クライアントとのサイトマップを作成するためのサイト訪問者の旅のライブスケッチ
公開: 2022-03-10描画は即座に障壁を下げ、クライアントとのコミュニケーションをはるかに容易にします。 クライアントと直接会うことは、生活のためにピクセルをプッシュする私たちにとって不安を引き起こす可能性がありますが、最も単純な種類のスケッチでも役立ちます。 絵に加えて、会議のロックスターであるプリヤパーカーからいくつかの手がかりを取りましょう。
「TheArtofGathering」の著者でTEDTalkの講演者であるプリヤ・パーカーは、集会(および会議!)を有意義なものにすることを提唱しています。 彼女のトップラインの会議のアイデアには、いくつかの論争の許可、グループの意思決定の促進、および会議の目標の設定が含まれます。 これらの3つの項目すべてに触れ、描画するという行為を使用してそれらを達成する方法を示します。
私たちの例
このような目標指向のサイトマップ会議を見ていきましょう。 私たちの偽のクライアント: BPSイベントサービスと呼ばれるイベントサービス会社。 彼らはテーブルを借り、目玉をデザインし、食事以外のすべての着席イベントのワンストップショップとして機能します。 マーケティング担当者、セールスマン、倉庫管理者、および1人の執行役員というチームに会いに行きましょう。 すべての非常に異なる視点。
ドアの中を歩き、紹介を行い、目標を念頭に置いて(そして声で)始めます。 目標を宣言し、最前線で時間制限を設定します。 「今日の会議のサイトマップが欲しい」などの雑な言葉は避け、「今日の90分の会議の出力はサイトマップになります」などのより具体的な用語を使用します。 期待は常に高く評価されており、時間制限もあります。
ラップトップを家に置いておく、マーカーはより良いツールです
私はクライアントの考えを整理するためにテクノロジーを使用していません。 言われていることと捕らえられていることの間にデジタル化の層を追加することは、クライアントが克服するのが難しいと感じる障壁であり、率直に言って、不快感を与えます。 クライアントが何かを作るために使用している技術を恐れている場合、その恐れのために提供したい入力を切り下げてしまう可能性があります。
私は完全に正直であり、物事を正しくするために私を正す許可を求めています。 そのため、ホワイトボードに大規模な描画を使用しています。 リアルタイムで機能するだけでなく、修正も可能です。顧客がマーカーを手に取ったとき、私はそれを知っています。 彼らは私が彼らの会社と彼らの顧客の全体像を理解するのを助けるために本当に完全な意図を持っています。
キャンバスとしてのホワイトボードは、重要なポイントを拡張し、永続化(または消去)される前に一時的な概念を作成し、部屋にいる人を引き伸ばすのに十分な大きさです。 ホワイトボードはエネルギーです; それは創造性のエネルギーであり、アイデアの探求のエネルギーであり、誰もが間違いを犯すことを可能にします。 アイデアが決まっていないときは完璧なキャンバスです。
そして、私は認めます、マーカーは多くの人に少しの恐怖を引き起こすかもしれません(私たちは皆それを聞いたか、「私は描くことができません」と言いました)が、誰も一言か二言書くことを恐れたり、誰かに話すことを恐れませんそうでなければ、目に見える形で何を編集するのか!
推奨読書:落書き:デザイナーはこれをどのように活用できるでしょうか?
さあ、部屋を元気いっぱいにしましょう!
サプライズゲストを招待して論争を加える
クライアントは、さまざまな責任と個性を持ち、それぞれが異なるWebサイトの「必須」を持ついくつかの異なる利害関係者で構成されています。 ただし、部屋で可能な限り最高の人物は、Webサイトの訪問者として行動する見込み客である必要があります。 この招待は不可能な場合があるため、ペルソナで構成される一連のプロキシが可能です。
構成されたペルソナを会議に招待すると、実際の参加者の野心や個人的な目標に反する可能性があります。 なんて楽しい!
新しいゲストの作成
顧客ペルソナ(物理的な表現は顧客プロファイル)は、クライアントが遭遇する可能性のあるユーザーの仕様です。 それらは、詳細で複雑な場合もあれば、非常に単純な場合もあります。
多くの顧客プロファイルには、アバターや写真、人口統計情報、興味、お金の使い方などの情報が含まれています。
ペルソナは、顧客がブランドや組織とどのように行動し、感じ、対話するかを理解するためのレンズツールとして使用されます。 私たちの場合、それはウェブサイト固有です。
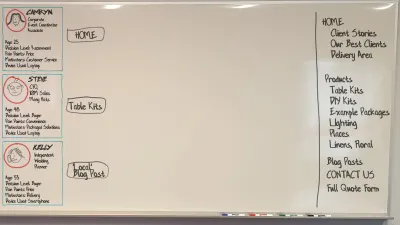
BPSイベントサービスの場合、購入者となる可能性のある一般的なサイト訪問者として機能する3つの顧客ペルソナプロファイルを作成します。
- Camryn 、企業イベントコーディネーター。
- スティーブ、営業会議を計画している中堅企業のCFO。
- ケリー、独立したウェディングプランナー。

