インタラクティブストーリーテリング-2016年のマーケティングの最新情報
公開: 2016-07-01あなたはおそらくさまざまなマーケティングリサーチャーを読んだことがあるでしょう。 私たちはまもなく広告後のマーケティングの世界に住むことになります。 テレビ視聴者はコマーシャルを早送りまたはミュートします。 メールボックスに表示される広告は破棄されます。 ポップアップはイライラし、すぐに「X'edout」されます。 メールのオファーは無視されます。 人々を邪魔する時代は終わりました。 人々は、楽しく、面白く、インタラクティブな方法で情報を受け取りたいと考えています。 彼らは広告ではなく、体験を望んでいます。 マーケティングを成功させるには、少量のテキストによるストーリーテリングの技術と、ユーザーがそのストーリー内で何かを「行う」ことを可能にするビジュアルによる没入感と双方向性のテクノロジーを組み合わせます。
- eコマースデザイントレンド2016の究極のガイド
- 高速ウェブサイトを構築するためのショートガイド
- ランディングページのデザインを簡素化する4つの方法
- Webデザインのトレンドに影響を与えるものは何ですか?
インタラクティブストーリーテリングのベストプラクティス
ストーリーの優れたコンテンツを考え出すことは1つのことですが、そのストーリーを配信するために使用するデザインにも注意する必要があります。 インタラクティブ機能を使用すると、確かに多くの可能性が開かれますが、ユーザーエクスペリエンスやアーキテクチャに比べて複雑でもあります。
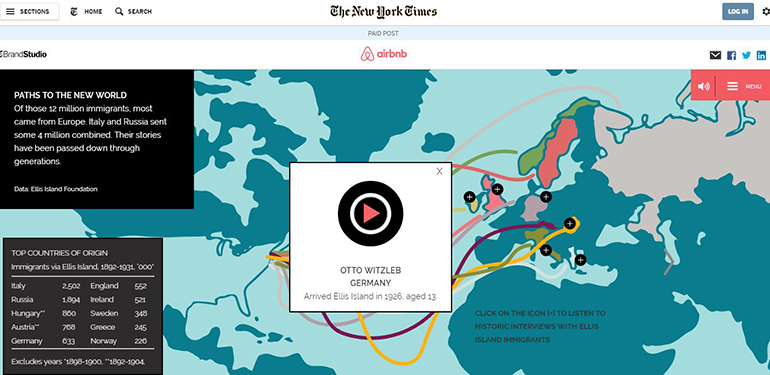
ベストプラクティスの詳細に入る前に、最初にすべきことは、ニューヨークタイムズのTブランドスタジオにアクセスすることです。 少しナビゲートして、ブランドが視聴者を捕らえ、説得力のある方法で視聴者を引き付けることを可能にするインタラクティブなストーリーテリングを研究します。 インタラクティブなストーリーテリングを始める人にとって特に価値のあるものの1つは、エリス島でのAirbnbプロジェクトです。このプロジェクトでは、島に旅行して祖先の遺産を取り戻した家族が登場します。

これは、視聴者がスポットをクリックして、ヨーロッパのポイントからエリス島に来た人の個人的な録音を聞くことができるストーリー全体の1ページにすぎません。 他のページはさまざまなインタラクティブな体験を特徴としており、「ショー」全体が魅力的です。
GE、ボルボ、キャセイパシフィック航空、シェルオイルなどの他の企業も、Tブランドスタジオでインタラクティブなストーリーテリングを行っています。これらはすべて、どの視聴者にとっても素晴らしい体験です。 もちろん、これらはこれらのタイプのデザインの「キャデラック」ですが、それでも、それをどのように行うことができるかについてのアイデアを提供します。
次に、ベストプラクティスに移ります。
- ある種のアニメーションを使用して、クリック可能な要素をポイントします
- 矢印を使用してロールオーバーをポイントします
- ホバーまたはクリックする場所をユーザーに伝えるテキストを提供します
- ユーザーが行うことになっていることを象徴するアイコンが埋め込まれています。 4.リアルタイムでフィードバックを提供します。 クイズの質問やCTAがある場合は、視聴者にすぐにフィードバックを提供してください
情報の提示
1.ストーリーとそれにアクセスするために使用されるデバイスを中心に設計します。
2.ナビゲーションは柔軟で、話しているストーリーのタイプに適している必要があります。 短いストーリーは直線的な流れを持つ必要があります。 ただし、コンテンツチャンクが大きい場合は、視聴者が最も興味をそそるものに基づいて前後に移動できるようにすることをお勧めします。 Airbnbストーリーはこのように設計されています。
3.インタラクティブな要素に対して何をすべきかを視聴者に正確に伝える明確なインタラクションの手がかりを与えます。 これらは次のいずれかです。
混乱やフラストレーションから視聴者を失うことがないように、アーキテクチャを設計することは重要です。 ユーザーの関心を維持するには、3つの概念的な領域を考慮する必要があります。

1.ロングフォームまたはマルチページ?
