弁護士や弁護士のための20の完璧な法律事務所のウェブサイトのデザイン
公開: 2019-09-27今日の世界では、あらゆる種類のビジネス/サービスにWebサイトが必要です。 法律事務所もこのゴールデンルールの例外ではありません。 法律事務所は、その使命と価値観を可能な限り正確に伝えることができる必要があります。 さらに、彼らはまた、彼らの労働倫理とスタイルに近い個性を生み出すことができなければなりません。 良い法律事務所のウェブサイトを持つことは信憑性の証拠として機能するので、そうすることは彼らのサービスの使用に潜在的なリードを引き付けます。
ここに彼らの仕事を紹介するための完璧な方法を解読した弁護士と弁護士のための20の完璧な法律事務所のウェブサイトのデザインがあります。 このリストは、次の法律事務所のWebサイトを設計するのに役立ちます。
1. Jaszczuk:
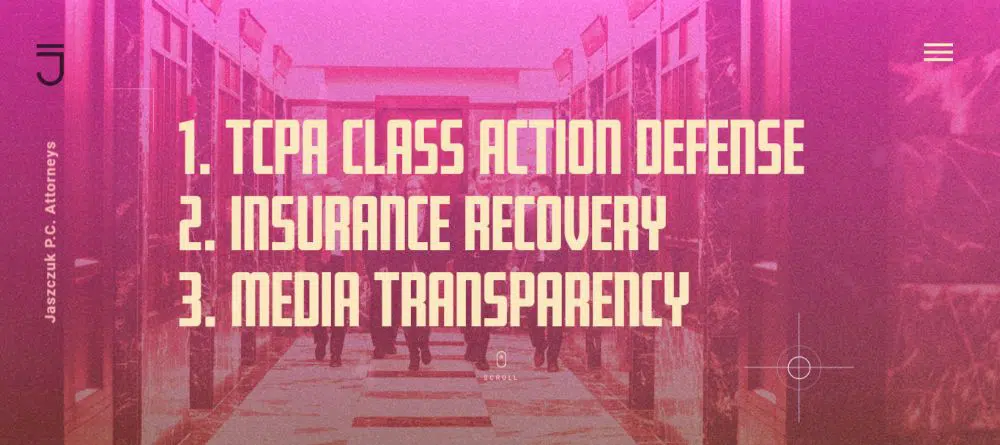
法律事務所のウェブサイトはダイナミックで、アニメーション効果が満載です。 ホームページは、会社が専門とするさまざまなセクターを強調しており、中央にはかなり魅力的なフォントがあります。 会社のロゴはページの左上隅にあり、ページをナビゲートしている間は静止したままです。 また、訪問者をホームページにリダイレクトします。
Webサイトのレイアウト方法により、ナビゲートが容易になります。 初めてマウスをスクロールすると、ページは水平方向に次のページにスライドします。 その後、各スクロールは垂直方向に次のページに移動します。 この遷移により、ページの感触に深みが加わります。 各ページのパンチの効いた色の概略図は、ウェブサイトを活気に満ちた見栄えの良いものにします。 すべてのページには、トピックのすぐ下に巧妙に配置されたCTAを備えた強力なビジュアルがあります。 この配置は、訪問者が詳細に学習したいサービスを選択するのに役立ちます。 これらすべてが、小さな気の利いたアニメーションやエフェクトと組み合わされて、質の高いエンゲージメントを保証します。
2. JLongTinの法則:
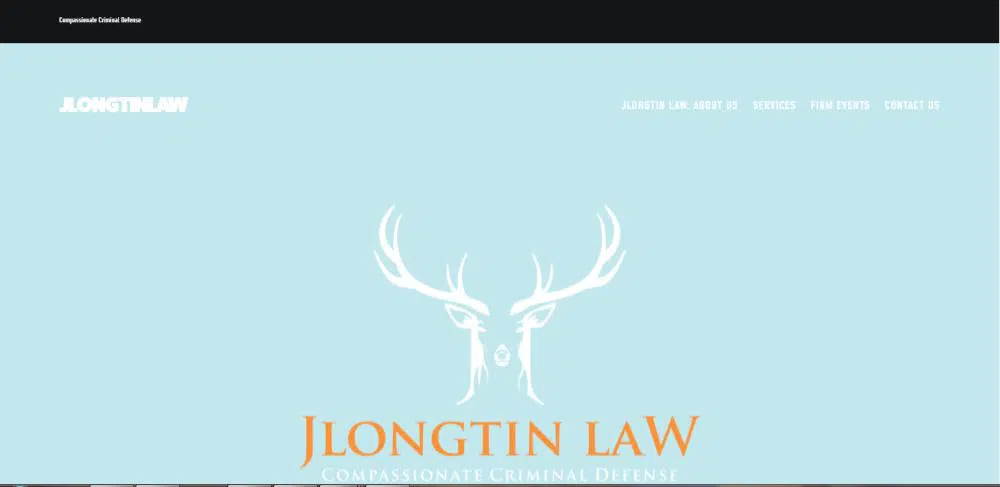
法律事務所のウェブサイトはミニマルでナビゲートしやすいです。 ホームページには、中央に会社名が記載されたブランドロゴなどの重要な要素が含まれています。 その下には、会社の記述子があります。 これらの2つは一緒に答えることによって、彼らのアイデンティティを明確にします:彼らの仕事の誰と何。 ブレッドクラムは、会社のサービス、イベント、連絡先の詳細を探索するための簡単なナビゲーションポイントを提供します。 ホームページを下にスクロールすると、彼らが誰であるかを説明する専用ページが表示されます。 ウェブサイトには複雑なアニメーションはありませんが、読みやすく、視覚的に心地よいため、訪問者は安心できます。
[サービス]タブにリストされている各サービスは、特定の名前をリストするという単純な形式に従い、以下に関連する画像を追加します。 トピックに関する彼らのコンテンツはそれに続きます。 ページ下部の同じ場所にYouTubeリンクが含まれています。 コンテンツの同化とプレゼンテーションは的を射たものであり、あらゆる訪問者にとってワンストップソリューションとして機能します。
3.ラウレティ法:
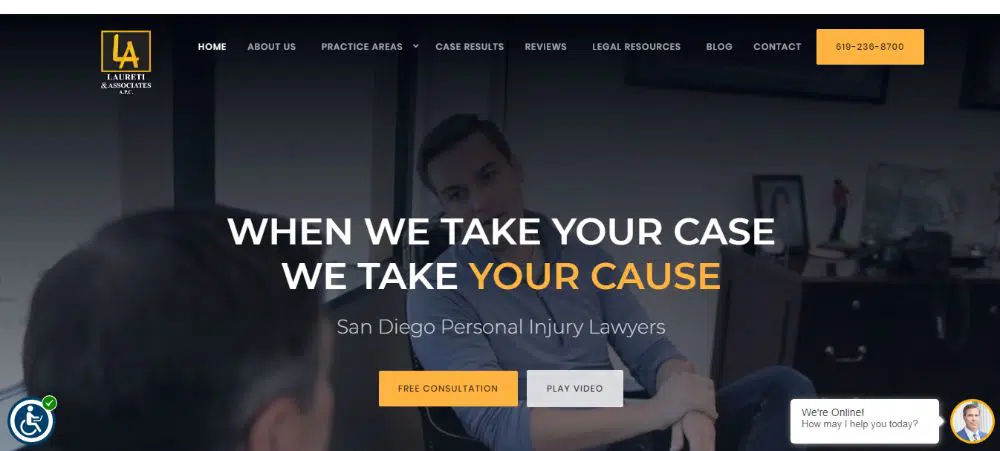
ウェブサイトは最高の1つです。 ホームページには、訪問者が会社に慣れるのに役立つオフィスとリアルタイムのやり取りを示すループ再生ビデオがあります。 他の競合他社の最先端であるライブサポート機能が利用可能です。 ホームページの中央には、誠実さを確立するためにシンプルでありながら効果的な記述子があります。 適切な場所に配置されたさまざまなCTAにより、訪問者はそれらを無視できなくなります。 ページを下にスクロールすると、次の階層はホームページにあるブレッドクラムの順序と同じになります。 全体として、ウェブサイトは非常に多くの機能と便利なコンテンツセグメンテーションで構成されています。 メインフィードの最後にある紹介文は、信頼と信頼を確立するのに役立ちます。
4.トルコ法務:
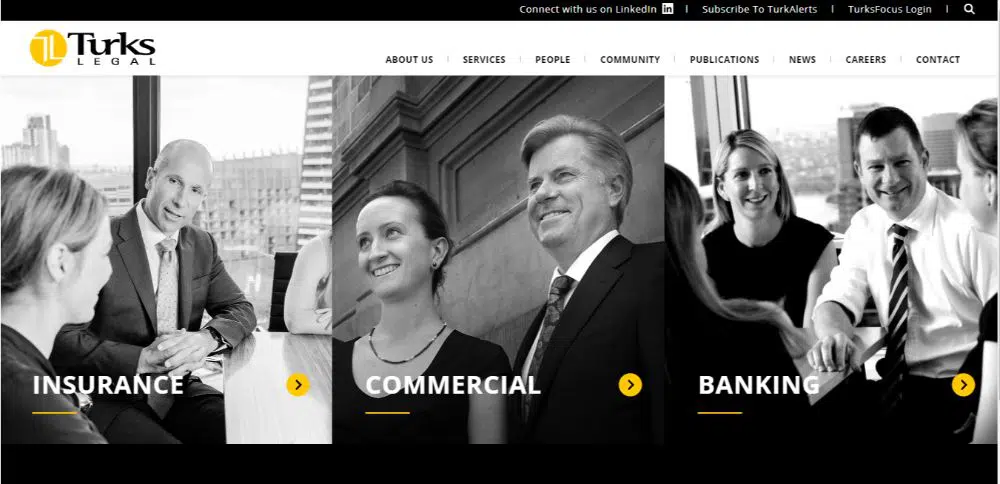
法律事務所のウェブサイトは、会社のロゴに従って色分けされています。 これを行うことは、全体を通して彼らの存在を強化するのに役立ちます。 ホームページは非常に広々としており、専門知識とサービスの分野に適切に分割されています。 各セグメントのすぐ横に簡単に配置できる矢印マークがあり、その特定のサービスについて詳しく知ることができます。 ヘッダーには、ソーシャルおよびサブスクリプションのオファーにリンクするCTAが含まれています。 右端の検索バーを使用すると、Webサイトを簡単にナビゲートできます。 ブレッドクラムは効率的に機能し、かなり簡単に使用できます。 彼らの人々のセクションは素晴らしいレイアウトを持っています。 練習グループ、オフィス、役職、名前に基づく検索などのアクセシビリティ機能により、訪問者は必要なものを簡単に探すことができます。
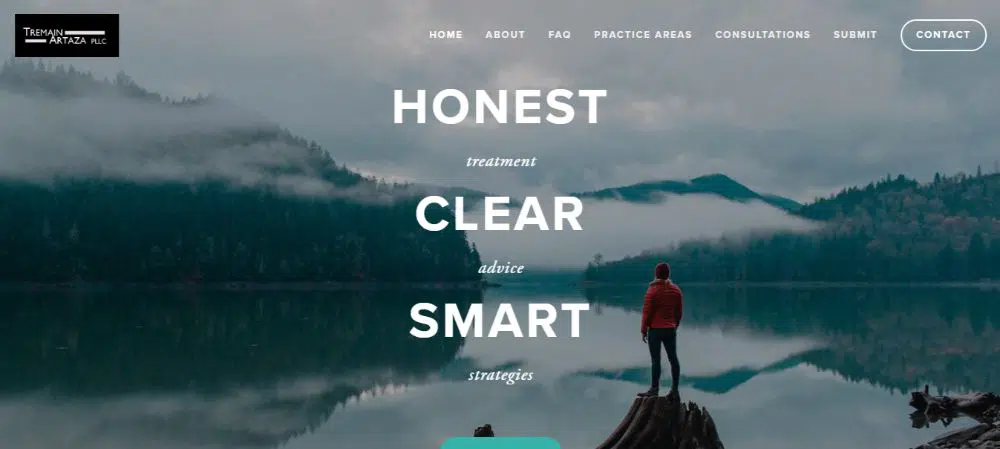
5.Tremain Artaza PLL:
一見すると、この法律事務所のWebサイトには、わかりやすく魅力的なホームページがあります。背景の落ち着いたビジュアルがテキストを引き立てています。 テキストは、訪問者に即座の信頼と快適さを構築します。 ブレッドクラムは簡単にアクセスでき、ページの横に表示されます。 ブレッドクラムの横にContactCTAが配置されています。これは、単語を円形のボックスで囲むことで区別されます。 ページをスクロールすると、本物の本質的な人々によって授与された彼らの表彰と賞を見ることができます。 ページの全体的なアプローチは非常に訪問者主導であり、多くの訪問者を顧客に変えるのに役立ちます。
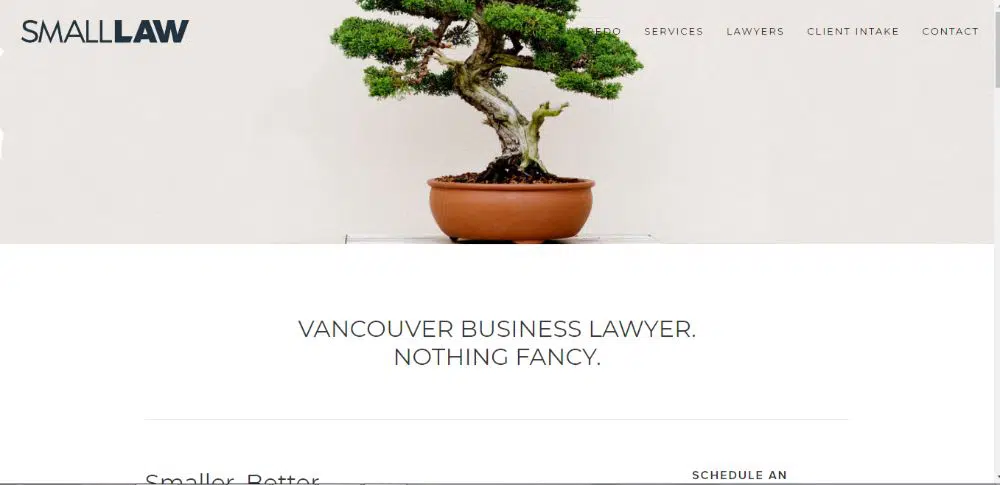
6.小さな法則:
法律事務所のウェブサイト自体は非常にミニマルでナビゲートしやすいです。 個人弁護士にとって理想的なウェブサイトです。 ホームページのレイアウトには、ページの全体的な外観を補完する静的な壁紙があります。 画像に続いて、弁護士自身についての簡単な紹介があります。 そのすぐ隣に、人々が弁護士に連絡するのに役立つCTAが配置されています。 ウェブサイトの最良の部分は、ページの下部に法律上のアドバイスの列があり、すぐ下に記載されているものと同じ費用で提供されるさまざまなサービスについて説明していることです。 これにより、訪問者は時間を節約でき、透明性が提供されるため信頼を築くことができます。
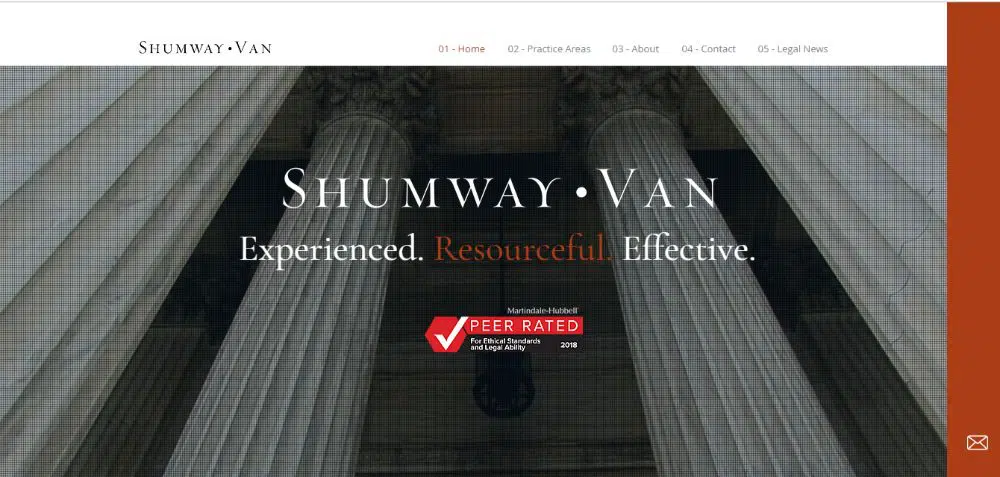
7. Shumway Van:
法律事務所のウェブサイトのデザインは、すべてがメインのホームページに収まるようにします。 同じことがパンくずリストからアクセスできます。 ブレッドクラムには、チャプターのような数字があり、すっきりと整理されているように見えます。 中央には会社名とロゴが表示されています。 背景にはきちんとした壁紙のカルーセルがあります。 下に移動すると、さまざまなボックスにさまざまな情報が配置され、非常に印象的な外観になります。 適切に配置された、目に見える魅力的なCTA専用の専用ラインがあります。 すべてのオフィスにアクセスする方法を示すGoogleマップへのプラグインにより、オフィスへのアクセスも容易になります。
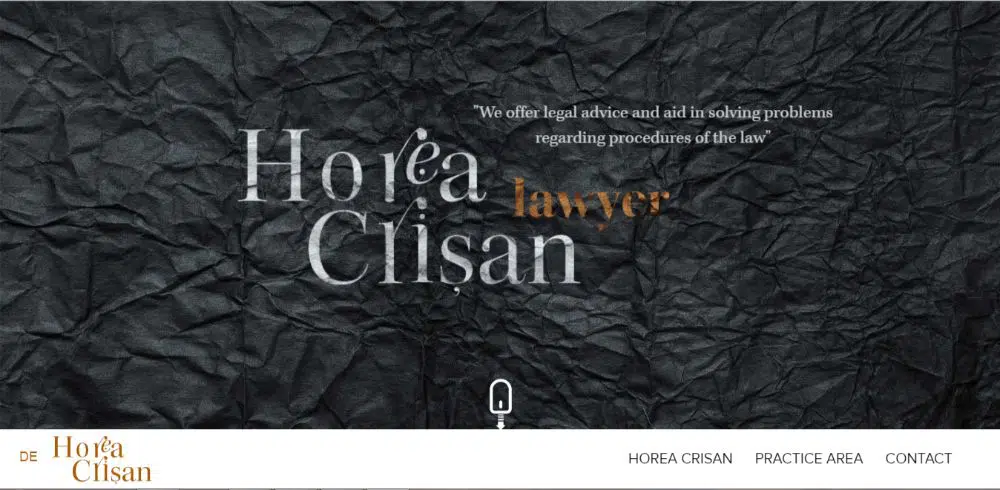
8.ホレアクリサン:
法律事務所のウェブサイトには魅力的なホームページがあります。 それはそれをクラスターフリーでロードしやすいようにする多くのウェブページを持っていません。 ウェブサイトは、その視覚的な魅力をタイポグラフィに大きく依存しています。 彼らは、電話またはメール機能を介して連絡を取ることを信じています。そのため、彼らはすべての仕事の分野を述べましたが、それぞれの詳細なリンクを作成していません。 全体として、ウェブサイトは彼らの仕事とサービスのポートフォリオとして機能します。 また、訪問者がそれらについて知るための自然なアクセスポイントとして機能します。
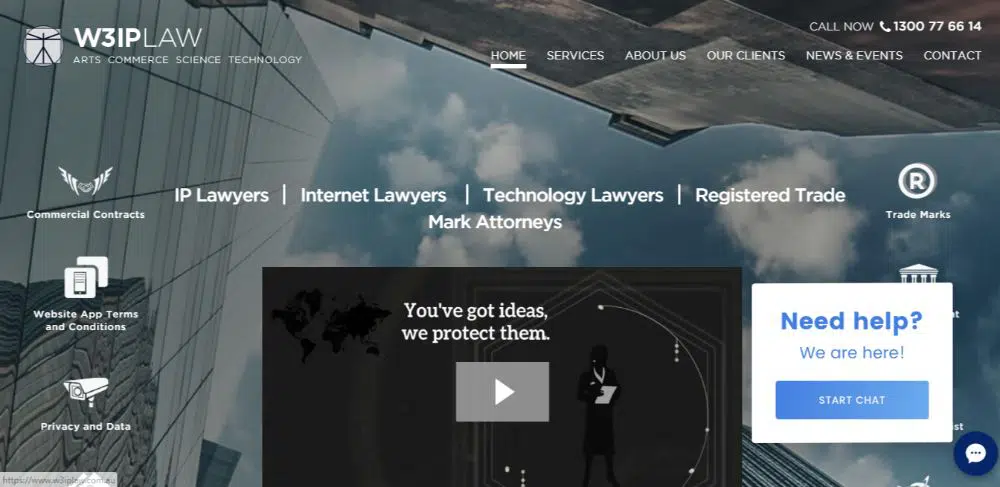
9. W3IP法:
