ハーブ・ルバーリンによるインスピレーションを得たデザインの決定:タイポグラフィーはイラストや写真と同じくらいエキサイティングです
公開: 2022-03-10タイプを上手に使うと人々は読むのに役立ちますが、優れたタイポグラフィはそれだけではありません。 タイポグラフィは、アイデアを雄弁に表現し、イラストや写真と同じくらい強力な方法でメッセージをカラフルに伝えることができます。
私はタイポグラフィを賞賛するのと同じくらい映画を愛する人です。 映画の雰囲気を呼び起こし、その物語を語る映画のポスターのタイポグラフィを見るほど、私にインスピレーションを与えるものはほとんどありません。

最近では、クエンティン・タランティーノの映画ポスターのタイポグラフィは、彼の映画の雰囲気と性格を完全に反映しています。 パルプフィクションでは、タイトルのアーヘンボールド書体は映画自体と同じようにハードボイルドされています。 ワンス・アポン・ア・タイム・イン・ハリウッドでは、象徴的なサインの植字は映画の他の部分と同じように現実から逸脱していますが、ポスターはハリウッドの精神を呼び起こします。
ソール・バスはおそらく彼の時代の最も有名なグラフィックデザイナーであり、1950年代と60年代のハリウッドでは、看板自体と同じくらい認識できる映画のポスターを作成しました。 1958年のヒッチコックのめまいのポスターデザインに、バスは1920年代のドイツ表現主義映画を想起させるハンドカットのタイポグラフィを使用しました。 1960年、バスのPyschoのスラッシュタイトルのタイポグラフィ(これもAlfred Hitchcockの場合)は、巧妙で明白です。 ソール・バスは、ウエストサイド物語から私のお気に入りの映画ポスターの1つをデザインしたと誤って信じられていることがよくありますが、バスはタイトルシーケンスをデザインしました。ポスターは、ジェームズボンドの有名な007ロゴも作成したジョセフキャロフによって実際にデザインされました。
印刷物と同じようにWeb上のタイポグラフィを制御することはできませんが、新しいファイル形式、フォント配信サービス、およびWebフォントにより、10年前よりもはるかに高いタイポグラフィの柔軟性が実現しました。 CSSのタイポグラフィコントロールは、タイプの創造性を高めるのにも役立ちました。 基本的なフォントスタイルのプロパティに加えて、OpenTypeの図、ハイフン、合字、さらにはカーニングを確実に微調整できるようになりました。
オンラインでタイプのこのような創造的な用途を見つけることはめったにありません。グラフィックデザイナーや才能のあるタイポグラファーの仕事を研究することで、今日のタイプテクノロジーを使用して達成できることに目を向けることができます。 私の個人的なお気に入りのデザイナーとタイポグラファーの1人はハーブルバーリンです。彼と彼の作品について学ぶことで、私自身のタイポグラフィへのアプローチが変わりました。
ハーブ・ルバーリンに触発された
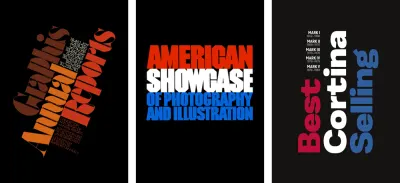
ハーブ・ルバーリンは、広告、ポスター、さらには切手まで、あらゆるものをデザインすることにキャリアを費やしたアメリカのグラフィックデザイナーでした。 彼は言葉の見た目と活版印刷のデザインがどのようにそれらを鳴らすことができるかに魅了されました。 ルバリンは、アート、コピー、タイポグラフィを組み合わせることで、グラフィックデザイナーがメッセージを伝えるときに信念を追加する方法を理解していました。 彼は言った:
「人々がより良いコミュニケーションをとるほど、より良いタイポグラフィ表現のタイポグラフィの必要性が高まります。」
—ハーブ・ルバーリン
ニューヨークのクーパーユニオンアートスクールへの入学試験にわずかに合格したハーバート(ハーブ)ルバーリンは、グラフィックアーティストとしての最初の仕事から週2ドルの昇給を求めて解雇されました。 戦前のアメリカの広告代理店では、レイアウトアーティストの仕事は単に見出し、コピー、画像を利用可能なスペースに配置することでしたが、第二次世界大戦後、ヨーロッパからの移民デザイナーの流入によってそれは変わりました。 彼らには、オーストリアのヘルベルト・バイヤー、ロシアのメヘメッド・フェミー・アガ、ベラルーシのアレクセイ・ブロドヴィッチが含まれていました。

これらのデザイナーは、アートディレクター、レイアウトアーティスト、ライターを集めて1960年代と1970年代に有名な広告クリエイティブディレクターのビルバーンバックによって人気を博したクリエイティブチームを形成する新しいプロセスをインポートしました。
1945年、ルバリンは製薬業界に特化したクリエイティブスタジオであるSudler&Hennesseyのアートディレクターになり、デザイナー、イラストレーター、写真家のチームを率いました。 ルバーリンが最初にサドラー&ヘネシーで確立し、1964年から彼自身のスタジオで確立したプロセスは魅力的です。 彼は、「ティッシュ」(要素の空間配置を確立するペンとインクのスケッチ)と、書体の選択、サイズ、重さなどの活版印刷デザインに関する詳細なメモを作成することで、デザインプロセスを推進しました。

新しいプロジェクトの開始時に、Lubalinは見出しの配置、コピー、および画像をティッシュペーパーにスケッチすることから始めました。 次に、彼は別のティッシュを上に置いてアイデアを洗練し、次に別のティッシュを置いて、デザインを迅速に開発しました。 彼の助手が床やゴミから捨てられたティッシュを回収した後、彼らはコレクターアイテムになりました。
