Vue.jsを使用したインタラクティブなインフォグラフィックの構築
公開: 2022-03-10この記事では、インタラクティブなインフォグラフィックを構築するための最新のアプローチを紹介します。 ユーザーの操作なしで、すべての情報を事前に利用できるプレーンなインフォグラフィックを確実に作成できます。 しかし、インタラクティブなエクスペリエンスを構築することを考えると、選択するテクノロジーの展望が変わります。 したがって、最初に、なぜVue.jsなのかを理解しましょう。 そして、GSAP(GreenSock Animation Platform)とSVG(Scalable Vector Graphics)が明白な選択肢になる理由がわかります。
Vue.jsは、強力な方法でDOM要素を操作および管理できるコンポーネントベースの動的ユーザーインターフェイスを構築するための実用的な方法を提供します。 この場合、SVGになります。 さまざまなSVG要素を簡単に更新および管理できます—動的に— Vue.jsで利用可能な機能のごく一部のみを使用して—ここでの法案に適合する主要な機能のいくつかは、データバインディング、リストレンダリング、動的クラスバインディングです。少し。 これにより、関連するSVG要素をグループ化し、コンポーネント化することもできます。
Vue.jsは、その栄光を失うことなく、外部ライブラリ、つまりここではGSAPとうまく連携します。 Vue.jsを使用することには、他にも多くの利点があります。その1つは、Vue.jsを使用すると、各コンポーネントに関連するテンプレート、スクリプト、およびスタイルを分離できることです。 このように、Vue.jsはモジュラーアプリケーション構造を促進します。
推奨読書: jQueryをVue.jsに置き換える:ビルドステップは必要ありません
Vue.jsには、アプリケーションのさまざまな段階を利用してアプリケーションの動作を変更できる強力なライフサイクルフックもパッケージ化されています。 Vue.jsアプリケーションのセットアップと保守には大きなコミットメントは必要ありません。つまり、段階的なアプローチを採用して、プロジェクトを段階的に拡張できます。
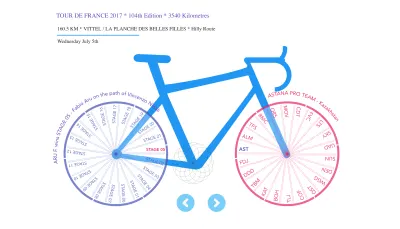
この記事の主な目的は、データ、視覚要素、そしてもちろん、すべての対話性を可能にするフレームワークであるVue.jsの観点から考える方法を学ぶことであるため、インフォグラフィックは視覚的に非常に軽量です。 さらに、SVG要素をアニメーション化するためのライブラリであるGreenSockを使用します。 飛び込む前に、デモを見てください。
まず始めます:
- インフォグラフィックのデータの概要。
- SVG画像の準備;
- SVGアートワークのコンテキストでのVueコンポーネントの概要。
- コードサンプルと主要な双方向性の図。
これから作成するインフォグラフィックは、フランスで毎年開催される自転車レースイベントであるツールドフランスに関するものです。

ツールドフランスデータの概要
インフォグラフィックデザインでは、データがインフォグラフィックのデザインを推進します。 したがって、インフォグラフィックデザインを計画するときは、特定の主題についてすべてのデータ、情報、および統計を利用できるようにしておくことをお勧めします。
2017年のツールドフランスでは、7月のゲームの21日間で可能なこの最大のサイクリングイベントについてすべてを学び、そのテーマに精通しました。
私が自分のデザインで行くことに決めたレースの基本的な実体は、
- ステージ、
- チーム、
- ルート、
- 勝者、
- 各ルートの長さと分類。
プロセスのこの次の部分はあなたの思考スタイルに依存するので、ここで創造的になることができます。
2つのデータセットを作成しました。1つはステージ用で、もう1つはチーム用です。 これらの2つのデータセットには、複数のデータ行があります(ただしwithin limit )。これは、それぞれに複数のスポークがある自転車の2つの車輪と一致します。 そして、それがデザインの重要な要素である、最初に見たThe Bicycle Artを定義しました。各スポークはインタラクティブで、画面に表示される情報を操作する責任があります。
この場合、私within limitsが目指しているのは、ビッグデータのコンテキストでの本格的なデータの視覚化ではなく、高レベルのデータを含むインフォグラフィックであるためです。
