コンバージョンを増やすランディングページデザインを作成する方法
公開: 2019-06-24人々はさまざまな目的でランディングページを作成します。誰かがメーリングリストを増やしたり、新製品を紹介したり、売り上げを伸ばしたりしようとしています。 目標に応じて、ランディングページを使用して、訪問者を希望する方向に正確に誘導できます。
コンバージョン率の専門家は、ランディングページの最適化とメールマーケティングによって100万ドルをMozにもたらしたため、いくつかのリンクと行動を促すボタンを備えた単一のランディングページの威力を実感できます。
ただし、優れたランディングページを作成することは、成功するポートフォリオWebサイトやオンラインストアを作成することと同じではありません。 ランディングページには、知っておく必要のある特定のガイドラインがあります。
あなたが新鮮なアイデアを必要としているマーケティングの専門家であろうと、初心者であろうと、このガイドはまさにあなたが必要としているものです。 ここでは、ランディングページとは何か、存在するランディングページの種類、およびWebデザインを使用してコンバージョンを増やす方法について説明します。
ランディングページとは何ですか?
Unbounceにより、ランディングページは次のようになります。
「オンラインマーケティングの召喚状をクリックした後に誰かがアクセスしたページ。 専用のランディングページは、特定のマーケティングキャンペーン用に設計されたスタンドアロンページです。」
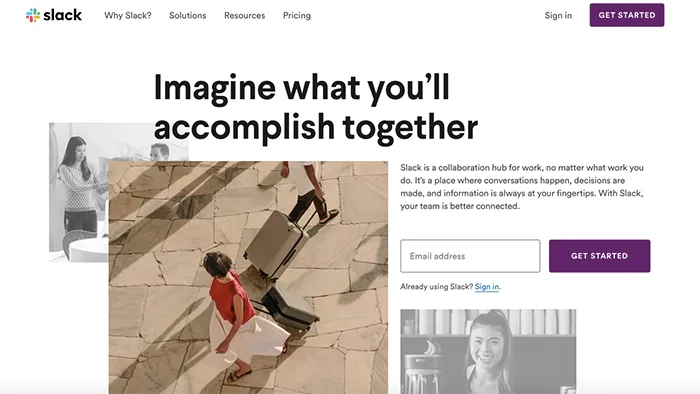
ランディングページは、製品やサービスの販売、ウェビナーやイベントへの招待、訪問者の電子メールアドレスの取得、割引の提供、発表など、ほぼすべての目的に使用できます。 ただし、目的は明確で、いくつかの召喚ボタンにつながる必要があります。 例を示しましょう。

slack.com
なぜランディングページが必要なのですか? 達成すべき特定の目標がある場合は、ランディングページが役立つ可能性があります。 あなたの目標はあなたの電子メールリストを増やすこと、ブランド認知度を高めること、または利益を上げることかもしれません。
ランディングページの主な目標は、リードの生成です。 ランディングページは、オーディエンスを増やすために構築されているため、将来の製品、オファー、割引を「暖かい」オーディエンスに宣伝し、ブランドの周りにコミュニティを構築できます。
マーケターの48%は、ビジネスオーナーの半分であるマーケティングキャンペーンごとに新しいランディングページを作成します。
ランディングページの種類
ニーズに応じて、特定の種類のランディングページがあります。 これらの4つのランディングページタイプに目を通し、目的に完全に適合するものを選択してください。
スプラッシュページ
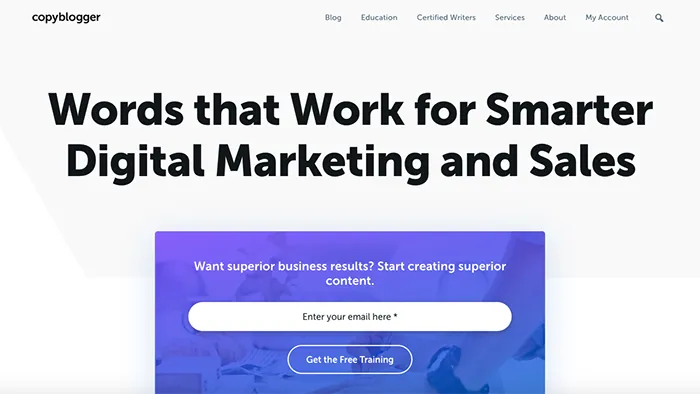
スプラッシュページは、最も一般的に使用されるランディングページの1つであり、ウェルカムゲートとも呼ばれます。 ウェブサイトの紹介ページとして使用されます。

