勝利を収めるコンテンツ主導のWebサイトへの道を繰り返す方法
公開: 2022-03-10私のように、あなたがほとんどの日をコンテンツ主導のWebサイトで作業しているとしたら、クールなキッズパーティーから取り残されていると感じることができます。 アジャイル、継続的な反復、ユーザーフィードバックなどのベストプラクティスは、キラーWebアプリではなく、大量の情報を提供する場合にはあまり適していません。
私がコンテンツ主導のサイトについて話すとき、私は、タスクを完了することではなく、情報を伝えることを主な目的とするWebサイトを指します。 通常、これらはマーケティング主導のWebサイトですが、カスタマーサポートを提供したり、学術的またはジャーナリズム的な役割を果たしたりする場合があります。 ニュースレターへの登録など、ユーザーがいくつかのタスクを完了することはできますが、それは目的のごく一部にすぎません。
残念ながら、私たちの多くがコンテンツ主導のWebサイトを作成する方法は完全に最適ではなく、それについて何かをする必要があります。

コンテンツ駆動型Webサイトの構築方法に関する問題
これらのサイトは通常、間違った前提から始まります。 まず、「何を言いたいのか」と自問します。 「ユーザーは何を知りたいですか?」ではなくこの考え方は、他のチャネルのコンテンツを作成することに由来します。 人の注意を引き、できるだけ長く保持する必要があるチャネルですが、Webサイトを設計するときの前提は異なります。 人々はサイトを訪問することを選択したので、すでにある程度、興味を示しています。 その場合、彼らの注意を引くのではなく、彼らの質問に満足のいくように答えることに重点が置かれます。
しかし、コンテンツ主導のWebサイトにアプローチする傾向がある問題はそれだけではありません。 多くの場合、アジャイルよりもウォーターフォールに似たプロセスを使用して作成されます。
- デザインを作成し、承認します。
- コンテンツ管理システム内でデザインテンプレートを作成します。
- CMSにコンテンツを追加します。
多くの場合、デザインはコンテンツが表示される前に作成されるため、2つの間にほとんど関係がありません。 コンテンツは基本的にデザインバケットに注がれるだけです!

私たちの間でより勤勉な人は、実際に作業するコンテンツができるまでデザインを開始することを拒否しますが、それはプロジェクトの遅延を防ぐために他の人がコピーを急ぐことにつながることがよくあります。
もちろん、ユーザビリティテストもあります。 発売日までコンテンツを追加しているため、無視されることがよくあります。 しかし、それが起こったとしても、誰も物事を変える手間とコストを望まないとき、それはプロジェクトの終わりに近づく傾向があります。
これらすべてが不審に聞こえる場合は、心を失うことはありません。 近年、私は別のアプローチを試みてきましたが、ほとんどの場合、それはうまくいくようです。 これは、デザインとコンテンツを共同で開発すると同時に、プロセス全体で定期的なテストを可能にするアプローチです。
コンテンツ主導のWebサイトの開発を開始
私はあなたが期待するように、コンテンツ主導のウェブサイトプロジェクトを開始する傾向があります。 まず、サイトのビジネス目標の優先リストを作成して、成功を測定し、サイトの役割を明確にすることから始めます。 しかし、その後、物事は私が頻繁に遭遇する標準的なウォーターフォールプロセスからすぐに逸脱します。
ブランドメッセージングについてのデザインや議論にすぐに飛び込むのではなく、ウェブサイトにアクセスする人々をよりよく理解することに焦点を当てたいと思います。 確かに、事前のユーザー調査を行うことは革命的とはほど遠いです。 しかし、2017年であっても、多くの組織でそれがほとんど起こらないのは驚くべきことです。
もう少し珍しいかもしれませんが、私の調査では通常、ユーザーがWebサイトにアクセスしたときに尋ねる質問を確立することに重点を置いています。 初めての訪問者と帰国者の両方からの質問。

これらの質問の収集は比較的簡単です。 まず、ユーザーへのインタビューから始めます。 ただし、通話できるユーザーの数には制限があります。 もう1つのアプローチは、既存のWebサイトで調査を実行して、ユーザーにどのような質問があるかを尋ねることです。 最後に、コールセンターのスタッフなど、顧客対応のスタッフと話すと、繰り返し聞く質問が多数発生します。
質問の最終的なリストは広範囲に及ぶ可能性がありますが、それは問題ありません。 ただし、これらの質問のいくつかは他の質問よりも重要になります。 これらを特定して、見つけやすく、重要度の低い多数のクエリの中で迷子にならないようにする必要があります。
そこで、GerryMcGovernのトップタスク分析が役立ちます。 調査のユーザーが最も気にかけている質問やタスクを理解するのは簡単なプロセスです。 Gerryは、A List Apartにプロセスをカバーする優れた記事を書いているので、ここでは繰り返しません。
そのトップタスク分析であなたに残されるのは、ユーザーが持っている質問の優先リストです。 これは、サイトのコンテンツの中核となり、有用なWebサイトに向けて反復するのに役立ちます。
コンテンツとデザインの忠実度を繰り返す
完成したサイトに向けて反復を開始する前に、まずその情報アーキテクチャを確立する必要があります。 私たちの質問は、その構造を決定するための基礎となる可能性があります。
質問は、ユーザーが上位の質問を自分にとって意味のあるグループに整理するカード分類演習の基礎として使用できます。 これらのグループ化は、サイトが組織構造ではなくユーザーのメンタルモデルを反映していることを確認して、サイト情報アーキテクチャを開発するときに通知するのに役立ちます。