ルバーリンはタイポグラフィに執着する完璧主義者でした。 「Let'stalktype」(Sudler&Hennesseyのトレード広告)の場合、Lubalinは正確に唯一の段落を配置しました。 このコピーは、「let」という単語とそのサイズおよび先頭に沿ってベースライン上に完全に配置され、上の文字「y」からの子孫を考慮に入れています。

ルバーリンは、アバンギャルドの反戦ポスターコンテストを発表したポスターのテキストの配置についても同様に正確でした。 彼は頻繁にメスの刃を使ってタイプし、文字の間隔を調整し、アセンダーとディセンダーの高さを自分のデザインに合うように変更していました。 「NoMoreWar」の見出しの文字は、正確なサイズと位置合わせになっています。 大文字の青いスタンドファーストを追跡すると、そのスペースに完全に収まるコピーのブロックが作成されます。
「7月4日はピクニックを意味します…」では、ルバーリンは遠近法を使用して前方の道を表現しました。 これは、テキストのすべての行の追跡を検討することを意味し、デザインに合うように単語を変更することもありました。 ルバリンのデザインを扱うのは簡単ではありませんでした、そして彼のアシスタントの一人が後で説明したように:
「すべてを揃えるには、それを何度も繰り返す必要があります。その後、クライアントがテキストを変更した場合は、すべてをやり直す必要があります。 彼(ルバーリン)にとって、それはそれだけの価値がありました。 彼にとって、他のデザイナーほど重要ではなかったのです。」
彼の執拗な信念と才能のおかげで、ルバーリンは20世紀で最も有名なグラフィックデザイナーおよびタイポグラファーの1人になりました。 彼がどのように彼の仕事にアプローチしたか、そしてデザインが説得力のあるコミュニケーションをとることができるという彼の信念から私たちが学ぶことができることはたくさんあります。

ハーブ・ルバーリンと彼の作品に関する2冊の本があなたのコレクションに追加されるべきです。 GertrudeSnyderとAlanPeckolickによる「HerbLubalin:Art Director、Graphic Designer and Typographer」(1985)は絶版ですが、eBayで適切なコピーを入手できます。 エイドリアン・ショーネシーによる「Herb Lubalin:American Graphic Designer」(2013)であり、UnitEditionsによって発行されています。 2000年の限定版であるShaughnessyの本には、ルバーリンの作品の何百もの例が掲載されています。
見出しの事前フォーマット
見出しは、タイプをもっと冒険し始めるのに最適な場所です。 表現力豊かなタイポグラフィは、派手なフォントを必要としません。 多くの日常的なフォントファミリに見られるさまざまなスタイルと太さを使用して、人目を引く見出しを作成できます。 フリエタウラノフスキーによって設計され、Google Fontsで利用できるMontserratのような拡大家族を探してください。その重みは、薄くて軽いものから、非常に大胆なもの、さらには黒までさまざまです。
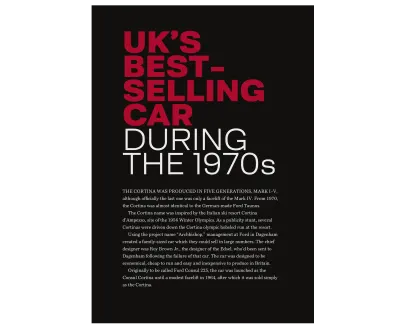
この最初のハーブルバーリンにインスパイアされたデザインでは、私の見出しはこのサンセリフ書体の黒と軽量を使用しています。 負のトラッキング(文字間隔)とタイトなリーディング(行の高さ)を組み合わせて、注意が必要なタイプのブロックを作成します。

以前は、このような見出しを作成するには、次のように個々の単語の間に区切りを追加して、デザインをHTMLにハードコーディングする必要がありました。
<h1><strong>UK's <br> best-<br> selling <br> car</strong> <br> during <br> the <br> 1970s</h1>また、各単語をインラインスパン要素でラップしてから、その表示プロパティをブロックに変更することもできます。
<h1><strong><span>UK's</span> <span>best-</span> <span>selling</span> <span>car</span></strong> <span>during</span> <span>the</span> <span>1970s</span></h1>これらの表示要素の代わりに、HTMLに明示的な改行を追加します。
<h1><strong>UK's best- selling car</strong> during the 1970s</h1>ブラウザは単語間の1つ以上のスペースを無視するため、小さなビューポートでは、この見出しは文のように表示されます。 色、サイズ、重さをスタイリングするファンデーションスタイルと、この見出しを際立たせるネガティブトラッキングとタイトなリーディングだけが必要です。
h1 { font-size: 6vmax; font-weight: 300; line-height: .75; letter-spacing: -.05em; text-transform: uppercase; color: #fff; } h1 strong { font-weight: 600; color: #bd1f3a; }HTMLのpre要素は事前にフォーマットされたテキストを尊重し、ドキュメントに記述されているとおりに表示しますが、CSSの空白プロパティはセマンティクスを犠牲にすることなく同様の結果を可能にします。 使用可能な6つの空白値のうち、私が最も頻繁に使用するのは次の4つです。
