Web デザインにおけるアイソメ図の 8 つの感動的な例
公開: 2021-03-29Web デザインのイラストは、レーダーから外れることはありません。 クリエイティブは、さまざまなジャンルで遊ぶのが大好きです。 彼らは時々新しいトレンドを設定することさえできます.
ごく最近、プロジェクトに「温かみのある」個人的なタッチを与える人間のイラストについて説明しました。 今日、私たちは最近、「新しい黒人」であるという称号を主張する等角図に出くわしました. 確かに、それは芸術的で幾何学にインスパイアされた性質で目を楽しませる、小さくて有望な傾向です.
アイソメ図は、フラットな構図を 3D に変換するための優れたツールです。 コミュニティはすべてのスキューモーフィックに戻る準備ができていませんが、次元を追加し、一般的な主流内にとどまる方法の 1 つです。 さらに、30度の角度のアートには、抵抗するのが非常に難しい特定の魅力があります. そのような作品はいつもきちんとしていてきれいに見えます。 ディテールが豊富で、聴衆に難なくアピールします。
面白そうですか? これらの注目を集める例を見てみましょう…
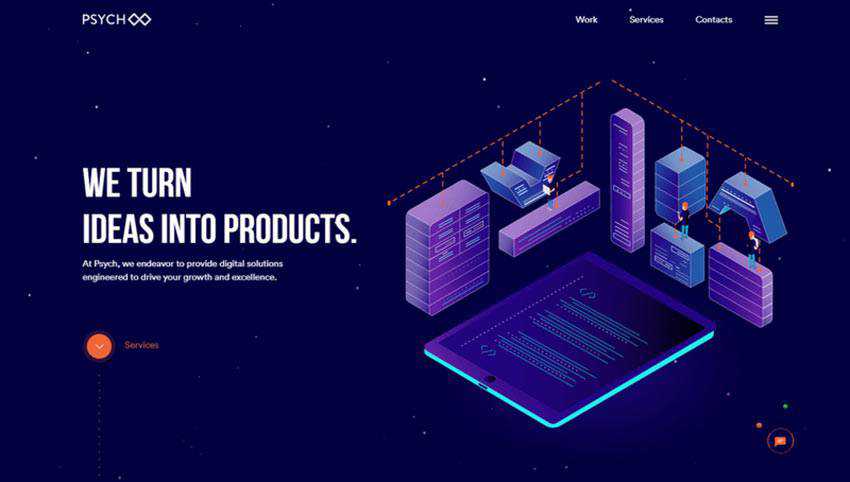
サイコX86
本質的に、それは定期的な解決策です。 ウェルカム セクションは 2 つに分かれています。 左側には、キャッチフレーズ、イントロダクション、行動を促すボタンがあります。 一方、右側にはイラストが含まれています。 私たちはこれを何百万回も見てきました。 ただし、アイソメはセクションに特定のスパイスを与え、際立たせます。

見出しをサポートしたり、デザインを充実させたりするなど、すべての標準的な目的に役立つだけでなく、エージェンシーの専門分野を表現するものでもあります。 30 度の角度のおかげで、チームはデバイスのすべての美しさを見せ、すべてを物語る構図を作成する機会を得ました。 また、ウェブサイトの技術的な雰囲気に完全に溶け込み、重要な貢献をしています.

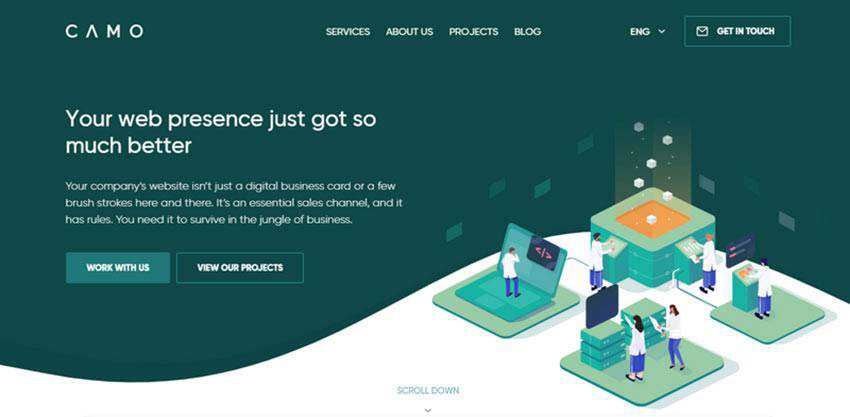
カモ
CAMO は、その素晴らしいビジネスライクな魅力と技術的な雰囲気であなたを魅了するもう 1 つのポイントです。
3Dイラストが全体のテーマによく合っています。 パステルカラー、滑らかなフォルム、丁寧に作られた人間のキャラクターなど、すべてが洗練されています。 チームは素晴らしい仕事をしました。 前の例と同じように、代理店の専門分野を空想的に表現しています。
それだけではありません。 このイラストをさらに印象的で注目を集めるものにするために、部分的に動きをつけました。 ここでは多くのアクティビティが行われていますが、すべてが控えめです。 このソリューションは、確かに会社への信頼と自信を刺激します。

