Web開発者向けのHTMLメールの作成と送信の概要
公開: 2022-03-10私は過去数年間、開発ツールの構築に費やしてきました。そのうちの2年間は、開発者向けの電子メールサービスであるMailgunの製品設計リーダーとして、電子メールの仕組みと開発者がHTML電子メールを構築するときに直面する問題について多くを学びました。 この投稿では、このトピックに関する私の知識の一部を共有します。
HTMLメール:2つの単語を組み合わせると、開発者の目に涙が出ます。 あなたがウェブ開発者であるならば、あなたがそれを好むかどうかにかかわらず、電子メールをコーディングすることはあなたのキャリアのある時点であなたの膝に落とされる仕事になることは避けられません。 HTMLメールのコーディングは昔ながらのものです。 私たちが自分たちを「ウェブマスター」と呼び、Frontpage、WYSIWYGエディター、およびテーブルを使用してWebサイトをマークアップした1999年を思い出してください。
メールのデザインはあまり変わっていません。 実際、それはさらに悪化しています。 モバイルデバイスの導入と電子メールクライアントの増加に伴い、HTML電子メールを作成する際に対処する必要のある警告がさらに増えています。
私は過去数年間、開発ツールの構築に費やしてきました。そのうちの2年間は、開発者向けの電子メールサービスであるMailgunの製品設計リーダーとして、電子メールの仕組みと開発者がHTML電子メールを構築するときに直面する問題について多くを学びました。 この投稿では、このトピックに関する私の知識の一部を共有します。
SmashingMagの詳細:
- 心を失うことなくメールマガジンをデザインして構築する
- 18Webデザイナーおよび開発者向けの電子メールテンプレート
- MJMLでレスポンシブHTMLメールコーディングを簡単にする
- モジュラーデザインでメールワークフローを改善する方法
メール送信の概要
電子メールキャンペーンまたは会社が送信するすべての電子メールを担当する開発者は、電子メールの仕組み、法的要件、および実際に電子メールを配信する方法を知る必要があります。 企業はいくつかの異なるタイプの電子メールを送信します。 見てみましょう。
マーケティングメール
多くの電子メールサービスプロバイダー(ESP)は、マーケティングおよび販促用の電子メールを専門としています。たとえば、SendPulse電子メール、キャンペーンモニター、MailChimp、Emma、ConstantContactなどです。 これらは、サブスクライバーの管理、電子メールテンプレートの操作、一括電子メールキャンペーンの実行、およびレポート作成のための完全なソリューションを提供します。
トランザクションメール
トランザクションメールには、領収書、アラート、ウェルカムメール、パスワードリセットなどが含まれ、通常、SendPulse Transactional、Mailgun、SendGrid、Postmarkなどの開発ツールとAPIを使用して実装されます。 これらのツールは、APIに重点を置いており、CMSおよびWYSIWYGベースではありません。 ただし、Sendwithusなどのサービスと組み合わせると、さらに強力にすることができます。
サービスを使用する代わりに、Postfixのようなものであなた自身の電子メールサーバーをロールすることです。 これの欠点は、それを設定および構成し、電子メールの送信、追跡と購読解除の実装、および電子メールを受信ボックスに配信することの技術的な詳細を理解するのはあなた次第であるということです。
ライフサイクルメール
ライフサイクルおよび行動ベースの電子メールサービスは、オンボーディング、エンゲージメントなどに役立ちます。 マーケティングに重点を置いた多くのESPもこのサービスを提供していますが、私はSendPulse Automation、Intercom、Customer.io、Drip、Vero、ConvertKitなどのサービスをこのカテゴリに分類する傾向があります。
メーリングリストのベストプラクティス
メーリングリストを購入しないでください。 たぶん一握りの合法的なサービスがそこにあります、しかしあなたは完全にリストを買うことから離れているのが最善です。
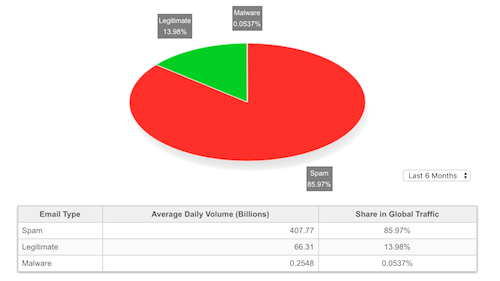
私の経験では、メーリングリストを購入すると、多くのバウンスが発生し、インターネットプロトコル(IP)アドレスの評判が悪くなり、インターネットサービスプロバイダー(ISP)によって電子メールがブロックされたり、スパムに送信されたりします。 SenderBaseによると、世界の電子メールの85%がスパムと見なされています。 このバケツに陥らないでください。

