インスピレーションを得た設計上の決定:差し迫った問題
公開: 2022-03-10高校時代はいつもクラスのトップだったので、いつの日か熟練した画家になる自信に満ちた美術大学に向かいました。 しかし、この自信過剰は長くは続きませんでした。私が到着したとき、コンセプチュアルアーティスト、映画製作者、画家、パフォーマンスアーティスト、印刷製作者、彫刻家に囲まれていることに気づきました。
これは特に、才能のある画家である私の友人のベンに当てはまりました。彼は毎晩遅くにスタジオに行き、いくつかの大きな帆布の作業をしていました。 ベンの絵は、彼が数ヶ月にわたって何百もの微妙な絵の具の層を積み上げたので、信じられないほどの深さを持っていました。
私にはベンの忍耐力がありませんでした。 結果をすばやく確認する必要があったので、私の絵は深くも繊細でもありませんでした。 ベンのものと比較して、私のものは数字で絵のように見えました。 絵画が私にとって適切な媒体ではないことに気付くのにそれほど時間はかかりませんでした。
幸い、私が選んだコースは構造化されておらず、正式なカリキュラムもありませんでした。 これにより、学生は分野間を自由に移動できるようになったので、私は絵画スタジオから版画に移り、次の数年間は楽しく版画を制作しました。
版画のプロセスは非常に満足のいくものでした。 私はリノカットからプリントを作るのが好きで、今日コードを書くことに完全に夢中になっているのとほぼ同じように、床がリノの鋭い破片で覆われるまで、何千もの小さなマークを刻むことを定期的に失いました。
版画とコードの記述には多くの共通点があります。 どちらも、ペンキが乾くのを何週間も待つことなく、空白のキャンバスをすばやく完成した作品に変えることができます。 どちらも定期的な反復とテストの恩恵を受けています。 実際、テスト印刷の実行とブラウザウィンドウの更新の間には、真っ黒な手以外にはほとんど違いがありません。

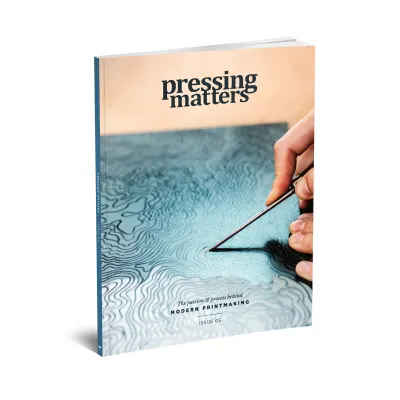
私は30年間リノリウムをカットしていませんが、それでも版画の芸術に感謝しています。 ロンドンへの最近の旅行で、私はマグマに立ち寄って、PressingMattersのコピーを手に入れました。 独立して発行されている雑誌で、「版画の芸術形式の背後にある人々、情熱、プロセスに磨きをかけています」。 その出版社は、新参者に版画を刺激することを望んでいますが、そのページをざっと見てみると、Webデザイナーにも刺激を与えることができるPressingMattersのデザインについてたくさんあることがわかりました。

差し迫った問題:版画の背後にある情熱とプロセス
私は30年間版画を作っていなかったかもしれませんが、それでも最終結果に感謝している限り、版画のプロセスに魅了されています。 最近のお気に入りの雑誌店への旅行でPressingMatters(pressingmattersmag.com)のコピーを手に取り、そのページをめくって、すぐに美術学校に戻りました。そこでは、ほとんどの場合、指がリノ切削工具からの切り傷で覆われていました。インクとテレビン油のようなにおいがしました。
Pressing Mattersには、独特でありながらシンプルなスタイルがあります。 限られたパレットを使用し、見出しやその他の活版印刷要素の色を、近くの写真やプリントに見られる色と結び付けることがよくあります。 その結果、つながりを感じさせるデザインになります。