したがって、データを使って質の高い時間を過ごし、視覚的なストーリーを伝えるのに役立つ類似点、相違点、階層、または傾向を探します。 また、SVGとVue.jsのすばらしい組み合わせを忘れないでください。情報(データ)、双方向性(Vue.js)、デザイン要素(SVG Artwork)の適切なバランスを実現するのに役立ちます。 )インフォグラフィックの。
ステージデータオブジェクトのスニペットは次のとおりです。
{ "ID": 1, "NAME": "STAGE 01", "DISTANCE": "14", "ROUTE": "KMDUSSELDORF / DUSSELDORF", "WINNER": "THOMAS G.","UCI_CODE": "SKY","TYPE": "Individual Time Trial","DATE": "Saturday July 1st","KEY_MOMENT": " Geraint Thomas takes his first win at 32"}
そして、以下のようなチームデータオブジェクトスニペット:
{ "ID": 1,"UCI_CODE": "SKY","NAME": " TEAM SKY","COUNTRY": "Great Britain","STAGE_VICTORIES": 1,"RIDERS": 8}
このインフォグラフィックは、非常に単純なロジックによって操作されます。
UCI_CODE (Union Cycliste Internationale)は、ステージとチームオブジェクト間の接続キーです。 ステージがクリックされると、最初にそのステージをアクティブにしますが、 UCI_CODEキーを使用して対応する勝利チームをアクティブにします。
SVGの準備
いくつかのデータセットと自転車アートの大まかな概念を用意して、これが私が思いついたインフォグラフィックの静的SVGCodePenです。
CodePenのKrutie(@krutie)によるPen Static BicycleSVGを参照してください。
ホイールごとに1つのスポークのみを作成しました。これは、データセットで見つかった多数のレコードを使用して残りのスポークを動的に作成し、GreenSockライブラリを使用してそれらをアニメーション化するためです。
このSVGコードを作成するワークフローも非常に簡単です。 Adobe Illustratorでインフォグラフィックアートワークを作成し、SVGとして保存します。 Illustratorでの作業中は、必ず各groupとlayerに名前を付けてください。これらのIDは、最終的にVueコンポーネントの<template>領域に入力されるSVGコードの部分を区切るために必要になるためです。 Illustratorで指定されたレイヤー名は、SVGマークアップのelement idsになることに注意してください。
SVGOMGを使用して、AdobeIllustratorからエクスポートされたSVGコードをさらに最適化することもできます。
重要な注意: SVGOMGを使用してSVGマークアップを最適化する場合、コードは確かにきれいに見えますが、すべての<rect>要素がd属性を持つ<path>に変換されることに注意してください。 これにより、後で手動で数ピクセルを調整する場合に備えて、長方形のx値とy値が失われます。
次に、[ Clean Idアップ]オプション(SVGOMGインターフェイスの右側のオプション)を必ずオフにします。これにより、Illustratorで作成されたすべてのグループとIDをそのまま維持できます。
Vueコンポーネントの概要
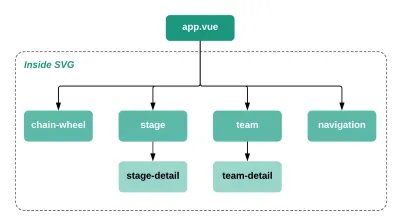
インフォグラフィックプロジェクトの双方向性とデータフローは本質的に非常に単純ですが、コンポーネントのツリー図を作成するために常に時間をかける必要があります。
これは、共有データメカニズムを使用していない場合に特に役立ちます。この場合、子コンポーネントは親コンポーネントから送信された値に依存します(つまり、小道具を介して)。またはその逆です(つまり、this。$ emitイベント)。 これは、これらの小道具の値をブレインストーミングし、イベントとローカルデータを発行し、コードの記述を開始する前にそれらを文書化するチャンスです。

