モバイルアプリのプロトタイプを作成してフレーマーを学ぶ
公開: 2022-03-10静的なユーザーインターフェイスの時代はもう過ぎ去りました。 インタラクティブなプロトタイプを設計することは、アイデアを表現し、クライアントや利害関係者に説明するための最良のアプローチです。 または、UXPinのJerry Caoが言うように、「プロトタイピングほど最終製品の機能に近づくことはできません。ユーザーエクスペリエンスの背後にあるエクスペリエンスを実現するのはプロトタイプです。」
プロトタイピングは、最新のUXデザインプロセスの重要な部分です。 私は多くのツールを試しましたが、Framer Studio(Framer Libraryを搭載)は、ユーザーインターフェイスのプロトタイプを作成する上で最高のツールの1つだと思います。 したがって、次のチュートリアルでは、フレーマーの基本をいくつか教えたいと思います。
何を学びますか? Framerとは何かを知っていて、その使用方法について詳しく知りたい場合、またはFramerとは何かはわからないが、高度なプロトタイピング手法についてもう少し学びたい場合は、これがチュートリアルだと思います。 チュートリアルが終了するまでに、モバイルアプリのプロトタイプを作成できるようになります。また、CoffeeScriptコードについても学習します。 私は途中であなたを案内し、あなたがより簡単に始めるのを助けるためにあなたにファイルを提供します。

Framer Studio、Framerライブラリ、プラットフォーム、およびショートカットに関するメモ
続行する前に、重要な注意事項:このチュートリアルは、Mac専用アプリであるFramerStudioに関するものです。 Framer Studioは、オープンソースで無料のFramerLibraryを利用しています。 フレーマライブラリ自体は、すべてのオペレーティングシステム(Mac、Windows、およびLinux)で使用できます。 これまでのところ、FramerStudioのWindowsバージョンは利用できません。 ただし、Atomを使用してWindowsOSでFramerLibraryを機能させる方法があります。 (Windowsビットに興味がある場合は、「WindowsでFramer JSを実行する方法」または「Atomを使用してWindowsでFramerを使用する」をお読みください。)また、MacでFramer Studioを使用しているため、チュートリアルで注意してください。ショートカットにはMac表記を使用します。
フレーマーとは何ですか?
プロトタイピングツールには主に2つのカテゴリがありますが(これらについては後で詳しく説明します)、Framerは独自のカテゴリに分類されるツールです。 単純なトランジションやラピッドプロトタイピング、マイクロインタラクションや高度なアニメーションの作成に使用できます。 これにより、デザイナーは、グラフィックユーザーインターフェイスや事前定義されたツールによって制限されることなく、インタラクションを作成するための究極のパワーを得ることができます。
いくつかのコードを学ぶ
フレーマーでは、コードはあなたの究極のデザインの超大国です。 それはあなたがコーディングを学ぶ必要があるという意味ですか? はい。 デザイナーはコーディングする必要がありますか? このトピックは古くからあり、「はい」と「いいえ」の両方にいくつかの良い点があります。 ここでは、少し異なる質問の見方を紹介したいと思います。
最近の記事で、ShawnHickmanは次のように述べています。
「デザイナーがコーディングを学ぶべきかどうかについては常に議論があります。それについては詳しくお話しできますが、別の観点から見ると役立つと思います。私の場合、何を達成しようとしていますか? 、商品を発送したかったのです。」
そしてまた:
「Framerは、設計者がコーディング方法を学ぶためのすばらしいツールです。コードの結果をライブで確認できることで、実際に何が起こっているのかを知ることができました。Framerは、変数、forループ、関数などの基本的なことを教えてくれました。特別なことは何もありません。 、しかし完全に必要です。」
これは私の次の重要なポイントに私をもたらします。 私の意見では、Framerは、コーディングするための最もデザイナーフレンドリーなアプローチの1つです。 また、プロトタイプが本番用のコードで作成されることはありませんが、プログラマーはコードからの情報を利用できるようになります。 最後に、すべてが内部でどのように機能するかについての理解を深め、スキルをさらに発展させるための基盤を構築します。
CoffeeScriptとは何ですか?
Framerで使用される言語はCoffeeScriptです。 初心者にとって朗報です。これはJavaScriptの簡略版であるため、学習曲線はそれほど急ではありません。
公式サイトによると:
CoffeeScriptは、JavaScriptにコンパイルされる言語です。 これは、JavaScriptの優れた部分を簡単な方法で公開する試みです。
CoffeeScriptを使用することにはもう1つの大きな利点があります。それは本質的にWebテクノロジーであるため、Framerで作成するものはすべて後でJavaScriptとして実行されます。 このチュートリアルを続けるには、ほんの少しのプログラミングを知っている必要があります。
役立つリソース
CoffeeScriptを作成する予定なので、開始時にサポートが必要な場合は、最初に次のリソースを確認することをお勧めします。
- 「コード」フレーマー
フレーマーのプログラミングガイド。 - 「フレーマーコース」、グレッグ・ログ
CoffeeScriptに関する私のビデオチュートリアル。 - 「CoffeeScriptの紹介」、Jeffrey Biles、SitePoint
- 「CoffeeScriptの簡単な紹介」、JumpstartLab
- 「フレーマーの紹介」、Meng To
Framerに関するいくつかの重要な基本事項を学ぶための強く推奨されるリソース。
フレーマーバージョンに関する注意
チュートリアルはFramerバージョン111で実行されます(そしてテストされました)。 まだ111に更新していない場合は、ダウンロードして更新することを強くお勧めします。 Framerの将来のアップデートに関しては、Framerの将来のバージョンでより多くの新機能が導入され、このチュートリアルのコードに影響を与える可能性があります。
なぜプロトタイピングが重要なのですか?
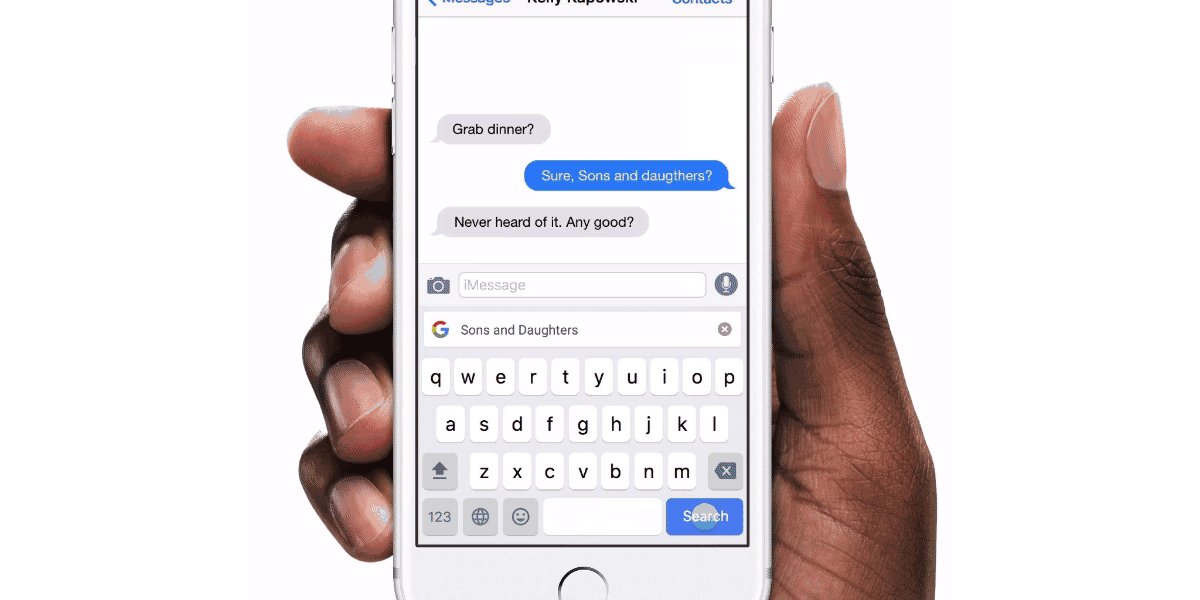
これらのアプローチを同じアイデアを提示するために比較してください。 次のようなワイヤーフレームを使用できます。

