Max Huberによるインスピレーションを得た設計上の決定:平凡な主題を刺激的なビジュアルコミュニケーションに変える
公開: 2022-03-10何年も前に、私は家計の名前の広告プロジェクトに取り組むことができればと思っていました。それは、ライン上の仕事が創造的な満足をもたらすと思ったからです。 私は多くの有名な企業や慈善団体と仕事をすることができて幸運でしたが、振り返ってみると、私の小さなプロジェクトは創造的に最も満足のいくものでした。
多くの場合、大手ブランドはすでにガイドラインを確立しています。これは、私が創造的な筋肉を実験して行使する余地が少ないことを意味します。 ブランドガイドラインが重要でないと言っているわけではありませんが、私は自分が最も価値があり、自分自身の少しを追加すると感じるプロジェクトに取り組むことを好みます。
最近、製品会社はインターフェースの改良とユーザーエクスペリエンスの簡素化に関心を持っているようです。 私は製品を使用するときにそれらを大切にしていますが、これらのプロジェクトに取り組むことはあまりやりがいがありません。 有名なクライアントにはまだ一定の魅力があります—そして私のポートフォリオにロゴを入れることはビジネスにとって良いことです—しかし私は今、私の創造的な興味を開発する自由を私に提供するプロジェクトを探しています。
私は、デザインが製品やサービスについての魅力的なストーリーをどのように伝えることができるかに魅了されています。 画像、レイアウト、タイポグラフィを使用して、視覚的に特徴的な方法でメッセージを伝達する方法を探求することを楽しんでいます。 何よりも、アートディレクションとグラフィックデザインに関する私の経験と興味を利用して、ビジネス、慈善団体、そして時にはそれらにさらされる可能性のある個人を支援するのが大好きです。
「私は機械に代わって話そうとはしません。 代わりに、私は、彼らの要素、彼らの操作、そして彼らの使用法のグラフィック表現を通して、彼らに彼ら自身のために話させようとしました。」
—ジョバンニ・ピントリ
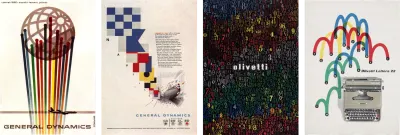
高く評価されている有名なデザイナーでさえ、ありふれた主題に時間を費やし、象徴的な作品を生み出しました。 スイスから米国に移住した後、ハーパーズバザー、ライフ、バニティフェアなどの雑誌のエリックニッチェ。 しかし、彼の最も有名になったのはジェネラルダイナミクスのための彼の仕事です。 航空宇宙および防衛会社のアートディレクターとしての5年間で、ニッチェは情報デザインシステムを開発し、年次報告書、ポスター、技術データ、および会社の歴史をたどる420ページの本であるDynamicAmericaを作成しました。
イタリア人デザイナーのジョバンニ・ピントリは、ビジネス製品メーカーのオリベッティに31年間勤務し、広告、カレンダー、ポスターに適用したシンプルなスタイルと幾何学的形状が、同社のデザイン用語に発展しました。