同社は知的財産法を専門としており、法律事務所のWebサイトに表示することを躊躇しません。 ウェブサイトのデザインは非常に未来的で、そのデザインのようにアプリです。 ホームページの中央に紹介動画があります。 センターのビデオを取り巻く、彼ら自身のCTAとして機能する幅広いサービスが提供されています。 [今すぐ呼び出す]ボタンのヘッダーには番号があります。 これは、スマートフォンからアクセスした場合に訪問者をダイヤルパッドに誘導するCTAとして機能します。 クライアントの声には、スライドショーのように再生される微妙なスクロールトランジション効果もあり、信頼性を構築するのに役立ち、視覚的にも魅力的に見えます。

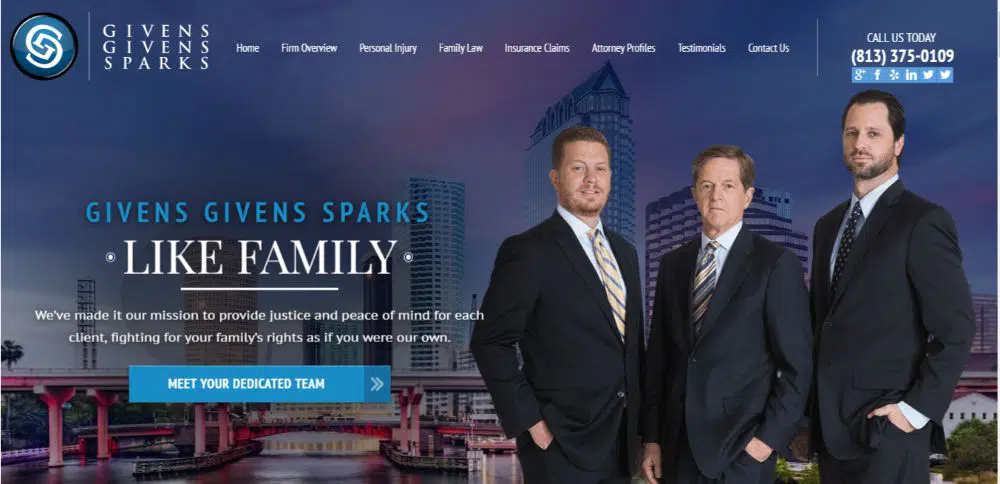
10.ギブンズギブンズスパーク:
法律事務所のウェブサイトには、ロゴと一致する配色があります。 スマートフォンからダイヤルパッドに訪問者をリダイレクトするための組み込みサポートを備えた、ページ全体に広がる多数のCTAがあります。 ウェブサイトのホームページには、提供するサービスごとに壁紙カルーセルとCTAが配置されたバナーがあります。 「私たちの最近の勝利」についてのセクションでは、訪問者の注意を引くための数字と統計に焦点を当てています。 これは、信頼性を示すのに役立ちます。 彼らのサービスを選択することの利点は、魅力的に見えるミニマルなグラフィックによって示されています。 このWebサイトには、ほとんどのWebサイトよりも優れたライブチャット機能もあります。
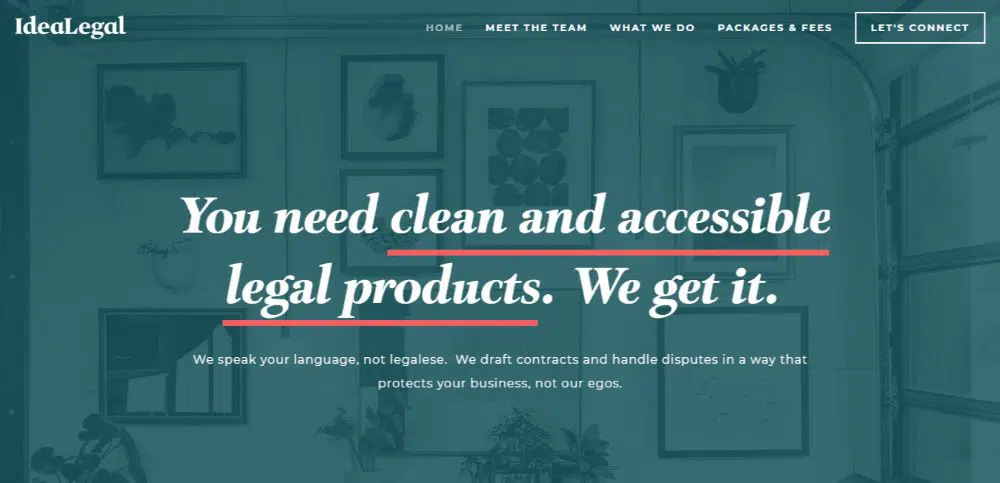
11.アイデアリーガル:
このウェブサイトは、訪問者をそれぞれのクエリポイントに導くためのイラストの提供に重点を置いています。 ページの視覚的な魅力は最小限であり、間隔が空けられています。 アプローチは、法務と同じくらい重いものを、より親しみやすく、より快適に移動できるようにすることです。 印象的な顧客のリストは、訪問者との信頼関係を築くのに役立ちます。 Let's connect CTAは、訪問者を必要なすべての連絡先情報を含むページにリダイレクトします。これにより、エンゲージメントが非常に簡単になります。
