WordPressカスタムページテンプレートについて知っておくべきことは何ですか?
公開: 2017-07-28彼らのウェブサイト開発のために快適なセットアップをしたい多くの人がいます、そして、常に単純なウェブサイト方法を探している多くのウェブサイト開発会社です。
これらすべての種類の人々にとって、それはWordPressの最も素晴らしい機能を持つことです。
- 実験するいくつかの新しいプラグイン、
- 制御への無制限のアクセス、
- カスタムデザイン、
- カスタム機能、
- 柔軟な構造とインターフェースと
- ウェブサイト全体の統合された構造。
WordPressのテンプレートファイルは何ですか?
テンプレートは、WordPressテーマにさまざまなタイプのコンテンツを体系的に表示する方法を指示するファイルです。
誰かがあなたのウェブサイトの一部を表示するリクエストを送信するたびに、WordPressウェブページプラットフォームは、彼らが見たいコンテンツと、あなたのウェブサイトのその特定の部分を視聴者にどのように表示するかを判断します。
さらに、WordPressは、階層の順序に基づいて決定する必要がある、テーマに存在する最も適切なテンプレートファイルを使用しようとします。
- WordPressページテンプレート階層とも呼ばれます。
- WordPressページテンプレート階層は、いくつかのテンプレートファイルの全リストです。
- WordPressはそれに精通しており、どのファイルが他のファイルよりも優先されるかを決定するためにランク付けされています。 あらゆる種類の決定木のように機能します。
WordPressが特定のページを最適な方法で表示する方法を決定しようとすると、テンプレート階層に従って機能します。
例えば:
誰かが次のURLにアクセスしたい場合。
Your-site.com/category/news
次に、カスタムWordPressテーマは、次の順序で正しいテンプレートファイルを検索します。
-
category-{slug}.php:この場合category-news.php -
category-{id}.php:カテゴリIDが5の場合、WordPressはcategory-5.phpという名前のファイルを見つけようとします。 -
category.php -
archive.php -
index.php
このWordPressカスタムページテンプレート階層の最後には、index.phpファイルがあります。
これは、より具体的なテンプレートファイルを持たないあらゆるタイプのコンテンツを表示するために使用されます。 テンプレートファイルが階層順に上位にランク付けされている場合、WordPressテーマのカスタマイズでは、コンテンツを表示するためにそのファイルが自動的に使用されます。
WordPress Webページのページテンプレートとは何ですか?
WordPress Webページの場合、WordPressページテンプレートプラグインの名前は通常page.phpです。 archive.phpという名前のより具体的なテンプレートファイルが利用できる場合があります。
カスタムWordPressテーマは、同じファイルを使用してWebサイトのすべてのページのコンテンツをレンダリングします。
Webサイトの個々のセクションのデザイン、外観、または機能を変更する必要がある場合があります。
これは、ページテンプレートが機能する場所です。
カスタムページテンプレートのWordPressを使用すると、WordPress Webサイトの残りの部分に影響を与えることなく、その一部を標準化および個別化できます。

たとえば、今日の多くのWordPressテーマには、ページを全幅サイズに変更してから、それに2番目のサイドバーを追加するオプションが付属しています。
また、さまざまなテンプレートファイルを使用して実行することもできます。
同じことを行い、異なるテンプレートで作業している場合は、アクティブなWordPressテーマのファイルを編集および変更する必要があるため、これらの種類のカスタマイズを行うときは、常に子テーマから始めてください。
編集が簡単で、他のものを上書きすることはありません。
WordPressカスタムページテンプレートでページをカスタマイズするにはどうすればよいですか?
WordPressカスタムページテンプレートを使用するには、次の3つの基本的な方法があります。
- 既存のWordPressページテンプレート階層に条件ステートメントを追加することにより、
- 階層順に上位にランク付けされる特定のページテンプレートを作成し、
- テンプレートを特定のページに直接割り当てます。
そのすべてを詳しく調べてみましょう。