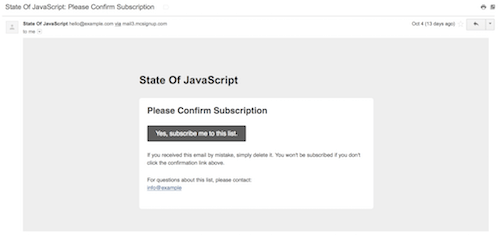
ダブルオプトイン
サブスクライバーが自分の電子メールアドレスを確認する必要がある場合、プロセスに追加の手順が追加されますが、それは理にかなっており、他の人が許可なくリストにサインアップすることで自分の電子メールアドレスを悪用するのを防ぎます。 また、サブスクリプションリストをクリーンに保つのに役立ち、「電子メールアドレスを検証する100%正しい方法」です。

CAN SPAM
これらは、2003年のCAN-SPAM法によって施行された、電子メールを送信するための法的要件です。
- 虚偽または誤解を招くヘッダー情報を使用しないでください。
- 欺瞞的な件名は使用しないでください。
- メッセージを広告として識別します。
- あなたがどこにいるのかを受信者に伝えます。
- 今後のメールをオプトアウトする方法を受信者に伝えます。
- オプトアウトリクエストを迅速に尊重します。
- 他の人があなたに代わって何をしているかを監視します。

MailChimpには、国ごとの電子メールの法的要件の優れたリストがあります。
分析とパフォーマンスの測定
すべてを測定します。 あなたはあなたの電子メールが改善しているかどうかを知るために測定する必要があります。 数は、あなたが何をするか、あなたの業界、あなたが送る電子メールの種類、そして文脈によって大きく異なります。 ただし、一般的に:
- 20%は良いオープン率です、
- 3〜7%が適切なクリック率であり、
- 5%はバウンス率が低く、
- 0.01%はスパム率が低く、
- 1%は購読解除率が低いです。
また、オープン率とクリック率はバニティメトリックになる可能性があることを忘れないでください(「それらは実際には重要ではありません」を読んでください)。 結局のところ、本当に追跡したいのは、その最終目標またはコンバージョンです。 Airbnbでは、エンゲージメントの質を示す良い指標となるメールの質のスコアを追跡しています。
Google Analyticsを使用している場合は、GoogleのURLビルダーが追跡に役立ちます。
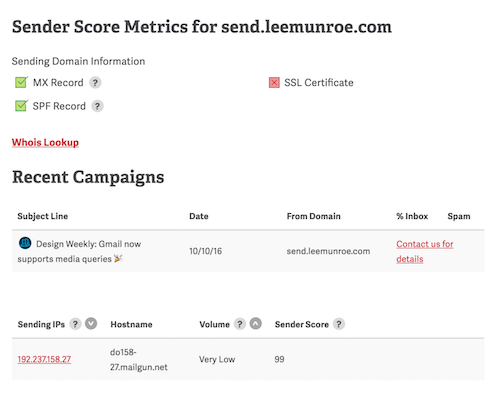
スコアと評判の送信
メールには評判とスコアが関連付けられています。 これは、ISPとメールボックスプロバイダーが電子メールを処理する方法、電子メールを受け入れるか拒否するか、受信者の受信トレイに送信するか、直接スパムに送信するかに影響します。
いくつかの要因は次のとおりです。
- IPレピュテーション(SenderScoreで確認してください)、
- ドメイン名の署名(DKIMとSPFを参照)、
- バウンス率と苦情率。

一括メールの送信
大量の電子メールを送信する場合(数百万の電子メールを含むキャンペーンを想像してください)、すべてが瞬時に送信されるわけではありません。 それらは、サーバーとIPアドレスがそれらを処理できる速度でのみ送信できます。 受信者がまったく同時にメールを受信しない場合があることに注意してください。
したがって、一度に数百万の電子メールを送信する場合は、負荷を処理するためにかなりの数のIPが必要になる可能性があります。
メールクライアント
Litmusは、独自の内部統計に基づいて、電子メールクライアントの市場シェアを追跡しています。 これはおそらく顧客ベースでは同じではないことを覚えておいてください。しかし、それは通り過ぎるための良い指標です。
2016年12月現在の統計は次のとおりです。
- iPhone:33%
- Gmail:19%
- iPad:12%
- Android:8%
- Apple Mail:7%
すべてのメールを追跡できるわけではないことに注意してください。 電子メールの追跡はピクセル追跡を介して行われるため、画像が有効になっているクライアントのみが報告します。
HTMLテンプレート
HTMLメールテンプレートの作成はスローガンになる可能性があります。 その結果、デザインが不十分な電子メールがたくさん出回っています—不格好で、テーマがあり、冗長で、無意味で、気が散っています。 チャレンジを楽しんだり、ユニークなルックアンドフィールが必要な場合は、独自のビルドを実際に楽しくやりがいのあるものにすることができます。 または、いくつかの優れた電子メールテンプレートを利用できます。
- Litmusテンプレート
- 本当にシンプルなレスポンシブHTMLメールテンプレート
- HTMLメールテンプレート
- 電子メールの基盤2
HTMLメールテンプレートの作成
これで、メールを適切に設定して送信する方法がわかりました。 次に行う決定は、独自のHTMLテンプレートをコーディングするかどうかです。 これは、平均的なWebページのコーディングよりも少し複雑です。 飛び込みましょう。