情報アーキテクチャの最初のドラフトができたら、デザインを確立してコピーを作成していなくても、サイトの構築とテストを開始できます。
コンテンツ駆動型のWebサイトは、ほとんどの場合、コンテンツ管理システム上に構築されているため、ユーザーの質問を調査している間、開発者は、すぐに使用できるインストールをステージングサーバーのどこかに置くことができます。
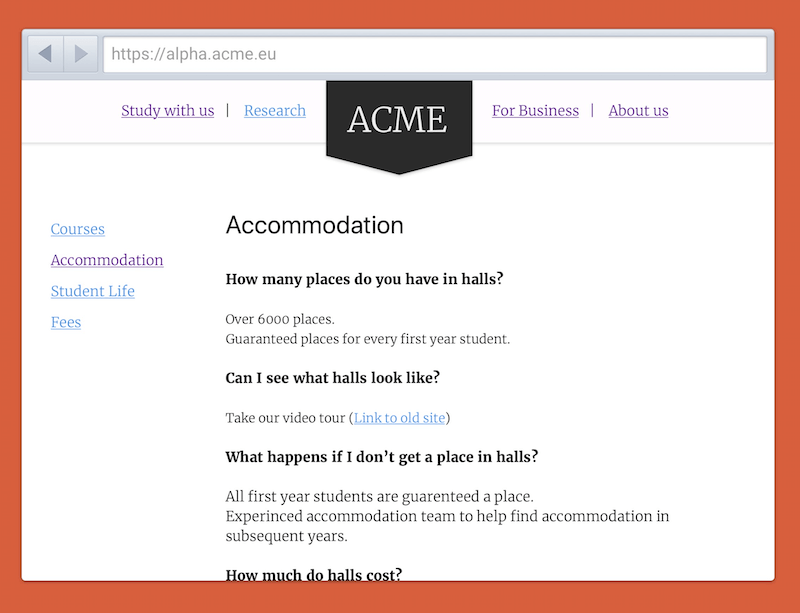
これで、情報アーキテクチャを反映して、このCMSで空白ページの作成を開始できます。 すべてのページに必要なのは、ページ間を移動する方法(ナビゲーションリンク)と、各ページで回答が予想される質問の箇条書きです。

それはすぐに私たちにテストする具体的な何かを与えます。 デザインやコンテンツがなくても、情報アーキテクチャを確認することができます。 ユーザーは答えたい質問を見つけることができますか? 構造は彼らにとって意味がありますか?
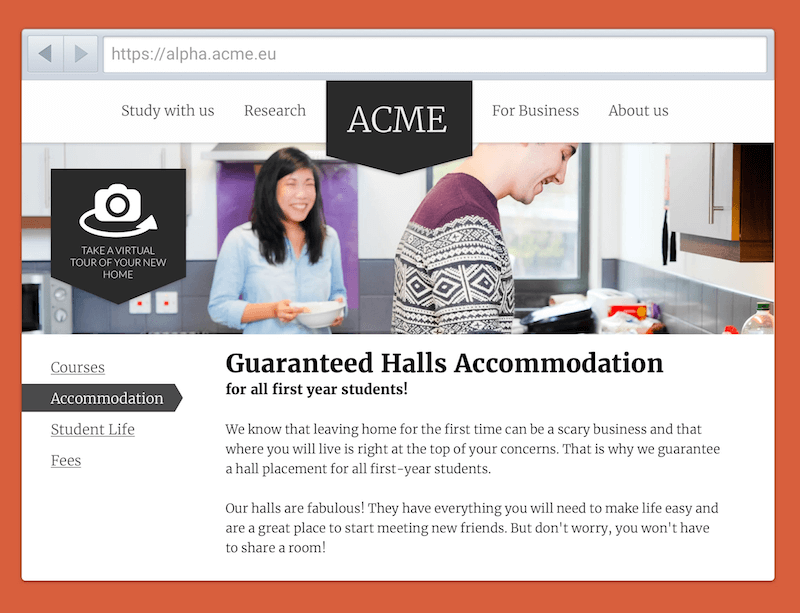
これが確立されたので、忠実度を上げ始めることができます。 デザイナーは、重要なページにいくつかの基本的なタイポグラフィとレイアウトを導入し始めることができます。 一方、コンテンツライターは、ページ上の質問に回答するいくつかの予備的な箇条書きを使用してページを具体化し始めることができます。または、必要に応じて、質問に回答する既存のサイトのページに一時的にクロスリンクします。

