静的サイトの国際化とローカリゼーション
公開: 2022-03-10国際化とローカリゼーションは、コンテンツを複数の言語で書くだけではありません。 送信するローカリゼーションとそれを実行するコードを決定するための戦略が必要です。 異なる言語だけでなく、同じ言語の異なる地域をサポートできる必要があります。 UIは、画面サイズだけでなく、さまざまな言語や書き込みモードにも対応できる必要があります。 コンテンツは、UIのマイクロコピーや日付の形式に至るまで構造化され、スローする言語に適応できるようにする必要があります。 Eleventyのような静的サイトジェネレーターを使用してこれらすべてを実行すると、データベースがない場合でもサーバーがない場合があるため、さらに困難になる可能性があります。 それはすべて行うことができますが、計画が必要です。
chromeOS.devを構築するとき、世界中のユーザーが利用できるようにする必要があることを認識していました。 コードベースが複数のロケール(言語、地域、または2つの組み合わせ)をサポートできることを確認し、それぞれをカスタムコーディングする必要はありませんが、そのシステムの知識をできるだけ少なくして翻訳を実行できるようにすることは、作成するために重要です。これが起こります。 私たちのコンテンツクリエーターはコンテンツの作成に集中でき、翻訳者はコンテンツの翻訳に集中できる必要がありました。サイトに作業を取り入れて展開するための作業は可能な限り少なくしました。 これらの時々矛盾する一連のニーズを正しく理解することは、コードベースを国際化し、サイトをローカライズするために必要なことの核心です。
国際化(i18n)とローカリゼーション(l10n)は、同じコインの両面です。 国際化とは、私たちの場合、ソフトウェアが、エンジニアリングの変更を必要とせずに複数の言語や地域に適応できるように設計される方法です。 一方、ローカリゼーションとは、実際にソフトウェアをそれらの言語や地域に適合させることです。 国際化は、Webサイトスタック全体で発生する可能性があります。 HTML、CSS、JSから、設計上の考慮事項やシステムの構築まで。 ローカリゼーションは、主にコンテンツの作成(長い形式のコピーとマイクロコピーの両方)と管理で行われます。
注:好奇心旺盛な方のために、i18nとl10nは、ヌメロニムと呼ばれる略語の一種です。 A11yは、アクセシビリティのために、Web開発におけるもう1つの一般的な数字です。
国際化(i18n)
国際化を理解する際には、一般的に3つの項目を考慮する必要があります。ユーザーが希望する言語や地域を把握する方法、ユーザーが希望するローカリゼーションでコンテンツを確実に取得する方法、サイトを適応させる方法です。それらの違い。 動的サイト(ユーザーが要求したときにページをレンダリングする)と静的サイト(展開される前にページが作成される)の実装の詳細は変更される可能性がありますが、コアの概念は同じままである必要があります。
ユーザーの言語と地域の決定
国際化を理解する際に最初に考慮すべきことは、ユーザーがローカライズされたコンテンツにアクセスする方法を決定することです。 この決定は、他のシステムをセットアップする方法の基礎となるため、これを早期に決定し、トレードオフがユーザーにとって適切に機能することを確認することが重要です。
一般に、ユーザーに提供するローカリゼーションを決定するには、次の3つの高レベルの方法があります。
- IPアドレスからの場所。
-
Accept-Languageヘッダーまたはnavigator.languages; - URLの識別子。
多くのシステムは、提供するローカリゼーションを決定するときに、1つ、2つ、または3つすべてを組み合わせてしまいます。 ただし、調査中に、IPアドレスとAccept-Languageヘッダーの使用に関する問題が見つかりました。これは、考慮から外すのに十分重要であると考えました。
- 多くの場合、ユーザーの優先言語は、IPアドレスが提供する物理的な場所とは相関していません。 たとえば、誰かが物理的にアメリカにいるからといって、英語のコンテンツを好むという意味ではありません。
- IPアドレスからの位置分析は難しく、一般的に信頼性が低く、検索エンジンによるサイトのクロールを妨げる可能性があります。
-
Accept-Languageヘッダーは、明示的に設定されることはなく、地域ではなく言語に関する情報のみを提供することがよくあります。 その制限のため、これは言語についての最初の推測を確立するのに役立つかもしれませんが、必ずしも信頼できるとは限りません。