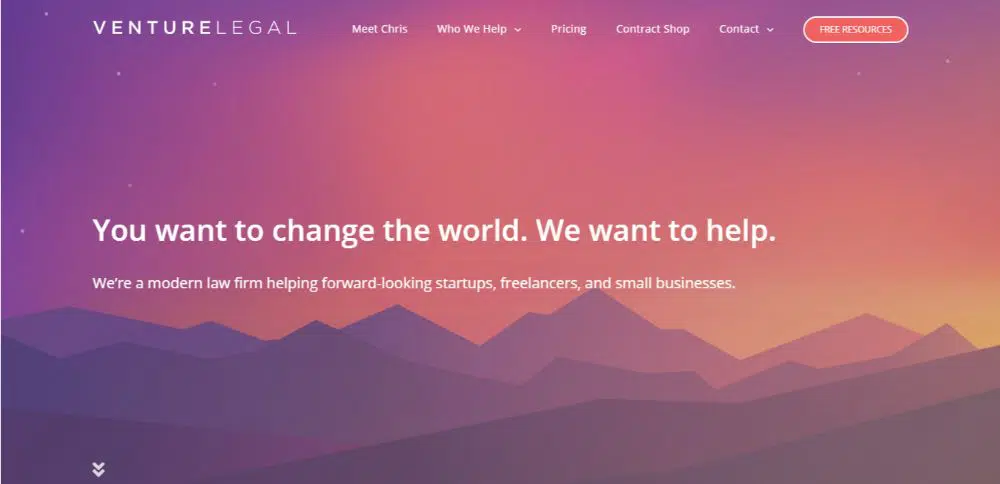
12.ベンチャーリーガル:
このWebサイトでは、最小限ですが正しく配置されたアニメーション効果を使用しています。 スムーズな移行の後に出てくるテキストは、問題を紹介し、その解決策を提供することによって、彼らのサービスについて語っています。 色合いのシルエットの壁紙は、ロゴの色の概略図を補完します。 訪問者が弁護士と連絡を取るのに役立つ簡単に記入できるフォームがあります。 透明で分類された価格設定により、訪問者は簡単に閲覧して詳細を知ることができます。
ウェブサイトはすっきりしています。 ホームページには、オフィスからの画像を表示する壁紙カルーセルがあります。 写真に示されている相互作用は、訪問者の信頼を築くのに役立ちます。 ポップアップビデオの代わりにWebデザインにシームレスに適合するビデオ形式でデモンストレーションされたパートナーからのメッセージ。 Webサイトには、サイト内を移動するためのパンくずリストがあります。
13.ストックマン'O'コナー:
ウェブサイトはすっきりしています。 ホームページには、オフィスからの画像を表示する壁紙カルーセルがあります。 画像に示されている相互作用は、訪問者の信頼を築くのに役立ちます。 パートナーからのメッセージは、ポップアップビデオではなく、Webデザインにシームレスに適合するビデオ形式で表示されます。 Webサイトには、サイト内を移動するためのパンくずリストがあります。
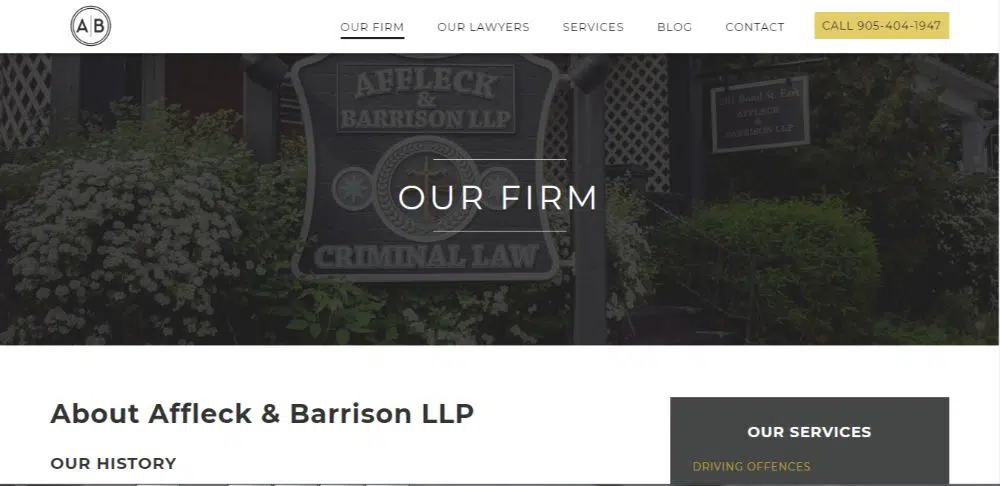
14. Affleck and Barrison LLP:
ウェブサイトは、すっきりとした大胆なデザインアプローチを採用しています。 図像を使用すると、ホームページを簡単にナビゲートできます。 CTAは、ホームページに戦略的かつオープンに配置されます。 サービスのリストは、訪問者が参照できるようにきちんと整理されています。 チームの各弁護士の個別のプロファイリングは、信頼と信頼を構築するのに役立ちます。