-
white-space: normal;
テキストは必要に応じて行ボックスと区切りを埋めます white-space: nowrap;
テキストは折り返されず、コンテナがオーバーフローする可能性がありますwhite-space: pre;
明示的な改行が尊重され、新しい行とbr要素によるテキスト区切りwhite-space: pre-wrap;
空白は尊重されますが、テキストはラインボックスを埋めるために折り返されます
大きなビューポートでwhite-spaceプロパティの効果のみが必要なので、メディアクエリで分離します。
@media (min-width: 64em) { h1 { white-space: pre; } }1つのフォントファミリの複数のスタイルを使用すると、視覚的な関心が高まります。 私のルバーリンに着想を得たデザインは、ライト、ボールド、ブラックのウェイトに加えて、このサンセリフ書体の凝縮された通常のスタイルを取り入れて、さまざまなテキスト処理を生成します。

まず、デザインを完成させるために、メインとサイドの2つの構造要素が必要です。
<main>…</main> <aside>…</aside>主な要素には私の見出しとランニングテキストが含まれていますが、脇には部門内の4つの画像と、クラシックなCortinaのバージョンに関する5つの記事が含まれています。
<aside> <div> <img src="img-1.svg" alt="Ford Cortina Mark 1 front profile"> <img src="img-2.svg" alt="Ford Cortina Mark 3 rear"> <img src="img-3.svg" alt="Ford Cortina Mark 4 front"> <img src="img-4.svg" alt="Ford Cortina Mark 5 rear profile"> </div> <article>…</article> <article>…</article> <article>…</article> <article>…</article> <article>…</article> </aside>まず、疑似クラスセレクターを使用して、各記事の段落のスタイルを指定します。 各段落では、大文字と小文字が混在するフォントスタイルと太さのさまざまな組み合わせが使用されています。
article:nth-of-type(1) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(2) p { font-family: 'bold-condensed'; font-weight: 600; text-transform: uppercase; } article:nth-of-type(3) p { font-family: 'bold-condensed'; font-weight: 600; } article:nth-of-type(4) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(5) p { font-family: 'bold-condensed'; font-weight: 600; }これらの基本スタイルがすべての画面サイズに対応しているので、中サイズの画面で表示される脇の要素にレイアウトを導入します。 このような要素が重ならないレイアウトの場合、単純にするためにグリッドテンプレート領域を使用することがよくあります。 このデザインには9つのグリッド領域があります。 これらの領域に配置するコンテンツを説明する名前(たとえば、「mark-1」)を付けることはできますが、代わりに文字を使用して、グリッド内でのアイテムの移動を少し簡単にします。
@media (min-width: 48em) { aside { display: grid; grid-template-areas: "abc" "def" "ghi"; grid-gap: 1.5rem; } }4つの画像を、それらを含む分割ではなく、テンプレート領域に配置する必要があります。 その要素のdisplayプロパティをcontentsに変更します。これにより、スタイル設定の目的でDOMから効果的に削除されます。
aside div { display: contents; }エリア名を使用してこれらの画像を配置します。 それらを別の領域に移動するには、別の領域名を参照するだけで、HTMLでの順序を変更する必要はありません。
aside img:nth-of-type(1) { grid-area: a; } aside img:nth-of-type(2) { grid-area: e; } aside img:nth-of-type(3) { grid-area: g; } aside img:nth-of-type(4) { grid-area: i; }次に、残りの5つの領域に記事を配置して、レイアウトを完成させます。
