Webアプリの設計者がGoogleから学ぶことができる4つのレッスン
公開: 2022-03-10ユーザーエクスペリエンスを向上させるためにさらに何ができるか知りたいときはいつでも、私が最初に注目するのはGoogleです。 具体的には、Google Developersサイトにアクセスするか、Think with Googleにアクセスして、最新の消費者データを取得します。
しかし、私は今日、 「Googleが行っていることをコピーしてみませんか?」と考えていました。
結局のところ、Googleは散歩をしなければなりません。 そうでない場合、SEOとUXの推奨事項とガイドラインを遵守するように誰かを説得するにはどうすればよいでしょうか。
唯一のことは、Googleのサイトとアプリはあまり魅力的ではないということです。 それらは実用的で直感的です、それは確かです。 しかし、エミュレートする価値のあるデザインはありますか? ええ
しかし、それは実際には問題ではありません。 優れたWebアプリを構築するための基本原則は、各プラットフォームに存在します。 したがって、SaaSユーザーに最高のエクスペリエンスを提供するための決定的な答えを探しているのであれば、Googleのプラットフォームを分析することから始める必要があると思います。
Googleが優れたウェブアプリのデザインについて教えてくれること
私たちが焦点を当てたいのは、Googleの製品を何度も何度も使いやすくするコンポーネントです。 独自のアプリ内でこれらの機能を複製することにより、ユーザーが遭遇する摩擦を効果的に減らすことができます(完全に取り除くことはできません)。
1.彼らが最優先事項と考える最初のものを作る
ユーザーがダッシュボードに入るとき、あなたが望む最後のことは、ユーザーが圧倒されることです。 アプリにアクセスしたり、ダッシュボードに戻ったりしたときの即時の印象は次のとおりです。
「私はまさに必要な場所にいます。」
いいえ:
「ここで一体何が起こっているのですか? Xはどこにありますか?」
現在、アプリの目的に応じて、通常、ユーザーが最も懸念することは1つか2つあります。
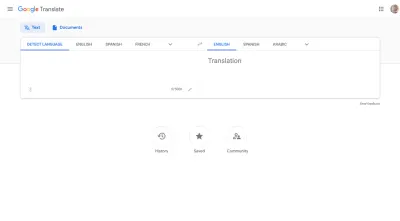
明確な功利主義的な目的を持つGoogle翻訳のようなアプリがあるとしましょう。 メインページを乱雑にする言い訳は絶対にありません。 彼らは1つのことをするためにここに来ました:

だから、彼らの時間を無駄にしないでください。 ツールを前面と中央に配置し、他のすべてのページ、設定、または通知をアプリの二次機能として表示します。
この例が教えてくれる他のことは、ユーザー向けにツールを構成する方法です。 Googleはこれを簡単に制限なしのままにすることができますが、デフォルトでは次のようになります。
デフォルト言語—>英語
Googleのデータは、これがユーザーがこのアプリを使用する最も一般的な方法であることを示している可能性があります。
デスクトップアプリでは表示できませんが、モバイルでは表示できます。 式は次のようになります。
デフォルト言語—>最近の言語
初めてのユーザーの場合、Googleは翻訳をユーザーの母国語に設定するのではないかと思います(Googleユーザー設定に示されています)。
利用可能なデータがある場合は、それを使用して、ユーザーが実行する必要のある手順の数も減らすデフォルトを構成します。
すべてのWebアプリが、問題を解決するための実践的なツールをユーザーに提供しているわけではありません。 場合によっては、アプリを使用すると、ユーザーは複雑なプロセスを合理化および自動化できます。つまり、ユーザーの主な関心事は、それらのプロセスのパフォーマンスがどれだけ優れているかということです。
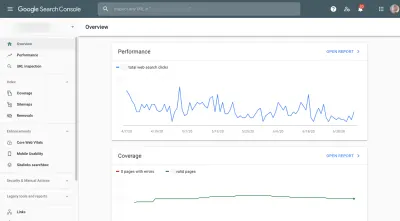
そのために、Google Search Consoleのような製品を見ることができます。これは、ユーザーをGoogle検索でのサイトのパフォーマンスに関するデータや、ユーザーを妨げている可能性のある問題への洞察に接続します。
それなら、彼らがそれに入ると最初に目にするのはこれであることは驚くことではありません:

パフォーマンス(Google検索でのクリック数)とカバレッジ(エラーなしでインデックスに登録されたページ数)は、目標を上回っています。 その下には、コアWebバイタル、モバイルユーザビリティ、およびサイトリンク検索ボックスの可視性を改善するための推奨される拡張機能を表示する別のグラフがあります。
結論:[概要]ページには、Google検索コンソールによって収集されたすべてのデータポイントを示すグラフが散らばっていません。 代わりに、最優先事項のみが表示されるため、ユーザーは何が起こっているのかを俯瞰して、その時点で必要のないデータに迷うことはありません。
2.関連する場所で便利でシンプルなナビゲーションを作成する
これは当たり前のように思えますが、なぜ私がそれを取り上げるのかをお見せします。
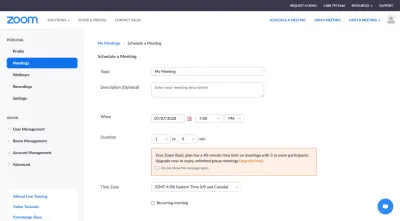
Zoomは素晴らしいビデオ会議アプリです。 それを主張することはありません。 ただし、ユーザーがブラウザから会議をスケジュールしたい場合は、次のように表示されます。

「会議に参加」と「会議を主催」のオプションはどちらも最終的にユーザーをデスクトップアプリにプッシュするため、問題ありません。 ただし、「スケジュール会議」のブラウザー内エクスペリエンスは、Webサイトのナビゲーションバーが所定の位置に残るため、優れていません。これは、左側のアプリのサイドバーから気を散らすものとしてのみ機能します。
ユーザーがログインを作成してアプリにアクセスできるようになると、ユーザーはサイトを表示する必要がなくなります。 ウェブサイトのナビゲーションを捨てて、アプリに沈めましょう。
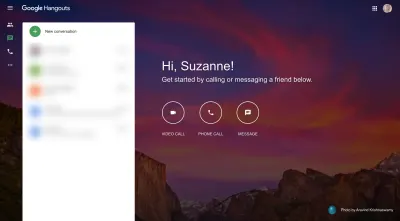
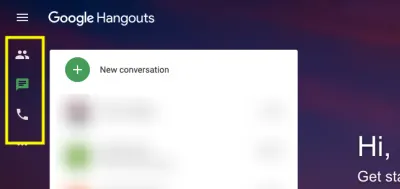
または、Googleハングアウトと同じように行います。 ユーザーがアプリのレイアウトを期待する方法でアプリをレイアウトします。
- 左側に沿ったプライマリナビゲーション、
- ハンバーガーメニューボタンおよび/またはその他(…)ボタンには、セカンダリナビゲーションが含まれています。
- ユーザーがアプリでプレイできる広いオープンスペース。

ただし、Googleハングアウトはgoogle.comのウェブサイトを完全に廃止するわけではありません。 Googleの他の製品のいずれかにすばやく移動したいユーザーは、右上隅にあるグリッド型のアイコンを使用できます。 したがって、ユーザーがWebサイトにもう一度アクセスできるようにする必要があると感じた場合は、その方法でWebサイトをアプリに組み込むことができます。
この例は、ナビゲーションを可能な限りシンプルに保つことがいかに重要であるかも示しています。
Googleハングアウトのプライマリナビゲーションでは、記号を使用してアプリの各タブ/オプションを表します。

Googleハングアウトでこのアイコンのみのメニューデザインを使用しても問題ないと思いますが、このアプローチには注意してください。 アイコンが広く理解されていない限り(ハンバーガーメニュー、拡大鏡の検索、プラス記号など)、混乱を招くアイコンを導入するリスクを冒すことはできません。

NNGが指摘しているように、アイコンが認識できることと、その意味が議論の余地がないことには違いがあります。
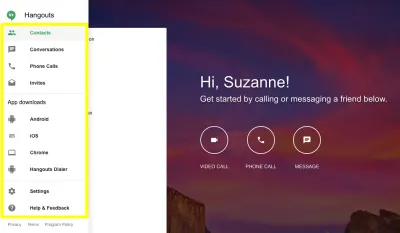
したがって、これを回避する1つの方法は、メニューアイコンのみの外観を作成することです。 ただし、ホバーするとラベルが表示されるため、ユーザーはそれぞれの意味について追加のコンテキストを利用できます。
設定ナビゲーションを含む、必要になる可能性のあるセカンダリナビゲーションについては、ユーザーがアクティブ化したときにのみ表示されるため、ラベルを書き出すことができます。