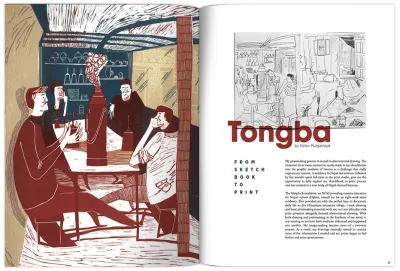
PressingMattersのクリエイティブディレクターであるJohnCoeは、雑誌全体に流れるリズムを生み出すレイアウトパターンを使用しています。 さまざまなサイズのモジュールを使用すると、印刷物が詰め込まれたページを通過する速度が速くなり、ペースが遅くなり、より大きなアートワークの複製を長持ちさせることができます。 これらのレイアウトは、雑誌のコンテンツを完全に構成し、オリジナルでありながら、主題を損なうことがないように十分に目立たないものです。
Pressing Mattersについて最初に私を驚かせたのは、雑誌にさまざまなレイアウトスタイルが含まれているが、さまざまなタイプのコンテンツを許可しているにもかかわらず、全体を通して高度な一貫性を維持していることでした。

そのページがどのように構成されているかを詳しく見てみると、雑誌を貫く2列と3列で構成される層状の複合グリッドを発見しました。 複合グリッドを使用することは、版画に専念する雑誌にとって完全に理にかなっています。版画自体は、多くの場合、単層で達成できるよりも深くて豊かなものを形成するために複数のインク層を必要とします。
複雑なグリッドは創造性を阻害し、硬く見えるデザインになると思うかもしれませんが、Pressing Mattersでは、複合グリッドは流動的でエネルギーに満ちていると感じます。
「「

Pressing Mattersのページの多くは、対称的な2列または3列のレイアウトに依存していますが、2列と3列のグリッドを組み合わせると、雑誌が実際に活気づきます。
このグリッドは、さまざまなタイプのコンテンツに対応できるだけでなく、さまざまな可能なレイアウト順列により、雑誌全体の視覚的なペースを変更することもできます。
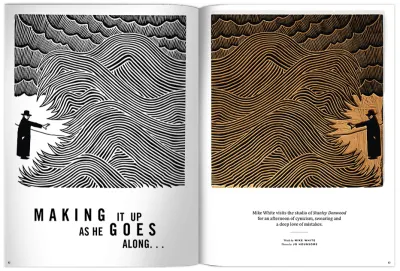
カール・ゲルストナーと彼のモバイルグリッドについては、この号の後半ですべて説明しますが、キャピタルマガジンのゲルストナーの象徴的な作品と同様に、PressingMattersは大きな顔の画像を使用して読みを遅くします。
実行中のコピーの周囲に空白が表示され、読みやすくなっています。 テキストは、画像内の流動的な形状を包み込みます。 プリントが詰まったページは石積み風にアレンジされています。 2列に分割されたテキストは、3列のグリッドに配置された画像と一緒に実行され、これらの手法を組み合わせて、魅力的で楽しい読書体験を作成します。

Mattersを押すと、複合グリッドが雑誌を読む体験に大きな影響を与える可能性があることが証明されます。 Pressing Mattersを非常に魅力的なものにする同じレイアウト原則は、非常に異なるメディアであるにもかかわらず、製品やWebサイトにも適用できます。
これらの原則は新しいものではなく、何十年にもわたってアートディレクションとデザインを導いてきました。 それらは、光沢のある雑誌のページと同じようにWeb上でも重要です。 読者がオフラインであろうとオンラインであろうと、グリッドはストーリーを理解するための基本であり、コンテンツの調整以上の目的で使用できます。
次回、最寄りの雑誌店を通り過ぎるときは、立ち寄ってPressingMattersのコピーを手に入れてください。 あなたは真っ黒な指を手に入れることはありませんが、あなたはあなたの次のプロジェクトのためにあなたのインスピレーションを手に入れるでしょう。
複合グリッドを理解する
グリッドには、初期の本から、構成主義や国際タイポグラフィ様式などの動き、ブートストラップやマテリアルデザインなどのフレームワークでのグリッドの現在の人気に至るまで、長く多様なデザインの歴史があります。
製品およびWebサイトの設計者の世代は、Bootstrapのグリッド、その前の960グリッドシステム、さらにはその前のBlueprintフレームワークで成長してきました。 このようなフレームワークでは、そしてそれらに基づいて構築された多くの作業では、グリッドは主にコンテンツを列に揃えるために使用されます。