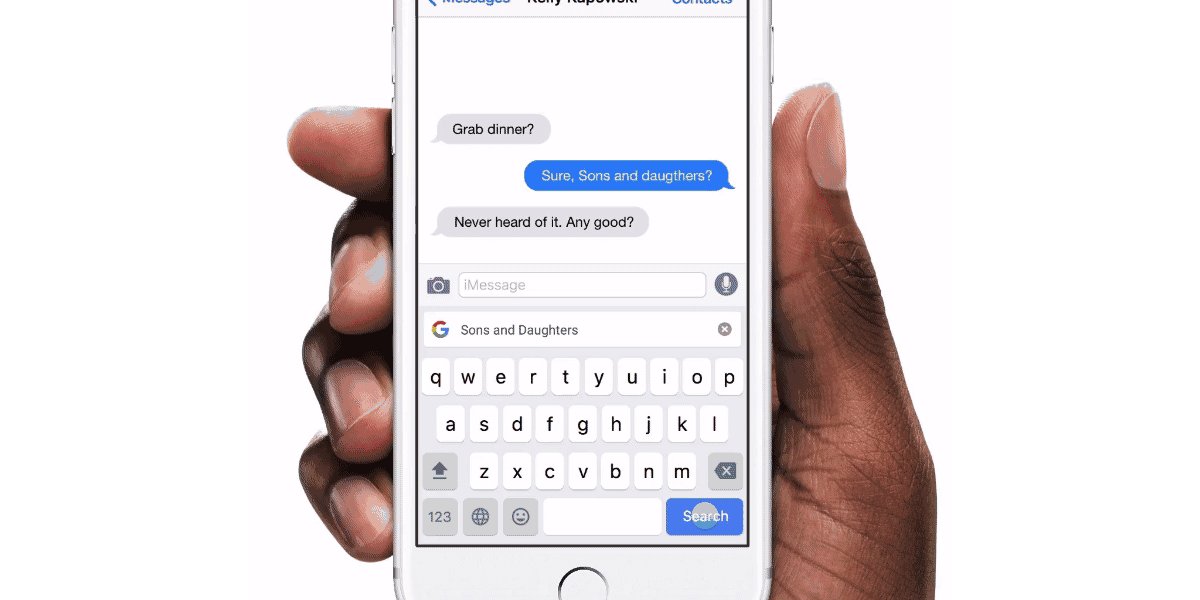
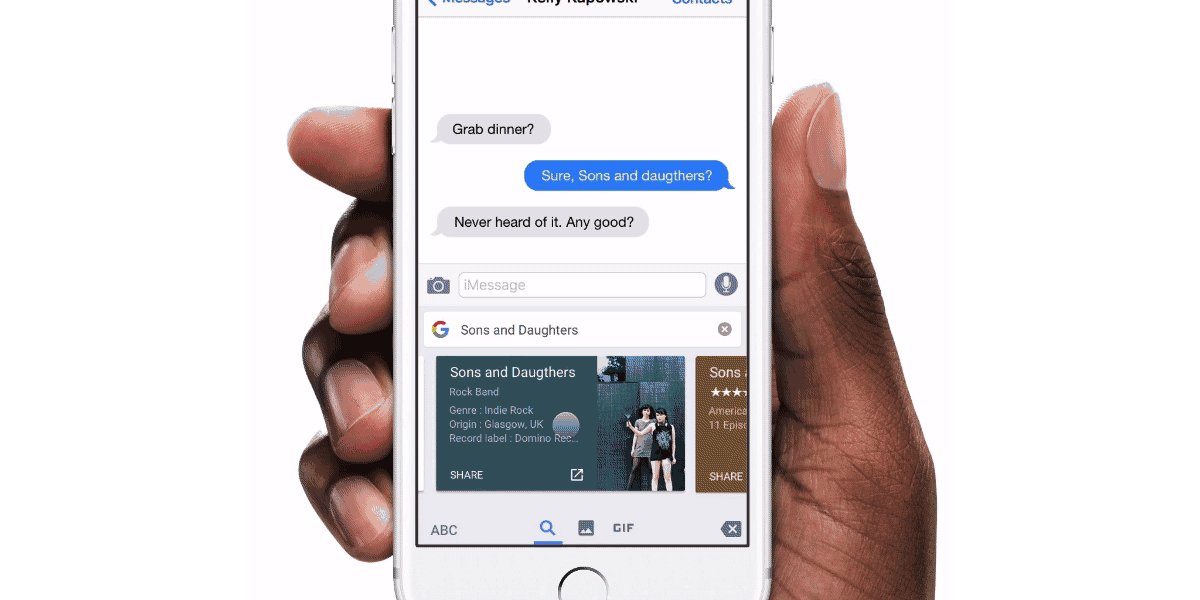
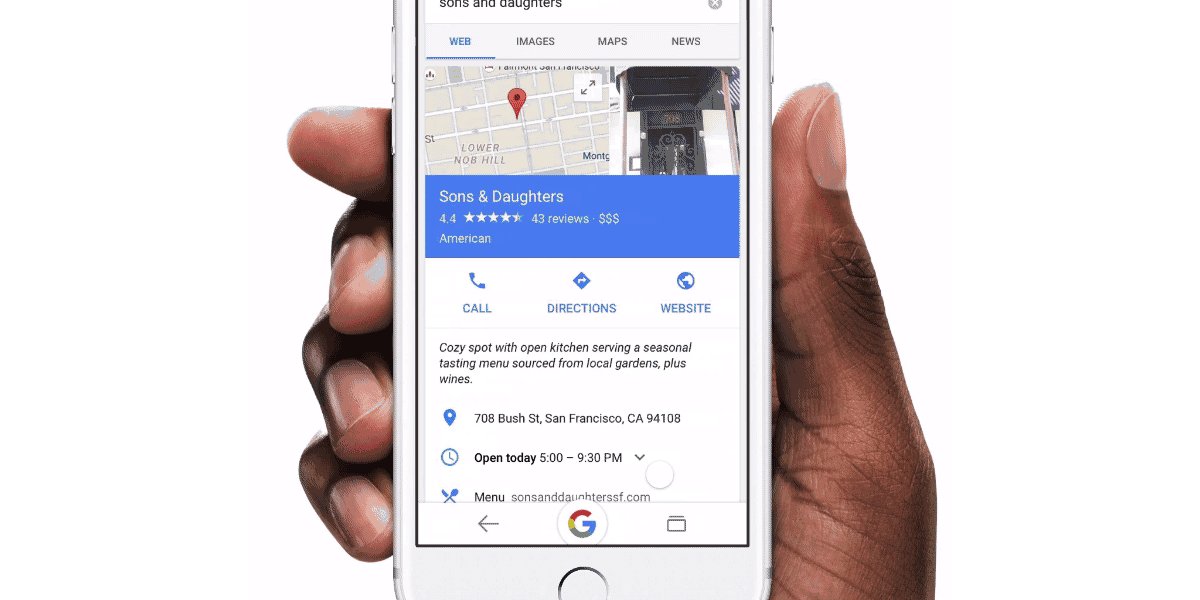
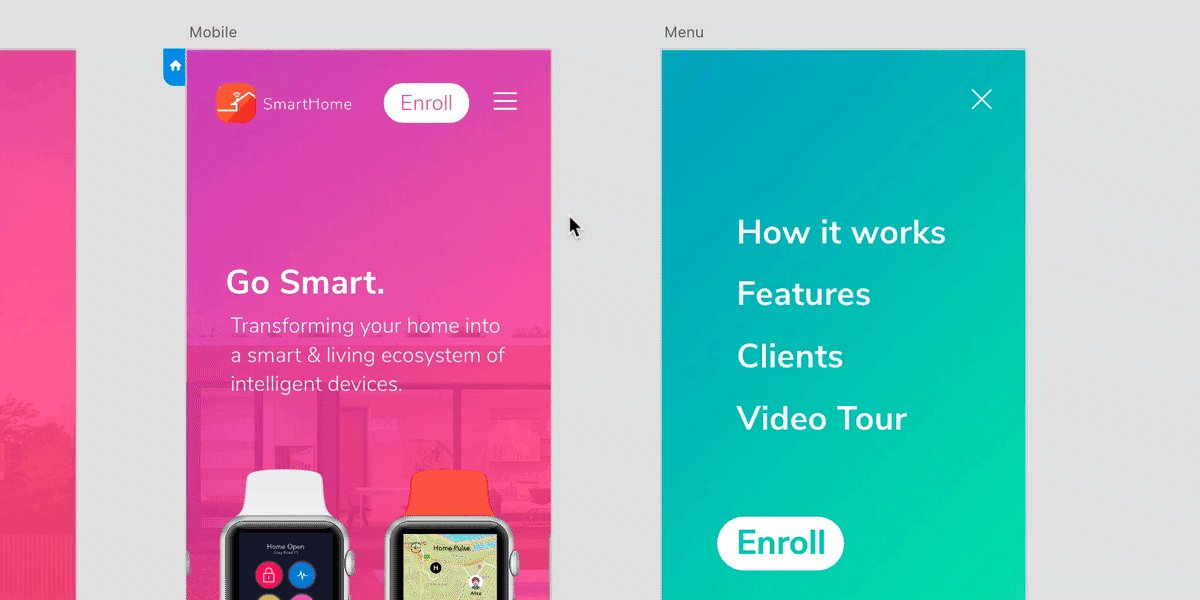
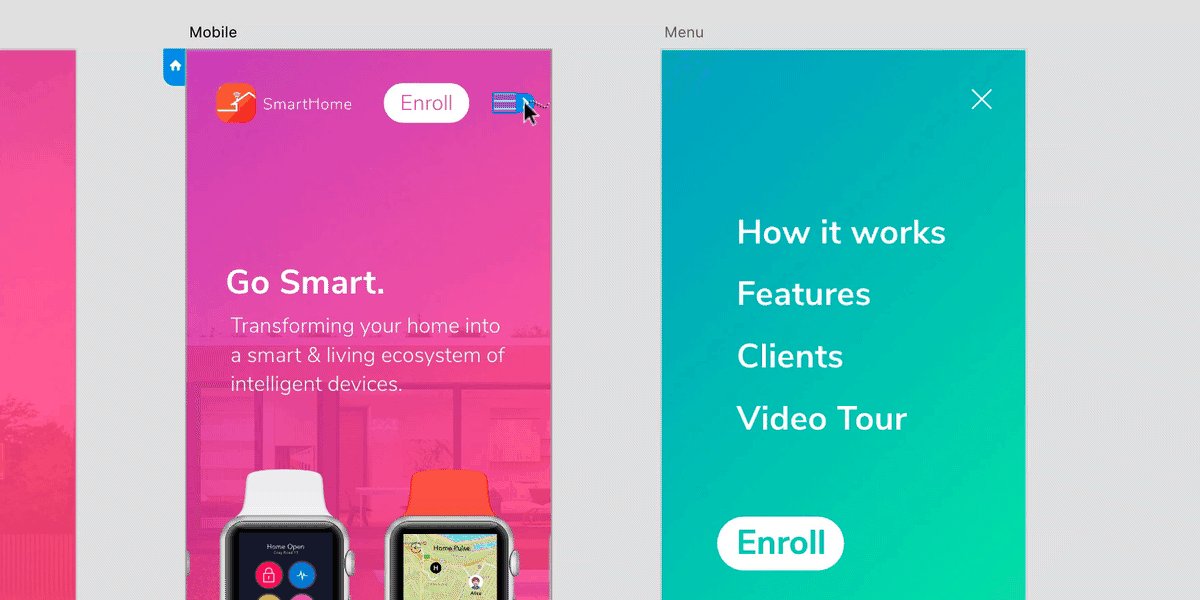
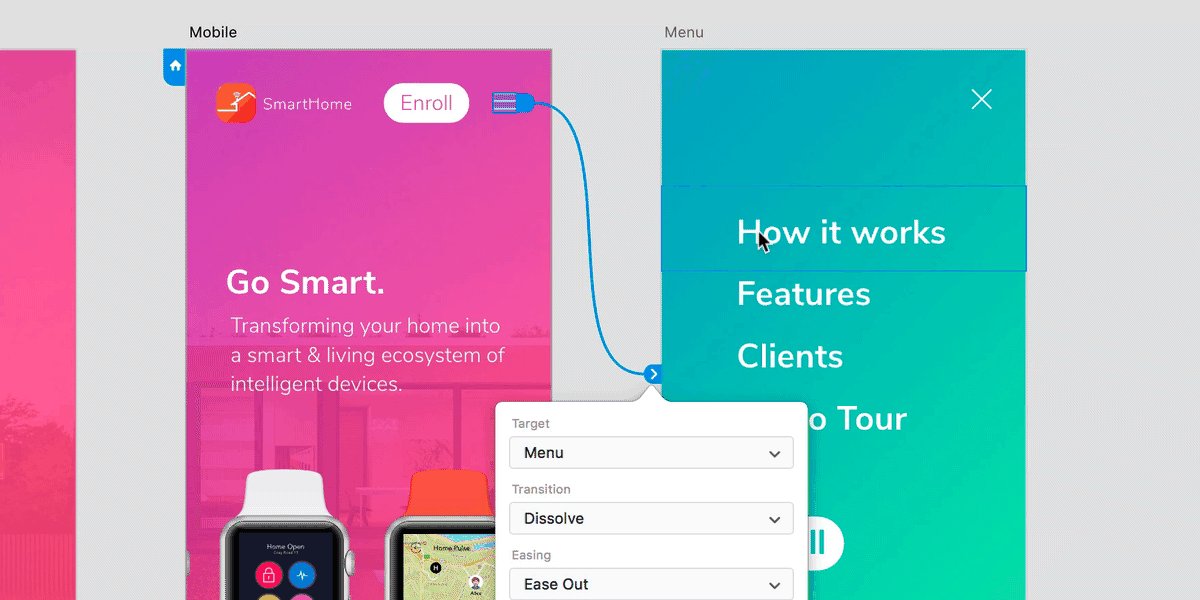
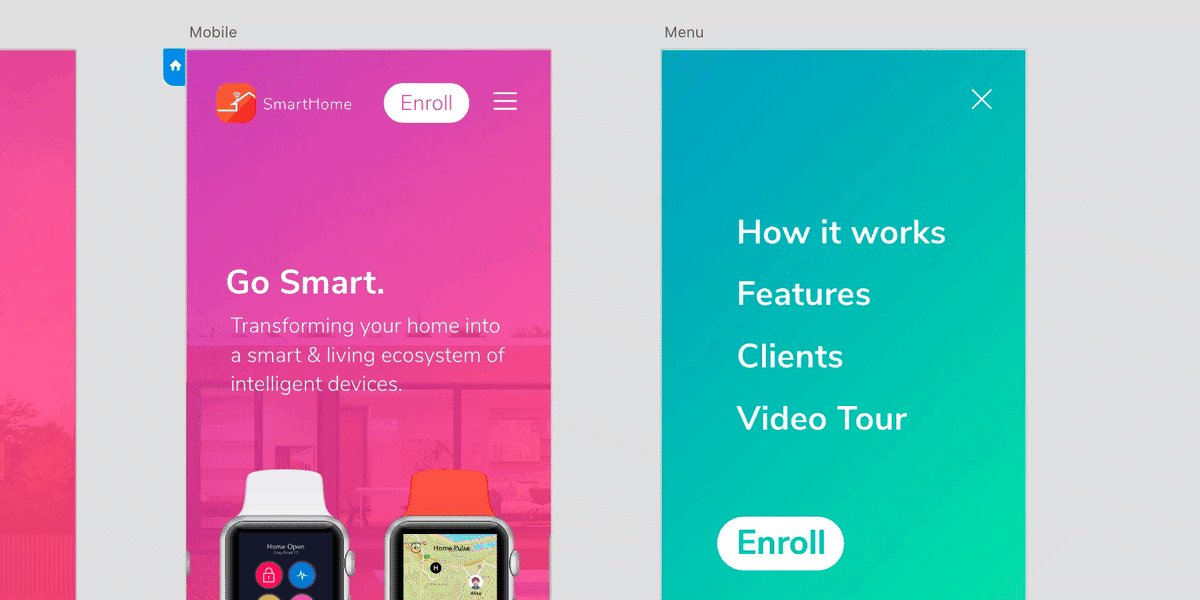
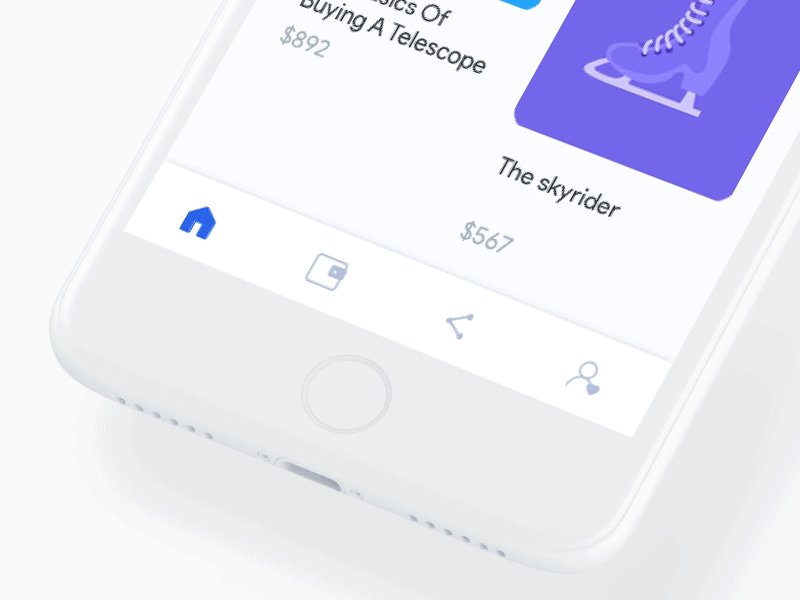
または、同じアイデアをシンプルでありながら強力なプロトタイプで提示することもできます。

このアイデアを人々のグループに提示していると想像してみてください。 あなたはどう思いますか:どちらがより良いパフォーマンスを発揮しますか? ワイヤーフレームに関連性の高い情報が含まれていても、視覚的な影響は少なくなります。 そして、人々はワイヤーフレームのドキュメントを注意深く読まない傾向があります。
インタラクティブなプロトタイプでアイデアを説明することで、彼らはあなたのビジョンをよりよく理解することができます。 時々、忠実度の低いプロトタイプでさえ、千の言葉を話します。 (同じ考えがPaul Boagによって共有されました:「人々はしばしばより良いものがどのように見えるか想像するのに苦労します。プロトタイプは彼らがそれを見ることができます。それはどんな数の文書やプレゼンテーションよりもはるかに良い可能性を売ることができます。」)
写真が1000語の価値がある場合、プロトタイプは1000回の会議の価値があります。
—ダニエル・ブルカ、#aeadenver 2017
提示されている概念の知識が限られている人々を説得しなければならないことがよくあります。 一方、実際のアプリが開発される前に実用的なプロトタイプを用意しておくと、ユーザーテストの段階から非常に有意義な洞察を得ることができます。 だからこそ、プロトタイピングはとても重要で魅力的だと私は信じています。
一般に、プロトタイプは2つの主要なカテゴリに分類できます。 1つはラピッドプロトタイピングです。ここでは、静的な画面をホットスポットにリンクして、単純なトランジションを作成します。 これは、Marvel、Adobe XD、Figmaなどのツールを使用して実現できます。

2番目のカテゴリは、1つのタスク(たとえば、アラームの設定、アクションの選択など)に焦点を当てたアニメーションなど、マイクロインタラクションを備えた詳細なプロトタイプです。 このタイプのプロトタイプは、Principle、Flinto、Origamiなどのツールを使用して作成できます。 プロトタイプをアニメーションで洗練することで、より魅力的なプロトタイプ体験を作成する機会が得られます。