copyblogger.com
スプラッシュページは通常、訪問者がホームページに入る前に表示されます。 このような種類のページは、訪問者に電子メールのニュースレターを要求したり、割引を提供したりするために使用されます。
リードキャプチャページ
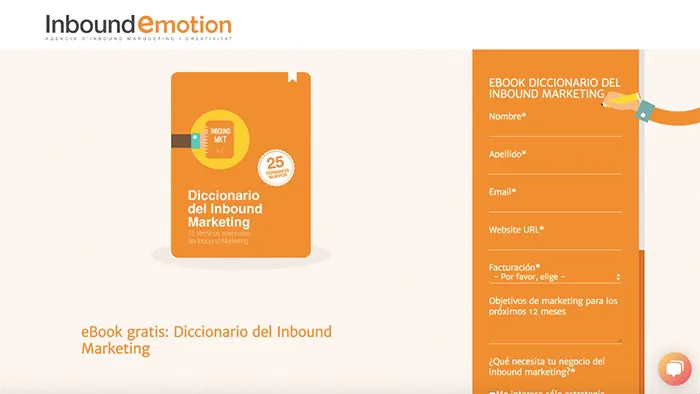
ランディングページと呼ばれることが多いもう1つの用語は、リードキャプチャページです。 これは、ランディングページの同義語にすぎません。 そしてもちろん、それはリードを獲得するように設計されています。 それは「尋ねる」と「報酬」に作用します。 「質問」とは、訪問者に尋ねる質問です。

inboundemotion.com
通常、メールアドレスなどの基本的な連絡先情報です。 そして「報酬」はあなたの申し出です。 このようなページは、連絡先の詳細と引き換えに無料の電子書籍やウェビナーを提供するために使用できます。
販売ページ
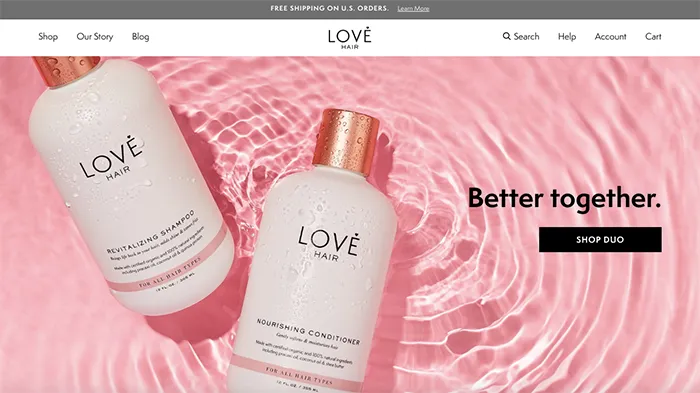
あなたはあなたが彼らに製品を買うことを申し出る前にあなたの製品を提示してあなたの訪問者に価値を提供する必要があります。 ただし、初めてのユーザーに製品を販売し始めることができる状況がいくつかあります。