上の図は、インタラクティブ性の要件から部分的に派生し、SVGマークアップに部分的に基づいているVueコンポーネントのスナップショットです。 このツリー構造に基づいてSVGマークアップがどのように分割されるかを確認できるはずです。 階層の観点からはかなり自明です。
- チェーンホイールはスポークの回転を模倣します。
- ステージコンポーネントは、21のステージすべてを一覧表示する後輪です。
- ステージ詳細コンポーネントは、カーブしたパス(左側)に関連情報を表示します。
- チームコンポーネントは、スポークに参加しているすべてのチームを一覧表示する前輪です。
- チーム詳細コンポーネントは、カーブしたパス(右側)に関連情報を表示します。
- ナビゲーションには、ステージにアクセスするための戻るボタンと次のボタンが含まれます。
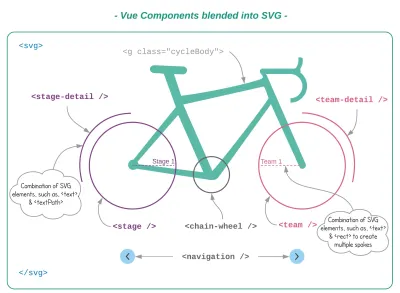
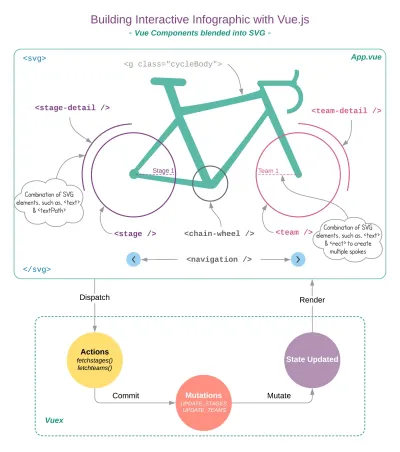
以下の図は、上記と同じVueコンポーネントを表していますが、インフォグラフィックデザインのコンテキストにあります。

少ないほど多い—同様のプロジェクトに取り組んでいるときに取ろうとするアプローチでなければなりません。 TweenMaxの代わりにTweenLiteを使用することをやめることができる場合は、アニメーションとトランジションの要件をよく考えてください。そうしてください。 複雑な形状よりも基本的な形状と単純なパスを選択するオプションがある場合は、パフォーマンスを低下させることなく、アニメーション化が容易な軽量要素を選択してみてください。
次のセクションでは、GreenSockアニメーションとVue.jsのエキサイティングな部分について説明します。
GreenSockアニメーション
よく見てみましょう:
- カーブしたパス上のテキストアニメーション。
- ホイールのスポークアニメーション。
自転車の車輪の周りに見られる曲線の経路を思い出してください。その曲線の経路は、自転車の車輪の半径よりもわずかに大きいです。 したがって、このパスでテキストをアニメーション化すると、ホイールの形状に従っているように見えます。
CodePenのKrutie(@krutie)による曲がったパスのペンテキストを参照してください。
pathとtextPathは、 xlink:href属性を使用して任意のパスにテキストを設定できるSVG要素の甘い組み合わせです。

<pathlanguage-javascript">curvedPath" stroke="none" fill="none" d="..."/><text><textPath xlink:href="#curvedPath"class="stageDetail"startOffset="0%">{{ stage.KEY_MOMENT }}</textPath></text>
パスに沿ってテキストをアニメーション化するには、GreenSockを使用してstartOffset属性をアニメーション化するだけです。
tl.fromTo( ".stageDetail", 1, { opacity: 0,attr: { startOffset: "0%" }},{opacity: 1,attr: { startOffset: "10%" }}, 0.5 );
startOffsetのパーセンテージを大きくすると、テキストは円の周囲をさらに移動します。
最後のプロジェクトでは、スポークがクリックされるたびにこのアニメーションがトリガーされます。 それでは、アニメーションのよりエキサイティングな部分に移りましょう。
ホイール内のアニメーションステージ/スポーク
デモから、 stageとteamコンポーネントは本質的に類似していますが、いくつかの小さな違いがあることがわかります。 それでは、自転車の1つの車輪だけに焦点を当てましょう。
以下のCodePenの例では、次の3つの重要なアイデアのみを拡大しています。
- ステージデータを取得します。
- データに基づいてスポークを動的に配置します。
- ステージ(スポーク)をクリックしたときにスポークを並べ替えます。
CodePenのKrutie(@krutie)によるペンTDFホイールアニメーションを参照してください。
上記の静的なSVGCodePenで、スポークはSVGの長方形とテキストがグループ化されたものにすぎないことに気付いたかもしれません。 アニメーションの目的でテキストと長方形の両方を選択したかったので、それらをグループ化しました。