グリッドを想像的に使用すると、コンテンツを整列させるだけでなく、多くのことを実行できます。 グリッドは、コンポジションにまとまりをもたらします。 階層を提案することで、あなたが話しているストーリーを人々が理解するのに役立ちます。 グリッドは、最初に何を読み、次に何を読み、どれだけ注意を払うべきかを人々に知らせます。
それらは、貴重な情報または行動の呼びかけの位置を定義します。 慎重に選択されたグリッドは、豊富な可能性とエキサイティングなデザインの数につながります。
Webデザインにグリッドを使用すると、一貫性、読みやすさ、使いやすさが向上しますが、Bootstrapなどのフレームワークに含まれるグリッドを使用すると、均質なレイアウトと刺激のないデザインが生成されます。
デザインのクラスを教えるとき、私はよく生徒にグリッドが彼らにとって何を意味するのかを描くように頼みます。 10個のスケッチのうち9個は、12個の対称的な列をスケッチします。 対称的な複数列のグリッドは、主に12列を半分、3分の1、4分の1、および8分の1に簡単に分割できるために定番となっています。 習得が非常に簡単なため、Bootstrapに含まれているようなグリッドが定番になっています。
実際、それらは現在非常に普及しているため、3列または4列をスケッチせずに新しいデザインを開始することは、メンタルモデルやグリッドの考え方を変更する必要があるため、非常に難しい場合があります。 対称列ベースのグリッドは、いくつかのオプションの1つにすぎないことを知っておくことが重要です。 複合グリッドはそれらのオプションの1つですが、それらが提供する非常に高い柔軟性(今日のマルチデバイス設計にとって非常に重要なもの)にもかかわらず、製品やWebサイトの設計で語られることはめったにありません。
2009年7月にさかのぼると、DiogoTerrorはSmashingMagazineに「LessonsFromSwiss Style Graphic Design」を書きました。これには、Karl Gerstnerが言及されており、スイススタイルのグラフィックデザインのすばらしい例が数多く含まれています。
キャピタルマガジン
1940年代と50年代に、Josef Muller-Brockmannを含むデザイナーは、グリッドを使用して、国際タイポグラフィ様式またはスイスデザインとして知られるようになったものの決定的な側面の1つである一貫した創造的なレイアウトを作成しました。

スイスの芸術家でタイポグラファーのカール・ゲルストナーは、グリッドを使用することの創造的な柔軟性を利用した最初のデザイナーの1人であり、ゲルストナーが1962年にキャピタル誌のために設計した複合グリッドであり、彼の最も有名な作品の1つになっています。

キャピタルの背後にあるコンセプトは、「経済学の人間的見解、人類の経済的見解」を提供することでした。そのため、その内容とGerstnerのデザインは、アクセス可能で、明確で、魅力的でなければなりませんでした。 キャピタルのコンテンツの潜在的な多様性と予測不可能性を考えると、Gerstnerは、コンテンツを一貫して制限なしにレイアウトするのに役立つグリッドも必要としていました。

Gerstnerは、彼が「モバイルグリッド」と呼んでいるものを設計しましたが、それはあなたや私が慣れているタイプのモバイルではありません。 このグリッドは、複合グリッドを検索するときに見つかる可能性が最も高いグリッドですが、一見すると困惑する可能性が最も高いグリッドでもあります。
キャピタル用に設計された複合グリッドGerstnerは、上記のように見ると非常に複雑に見えるので、彼がどのように作成したか、そしてどのように使用できるかを説明するために、Gerstnerのグリッドを構成要素に分解します。

Gerstnerのモバイルグリッドには58の列と行がありますが、彼は1つだけから始めました。 この単一モジュールのコンテンツは、ページの全幅に表示されます。

次に、Gerstnerは1つのモジュールを2つの列と行に分割しました。 このように2つの柱を使用すると、安心できる対称的なデザインになります。

その大きなモジュールは、3つの列と行に分割することもできます。 Gerstnerのグリッドの区画間の側溝が常に同じサイズであることに気づきましたか?