lovehair.com
見込み客の生成に焦点を合わせるのではなく、販売ページはそれを販売するための推薦状とビデオであなたの製品を宣伝することに焦点を合わせています。
スクイーズページ
スクイーズページは、その主な目的が訪問者、特に電子メールアドレスから情報を取得することであるため、そのように呼ばれます。 彼らの目的は潜在顧客です。 ただし、多くの場合、さまざまな形状、サイズ、コンテンツタイプが特徴です。
変換するランディングページを作成する方法
ランディングページを使用すると、訪問者の焦点を絞り込み、訪問者に必要なアクションを実行させることができます。 あなたは訪問者が彼らが探しているものをより速く見つけるのを助けます。
適切なランディングページは、あなたが望む行動をとった訪問者の数であるあなたのコンバージョン率を改善することができます。 以下では、完璧なランディングページの重要な部分について説明します。
目を引く見出しを作成する
見出しについて考えるときは、訪問者の注意を引き、ページをスクロールし続けるか、永久に終了するかを訪問者に決定させるのに3〜5秒しかないことを知っておくことが重要です。 原則として、見出しはページの上部にあるため、訪問者が最初に目にするのはそれです。 見出しは大きく明確にする必要があります。

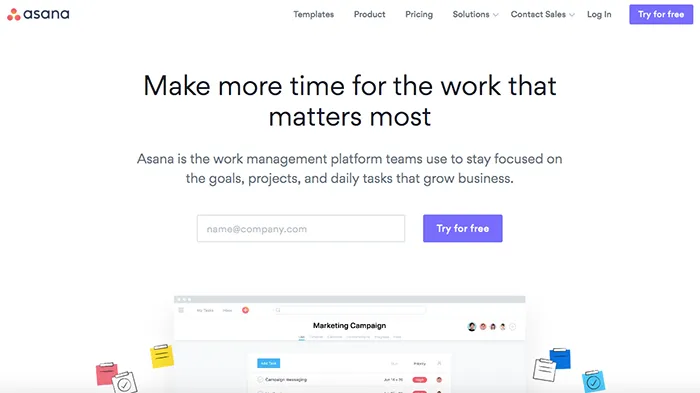
asana.com
12週間でハーフマラソンを実行できるようにするためのエクササイズを提供している場合は、そのことを伝えてください。 あなたは見出しであなたが提供しているものを決定し、人々に彼らの利益が何であるかを知らせる必要があります。
ランディングページでは数枚の画像を使用する必要があるため、訪問者の注意をそらさないでください。 製品やサービスの要点を強調できるように、フォントサイズを大きくすることも見出しに適しています。 コピーを読みやすくするための最適な行の長さは39文字なので、それに応じてフォントのサイズを変更できます。
強力な画像を使用する
画像、ビデオ、その他のビジュアルが訪問者の注意を引き付け、さらには製品を購入するように説得できることを知ったことはありますか? なぜなら、40%の人がテキストよりも視覚情報によく反応するからです。
そのため、魅力的な関連画像や動画をランディングページに含めることが重要です。
特に写真家以外の人にとって、魅力的な画像を作成するのはそれほど簡単ではありません。 Lightroomのプリセットを使用すると、まったく新しいレベルで写真を撮ることができます。 プリセットを使用することは、より良い画像を取得し、それらすべてを1つのスタイルに保つための最良かつ最速の方法です。 最近の市場には、美しく、モダンで、便利なプリセットがたくさんあります。ぜひ試してみる必要があります。

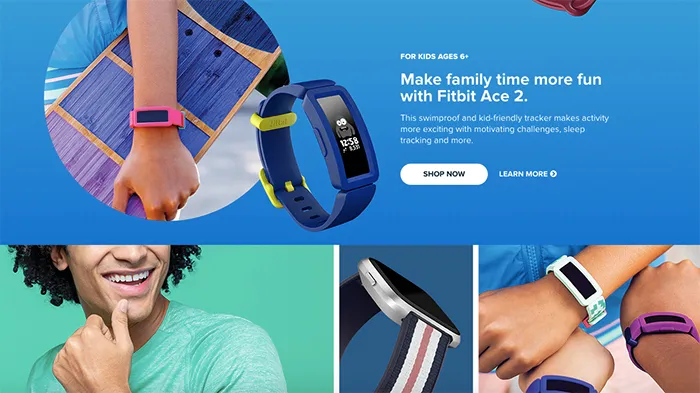
fitbit.com
ビデオは、ランディングページのビジュアルとしても役立ちます。 eWeekにより、YouTube、Vimeo、その他のビデオサイトの人気が高まるにつれ、オンラインビデオプラットフォーム市場は2019年までに8000万ドルを超える見込みです。

