jQueryをVue.jsに置き換える:ビルドステップは必要ありません
公開: 2022-03-10最近、JavaScriptフレームワークを取り巻く誇大宣伝をすべて無視することは不可能ですが、それらはプロジェクトに適切ではない可能性があります。 おそらく、ビルドシステム全体を、それなしで実行可能に実行できるいくつかの小さな抽象化のためにセットアップしたくないでしょう。 おそらく、プロジェクトをビルドシステムに移行するため、展開方法が異なると、クライアントに請求できない可能性のある多くの余分な時間と労力が必要になります。 おそらく、すべてのHTMLをJavaScriptで記述したくないでしょう。 リストは続きます。
一部の人は知らないかもしれませんが、jQueryを組み込むのと同じ方法でVueをプロジェクトに組み込むことができ、ビルド手順は必要ありません。 Vueは、HTMLで直接使用できるという意味で柔軟性があります。
したがって、現在のページ構造が次のようになっている場合:
<main> <div class="thing"> <p>Some content here</p> </div> </main> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> //some jquery code here </script>ここで文字通りスクリプトタグを変更しても、以前と同じようにHTMLとJSを組み合わせて使用し、ほんの数ビットのコードをリファクタリングすることができます。 HTMLをJavaScriptで書き直す必要はなく、webpackを使用する必要もありません。また、巨大なシステムをセットアップする必要もありません。
<main> <div class="thing"> <p>Some content here</p> </div> </main> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.3/vue.min.js"></script> <script> //some vue code here </script>タグを置き換えて、マークアップをそのままにしておくことができます。 最良の部分は、コードがより複雑になると思うかもしれませんが、この記事を読んで例を見ると、Vueは非常にシンプルで読みやすく、保守と適応が簡単であることがわかります。 サイズの点では、それらはかなり同等です-CDNからそのまま使用するために、縮小され、Vueバージョン2.5.3は86KBです。 jQuery3.2.1は87KBです。
jQueryの一般的なユースケースと、それらをVueに切り替える方法、および切り替えたい理由について説明します。
ユーザー入力のキャプチャ
サイトでJavaScriptが必要になる非常に一般的な使用例は、フォームからのユーザー入力のキャプチャです。そこで始めましょう。 単純さと明快さのために、実際にはまだ完全な形式を組み込むことはしませんが、最終的にはそれに取り組みます。
ユーザーが入力したときに情報を取得するために、jQueryとVueでこれを行う方法を次に示します。
CodePenでSarahDrasner(@sdras)が入力したフォームからのPenjQueryキャプチャ情報を参照してください。
<div> <label for="thing">Name:</label> <input type="text" /> <p class="formname"></p> </div> // this is an alias to $(document).ready(function() { $(function() { //keypress wouldn't include delete key, keyup does. We also query the div id app and find the other elements so that we can reduce lookups $('#app').keyup(function(e) { var formname = $(this).find('.formname'); //store in a variable to reduce repetition var n_input = $(this).find('#thing').val(); formname.empty(); formname.append(n_input); }); }); CodePenでSarahDrasner(@sdras)が入力したフォームからのPenVueキャプチャ情報を参照してください。