aside article:nth-of-type(1) { grid-area: b; } aside article:nth-of-type(2) { grid-area: c; } aside article:nth-of-type(3) { grid-area: d; } aside article:nth-of-type(4) { grid-area: f; } aside article:nth-of-type(5) { grid-area: h; }中小規模の画面では、メイン要素とサイド要素がHTMLに表示される順序で垂直にスタックします。 大きなビューポートで利用できる余分なスペースにより、ビューポートを並べて配置できるため、画面の両側で視覚的な重みのバランスが取れます。 まず、5列の対称グリッドをbody要素に適用します。
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(5, 1fr); } }次に、行番号を使用してメイン要素とサイド要素の両方を配置します。 これにより、メインコンテンツとそれをサポートする記事の間に空白の列がある非対称のデザインが作成されます。
main { grid-column: 1; } aside { grid-column: 3 / -1; } }並べ替えと回転
CSSグリッドは、インスピレーションを得たレイアウトを実装するために使用するのに最適なツールになりました。また、その強力なプロパティは、複雑な活版印刷デザインの開発にも役立ちます。

私のヘッダーには見出しとそれに続く2つの段落が含まれており、HTMLでの順序は、スタイルを適用せずに読んだときに意味があることを意味します。
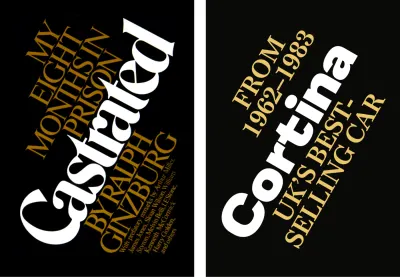
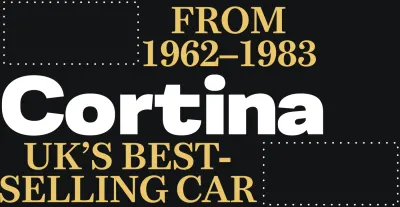
<header> <h1>Cortina</h1> <p>UK's best-selling car</p> <p>From <span>1962–1983</span></p> </header>このデザインを開始するために、両方の要素の基礎スタイルを追加し、それらの配置、色、およびサイズを設定します。
header h1, header p { margin: 0; text-align: center; } header h1 { font-size: 10vmax; color: #ebc76a; line-height: 1; } header p { font-size: 4vmax; line-height: 1.1; text-transform: uppercase; }HTMLを視覚的な表現ではなく、セマンティックな文型に並べ替えたので、要素を視覚的に並べ替えることができるように、ヘッダーにFlexboxプロパティを追加し、columnのflex-direction値を追加します。
header { display: flex; flex-direction: column; }デフォルトでは、要素はHTMLで発生する順序で表示されますが、私のデザインでは、このヘッダーの最後の段落が見出しの上に最初に表示されます。
すべての要素のデフォルトの順序値は0であるため、HTMLを変更せずにこの段落の位置を変更するには、負の値-1を追加して、それを一番上に配置します。
header p:last-of-type { order: -1; }中サイズの画面のデザインには、CSSグラデーションを使用して開発された2つの大きな背景色の帯が含まれています。 次に、見出しと段落の前景色を変更して、この新しい背景と対比させます。
@media (min-width: 48em) { body { background-image: linear-gradient(to right, #0a0a08 0%, #0a0a08 50%, #fff 50%, #fff 100%); } header h1 { color: #fff; } header p { color: #ebc76a; } }CSSグリッドとFlexboxを組み合わせることで、このヘッダーの3つの要素の異常な配置が可能になります。 最初はわかりにくいかもしれませんが、このヘッダーの見出しと段落を4列の対称グリッドに配置します。 最初と最後の行の1つの列を空のままにすると、動的な対角線が作成され、このヘッダーに関心が追加されます。
@media (min-width: 64em) { header { display: grid; grid-template-columns: repeat(4, 1fr); align-items: start; padding-top: 0; } } 
私の見出しは4つの列すべてに広がっています。
header h1 { grid-column: 1 / -1; }ヘッダーの下部に表示される最初の列は空のままにします。
header p:first-of-type { grid-column: 2 / -1; }最後の段落(現在はヘッダーの上部に配置されています)は、最初の3列にまたがっており、左側にスペースが残っています。
header p:last-of-type { grid-column: 1 / 4; }ウェブ上で回転したテキスト要素を見るのは珍しいことですが、そうすると、それらはしばしば記憶に残り、常に素晴らしい驚きになります。 見出しを反時計回りに回転させたいので、見出しを負に30度回転させ、垂直方向に150px下に移動する変換を追加します。