スイスで生まれたマックス・フーバーは、キャリアのほとんどをイタリアで過ごしました。 彼のポートフォリオには多くの主要なイタリアのブランドの作品が含まれていますが、ラ・リナシェンテのスーパーマーケット向けの彼の食品ラベルと包装紙のデザインも魅力的です。
これらの3人のデザイナー、そして彼らに非常に似ていることは、最も平凡な主題でさえ、デザインを通じてコミュニケーションするための刺激的な機会を提供できることを私たちに教えてくれます。 そして、それは私が毎日覚えようとしていることです。
マックスフーバーに触発された
マックス・フーバーは、同時代の多くの人ほど知られていませんが、スイスで最も著名なデザイナーの1人でした。 1919年にバールで生まれたフーバーは、第二次世界大戦が終わるまでスイスとイタリアの間を移動しました。
ミラノでの初期のキャリアでは、フーバーはアントニオ・ボゲリのスタジオで働き、イラスト、写真、タイポグラフィなどのミクストメディアに影響を受けました。 1950年から1954年まで、Huberはイタリアの高級デパートチェーンLa Rinascenteで働き、1954年に最初のゴールデンコンパス(コンパッソドーロ)賞を受賞しました。
1940年代、ミラノはイタリアの前衛運動の中心でした。 そこにいる間、フーバーは芸術家、デザイナー、知識人と混ざり合っていました。 この混合物はフーバーを刺激し、彼は多くの弟子からの創造的な作品をブレンドすることを試みました。
フーバーはこれらの影響を額面通りに受けたことはありません。 彼は写真を操作し、背景から被写体を切り取り、色や形のブロックと混ぜ合わせました。 カラフルなストリップがフーバーのデザインに動きを加え、モンツァオートドロモ(ミラノの有名なレーストラック)のポスターデザインは、レース自体と同じくらいエキサイティングです。
フーバーは、矢印、円、渦巻き模様などの平らな形をよく使用し、それらをモノクロ写真やデュオトーン写真と重ね合わせました。 彼のレコードカバーのデザインと彼自身のジャズコレクションのために彼が作ったケースは、エネルギーに満ちています。
タイポグラファーとしての彼のスキルが常に認められているわけではありませんが、Huberの作品は刺激的なタイポグラフィで満たされています。 彼は、現代のセリフ書体と現代のサンセリフ書体を簡単に切り替え、両方を使用するときに快適に見えました。 スイススタイルはネオグロテスクなサンセリフ書体に最も関連していますが、フーバーのセリフに関する研究も同様に刺激的です。
Huberは、テキストの配置を強調するためにグリッドを定義し、次に大きな見出しを使用し、その後に厳密な階層のテキストを使用しました。 しかし、彼はまた、タイプで遊んだり、それを異常な角度に設定したり、遠近法で実験したりすることを恐れていませんでした。
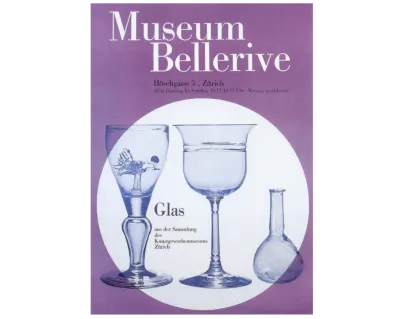
1960年代から1992年に亡くなるまで、フーバーはブランドの再設計や、彼がリズムと呼んだルイ・アームストロングをフィーチャーしたジャズベースの壁紙デザインなど、さまざまな依頼に取り組みました。 彼のクライアントであるオスカー・ブレンドリは、フーバーに展示会のデザインを依頼しました。
フーバーはまた、アドリアーノオリベッティのために設計し、実験に対して同じ熱意を持ってこれらのプロジェクトを受け入れました。 どちらも、独特のデザインが最もありふれた主題でさえ刺激的なビジュアルコミュニケーションに変えることができる方法の明確な例です。
彼らは、クライアントとデザイナーの関係における相乗効果と信頼が、何十年も続く可能性のある並外れた結果をもたらすことができることを証明しています。
彼のシグネチャースタイルは生涯を通じて発展しましたが、Huberの実験への取り組みは変わりませんでした。 大胆な色のブロック、象徴的な形、写真の操作、強力なタイポグラフィなど、彼のスタイルの個々の要素を含めた彼でさえ、彼の生涯を通じて、著しく多様な作品のポートフォリオを構築しました。 後年、フーバーはスイス南部の町ルガーノでグラフィックデザインを教えました。偶然にも、スイスで働いているときにここに滞在しています。 彼は1992年に私のスイスのオフィスがあるメンドリシオで亡くなりました。近くのキアッソに彼の作品を展示する美術館があります。
Max Huberには本が1冊しかなく、本棚やコーヒーテーブルにそのためのスペースを見つける必要があります。 スタニスラウス・フォン・モース、マーラ・カンパーナ、ジャンピエロ・ボソーニによる「マックス・フーバー」(2006年)。 これは、マックス・フーバーを個人的に知っている人々によって書かれた、彼のキャリア全体からの作品の完全なカタログです。

古いスタイル(ヒューマニスト)書体の識別
設計変更の時期は、技術の進歩とともに段階的に進むことがよくあります。 今日のWebに当てはまるのは、CSSの開発がオンラインで可能なことにどのように影響するのかということは、初期のタイポグラフィ開発の場合にも当てはまりました。 初期の書体の中には、その起源が15世紀半ばからの手書きであったため、ヒューマニストでした。
しかし、19世紀まで植字に使用されていた金属製のブロックである鋼製のパンチカット技術がより正確になると、書体はより洗練されたものになりました。
この精度により、タイプデザイナーは、現在オールドスタイルの書体と呼ばれているものに繁栄を加えることができました。

ヒューマニスト書体には通常、斜めのクロスバーが付いた小文字の「e」が含まれていますが、古いスタイルの書体では水平クロスバーが導入されています。
書体の応力は、文字の薄い部分の間に描かれる角度です。 垂直応力のある書体では、この線は上から下に垂直に描画されます。 対角(ヒューマニスト)ストレスのある書体では、文字の最も細い部分の間の線が斜めに描かれます。
古いスタイルの書体は、ヒューマニストスタイルの対角線のストレスを継続しますが、最も太いストロークと最も細いストロークの間でよりコントラストがあります。 古いスタイルの書体は、セリフをストロークに接続する曲線があるため、しばしば括弧で囲まれています。