これらの理由から、ユーザーがサイトにアクセスする前に言語や地域を推測するのではなく、URLに強力な指標を含める方がよいと判断しました。 強力なインジケーターがあると、アクセスURLだけから目的の言語でサイトを取得していると想定でき、リダイレクトを気にせずにローカライズされたコンテンツを直接共有する簡単な方法を提供し、クリーンな方法を提供します。ユーザーは好みの言語を切り替えます。
URLに識別子を組み込むための3つの一般的なパターンがあります。
- さまざまなドメイン(通常、さまざまな地域や言語のTLDまたはサブドメイン(例:
example.comとexample.de、en.example.orgとde.example.org))を提供します。 - コンテンツのローカライズされたサブディレクトリ(例:
example.com/enおよびexample.com/de)。 - URLパラメータに基づいてローカライズされたコンテンツを提供します(例:
example.com?loc=enおよびexample.com?loc=de)。
一般的に使用されていますが、URLパラメータは、ユーザーがローカリゼーションを認識するのが難しいため(多くの分析および管理の問題とともに)、一般的には推奨されません。 また、異なるドメインは私たちにとって良い解決策ではないと判断しました。 私たちのサイトはプログレッシブウェブアプリであり、TLDやサブドメインを含むすべてのドメインは異なるオリジンと見なされており、ローカリゼーションごとに個別のPWAが事実上必要です。
サブディレクトリを使用することにしました。これにより、必要に応じて言語のみ( example.com/en )または言語と地域( example.com/en-USおよびexample.com/en-GB )にローカライズできるというボーナスが得られました。単一のPWAを維持します。 また、サイトのすべてのローカリゼーションはサブディレクトリに存在するため、ある言語が別の言語より上に昇格することはなく、サブディレクトリを除くすべてのURLは、オーサリング言語に基づいてローカリゼーション間で同一であり、ユーザーが簡単に変更できるようにすることも決定しました。 URLを翻訳する必要のないローカリゼーション。
ローカライズされたコンテンツの提供
ユーザーの言語と地域を決定するための戦略が決まったら、適切なコンテンツを確実に提供する方法が必要です。 少なくとも、これには、Cookie、ローカルストレージ、またはアプリのカスタムロジックの一部など、何らかの形式の保存情報が必要になります。 ユーザーのローカリゼーション設定を維持できることは、i18nユーザーエクスペリエンスの重要な部分です。 ユーザーがドイツ語のコンテンツが必要であると特定し、英語のコンテンツを利用している場合は、ユーザーの好みの言語を特定し、適切にリダイレクトできるはずです。 これはサーバー上で実行できますが、chromeOS.devで使用したソリューションは、ホスティングとサーバーのセットアップに依存しないことです。サービスワーカーを使用しました。 ユーザーの旅は次のとおりです。
- ユーザーが初めて当サイトにアクセスします。 サービスワーカーがインストールされていません。
- それらがどのローカリゼーションに到達したとしても、IndexedDBで優先言語として設定します。 このため、私たちは、彼らがソーシャル、紹介、または検索のいずれかの手段を介してそこに着陸し、私たちが持っていない他のローカリゼーションコンテキストに基づいて彼らを導いたと推測します。 ユーザーがローカリゼーションセットなしで着陸した場合、それが私たちのサイトの第一言語であるため、英語に設定します。 また、フッターには言語スイッチャーがあり、ユーザーが言語を変更できるようになっています。 この時点で、サービスワーカーをインストールする必要があります。
- Service Workerがインストールされた後、サイトナビゲーションのすべてのURLリクエストをインターセプトします。 ローカリゼーションはサブディレクトリベースであるため、どのローカリゼーションが要求されているかを簡単に特定できます。 識別されたら、要求されたページがローカライズされたサブディレクトリにあるかどうかを確認し、ローカライズされたサブディレクトリがサポートされているローカリゼーションのリストにあるかどうかを確認し、ローカライズされたサブディレクトリがIndexedDBに保存されている設定と一致するかどうかを確認します。 ローカライズされたサブディレクトリにない場合、またはローカライズされたサブディレクトリが好みに一致する場合は、ページを提供します。 それ以外の場合は、適切なローカリゼーションのためにサービスワーカーから302リダイレクトを実行します。