大きなモジュールを4つに分割することで、これらのコンテンツの列はフォーマルに感じられ、全体的な印象は、このデザインが真剣なものであるということです。

フルページモジュールが5つの列に分割され、フローラインによって2つの空間ゾーンに分割されると、このデザインはより技術的に感じられます。 Gerstnerのモバイルグリッドを使用すると、列と行の各セットを個別に使用できます。 それらをオーバーレイまたはスタックすることにより、それらを複合グリッドに変えることもできます。

ページを6列と6行のモジュールに分割すると、非常に多様なレイアウトオプションが可能になります。 複合グリッドの柔軟性は、2つ以上のグリッドの相互作用と、それが要素の位置とサイズにどのように影響するかによって決まります。 これにより、複合レイアウトは、1つのグリッドを単独で使用するよりもはるかに興味深いものになることがよくあります。
複合グリッドに挨拶する
複合グリッドは、1つのページにある任意のタイプ(列、モジュラー、対称、非対称)の2つ以上のグリッドです。 それらは別々の領域を占めることも、重なることもあります。
Karl Gerstnerが行ったようにモジュラーグリッドを使用することにまだ自信がない場合は、2つの列グリッドを重ねてコンパウンドを作成することから始めることができます。 1つは2列、もう1つは3列です。

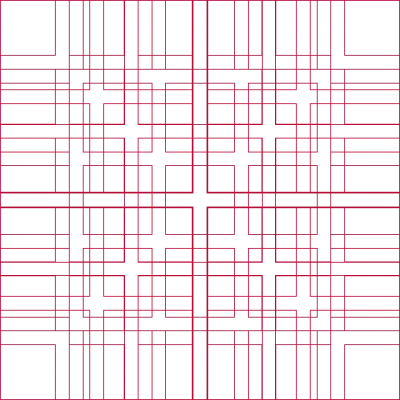
この複合レイアウトを単一のグリッドよりも面白くするのは、2つのグリッドの相互作用です。 グリッド線を表示すると、複合グリッドの柔軟性が明らかになります。

注意深く見ていると、複合グリッドが12の対称柱とは異なる方向にデザインをどのように導くかに気付くはずです。
2列の1つに3列のグリッドを配置することにより、外側の2つが内側の2倍の幅になる4つの列を作成します。 私はこれをリズミカルなパターンと考えるのが好きです。 2 | 1 | 1 | 2。
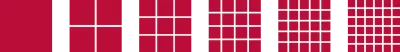
リズムパターン
同じサイズの列または行をいくつでも使用することで、レイアウトは一貫したパターンを形成し、ページ全体で変化しない均一なリズムを形成します。 各列をビートと考えて、机の上で12個をタップします。 あまり刺激的ではないですね。

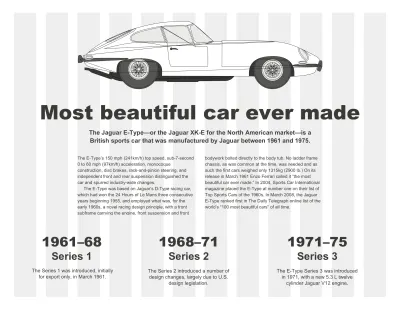
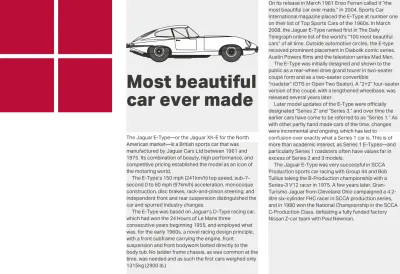
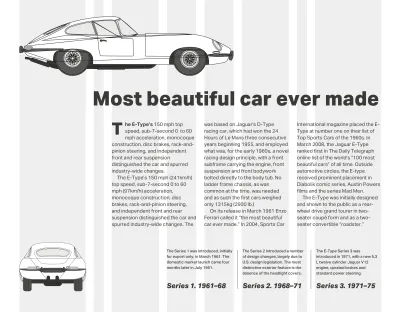
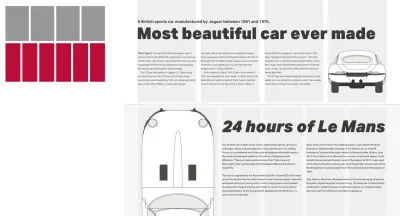
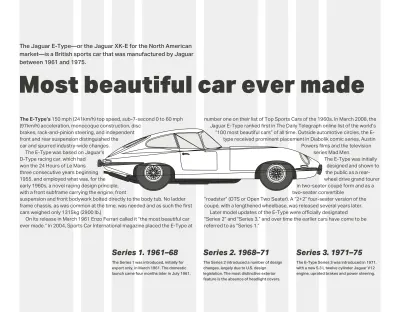
これを2 | 1 | 1 | 2パターンのリズムと比較すると、複合グリッドを使用すると、メンタルモデルと作成するレイアウトの両方がどのように変化するかを理解する必要があります。 この2 | 1 | 1 | 2パターンを最初のレイアウトに使用します。 見出し、最初の段落、実行中のテキストなどのコンテンツの本体を、2列のグリッドの最初の列に配置します。 私は3列のグリッドから1列を使用して、ジャガーEタイプシリーズに関するサポート情報を配置しています。間違いなく、これまでに製造された中で最も美しい車です。
その驚異的な自動車の青写真画像が残りのスペースを横切り、コンテンツの2つの領域の間に視覚的なつながりを作り出します。