<div> <label for="name">Name:</label> <input type="text" v-model="name" /> <!--v-model is doing the magic here--> <p>{{ name }}</p> </div> //this is a vue instance new Vue({ //this targets the div id app el: '#app', data: { name: '' //this stores data values for 'name' } })この例を使用するのは、Vueの長所のいくつかが明らかになっているためです。 Vueはリアクティブであるため、特に変更に対応できます。 入力している内容を更新しているときに、入力内容が即座に変化する様子がわかります。遅延はありません。
また、jQueryバージョンでは、DOMが制御されていることもわかります。つまり、DOMから物事をフェッチし、それをリッスンし、それに応答しています。 これにより、DOMが現在設定されている方法に結び付けられ、DOMをトラバースする方法について考える必要があります。 HTML要素の構造が変更された場合、それらの変更に対応するようにコードを調整する必要があります。
Vueバージョンでは、状態を保存しています。更新および変更する1つのプロパティを追跡し、ディレクティブと呼ばれるものによって変更する要素を追跡します。 これは、ターゲットにする必要のあるHTML要素に直接アタッチされていることを意味します。 DOMの構造は変更される可能性があり、HTMLは移動する可能性があり、これらのいずれもパフォーマンスやこれらのイベントのキャプチャに影響を与えることはありません。 この例では、入力でそのv-model属性を使用して、JavaScriptに保存しているデータに接続しています。
だが! これは、Enterキーを押したときに何かを保存するほど一般的なユースケースではないので、次にそれを見てみましょう。
単一のイベントにユーザー入力を保存する
Vueの動作方法の興味深い点は、データを保存および取得するときに特定のDOMイベントについて考える必要がないことです。 本質的に、私たちはすでに何をキャプチャしたいのかについての考えを持っています。 それを変更するイベントを選択することで、形を整えています。 対照的に、jQueryはDOMの機能と緊密に結合されており、それらのDOMイベントに基づいて、取得用の1つの一貫したグループ(データ内)ではなく、どこにでも配置できる変数を構築します。 これは、最後の例の更新バージョンで確認できます。ここでは、Enterキーを押すと情報が収集されます。
CodePenでSarahDrasner(@sdras)が入力したフォーム入力からのPenjQueryキャプチャ情報を参照してください。
<div> <label for="thing">Name:</label> <input type="text" /> <p class="formname"></p> </div> // this is an alias to $(document).ready(function() { $(function() { //We query the div id app and find the other elements so that we can reduce lookups $('#app').change(function(e) { var n_input = $(this).find('#thing').val(); $(this).find('.formname').append(n_input); }); }); フォーム入力からのPenVueキャプチャ情報を参照し、CodePenでSarah Drasner(@sdras)によるキーを入力します。
<div> <label for="name">Name:</label> <input type="text" v-model.lazy="name" /> <p>{{ name }}</p> </div> new Vue({ el: '#app', data: { name: '' } });このバージョンでは、キーストロークごとに物事をキャプチャする必要がないため、jQueryは多少単純化されていますが、それでもDOMから物事を探し出し、これらの変更に段階的に対応しています。 jQueryのコードは、常に次のようになります。