ソリューションをWorkboxプラグインであるServiceWorker InternationalizationRedirectにバンドルしました。 プラグインとその設定サブモジュールを組み合わせて、ユーザーの言語設定を設定および取得し、WorkboxのregisterRouteメソッドおよびrequest.mode === 'navigate'でリクエストをフィルタリングすることでリダイレクトを管理できます。
完全で最小限の例は次のようになります。
クライアントコード
import { preferences } from 'service-worker-i18n-redirect/preferences'; window.addEventListener('DOMContentLoaded', async () => { const language = await preferences.get('lang'); if (language === undefined) { preferences.set('lang', lang.value); // Language determined from localization user landed on } });サービスワーカーコード
import { StaleWhileRevalidate } from 'workbox-strategies'; import { CacheableResponsePlugin } from 'workbox-cacheable-response'; import { i18nHandler } from 'service-worker-i18n-redirect'; import { preferences } from 'service-worker-i18n-redirect/preferences'; import { registerRoute } from 'workbox-routing'; // Create a caching strategy const htmlCachingStrategy = new StaleWhileRevalidate({ cacheName: 'pages-cache', plugins: [ new CacheableResponsePlugin({ statuses: [200], }), ], }); // Array of supported localizations const languages = ['en', 'es', 'fr', 'de', 'ko']; // Use it for navigations registerRoute( ({ request }) => request.mode === 'navigate', i18nHandler(languages, preferences, htmlCachingStrategy), );クライアント側とサービスワーカーのコードの組み合わせにより、ユーザーが最初にサイトにアクセスしたときに、ユーザーの優先ローカリゼーションが自動的に設定され、ユーザーが優先ローカリゼーションにないURLに移動すると、リダイレクトされました。
サイトユーザーインターフェイスの適応
ユーザーインターフェイスを適切に適応させるには多くのことが含まれるため、ここですべてを網羅するわけではありませんが、プログラムで管理できる、または管理する必要のある、より微妙なものがいくつかあります。
ブロッククォートの引用
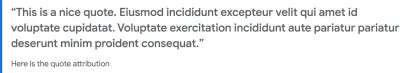
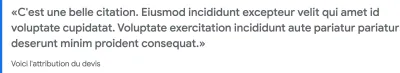
一般的なデザインパターンは、引用符で囲まれたブロック引用符を使用することですが、これらの引用符に使用されるものがローカリゼーションによって異なることをご存知ですか? ハードコーディングする代わりに、 open-quoteとclose-quoteを使用して、正しい言語に正しいクォートが使用されるようにします。