ビデオを見ることは、あなたの製品やサービスを人々に紹介し、それを使用する方法とそれを使用する理由を示すための素晴らしい方法です。 そのため、ランディングページに動画を追加することを検討する必要があります。 また、Impactにより、ランディングページで動画を使用すると、コンバージョンが86%増加する可能性があります。
明確なテキストとデザイン
ランディングページの作成を開始する前に、オファーを決定する必要があります。 あなたはあなたの製品やサービスを宣伝し、人々にすぐにそれを買うように説得するつもりですか?
それとも、訪問者の電子メールアドレスと引き換えにいくつかの有用なコンテンツを提供するつもりですか? それはすべて、ランディングページで何を達成したいかによって異なります。 あなたの申し出は価値があり、ユニークでなければなりません。
使いやすさを忘れないでください。 ランディングページは、シンプルで使いやすく、ナビゲートしやすいものでなければなりません。 もちろん、ランディングページに外部ナビゲーションを設定することは一般的ではありません。これは、通常、単一ページのサイトであるためです。 いずれにせよ、それがユーザーフレンドリーであることを確認してください。
簡単な言葉を使用し、ランディングページの目的を明確にする必要があることは明らかです。 あなたは訪問者にあなたのページにとどまる理由を与え、ボタンを押す必要があります。 言語を複雑にしすぎないでください。

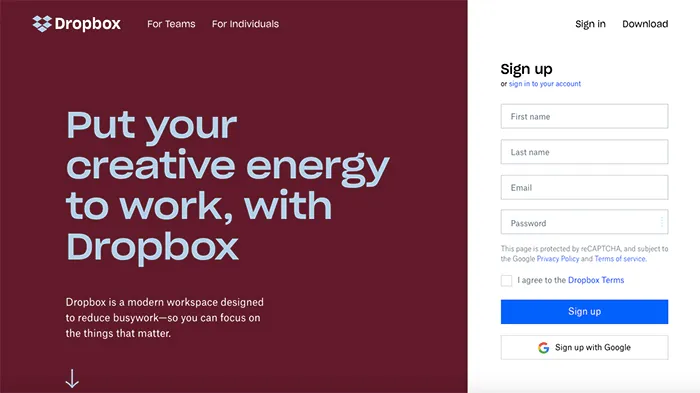
dropbox.com
また、文法はあなたが不注意になる可能性のある場所ではありません。 それはあなたをアマチュアのように見せかけるだけでなく、あなたのウェブサイトは信頼できないと言っています。
クリーンなランディングページのデザインは、コンバージョンに最適です。 ミニマリストデザインは、すべてのランディングページビルダーが採用すべきものです。 ランディングページの場合は、数色と数フォントのみを使用することをお勧めします。 別のケースでは、雑然とした不要なグラフィックでページが過負荷になるリスクがあります。
デザインの経験がない人の多くは空白を見て、このスペースは空であり、すぐに情報で満たされるべきだと考えています。 ただし、この選択は避ける必要があります。 空白は、訪問者がコンテンツアイテムを互いに分離するのに役立つページの重要な部分です。
ランディングページのすべてのピクセルが画像、テキスト、アイコンで埋め尽くされていると、忙しい複雑なランディングページになってしまうリスクがあります。 そのような種類のサイトは、1秒以上そこにとどまる動機を与えません。
小見出しと箇条書きを使用する
小見出しは、見出しの直後にある、ランディングページで2番目に目立つコンテンツです。 左上のデザインは、小見出しがコンテンツをすばやくスキャンするだけでなく、読む理由を人々に与えると考えています。 それは、「折り目の上」に足を踏み入れるには長すぎる見出しのアイデアに最適な場所です。
あなたはいくつかの驚くべき統計で訪問者を興味をそそるか、または切迫感のために締め切りを使うことができます。 オファーの時間は限られているか、ボリュームが少ないため、訪問者はCTAに早く向かうことができます。