フレーマーは独自のカテゴリに分類されるツールだと言ったことを覚えていますか? これは、ラピッドプロトタイピングだけでなく、マイクロインタラクションや非常に高度なアニメーションの作成にも使用できるためです。 方法を見てみましょう!
フレーマーで作られた最初のデザイン
Framerのユーザーインターフェイスから始めましょう。
Framerには、コードとデザインという2つのよく統合されたビューがあります。 デザインビューでレイアウトと画像を作成し、コードビューで必要なすべてのインタラクティブ機能を追加します。 コードビューで、アニメーションとマイクロインタラクションを追加できるようになります。 Framerは、選択したデザインツールに取って代わるものではありません(ただし、最近の12月の更新により、Framerは画面デザインツール市場も狙い始めているようです。新しいデザイン機能の概要を掲載しています)。クイックプロトタイプ、デザインビューはちょうどいい感じです。
後で、より洗練されたデザインで、SketchまたはFigmaからファイルをインポートすることもできます。 ただし、最初に、デザインビューにジャンプして、いくつかの基本的なデザインツールを使用して単純なレイアウトを作成しましょう。
デザインビューでの作業
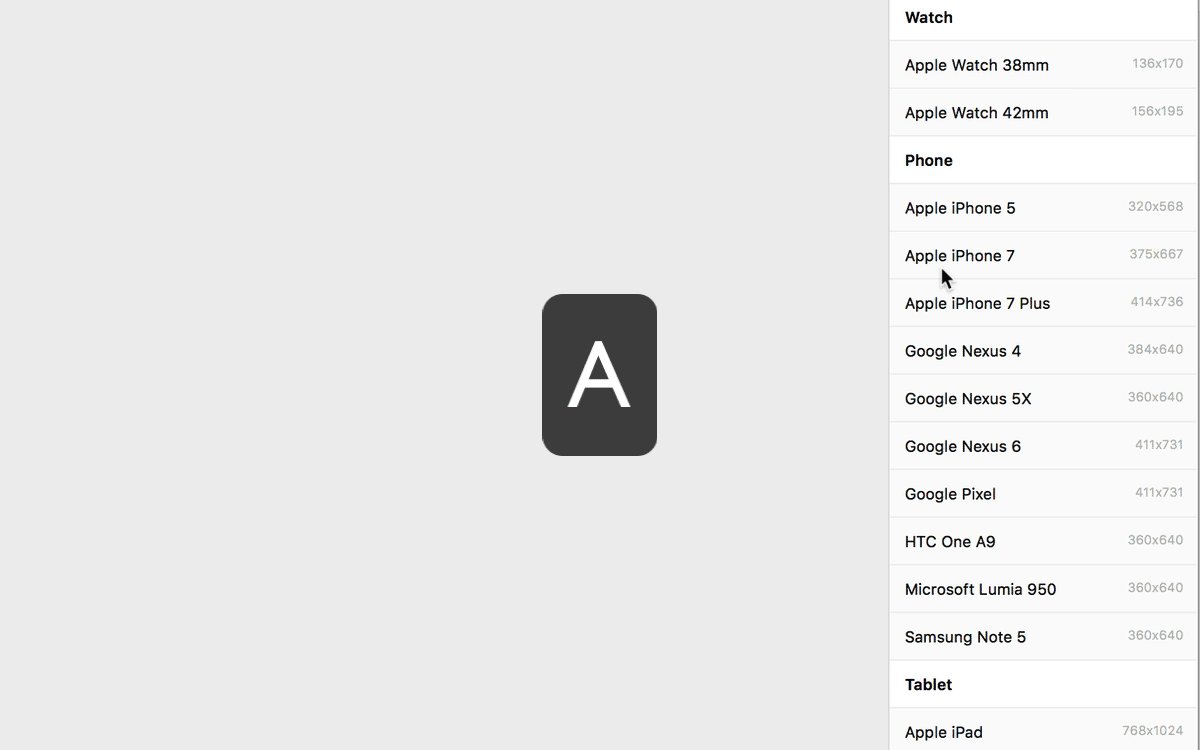
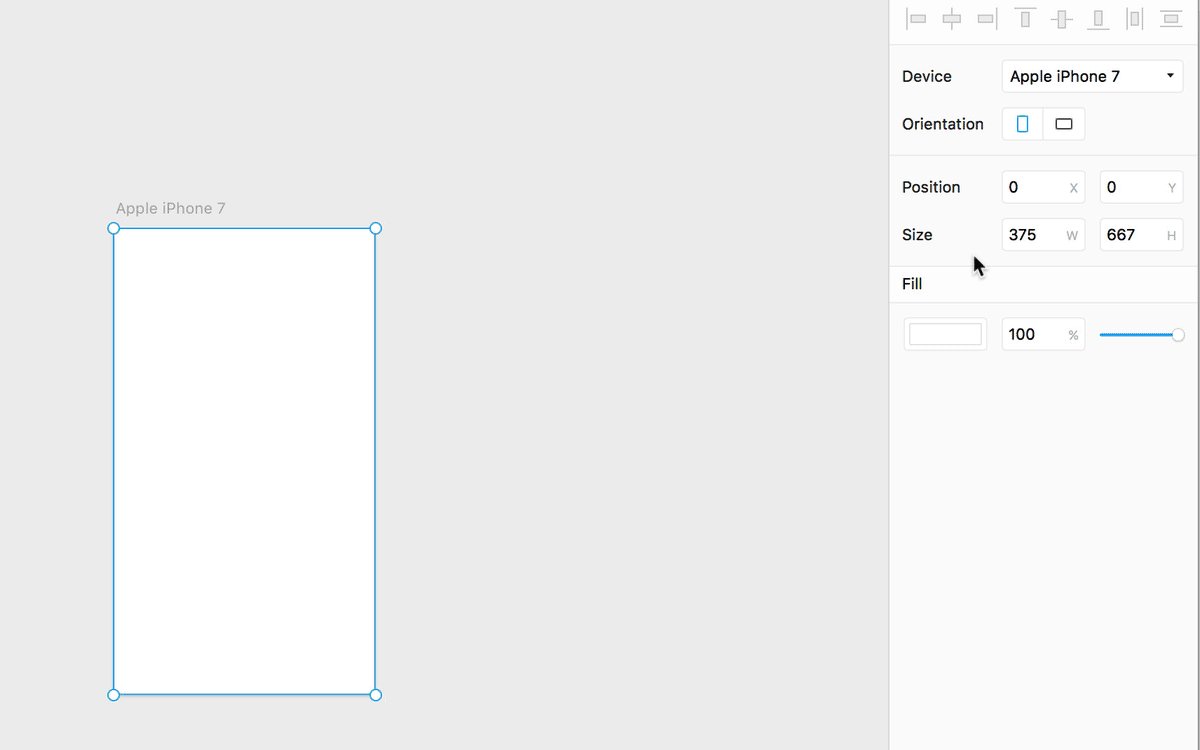
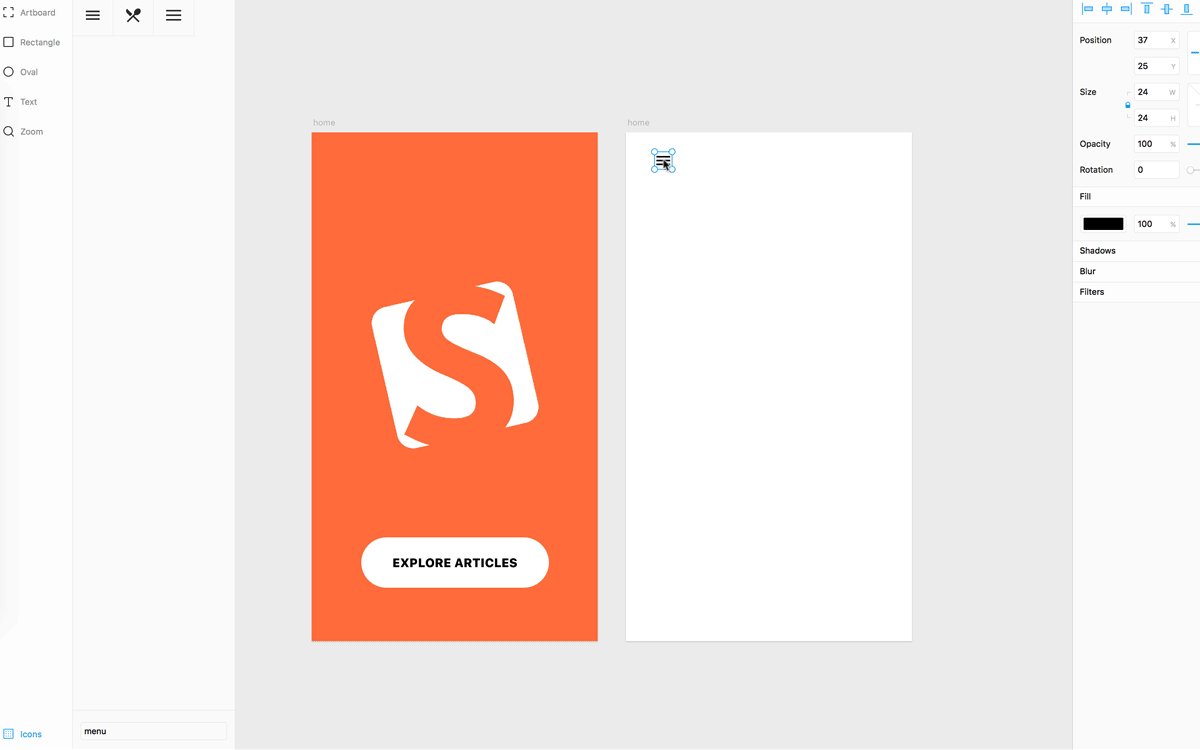
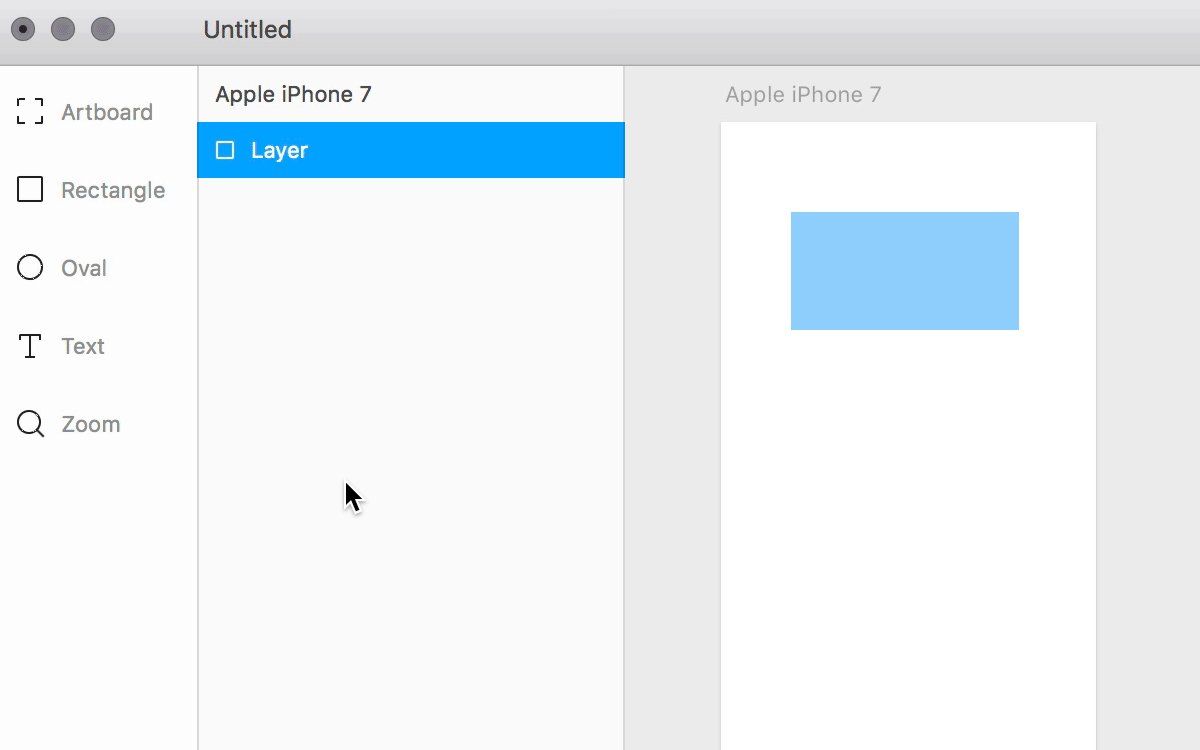
Framer Studioを最初に開くと、デザインビューで開きます。 他のデザインツール(Sketchなど)で知っているほとんどのショートカットがここでも機能することがわかります。 A (またはF )を押してフレームツールに切り替え、右側のプロパティパネルから事前定義されたiPhone8プリセットを選択します。
注:最新のFramerアップデートでは、アートボードの名前が「フレーム」に変更され、全体のコンセプトが変更されました。 フレームとは正確には何ですか? フレームは、画面とインターフェイス要素の両方として使用できるスマートレイアウトコンテナです。 フレームをスライスのように使用して、特定のサイズのアイコンをすばやくエクスポートすることもできます。 HTMLを少し知っている場合は、フレームをdiv要素と考えることができます。また、フレームを相互にネストして、ナビゲーションバー、タブバー、カード、ボタンなどのレイアウト要素を定義することもできます。チュートリアルの後半で、フレームを「画面」と呼ぶこともあります(これは、アプリの別の画面であるという一般的な考え方を示すためです)。ただし、技術的には、画面は単なるフレームです。
フレームの詳細については、「フレームと形状」のヘルプページを参照してください。

単位に関する注記
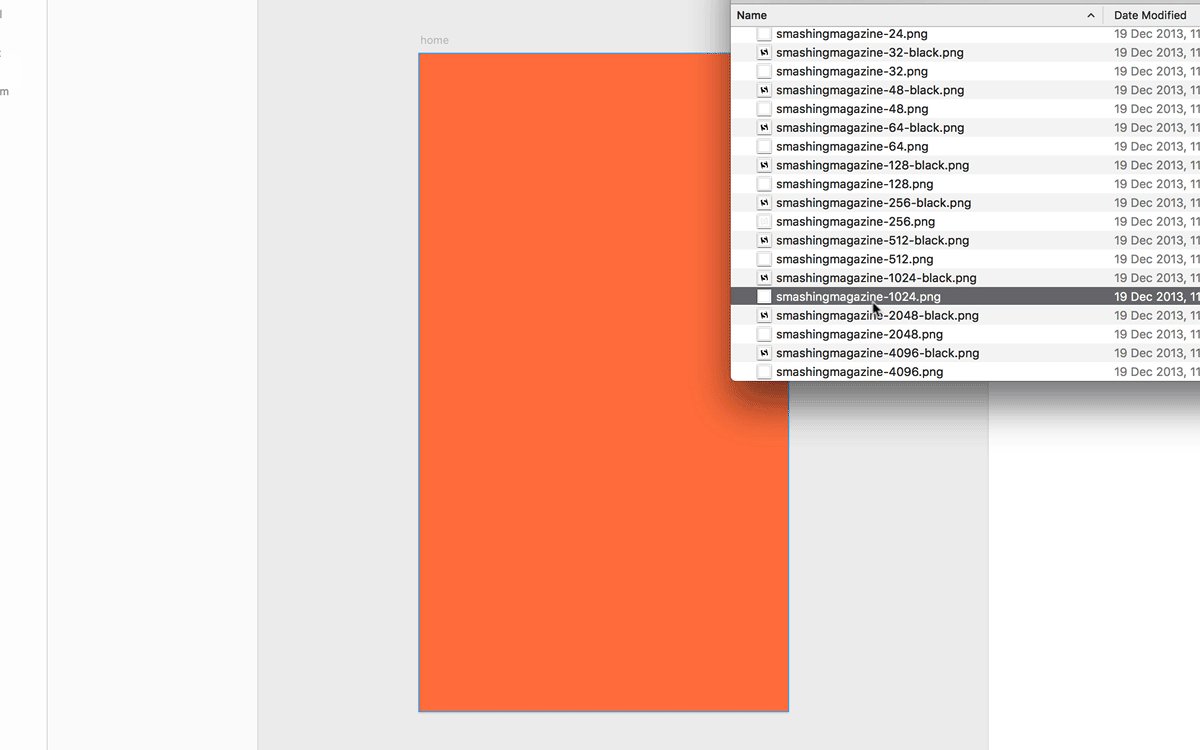
フレーマーでは、ポイントと呼ばれる単位で物事を測定します。 各ポイントは、テストする物理デバイスのピクセル密度に応じて、異なるピクセル数を表すことができます。 Framerでデザインするものはすべてベクトルとして作成されるため、心配する必要はほとんどありません。 また、FramerでサポートされているベクターSVGファイルを使用することをお勧めします。 PNGまたはJPGファイルをインポートする必要がある場合は、それらが十分に高い解像度であることを確認してください。
このようにSmashingMagazineのロゴを用意しました。 それをFramerにインポートするには、キャンバスにドラッグアンドドロップするだけです。

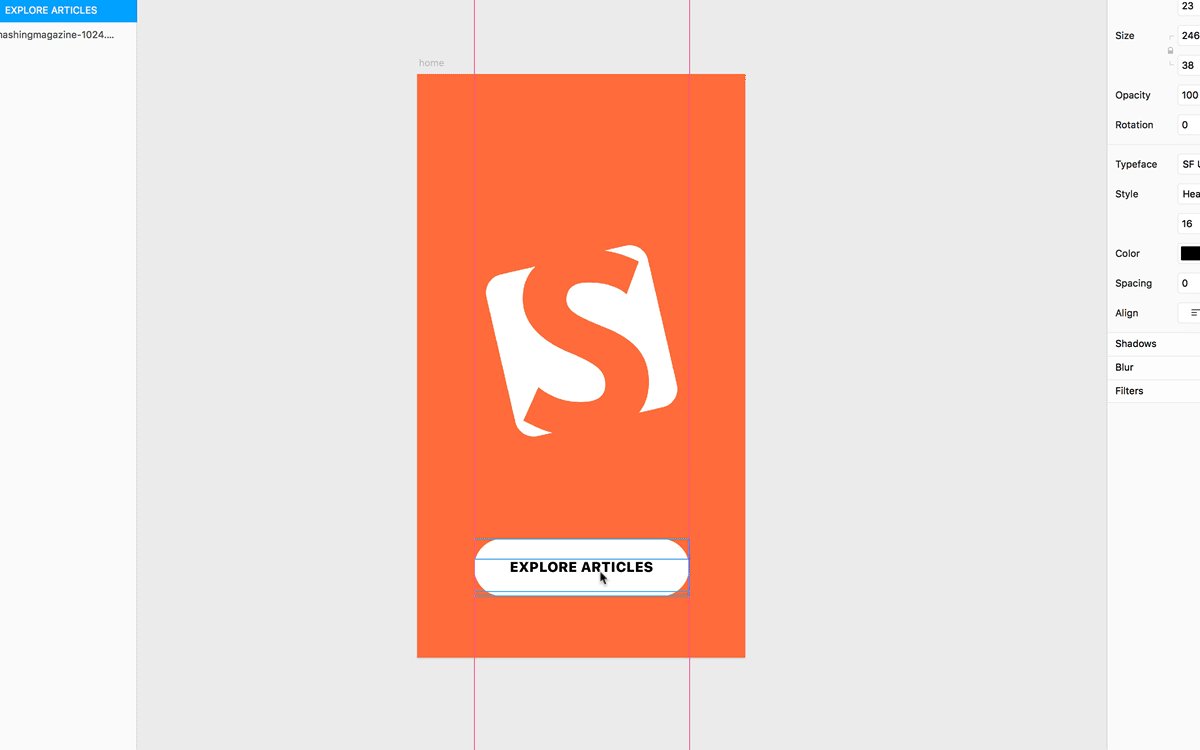
このフレームの最後の要素は、テキストフレームを含む、別のネストされたフレーム( FまたはAを押す)を使用して作成された単純なボタンです。 テキストツールのTキーを押して、テキストフィールドを左から右に描画し、プロパティパネルでテキストをフィールドの中央に揃えて、テキストを追加します。
役立つヒント:テキストは、作成したフレームオブジェクトにサブレイヤーとして自動的に適用されます。 キャンバス上で直接アクセスするには、 Commandキーを押しながらクリックします。