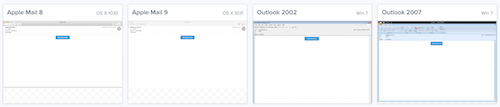
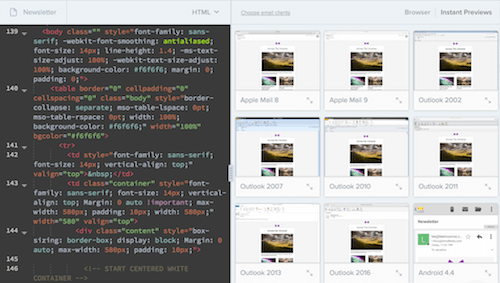
クライアントレンダリングエンジン
メールのデザインはまだ暗黒時代にあります。 多数の電子メールクライアントとデバイスがあるため、電子メールはさまざまな方法でユーザーに表示されます。
電子メールクライアントは、さまざまなエンジンを使用してHTML電子メールをレンダリングします。
- Apple Mail、Outlook for Mac、Android Mail、iOSMailはWebKitを使用します。
- Outlook 2000、2002、および2003はInternetExplorerを使用します。
- Outlook 2007、2010、および2013はMicrosoft Wordを使用しています(はい、Word!)。
- Webクライアントはブラウザのそれぞれのエンジンを使用します(たとえば、SafariはWebKitを使用し、ChromeはBlinkを使用します)。
クライアントはまた、あなたの上に独自のスタイルのフレーバーを追加します。 たとえば、Gmailはすべての<td>フォントをfont-family: Arial,sans-serif;設定します。 。
自分の統計を見て、何を設計するかを理解してください。
インラインCSSおよびメディアクエリのGmailサポート
ごく最近、GoogleはGmailに埋め込まれたCSSとメディアクエリのサポートを発表しました。 これは、電子メール開発業界にとって大きな意味があります。
現在、2016年9月の時点で、Gmailは多数のCSSプロパティをサポートするため、Gmailのテンプレート開発がはるかに簡単になります。
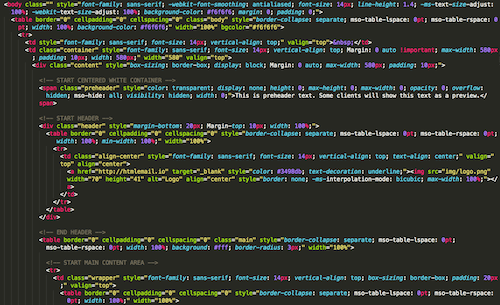
レイアウトにHTMLテーブルを使用する
Divには、さまざまなクライアント、特にMicrosoft Wordを使用してレンダリングするクライアント(Outlookなど)での配置とボックスモデルの問題があります。 必要に応じてdivを使用できますが、1999年のようにコーディングして、テーブルに固執する方が安全です。 これの意味は:
- <
<div>の代わりに<table>、 -
#FFFの代わりに#FFFFFF、 -
marginの代わりにpadding、 - CSS3の代わりにCSS2、
- HTML5の代わりにHTML4、
-
background-colorbackground - CSSの代わりにHTML属性、
- スタイルシートや
<style>ブロックの代わりにインラインCSS。
これらはベストプラクティスです。 あなたは確かに安全なルートを無視して、上を越えて行くことができます。
テーブルを使用するときは、 border="0" cellpadding="0" cellspacing="0"を忘れないでください。 Premailerを使用している場合は、これらのHTML属性を適用するための特別なCSS宣言があります。
インラインCSS
一部のクライアント(特に最近までGmail)は、インライン化されていないCSSを削除します。 ここにはいくつかのオプションがあります。
- あなたが行くようにCSSをインラインで書いてください、
- WebベースのCSSインラインを使用します。
- プログラムによるCSSインラインを使用します。
- ESPにインライン化を処理させます(サポートしている場合)。

インラインで書くことは、スケーラブルで保守可能なソリューションではないため、これをお勧めしない傾向がありますが、100%の制御を維持するために、多くの電子メール開発者がこれを好むことを知っています。 CSSを手動でインラインで作成する場合は、スニペットや、パーシャルとヘルパーを使用したテンプレート言語を使用することをお勧めします。 これにより、繰り返す必要がなくなります。
Webベースのインライナーには、HTMLEメールのレスポンシブCSSインラインとFoundationforEmailのレスポンシブEメールインライナーが含まれます。
プログラマティックインライナーには、Node.jsモジュールのJuiceをお勧めします。 PremailergemとRoadieはRubyの優れた代替品です。
ボタン
完璧なクロスクライアントボタンを実現しようとするのは苦痛です。 前述のように、ボタンを含むほとんどすべてにテーブルとテーブルセルを使用する必要があります。
私の好みは、次のソリューションを使用することです。 通常、Webのボタンのスタイルを設定する方法は次のとおりです。