「この要素を取得し、それが何をしているのかを確認し、これらの変更を保持し、これらの変更で何かを実行してください。」
比較:Vueでは、変更内容を制御し、DOMはコマンドに基づいてそれらの変更に応答します。 更新したいものに直接添付します。 この例では、修飾子と呼ばれる小さな抽象化があります: v-model.lazy 。 Vueは、変更イベントが発生するまでこれの保存を開始しないことを認識しています。 かなりきちんと!
クラスの切り替え
次に取り上げるのは、CSSクラスを切り替えることです。これは、全能で常に監視しているGooglyから通知されたように、これが最も一般的なjQuery機能だからです。
CodePenのSarahDrasner(@sdras)によるPen Toggle ClassjQueryを参照してください。
<div> <button aria-pressed="false">Toggle me</button> <p class="toggle">Sometimes I need to be styled differently</p> </div> .red { color: red; } JS $(function() { $('button').click(function(e) { $('.toggle').toggleClass('red'); $(this).attr('aria-pressed', ($(this).attr('aria-pressed') == "false" ? true : false)); }); }); CodePenのSarahDrasner(@sdras)によるPen Toggle ClassVueを参照してください。
<div> <button @click="active = !active" :aria-pressed="active ? 'true' : 'false'">Toggle me</button> <p :class="{ red: active }">Sometimes I need to be styled differently</p> </div> .red { color: red; } JS new Vue({ el: '#app', data: { active: false } })ここでも、jQueryバージョンでは、状態をDOMに格納していることがわかります。 要素にはクラスがあり、jQueryはクラスの存在に基づいて決定を下し、DOMにpingを実行してチェックします。 Vueバージョンでは、条件を保存し、その状態に応じてスタイルを設定します。 私たちはDOMにこの情報を求めているのではなく、私たち自身がそれを保持しています。
データにactiveを保存し、ボタンで条件を切り替え、その条件に基づいて.redを変更します。 Vueのスクリプトに何も設定する必要がないため、アクセシビリティの状態であるaria-pressedでさえ、はるかに迅速に記述されます。 active状態に基づいて、テンプレート内で直接インラインで状態を切り替えることができます。 。」
また、最後のいくつかの例では、jQueryよりもVue.jsでの作業を開始する方がはるかに多くのコードであると考えていたかもしれませんが、実際にはかなり類似しています。
非表示と表示
もう1つの一般的なjQueryのユースケースは、何かを隠したり表示したりすることです。 jQueryは、このタスクを非常にシンプルにするという非常に優れた仕事を常に行ってきたので、Vueと並べてどのように見えるかを見てみましょう。

CodePenのSarahDrasner(@sdras)によるPen jQuery showhideを参照してください。
<div> <button type="button" aria-expanded="false"> Toggle Panel </button> <p class="hello">hello</p> </div> $(function() { $('#toggle').on('click', function() { $('.hello').toggle(); $(this).attr('aria-expanded', ($(this).attr('aria-expanded') == "false" ? true : false)); }); }); CodePenでSarahDrasner(@sdras)によるPenVueショーの非表示を参照してください。