<g v-for="stage in stages"class="stage"><rect x="249" y="250" width="215" height="1" stroke="#3F51B5" stroke-width="1"/><text transform="translate(410 245)" fill="#3F51B5" >{{ stage.NAME }}</text></g>
データソースからフェッチされた値を使用して、Vueコンポーネントの<template>領域にレンダリングします。
21のステージがすべて画面に表示されたら、 setSpokes()を呼び出して、初期位置を設定します。
// setSpokes() let stageSpokes = document.querySelectorAll(".stage") let stageAngle = 360/this.stages.length _.map(stageSpokes, (item, index) => { TweenMax.to(item, 2, { rotation: stageAngle*index, transformOrigin: "0% 100%" }, 1) }ステージを設定するための3つの重要な要素は次のとおりです。
- 回転
スポークを回転させるには、classNamestageを使用してすべての要素をマッピングし、スポークごとに計算される動的rotation値を設定します。 - 原点を変換
上記のコードのtransformOrigin値に注意してください。これは、index値と同じくらい重要です。「0%100%」を使用すると、各スポークがホイールの中心から回転できるためです。 - stageAngle
これは、ステージの総数を360度で割って計算されます。 これにより、すべてのスポークを360度の円に均等に配置できます。
双方向性の追加
次のステップは、各ステージにクリックイベントを追加して、データの変更にインタラクティブで反応するようにすることです。したがって、SVGイメージにより多くの生命を吹き込みます。
たとえば、ステージ/スポークがクリックされると、 goAnimate()が実行されます。これは、 stageIdパラメーターを使用してクリックされているステージをアクティブ化および回転する役割を果たします。
goAnimate (stageId) { // activate stage id this.activeId = stageId // rotate spokes }この対話性の重要な要素であるDirectionalRotationPluginを使用します。 はい、TweenMaxに含まれています。
このプラグインを使用する3つの異なる方法があります。 1)時計回り、2)反時計回り、3)目的地までの最短距離で回転プロパティをアニメーション化します。
ご想像のとおり、現在のステージと新しいステージの間の最短距離を回転させるために3番目のオプションを使用しています。
上記のCodePenを確認すると、ステージ01が常に円の周りを移動し、0度の角度で新しいアクティブステージの元の場所を残していることがわかります。
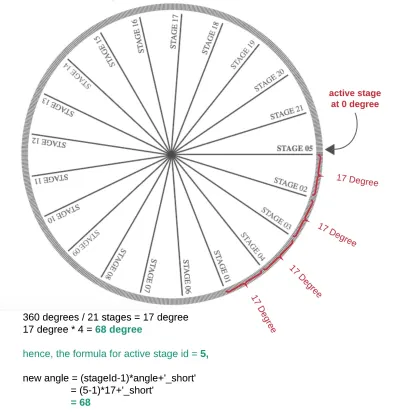
まず、クリックされているステージの角度を見つけ、その回転をステージ01と交換する必要があります。 では、クリックされているステージの回転値をどのように見つけるのでしょうか? 下の図を確認してください。

たとえば、ステージ05がクリックされた場合(上記のように)、ステージ01からステージ05への移動には4xの角度値が必要です。
したがって、 (Active stage Id - 1) * 17 degree,その後に「_short」文字列の接尾辞を付けて方向回転プラグインをトリガーできます。
angle = 360/21 stages = 17 activeId = 5new angle = ((activeId-1)*angle)+'_short'= ((5-1)\*17)+'_short'= 68
最終的なgoAnimate()関数は次のようになります。