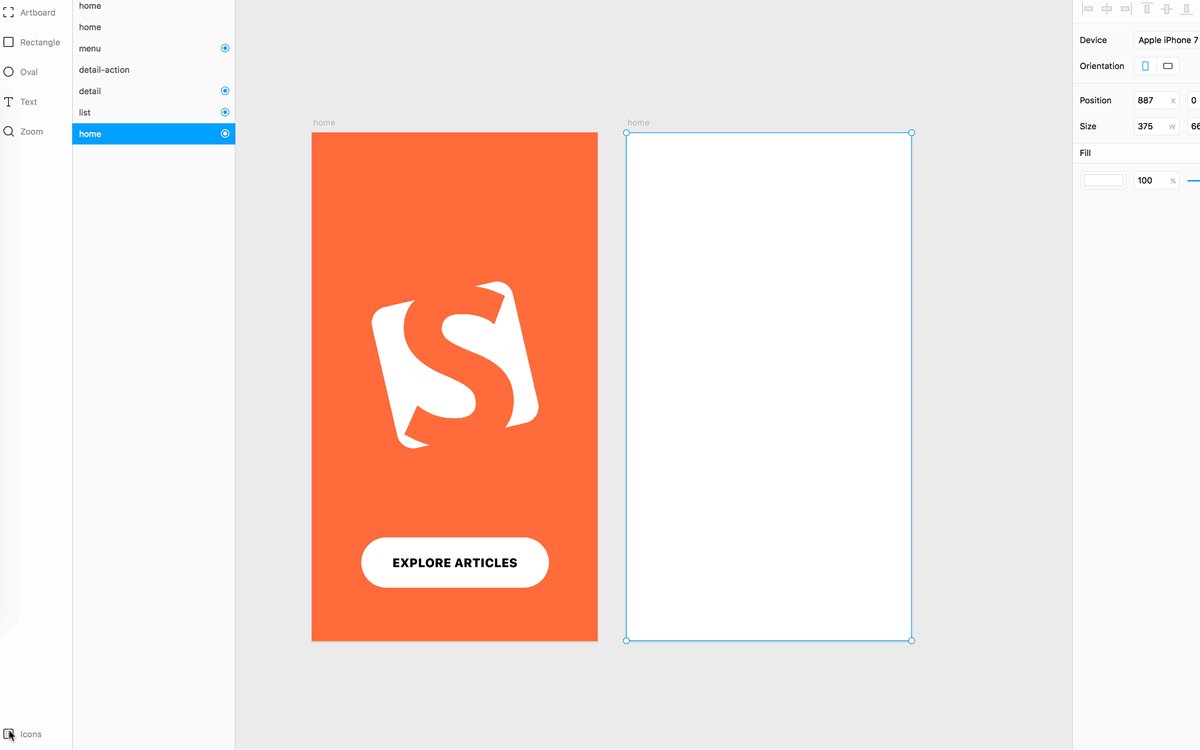
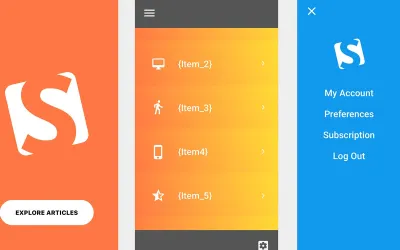
2番目の画面(フレーム)をデザインしましょう。 プロトタイプに自動的に適用される汎用のヘッダーとフッターを使用します(つまり、デザインの作業中にヘッダーとフッターの両方の高さをスキップします)。
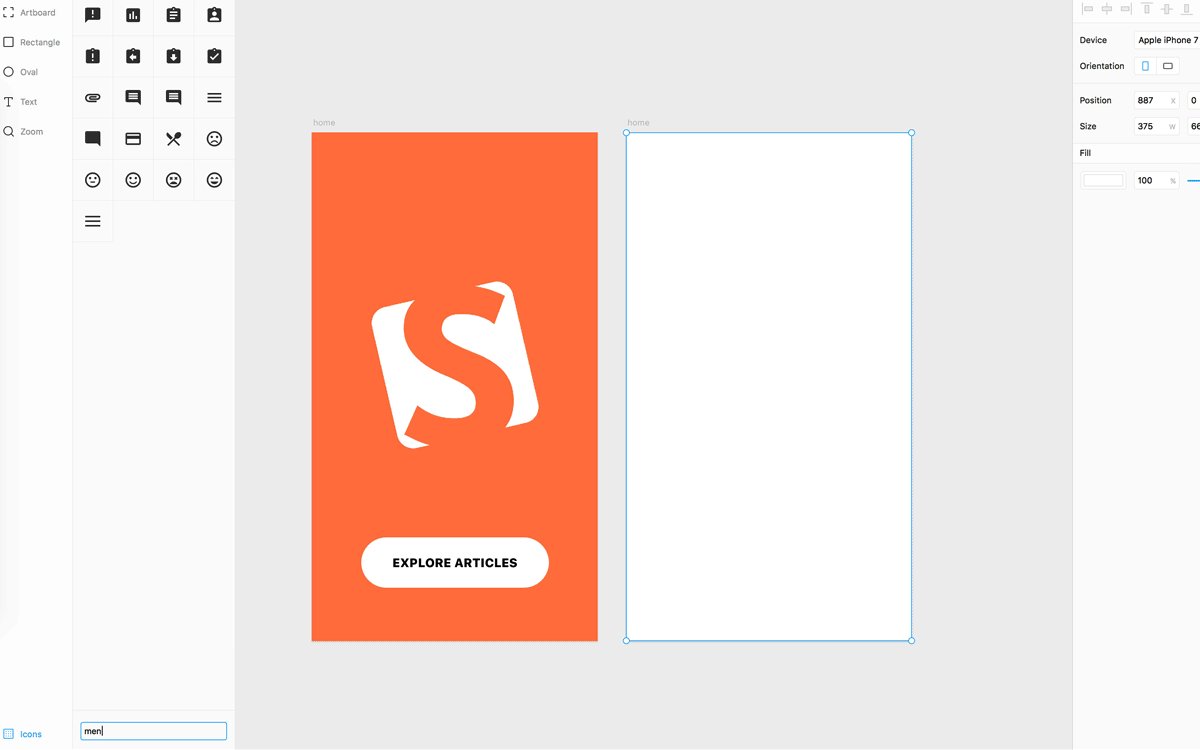
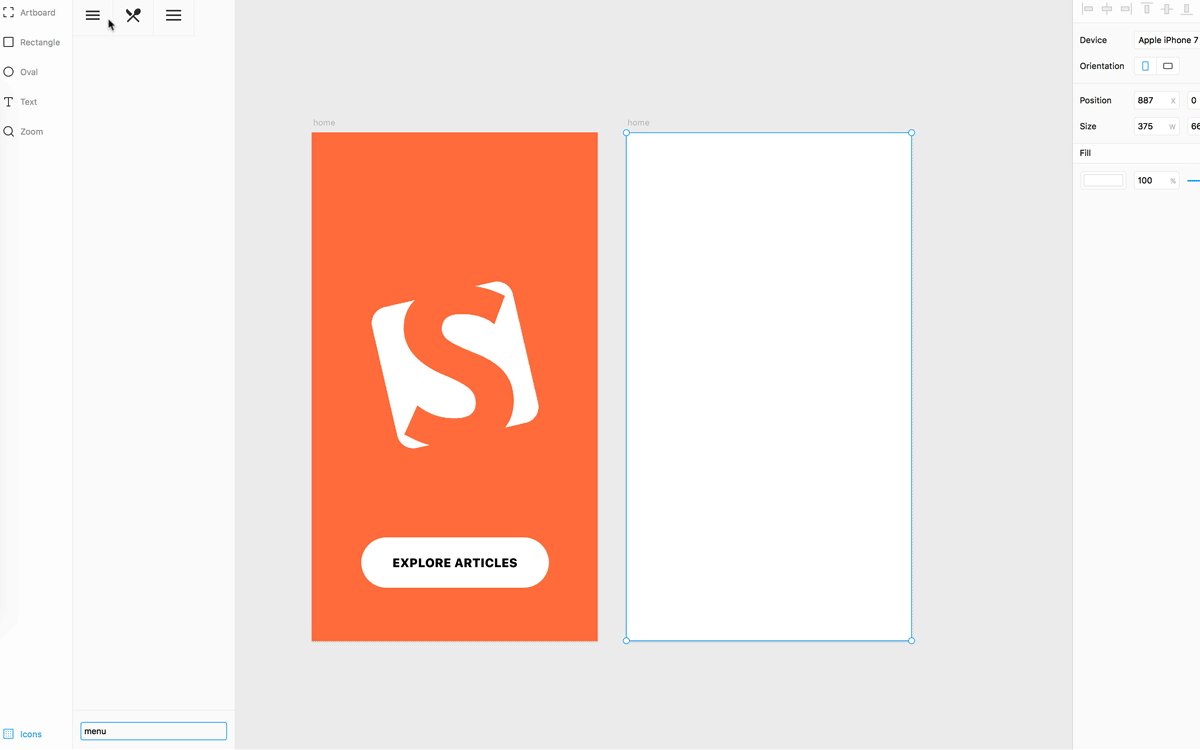
この画面の主な要素は、それぞれ高さ115ポイントの6つのボタンのリストです。 合計すると、フレームの高さは6 × 115 = 690 pointsになります。 デバイス自体よりも少し背が高いため、後でプレビューで自動的にスクロールします。 アイコンパネルからハンバーガーアイコンを使用しました。

また、いくつかのテキストフィールドと、塗りつぶしとしてのグラデーションも追加しました。 外観は次のとおりです。

すべてのボタンを選択し、 Command + Returnキーを押して、それらを新しいフレーム(これらのアイテム(「アイテム」と名付けました)の新しいコンテナー)にマージしてみましょう。 次に、上部フレームと下部フレーム(ヘッダーとフッターに使用されます)を追加し、それらをリストアイテムの一番上に配置します。

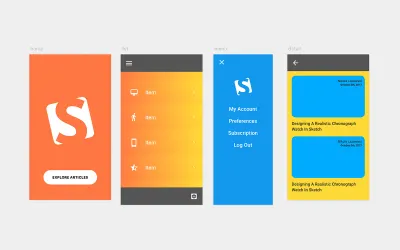
他のフレームについては、同様の単純な形状とツールを使用して、以下に示す構造を作成します。

使用するツールの基本的な性質のため、各設計要素の詳細については説明しません。 ただし、すぐに使用できるFramerファイルから始めたい場合は、ダウンロードできます。
続行する前に、確認していただきたいことがいくつかあります。
- メニューのある3番目の画面は、最も高い画面と同じ高さである必要があります( Command + Dを押すと、前のフレームを簡単に複製できます)。
- レイヤーパネルの要素の命名規則は重要です。 デザインファイルにそのまま残すか、名前の付け方に注意してください。
デザインからコードへの移行
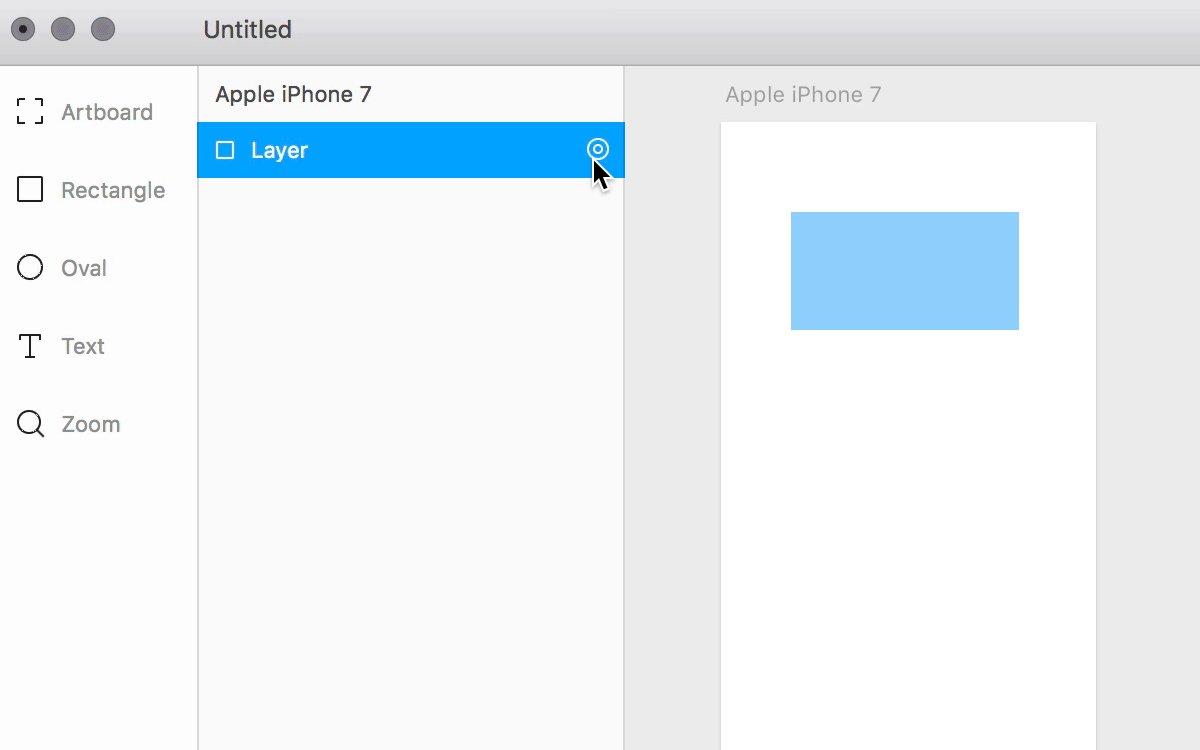
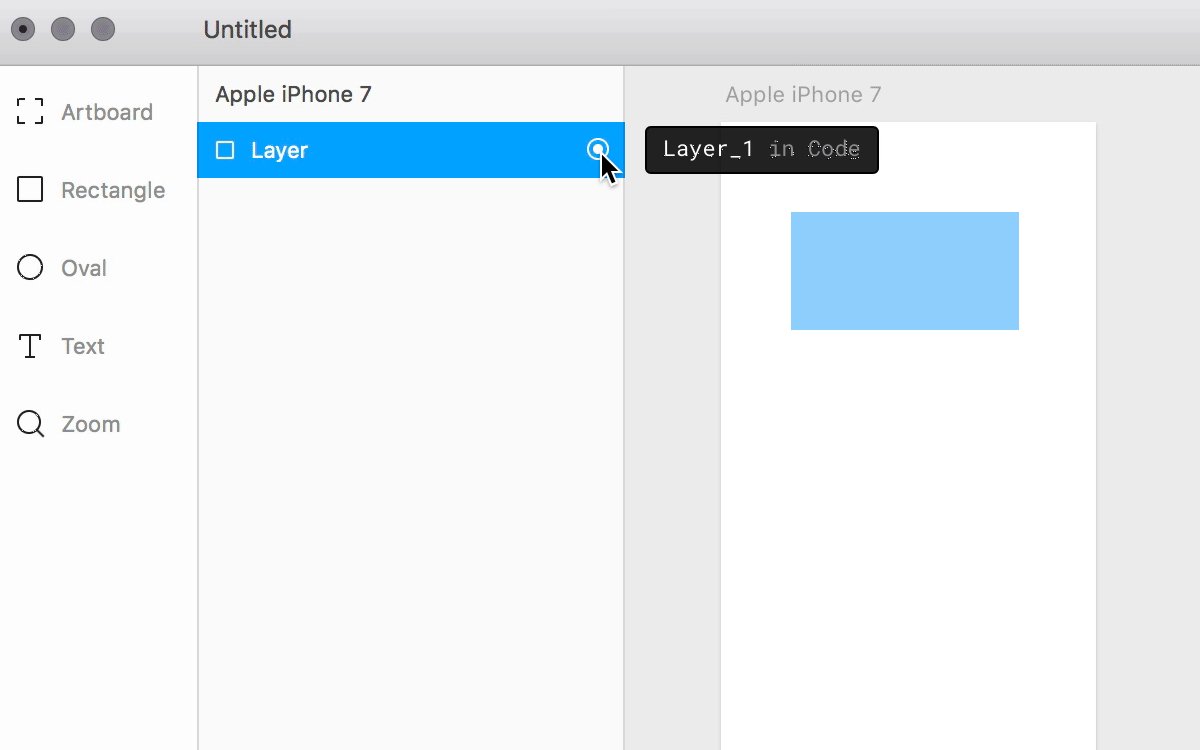
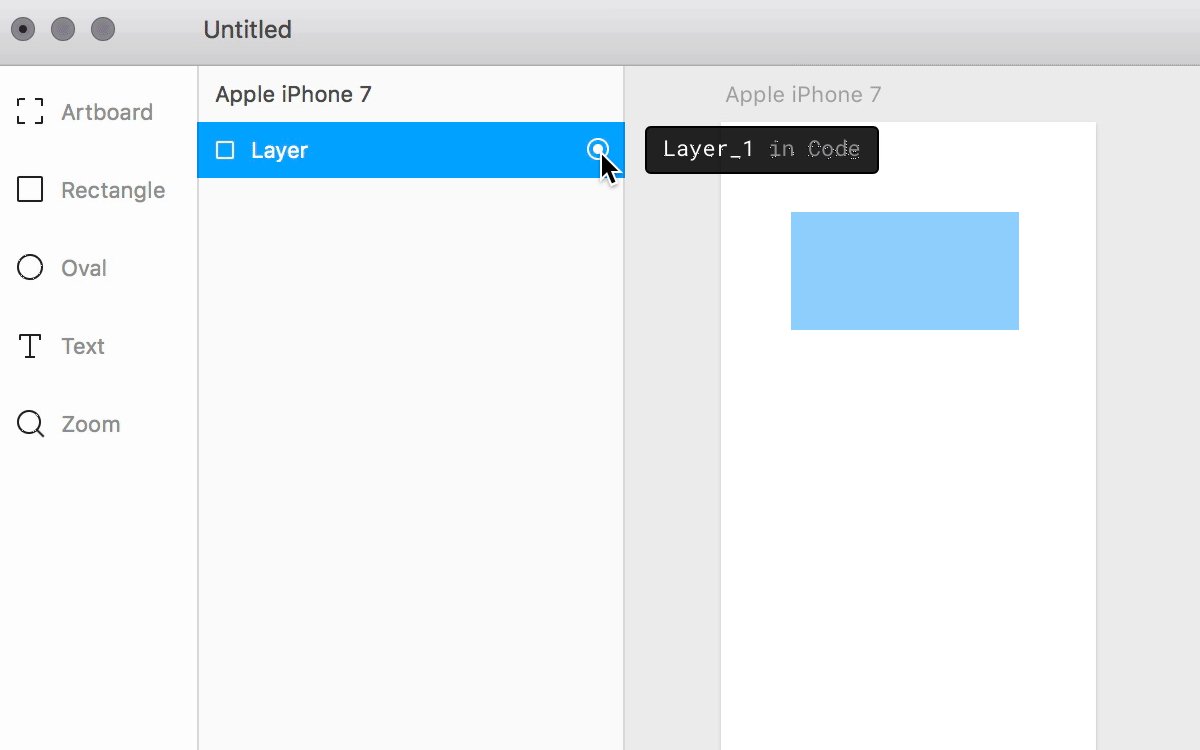
物事を動かすには、コードビューにアクセスする必要があります。 Command +1とCommand + 2を押すと、ビューを切り替えることができます。 インタラクションのコーディングを開始する前に、デザインビューのフレームをコードビューで使用できるようにする必要があります(デフォルトでは有効になっていません)。 フレームをコードビューで機能させるには、レイヤーパネルでその名前の横にあるターゲットアイコンをクリックします。