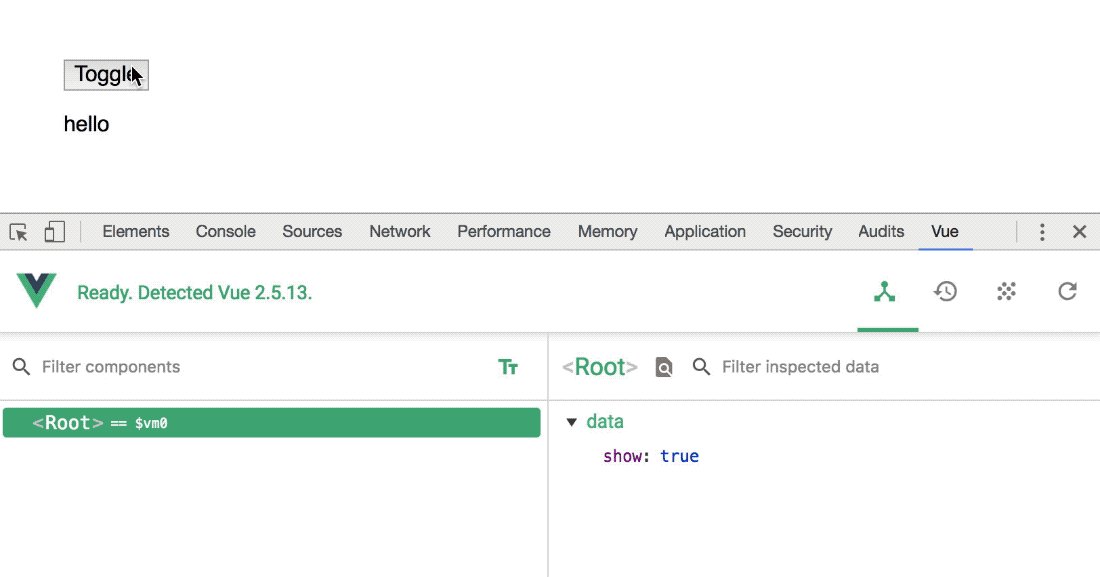
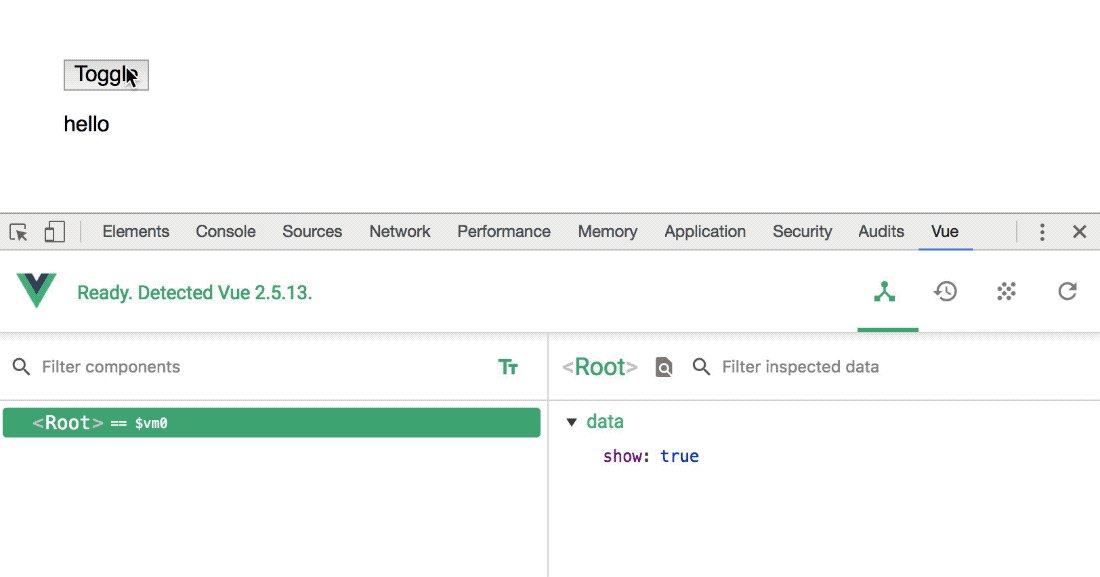
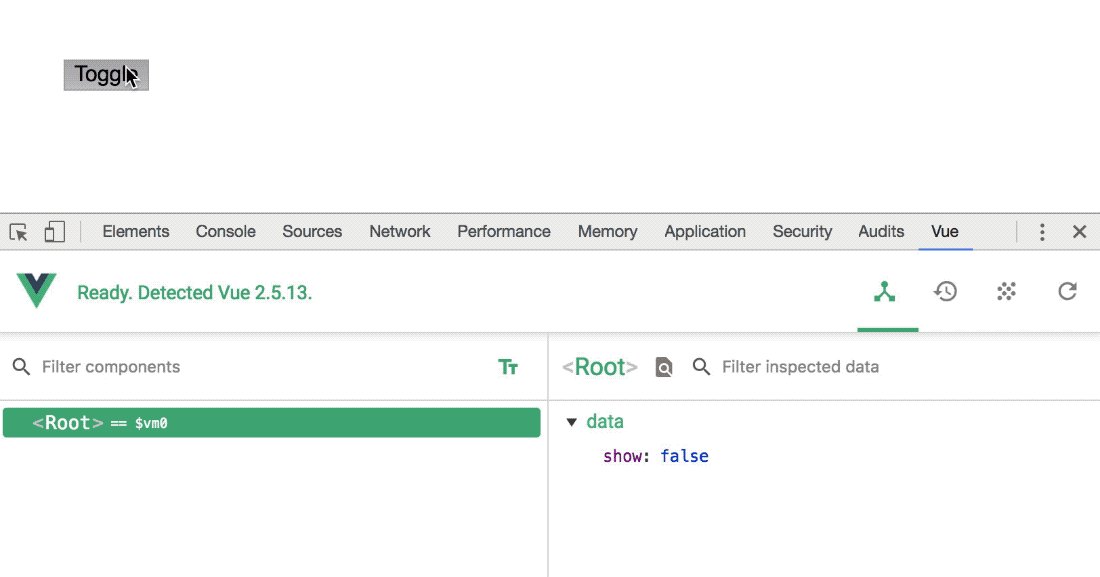
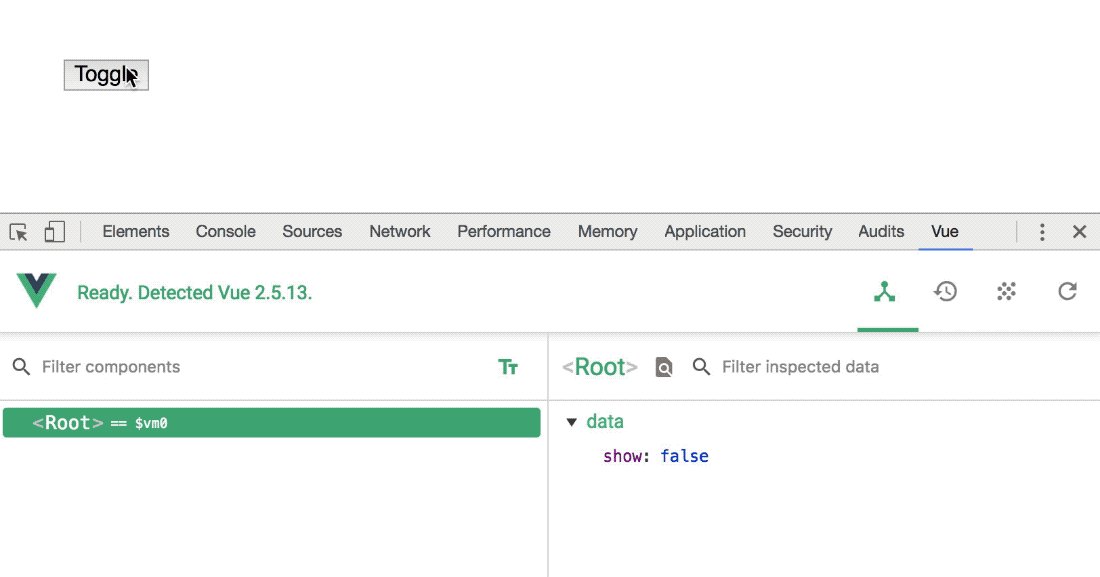
<div> <button @click="show = !show" :aria-expanded="show ? 'true' : 'false'"> Toggle Panel </button> <p v-if="show">hello</p> </div> new Vue({ el: '#app', data: { show: true } })jQueryとVueはどちらも、このタスクを単純に保つための優れた仕事をしていますが、トグルのようなもののためにVueを実際に使用している理由はいくつかあります。 VueにはVuedevtoolsと呼ばれるツールがあります。 これはChromedevtoolsとは異なりますが、これを使用すると、Vueで何が起こっているかについての特別な情報が得られます。
jQueryバージョンとVueバージョンの両方で、要素が非表示および表示されていることがわかります。 しかし、何かがうまくいかなかった場合はどうなりますか? コードに関する何かが期待どおりに機能しなかった場合はどうなりますか? jQueryでデバッグを開始するには、おそらくいくつかのconsole.logを追加するか、いくつかのブレークポイントを設定して、エラーが発生した場所を追跡しようとします。
さて、 console.logには間違いはありませんが、Vue devtoolsを使用すると、Vueが何が起こっていると考えているかを実際に体験することができます(抵抗できませんでした)。 以下のこのgifでは、ボタンを切り替えると、Vuedevtoolsがそれに応じてtrue / falseの状態を更新することがわかります。 DOMが期待どおりに機能していなかった場合、Vueのデータをリアルタイムで確認できます。 これにより、デバッグが非常に簡単になります。 実はとても素晴らしいです。

これについて私が気に入っているもう1つの点は、 v-ifを他の条件に簡単に拡張できることです。 切り替えているものが頻繁に表示および非表示になる場合は、 v-ifの代わりにv-showと呼ばれるものを使用することを決定できます。v v-ifは要素を完全にアンマウントしますが、 v-showは単に要素の表示を切り替えます。 DOMノードを完全にアンマウント/マウントするよりも、スタイルの可視性を切り替える方がはるかにパフォーマンスが高いため、この区別は非常に重要です。 多くの条件に基づいて、またはユーザー入力やその他の条件の存在に基づいて、何かを表示または非表示にすることができます。 これは通常、jQueryが少し厄介になり、複数の場所でDOMにpingを実行し、それらを調整する可能性がある場所です。 以下は、ユーザー入力の存在に基づいて何かを表示するように調整する例です。
CodePenのSarahDrasner(@sdras)によるコンテンツVueに基づくペン表示ボタンを参照してください。
<div> <label for="textarea">What is your favorite kind of taco?</label> <textarea v-model="tacos"></textarea> <br> <button v-show="tacos">Let us know!</button> </div> new Vue({ el: '#app', data() { return { tacos: '' } } }) CodePenのSarahDrasner(@sdras)によるコンテンツjQueryに基づくペン表示ボタンを参照してください。