lang=“en”のopen-quoteとclose-quoteは、最初のペアが反転した状態で、テキストに向かって内側を向いた2つの上付きコンマとして表示されます。 (大プレビュー) 
lang=“fr”のopen-quoteとclose-quoteは、開口部がテキストに向かって内側を向いているシェブロンのペアとして表示されます。 (大プレビュー)日付と数値の形式
日付と数値の両方に、ローカリゼーション(言語や地域)に基づいてフォーマットできるようにするメソッド.toLocaleStringがあります。 これらをサポートするブラウザーは、すべてのローカリゼーションが利用可能であるため、そこですぐに使用できますが、Node.jsはそうではありません。 幸い、Nodeのfull-icuモジュールを使用すると、利用可能なすべてのローカリゼーションデータを使用できます。 これを行うには、モジュールをインストールした後、 NODE_ICU_DATA環境変数をモジュールへのパスに設定してコードを実行します(例: NODE_ICU_DATA=node_modules/full-icu 。

HTMLメタ情報
HTMLタグとヘッダーには、ローカリゼーションごとに更新する必要のある3つの領域があります。
- ページの言語、
- 執筆方向、
- ページが利用可能な代替言語。
dirプロパティとlangプロパティをそれぞれ持つhtml要素に最初に移動します。たとえば、米国英語の場合は<html lang="en" dir-"ltr">です。 これらを適切に設定すると、コンテンツが正しい方向に流れるようになり、ブラウザがページの言語を理解できるようになり、コンテンツの翻訳などの追加機能が可能になります。 また、ページが完全に翻訳されたことを検索エンジンに知らせるためにrel="alternate"リンクを含める必要があります。そのため、英語のランディングページに<link href="/es" rel="alternate" hreflang="es">を含めると検索エンジンに、これに注意が必要な翻訳があることを知らせます。
本質的なデザイン
コンテンツをローカライズすると、翻訳が異なるとページ上のさまざまなスペースを占めるため、設計上の課題が生じる可能性があります。 ドイツ語などの一部の言語では、単語が長くなり、より多くの水平方向のスペースまたはより寛容なテキストの折り返しが必要になります。 アラビア語のような他の言語は、より高い書体を持ち、より多くの垂直方向のスペースを必要とします。 幸い、ビューポートのサイズだけでなくコンテンツにも対応できるように間隔とレイアウトを作成するためのCSSツールが多数あります。つまり、複数の言語にうまく適応できます。
コンテンツを操作するために特別に設計されたCSSユニットがいくつかあります。 計算されたフォントサイズとルートフォントサイズをそれぞれ表すemとremの単位があります。 これらのユニットの固定サイズのpx値を入れ替えることは、サイトのコンテンツへの応答性を高めるのに大いに役立ちます。 次に、フォントの0(ゼロ)グリフのインラインサイズを表すch単位があります。 これにより、たとえば、 widthなどをコンテンツに直接結び付けることができます。
次に、これらのユニットを既存の強力なCSSツールと組み合わせて、レイアウト、特にフレックスボックスとグリッドをサイズに適応するコンポーネントに変換し、レイアウトをコンテンツに適応させることができます。 物理的な物理プロパティではなく、境界線、マージン、およびパディングの論理プロパティを使用してそれらを拡張すると、これらのレイアウトとコンポーネントも自動的に書き込みモードに適応します。 本質的なWebデザインの力(Jen Simmons、コンテンツ対応ユニット、および論理プロパティによって造られたもの)により、画面サイズだけでなく、あらゆる言語に適応できるようにインターフェイスを設計および構築できます。
ローカリゼーション(l10n)
ローカリゼーションで最も明白な形式は、コンテンツをある言語から別の言語に翻訳することです。 より微妙な形では、翻訳は言語だけでなく、それが話されている地域によっても起こります。たとえば、アメリカで話されている英語とイギリス、南アフリカ、オーストラリアで話されている英語などです。 ここで成功するには、何を翻訳するか、翻訳のためにコンテンツをどのように構成するかを理解することが成功に不可欠です。
コンテンツ戦略