この時点で、さらにテストを実行できます。 設計者によって確立された視覚的な階層によって、ユーザーが重要なコンテンツを見つけることができるかどうかを確認できます。 同様に、以前のWebサイトから無意識に移行を開始する前に、古いサイトにリンクされているコンテンツをテストして、ユーザーの質問に答えるかどうかを確認できます。
次の反復ラウンドでは、コピーライターはサイト全体にラフコピーを追加し始めることができ、デザイナーは改善されたタイポグラフィ、色、およびその他のスタイル要素を使用してデザインを改良し始めることができます。 繰り返しになりますが、これを実際のユーザーでテストして、新しいコピーが質問に答え、設計の改善が気を散らすのではなく支援していることを確認できます。

そのため、プロセスはラウンドごとに継続され、コピーとデザインに忠実度が増し、サイトが既存のサイトを改善したものにさらに近づきます。 この時点で、ライブでプッシュできます。 しかし、それでも、反復のさらなるラウンドは進化し続け、重要なページのパフォーマンスを向上させることができます。
もちろん、これは原則としてすべて良いように聞こえますが、考え方を変える必要があります。
思考の変化
まず第一に、それはデザイナーにとって異なる考え方を必要とします。 多くのデザイナーは今でもSketchまたはPhotoshopを使用して忠実度の高いモックアップをデザインしています。 このアプローチは、ブラウザの最終的なデザインに向けて反復することを示唆しています。

とはいえ、2つのアプローチが相互に排他的である必要はないと思います。 ユーザーのフィードバックに基づいてこれらが変更されることが理解されている限り、Sketchの早い段階でより洗練された設計ソリューションを試すことに何の問題もありません。 その後、その設計をゆっくりと展開し、ステージングサーバーでテストできます。
態度のもう1つの変化は、コンテンツの移行に関するものです。 通常、コンテンツを以前のWebサイトから新しいWebサイトにまとめて移行することを前提としています。 すべての新しいコンテンツを作成するというアイデアは、乗り越えられないように思えるかもしれません。
実際には、それは私が提案していることではありません。 ある程度のコンテンツを移行して、そのコンテンツがユーザーの質問に答えることができます。 しかし、これは一斉にまたは盲目的に起こるべきではありません。
また、思ったほど多くのコンテンツを書き直す必要がないこともわかります。 ユーザーの質問に答えられないため、移行が必要と思われるコピーのかなりの量が廃棄される可能性があることにほぼ確実に気付くでしょう。 これの利点は、維持するコンテンツがかなり少なくなることです。

ただし、おそらく最も重要な考え方の変化は、進行中の作業を表示することです。 デザイナーであろうとコンテンツスペシャリストであろうと、私たちの多くは、他の人に見せる前にすべてを完璧にしたいというこの願望にまだ苦しんでいます。 しかし、このアプローチでは、コンテンツとデザインが早期に批判にさらされます。 それは難しい精神的転換ですが、不可欠です。
利害関係者やクライアントに進行中の作業を見せることは災害のレシピだと思われるかもしれませんが、そうではありません。 実際、私の経験では、彼らはサイトが目の前に現れるのを見ることに好意的に反応します。 彼らが何かを見る前に数週間(あるいは数ヶ月!)待つ代わりに、彼らはプロジェクトを開始してから数日以内にウェブサイトの骨組みを見始めるでしょう。 心理的には、それは大きな違いを生みます。
また、ウェブサイトが段階的に開発されるのを見ると、彼らはプロジェクトへの関与を深め、プロジェクトの開発の背後にあるプロセスについて学ぶことができます。 これにより、利害関係者が最終的な解決策を拒否する可能性が低くなります。
最後に、異議がある場合は、修正が容易なプロセスの早い段階で特定されます。 確かに、これは物事が変更するのが難しい最後の最後まで待つよりも望ましいです。
今日の第一歩を踏み出す
このようにコンテンツ主導のWebサイトを進化させることが完璧な解決策であることを示唆しているわけではありませんが、デザインとコンテンツの忠実度を体系的に高めて最終的なサイトに向けて反復することで、より良い結果が得られ、内部の抵抗が少なくなることがわかりました。
それでも、私の言葉を信じないでください。自分で試してみてください。 小さく始めます。 あなたのウェブサイト全体の大規模な再設計に飛び込むことは、関係者全員にとって大きすぎるステップかもしれません。 おそらく、新しいマイクロサイトまたは更新しているサイトのセクションでこのアプローチを試すことができます。
または、私が概説したプロセスの一部だけを実装してみてください。 組織がプッシュしたいメッセージから始めるのではなく、ユーザーの質問を収集してプロジェクトを開始するだけかもしれません。 または、ピクセルパーフェクトなデザインコンプを作成するのではなく、少量のプロトタイピングを試すこともできます。
私のポイントは、あなたが自分に合ったものを選んで選ぶことができ、一晩で変更する必要がないということです。 重要なのは、ユーザーのフィードバックがサイトのデザインとコンテンツに影響を与えることを許可し始めることです。