<a href="#" class="btn btn-primary">Click Here</a>代わりに、次のように記述します。
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary"> <tr> <td align="center"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td> <a href="" target="_blank">Take action now</a> </td> </tr> </table> </td> </tr> </table>次に、CSSがインライン化されると、次のようになります。
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary" width="100%"> <tr> <td align="center" valign="top"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td valign="top" bgcolor="#3498db" align="center"> <a href="">Take action now</a> </td> </tr> </table> </td> </tr> </table> 
何が起きてる? 最初の<td>は、ボタンを中央に配置するのに役立つラッパーです。 2番目の<td>は、ボタンのサイズです。 一部のクライアント(Outlookなど)は<a>タグのパディングを認識しないため、テーブルセルの背景色を入力します。 次に、 <a>タグは2番目の<td>で使用可能なスペースを占有し、領域全体がクリック可能になります。 Litmusのコードとクライアントテストを確認してください。
これは、電子メールにボタンを実装する1つの方法にすぎません。 確かに、すべてのクライアントで常に同じように見えるとは限りませんが、Webも常にピクセルパーフェクトであるとは限りません。 シンプルで、画像アセットやVMLを使用しないため、これが好きです。
VMLとは何ですか? 電子メールの開発に時間を費やしたことがある場合は、おそらくそれへの参照に出くわしたことでしょう。 ベクターマークアップ言語(VML)は、古いバージョンのOutlookでサポートされています。 Microsoftによると、Internet Explorer(IE)10の時点で、VMLは廃止されています。つまり、新しいバージョンのIEではサポートされなくなりました。 ただし、Outlook 2007、2010、および2013が存在する限り、通常は背景画像に使用されていることがわかります。
タイポグラフィ
一般に、標準のシステムフォントを使用するのが最も簡単です。 これには、Helvetica、Arialなどが含まれます。 ただし、GoogleFontsなどのWebフォントを使用することはできます。 Outlookがそれらを台無しにしないように、それらをWebKit条件付きメディアクエリの背後に配置します。
<style> @import url(https://fonts.googleapis.com/css?family=Pacifico); /* Type styles for all clients */ h1 { font-family: Helvetica, Arial, serif; } /* Type styles for WebKit clients */ @media screen and (-webkit-min-device-pixel-ratio:0) { h1 { font-family: Pacifico, Helvetica, Arial, serif !important; } } </style> <td>ごとにフォントファミリ、フォントサイズ、色を含めることを忘れないでください。そうしないと、クライアントが慎重に選択したタイプスタイルを上書きするリスクがあります。

条件付き
特定のCSSスタイルを適用し、さまざまなバージョンのOutlookの要素とコンテンツを表示または非表示にすることができます。
以下は、すべてのMicrosoftWordベースのバージョンのOutlookを対象としています。
<!--[if mso]> Only Microsoft Word-based versions of Outlook will see this. <![endif]-->この次のスニペットは、すべてのIEベースのバージョンのOutlookを対象としています。
<!--[if (IE)]> Only IE-based versions of Outlook will see this. <![endif]-->Outlookの特定のバージョン番号をターゲットにすることもできます。