WordPressWebページのデフォルトテンプレートで条件付きタグを使用する
WordPressテーマのカスタマイズの条件付きタグで、すでに使用されている特定のテンプレートにページ固有の変更を加える簡単な方法があります。
これらのタグは、特定の条件がそれに応じて満たされた場合にのみ実行される関数を作成するために使用されます。
次に、アクティブなテーマのpage.phpファイルに条件付きタグを追加します。
ホームページ、フロントページ、ブログページ、またはWebサイトの他のページに限定して変更を加えることができます。
使用される主な条件付きタグのいくつかは次のとおりです。
-
is_page( ):特定のページをターゲットにするために使用され、ページのID、タイトル、またはURL/名前とともに使用できます。 -
is_home( ):ホームページにのみ適用されます。 -
is_front_page( ):[設定]-> [閲覧]で設定されているように、Webサイトのフロントページを正常にターゲットにします。 -
is_category( ):カテゴリページの条件です。 ID、タイトル、またはis_page( )タグのようなURL/名前を使用することもできます。 -
is_single( ):単一の投稿または添付ファイルに使用されます is_archive( ):アーカイブページの条件ですis_404( ):404エラーページにのみ適用されます
–たとえば、標準のget_header( );の代わりにpage.phpに追加された場合。 タグを付けると、次のコードは、yoursite.com / productページを表示するときに、header-shop.phpという名前のカスタムヘッダーファイルをロードします。
コード:
If (is_page ('products')) {
get_header (‘shop’);
} else {
get_header( );
}
–たとえば、これら2つの条件により、Webサイトのさまざまなページの動作が完全に変わります。

前述のショップ固有のヘッダーファイルのロードに加えて、IDが42のページにheader-about.phpもロードするようになりました。
他のすべてのページには、標準のヘッダーファイルも適用されます。
WordPressページテンプレート階層にいくつかのページ固有のファイルを作成します
条件付きタグは、WordPressWebページに小さな変更を加えるための最も優れた方法の1つです。
多くの条件ステートメントを次々に使用することで、より大きなカスタマイズを作成するのに役立ちます。
そのための最良の方法の1つは、可能な最大のテンプレートファイルのリストをトラバースする完全なWordPressページテンプレート階層を展開することです。その後、それらに最適なものを選択できます。
WordPressカスタムページテンプレートには、次の階層が含まれています。
Page-{slug}.php
Page-{id}.php
Page.php
index.php
カスタムページテンプレートは、特定のページに割り当てられているテンプレートです。
したがって、それらの1つが存在する場合、WordPressはテンプレートファイルが存在するかどうかに関係なくそれを使用します。 その後、WordPressは「slug」を含むページテンプレートを検索します。
例:テーマファイルにpage-about.phpという名前のファイルを含めると、この種類のURLyoursite.com/aboutにあります。
WordPressカスタムページテンプレートの割り当て
カスタムテンプレートを特定のページに手動で割り当てることも可能であり、WordPressはそれを自動フォームで使用することもできます。
WordPressページテンプレート階層の形式で、テーマフォルダーにテンプレートファイルが存在します。
したがって、WordPress階層のページ固有のテンプレートを作成するのと同じように、特定のテンプレートファイルを指定して、それを使用するページにリンクするように求められます。
それはあなたが精通している2つの異なる方法で行うことができます。 詳細の一部を以下に示します。
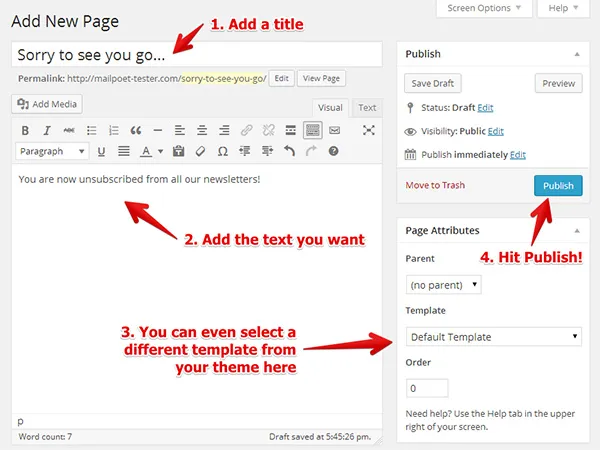
WordPressエディターからカスタムページテンプレートを割り当てます
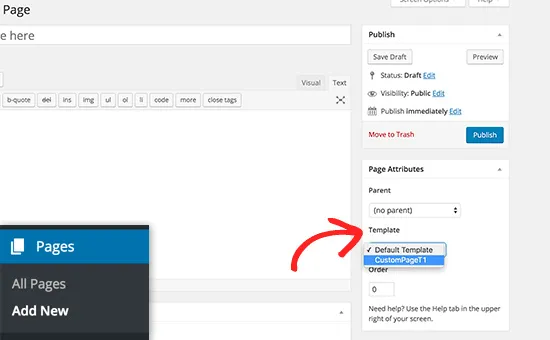
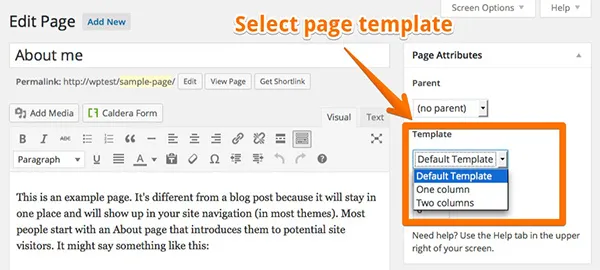
WordPressエディターには、「ページ属性」と呼ばれるオプションフィールドがあり、その下に「テンプレート」という名前のドロップダウンメニューがあります。
それをクリックすると、WordPressテーマのウェブサイトで利用可能なさまざまなページテンプレートのリストが表示されます。 好きなものを選んで保存してください。 完了したら更新します。
クイック編集によるカスタムテンプレートの設定
- [すべてのページ]セクションに移動し、そこにあるリストに記載されている項目のいずれかにカーソルを合わせます。
- 「クイック編集」項目を含むメニューが表示されます。
- そこから直接ページ設定を編集するには、それをクリックします。
- 別のページテンプレートを選択するための同様のドロップダウンメニューが表示されます。
- 好きなものを選んで編集してください。
WordPressカスタムページテンプレートの使い方は?
WordPressページテンプレートはさまざまな目的に使用でき、何にでも簡単にカスタマイズできます。
必要なのは、優れた想像力と精通したコーディングだけです。
主な用途のいくつかを以下に示します。
全幅ページテンプレートとして使用できます。
まず、この場合、サイドバーはこのコマンドで削除することで削除されます。
<? php get_sidebar (); ?>
次に、以下に示すように、CSSコーディングでいくつかの特定の変更が行われます。
.site-content {
Float: left;
Width: 65 %;
}
width属性は、コンテンツを保持するWebサイトの要素を使用可能なスペースの65%に制限します。
サイズを100%に変更すると、Webサイトの他のすべてのページにも影響しますが、これは私たちが望んでいることとは異なります。
したがって、この目的のために、WordPressカスタムページテンプレートのdivのクラスはclass="site-content-fullwidth"に変更されます。
以下に示すように、次のようになります。