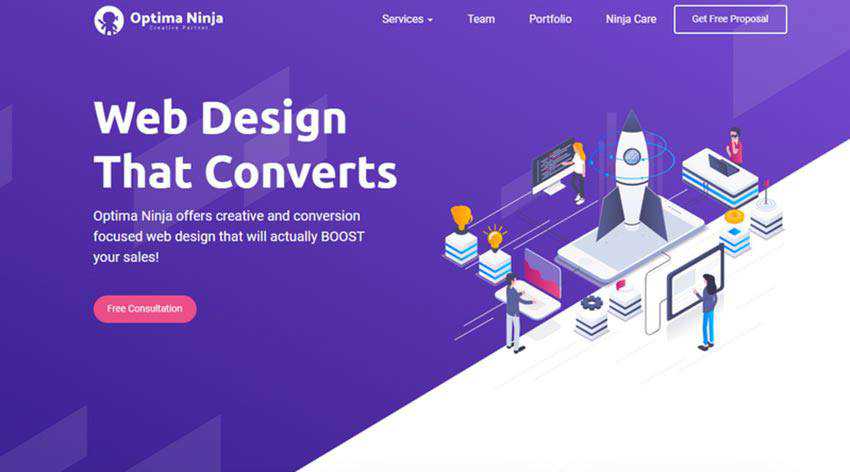
オプティマ忍者
Optima Ninja の背後にあるチームは、人間のキャラクターとアイソメトリック アプローチという 2 つのトレンディな機能を巧みに組み合わせ、壮観な風景を生み出しています。 アートワークはダイナミックではありませんが、プロジェクトの哲学を明確に示しています。
さらに、全体的なエクスペリエンスを充実させ、ユーザーを魅了するのに苦労しているのはそれだけではありません。共通のスレッドを共有するさまざまなイラストがあります。 ランディング ページ全体に注意深く散りばめられており、Web プロジェクトをファンシーで遊び心にあふれた個人的なものにし、オンラインの視聴者に近づけています。

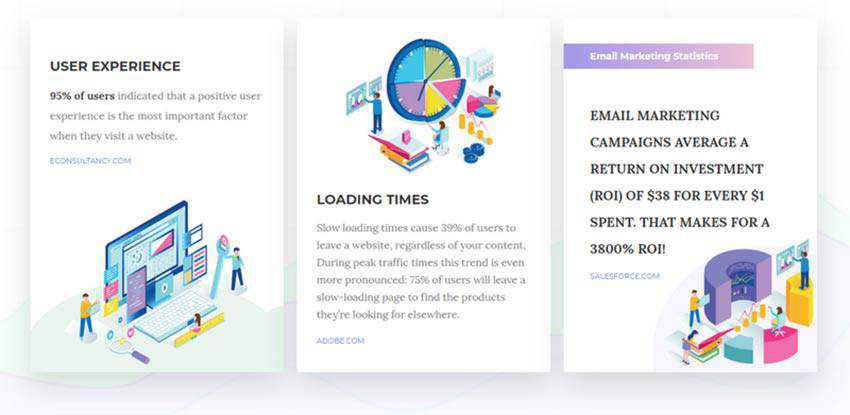
コードクルー
Optima Ninja と同じように、Code Crew のクリエイティブはアイソメ図を最大限に活用しています。 彼らは、原則として常に見過ごされている内部セクションをサポートするためにそれらを使用することによってそうします.
各芸術作品はすべてを正しくします。 カラーリング、ポジショニング、オブジェクト、キャラクター - これらが一体となって真の共生を生み出し、適切なメッセージを伝えます。 ヒーローセクションもアイソメの強力なカリスマ性を持っています。 ただし、わずかな例外を除いて、ベクター画像の代わりに、ポートフォリオからの Web サイトやアプリケーションの実際のスクリーンショットが、好ましい角度で提示されています。 これにより、Web サイトの探索がさまざまなレベルで首尾一貫したものになります。

年代記
Chronicled は、Web サイトに表示されるデジタル レンダリングのおかげで、前述の例とは一線を画しています。 これらは、ユーザー エクスペリエンスの一貫性を強化するために同じスタイルで作成されています。
前のイラストはベクターのようで本物に見えますが、これらのイラストは確かに信じられないほどコンピューター化された人工的なものです。 彼らは非常に詳細なライバルに少し負けるかもしれませんが、ブロックチェーンエコシステムに関係するプラットフォームには理想的です. ほとんどニュートラルに見えるこれらの 3D コンポジションは、インターフェイスを強化するだけでなく、視聴者に物事を明確にします。