これで、名前を使用するだけで、コード内でこのフレームをターゲットにできます。
役立つヒント:レイヤーパネルの要素の命名規則をシンプルに保ちます。 スペースや特別な標識は避けてください。 名前を数字で始めないでください。 キャメルケースまたはアンダースコア( _ )を使用することをお勧めします。 ただし、ダッシュ( - )を使用する場合は、コード内でダッシュ( _ )に置き換える必要があります。
まず、ターゲットアイコンを使用してコードビューですべてのフレームをターゲットにできるようになっていることを確認します(完全なフレームリストを表示するには、任意のフレームの外側の空白のキャンバスの任意の場所をクリックします)。 また、コードビューの最初のフレーム内のすべてのフレームを有効にします。 ここで、 Command + 2を押して、コードを実行してみましょう。
重要な更新: 2017年12月20日のFramer(バージョン108 )の更新の時点で、フレームとテキストオブジェクトのみをコードでターゲットにできます。 しかし、より最近のアップデート(バージョン109 、2018年1月23日にリリース)では、フレーマーチームはシェイプとパスもターゲットにするオプションを追加しました。 私のチュートリアルではフレームとテキストオブジェクトのみを使用していますが、シェイプとパスをコードでもターゲットにできるようになったことも知っておくとよいでしょう。 また、(すでに述べたように)ArtboardツールがFrameツールに置き換えられたため、ツールのサイドバーがスクリーンショットとは少し異なって見える場合があることにも注意してください。 これは、記事の大部分が2017年12月20日のFramerの更新前に作成されたためです。
フレーマに双方向性を追加する
この記事でCoffeeScriptを教えるつもりはありませんが、この例で使用したコードを説明するために最善を尽くします。 うまくいけば、CoffeeScriptの経験がなくても理解できるでしょう。 そうは言っても、CoffeeScriptまたはJavaScriptを初めて使用する場合は、最初にヘルプガイドを確認することを強くお勧めします。
それでは、最初のアニメーションを作成しましょう。 最初の画面のイントロアニメーションを作成して、簡単なトランジションについて説明します。 デザインビューで設定したのは、要素がアニメーション化された後のアプリの処理方法です。 最初の画面では、ロゴのscaleとrotationのプロパティをアニメーション化します。 まず、scaleプロパティを0に設定し(これによりロゴが非表示になります)、次にその回転を-360に設定します。
logo.scale = 0 logo.rotation = -360logo.scale = 0 logo.rotation = -360
その後、元の値にアニメーション化します。 使用できるコードのブロックは次のとおりです。
logo.animate properties: scale: 1 rotation: 0logo.animate properties: scale: 1 rotation: 0
インデントに注意してください。 アニメートするプロパティは新しい行でインデントする必要があり、 animateメソッドを使用してそれらを動かしています。 これで、最初のアニメーションが機能するのを確認できるはずです。 より自然な動きを作成することで、少し調整することができます。 これは、イージングのおかげで実現します。これにより、モーションを変更して、よりリアルな感じにすることができます。 一番下にもう1行追加しましょう:
logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"
繰り返しますが、インデントに注意してください。 括弧内の値を試して、さまざまな結果を取得してください。 イージングの詳細については、Framerのドキュメントをご覧ください。
アニメーションは次のようになります。

さらにいくつかの開始プロパティを設定しましょう。
bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200
最後の行で、ボタンの位置をキャンバスの下になるように設定します。最初にbutton.yで現在の位置を確認してから、垂直軸にさらに200ポイントを追加して下に移動します。 次のステップは、アニメーションを作成することです。 最初に背景のためにそれをしましょう:
bg.animate backgroundColor: "#FF7744"次に、ロゴアニメーションが終了するまで待ってから、ボタンのアニメーションを実行します。 1つのアプローチは、次のようにアニメーションを遅らせることです。
button.animate properties: scale: 1 y: button.y - 200 delay: .5これにより、0.5秒遅れます。 より良い解決策は、ロゴアニメーションが終了するのを待ってから、コードを実行することです。 このコードは、Framerイベントを紹介します(これについては、この記事の後半で詳しく説明します)。 次のようになります。
logo.onAnimationEnd -> button.animate scale: 1 y: button.y - 200 ご覧のとおり、イージングを使用しない場合は、 properties:スキップすることもできます。 しかし、クールなイージングを追加したい場合は、そこにある必要があります。 次のようなもので終了しましょう:
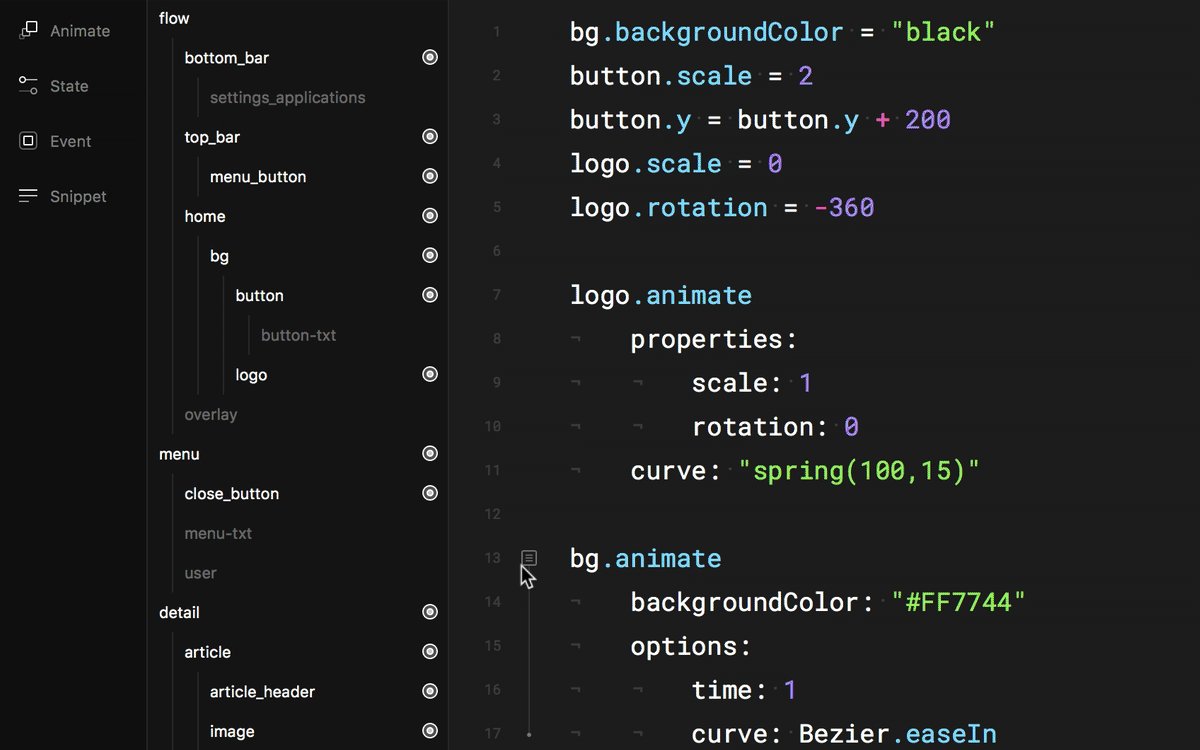
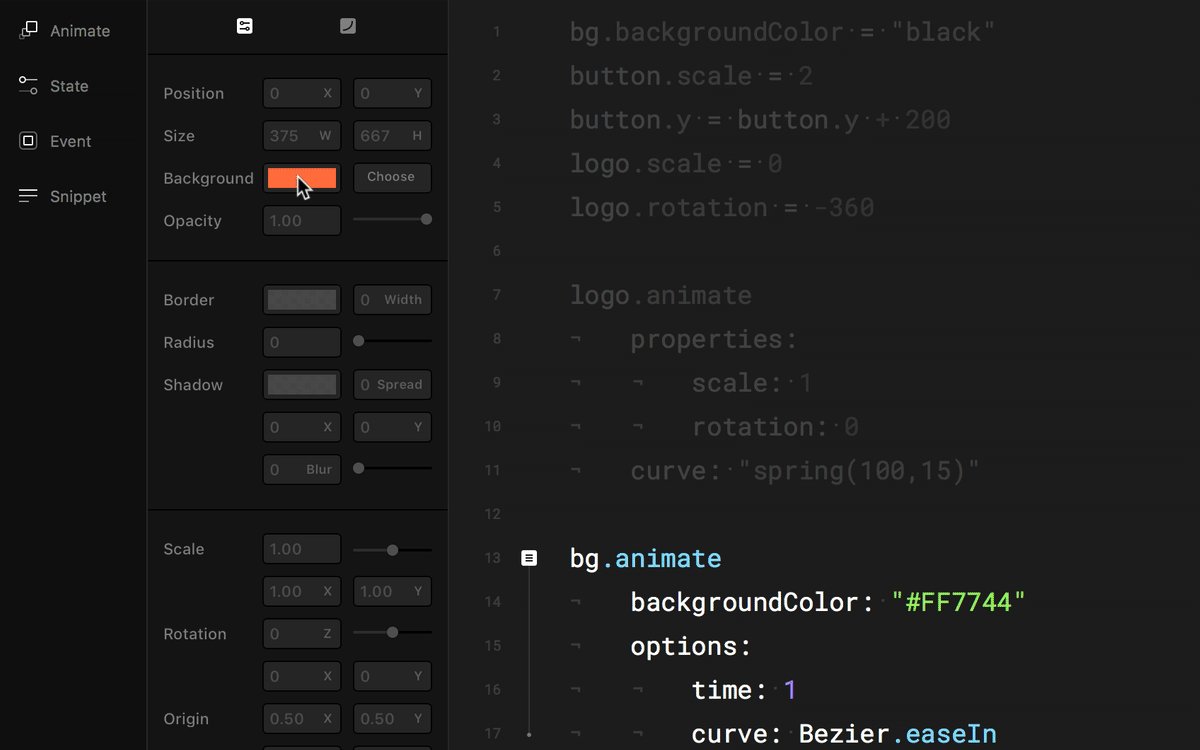
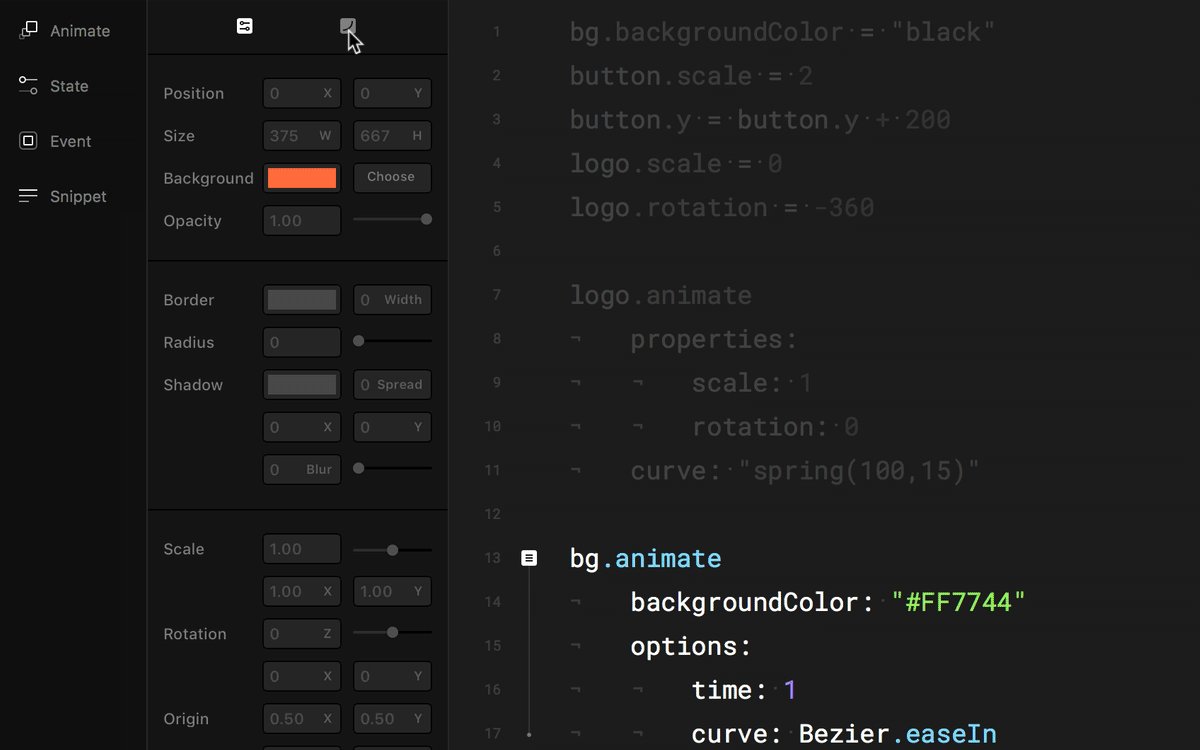
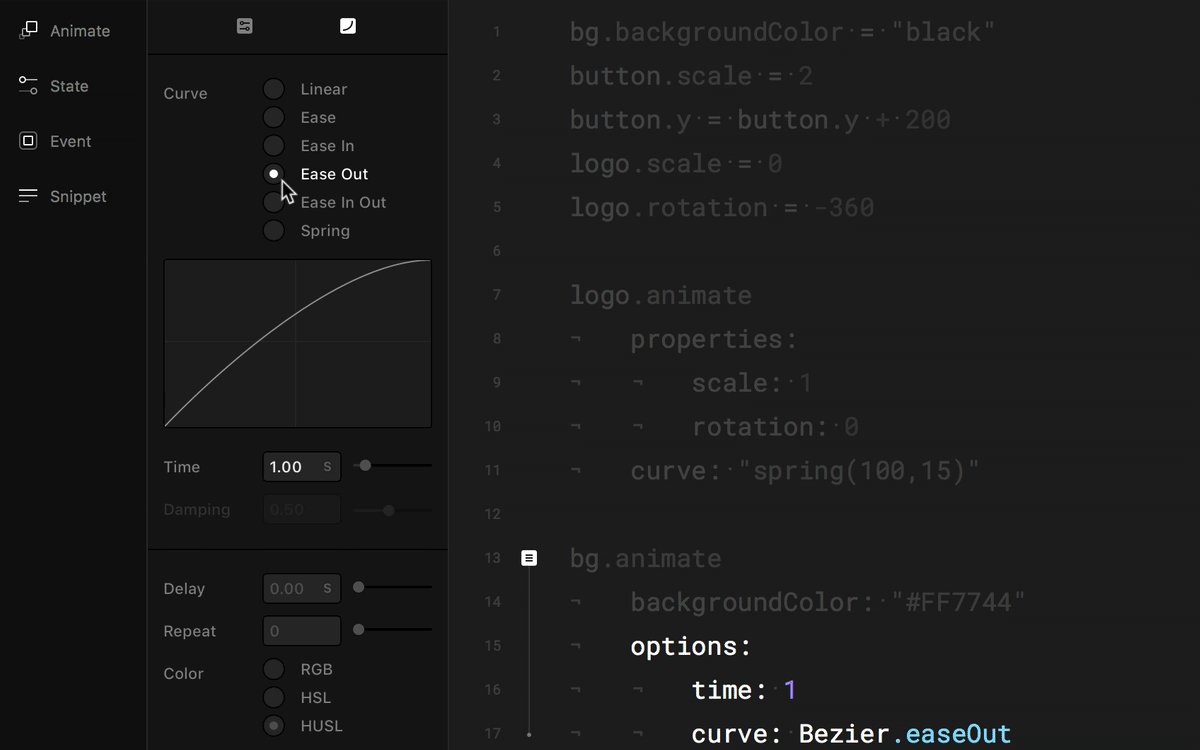
logo.onAnimationEnd -> button.animate properties: scale: 1 y: button.y - 200 curve: "spring"したがって、これはFramerでアニメーションを作成する1つの方法です。 その他は、アニメーションオブジェクトまたは状態を使用することです。 もう1つのヒントは、行番号の横にある小さなアイコンをクリックしてプロパティを調べることです。ここで、さまざまな値を微調整できます。