_.map(spokes, (item, index) => { if(activeId == index+1) { // active stage TweenMax.to(item, 2, { rotation: 0+'_short', transformOrigin: "0 100%" }) } else if (index == 0) { // first stage TweenMax.to(item, 2,{ rotation: (activeId*angle)-angle+'_short',transformOrigin: "0 100%"})} else {TweenMax.to(item, 2,{ rotation: index*angle+'_short',transformOrigin: "0 100%"})}}) // end of map
後輪の準備ができたら、前輪(チーム用)は同じロジックにいくつかの調整を加えて従う必要があります。
ステージの代わりに、チームデータをフェッチし、 transformOrigin属性の登録ポイントを更新して、ステージホイールとは反対の登録ポイントからスポークを生成できるようにします。
// set team spokes map(teamSpokes, (index, key) => { TweenMax.to(index, 2, { rotation: angle*key, transformOrigin: "100% 100%" }, 1) })最終プロジェクト
私のように、Vueコンポーネント自体ですべてのアニメーションおよびデータ関連の関数を記述した場合。 VuexとMixinsを使用してそれらをクリーンアップする時が来ました。

VUEX
Vuexは、コンポーネント間の共有データの管理を容易にし、さらに重要なことに、コードを合理化し、 methodsとdata()をクリーンで整頓された状態に保ち、コンポーネントをデータのレンダリングのみに残し、データを処理しないようにします。
ライフサイクルフックは、HTTPリクエストを実行するのに非常に適した場所です。 Vueアプリケーションが初期化されたが、まだDOMにマウントされていない場合、 createdフックで初期データをフェッチします。
空の状態変数、 stages 、およびteamsは、このステージでミューテーションを使用して更新されます。 次に、ウォッチャーを(1回だけ)使用してこれら2つの変数を追跡し、それらが更新されるとすぐに、アニメーションスクリプト( mixin.jsから)を呼び出します。
ユーザーがステージまたはチームコンポーネントを操作するたびに、Vuexストアと通信し、 setActiveDataを実行して、現在のステージと現在のチームの値を更新します。 これがアクティブデータの設定方法です。
また、状態の更新後にアクティブデータが設定されると、 goAnimateは、更新された値を使用してスポークをアニメーション化(方向回転)します。
推奨読書: Vue.jsを使用したカスタム入力の作成
Mixins
データがVuexによって処理されるようになったので、GreenSockアニメーションを分離します。 これにより、Vueコンポーネントが長いアニメーションスクリプトで乱雑になるのを防ぐことができます。 すべてのGreenSock関数は、 mixin.jsファイルにグループ化されています。
Mixins内のVuexストアにアクセスできるため、すべてのGSAP関数はstate変数を使用してSVG要素をアニメーション化します。 こちらのCodeSandboxの例で、完全に機能するstore.jsとmixin.jsを確認できます。
結論
インタラクティブで魅力的なインフォグラフィックを作成するには、データを分析し、ビジュアルを創造し、使用するテクノロジー(この場合はVue.js)を効率的に使用する必要があります。 これらの概念をプロジェクトでさらに使用できます。 最後に、この記事で説明したのと同様のアイデアを使用した、この円形のインタラクティブカラーホイールを以下に残しておきます。
CodePenのKrutie(@krutie)によってVueJSとGSAPで作成されたペンマテリアルUI円形カラーパレットを参照してください。
間違いなく、Vue.jsには多くの優れた機能があります。 ウォッチャー、計算されたプロパティ、ミックスイン、ディレクティブ(カラーホイールの例を参照)、その他のいくつかの方法など、いくつかの方法でインタラクティブなインフォグラフィックを作成できます。 Vue.jsは、SVGとGreenSockの両方のアニメーションを効率的にまとめる接着剤であり、任意の数の主題とカスタムの双方向性を同時に創造する十分な機会を提供します。