バスカヴィルは1750年代にジョンバスカヴィルによって設計されました。 彼の書体は依然として人気があり、多くの現代的な解釈があります。 ガラモンドスタイルのフォントは印刷デザインで引き続き人気があり、MonotypeGaramondはいくつかのMicrosoft製品にバンドルされています。
オールドスタイルタイプ

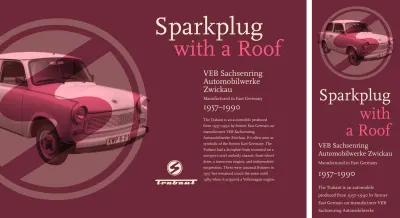
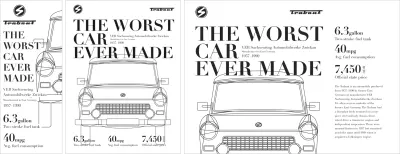
その型破りなレイアウトにもかかわらず、私はこの古いスタイルのデザインを開発するために4つの従来の要素だけを必要とします。 ヘッダー、バナー分割、段落、およびフッター要素:
<header>…</header> <div>…</div> <p>…</p> <footer> <svg>…</svg> </footer>過去の号で示したように、私のプロセスは、この古いスタイルの書体を含む基礎スタイルを追加することから始まります。
body { background-color: #6e2838; font-family: "old-style"; color: #f7eed7; }トラバントヘッダーは、最小の画面でも私のデザインを支配します。 このヘッダーは2つの画像をブレンドします。 1つ目は、スケーラブルなSVGTrabantロゴマークです。 このプレゼンテーション画像を支援技術から隠すために、ARIAの役割を追加し、その非表示の属性をtrueに設定します。 次に、2番目の画像にimgの別のARIAの役割を追加します。これは、「これまでに製造された中で最悪の車」と呼ばれるものの写真です。
<header> <img src="header.svg" alt="" role="presentation" aria-hidden="true"> <img src="header.png" alt="Trabant" role="img"> </header>親要素の幅に関係なく、大きなトラバントのロゴを完全に円形に保つ必要があります。 アスペクト比は、要素の幅(x)と高さ(y)の比率です。正方形の場合は1:1の比率、黄金比は1.618:1、ワイドスクリーンメディアの場合は16:9です。
固有比を維持するための一般的な手法は、2009年にThierry Koblentzによって開発され、要素またはその中の疑似要素に適用されたパディングトップを使用します。 パディングの割合が異なると、比率も異なります。
1:1 100% 4:3 75% 16:9 56.25%このロゴは円形であるため、ロゴが占めるボックスは常に正方形のままにする必要があります。 :before疑似要素を追加し、その上部のパディングを100%に設定します。
header:before { content: ""; display: block; padding-top: 100%; }これで、ヘッダー内に3つの要素があります。 疑似要素と画像を同じグリッド領域に配置することで、CSSグリッドはそれらを簡単に積み重ねることができます。
header { display: grid; } header:before, header img { grid-column: 1; grid-row: 1; }これらの画像を水平方向と垂直方向の中央に配置するには(画像の幅や高さに関係なく)、両方を中央に揃えて位置合わせします。
header { align-items: center; justify-content: center; }最後に、トラバントの写真とそのSVGロゴをブレンドするために、オーバーレイの値を持つミックスブレンドモードを追加します。
header img:last-of-type { mix-blend-mode: overlay; }私のバナー部門には、大きな2トーンの見出しと、それに続く3つの短い段落が含まれています。
<div> <h1>Sparkplug <span>with a roof</span></h1> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div>私はこの見出しを右に揃えてから、その大きなサイズを補完するためにその見出しを締めます。 次に、内側のスパン要素にアクセントカラーを適用して、ツートンカラーの効果を追加します。
h1 { font-size: 4.875rem; line-height: 1.1; text-align: right; } h1 span { color: #f85981; }バナーの2番目の段落を強調しないために、:nth-of-type疑似クラスセレクターを使用して、そのサイズを小さくします。
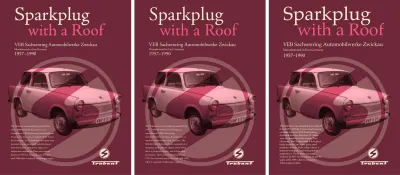
#banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }これらの基本スタイルがすべての画面サイズに対応しているので、3つの自動サイズの行を持つ3列の対称グリッドを追加することにより、中サイズの画面のレイアウトを紹介します。
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: auto auto auto; padding: 4rem; } }ヘッダーとバナーの分割は両方とも私のレイアウトの全幅を埋めます。 HTMLでは2番目に表示されますが、バナーを最初の行に配置します。
header, #banner { grid-column: 1 / -1; } header { grid-row: 2 / 4; } #banner { grid-row: 1; }バランスの取れた階層を維持するためにタイプサイズを調整することは、画面サイズ全体でデザインを開発する上で最も満足のいく側面の1つです。 それはまた、最も挑戦的なものの1つです。 見出しと2つの段落のサイズを、活版印刷のスケールで上に移動して大きくします。
h1 { font-size: 8rem; line-height: 1.1; text-align: center; } #banner p { font-size: 2.027rem; } #banner p:nth-of-type(2) { font-size: 1.266rem; }私のヘッダーは、その幅の半分を埋めることで大画面を支配し、その視覚的な重みと、特大の見出しを含む残りのコンテンツとのバランスを取ります。 このデザインは非対称に見えますが、グリッドは対称であり、6つの偶数幅の列が含まれています。
@media (min-width: 82em) { body { grid-template-columns: repeat(6, 1fr); grid-column-gap: 2vw; grid-row-gap: 2vh; } }ヘッダーは、レイアウトの最初の3列と3行すべてをカバーしています。
header { grid-column: 1 / 4; grid-row: 1 / 4; }バナーの見出しと分割をグリッドに配置する必要があります。それらを含むバナーではありません。 その部門の表示プロパティをコンテンツに変更します。これにより、スタイル設定の目的でDOMから効果的に削除されます。
#banner { display: contents; }列と行の行番号を使用して、バナーの子要素をヘッダーの反対側に配置します。 次に、見出しのサイズをもう一度大きくしてから、実行中のテキストの分割と段落を配置し、分割前の列を空のままにします。 これにより、フッター用のスペースが作成されます。
#banner h1 { grid-column: 4 / -1; grid-row: 1; font-size: 6.5rem; } #banner div { grid-column: 5 / -1; grid-row: 2; } body > p { grid-column: 5 / -1; grid-row: 3; }最後に、実行中のテキストの横にフッターを配置します。これにより、この古いスタイルのデザインの非対称的な外観が追加されます。
footer { grid-column: 4; grid-row: 3; } 
イラストと写真を大胆な形と明確なタイポグラフィと融合させることは、フーバーのシグネチャースタイルの決定的な側面でした。 現代的なオールドスタイルの書体を選択し、ブレンドモードやWebフォントなどの今日のテクノロジーを使用することで、Huberの例に従い、クラシックな雰囲気のモダンなデザインを作成できます。

