説得力のあるランディングページを作成する方法
公開: 2022-03-10より多くのリードや売り上げを増やしたい場合は、説得力のあるランディングページが必要です。 Hubspotによると、ランディングページが30を超える企業は、10未満の企業の7倍のリードを生み出します。
ランディングページは、特定のマーケティングキャンペーンをサポートするため、または特定の検索用語をターゲットにするために作成されたスタンドアロンのWebページです。 これらは、ユーザーが検索結果、電子メール、または広告のリンクをクリックしたときに「着陸」する場所です。
通常、ユーザーは、購入、ニュースレターの購読、連絡など、特定の行動を促すフレーズを完了するように促されます。
では、操作技術やダークパターンに頼ることなく、ユーザーに行動を促すランディングページを作成するにはどうすればよいでしょうか。 答えは、明確な焦点、説得力のあるコピー、考慮されたデザイン、そして執拗なテストの組み合わせにあります。
ランディングページの作成に直接飛び込むのは魅力的です。 ただし、始める前に、明確な焦点を合わせる必要があります。それは、価値提案を定義することから始まります。
価値提案を定義する
ユーザーがランディングページにアクセスしたとき、8秒以内にユーザーの注意を引くことができます。 つまり、説得力のあるランディングページを作成するための最初のステップは、ページが提供するものと、それを説得力のある簡潔に表現する方法を理解することです。 これは通常、バリュープロポジションとして知られています。
ユーザーに提供しているものを伝える1つの文を書くことから始めます。 この文は2つの部分で構成されている必要があります。 どのような問題を解決しているのか、またはどのような利益を提供しているのか、そしてそれをどのように達成するのか。
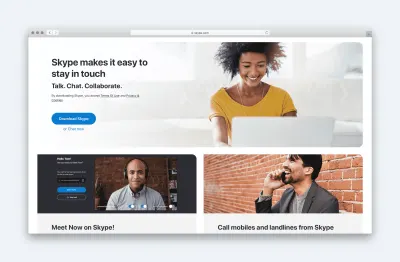
たとえば、Skypeの価値提案は次のとおりです。
「Skypeを使用すると、連絡を取りやすくなります。 トーク。 チャット。 コラボレーションします。」
最初の部分はそれが提供する利点を概説し、2番目の部分はそれがどのように提供するかを説明します。

ただし、注意してください。 あなたの価値提案が無意味になるのは簡単です。 たとえば、「クラス最高」または「友好的で親しみやすい」について話すことは、どの企業でもできることであり、言うことです。
あまりにも一般的になることを避けるために、あなたが書いたものの反対がまだ有効なオプションであるかどうか自問してください。 たとえば、valueステートメントが次のようになっている場合:
「私たちは手頃な価格で高品質の製品を提供しています。」
反対はばかげているでしょう:
「私たちは天文学的なマークアップでひどい品質の製品を提供しています。」
とても効果的に、あなたの価値の声明は明白なことを述べています!
ただし、対照的に、次のように書いた場合:
「私たちは目の肥えたバイヤーのために手作りの製品を提供しています。」
反対も同様に有効です。
「私たちはマスマーケット向けに工場で製造された製品を提供しています。」
あなたの価値提案はこの一文だけに限定されているわけではありません。 顧客に提供するすべてのメリットのリストを作成し、次にそれらのメリットを提供できるようにするサービスの機能のリストを作成します。

