするときに達成感を得ることができます。 ページの最上部にプログレスバーを組み込むと、ユーザーが読み始めるまでに必要な投資時間を表示できます。 また、コンテンツを章に分割したり、進行状況/ナビゲーションバーを固定したりすることもできます。
6.素晴らしい話をする
優れた長い形式は、優れたストーリーを示しています。 ストーリーを伝える最良の方法は、一連のグラフィック/画像とテキストを使用することです。 ストーリーが思慮深く作成されると、ユーザーはそのコンテンツが興味深い読み物であることに気付きます。 しかし、ビジュアルが魅力的である場合でも、無限のスクロールにつながる可能性があり、非常に迷惑な体験につながる可能性があります。 この問題を解消する理由を付けて、長い形式のコンテンツを設計します。
7.アニメーションを使用する
コンテンツが長い場合、ユーザーは自分の旅のどこにいるかを理解するのに役立つ何らかの形のインタラクティブな要素が必要になります。 視差効果、ボタン、矢印などの目的のあるアニメーションを使用すると、ナビゲーションに役立ちます。 ビデオアニメーションを使用してテキストを分割することも便利です。 これらのアニメーションをインタラクティブに保つことで、読者は読書体験を損なうことなく、ページ内を移動することができます。
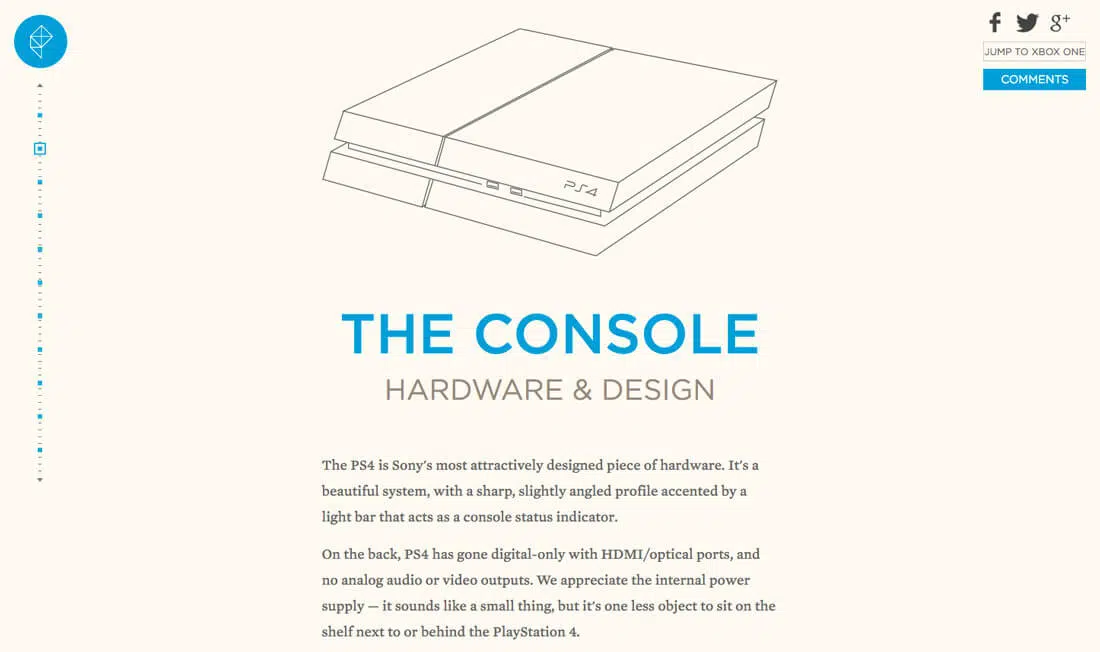
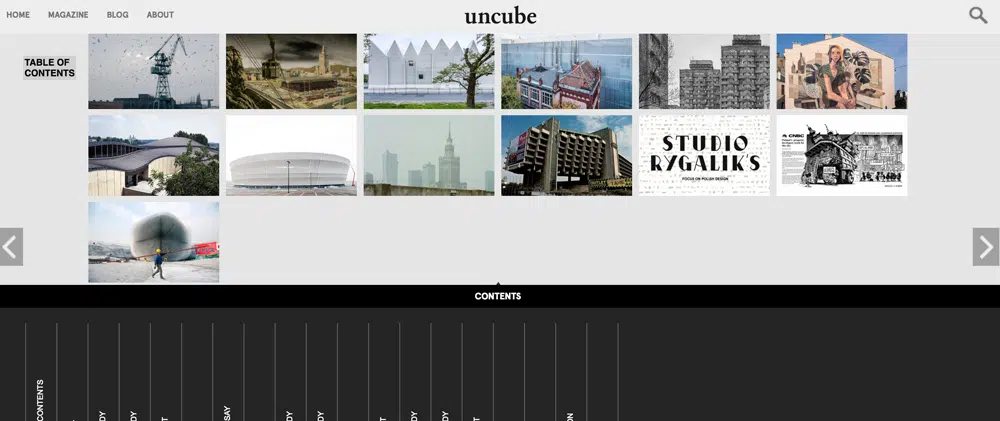
8.ナビゲーション要素を使用する
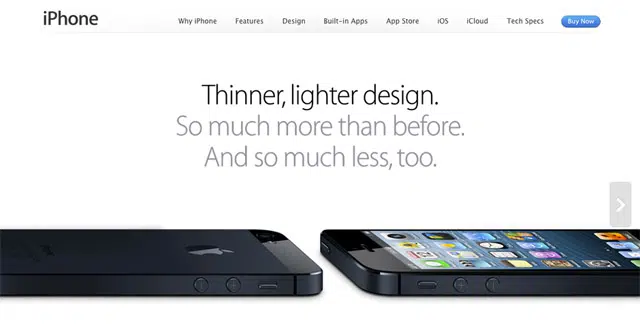
Uncubeのサイトは、ナビゲーション要素をうまく利用しています。 このサイトのアーキテクチャはよく考えられており、細部に手を加えることはありません。 スライダー矢印の使用はここで明らかです-それはユーザーがページをスクロールし続けるようにします。 目次セクションは進行状況バーとして機能し、ユーザーがサイト内を移動するときにユーザーに情報を提供し続けます。 ヘッダーとフッターのナビゲーションメニューも、サイトを簡単にナビゲートできるようにします。