<div> <label for="textarea">What is your favorite kind of taco?</label> <textarea></textarea> <br> <button v-show="tacos">Let us know!</button> </div> $(function() { var button = $('.button'); var textarea = $('#textarea'); button.hide(); textarea.keyup(function() { if (textarea.val().length > 0) { button.show(); } else { button.hide(); } }) });この例では、Vueに状態を保持させることの価値を確認できます。変更に非常に自然に対応し、コード全体を減らしています。 スタイルに慣れると、ロジックを1行ずつトレースする必要がないため、理解が早くなります。 多くの人がこの違いを「命令型と宣言型」と呼んでいます。
フォームの送信
jQueryの標準的なユースケースは、これまでAJAX呼び出しを使用してフォームを送信してきたため、それも確認する必要があります。 Vueには実際にはAJAXのような組み込みのものはありません。 Vueアプリケーションでは、このタスクを支援するためにAxios(HTTPリクエストを作成するためのJavaScriptライブラリ)のようなものを使用するのが一般的です。
この例は、他の例よりも少し複雑です。 ここでいくつかのことを行います。
- フォームへの入力を開始する前にボタンが灰色で表示され、「アクティブな」クラスを受け取り、青色に変わります。
- フォームを送信すると、ページが読み込まれないようにします。
- フォームが送信されると、ページに回答データが表示されます。
CodePenのSarahDrasner(@sdras)によるPenjQueryフォーム送信AJAXを参照してください。
<div> <form action="/"> <div> <label for="name">Name:</label><br> <input type="text" name="name" required/> </div> <div> <label for="email">Email:</label><br> <input type="email" name="email" required/> </div> <div> <label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br> <textarea name="caps" required></textarea> </div> <button class="submit" type="submit">Submit</button> <div> <h3>Response from server:</h3> <pre class="response"></pre> </div> </form> </div> $(function() { var button = $("button"); var name = $("input[name=name]"); name.keyup(function() { if (name.val().length > 0) { button.addClass('active'); } else { button.removeClass('active'); } }); $("form").submit(function(event) { event.preventDefault(); //get the form data var formData = { name: $("input[name=name]").val(), email: $("input[name=email]").val(), caps: $("input[name=caps]").val() }; // process the form $.ajax({ type: "POST", url: "//jsonplaceholder.typicode.com/posts", data: formData, dataType: "json", encode: true }).done(function(data) { $(".response") .empty() .append(JSON.stringify(data, null, 2)); }); }); }); ここでは、2〜10行目で、前に行ったのと同様に、ボタンクラスの処理を扱っています。 イベントと呼ばれるパラメーターをフォームに渡し、 event.preventDefault()と言って、ページが再読み込みされないようにします。 次に、フォーム入力からすべてのフォームデータを収集し、フォームを処理してから、AJAXリクエストからの.done()呼び出しに応答を入れます。