<!--[if mso 12]> Only Outlook 2007 will see this. <![endif]-->メディアクエリを使用して、WebKitベースのクライアントをターゲットにできます。
.special-webkit-element { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { .special-webkit-element { display: block !important; } }画像とメディア
メールの画像
一部のクライアントはデフォルトで画像を表示します。 一部はしません。 メールコンテンツに画像を含める場合は、このことに注意してください。 画像は通常、開封を追跡するために使用されるため、これは追跡メトリックにも影響します。
- Outlookは、デフォルトで画像のレンダリングをブロックします。
- AppleMailはそうではありません。
- Gmailは(もう)しません。
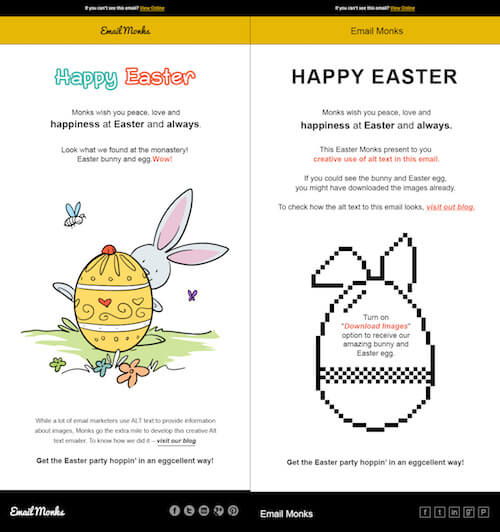
すべての画像に適切なaltテキストを含めることを忘れないでください。 テキストは、画像が何を言っているかをユーザーに伝えるか、画像が何であるかを説明するだけです(たとえば、「会社のロゴ」)。 Email Monksのように、画像をオフにするクライアントのaltテキストを使用してクリエイティブにすることができます。

すべての画像に基本的なリセットを含めることを忘れないでください。
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/" alt="" width="" height="" border="0">アニメーションGIFは、ほとんどのクライアントでサポートされています。 Outlookバージョン2007から2013は、アニメーションGIFをサポートしておらず、代わりに最初のフレームにフォールバックします。
メディアアセットを圧縮して、Amazon Web Services、Cloudinary、imgixなどのコンテンツ配信ネットワーク(CDN)にアップロードすることを忘れないでください。 ほとんどのマーケティングESPがこれを処理します。
スケーラブルベクターグラフィックス(SVG)には、Web上で多くの利点があります。 ご想像のとおり、電子メールのサポートはさまざまであり、SVGにはいくつかのフォールバックハックまたは条件が必要です。 私は通常、電子メールでSVGに近づかないことをお勧めしますが、それについて真剣に考えたい場合は、CSS-Tricksに電子メールでのSVGサポートに関するガイドがあります。
Retina対応の画像の場合は、より大きな画像(1.5倍から3倍)を指定してサイズを変更します。 通常、2倍のサイズの低品質の画像を保存します。これはうまく機能します。 (私はこのテクニックについてもっと書いています。)
Outlookの場合、 width属性を使用して画像の幅を宣言する必要があることに注意してください。 そうしないと、Outlookが画像の実際の幅をレンダリングしてメールを壊してしまう可能性があります。
電子メールのビデオ
ビデオはiOS、Apple Mail、Outlook.comでサポートされています。 メディアクエリを使用して、クライアントに基づいてビデオを表示または非表示にすることができます。 Email on Acidには、電子メールビデオのサポートに関する詳細があります。
インスピレーションを得るために、HTML5ビデオを電子メールの背景としてコーディングすることに関するKevinMandevilleのチュートリアルをチェックしてください。印象的なもので一見の価値があります。
メールのフォーム
フォーム要素のサポートはさまざまです。 明確に操縦し、必要に応じて外部フォームにリンクしてください。 キャンペーンモニターは、フォームに関するアドバイスを提供します。
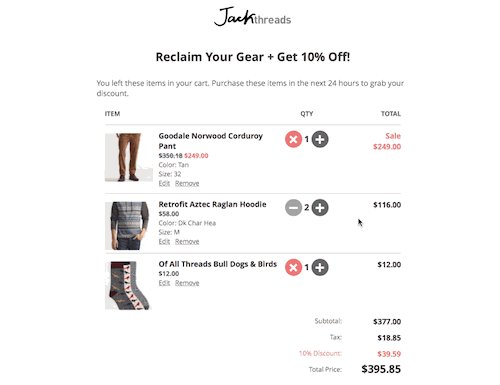
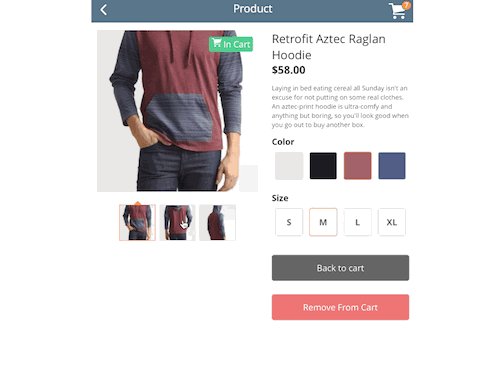
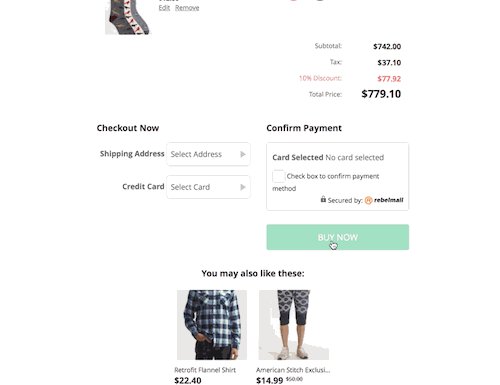
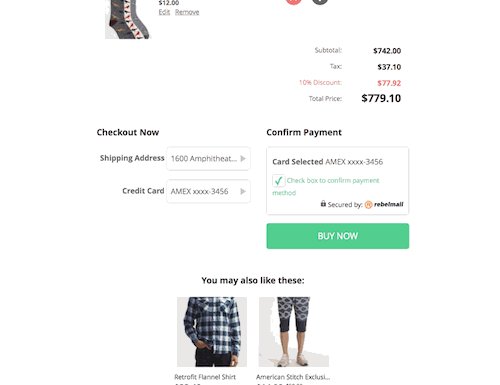
明らかに、それはあなたの目的に依存します。 フォームから離れる方が安全ですが、RebelmailとMixmaxは、調査やeコマース用のフォームで興味深いことを行い、フォールバックを適切にサポートしています。
Gmailのアクション