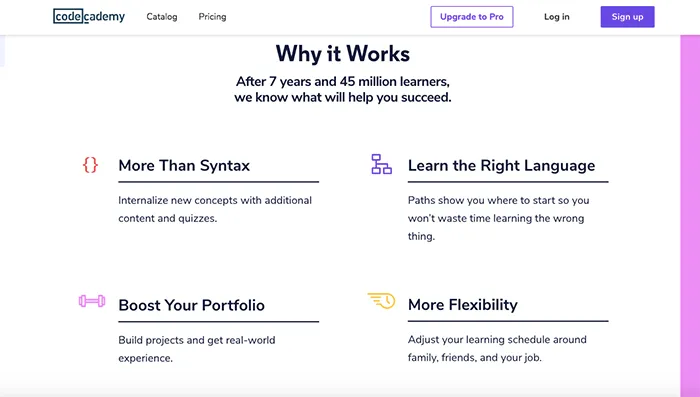
codecademy.com
KISS(シンプルで愚かな)デザイン原則をランディングページに適用し、コンバージョン率を高めます。 箇条書きを使用して、製品/サービスの3つから5つまでの主要な利点をリストします。 そのようなフォーマットは間違いなく訪問者の注意を引くでしょう。
高コンバージョンボタンを作成する
召喚状(またはCTA)は、訪問者がメーリングリストに登録したり、製品を購入したり、無料のウェビナーに登録したりするために押す必要のあるランディングページのボタンです。 Goog CTAは、よく書かれ、明確で、使いやすいものでなければなりません。 召喚状が「折り目の上」に配置されていることを確認してください。これは、ページの上部にできるだけ近いことを意味します。
ボタンは行動を促すシグナルです。 これらのボタンをテキストやデザイン全体から目立たせる必要があります。 それらを目立たせます。

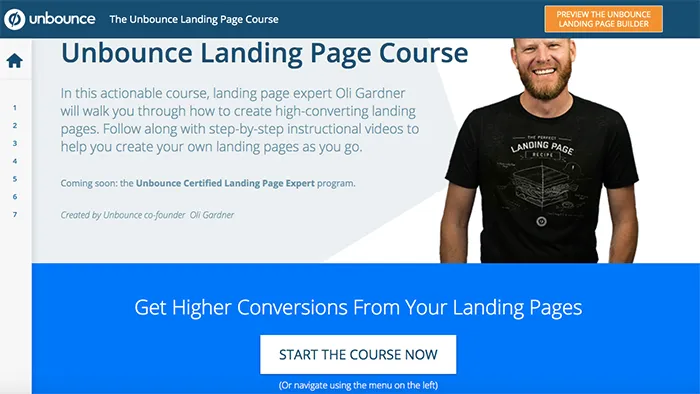
thelandingpagecourse.com
ページの1/3を超える領域である「AbovetheFold」というメッセージに合わせてください。 最も目立つ情報とメッセージをそこに配置することを検討してください。 ほとんどの人は、あなたのページが何であるかを知らなくても、ページの最後までスクロールしてサイトを離れることさえしないからです。
訪問者が意図したアクションをできるだけ簡単に完了できるようにする場合は、ボタンのコピーを明確かつ具体的にする必要があります。 最高のボタンのコピーは、多くの場合、一人称で書かれています。たとえば、
- マーケティングビデオコースを教えてください。
- はい、フィットネスウェビナーの準備ができています。
- 今すぐ写真ワークフローの電子ブックを送ってください。
あなたのボタンのコピーは、彼らに何らかの行動をとるように促す最後のチャンスです。
「信頼信号」を使用する
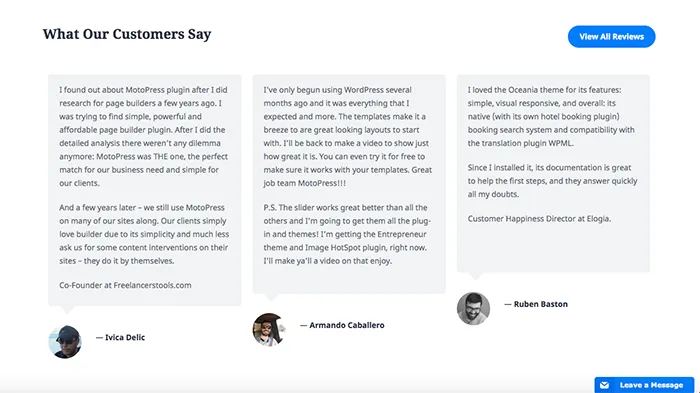
お客様の声とセキュリティチェックは、訪問者にWebサイトが信頼できることを示すシグナルです。 お客様の声は、誰かがあなたの製品やサービスを使用してすでに前向きな経験をしたことの兆候です。
ランディングページに実際のクライアントの声を追加できます。 証言はあなたの売り上げを押し上げ、訪問者に高いレベルの自信を与えるので、彼らはより速く行動を起こす傾向があります。