これが完了すると、行動を促すフレーズに注意を向けることができます。
召喚状を特定する
すべてのランディングページには、行動を促す明確な呼びかけが必要です。 つまり、ユーザーに何をしてもらいたいのか、自問する必要があります。
ランディングページに焦点を合わせ続け、ユーザーが行動する可能性を高めるために、行動を促す呼びかけをあまりにも多く追加したいという衝動に抵抗してください。 たとえば、ソーシャルメディアであなたをフォローするように人々に求めることは、あなたの主要な行動の呼びかけを完了することから彼らをそらすだけです。
とはいえ、二次的な行動を促すことが賢明な場合がよくあります。 あなたが正しく仕事をしていれば、あなたのランディングページは多くのユーザーに行動を起こすように説得するでしょう。 それにもかかわらず、他の人は準備ができていません。
これらのユーザーを単にあきらめるのではなく、多くの場合、より少ないコミットメントを必要とする二次的な行動の呼びかけを提供する価値があります。
たとえば、主な行動の呼びかけが連絡を取るか購入することである場合、二次の行動の呼びかけは人々にニュースレターにサインアップするように求めることができます。
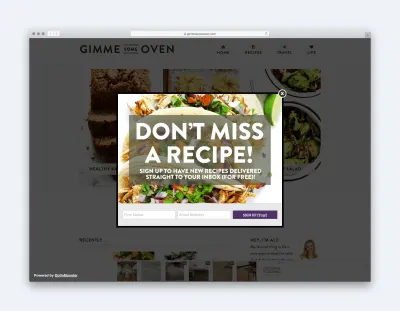
この二次的な行動の呼びかけが気を散らすのを避けるために、それがあまり目立たないようにしてください。 これは、ページの下部に表示することを意味する場合もあれば、exit-intentオーバーレイとして表示する場合もあります。 とはいえ、注意してください。 一部のオーディエンスは、ポップアップに対して非常に否定的な反応を示します。 したがって、これらは慎重に使用する必要があります。

最後に、召喚状を完了するように人々を動機付ける方法を検討します。 おそらく、人々があなたのメーリングリストに登録している場合は無料の電子ブックを提供し、あなたのランディングページから購入した場合は割引を提供することができます。 時々、この小さな何かは、人々が別の日にそれを延期するのではなく、今行動を起こすことを奨励するナッジである可能性があります。
もちろん、他の要素が人々を先延ばしにしている場合、贈り物は何の違いもありません。 これに対処するには、問題が何であるかを理解し、それらに対処する方法を見つける必要があります。 これは、異議申し立て処理として知られています。
ユーザーの反対意見を理解する
誰かがあなたのランディングページで行動するのを止めるかもしれない理由は何ですか? 配送料はかかりますか、それともプライバシーが気になりますか? あなたは競争に比べて高価に見えますか?
ユーザーが抱く可能性のある反対意見のリストを簡単に作成できない場合は、ユーザー調査を行って見つける必要があります。
時間や費用がかかることを心配しないでください。 必要なのは、ランディングページでの1つの質問の調査だけです。 人々が行動せずにあなたのサイトを離れる場合、あなたは彼らに一つの質問をすることができます:
「今日行動しないことにした場合は、その理由を知っておくと役に立ちます。」
次に、選択可能なオプションのリストを表示するか、独自のオプションを追加することができます。

人々が行動していない理由を理解したら、次にそれらに対処し始めることができます。
理想的には、それは、無料配達や返金保証を提供するなど、障害を根絶することを意味します。 しかし、それが失敗した場合は、ランディングページのコピーでできる限り人々を安心させる必要があります。 反対意見を無視するよりも、反対意見に対処する方が常に優れています。
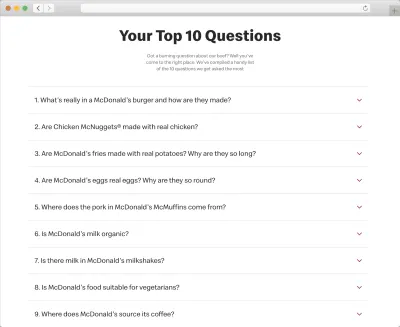
たとえば、マクドナルドは、多くの人が自分の鶏肉は鳥のあまり好ましくない部分から来ていると主張していることを知っています。 これらの懸念を無視する代わりに、彼らは自分たちのサイトで直接それらに対処します。

ただし、ユーザーの懸念に対処する際に考慮すべきもう1つの考慮事項があります。 適切なタイミングで適切な方法でそれらに対処することを確認する必要があります。
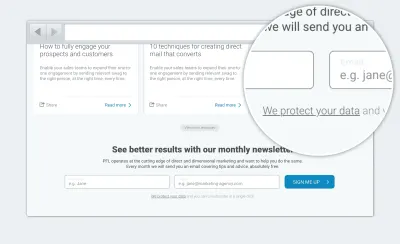
この良い例は、プライバシーとセキュリティです。 プライバシーポリシーを読むとき、人々はこれらのことについて心配しません。 彼らは彼らの電子メールアドレスを提出しようとしているのでそれについて心配します。 そのため、ユーザーがフォームに入力する際にデータ保護とプライバシーに対処することが非常に重要です。 ユーザーはあなたのサイトで答えを探すつもりはありません。 彼らは単に最悪の事態を想定します。