header { transform: rotate(-30deg) translateY(150px); transform-origin: 0 100%; } transform-originは、変換が発生するポイントを指定します。 要素の中央または4つのコーナーのいずれかで原点を選択できます— top-left (0 0) 、 top-right (100% 0) 、 bottom-right (100% 100%) 、またはbottom-left (0 100%) 。 原点をピクセル、em、またはrem単位で指定することもできます。

さらに驚きの要素として、その変換に微妙な遷移を追加し、誰かが私の見出しの上にカーソルを置いたときの回転量を減らします。
header { transition: transform .5s ease-in; } header:hover { transform: rotate(-25deg) translateY(150px); } 
ヘッダー要素の組み合わせ

次のルバーリンに着想を得たデザインでは、Cortinaモデルの順序付きリストとマルチカラーの見出しを組み合わせて、このヘッダーで強力なステートメントを作成します。
<header> <div> <h1>…</h1> <ol>…</ol> </div> </header>この見出しには、3行のテキストが含まれています。 以前は追加の要素の使用を避けていましたが、これらの線のスタイルを変えるには、3つのインラインスパン要素が必要です。
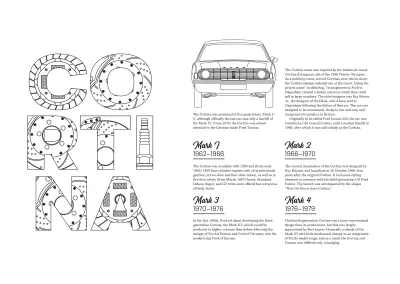
<h1> <span>Best</span> <span>Selling</span> <span>Cortina</span> </h1>Cortinaモデルのリストとそれらが製造された年をマークアップするための最も意味的な選択は、順序付きリストです。 各モデル名を強く強調するために、それらを強力な要素で囲みます。これにより、セマンティック値とデフォルトのブラウザースタイルからの大胆な外観が提供されます。
<ol> <li><strong>Mark I</strong> 1962–1966</li> <li><strong>Mark II</strong> 1966–1970</li> <li><strong>Mark III</strong> 1970–1976</li> <li><strong>Mark IV</strong> 1976–1979</li> <li><strong>Mark V</strong> 1979–1983</li> </ol>小さなビューポートの場合、必要な基礎スタイルはわずかです。 大きなフォントサイズと最小限の先頭は、テキストの堅実なブロックを作成します。 次に、span要素の表示値をインラインからブロックに変更し、疑似クラスセレクターを使用して1行目と3行目の前景色を変更します。
h1 { font-size: 18vmin; line-height: .9; color: #fff; } h1 span { display: block; } h1 span:nth-of-type(1) { color: #ba0e37; } h1 span:nth-of-type(3) { color: #31609e; }順序付きリストのアイテムで、各列が同じ量の使用可能なスペースを占める2列の対称グリッドを形成する必要があります。
ol { list-style-type: none; display: grid; grid-template-columns: 1fr 1fr; }次に、アイテムの先頭を締めて、最後のリストアイテムを除くすべてのアイテムの下部に青い実線の境界線を追加します。
li { display: inline-block; line-height: 1.2; } li:not(:last-of-type) { border-bottom: 1px solid #31609e; }便利なことに、CSSグリッドは通常のフローのためにそれらを自動的に配置するため、各リストアイテムに列番号または行番号を指定する必要はありません。 さらに強調するために、強い要素の表示値をブロックして大文字に設定するように変更します。
li strong { display: block; font-size: 1.266rem; font-weight: 600; text-transform: uppercase; } 
要素を水平方向と垂直方向の両方で中央に配置するのは以前は注意が必要でしたが、ありがたいことに、Flexboxではこの配置を簡単に実装できます。 Flexboxには、主軸と交差軸の2つの軸があり、行からデフォルトのフレックス方向の値を変更すると方向が変わります。
ヘッダーのフレックス方向は行のままなので、アイテムを交差軸(垂直)に中央揃えにしてから、コンテンツを主軸(水平:)に沿って中央揃えにします。
@media (min-width: 48em) { header { display: flex; align-items: center; justify-content: center; } }コンテンツがヘッダーに入力されたので、3つの列と2つの行を含むグリッドを適用します。 それらのサイズはコンテンツによって定義され、自動的にサイズ変更されます。
header > div { display: grid; grid-template-columns: repeat(3, min-content); grid-template-rows: auto auto; } 見出しの3つのマルチカラーの線は、このヘッダーデザインの基盤です。 これらをこのグリッドの特定の列と行に配置したいので、 display: contents;を追加します。 見出しに:
h1 { display: contents; }次に、そのマルチカラーテキストを行番号を使用して列と行に配置します。
h1 span:nth-of-type(1) { grid-column: 1; grid-row: 2; } h1 span:nth-of-type(2) { grid-column: 2; grid-row: 1 / 3; } h1 span:nth-of-type(3) { grid-column: 3; grid-row: 1 / 3; }ヘッダーのテキストを垂直に表示したいので、各スパンを時計回りに180度回転させてから、書き込みモードを垂直左右に変更します。

h1 span { transform: rotate(180deg); writing-mode: vertical-lr; }私のデザインの見出しと注文リストは、しっかりとしたブロックを形成しています。 これらの要素を緊密にまとめるために、リストの表示プロパティをグリッドからブロックに変更します。 次に、各リストアイテムのコンテンツを右側に配置して、見出しのベースラインに配置します。
ol { display: block; } li { text-align: right; }SVGとテキスト
SVGを高く評価し、SVGから最高の価値を引き出す方法に慣れるまでには長い時間がかかりましたが、まだ学んでいます。 SVGは、基本的な形状よりもはるかに多くの形状を生成できます。その最もエキサイティングな機能の1つは、テキスト要素です。
HTMLテキストと同様に、SVGテキストはアクセス可能で選択可能です。 また、クリッピングパス、グラデーション、フィルター、マスク、ストロークなどの塗りつぶしを使用して、無限にスタイルを設定できます。 SVGにテキストを追加することは、text要素を使用してHTMLにテキストを含めることと同じです。 これらのテキスト要素内のコンテンツのみがブラウザによってレンダリングされ、外部のコンテンツはすべて無視されます。 必要な数のテキスト要素を追加できますが、次の見出しに必要なのは1つだけです。
<svg> <text>'70's best-selling Cortina British car</text> </svg>SVGには、テキストに適用できる一連のプロパティと属性値が含まれています。 文字や単語の間隔、テキスト装飾など、多くのSVGプロパティもCSSに含まれています。 しかし、SVGテキストを非常に魅力的にするのに役立つSVG独自のスタイリング機能です。
たとえば、 textLengthは、レンダリングされたテキストの幅を設定します。これは、選択したlengthAdjust値に応じて、スペースを埋めるために縮小および拡大されます。
-
textLength
テキストはそれに合わせて拡大縮小されます。 textLengthをパーセンテージで設定するか、任意の数値を使用します。 私はテキストベースの単位、emまたはremを使用することを好みます。 -
lengthAdjust
textLength属性で定義された幅に合うようにテキストを圧縮または拡大する方法を定義します。
テキスト要素で直接使用する場合、SVGプロパティはインラインスタイルと同じように機能します。
<svg> <text textLength="400">'70's best-selling Cortina British car</text> </svg>ただし、インラインスタイルの場合と同様に、外部スタイルシートまたはHTMLに埋め込まれているかどうかにかかわらず、CSSを使用してSVG要素をスタイリングすることで最高の価値が得られます。 外部SVGファイルまたはHTMLと一緒に含まれるSVGのブロックでスタイル要素を使用することもできます。
<svg> <text class="display">'70's best-selling Cortina British car</text> </svg> <style> .display { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -1px; text-anchor: middle; text-transform: uppercase; } </style> HTMLにはspan要素があり、SVGには同様の要素が含まれています。これは、テキストを小さな要素に分割して、一意のスタイルを設定するのに役立ちます。 この見出しでは、テキスト要素のコンテンツを6つのtspan要素に分割します。
<text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text>見出しを複数の要素に分割することで、個々の単語のスタイルを設定できます。 ベースラインに応じて、または相互に関連して、SVG内に正確に配置することもできます。
-
xは、テキストベースラインの水平方向の開始点です。 -
yは、テキストベースラインの垂直方向の開始点です。 -
dxは、テキストを前の要素から水平方向にシフトします。 -
dyは、テキストを前の要素から垂直方向にシフトします。

私の見出しでは、最初のtspan要素を上から80ピクセルに配置すると、後続の各要素がその下に80ピクセル表示されます。