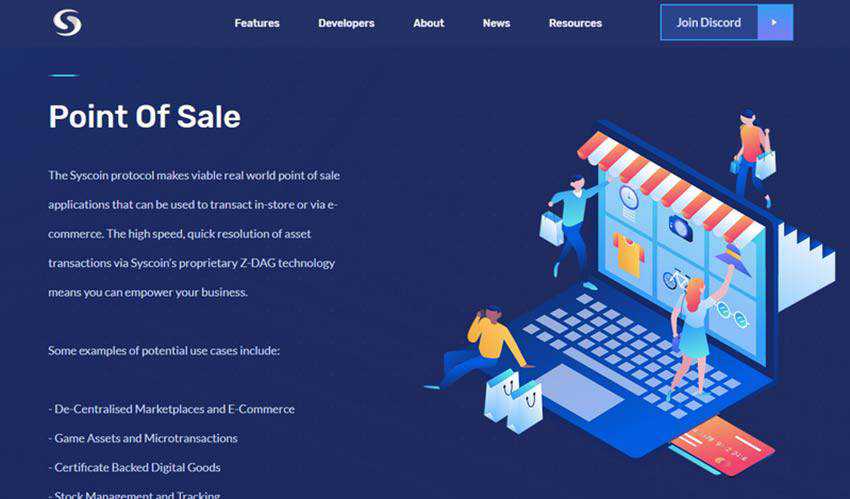
シスコインプラットフォーム
Syscoin Platform は、私たちのコレクションのもう 1 つの Web サイトで、暗号の世界から来ています。 主題にふさわしく、その背後にあるチームは多くの視覚資料を使用して、通常のユーザーを教育し、いくつかの複雑な概念を明確にします. すべての作品がポイントです。 人間のキャラクターをクリエイティブに使用することで、ストーリーを伝えるだけでなく、プロジェクトを親しみやすく親しみやすいものにしています。

ラシュチュク
Laszczuk の背後にあるクリエイティブ チームは、アイソメトリーに基づいて全体の美学を構築しました。 背景を豊かにするための主要なツールとして使用して、クリエイティブは訪問者を目立たないように上から下に導く焦点を作成しました.
彼らはまた、側近を完成させるために、4 つの側面を持つ平らな直線的な人物を追加しました。 また、イラストのスタイルにも注意してください。グランジ テクスチャと大まかなグラデーションを組み合わせて、多くのキャラクターを追加しています。

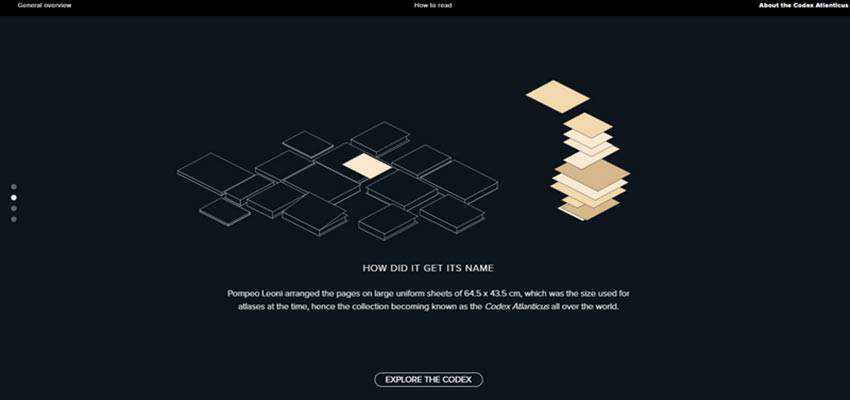
コーデックス・アトランティカス
Codex Atlanticus は、ステージをかなり効率的に設定する古典的な魅力を求めています。 ウェブサイトの背景はすっきりとした暗い色で、前面に従来の白いテキストが表示されています。 とはいえ、退屈に感じることはありません。 その魅力的な外観の鍵は、等角図が中心的な役割を果たすいくつかのアニメーションにあります。 ウェブサイトは、シンプルさと明快さのおかげで、視聴者にアピールする原始的な 3D シーンを使用してストーリーを伝えます。

別の角度からの眺め
スタイルの選択肢の中で、等尺性は、シンプルさと複雑さを巧みに組み合わせたものの 1 つです。 一方で、デザインに 3D 感を与えるために影、光、グラデーションをいじる必要がないため、アプローチは原始的で簡単です。 一方で、構図のさまざまな側面を見せることができるので洗練されており、実験の余地があります。 このユニークな組み合わせは、それをとても特別なものにしています。
実用的な側面に関しては、アプローチも普遍的で用途が広いです。 アイソメトリーには自然なテクノの雰囲気がありますが、まったく異なるプロジェクトと簡単にコラボレーションできます。 法律事務所 (Laszczuk の場合など) の企業 Web サイトを作成する場合でも、仮想通貨サービスを提供する機関 (Syscoin Platform など) の Web サイトを作成する場合でも、その役割を十分に果たします。
さらに、アーティストは正投影などの幾何学的原理を処理する必要があるため、脳の両側が機能することになります。 これは素晴らしい結果につながる可能性があります - 私たちのコレクションはそれを証明しています。