私たちの提供物がレイアウトされ、反対意見に対処することで、私たちは人々の論理的な心に訴えるという大変な仕事をしました。 今こそ、彼らにその前向きな気持ちを与える時です。
あなたの個性を形作る
行動するという私たちの決定の多くは、潜在意識のレベルで起こります。 実際、Behavior and Information Technology誌に掲載された調査によると、人々は50ミリ秒でサイトについての最初の印象を形成します。 彼らは続けて、ハロー効果のためにこれらの最初の印象は続くと言います。
言い換えれば、サイトのブランディングと美学は、2つの間に因果関係がないにもかかわらず、実際の提供物の印象を形作ります。
では、これは実際にはどういう意味ですか? まず、美学がどれほど重要かを示します。 しかし、もっと重要なことは、私たちが伝えたい第一印象を明確に把握し、それから私たちのデザインがそれを正確に実行していることを確信する必要があることを意味します。
伝えたいことを決める
良い出発点は、ユーザーがサイトを見たときに感じてほしい印象を伝える単語の候補リストを作成することです。
普遍的な言葉がいくつかあります。 たとえば、ランディングページに「信頼性」を伝えたい場合があります。 ただし、用語の多くは、対象者と提供内容によって異なります。
単語のリストを作成し、デザイナーがそれらの単語を伝えることを期待するデザインを作成したら、次のステップはテストです。
デザインの美学をテストする
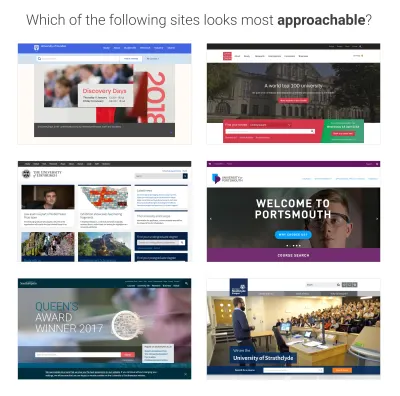
設計者が複数のアプローチを作成した場合は、単純な選好テストが適切に機能します。 たとえば、どのデザインがより「近づきやすい」と考えているかをユーザーに尋ねることができます。

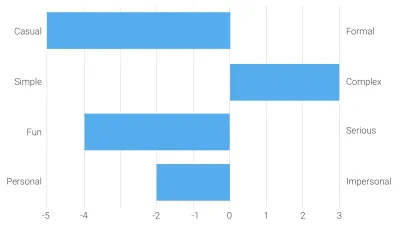
デザインが1つしかない場合は、セマンティックディファレンシャル調査を実行して、キーワードに対してWebサイトを評価するようにユーザーに依頼できます。 たとえば、デザインは「近づきやすい」または「近づきにくい」のでしょうか。

もちろん、デザインに関しては美学だけが考慮事項ではありません。 また、視覚的な階層も正しいことを確認する必要があります。
ビジュアル階層を作成する
ランディングページの強力な視覚的階層を確立することで、ユーザーは適切な情報を適切なタイミングで見ることができ、無関係なコンテンツや二次的なコンテンツに気を取られることはありません。
適切な質問に適切なタイミングで答える
最初のステップは、ユーザーに適切な情報を提示していることを確認することです。これがページの適切なポイントです。 そのためには、ランディングページを表示するときに人々の心を通過する思考プロセスを理解する必要があります。
もちろん、誰もが違うので、それを確信することはできません。 ユーザビリティテストでさえ、私たちに指標を与えるだけです。 ただし、知識に基づいた一般化を行うことはできます。
通常、ユーザーはランディングページを表示するときに、無意識のうちに一連の質問をします。 これらは、順番に:
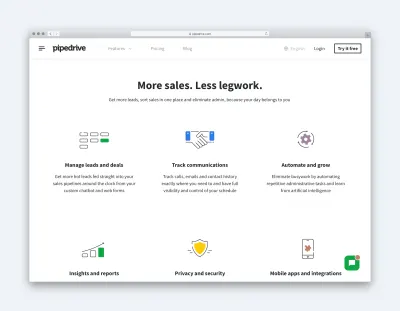
- このページの提供内容は何ですか? (バリュープロポジション)
- それはどのように私を助けますか? (利点)
- オファリングはどのように機能しますか? (特徴)
- なぜこのページを信頼する必要があるのですか? (社会的証明)
- 次に何をすればいいですか? (アクションの呼び出し)
したがって、ページの視覚的な階層は、ユーザーがこれらの質問をする順序を少なくともある程度反映することが不可欠です。
たとえば、一般的なランディングページの階層は次のようになります。
ページ上のコンテンツの流れを正しくすることは、強力な視覚的階層を作成することになると、戦いの半分にすぎません。 2番目の課題は、ユーザーが最も重要な画面要素を確実に表示できるようにすることです。
以下を含むがこれらに限定されないさまざまな方法で、重要な画面要素に注意を引くことができます。
- ポジショニング
- 色
- サイズ
- 画像
- アニメーション
- ネガティブスペース
ただし、おそらく最も効果的な手法は、ページ上の他の気を散らすものを最小限に抑えることです。
インターフェイスを簡素化する
これを実現するには、ロゴからプライバシーポリシーのリンクまで、ランディングページのすべての要素を体系的に確認する3段階のアプローチを採用することを検討してください。
各要素について、3つの質問を順番に行います。