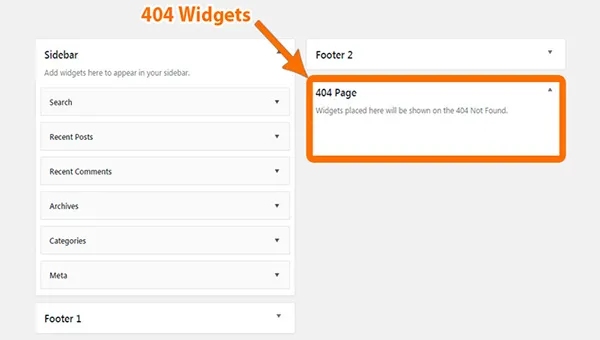
ウィジェットバーで404ページを追加できます
404エラーページは、その人が存在しないWebサイトのあるページにアクセスしたときに表示される特定のページです。 リンクの誤りまたはタイプミスの可能性があります。
あなたのウェブサイトにこれらのページを追加することは本当に重要です。 それはあなたが聴衆に対して責任があることを示しています。
コーディング能力にあまり精通していない場合、ページを最初からコーディングすることは困難です。テンプレートにウィジェットを追加することをお勧めします。 ドラッグアンドドロップで柔軟に変更できます。
それは404.phpファイルの助けを借りて行われます。 必要なときにWebサイトにポップアップ表示されます。
WordPress WebページテンプレートをWebサイトにアップロードした後、ウィジェット領域の作成に進みます。

カスタム投稿タイプを表示するためのページテンプレートを追加することで簡単になります
カスタム投稿タイプは、独自のデータポイント、デザイン、およびその他の同様のカスタマイズのセットを持つコンテンツを導入するための効果的な手法の1つです。
まず、カスタム投稿タイプ-CPTを作成します。これは、プラグインを介して、または手動で簡単に実行できます。 'Types'という名前のプラグインを使用して、カスタム投稿タイプとカスタムフィールドを作成できます。

WordPress Webページをさらにカスタマイズするためにインストールされ、アクティブ化されます。
「ポートフォリオ」セクションにいくつかのアイテムを追加すると、その下にコンテンツが表示されます。

ページテンプレートの使用法を学んでいるウェブサイトをカスタマイズする際にWordPressテーマをマスターする唯一の方法があります。 彼らはあなたのウェブサイトのカスタマイズを非常に簡単に訴えることができ、あなたがユニークな機能とデザインを割り当てることを可能にします。