GoogleはGmailで便利なアクションを利用できるようにします。 問題についてはGitHubで、注文についてはAmazonで見たことがあるでしょう。

コードの追加は簡単です。 2つのオプションがあります。
- JSON-LD
- マイクロデータ
ホワイトリストに登録するには、さらにいくつかの手順が必要です。 @gmail.comアドレスを使用してGmailのアクションをテストできます。
プレヘッダーテキスト
重要ですが、忘れられがちなのは、プレヘッダーテキストです。 一部のクライアントは、件名の横または下にプレビューテキストを表示します。 これらのクライアントには、iOS、Apple Mail、Outlook 2013、Gmail、AOLが含まれます。
クライアントは、メールの本文で見つけた最初のテキストを取得して、ここに表示します。 これを最大限に活用し、最初に表示される身体のコンテンツに隠し要素を追加します。 このテキストは、ユーザーがメールを開くための追加のインセンティブを提供する必要があります。 次のようにテキストを非表示にします。
<span>Preheader text goes here</span>Austin Woodallの件名とプリヘッダーツールを使用して、メールの件名とプリヘッダーをプレビューします。
メールのテスト
初めてメールを正常に送信したことはないと思います。 修正するもの、常にタイプミス、Outlookのレンダリングの問題、追加するのを忘れたものが常にあります。
メールはいくつかの方法でテストできます。
- 自分宛てにメールを送信し、デスクトップクライアント(Outlook)、Webクライアント(Gmail)、モバイルクライアント(iOS Mail)で確認します。
- LitmusまたはEmailonAcidを使用してテストを自動化します。
- コンテンツを校正し、レイアウトのレンダリングを確認します。
- A / Bテストでは、さまざまな種類のコンテンツ、コンテンツの長さ、件名をテストします。

HTMLメールを自分自身にどのように送信しますか? 良い質問。 思ったより難しいです。 PutsMailを使用すると、これを非常に簡単に行うことができ、Thunderbirdを使用すると、HTMLエディターで作成できます。
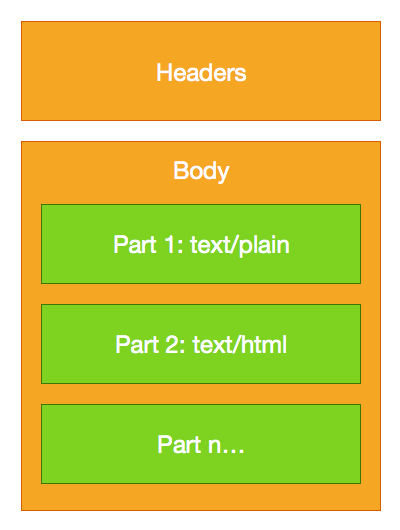
MIMEマルチパート
プレーンテキストの電子メールは、まさにそのプレーンテキストです。 HTMLメールは単なるHTMLです。 送受信するほとんどの電子メールは、MIME(Multipurpose Internet Mail Extensions)マルチパート電子メールです(MIMEタイプと混同しないでください)。 この標準は、プレーンテキストとHTMLの両方を組み合わせており、どちらをレンダリングするかは受信者に任されています。
メールを送信するときは、トランザクションかバルクかに関係なく、HTMLバージョンとプレーンテキストバージョンの両方を含めてください。 あなたの心の中で、誰もがHTMLをレンダリングするクライアントを使用しているとしても、プレーンテキストを送信します。

また、一部のクライアントはプレーンテキストの電子メールをHTMLとしてレンダリングすることに注意してください。 たとえば、Gmailはいくつかのデフォルトのスタイルを追加し、URLをリンクに変換します。 ほとんどのESPはあなたに代わってMIMEを構築するので、あなたはそれについて本当に心配する必要はありません。 HTMLに基づいてプレーンテキストバージョンを作成するものもあります。
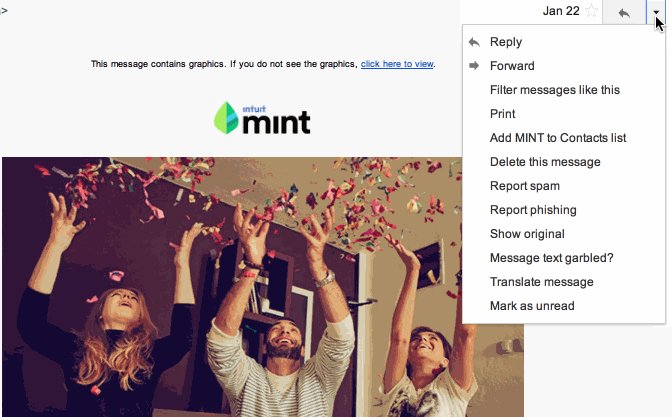
上級者向けのヒント:Gmailで、ドロップダウンメニューから[オリジナルを表示]を選択して、完全なMIMEを表示します。

新しいMIMEパーツが表示されました: text/watch-html 。 このコンテンツは、Apple Watch(および今後このMIMEタイプをサポートするその他のクライアント)でのみ表示されます。
アクセシビリティ
Webでは、標準とベストプラクティスに従い、セマンティックマークアップと有効なHTML構文を使用すると、基本的なアクセシビリティをすぐに利用できるようになる傾向があります。 残念ながら、電子メールでは、過度のハッキングとHTMLのサポートが不十分なため、アクセシビリティが無視されることがよくあります。
電子メールのアクセシビリティに関する議論はほとんど見たことがありませんが、目立つのはアクセシビリティに関するMarkRobbinsの投稿です。 彼は次のことをお勧めします。
- 各テーブルに