motopress.com
ただし、実際の作業結果が得られた場合にのみ、お客様の声を使用してください。 始めたばかりの場合、この部分はオプションです。
あなたのページを訪れる人々は、彼らがあなたのブランドにとって価値があり、不可欠であることを知っているべきです。 「私」や「私たち」のような言葉を使用すると、あなたは自分自身とあなた自身のビジネス上の決定だけを気にしているという印象を与えるだけです。

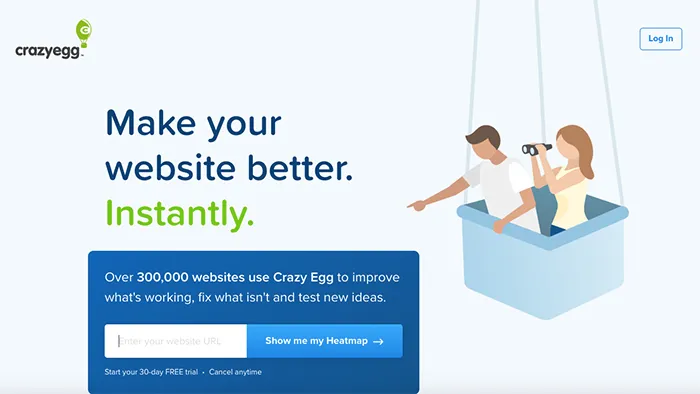
crazyegg.com
CrazyEggは見出しを使用しましたあなたのウェブサイトをより良くしてください。 最初は。 また、「Show Me My Heatmap」というCTAボタンを追加して、ユーザーを便利で完全に制御できるようにしました。
ページがモバイルフレンドリーであることを確認する
現実に直面しましょう。人々はインターネットを閲覧するために毎日ますますモバイルデバイスを使用しています。 また、ランディングページがオンラインの場合、タブレットでもスマートフォンでも、誰かがモバイルデバイスを介してアクセスする可能性がかなりあります。
これが、作成するすべてのランディングページがモバイルフレンドリーである必要がある唯一の理由です。 デスクトップ版のランディングページと同じように、モバイル訪問者が情報を簡単に表示、読み取り、理解、購入、または送信できるようにする必要があります。
あなたに
もちろん、変換する完璧なランディングページを作成するための多くの兆候とルールがあります。 上記の手法は単なる推奨事項です。 デザインを作成し、さまざまなボタン、画像、テキストが潜在的なクライアントに対してどのように機能するかをテストします。