OK、アニメーションは次のようになります。

相互作用のスクリプト
Framerには、プロトタイプで使用できるコードの断片である、既製のコンポーネントとスニペットがたくさんあります。 それらの1つは、画面の自動遷移を有効にするだけでなく、各画面に表示されるヘッダーとフッターの定義など、いくつかの追加機能を有効にするフローコンポーネントです。 フローコンポーネントを作成することから始めましょう:

flow = new FlowComponent flow.showNext(home) 最初の行は、変数の宣言のようなものです。 ただし、ここでの値は実際には新しいFlowComponentオブジェクトを作成します。 これで、このカスタム名flowを使用して、いつでもフローコンポーネントにアクセスできます。 2行目は、フローコンポーネントに組み込まれているメソッドの1つであるshowNextを使用しています。これは、名前が示すように、次に表示する画面を表示します。 この場合、プロトタイプの最初の画面が表示されます。 最初のフレームの名前をパラメーターとして渡します。 フローコンポーネントにラップして最初の画面を表示するのに必要なのはこれだけです。
次に、ヘッダーとフッターを定義します。 デザインビューでそれらを有効にしていない場合は、 Command + 1に戻り、デザインビューで、「トップバー」および「ボトムバー」フレームのターゲットアイコンをクリックする必要があります。 ご覧のとおり、デザインビューのCommand + Returnでコンテンツをグループ化し、その後、コードで新しいフレームにアクセスできるようにすることもできます。 コードビューに戻ると、次の行を使用できます。
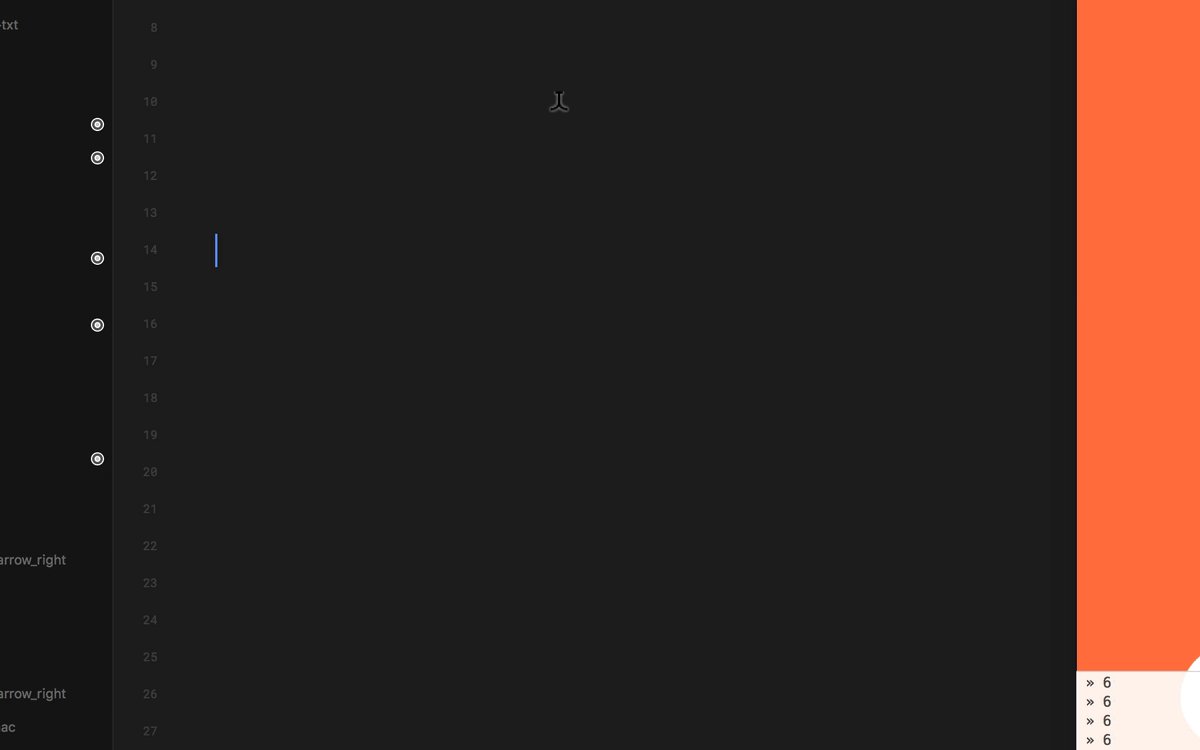
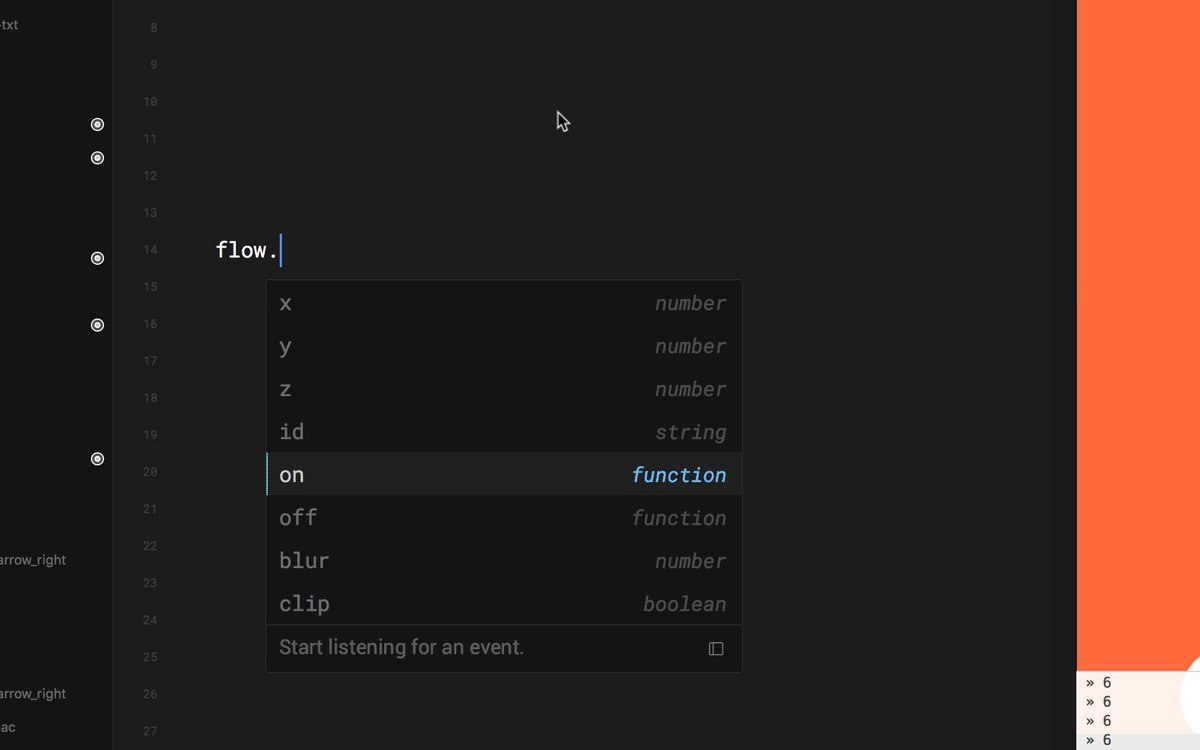
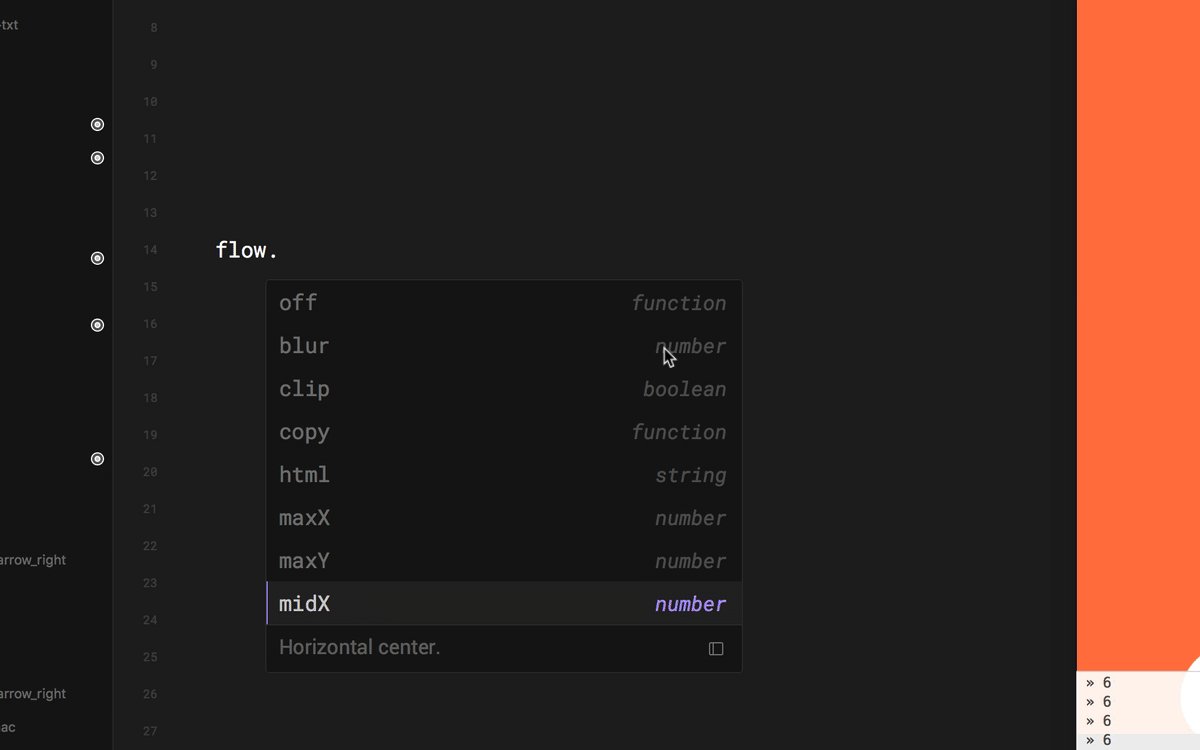
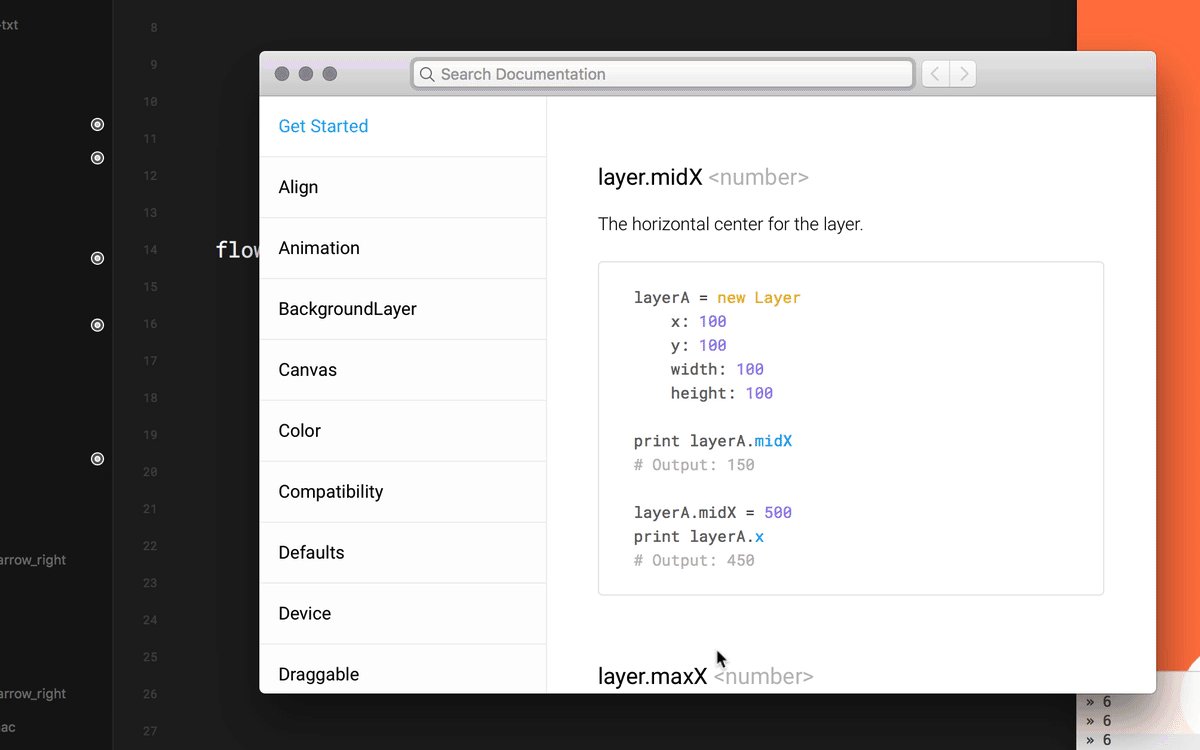
flow.header = top_bar flow.footer = bottom_bar flowを呼び出して後でドットを配置すると、Framerに使用できる一般的なメソッドとプロパティのリストが表示されることに気付いたと思います。 リストを調べて、メソッドとプロパティの提案を確認する価値があります。 また、詳細を知りたい場合は、小さなアイコンでドキュメントにアクセスできます。