名前、年齢、その他の人口統計学的または個人的な特徴から始めて、それらをリアルに見せます。 人がよりリアルに見えるほど、チームはその人の立場に共感できる可能性が高くなります。 帽子、アクション、場所は、「漫画」の棒人間を上手く強化し、ストーリーを伝えるのに役立ちます。
次に、4つの単純なペルソナステートメントに焦点を当てます。
- あなたのサイトを訪問するために使用されたデバイス、
- 決定レベル、
- 課題
- 動機。
これらの4つの個人的な声明は、その人があなたの会社とどのように対話するか、なぜ彼らがあなたを必要とするのか、そしてあなたが彼らにどのように影響を与えることができるかを部屋に伝えます。 基本的にはそうですが、たった90分でセットアップできました。
さらに重要なことに、顧客プロファイルは、テーブル上の紙だけでなく、グループ全体で一度に表示できるようにする必要があります。 大きな目に見えるプロファイルは、実際のペルソナの代役です。 彼らは指さされ、前に立ち、怒鳴られ、共感を受け入れることができます(ボード上のマーキングが受け取ることができるのと同じくらいです!)
訪問者の存在の価値
部屋にサイト訪問者のプロファイルを持つことの真の価値は、彼らが現在の利害関係者に提供するレンズです。 訪問者のニーズに合わせた新しいWebサイトを出席者に表示させることは、少し論争を引き起こし、すべての人に新しい目を通して問題を表示することを強制します。
Thinking Hatsグループディスカッションシステムと同様に、顧客のペルソナを使用すると、会議の参加者は新しい目を通して見たり、利己的な動機を取り除くフィルターを通して見たりすることができます。 この方法論は、多くの人がクライアントに訪問者を第一に考えさせるのに苦労しているWebデザイナーにとって役立つツールです。
さらに、あなたはおそらく「悪者」である必要はありません。 おそらく、出席者の1人が顧客のペルソナの支持者になります。 この人は他の人を取り締まり、ペルソナが尊重されていない場合はそれらを呼び出し、さらにはペルソナを守ります。 この支持者は、これまで他の人を顧客中心の視点に導く機会がなかったかもしれません—そしてこれはそれらの数少ないチャンスの1つである可能性が非常に高いです。
ホワイトボードにステップアップ
多くの人が事前に紙やボードに顧客プロファイルを作成します(あなた、親愛なるWebデザイナー、またはクライアントのためのプロジェクト)。 ただし、ラフ、オンザフライ、およびさまざまな詳細度のホワイトボード上に作成することもできます。 参加者が発言したり調整したりできるので、個人的にはライブで作成するのが好きです。
ヒント:会議の前に、ターゲットのホワイトボードを10分間だけ使用すると、驚異的な効果が得られます。
やりすぎないでください。きれいで読みやすいものを作成してください。会議全体で参照できます。
ペルソナを指すことができることは、今後の会話で重要です。 上記の例は、部屋で話せるように大きな名前で作成されており、認識しやすいように一般的な配色で、読みやすくするために黒のテキストで作成されています。
ホワイトボードはもちろん、先進工業国の会議室でどこでも利用できます。 きしむホワイトボードが嫌いですか? オンラインで48インチ幅のロール紙と、MisterSketchやNeulandブランドなどのブリードのない低臭気マーカーを入手してください。
その他の描画のヒント
ホワイトボードの場合、すぐに利用できる赤いマーカーを複数のコンポーネントに使用したくなるかもしれません。抵抗してください。 独自のホワイトボードマーカーのセットに投資して、チャンピオンのように見せましょう。虹色、幅の広い標準色、さらにはネオンカラーのチョークベースのマーカー(ホワイトボードセーフ)など、さまざまな選択肢があります。幅15mm! 色あせた細い青い線の世界で、ホットピンクのように「私が何をしているのかわかりました」とは何も言いません。