トランジショナル書体
17世紀の間、啓蒙時代は伝統的な芸術、文学、哲学を拒絶した知的運動でした。 1692年、ルイ14世は、書道ではなく科学的原理に基づいた新しい書体を委託しました。 その結果、2,304個の正方形のグリッドに基づいた文字を使用した書体であるRomain duRoiが作成されました。
Romain du Roiは、以前のほとんどの書体よりもデザインが正確で、太いものと細いもののコントラストがはっきりしたストロークが特徴でした。 これは、現在有名な書体デザイナーのジョンバスカヴィル、ジャンバッティスタボドニ、ウィリアムキャスロンに影響を与えました。 彼らの仕事は、ヒューマニストの書道の痕跡をすべて取り除き、新しいインクとより高品質の紙を利用したトランジショナル(新古典主義)書体を作成しました。
トランジショナル書体では、小文字には垂直またはほぼ垂直のストレスがあります。 「b」、「d」、「h」、「l」などの昇順の文字のヘッドセリフは、通常、より水平になります。 多くのストロークの終わりは、角度の付いた、鈍い、またはセリフの代わりにボールターミナルでマークされています。


2004年にJelleBosmaがMicrosoftのClearTypeフォントコレクション用に設計したCambriaなど、現代的なトランジショナル書体が人気です。 CambriaはWindowsVistaでリリースされました。 ジョージアは1993年にマシューカーターによって設計されました。1996年にズザナリッコによって設計されたイーブス夫人はバスカヴィルの変種であり、ジョンバスカヴィルの妻であるサライーブスにちなんで名付けられました。
現代の書体の識別
オールドスタイルとトランジショナル書体は太いストロークと細いストロークのコントラストを高めましたが、モダン書体はこの特徴を極限まで高めました。 このスタイルの最初の書体は1784年にFirminDidotによって設計されたため、Modernという用語は誤解を招く可能性があります。 DidotはFrancois-Ambroiseの息子であり、AmbroiseやもちろんDidotを含むいくつかの書体にちなんで名付けられました。
ジャンバッティスタボドニは、太いストロークと細いストロークのコントラストが突然変化するディドーンスタイルの書体に彼の名前を付けました。 これらの書体は、太字と細字の間の鋭角、垂直軸、および小文字の「a」を含む公開書体の小さな開口部を備えたブラケットなしのセリフも備えています。