オブジェクト指向プログラミングでは、この概念は非常に重要です。 例として車のオブジェクトを取り上げます。 プロパティは、色、メーカー、馬力などになります。 メソッドは、必要に応じて実行できる既成の関数になります(たとえば、 startTheEngine() )。 括弧でメソッドを認識できます。また、この特定の関数にいくつかのパラメーターを渡したい場合もあります(たとえば、 startTheEngine(gear1) )。 このコンテキストでは、すでにshowNext()メソッドを使用しています。 現在、 headerとfooterのプロパティを使用して、適切なレイヤーに設定しています。
Framerでよく使用するもう1つの手法は、レイヤーを非表示にして表示することです。 たとえば、設計上の決定として、最初の画面のヘッダーとフッターを非表示にします。 これは、次のコード行で実行できます。
flow.header.visible = false flow.footer.visible = false ここでは、フローコンポーネントのヘッダーとフッターでvisibleプロパティを使用しています。 CoffeeScriptは、できるだけ直感的で、わかりやすい英語に近いものにすることを目的としています。 したがって、 falseの代わりに、( true代わりに)それを非表示にする場合は「 no 」、表示する場合はyesと言うこともできます。
ヒント:コードの任意の行を選択し、 Command + /を押してコメントアウトして、実行されないようにしてください。
フローコンポーネントのパワーを使用して、アプリの次の画面に移動します。 まず、次のフレームがコードビューで使用可能であることと、この次の画面に移動するために使用するbutton_get_startedフレームが使用可能であることを確認します。 次のコードはまさにこれを行います:
button_get_started.onTap -> flow.showNext(list) flow.header.visible = true flow.footer.visible = true ここで行っているのは別の規則です。ユーザー入力に応答し、いわゆるイベントと対話することができます。 タップ、クリック、強制タップ、ホバリングなど、さまざまなイベントから選択できます。 このようなイベントをキャッチして、ユーザーがアクションを実行しているときにコードを実行できます。 onTapイベントを使用しており、それに応答して( -> )、以下にインデントされたコードを実行しています。 フローコンポーネントでは、リストフレームを表示し、ヘッダーとフッターを表示します。

イベントとアニメーションの両方について理解したので、ホーム画面をさらに微調整して、イベントを試すことができます。 たとえば、ボタンにタップアニメーションを追加できます。
button.onTouchStart -> this.animate properties: scale: 1.1 backgroundColor: "#f1f1f1" curve: "spring" ここでは、ユーザーが指を離したときにトリガーされる次の画面( onTapまたはonClickイベント)に進む前にアニメーションを表示するために、 onTouchStartイベントを使用しました。
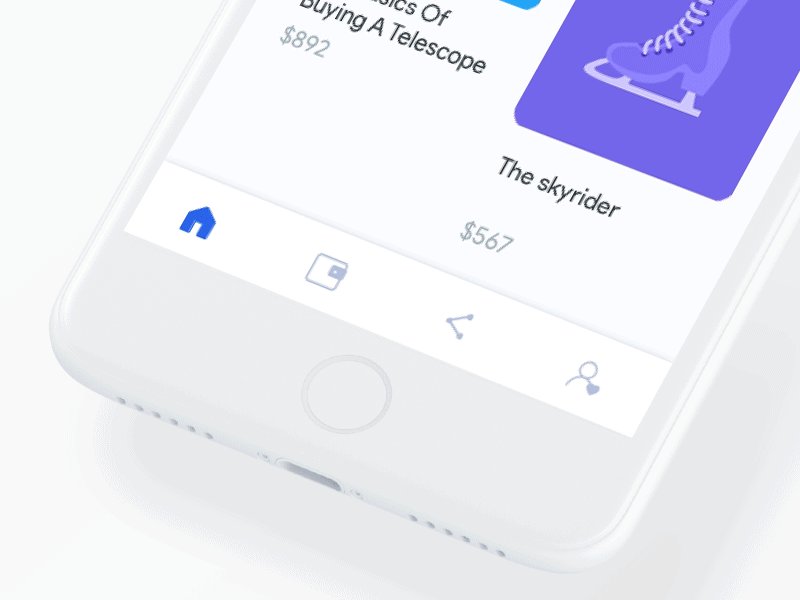
この次の画面への自動移行など、フローコンポーネントの可能性をすでに発見しています。 しかし、魔法は始まったばかりです! ご覧のとおり、リストは自動的にスクロールします。 問題は、上または下に到達してさらにスクロールすると、黒(フローコンポーネントの背景)が表示されることです。 これを設定するだけで色を変更できます(ヘッダーとフッターにある灰色):
flow.backgroundColor = "#555555" 次に、メニューを表示します。 コードに対してmenu_buttonが有効になっていることを確認し、次のコード行を実行します。
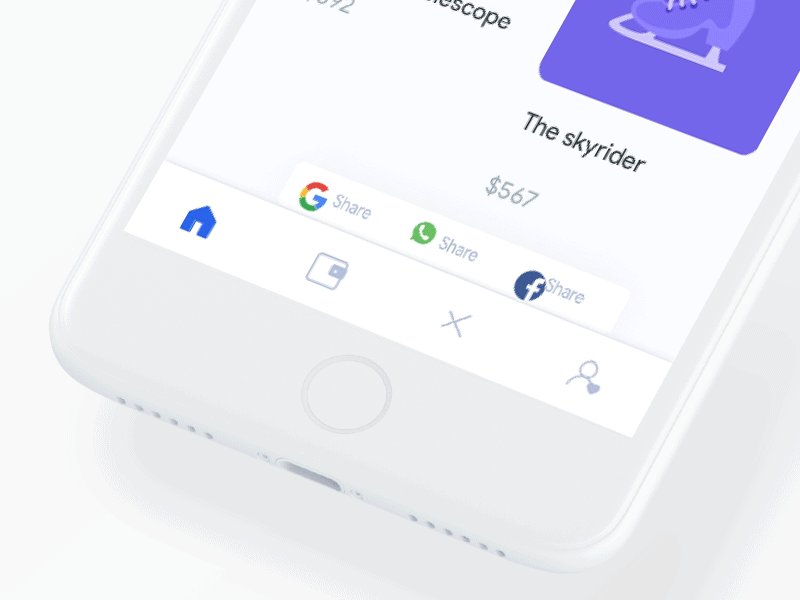
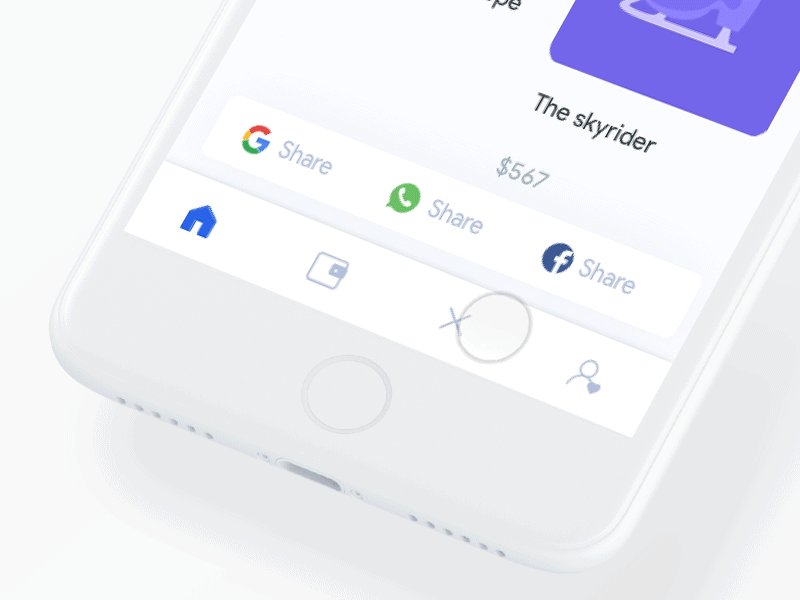
menu_button.onTap -> flow.showOverlayLeft(menu) showOverlayLeft()メソッドを使用して、フレームの名前をパラメーターとして渡します。 その結果、画面は左側からアニメーション化され、メニューは別のタップで非表示になり、メニュー自体の外側のタップでも非表示になります。 これらすべてを1行のコードで実行できます。
AppleはiOSアプリでのハンバーガーメニューの使用を奨励していないようです。そのため、私はこのメニューを、Framerが迅速かつ効率的に実行できることの単なる例として使用しました。 実際のiOSアプリのプロトタイプを作成する場合は、Appleのインターフェイスガイドラインに厳密に従うことを検討してください。

プレビューウィンドウの全画面アイコンをクリックすると、このクールなプレゼンテーションモードにアクセスできます。 プロトタイプをモバイルデバイスで直接テストすることも可能です。 iOSとAndroidの両方で利用できる無料アプリでライブプレビューを使用できます。 実際のデバイスでプロトタイプをテストすることは、デザインがどのように見えるか、どのように感じるかを最も正確にプレビューできるため、不可欠です。
初心者の方は、これまでのチュートリアルのほとんどを理解していると思いますが、まだ自分でできるとは思わないかもしれません。 だから、ここに小さな割り当てがあります。
ご覧のとおり、右側の空白の領域をクリックするだけでメニューを閉じました(フローコンポーネントの魔法を示しています)。 ここで、フローコンポーネントのドキュメントを見て、次のタスクを実行する方法を理解してください。「x」ボタンでメニューを閉じ、前の画面を表示します。 先に進む前に、これを行う正しい方法を見つけて、自分でコード行を記述してください。
この時点でまだはっきりしない場合でも、心配しないでください。 チュートリアルが終了するまでに、理解しやすくなります。 ここで使用するCoffeeScript(コードビューのclose_button要素を有効にした後)は次のとおりです。
close_button.onTap -> flow.showPrevious() ここで、 showPrevious()は、最後の画面に移動できるフローコンポーネントのメソッドにすぎません。 さて、もう一度自分でコードを書いてみてください。 article_listとarrow_buttonをコードにリンクし、 article_listに適切な画面を表示させ、 arrow_buttonを前の画面に移動させる必要があります。 また、必要に応じてヘッダーとフッターを非表示にして表示する必要があります。
なんとかできたらおめでとうございます! これが私が使用したコードです:
article_list.onTap -> flow.showNext(detail) flow.header.visible = false flow.footer.visible = false arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = trueプロトタイプのデータの取得
プロトタイプのバックボーンができたので、次はFramerのより高度な機能を調べます。 これは楽しいことになるだろう! 実際にアプリの実際のデータを使用します。 ダミーのフィラーコンテンツを生成するよりもはるかに意味のあるものになります。 そして、それも少し恐ろしいように聞こえるかもしれませんが、恐れることはありません—これはあなたのスキルセットの次のことです。 記事のこの部分が難しい場合は、静的データを使用してください。 これは、Framerで実際のデータを処理できる上級ユーザーに示すことを目的としています。
このアプローチは、AdobePhotoshopで変数とデータセットを操作するときに使用されるアプローチと似ています。 興味がある場合は、「Photoshopでデータ駆動型グラフィックスを作成する」をお読みください。
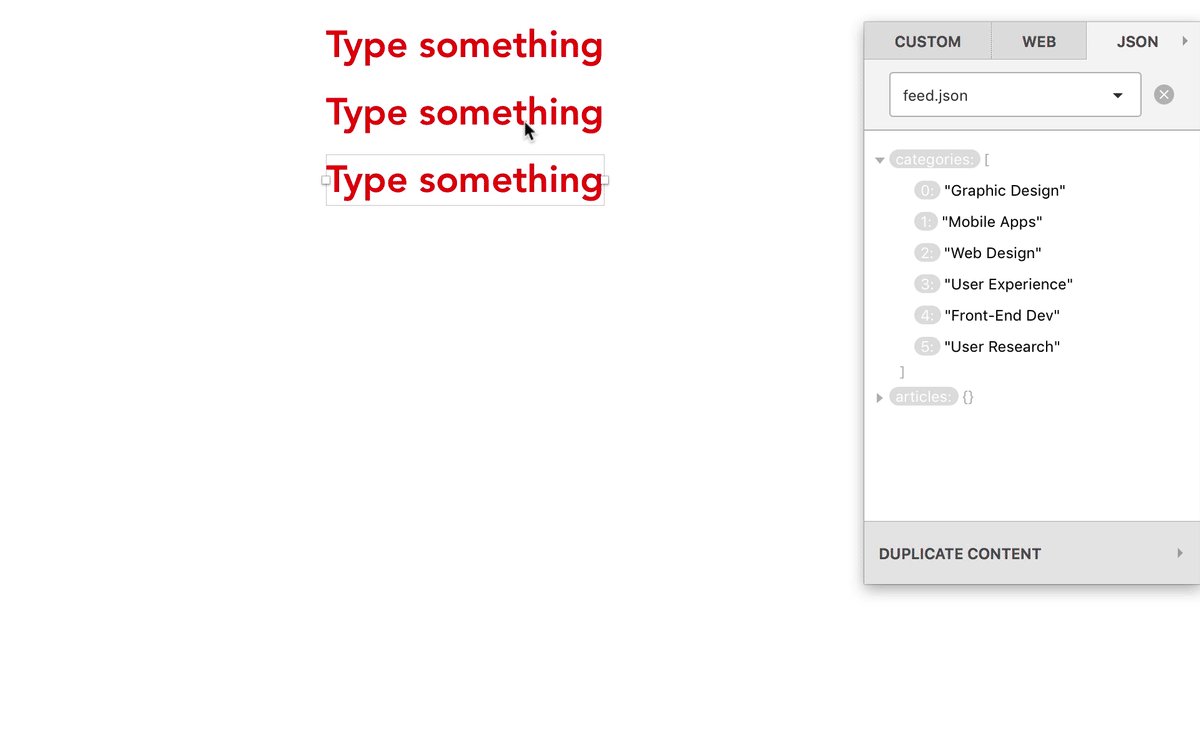
 実際、最初にもっと簡単な解決策を紹介したいと思いますが、それでもコードからテキストを制御できる解決策を紹介します。 デザインビューに戻り、次のようにテキストを中かっこで{item_1} {item_2} ...