新しいウェブサイトを通じた訪問者の旅
カスタマージャーニーは通常、問題とあなたの解決策に対する顧客の相互作用の共感的なレビューとして定義されます。 これは一般的に、より広い範囲のマーケティングキャンペーンで使用されます。 カスタマージャーニーは、信じられないほど強力でわかりやすいだけでなく、複雑になる可能性があります。
簡単に始めて、顧客のペルソナに、新しいWebサイトまたは改訂されたWebサイトをどのようにナビゲートする予定かを尋ねましょう。
サイトマップガイダンスを始めましょう!
今日、私たちは訪問者がどのようにWebサイトにアクセスするかについて話しているのではなく、訪問者がWebサイトにアクセスした後の体験についてのみ話します。
すべての訪問者にランディングページを割り当てます。 分析の既存のデータセットからのガイダンスがある場合は、上位3つのランディングページを借ります。 そうでない場合は、ホームページ、ナンバーワンのスタンドアロン製品またはサービス、常緑のブログ投稿など、知っていることと想定できることから選択してください。 (特定のキャンペーンのランディングページを検討していますか?それを実行してください!)

ホワイトボードを使用して、成長の余地を示唆する形式でサイトマップの最初の部分を作成します。 ホワイトボードの中央は顧客の「ページ」ジャーニーに使用され、右側のサイドバーは選択した整理された方法でサイトマップをキャプチャするために使用されます。
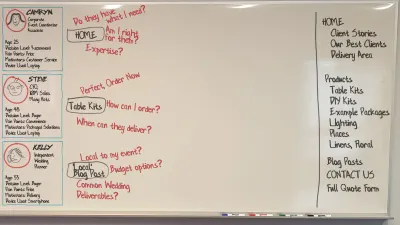
部屋に尋ねる:「ユーザーが最初の訪問でサイトの最初のページにアクセスしたとき、ユーザーは何を見て、どのように感じますか? Camryn(ペルソナ1)から始めましょう。」
この質問への回答は、サイトマップの設定をはるかに超えているはずです。 質問には「感じる」という動詞が含まれているため、信頼、給料日、安心、混乱、リーダーシップなどの単語を含む回答が見つかります。 この共感的な質問は、会議の残りの部分のトーンを設定し、クライアント自身のブランドの理解を理解するのに役立ち、右足で会話を開きます。
ペルソナごとにこの質問に答え、マインドマップ形式でそのスターターページの周りのホワイトボードに情報を記録します。 それが感情、情報の欠如、より多くの欲求、混乱、または「私はすでに購入する準備ができている」であるかどうかにかかわらず、すべてのコメントは新しいコンテンツへの潜在的な経路として機能することができます。
「販売用の電話番号を見つける必要がある」、「新しい生分解性プレートの設計の最小注文サイズを知る必要がある」など、非常に具体的な回答もあります。 これらは明らかに同じくらい重要ですが、それらを唯一の応答にしないでください。

コンテンツWebの構築
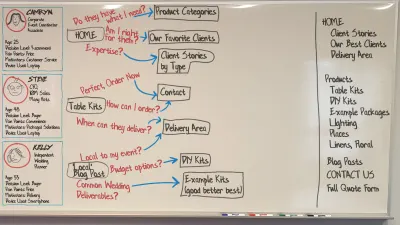
ユーザーが各ページで何を感じ、何を考えているかを推測したので、ガイドとして機能し、いくつかのリンクオプションを示しましょう。 最初のページの応答には、会話型の前後の方法で応答します…ほとんどWebサイトガイドのようです。
注:現時点では、情報がゼロのポイントから意思決定、快適さ、信頼、問い合わせのいずれかにユーザーを導くためのガイドとして機能しています。 あなたがドナルドミラーによるStoryBrandメソッドのファンなら、あなたは私たちが構築しているストーリーの同意とガイダンスコンポーネントで識別します。
集まったグループで、質問に答えたり、以前に生成した感情に応答したりする新しいページへの可能なリンクを描きます。 ここでは、ペルソナユーザーの考えにのみ回答していることをグループに思い出させることが重要です。
これらのリンクは、ホワイトボード全体で2番目のクリックページにWeb形式で描画されます。 まだサイトマップ形式ではありませんが、2回目のクリックの重要性を示しています。 ペルソナ間のオーバーラップを許可します。
新しいページが定義されたら、それらをトップレベルのナビゲーション形式で右側のサイドバーに記録します。