role="presentation"を追加して、テーブルがレイアウトに使用されていることが明確になるようにします。 - 意味のある説明を含む
altテキストを提供します。 - 代替テキストが必要ない、または必要ない場合は、
altalt=""を使用して、スクリーンリーダーが空白であることを認識できるようにします。 - 必要に応じて、
<p>や<h1>などのセマンティックHTMLタグを使用します。 - ヘッダーやフッターなどの要素に
role属性を使用します(たとえば、role="header")。
レスポンシブメールデザイン
- モバイルでのメールの開封率は50%で、増加しています。 正確な測定基準は、チェックするレポートと対象となる対象者によって異なりますが、これが重要であることに同意できると思います。
- 2016年8月現在の電子メールクライアントの市場シェアは、iPhoneが33%、iPadが11%、Androidが10%(50%以上です!)です。
- MailChimpは、レスポンシブキャンペーンのモバイルユーザー間のユニーククリック数が2.7%から3.1%に増加し、15%近く増加したことを発見しました。
「レスポンシブウェブデザイン」は、2010年にイーサンマルコットによって造られたフレーズです。
流動的なグリッドベースのレイアウトとCSS3メディアクエリを組み合わせることで、1つのデザインを作成できます。これは、それをレンダリングするディスプレイの形状に対応します。
メールの世界でも、流動的なデザイン、グリッドベースのレイアウト、メディアクエリを利用できます。 問題は、すべてのクライアントがこれらをサポートしているわけではないということです。 したがって、途中でいくつかのハックが必要です。
最近まで、Gmailはメディアクエリをサポートしていませんでした。 ありがたいことに、2016年9月の時点で、ほとんどのクライアントがそうしています。 ただし、Yahoo、Windows Phone 8、Gmail for Androidなど、一部のモバイルクライアントはまだ機能していません。
メディアクエリのサポートの欠如を回避するために、電子メールの世界ではいくつかの手法が使用されています。 聞こえる用語には、「流動的」、「適応的」、「応答性」、「ハイブリッド」、「スポンジ」などがあります。
体液
最も簡単な解決策は、単一の列に固執し、電子メールを流動的にすることです。 これは、ビューポートが縮小すると、コンテンツ領域が縮小することを意味します。
.container { max-width: 600px; width: 100%; }応答性と適応性
メディアクエリとブレークポイントを使用して、さまざまなサイズのビューポートに代替スタイルを提供できます。 要素を非表示または表示することもできます。
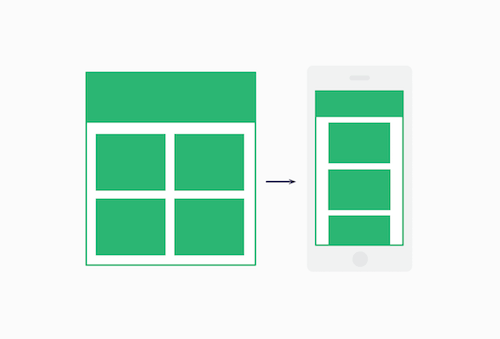
グリッドと列を導入すると、これは複雑になり始めます。 2列のレイアウトを作成してから、特定のビューポート幅より下のスタックされた1列のレイアウトに切り替えることができます。
ただし、これまで見てきたように、メディアクエリはどこでもサポートされているわけではないため、これが常に信頼できるとは限りません。
ハイブリッドとスポンジ
この手法では、Outlookをサポートするために、少し流動的で、少し応答性が高く、いくつかのハックを使用します。 また、メディアクエリなしで列がスタックすることを確認できます。
このテクニックはActionRocketによって概説されており、NicoleMerlinはそれについて素晴らしいステップバイステップのチュートリアルを書いています。

これは、ほとんどのメールを作成するために使用するコードのスニペットです。
<!--[if (gte mso 9)|(IE)]> <table align="left" border="0" cellspacing="0" cellpadding="0" width="100%"> <tr> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> @media only screen and (max-width: 620px) { .span-3 { max-width: none !important; width: 100% !important; } .span-3 > table { max-width: 100% !important; width: 100% !important; } } GitHubにあるFabioCarneiroのスポンジ状のオープンソースリポジトリを見て、モバイルファーストの電子メールのコーディングに関するStigの見解を読んでください。 Remi Parmentierには、メディアクエリを必要とせず、 calc()関数を使用する別のレスポンシブテクニックもあります。