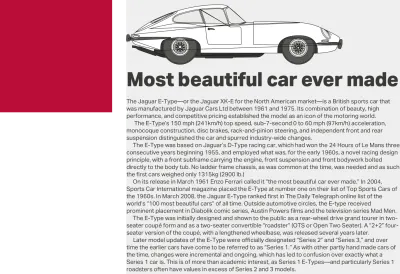
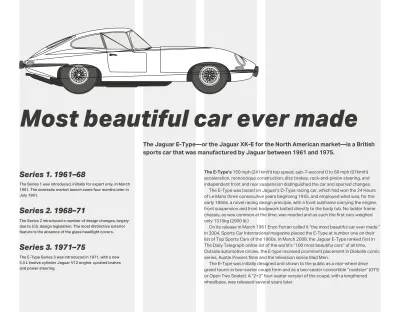
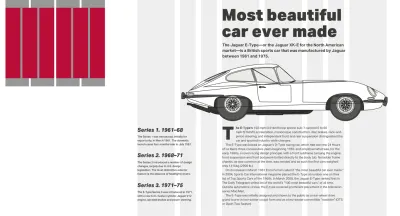
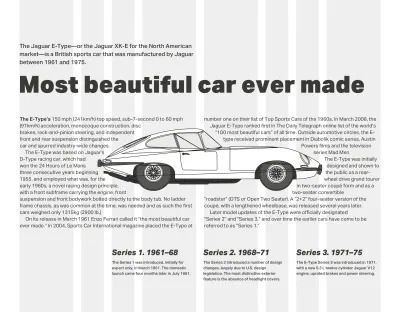
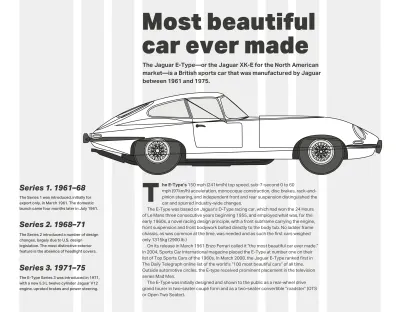
レイアウトとイタリック体の両方を使用してEタイプの動きと速度を示唆する、まったく異なるデザイン(上記)の場合、2列と3列の両方のグリッド線を使用して最初の段落とテキストをずらしますグリッド。
3列グリッドと4列グリッド(3 + 4)を組み合わせるように複合構成を変更すると、3 | 1 | 2 | 2 | 1 | 3のまったく異なるリズムパターンが作成されます。

2つのグリッド(上記)の複合では、どちらか一方の幅を使用できます。 または、両方の幅を組み合わせて、どちらにも適合しない列を形成することもできます。 これらの新しい幅を使用して、画像やテキストのサイズを通知できます。 最初の段落は3列のグリッドで始まりますが、続くテキストは4列のグリッドで始まります。

同じグリッドの組み合わせ(上記)は、両方のグリッドの列幅を組み合わせて、実行中のテキストの列の幅を通知することにより、非常に異なる印象を与えることができます。 この列は、このデザインの両側のバランスをとるために、私の大きな縦長の画像の幅と一致しています。