ソフトウェアプロジェクトには、ローカライズすることが重要な部分とそうでない部分があります。 CSSクラス名、JavaScript変数、および構造的であるがユーザー向けではないコードベース内の他の場所は、おそらくローカライズする必要はありません。 ローカライズする必要があるものと、それを構造化する方法を理解することは、コンテンツ戦略に帰着します。
コンテンツ戦略には多くの定義がありますが、ここでは、コンテンツの構造、マイクロコピー(特定のコンテンツに関連付けられていないプロジェクト全体で使用される単語やフレーズ)、およびそれらの接続を意味します。 コンテンツ戦略の詳細については、KarenMcGraneによるモバイル向けコンテンツ戦略とCarrieHaneとMikeAthertonによる接続コンテンツの設計をお勧めします。
chromeOS.devについては、コンテンツの構造を説明するコンテンツモデルを体系化することにしました。 コンテンツモデルは、記事のような長い形式のコンテンツだけのものではありません。 コンテンツモデルは、作成者、ドキュメント、さらには再利用可能なメディアアセットなど、ユーザーが特に必要とする可能性のあるすべてのエンティティに存在する必要があります。 優れたコンテンツモデルには、より大きな概念的な部分の個別にアドレス指定可能な部分またはチャンクが含まれますが、接線方向に関連している、または別のコンテンツモデルから参照できるチャンクは除外されます。 たとえば、ブログ投稿のコンテンツモデルには、タイトル、タグの配列、作成者への参照、公開日、投稿の本文を含めることができますが、ブレッドクラムの文字列や著者の名前と写真。これは独自のコンテンツモデルである必要があります。 コンテンツモデルはローカリゼーションからローカリゼーションに変わりません。 それらはサイト構造です。 コンテンツモデルのインスタンスはローカリゼーションに関連付けられており、それらのインスタンスはローカライズできます。
ただし、コンテンツモデルは、ローカライズする必要があるものの一部しかカバーしていません。 残りの「続きを読む」ボタン、「メニュー」タイトル、免責事項のテキストはすべてマイクロコピーです。 マイクロコピーにも構造が必要です。 コンテンツモデルは、特にテンプレート駆動型サイトの場合、作成するのが自然だと感じるかもしれませんが、マイクロコピーモデルはあまり目立たない傾向があり、必要なものをテンプレートに直接書き込むことによって誤って見落とされることがよくあります。
コンテンツとマイクロコピーモデルを構築し、コンテンツ管理システム、リンティング、またはレビューを通じてそれらを適用することにより、ローカリゼーションがローカリゼーションに集中できるようにすることができます。
キーではなく値をローカライズする
コンテンツおよびマイクロコピーモデルは通常、コードベース内のオブジェクトに類似した構造を生成します。 データベースエントリ、JSONオブジェクト、YAML、FrontMatterなどです。 オブジェクトキーをローカライズしないでください! 検索テキストのマイクロコピーがmicrocopy.search.textのマイクロコピーオブジェクトにある場合は、 microcopyのmicrocopie.chercher.texte microcopieオブジェクトに入れないでください。 モジュール内のキーは、ローカリゼーションに依存しない識別子として扱う必要があります。これにより、再利用可能なテンプレートで確実に使用でき、コードベース全体で信頼できるようになります。 これは、オブジェクトキーをコンテンツまたはマイクロコピーとしてエンドユーザーに表示してはならないことも意味します。
静的サイトのセットアップ
chromeOS.devの場合、静的サイトジェネレーターとしてNunjucksを使用したEleventy(11ty)を使用しましたが、静的サイトジェネレーターを設定するためのこれらの推奨事項は、ほとんどの静的サイトジェネレーターに適用できます。 何かが11ty固有である場合、それは呼び出されます。
フォルダ構造
フォルダ構造に基づいてコンパイルする静的サイトジェネレータは、サブディレクトリi18nメソッドのサポートに特に優れています。 11tyは、グローバルデータを使用したデータカスケードと、データからページネーションを介してページを生成する手段もサポートしているため、これら3つの概念を組み合わせると、次のような基本的なフォルダー構造が得られます。