現代の書体は、エレガントでスタイリッシュな選択肢と見なされることがよくあります。 そのため、ファッション雑誌でいっぱいの棚を閲覧すると、マストヘッドにDidone書体がよく使用されていることがわかります。
しかし、これらの同じ特性(極端なコントラスト、小さな開口部、垂直軸)は、非常に異なる個性を持つ現代の書体にも見られます。


現代の書体

次のHuberに着想を得た設計を実装するには、3つの構造要素が必要です。 2つのTrabantロゴ、バナー部門、および私のメインコンテンツを含むヘッダー:
<header> <div><svg>…</svg></div> <div><svgv…</svg></div> </header> <div class="banner">…</div> <main> <ul>…</ul> <p>…</p> </main>これらのファンデーションスタイルは、サイズに関係なく、すべての画面に個性を追加します。 モダンなハイコントラスト書体と、トラバントの輪郭と線形グラデーションをブレンドした背景を追加して、このデザインに深みを加えています。

body { background-color: #34020B; background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 21%, #34020B 99%); font-family: "modern"; color: #fff; }グラデーションがページ全体で繰り返されている間、トラバントの青写真を水平方向の半分に配置します。
body { background-position: 50vw 2rem, 0 0; background-repeat: no-repeat, repeat-x; }バナーには大きな見出しが含まれています。 HTMLに明示的な改行を追加し、特定の単語に色を追加するためにspan要素を追加します。 次に、バナーの段落を1つの部門にグループ化します。 これにより、プロセスの後半で、より大きな画面のレイアウト内での位置を変更できるようになります。
<div> <h1>The worst <span> car ever made</span></h1> <div> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div> </div>私の青写真の背景画像の位置は、大きな見出しの余地を残しています。 許可したスペースから逃げないようにするために、この見出しの最大幅をビューポート幅の半分に制限します。
#banner h1 { max-width: 50vw; }次に、スパン要素に色を追加し、バナーのタイプのサイズを変更して、見出しのサイズを大きくし、先頭のサイズを小さくして、テキストの堅実なブロックを作成します。
#banner h1 { font-size: 4rem; line-height: 1; text-transform: uppercase; } #banner h1 span { color: #f85981; } #banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }この設計には、Trabant仕様のリストが含まれています。 その燃料容量と消費量に加えて、東ドイツ政府によって定義された車の価格:
<li> <h3>Two-stroke fuel tank</h3> <p><b>6.3</b>gallon</p> </li> <li>…</li> <li>…</li>このHTMLの順序は、スタイルなしで読む場合には意味がありますが、よりタイトなコピーブロックを形成するには、見出しと段落の組み合わせを視覚的に逆にする必要があります。 リストアイテムをフレックスコンテナとして指定し、デフォルトの方向を行から列に変更して、見出しと段落の順序を逆にします。
li { display: flex; flex-direction: column-reverse; } ul p { font-size: 1.802rem; } ul p { color: #f85981; }書体を選択する際には、数字のデザインが重要な考慮事項です。 タイプが小さいサイズに設定されている場合、選択は明確さと読みやすさに依存する可能性があります。 多くの特徴的な現代書体の数字は、より大きなサイズで使用されたときにデザインの個性に貢献できる独特の曲線やその他の特徴を持っています。
このデザインに数字を取り入れたいので、太字の要素を特大にします。 通常、書体のトラッキングを変更することはお勧めしませんが、これらの数字の文字間隔を大きくすると、文字の特徴が強調されます。
ul pb { font-size: 4.5rem; letter-spacing: .05em; line-height: .8; color: #fff; }私の仕様リストの価格には、東ドイツの通貨コードDDMを含むスパン要素も含まれています。
<li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li><li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li>
私にとって、すべての活版印刷要素は、どんなに小さくても、興味深いタイプの処理を試す機会です。 この小さな要素の小さなフットプリントは、垂直位置に回転するのに最適であるため、大きな数字の横にきちんと配置されます。
ul p small { font-size: .889rem; text-align: right; transform: rotate(180deg); writing-mode: vertical-rl; }このレベルの活版印刷の詳細は、基礎スタイルには過剰に思えるかもしれませんが、大きな画面のレイアウトと同じように、小さな画面のタイプの設計にも十分に配慮しました。