今回は、テキストを2列にまたがるメインブロックを設定し、4と3の列単位を組み合わせて幅を導き出しました。
幅がわずか1単位の非常に狭い列については、この大胆なドロップキャップを含む活版印刷要素のサイズを通知するのに最適です。

4つの列を5つ(上)でオーバーレイすると、6 | 1 | 4 | 3 | 3 | 4 | 1 | 6という非常に珍しいリズミカルなパターンになります。
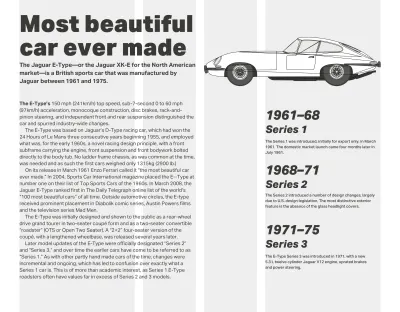
この代替デザインでは、テキストを3列にまたがって実行することにより、同じパターンを別の方法で使用します。 5列のグリッドの幅を使用して、サポート情報の幅と、このE-Typeの曲線的なリアエンドの画像を通知します。

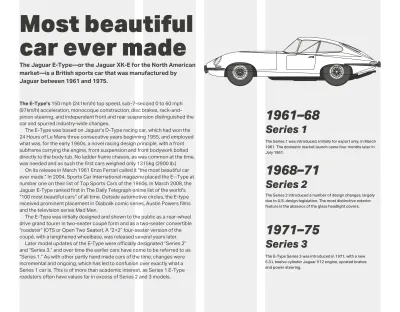
このバージョンのデザイン(上記)では、大きな画像がE-Typeのボディの象徴的な形状を示しており、ページのほぼすべての幅を占めています。
実行中のテキストの堅実なブロックは、ジャガーのホイールの真下にあり、4列と6列のグリッドの両方からその幅を導き出します。
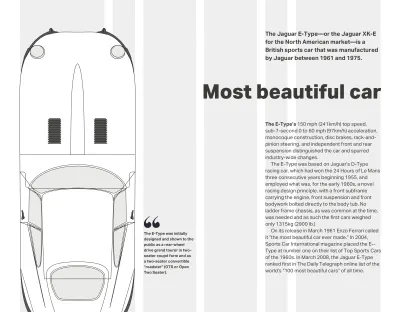
次のデザイン(下)では、文字通りE-Typeをアクションの中央に配置し、テキストを両側で折り返します。 すべてのグリッドモジュールをコンテンツで埋める必要はないことを忘れないでください。 スタンドファーストの段落の幅を制限し、レイアウトの他の場所にスペースを空けておくことで、このデザインにエネルギーと動きを追加する動的な対角線を作成します。

考えられるすべてのグリッドの組み合わせの中で、4列と6列のグリッドの組み合わせが私の仕事で最も頻繁に使用するものです。 さまざまな種類のコンテンツを処理するのに十分な柔軟性があり、信じられないほど多様な構成が可能になります。

この最終的なデザインの全体的な感触はバランスが取れているように感じますが、主に実行中のテキストの中央のブロックが原因ですが、6列のグリッドの1列の幅しか占めていないため、プルクォートはストーリーから切り離されているように感じます。 この引用の端を6列のグリッドの線に揃えることで、このデザインを改善できるので、ストーリーの一部を感じます。
… (箱)
ペースを設定する

リズムは、ページ内だけでなく、製品全体またはWebサイト全体のページ全体で重要な要素です。 複合グリッドは、さまざまなコンテンツタイプに対応するのに十分な柔軟性があるだけでなく、この視覚的なペースを変えることもできます。 雑誌のデザインでは、このペースを変えるためにさまざまなサイズの領域を使用することがよくあります。 小さいモジュールを繰り返すと動きが速くなり、大きいモジュールを繰り返すと動きが遅くなります。 人々は当然、より大きな空間ゾーンを見るのに長い時間を費やします。私たちは、誰かの旅の特定の瞬間に同じテクニックを使用して、速度を落とし、注目させることができます。
スタッキンググリッド
列グリッドを階層グリッド、さらにはモジュラーグリッドと組み合わせることができます。 ページに2つの別々の主題または異なるタイプのコンテンツが含まれている場合、グリッドをスタックすることは、その違いをより明確にするための優れた方法です。
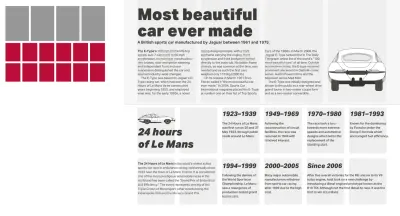
この次のページの上部には、ジャガーEタイプについての話があります。 その下には、有名なル・マン24時間レースについてのまったく異なるストーリーがあります。 誰かに少し疑いを持たせるには、これらのストーリーが別々であるため、それぞれに異なるグリッドを使用します。 トップストーリーは4列のグリッドに基づいており、ボトムストーリーは6列のグリッドに基づいています。