. └── pages ├── _data ├── _generated └── {{locale-code}} ├── {{locale-code}}.11tydata.js ├── _data └── [...content] トップレベルには、サイトのページを保持するディレクトリがあります。ここではpagesと呼ばれます。 内部にネストされ、グローバルデータファイルを含む_dataフォルダーがあります。 このフォルダは、次にヘルパーについて話すときに重要です。 次に、 _generatedフォルダーがあります。 独自のコンテンツではなく、既存のコンテンツ、少量のマイクロコピー、または両方の組み合わせから生成されたページがいくつかあります。 ホームページ、検索ページ、またはブログセクションのランディングページをホームと考えてください。 これらのページは高度にテンプレート化されているため、テンプレートを_generatedフォルダーに保存し、それぞれに個別のHTMLファイルまたはMarkdownファイルを用意する代わりに、そこからテンプレートを作成します。 これらのフォルダにはアンダースコアが付いており、そのすぐ下にページを出力するのではなく、他の場所にページを作成するために使用されます。
次に、l10nサブディレクトリ! 各ディレクトリには、含まれるローカリゼーション用のBCP47言語タグ(より一般的にはロケールコード)にちなんで名前を付ける必要があります。たとえば、英語の場合はen 、アメリカ英語の場合はen-USです。 chromeOS.devコードベースでは、これらもロケールと呼ばれることがよくあります。 これらのフォルダはローカリゼーションサブディレクトリになり、コンテンツをローカリゼーションにセグメント化します。 11tyのデータカスケードにより、ファイルがディレクトリのルートにあり、ディレクトリと同じ名前(ディレクトリデータファイルと呼ばれる)の場合、ディレクトリ内のすべてのファイルとその子がデータを利用できるようになります。 11tyは、このファイルから返されたオブジェクト、またはオブジェクトを返す関数を使用し、テンプレートに使用できるようにされた変数にオブジェクトを挿入するため、そのローカリゼーションのすべてのコンテンツのデータにアクセスできます。
これらのファイルの保守性を高めるために、静的サイトのスキャフォールディングの一部であるl10n-dataというヘルパーを作成しました。このヘルパーは、このフォルダー構造を利用してローカライズされたデータのカスケードを構築し、データを段階的にローカライズできるようにします。 これは、ロケール固有のデータディレクトリにデータを保存し、その中に_dataディレクトリを格納することによってこれを行います(ディレクトリデータファイルにロードされます)。 たとえば、英語のロケールデータディレクトリを見ると、言語コードと書き込み方向を定義するlocale.jsonのようなマイクロコピーモデルがあり、HTMLにレンダリングされますnewsletter.ymlは、必要なマイクロコピーを定義します。ニュースレターのサインアップ、およびサイト全体の複数の場所で使用され、より具体的なファイルに収まらない一般的なマイクロコピーを含むmicrocopy.ymlファイル。 このマイクロコピーのいずれかが使用される場合は常に、使用するテンプレートにデータ変数を挿入することで利用できるようになったこのデータからそれを引き出します。
マイクロコピーは管理が最も難しい傾向がありますが、残りのコンテンツはほとんど単純です。 コンテンツ(多くの場合、MarkdownファイルまたはHTML)をローカライズされたサブフォルダーに配置します。 フォルダ構造で動作する静的サイトジェネレータの場合、コンテンツのファイル名とフォルダ構造は通常、そのコンテンツの最終URLに1:1でマッピングされるため、 en/web/pwas.mdのマークダウンファイルはURLに出力されます。 en/web/pwa 。 ローカリゼーションの「キーではなく値」の原則に従って、コンテンツファイル名(したがってパス)をローカライズしないことを決定しました。これにより、ロケール間で同じファイルのローカリゼーションステータスを追跡し、ユーザーが知ることが容易になります。それらは、異なるロケール間の正しいページにあります。
I18nヘルパー
コンテンツとマイクロコピーに加えて、ローカライズされたコンテンツの操作を容易にするために、多数のヘルパーモジュールを作成する必要があることがわかりました。 11tyには、レンダリングする前にコンテンツを変更できるようにするフィルターと呼ばれる概念があります。 i18nのテンプレート作成を支援するために、そのうちの4つを構築することにしました。