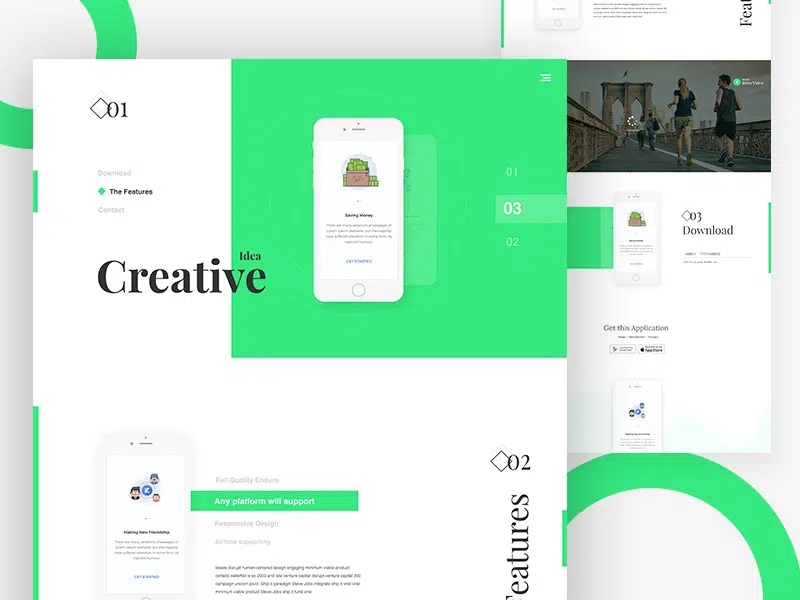
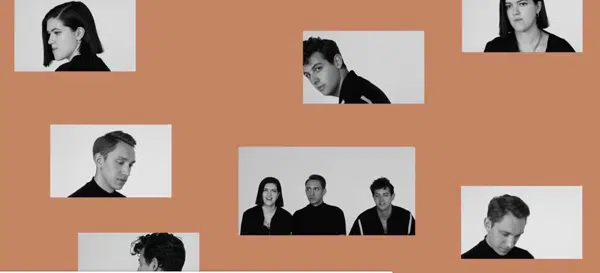
9.補色と水平/垂直スクロールの使用
Pitchforkは、過去にいくつかの優れた長い形式のページを作成し、補色と水平および垂直スクロールを使用して、明るくエキサイティングなデザインを作成しています。 このサイトでは、インタラクションを利用して、ページを下に移動してコピーの最後に移動します。 アニメーション、奥行き、レイヤー、補色で遊ぶことで、ユーザーの関心を維持する長い形式のコンテンツを作成できます。
10.ロングフォームはSEOに最適です
ロングフォームはより多くのコピーを持つように設計されているため、ロングフォームの投稿に追加されたすべての単語をロングテールキーワードで利用して、検索エンジンで見つけやすくすることができます。 ユーザーは長い形式のコンテンツを読むのに長い時間がかかるため、Googleはこれをアルゴリズムに織り込み、Googleでのパフォーマンスを向上させます。
11.ロングフォームはコンバージョン率を向上させます
長い形式のコンテンツは、短い形式のコンテンツよりもパフォーマンスが高く、効果的です。 2つの長い形式のコンテンツの有効性をテストするための調査が行われたとき、企業は長い形式のコンテンツを使用した場合にコンバージョン率が30%増加することを確認しました。 ただし、この目的を果たすためだけにページを長くするという罠にはまりたくない場合は、適切または必要な場合にのみページを長く保つことが理にかなっています。
結論
ロングフォームには多くの利点があります。 それらのいくつかは、より高い検索ランキング、より良い信頼性、より多くの被リンク、有機的なトラフィック、より持続可能なコンテンツ、そしてより多くのブランドの権威です。 このタイプのレイアウトは、すべてのデザインに最適というわけではありませんが、デザイン内でストーリーを伝えたい場合に適したオプションです。