上記では、灰色の背景に2番目のストーリーを配置することで、これら2つのストーリーの違いを明確にしています。 また、最初の行のインデントの代わりに段落間隔を使用します。

最初のストーリーを灰色の背景に配置することで、これら2つのストーリーの違いを明確にします。 2番目のストーリーでは、最初の行をインデントする代わりに、より太字のタイプと段落間隔も使用します。
カール・ゲルストナー
カール・ゲルストナー(1930–2017)はスイスの芸術家であり、最も影響力のあるタイポグラファーの1人でした。 彼は19歳のときに仕事を始め、フリッツビュラーに師事し、70年代で最も成功したスイスのクリエイティブエージェンシーの1つであるGGKを共同設立しました。
Gerstnerの作品に関する本は何十年も印刷されておらず、コピーは数百ポンドに達することが多いので、彼のデザインを直接見ていなくても驚かないでしょう。 しかし、あなたはそれに触発された他の多くの人々の作品を見たことがあるでしょう。
Gerstnerは、それまで、正当化されていない、不規則な右のテキストを有名にしました。通常、タイプの列は正当化されていました。 彼はまた、書体と活版印刷のデザインを使用して、ページ上の単語とその意味を結び付けるというアイデアを開発しました。 この概念は今日私たちには明白に思えるかもしれませんが、このアイデアは1960年代に革命的であるように見えました。
カール・ゲルストナーは、1962年に始まった季刊キャピタルマガジンの象徴的な作品でおそらく最もよく知られています。実際、キャピタルの調査を通じて、ゲルストナーが作成した複合グリッドが、彼と彼の作品に最初に気づきました。

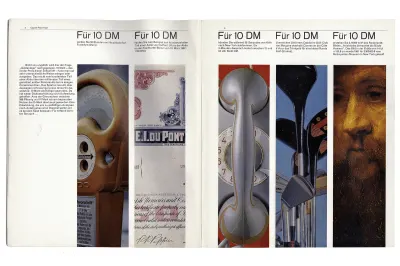
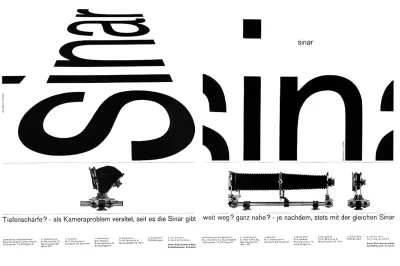
奇妙な偶然の一致で、私は最近、Gerstnerの代理店が1990年代初頭に一緒に働いていたスイスの大判カメラメーカーであるSinarの広告も作成していることを発見しました。 これらの広告では、「Sinar」という言葉の形は、大判カメラでスイングとチルトの動きを使用した結果に似ています。
複合グリッドの開発
Karl Gerstnerのモバイルグリッドを最初に目にしたとき、複合グリッドの実装は難しいと思うかもしれません。 複合グリッドの開発は、従来の方法を使用した複雑なプロセスでしたが、CSSグリッドを含む今日のレイアウトツールにより、簡単になりました。
複合グリッドを使用してレイアウトを設計するには、メンタルモデルを変更する必要があり、それらを開発することも同じです。 ただし、CSSグリッドの行番号を新しい柔軟な長さの単位(fr)と組み合わせると、シフトがスムーズになります。
前に使用した順序に従って、2 | 1 | 1 | 2のリズミカルなパターンを持つ2列と3列のグリッド(2 + 3)の複合から始めます。