CodePenでSarahDrasner(@sdras)によるPenVueフォームの送信を参照してください。
<div> <form @submit.prevent="submitForm"> <div> <label for="name">Name:</label><br> <input type="text" v-model="name" required/> </div> <div> <label for="email">Email:</label><br> <input type="email" v-model="email" required/> </div> <div> <label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br> <textarea v-model="caps" required></textarea> </div> <button :class="[name ? activeClass : '']" type="submit">Submit</button> <div> <h3>Response from server:</h3> <pre>{{ response }}</pre> </div> </form> </div> new Vue({ el: '#app', data() { return { name: '', email: '', caps: '', response: '', activeClass: 'active' } }, methods: { submitForm() { axios.post('//jsonplaceholder.typicode.com/posts', { name: this.name, email: this.email, caps: this.caps }).then(response => { this.response = JSON.stringify(response, null, 2) }) } } }) Vueバージョンでは、フォームに入力する必要のあるフィールドを決定し、前に使用したvモデルをそれらに添付します。 クラスを切り替えるために、名前の存在を確認します。 eventを渡してevent.preventDefault()を書き込む代わりに、フォーム要素に@submit.preventを書き込むだけで、それが処理されます。 投稿自体を送信するには、Axiosを使用し、応答をVueインスタンスに格納します。
検証、エラー処理、テストの作成など、本番環境に対応したフォームを作成するためにやりたいことはまだたくさんありますが、この小さな例では、多くの処理中にVueがどれほどクリーンで読みやすいかを確認できます。ユーザー入力を含む、更新および変更するもの。
結論
自分に合っていれば、jQueryを使用しても問題ありません。 この記事は、Vueが多くのオーバーヘッドを必要としない小さなサイトにとっても非常に優れた抽象化であることを示すのに役立ちます。 Vueはサイズが同等で、推論が簡単です。JavaScriptでHTMLを書き直したり、帯域幅がない場合はビルドシステムを採用したりせずに、機能の小さな部分をVueに切り替えるのは非常に簡単です。 これはすべて、検討することをかなり説得力のあるものにします。
Vueの柔軟性により、時間の経過とともにより複雑な構造を採用したい場合は、このコードをビルドステップとコンポーネント構造に簡単に移行することもできます。 実際に試してみるのはとても楽しいので、試してみる準備ができたら、vue-cliをチェックしてください。 このツールの機能は、いくつかのターミナルコマンドを使用して、本番レベルのVueおよびwebpackビルド全体をスキャフォールディングする機能を提供することです。 これにより、単一ファイルコンポーネントを操作でき、単一の再利用可能なコンポーネントを構成する1つのファイルでHTML、CSS、およびスクリプトを同時に使用できます。 特別なことをしたい場合を除いて、webpackビルドを設定する必要がないため、設定にかかる時間を大幅に節約できます。 実稼働展開の準備をすべて整えるための組み込みコマンドもあります。
Vueをプロジェクトに組み込む方法を柔軟に選択できることの良い点は、作業スタイルを一度に変更する必要がなく、時間をかけてゆっくりと変更することもできることです。 これが、Vueをプログレッシブフレームワークと呼ぶ理由です。