一部のアイコンは簡単に識別できますが、すべてがすぐに認識できるわけではありません(「招待状」や「ハングアウトダイヤラ」など)。 セカンダリナビゲーションのタブが1つでも他のアプリでほとんど表示されない場合は、それらをすべて綴ります。
最後にもう1つ、このメニューの仕切り線は最適です。 10個のタブ/オプションをこのナビゲーションバーにまとめるのではなく、論理的にグループ化されているため、ユーザーは探しているものを簡単に見つけることができます。
3.ユーザーに予測検索機能を提供する
すべてのアプリには検索バーが必要です。 ユーザーがコンテンツをふるいにかけたり、長いリストから探している連絡先を見つけたり、アプリ内の何かについて質問したりするのに役立つ場合があります。
アプリが複雑になるほど、内部検索が果たす役割は重要になります。 ただし、ユーザーの検索エクスペリエンスをさらに向上させたい場合は、予測検索機能を使用してユーザーを強化する必要があります。
サポートライン、おそらくチャットボット、そしてユーザーが必要なものを見つけるのに役立つFAQやナレッジベースがあると確信していますが、スマート検索バーを使用すると、ユーザーが本当に探しているものに接続できます(ユーザーがいない場合でも)それを明確にする方法を知っている)。
Googleは、この検索機能をほとんどの製品に組み込んでいます。
あなたはGoogle検索エンジン自体のオートコンプリートに精通しています。 ただし、スマート検索機能のその他の使用例は次のとおりです。
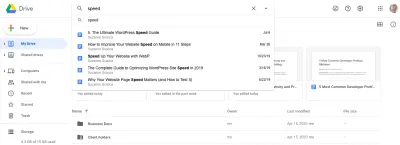
Googleドライブは、ユーザーをドキュメント(ドキュメント、スプレッドシート、スライドなど)や、検索クエリに一致する共同編集者に接続します。

もちろん、ユーザーは完全な検索結果ページに移動できます。 ただし、検索バー自体が、クエリに最も関連性の高いコンテンツを予測します。 この場合、これらは私が書いた最新のコンテンツであり、タイトルに「速度」という用語が含まれています。
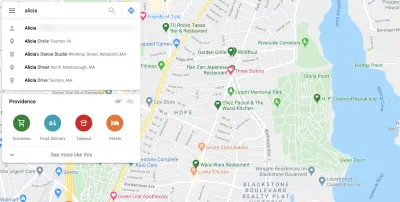
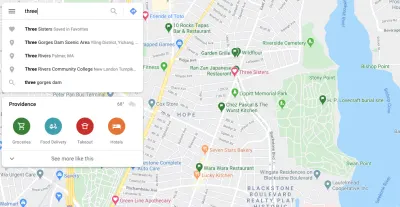
Googleマップは、接続されたさまざまな(Google)ソースからデータを取得して、ユーザーが何を探しているかを予測するための優れたユースケースです。

この例では、「Alicia」と入力しました。 さて、Googleマップは私をかなりよく知っているので、最初の結果は実際には私の連絡先の1つのアドレスです。 残りの結果は、「Alicia」という単語を含む半径45マイル以内の住所または企業に関するものです。
ただそこから引っ張るだけではありません。 これは、アプリ内エクスペリエンスをより楽しくするほど、ユーザーがより多くのエンゲージメントを得る、つまりより多くのデータを提供するケースの1つです。
たとえば、これは「Three」を検索したときに表示されるものです。