そのパターンをgrid-template-columnsの値に変換するのは簡単ではありませんが、最初にCSSグリッドをページのbody要素に適用してから、ビューポートの幅を基準にして列間にギャップを設定する必要があります。 これらのスタイルを小さい画面サイズで適用したくないので、メディアクエリで囲みます。
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }ここで、fr単位を使用して、複合グリッドのパターンを指定します。 結果は4つの列になり、外側の列の幅は内側の2つの列の2倍のスペースを占めます。
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
3列と4列のグリッド(3 + 4)を組み合わせると、6列になり、3 | 1 | 2 | 2 | 1 | 3のリズミカルなパターンになります。 私の柔軟な長さの単位は次のようになります。
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
最後に、4列グリッドと6列グリッド(4 + 6)を組み合わせると、8列が作成され、そのうち2列は残りの列よりもはるかに狭くなります。 2 | 1 | 1 | 2 | 2 | 1 | 1 | 2のリズミカルなパターンを作成するには、柔軟な長さの単位は次のようになります。
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }これらのグリッドプロパティを適用すると、グリッドコンテナのすべての直接の子孫がグリッドアイテムになり、領域、行番号、または名前を使用して配置できます。
私が開発しているデザインは、それを実装するために最も基本的な構造要素のみを必要とし、私のマークアップは次のようになります。
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>上記の4 + 6複合グリッドの8つの列を使用します。 これを実装するためのスタイルは次のとおりです。
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }上記の要素は、体の直接の子孫です。 行番号を使用してグリッドに配置します。 最初に見出し、その直後の段落、そして最後に私の主要な要素。 これらの要素はすべてグリッド4行目で始まり、8行目で終わります。
h1, h1 + p, main { grid-column: 4 / 8; }私の美しいジャガーEタイプの青写真画像は、このデザインの他の要素よりも幅が広いはずなので、異なる行番号を使用して配置します。 2行目から始まり、ページの幅全体に広がります。
img { grid-column: 2 / -1; }ここで、E-Typeの3つのシリーズに関するサポート情報を含む脇の要素を配置します。 この要素をレイアウトの下部に揃えたいので、endの値を使用してalign-selfプロパティを追加します。
aside { grid-column: 1 / 3; align-self: end; } 
最後に、main要素とaside要素の両方を同じ行に並べて表示したいので、同じ行番号の値を指定します。
main, aside { grid-row: 4; }残っているのは、デザインを改善するためにいくつかの小さな活版印刷のタッチを追加することです。 見出しの直後にある段落のスタイルを設定するために、プレゼンテーションクラスの属性値は必要ありません。 代わりに、隣接する兄弟セレクターを使用できます。
h1 + p { font-weight: 700; }メイン要素の最初の段落の最初の行のスタイルを設定するには、子孫、疑似要素、および疑似クラスセレクターの組み合わせを使用します。
main p:first-of-type::first-line { font-weight: 700; }最後に、見出しの直後にない次のすべての段落をインデントするために、:not()否定疑似クラスセレクターと2つの隣接する兄弟セレクターの両方を使用します。
p:not(h1 + p) + p { text-indent: 2ch; }シリーズからもっと読む
- Inspired Design Decisions:Avaunt Magazine
- インスピレーションを得た設計上の決定:アーネストジャーナル
- インスピレーションを得た設計上の決定:Alexey Brodovitch
- インスピレーションを得た設計上の決定:Bea Feitler
- インスピレーションを得た設計上の決定:ネヴィル・ブロディ
- インスピレーションを得た設計上の決定:オットーストーチ
- インスピレーションを得たデザインの決定:ハーブルバーリン
- インスピレーションを得た設計上の決定:Max Huber
- インスピレーションを得た設計上の決定:Giovanni Pintori
- インスピレーションを得た設計上の決定:エメット・マクベイン
- インスピレーションを得た設計上の決定:ブラッドバリートンプソン
注意:スマッシングメンバースマッシングメンバーは、AndyのInspired DesignDecisionsマガジンの美しくデザインされたPDFとこの記事の完全なコード例にアクセスできます。 この号のPDFと例、およびその他すべての号は、AndyのWebサイトから直接購入できます。