コードビューでテキストフィールドが有効になっていることを確認してください。コードビューでは、事前定義されたすべての文字列を配列に配置できます。 (配列について詳しく知りたい場合は、「フレーマーチートシート:ループと配列」を読むことをお勧めします。)
つまり、配列は複数のアイテムを含むことができる変数として機能します。
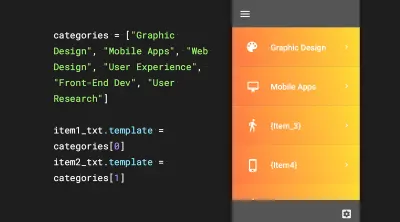
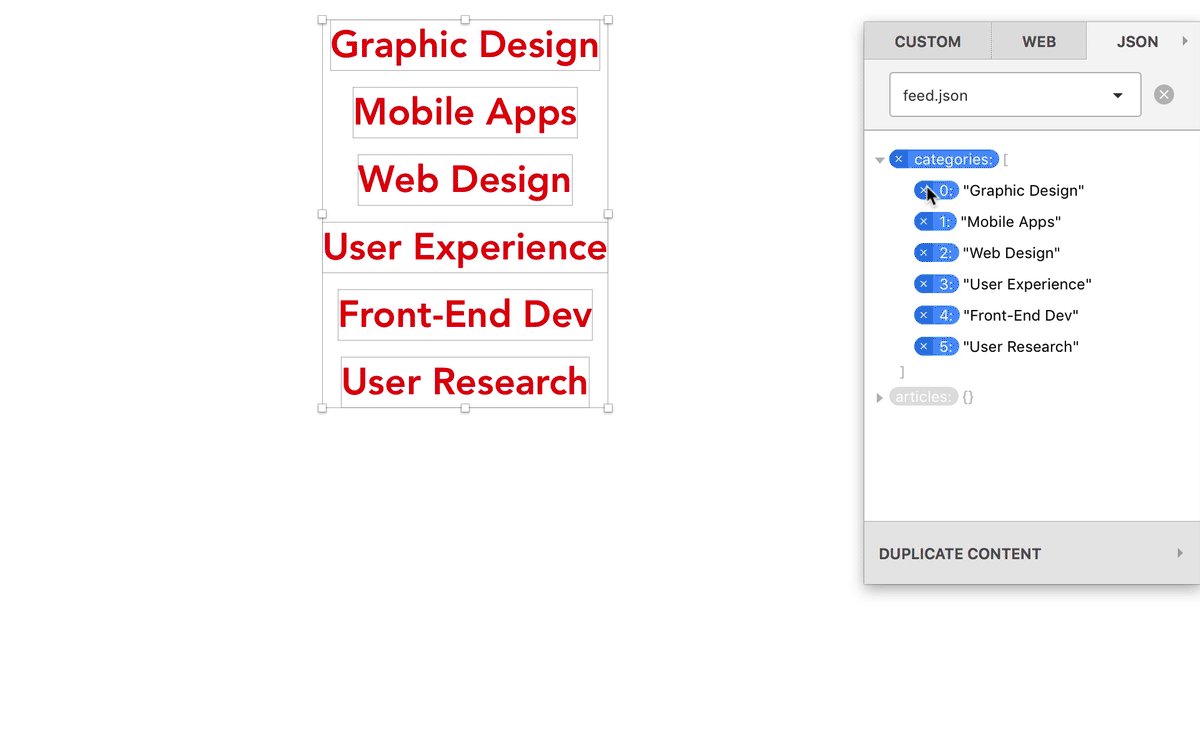
categories = ["Graphic Design", "Mobile Apps", "Web Design", "User Experience", "Front-End Dev", "User Research"] 配列ができたので、データを表示してみましょう。 これを行うには、最初にprintコマンドを使用します。このコマンドは、結果をコンソールに出力します。 すぐにテストできます。
print "Hello World"Command + Rを押すと、コンソールを更新できます。 データへのアクセスは次のように簡単です。
print categories このコード行には、 categories配列のすべてのデータが表示されます。 配列を使用すると、次のように数字を角かっこで囲むことにより、配列でインデックス付けされている個々のアイテムに簡単にアクセスできます。
print categories[2]ゼロからカウントを開始するため、これによりコレクションの3番目のアイテムが返されます。 次に、FramerのTextLayerテンプレート機能を使用して、最初の2つの文字列を更新しましょう。
item1_txt.template = categories[0] item2_txt.template = categories[1]残りのフィールドに入力できます! この簡単な例では、コードから直接テキストフィールドを管理できるため、テキストを動的に変更できます。

ここからどこへ行くか
素晴らしい! この時点で、Framerを回避する方法を見つけて、いくつかの簡単なプロトタイプを作成できるはずです。
注:フレーマーで私自身のビデオコースを試してみることをお勧めします—いくつかのレッスンを無料で見ることができます。 また、Tes MatによるFramerの本は、FramerとCoffeeScriptを学習および理解するための優れたリソースです。 この本は無料ではありませんが、サンプルの章を読むことができます(購入するかどうかを決める前に)。
記事のこの部分がお役に立てば幸いです。 これまで、プロトタイプを機能させるための簡単な方法に従ってきました。 しかし、フレーマーはそれ以上のものです! これが、私がより高度なテクニックを使って追加のボーナスセクションを書いた理由です。 挑戦したい場合は、次のパートであるJSONに進んでください。
JSONからのデータへのアクセス(ボーナスチュートリアルセクション)
以前のソリューションの強力な代替手段として、外部APIを使用して直接接続できます。 この特定の例では少しやり過ぎですが、上級ユーザーはこのアイデアの恩恵を受けることができます。 まず、テキストフィールドへの入力を担当するコードをコメントアウトします(コードを選択してCommand + /を押します)。 簡単な方法は、ファイルをローカルに置き、Framerにロードすることです。 できれば、これはJSONファイルであり、次のようなさまざまな方法で取得できます。
- サンプルのJSONファイルを使用します。
- DummiやJSONEditor Onlineなどのツールを使用して、最初から作成します。
- リストからのダミーデータを使用し、
- 作業している開発者から関連ファイルを入手します。
しかし、待ってください、JSONとは何ですか?
JSON(JavaScript Object Notation)は、軽量のデータ交換形式です。 人間は読み書きが簡単です。 マシンが解析して生成するのは簡単です。 JSONは完全に言語に依存しないテキスト形式ですが、C、C ++、C#、Java、JavaScript、Perl、PythonなどのCファミリーの言語のプログラマーに馴染みのある規則を使用しています。 これらのプロパティにより、JSONは理想的なデータ交換言語になります。
設計プロセス全体で実際のデータを使用できます。 Sketchを使用する場合、これはInVisionのCraft拡張機能を使用して実行できます。 ローカルまたはリモートのJSONファイルをロードし、レイアウトで使用するためにデータをフェッチできます。 詳細については、Christian Krammerの詳細記事「Craftfor Sketch Plugin:Designing WithRealData」をご覧ください。 また、WojciechDobryのFramerチュートリアル「PrototypingwithRealData」もお読みください。

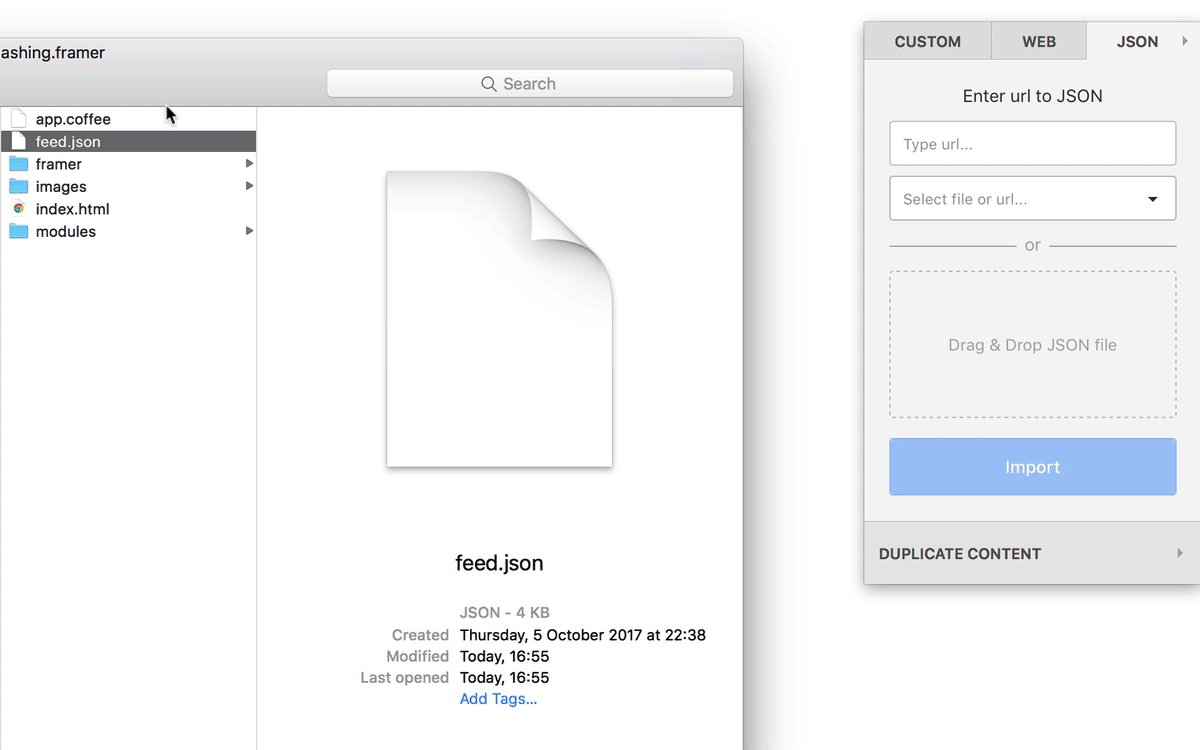
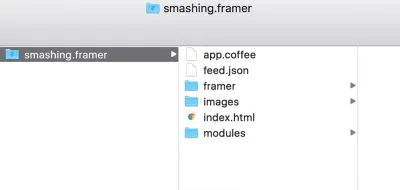
それでは、このファイルをプロジェクトのフォルダーに入れましょう。 新しいFramerプロジェクトを保存するたびに、プロジェクトの名前でフォルダーが作成されます。 Finderでアクセスし、この構造の.coffeeファイルの横にJSONファイルを配置します。

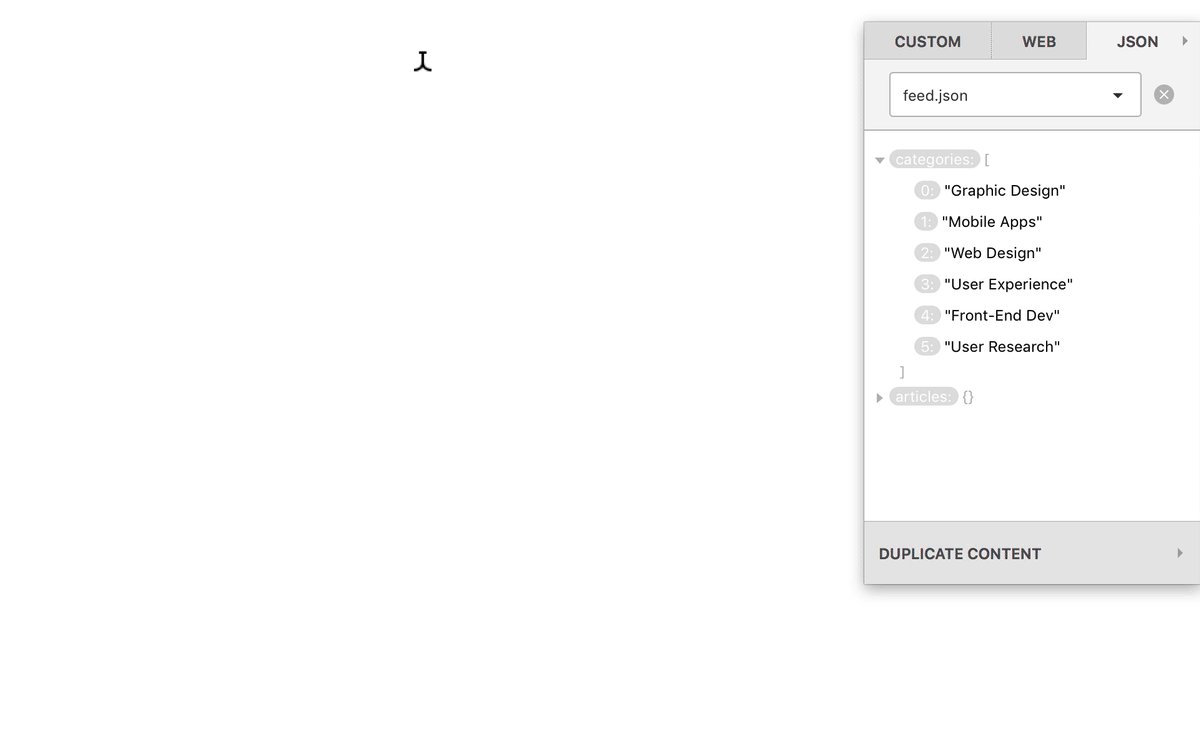
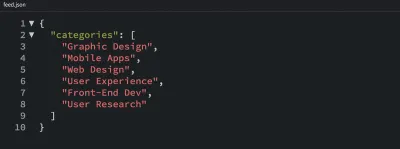
私が使用しているJSONファイルは次のようになります。

Framerのカテゴリデータを使用して、リスト画面のボタンにあるダミーコンテンツを置き換えます。 フィールドに適切な名前(私の場合はitem1-txt 、 item2-txtなど)を付け、ターゲットアイコンを使用してコードビューでそれらを有効にしていることを確認してください。
フィードをFramerにロードしましょう:
data = JSON.parse Utils.domLoadDataSync "feed.json" JSON.parseとUtilsクラスを使用しています。これは、JSONを人間の言語に翻訳し、すべてをdata (使用した名前)に入れるという大変な作業をすべて行うペアリングです。 .jsonファイルの先頭からデータを表示するために、次のように出力できます。
print data.categories前の例のように、データオブジェクトから特定のアイテムを抽出できます。
print data.categories[2]すべてのテキストフィールドを含む配列を作成しましょう。
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt]これは単純化された例であるため、経験が浅い場合でも、従うことができるはずです。 自信があれば、ループを実行することで、より良い結果を出すことができます。 ループと言えば、どちらの方法でも、アイテムをテキストフィールドに配置するためにループを使用します。 こんなふうになります:
for i in [0...6] textfields[i].text = data.categories[i] ループを使用すると、同じコードを何度も実行できます。 forで始まり、次に変数を定義します。これをiと呼びます。 この変数は、渡した情報を保持し、ループごとにインクリメントします。 In this case, we pass numbers from 0 to 5 — [0...6] is just a way of saying this. You can check out the values of i in the loop by doing the following:
print i We need it to loop exactly six times (0,1,2,3,4,5), so that we can address each fild on one iteration. Putting i at the end of textfields will return textfields[0] , textfields[1] , and so on; this way, we can address all of the text fields in the array. Again, if you want to double-check, print it! Put more simply, what we've done here is just an easier way of saying this:
item1_txt.text = data.categories[0] item1_txt.text = data.categories[1] item1_txt.text = data.categories[2] ...It's easier to grasp, but code-wise, this solution is not elegant at all. That is why we were using a loop here.
The result of our work is that all of the data is populated in the text fields:

Let's add some links to these items so that we can go to the detail screen. Doing it in the loop is a smart move because we can again add it all at once. Here is the next part of the for in loop (remember to keep the indentation).
textfields[i].onTap -> flow.showNext(detail) flow.header.visible = falseIf you want to be more elegant, you can make the items tappable, not only the text. Remember, however, that you have to add them to an array first; so, just before the loop, you can put this:
items = [item1, item2, item3, item4, item5, item6] Then, in the loop, change textfields[i] to items[i] . This whole code block will now look like this:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt] items = [item1, item2, item3, item4, item5, item6] for i in [0...data.categories.length] textfields[i].text = data.categories[i] items[i].onTap -> flow.showNext(detail) flow.header.visible = false If you want to take this to the next level and display different data depending on the button clicked, my hint is to use this in the event, or get the information from the event by putting (e) next to onTap . I do not recommend doing that now, though: Going crazy with the data is not necessary here. Our main goal is to create a prototype, not a real complex application. 心に留めておきます。 This JSON example was merely to demonstrate that it is possible to use real data in a Framer prototype.
You probably noticed that we're hiding the header here. That is because we've created a separate header for the detail view. There is a simple arrow icon that we want to link back to the previous screen. This is the block of code we'll use:
arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = true Again, showPrevious() is a ready-made method of the flow component, and I just looked it up in the docs!
Our simple prototype is ready, and it looks like this:

You can download the complete Framer file. Surely, you can tweak it with extra animations, screens and even more data (loaded from a JSON file). I did not want to make it more complex because I wanted to keep the tutorial concise. But trust me, you have enough information to finish this prototype yourself. Just start experimenting with it and you'll see: It's so much fun. ハッピーコーディング!