また、CSSグラデーションの背景の色の値を変更し、Trabantブループリントを画面の中央に、上から30remに再配置することで、中サイズの画面を微調整するだけで済みます。
@media (min-width: 48em) { body { background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 20%, #34020B 100%); background-position: 50% 30rem, 0 0; } }中型の画面にレイアウトを導入するには、画面の反対側に2つのヘッダーロゴを配置するだけです。 ヘッダーに2つの対称列を追加し、ロゴを揃えて中心線のバランスを取ります。
header { display: grid; grid-template-columns: 1fr 1fr; align-items: center; width: 100%; }最初のロゴを左に、2番目のロゴを右に揃えます。
header > *:first-child { text-align: left; } header > *:last-child { text-align: right; }見出しをスーパーサイズ化することは、多くの最新の書体で複雑な詳細を示すためのすばらしい方法です。そのため、サイズを大きくし、HTMLに追加した空白を使用して、単語を3行に分割します。
#banner h1 { white-space: pre; max-width: 100vw; font-size: 8rem; }小さな画面では、バナーの段落はHTMLの場合と同じように見出しの後に続きますが、私はそれらを見出しと組み合わせて、興味深い活版印刷要素を作成したいと思います。
絶対配置を使用して、これらの段落を含む分割を所定の位置に移動します。 テキストベースの上部と左側の値により、見出しのサイズが変更されたときに、これらの段落を正しい位置に保つことができます。
#banner { position: relative; margin-bottom: 25rem; } #banner div { position: absolute; top: 8.25em; left: 20em; }最終的な中サイズの画面調整では、順序付けされていないリストをフレックスコンテナに変換し、そのアイテムが使用可能な水平方向のスペースを均等に占めるように設定します。
ul { display: flex; } li { flex: 1; }いくつかの画面サイズにデザインを適応させることは、私が本当に楽しんでいる挑戦です。 大画面で利用できる余分なスペースを利用するために、グリッド値をbody要素に適用して、3つの対称的な列を作成します。
@media (min-width: 82em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 2vw; }このデザインの要素は重複していないため、単純にするためにgrid-template-areasを使用します。 このデザインには9つのグリッド領域があり、それぞれにその内容を反映した名前を付けています。 ヘッダー、バナー、データ、メイン:
body { grid-template-areas: "header header ." "banner banner data" ". . main"; } 
これらの要素は、HTML内の位置を変更せずに、レイアウト内のどこに表示されるかを変更できる領域名を使用して配置します。
header { grid-area: header; } #banner { grid-area: banner; } main { display: contents; } main > p { grid-area: main; } ul { display: block; grid-area: data; } 
スラブセリフ(エジプト)書体のスポッティング
この最終的なセリフ書体の分類は、19世紀初頭の広告ポスターに最初に登場し、ブロック状の文字で注目を集めるように設計されました。 スラブセリフの特徴の1つは、90°の角度でステムに接するブラケットのないセリフです。


クラレンドンは、書体の名前だけでなく、スラブセリフ書体のスタイルの名前でもあります。 多くのスラブセリフの文字の形は線幅が均一ですが、クラレンドンスタイルは慣例を破り、最も太いストロークと最も細いストロークの違いがより顕著になります。 他のスラブセリフとは異なり、クラレンドンには湾曲したブラケットがあります。
アーチャーのボールターミナルは、印刷物やオンラインでデザイナーに人気のある独特の外観を与えます。 同じくHoefler&Co。によるSentinelは、2012年の再選キャンペーンでBarackObamaによって使用されました。 アーチャーと同様に、さまざまな重みがあり、斜体が含まれています。
当時はタイポグラフィのデザインに精通していませんでしたが、最初の本「Transcending CSS」には、ErikSpiekermannとOleSchaferによるITCOfficinaSerifを選びました。 同じくErikSpiekermannによるFFUnit Slabには、いくつかの重み、斜体、および107の異なる言語のサポートがあります。
Dalton Maagは、私が最も頻繁に使用するフォントの書体ファウンドリです。 私は最近の本の表紙に彼らのLexiaを選びました、そして私は特にイタリック体でその最も厚い広告の重みの個性が大好きです。 私がこのシリーズのヘッドラインとタイトルのためにそれを選んだので、あなたは同じくダルトン・マーグによるモココに精通しているべきです。
バラク・オバマがHoefler&Co。からスラブセリフを選んだのに対し、民主党の仲間であるバーニー・サンダースは、2016年の大統領選挙でジョシュア・ダーデンのジュビラットを選びました。 Jubilatは、最も用途の広いスラブセリフの1つであり、イタリック体が一致する11のウェイトがあります。