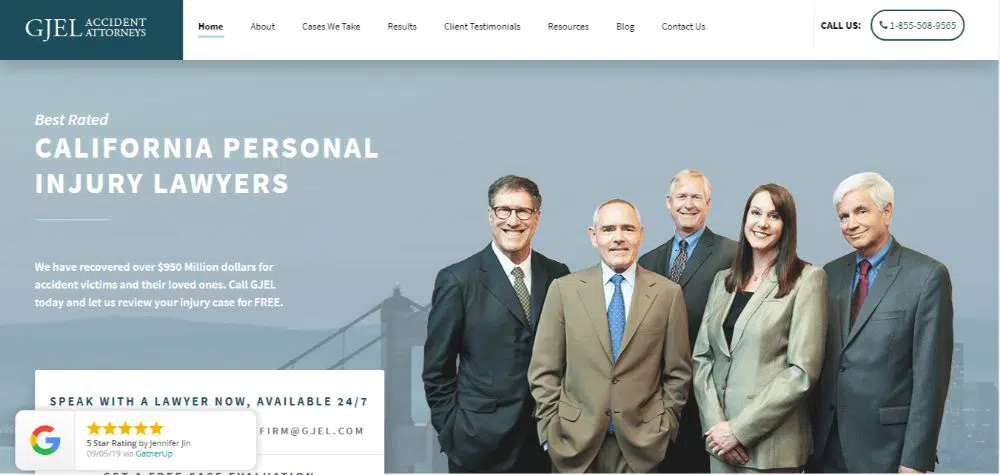
15. Gjel事故弁護士:
ウェブサイトは、アニメーションやトランジションにあまり依存しないシンプルなレイアウトになっています。 ホームページ全体に、訪問者がビジネスへの信頼を得るのに役立つお客様の声、評決、およびその他の種類のデータの抜粋があります。 ウェブサイト全体に連絡フォームを微妙に配置することで、押し付けられているように見えず、訪問者の注意を引くことができます。 バナーと図像の使用は、ウェブサイトを魅力的にします。
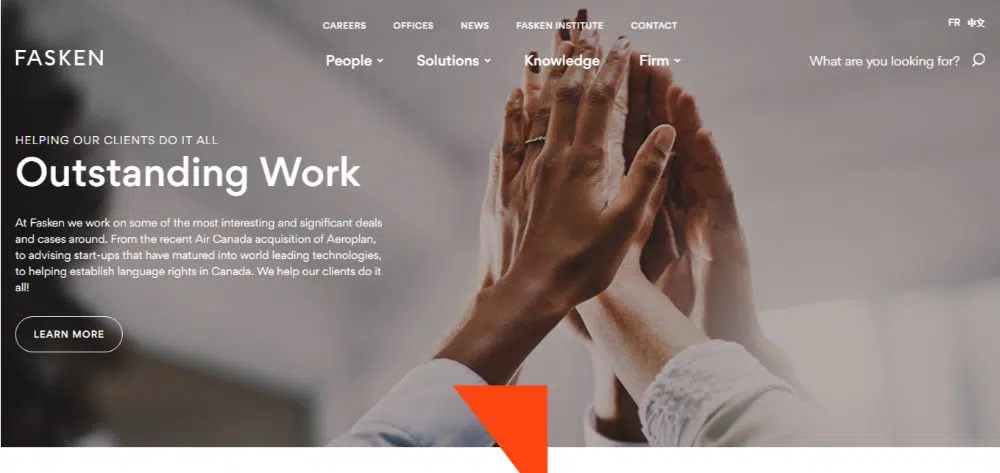
16.ファスケン:
明確なデザイン要素がウェブサイト全体に広がっています。 この機能により、Webサイトのスムーズなナビゲーションが保証されます。 サイト全体に、すばらしい図像があります。 画像はウェブサイトの配色と一致しており、統計は簡単に理解できます。 このWebサイトには、より広範なアクセシビリティを保証する、より多くの多言語翻訳のサポートが組み込まれています。 訪問者はまた、安心してこの努力を評価するかもしれません。
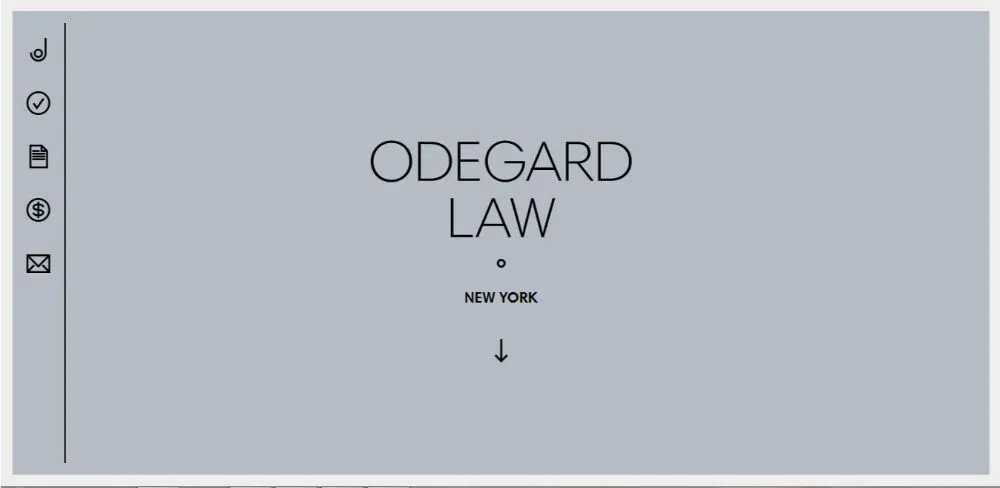
17.オデガードの法則:
このウェブサイトは非常にユーザーフレンドリーで、アプローチが簡単です。 ウェブサイト全体で使用されている美しいアイコンは、それに楽しい外観を与えます。 使用されるアニメーションは最小限で単純化されており、Webサイトの美学を補完します。 彼らのウェブサイトには豊富なコンテンツが広がっていますが、シンプルなデザインとレイアウトはそれが圧倒されるのを防ぎます。
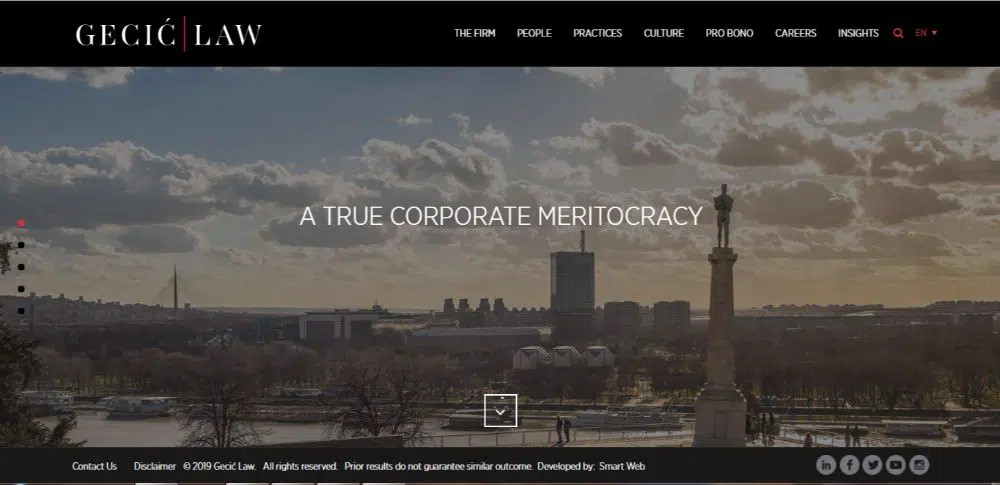
18. Gecic Law:
ウェブサイトは一見シンプルで最小限に見えます。 ただし、訪問者がWebサイトと対話し始めると、Webサイト全体に隠されている固有の要素について学習します。 驚きの要素で訪問者の注意を引くビデオスライダーとトランジショナルスクロール効果があります。 黒白と赤の配色は、ウェブサイトがそのプレミアムでフォーマルな美学を得るのに役立ちます。 ナビゲーションを容易にする便利な検索アイコンと、リーチを拡大するいくつかの言語にページを翻訳するオプションがあります。 ソーシャルリボンボタンは、静的なままのWebサイトのフッターに戦略的に配置されます。
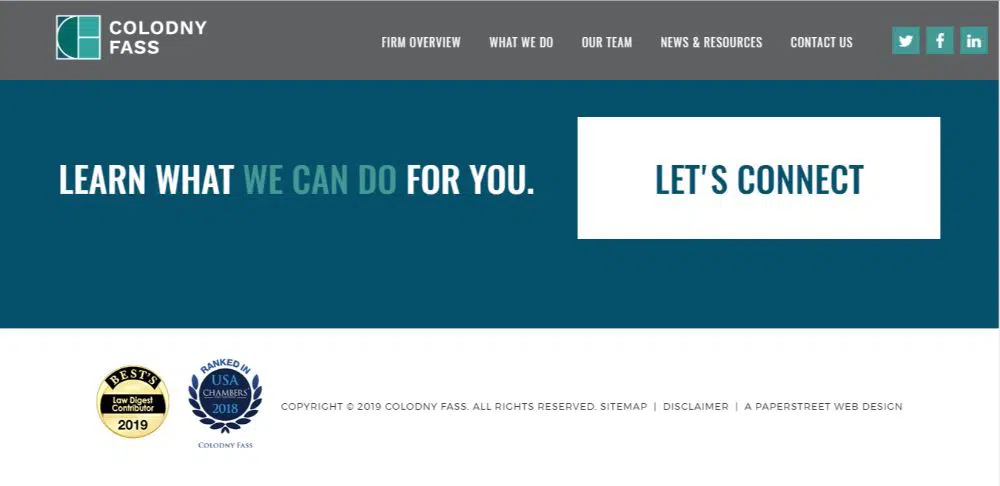
19.コロドニーファス:
このウェブサイトが使用するデザインアプローチは、クリックスルーに重点を置いています。 複数のメニューがWebサイト全体に広がっています。 それぞれについて、多くのCTAが実施されています。 デザインは大胆でフォーマルなアプローチです。 ソーシャルリボンは、訪問者が会社のソーシャルプレゼンスに関する詳細な情報を取得できるソーシャルメディアプラットフォームへのトラフィックを促進するのに役立ちます。 これは、彼らが信頼と信頼性を向上させる集合的な洞察を集めるのに役立つ可能性があります。
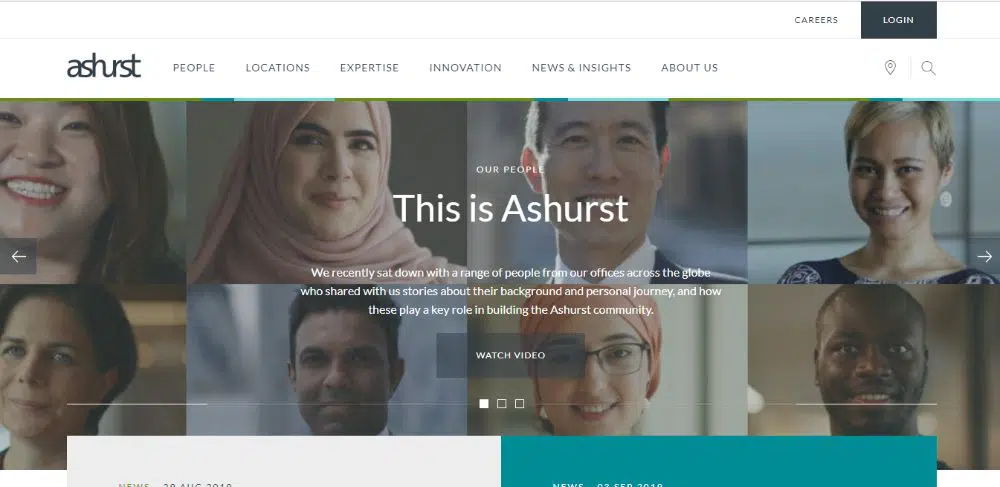
20.アシュアスト:
ウェブサイトはきちんときれいに見えます。 ホームページには、訪問者の注意を引くためのニューススニペットを提供するライブニュースフィードなど、エキサイティングな要素がたくさんあります。 トピックについてさらに読むために、それらのすぐ隣に続きを読むCTAがあります。 図像は、視覚的に魅力的に見えるさまざまなサービスの外観を区別するために使用されます。 私たちについてのページには、簡単にフォローできるタイムライングラフィックがあります。 訪問者が必要なオフィスに関する個人情報を取得するのに役立つインタラクティブマップの機能もあります。
そしてここで、厳選された法律事務所のデザインWebサイトのサンプルを終了します。 シームレスなユーザーエクスペリエンスを提供する方法でWebサイトを設計することに重点を置く必要があります。これにより、ナビゲートしやすく、視覚的に魅力的で、訪問者の注意を引くことができます。