一部のストーリーは、スクロールするために1つの長いページに適しています。 他の人はそれほど多くありません。 ストーリーが比較的単純でわかりやすく、インタラクティブな画像がいくつかある場合は、長いスクロールが適しています。 ただし、トピックがより複雑な場合は、ストーリーをサブトピックのセクションに分割し、それぞれに独自のページを作成することをお勧めします。 これにより、ユーザーは必要なときに必要な場所で柔軟に対応できます。 Airbnbストーリーは、より複雑なトピックの完璧な例であり、ユーザーは多くのページ間を自由に移動できます。 1つは、エリス島の歴史のインタラクティブなタイムラインを示しています。 1つは、ホバリングによって拡大された実際の写真を示します。 食事をしている移民の現在の音声について。
物語の終わりにだけ、Airbnbはエリス島のツアーがその「夜の外出」機能の1つであるという事実に話し、それからそれがどのように予約されることができるかを示します。
2.線形または流動的なアーキテクチャ?
ここでの決定は、複数のページを持つより長いフレームワークに関連しています。 訪問者がストーリーを直線的に通過することを余儀なくされるのか、それともユーザーがスキップできるように各ページが独自の物語を持つ「スタンドアロン」になるのかを決定する必要がありますか?
3.階層化されたアプローチ
階層化されたアプローチを使用すると、ストーリーのさまざまな部分を作成できます。人々は再び戻って、中断したところから再開できます。 または、訪問者が次のレイヤーをクリックするように強制されるようにサスペンスを構築することもできます。
ビジュアルの「科学」
ほとんどのマーケターは書かれたコンテンツを扱うため、それに焦点を合わせてから、「機能する」インタラクティブなビジュアルを見つけたり、デザイナーに作成させたりする傾向があります。インタラクティブなストーリーテリングには、実際には反対のアプローチが必要です。 視覚的な側面を2番目に配置することはできません。 ビジュアルは最初に開発され、次に少量のテキストが作成されます。 覚えておくべき3つのことがあります:
1.ビジュアルとテキストを物理的に非常に近くに保ち、混乱が生じないようにします。
2.テキストの小さなチャンクを使用します-視覚的およびインタラクティブな要素全体を説明または説明しようとする長い段落形式のテキストは、ユーザーを苛立たせる可能性があります。 彼らは多くのテキストを読まないインタラクティブな体験のために来たことを忘れないでください。 彼らがそれを望むなら、彼らは記事やブログ投稿を見つけるでしょう。
3.情報をシンプルに保ちます。 クリックの背後に小さな情報を表示することも、カーソルを何かの上に置くとポップアップすることもできます。 音声で情報を提示する柔軟性があります。 創造性を発揮し、ユーザーは一度に小さなピースを必要としていることを忘れないでください。
結論
伝えるべき話があります。 あなたはその物語が関与し、強制することを望んでいます。 これらのベストプラクティスは、他の優れたインタラクティブストーリーを研究するとともに、順調に進むはずです。