スラブセリフは注意を要求する

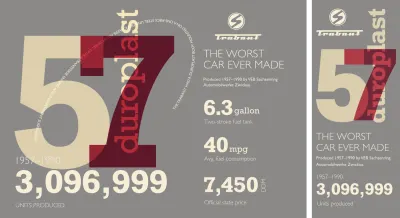
最終的なデザインの開発には、視覚的な複雑さにもかかわらず、必要な構造要素はほとんどありません。 私が選んだ要素は、すでにいくつかの組み合わせで使用しているので、なじみのあるものに見えるはずです。
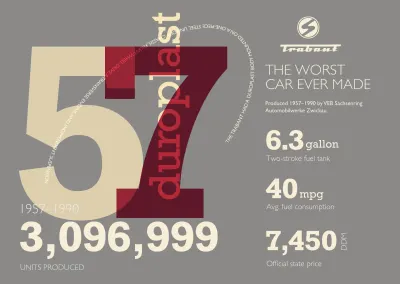
ヘッダーにも2つのSVG画像が含まれ、バナー分割には見出しとスタンドの最初の段落が含まれ、順序付けられていないリストにはトラバントの仕様が表示されます。 今回は、2つのSVG要素も含めます。 1つは巨大な57の数字用で、もう1つは曲がった道をたどる装飾的なテキスト用です。
<header> <svg>…</svg> <svg>…</svg> </header> <svg>…</svg> <div>…</div> <div>…</div> <ul>…</ul> <div> <svg>…</svg> </div>これらの要素の3つをまとめると、このデザインの図解が形成されます。 色を含む基礎スタイルから始めて、スラブセリフ書体を紹介します。
body { background-color: #8a8988; font-family: "slab"; color: #f7eed7; }ヘッダーの幅を220pxに制限し、そのコンテンツを一元的に配置します。
header { margin-bottom: 2rem; width: 220px; text-align: center; }それらの外観を正確に制御し、任意のビューポートの幅に合わせて拡大縮小できるようにするために、SVGを使用して特大の数字を開発しました。 このスケーラブルなグラフィックには2つのパスが含まれており、そのコンテンツをすべての人に確実に伝えるために、ARIAラベルとタイトル要素をSVGに追加します。
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 750 690" role="img" aria-label="1957. The year Trabants were first produced"> <title>The year 1957</title> <path d="…"/> <path d="…"/> </svg>このSVGの2つの数字は重なっているため、奥行きがあります。 不透明度を下げてから、ブレンドモードを使用して色を混ぜ合わせます。
body > svg path { opacity: .75; } body > svg path:nth-of-type(1) { fill: #f5e3B4; } body > svg path:nth-of-type(2) { fill: #ba0e37; mix-blend-mode: multiply; }私の紹介グラフィックの最後のコンポーネントは、トラバントボディの製造に使用される繊維強化プラスチックである「デュロプラスト」という縦の言葉です。 この要素は私のHTMLで探すことができますが、疑似要素を使用してこのコンテンツを生成しているため、見つかりません。 生成されたコンテンツを配置し、書き込みモードを垂直に変更してから、180度回転します。
body { position: relative; } body:after { content: "duroplast"; position: absolute; top: 2rem; right: 2rem; font-size: 7rem; transform: rotate(180deg); writing-mode: vertical-rl; }この疑似要素はフローコンテンツに効果的に従うため、スタック順にその上に表示され、他の要素とブレンドして、このデザインに深みを加えることができます。
body:after { mix-blend-mode: overlay; }その存続期間中に生成されたトラバントの数は、下位レベルの見出しを使用して作成され、その後に2つの段落が続きます。
<div> <h3>Units produced</h3> <p>1957–1990</p> <p>3,096,999</p> </div>これらの要素の視覚的な順序はそのHTMLとは異なり、Flexboxを使用して親部門内の順序を変更します。 まず、flex-directionをデフォルトの行から列に変更します。
#content { display: flex; flex-direction: column; }次に、orderプロパティを使用して、見出しを最後に配置して3つの要素を並べ替えます。
#content h3 { order: 3; font-weight: normal; text-transform: uppercase; }最後に、2番目の段落のサイズを大きくして、以下のリストアイテム番号と一致させます。 これにより、このコンテンツとそれに続く順序付けされていないリストが同じ要素の一部であるという印象を与えます。
#content p:nth-of-type(2) { font-size: 4.5rem; }小さな画面のスペースは貴重かもしれませんが、それは私たちがタイポグラフィで大胆にできないという意味ではありません。 画面が大きくなるにつれて、活版印刷のデザインを冒険する機会がさらに増えます。
body要素にグリッド値を適用して6つの対称列と4つの自動サイズの行を作成することにより、中サイズの画面にレイアウトを導入します。
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: repeat(4, auto); } }次に、行番号を使用して、ヘッダーとバナーの分割を最初の行に配置します。 私のバナーは最初の3列を占め、ヘッダーは最後の3列を占めます。
header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 1 / 4; grid-row: 1; }今では巨大な数字をグリッドに配置し、それらのz-index値を下げて、レイアウト内の他の要素の後ろに表示されるようにします。
body > svg { grid-column: 1 / -1; grid-row: 2 / 4; z-index: -1; }以前の:after疑似クラスの配置をグリッド値に置き換え、フォントサイズを大きくして、使用可能なスペースをより多く埋めます。
body:after { position: static; grid-column: 4; grid-row: 1 / 3; z-index: 1; font-size: 10rem; }対称グリッド上に構築されているにもかかわらず、一部の列を空のままにすると、異常な非対称デザインが作成されます。
#content { grid-column: 2 / -1; grid-row: 3; mix-blend-mode: difference; } ul { grid-column: 1 / -1; grid-row: 4 / -1; }次に、タイプ全体のサイズを大きくして、中サイズの画面に大きな印象を与えます。
#content h3, #content p { color: #31609e; } #content h3 { font-size: 1.75rem; } #content p:nth-of-type(1) { font-size: 3rem; } #content p:nth-of-type(2) { font-size: 8rem; }パス上のSVGテキスト