1つ目は日付フィルターです。 コンテンツ全体のすべての日付をYAML日付値として書き込むことを標準化しました。これは、ほとんどの場合YAMLで記述し、完全なUTCタイムスタンプとしてテンプレートで使用できるようになるためです。 full-icuモジュールと構成を使用する場合、日付文字列(変更されるコンテンツ)と、レンダリングされるコンテンツのロケールコードを、 Date.toLocaleString (オプションのフォーマットオプションを使用)に直接渡して、ローカライズされた日付をレンダリングできます。 完全にローカライズされた日付と時刻の代わりに、書式設定オプションが渡されないときに日付部分だけが必要な場合は、オプションでDate.toLocaleDateStringを代わりに使用できます。
2番目のフィルターはlocalURLと呼ばれるものです。 これは、ローカルURL(コンテンツが変更されている)とURLが含まれるべきロケールを取得し、それらを交換します。 たとえば、 /en/linuxから/es/linuxに変更されます。
最後の2つのフィルターは、ロケールコードのみからローカライズされた情報を取得することに関するものです。 3つ目は、iso-639-10モジュールを利用して、ロケールコードを母国語の言語名に変換します。 これは主に言語セレクターに使用します。 4つ目は、iso-i18n-countriesモジュールを使用して、その言語の国のリストを取得します。 これは主に、国リストを使用してフォームを作成するために使用します。
フィルタに加えて、11tyには、コンテンツのグループ化であるコレクションと呼ばれる概念があります。 11tyはデフォルトで多数のコレクションを利用可能にし、タグからコレクションを構築することもできます。 多言語サイトで、カスタムコレクションを作成したいと考えました。 ローカリゼーションに基づいてコレクションを構築するために、多くのヘルパー関数を構築することになりました。 これにより、サイト上のすべてのコンテンツに対してテンプレートをフィルタリングする必要なしに、場所固有のタグコレクションやサイトセクションコレクションなどを作成できます。
私たちの最後の、そして最も重要なヘルパーは、私たちのサイトのグローバルデータでした。 この関数は、ロケールコードベースのサブディレクトリ構造に依存して、サイトがサポートするローカリゼーションを動的に決定します。 これは、 {{locale-code}}.11tydata.jsからのすべてのマイクロコピーおよびローカリゼーション固有のコンテンツを含むl10nプロパティを含むグローバル変数siteを構築します。 また、使用可能なすべてのロケールを配列としてリストするlanguagesプロパティも含まれています。 最後に、この関数は、サイトでサポートされている言語の詳細を示すJavaScriptファイルと、 {{locale-code}}.11tydata.jsの各エントリの個々のファイルを出力します。これらはすべて、ブラウザスクリプトによってインポートされるように設計されています。 このファイルを大幅に削除すると、静的サイトがフロントエンドJavaScriptに結び付けられ、信頼できる唯一の情報源は、すでに必要なローカリゼーション情報になります。 また、 site.l10nをループすることにより、ローカリゼーションに基づいてプログラムでページを生成することもできます。 これをローカリゼーション固有のコレクションと組み合わせて、11tyのページ付けを使用して、それぞれに個別のHTMLページを維持することなく、ローカライズされたホームページとニュースランディングページを作成できます。
結論
国際化とローカリゼーションを正しく行うことは難しい場合があります。 さまざまな戦略がどのように複雑さに影響するかを理解することは、それを容易にするために重要です。 静的サイトやサブディレクトリに自然に適合するi18n戦略を選択し、それを基にツールを構築して、作成中のコンテンツからi18nとi10nの一部を自動化します。 堅牢なコンテンツとマイクロコピーモデルを構築します。 サーバーに依存しないローカリゼーションのためにサービスワーカーを活用します。 画面サイズだけでなく、コンテンツにも反応するデザインとすべてを結び付けます。 最終的には、すべてのロケールのユーザーが気に入るサイトができ、作成者や翻訳者は、それが単純な単一ロケールのサイトであるかのように維持できます。