それが最初に引き出すのは、Three Sistersというレストランです(ちなみに、これはプロビデンス市の素晴らしいレストランです)。 赤いハートのある地図の中央の真上を見ると、それがレストランです。 これは、お気に入りの場所に追加したことを意味し、Googleマップは実際に検索結果でそのように呼び出します。
探しているコンテンツ、データ、またはページにたどり着くのにいつも苦労していなかったとしたら、ユーザーがアプリをどれだけ気に入ってくれるか想像してみてください。 または、目的のアクションを実行します。 ユーザーにこのようなエクスペリエンスをパーソナライズする機能を提供する場合は、ユーザーから提供された情報を使用して、検索エクスペリエンスも向上させます。
4.ユーザーがアプリのデザインとレイアウトを変更できるようにする
デザイナーとして、あなたはあなたのユーザーのために素晴らしい経験をデザインするために最善を尽くすことができます。 しかし、それに直面しましょう:
みんなを喜ばせることは決してないだろう。
ただし、Webサイトとは異なり、SaaSユーザーは、操作しているもののデザインとレイアウトを変更することができます。 そして、あなたはすべきです。
これが作成したアプリに適用される可能性のあるさまざまな方法があります。
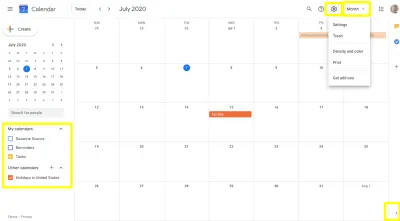
たとえば、Googleカレンダーには、利用可能なカスタマイズオプションがたくさんあります。

左端には「マイカレンダー」のリストがあります。 ユーザーは、アプリ内で表示するカレンダーと関連イベントをクリックできます。
右下隅には矢じりがあります。 これにより、ユーザーはGoogleアプリのサイドパネルを非表示にして、今後のイベントや予定に集中できるようになります。
右上のユーザーには、カレンダーをカスタマイズできる2つの場所があります。
- 設定バーを使用すると、カレンダーの色と密度を調整できます。
- 「月」ドロップダウンを使用すると、一度に表示されるカレンダーの量を調整できます。
これらのカスタマイズはすべて、あらゆる種類のプロジェクト管理、計画、または予定のスケジューリングアプリに役立ちます。
他のアプリについては、Gmailをご覧になることをお勧めします。 それはあなたがあなたのアプリに適応することができるカスタマイズでいっぱいです。
以前は、ユーザーが[設定]ウィジェットをクリックすると、アプリから専用の設定パネルに移動していました。 正直なところ、特にちょっとした調整をしたいだけの場合は、面倒でした。

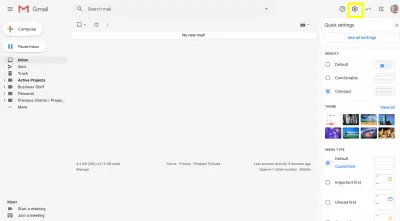
これで、[設定]ボタンをクリックするとGmail内でこのパネルが開きます。 これにより、ユーザーは次のような調整を行うことができます。
- 行間隔、
- 背景テーマ、
- 受信トレイの並べ替えの優先順位、
- 読書ペインのレイアウト、
- 会話ビューのオン/オフ。
これはGmailの設定に対する最近の更新です。これは、ユーザーが実際に使用する最も一般的に使用されるデザインのカスタマイズであることを意味します。
ユーザーがこの新しいパネルで見つけられないようにカスタマイズしたい場合は、[すべての設定を表示]をクリックして、アプリ内のデザインとレイアウトをさらにカスタマイズできます。
アプリで有効にすることに価値があると思われるその他のカスタマイズは次のとおりです。
- キーボードコントロール、
- ダークモード、
- 色覚異常モード、
- テキストのサイズ変更、
- リスト/グリッドビューの切り替え、
- ウィジェットとバナーの非表示、
- 表示される列。
これらのデザインとレイアウトのコントロールにより、ユーザーは見た目が楽しく、目的に合ったインターフェイスを作成できるだけでなく、アクセシビリティにも役立ちます。
まとめ
グーグルがその製品の多くで市場シェアを支配しているのには理由があります。 それはユーザーエクスペリエンスを取得します。 もちろん、これは主に、ほとんどの企業よりも多くのユーザーデータにアクセスできるという事実によるものです。
また、特定のオーディエンス向けのソリューションを設計する必要がありますが、プラットフォーム全体のトレンドに注意を払えば、Googleの製品があらゆるオーディエンスに非常に強力な基盤を確立するのに役立つことは間違いありません。
SmashingMagの詳細:
- あなたのウェブサイトは訪問者にストレスを与えていますか?
- 同等の経験:同等に考える
- 最も重要な場合のアクセシブルイメージ
- ダークパターンを使用しないように他の人を説得する方法