テキストのレンダリングにSVGを使用する最もエキサイティングな理由の1つは、パスをたどるということです。これは、CSSだけでは不可能なデザインデバイスです。 私の曲がりくねったSVGには、丸みを帯びたパスと、コンテンツを含むテキスト要素が含まれています。 このテキストをSVGtextPath要素で囲み、そのhref属性値を使用して、上記のパスのIDにリンクします。
<div> <svg viewBox="0 0 750 700" xmlns="https://www.w3.org/2000/svg"> <path fill="none" stroke="none" d="…"/> <text> <textPath href="#curve-path">…</textPath> </text> </svg> </div>この曲線を小さな画面に表示したくないので、基礎スタイルでは親部門の表示値をnoneに変更します。 次に、最小幅のメディアクエリを使用して、その値をブロックに戻し、中サイズの画面で表示し、グリッドに配置してz-index値を増やします。 これにより、スタック順で前に進みます。
#curve { display: none; } @media (min-width: 48em) { #curve { display: block; grid-column: 1 / 6; grid-row: 2 / 4; z-index: 2; transform: translateY(-1.5rem); } }このテキストを配置したら、使い慣れたフォントサイズとテキスト変換スタイルを使用し、続いてSVG塗りつぶしプロパティとテキストアンカープロパティを使用して、パスの先頭からテキストを設定します。
#curve text { font-size: .889rem; text-transform: uppercase; fill: #fff; text-anchor: start; }自信を持ってタイポグラフィを選択するには、大画面のレイアウトを選択することにも勇気が必要です。 以前に選択した6つの対称列と4行は、要素をさまざまな方法で配置できる可能性を提供します。
すべてのタイポグラフィスタイルがすでに定義されているので、残っているのは、要素を新しい位置に移動して、ヘッダー、バナー分割、および順序付けされていないリストを、現在の巨大な数字と一緒に配置することです。

@media (min-width: 64em) { body { grid-column-gap: 2vw; align-items: start; } body > svg { grid-column: 1 / 5; grid-row: 2 / 5; z-index: -1; } header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 5 / -1; grid-row: 2; } #content { grid-column: 1 / 4; grid-row: 4; } #curve { grid-column: 1 / 5; grid-row: 1 / 4; } ul { grid-column: 5 / -1; grid-row: 3 / -1; display: block; } } 
シリーズからもっと読む
- Inspired Design Decisions:Avaunt Magazine
- インスピレーションを得た設計上の決定:差し迫った問題
- インスピレーションを得た設計上の決定:アーネストジャーナル
- インスピレーションを得た設計上の決定:Alexey Brodovitch
- インスピレーションを得た設計上の決定:Bea Feitler
- インスピレーションを得た設計上の決定:ネヴィル・ブロディ
- インスピレーションを得た設計上の決定:オットーストーチ
- インスピレーションを得たデザインの決定:ハーブルバーリン
- インスピレーションを得た設計上の決定:Giovanni Pintori
- インスピレーションを得た設計上の決定:エメット・マクベイン
- インスピレーションを得た設計上の決定:ブラッドバリートンプソン
注意:スマッシングメンバースマッシングメンバーは、AndyのInspired DesignDecisionsマガジンの美しくデザインされたPDFとこの記事の完全なコード例にアクセスできます。 この号のPDFと例、およびその他すべての号は、AndyのWebサイトから直接購入できます。