<text> <tspan y="80">'70's</tspan> <tspan dy="80">best-</tspan> <tspan dy="80">selling</tspan> <tspan dy="80">Cortina</tspan> <tspan dy="80">British</tspan> <tspan dy="80">car</tspan> </text> tspan要素は、正確なポジショニングと個々のスタイリングに役立ちますが、アクセシビリティの問題がないわけではありません。 支援技術は、tspan要素を個々の単語として発音し、 tspanが1文字を折り返すときにそれらを綴ります。 たとえば、スクリーンリーダーは、この一連のtspan要素を発音します。
<tspan>C</tspan> <tspan>o</tspan> <tspan>r</tspan> <tspan>t</tspan> <tspan>i</tspan> <tspan>n</tspan> <tspan>a</tspan>として:
「c」、「o」、「r」、「t」、「i」、「n」、「a」
支援技術を使用している人に迷惑をかけたり、スタイルの選択のためにコンテンツにアクセスできなくなったりしないようにする必要があります。 したがって、 tspanを不要に使用することは避け、1文字には使用しないでください。
CSSとSVGでテキストをなでる
ストロークを追加すると、テキストが背景画像の前に配置されたときに読みやすくなり、微妙で印象的な結果が得られることもあります。 CSS仕様でテキストをストロークする公式の方法は見つかりません。 しかし、Webkitベンダープレフィックスを使用し、現在のブラウザーで広くサポートされている実験的なプロパティがあります。

text-strokeは、 text-stroke-colorとtext-stroke-widthの2つのプロパティの省略形です。 私のストロークの見出しでは、最初にfamily 、 size 、 weightのファンデーションのタイポグラフィスタイルを設定し、次にリーディングとトラッキングを調整します。
h1 { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -6px; line-height: .8; color: #fff; } 次に、 text-strokeを適用し、 text-fill-color propertyに、白い前景色をオーバーライドするtransparentの値を追加します。
h1 { /* -webkit-text-stroke-color: #fff; */ /* -webkit-text-stroke-width: 5px; */ -webkit-text-stroke: 5px #fff; -webkit-text-fill-color: transparent; } text-strokeは実験的なプロパティであり、W3C仕様にはありませんが、ブラウザがそれを実装したため、削除される可能性はほとんどありません。 ただし、従来のブラウザのサポートについてまだ懸念がある場合は、機能クエリを使用してtext-strokeサポートをテストし、適切なフォールバックを提供することを検討してください。
SVGには、 strokeプロパティに加えて、CSSでは使用できないいくつかのオプションがあります。 より多くのオプションと最も幅広いブラウザサポートが必要な場合は、SVGがその答えです。 私のSVGヘッダーには6つのtspan要素が含まれています。
<svg> <text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text> </svg> 基本的なタイポグラフィスタイルに加えて、 text-stroke-colorおよびtext-stroke-widthに相当するSVGプロパティを追加します。 また、CSSでは使用できないオプションであるストロークの不透明度を下げます。
text { stroke: #fff; stroke-width: 1.5px; stroke-opacity=".8"; } 
SVGには、ストロークの側面を微調整する他のプロパティが含まれています。 CSSとは異なり、SVGストロークはstroke-dasharrayプロパティを使用してダッシュできます。 代替値は塗りつぶされた領域と空白の領域を定義するため、見出しテキストの周りのダッシュは1単位塗りつぶされ、次に10単位空白になります。
text { stroke-dasharray: 1, 10; }より複雑なパターンが必要な場合は、パターンに数値を追加して、stroke-dasharrayの値が1、10、1の場合、破線のストロークは1(塗りつぶされた)10(空白)1(塗りつぶされた)1(空白、)10(塗りつぶし、)1(空白、)、繰り返します。



SVGのアクセシビリティを最適化する
CSSタイポグラフィコントロールはこれまで以上に強力になりましたが、デザインでスタイル設定されたHTMLテキスト以上のものが必要になる場合があります。 画像置換技術は時代遅れになっていますが、SVGは、外部ファイルであろうとHTML内のインラインであろうと、スケーラブルなテキスト効果を提供できます。 SVGは、適切に最適化され、アクセス可能にすることができる場合、全体的なパフォーマンスにも役立ちます。
このヘッダーには2つの書体が含まれています。 1つは、インドネシアの書体デザイナーArief SetyoWahyudiによる装飾的なレトロスタイルのスクリプトであるMagehandです。 もう1つは、ロンドンを拠点とするDalton MaagのスラブセリフであるMokokoで、薄いものから黒いものまで7つのウェイトで利用できます。