レスポンシブ画像
前述のように、網膜画像を1.5倍から3倍で使用し、画像のサイズをインラインで設定します。
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/logo.png" height="100" width="600" alt="Company Logo"> max-width: 100%; 一部のクライアントはそれを無視するためです。 また、次のCSSを埋め込むこともできます。
@media only screen and (max-width: 620px) { img { height: auto !important; max-width: 100% !important; width: auto !important; } }ワークフローの自動化
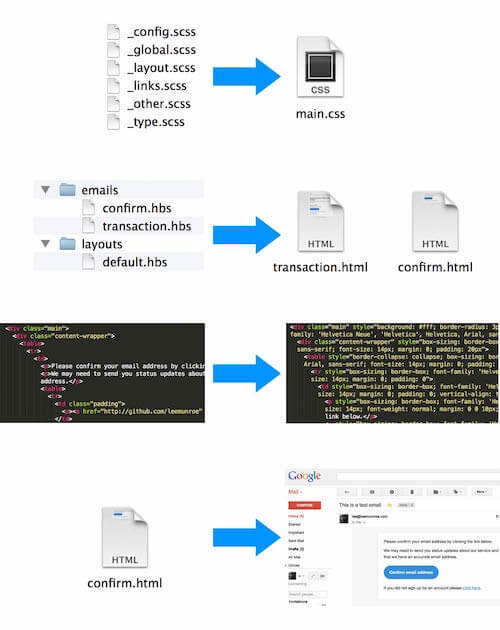
防弾メールをまとめるプロセスは複雑です。 多くのステップがあり、多くのことがうまくいかない可能性があります。
ステップを伴う単調なタスクと同様に、システムを一度構築して将来の作業を容易にするために、できることを自動化することをお勧めします。
Brian Gravesは、電子メールをモジュール化することについての良い投稿をしています。 Webサイトまたはアプリケーションのデザインシステムとパターンライブラリがあるのと同じように、電子メールでもそうする必要があります。これにより、コンポーネントを再利用可能にし、電子メールを製品と会社全体で一貫させることができます。
Kevin Mandevilleは、ワークフローを最適化するために再利用可能なコードのスニペットを使用することをお勧めします。これにより、コードを常に書き直さないようにすることができます。 彼の投稿では、最新のエディター(AtomやSublimeなど)でスニペットを使用する方法の概要を説明し、Litmusがホストするスニペットのコミュニティ提供ライブラリーを示しています。
私自身は、メールの作成を自動化するためのGruntワークフローをまとめてオープンソース化しました。 CSSのインライン化、画像の圧縮、CDNへの画像のアップロード、プレビューの送信、Litmusでのテストなど、さまざまなタスクをすべて1つのコマンドで実行します。 Gruntを初めて使用する場合は、Gruntの動作に関する詳細なチュートリアルを作成しました。 Foundation for Emailには、レスポンシブメールフレームワークMJMLを備えたMailjetと同様に、開発者向けの優れた自動化ツールもいくつかあります。

未来を見据えて
Googleは最近、メディアクエリのサポートを開始しました。 マイクロソフトは、「電子メールをより良くする」ためにリトマスと提携したばかりです。 AOLのAltoは、レスポンシブメールをサポートするようになりました。 ですから、未来はずっと明るく見えています。

ますます多くの企業や開発者が、電子メール技術で可能なことを実験しています。CSSアニメーション、オーディオ、電子メールのショッピングカートです。 2017年には、インタラクティブで動的なメールのインスタンスが増えると予想されます。
結論
電子メールの設計と開発は野獣です。 これは、 Webページを作成するのとよく似ています…10年前。 電子メールクライアントベンダーは、新しい標準の採用においてWebブラウザーベンダーほど進歩的ではなく、ユーザーや企業は、Webブラウザーのように新しい電子メールクライアントを採用していません。 それに加えて、モバイルの台頭により、クライアントとバージョンの複雑な組み合わせをサポートする必要があるというこの状態に置かれています。
ここでの私の紹介は、概要です。 これらのすべてのポイントを深く掘り下げることができます。 うまくいけば、それはあなたに電子メールの構築と送信の世界への良い洞察を与えてくれ、そしてコードスニペットとリソースはあなたの人生に数時間を追加しました。
おすすめのリソース
- 本当にシンプルなレスポンシブHTMLメールテンプレート、Lee Munroe(私の無料のオープンソースメールテンプレート)
- プロフェッショナルEメールデザイン、ジェイソンロドリゲス
- 「HTMLメールのマスキング解除」(コース)、Dan Denney、Code School
- 「宇宙で最高のEメールデザイン(私の受信トレイに入ってきた)」本当に良いEメール
- 「動的でインタラクティブな(キネティック)Eメールの例とテクニック」Justin Khoo
フォローするブログ
- キャンペーンモニター
- MailChimp
- リトマス
- 酸に関する電子メール