この要素を削除できますか? それを削除した場合、結果はどうなりますか? これらの結果は、追加の画面要素が作成する認知的負荷の増加よりも有害でしょうか? そうでない場合は、削除することをお勧めします。
コンテンツがユーザーにとって価値が高すぎる、または変換に役立つと思われる場合、次に尋ねる必要がある質問は、この要素を非表示にできるかどうかです。 サブページ、タブの下、またはアコーディオンに配置できますか?

このアプローチはセカンダリコンテンツに適しています。詳細を知りたい一部のユーザーには役立ちますが、大多数の人が興味を持つものではありません。
最後に、すべてのユーザーがコンテンツを知っている必要があるため、コンテンツを非表示にできない場合は、この要素を縮小できますか? たとえば、人々はあなたの返品ポリシーについて知りたがっているかもしれませんが、それはあなたの製品が提供する機能や利点ほど重要ではありません。 したがって、視覚的に強調しないことは理にかなっているため、目立たなくなります。
この単純なアプローチと他の設計手法を組み合わせることで、行動の呼びかけなど、最も重要な画面要素にユーザーの注意を引く強力な視覚的階層を備えたページを作成できるようになります。 ただし、必ずテストする必要があります。
視覚的階層をテストする
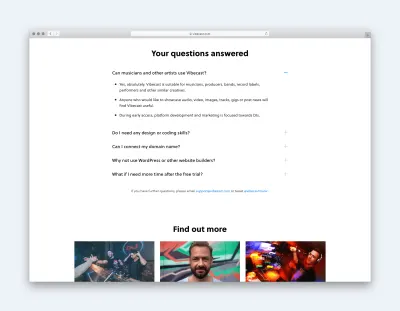
幸いなことに、ユーザーが重要な画面要素を表示するかどうかをテストするための迅速で安価な方法があります。 これは5秒テストと呼ばれます。
名前が示すように、このテストでは、デザインを削除する前に5秒間ユーザーにデザインを表示します。 次に、覚えている要素を思い出すようにユーザーに依頼します。

ユーザーが覚えていることと、要素を思い出す順序に注意を払うことで、ページ階層が最も重要なアイテムに注意を引くのにどれほど効果的であるかをよりよく理解できます。
確かに、優れたランディングページのデザインに関しては、一度起動したとしても、テストは非常に重要です。
監視、反復、テスト
最初の試みで最適なランディングページを作成するチームはありません。 常に改善の余地があります。そのため、リリース後のテストは、可能な限り最も効果的なランディングページを形成する上で非常に重要な部分です。
新しいランディングページを起動したら、HotjarやFullstoryなどのセッションレコーダーを使用して注意深く監視する必要があります。 これらのツールを使用すると、ページでのユーザーの行動を監視でき、改善のためのアイデアを提案できます。
A / Bテストを使用して、コピー、画像、および色の小さな改善をテストできます。一方、より重要な変更は、ユーザビリティテストを通じてプロトタイプを作成し、テストできます。
どのアプローチを採用する場合でも、最終的には、ランディングページの長期的な成功を保証するのは、監視、反復、およびテストのサイクルになります。