提案を描く
ページブロックを黒いテキストとして作成し、その周りに黒いコンテナを配置することをお勧めします。 別の色のインクを使用して、ブロック間に矢印/線/コネクタのリンクを作成します。
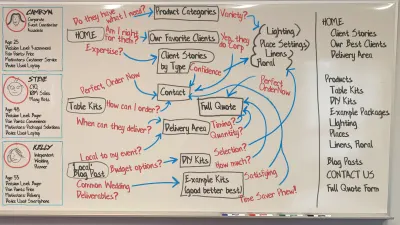
このプロセス全体を繰り返し、続行します。感情、情報、およびWebサイトのガイダンスに焦点を合わせて、最終的なページの召喚状(たとえば、今すぐ購入、Facebookと比較)を通じて、ハードまたはソフトな方法で顧客をブランドと結び付けるように導きます。のように、対私たちのガイドをダウンロードしてください)。
うまくいけば、いくつかの質問が他のページを振り返ったり、参加者に特定の質問への回答を入れるための新しい場所を検討するように強制したりする可能性があります。 このプロセスであなたのサイトを通してカスタマージャーニーを使い果たすために最善を尽くしてください。

取締役会でのグループ意思決定の促進
ボードにすでに追加されているアイテムを消去しないようにしてください。 代わりに、アイテムにグラフィックタグを追加するのが好きです。星、チェックマーク、または肯定のプラス記号、眉をひそめた顔、マイナス記号、負帰還のXです。
色を使用して、正と負のフィードバックを示すこともできます:緑と赤。 *この方法では、すでに説明した概念を一掃することなく、チームの意思決定を示し、フィードバックを促すことができます。
*色を使用する場合は、部屋の誰かが色覚異常であるかどうかを常に確認してください。
旅からサイトマップへ
Google Analytics(GA)に精通している場合は、私たちが作成しているものとGA BehaviorFlowで報告されているものとの間に類似点があることに気付くかもしれません。 それはいい。 GAデータがある場合は、作成しているコンテンツフローと比較します。 類似点はありますか? 違いはありますか? 再設計は重要ですか?

旅の議論の素晴らしいところは、綿毛がないことと、ページ数に制限があることです。 この方法は、多くの利害関係者のWebサイトの表示を簡素化します。
旅のステップを踏み、それらのステップのページを作成することで、参加者にとって非常に満足のいくサイトマップを作成しています。 メッセージングと圧縮への単純なアプローチにより、Webサイトは、彼らが想像していたものとは異なりますが、まさに彼らが望んでいたものになります。
まとめ
ホワイトボードなどの大きなキャンバスでクライアントと通信することは少し怖いかもしれませんが、いったん始めれば非常に有益です。 グループ全体が見たり、批評したり、編集したりするためにあなたの知識を示すことは、最初は難しいかもしれません。 しかし、グループとして描くことは、障壁を取り除く行為です。
視覚的にコミュニケーションすることで、理解への妨害が取り除かれ、失敗の恐れが警告され、テクノロジーが押しのけられます。 これにより、より良い摩擦の機会がもたらされます—完全に理解し、テーブル上のすべてのカード、つまりホワイトボードを使用します。
Williemien Brand Teamは、著書「Visual Thinking」の冒頭で、「効果とインパクトを最大化する、画像、話し言葉、書き言葉の交差点で作業する」と描いたときに何が起こるかについて述べています。 これがまさに私たちの目標です。私たちの脳の力を継続的に利用して、物事を視覚的に処理することを忘れないでください。
だから、いくつかのマーカーで武装し、ホワイトボードの手書きとレタリングを1時間練習して、次のクライアントがすぐに忘れない会議を展開してください!
参考文献
やる気を維持するための素晴らしい本をいくつか紹介します。
- 「TheArtof Gathering」、プリヤ・パーカー
- 「ストーリーブランドの構築」、ドナルドミラー
- 「ビジュアルシンキング」、ウィリエミエンブランド
- 「Sketchnoteハンドブック」、Mike Rohde
- 「みんなのためのハンドレタリング」クリスティーナ・ヴァンコ
- 「グラフィックファシリテーターガイド」、Brandy Agerbeck