これらの2つのフォントをWebOpen Font Format(WOFF)形式とWOFF2形式の両方に埋め込むと、ページに150kb以上が追加されます。 一方、これらのフォントをグラフィックエディタでアウトラインに変換し、ヘッダーを最適化されたSVGイメージとして配信すると、17kbしか追加されません。
ヘッダーのSVG画像には、次の3つのパスが含まれています。
<svg xmlns="https://www.w3.org/2000/svg"> <path>…</path> <path>…</path> <path>…</path> </svg> 
HTMLの場合と同様に、要素は記述された順序でスタックされるため、これらのパスの順序は重要です。 SVGには、任意の要素に適用できる一連のプロパティと属性値が含まれています。 fillプロパティを使用して、ヘッダーの各パスに色を付けます。
<path fill="#bd1f3a">…</path> <path fill="#31609e">…</path> <path fill="#fff">…</path>さらにスタイリッシュな効果を得るには、2つのカラーストップを使用して線形グラデーションを定義し、それを参照して装飾スクリプトを塗りつぶすことができます。
<defs> <linearGradient gradientTransform="rotate(90)"> <stop offset="0%" stop-color="#bd1f3a" /> <stop offset="100%" stop-color="#31609e" /> </linearGradient> </defs> <path fill="#fff">…</path> <path fill="#fff">…</path> <path fill="url('#cortina')">…</path>SVGファイルは、ビットマップイメージや複数のフォントファイルの合計サイズよりも小さいことがよくありますが、それでも、最高のパフォーマンスを実現するには、慎重に最適化する必要があります。
すべての要素、ハンドル、ノードはSVGファイルのサイズを大きくするため、可能な場合はパスを円、楕円、長方形などの基本的な形状に置き換えてください。 曲線を単純化してノードの数を減らし、使用するハンドルを減らします。 Adobe Illustrator、Affinity Designer、Sketchなどの人気のあるグラフィックソフトウェアは、最適化されていない要素や不要なメタデータによって肥大化したファイルをエクスポートします。 しかし、開発者のJake ArchibaldによるSVGOMGのようなツールは、不要なアイテムを取り除き、SVGファイルのサイズを大幅に削減できることがよくあります。
テキストのアウトラインを含むSVG画像は、代替テキストとARIAプロパティを使用してアクセス可能にすることもできます。 外部SVGファイルにリンクするときは、装飾的でない画像と同じように代替テキストを追加します。
<img src="header.svg" alt="Cortina. '70s best-selling British car">支援技術を使用する人々を支援する最良の方法は、SVGをHTMLに埋め込むことです。 ARIAの役割と説明的なラベルを追加すると、スクリーンリーダーはSVGを単一の要素として扱い、ラベルの説明を読み上げます。
<svg role="img" aria-label="Cortina. '70s best-selling British car"> … </svg>タイトル要素を追加すると、支援技術がSVGのいくつかのブロックの違いを理解するのに役立ちますが、このタイトルはブラウザーに表示されません。
<svg> <title>Cortina. '70s best-selling british car</title> </svg>ドキュメントにSVGのブロックが複数ある場合は、それぞれに一意のIDを付けて、タイトルに追加します。
<svg> <title>…</title> </svg> ARIAには、SVGのアクセシビリティに役立ついくつかの属性があります。 SVGが純粋に装飾的であり、セマンティック値がない場合は、 aria-hidden属性を追加して、支援技術からSVGを非表示にします。
<svg aria-hidden="true"> … </svg>私のデザインでは、HTMLの見出しの代わりにSVGを使用しています。 支援技術の欠落しているセマンティクスを置き換えるには、ARIAロール属性と見出しの値を使用します。 次に、欠落しているHTMLに一致するレベル属性を追加します。
<svg role="heading" aria-level="1"> … </svg>クリッピングタイプ
CSSのbackground-clipプロパティは、CSSボックスモデルに従って、要素の背景がborder-box 、 padding-box 、またはcontent-boxボックスの下に広がるかどうかを定義します。
-
border-box
背景は、境界線の外側の端(および境界線の下)まで広がります。 -
padding-box
背景は、パディングの外側の端までしか広がりません。 -
content-box
背景はコンテンツボックス内でのみレンダリングされます(クリップされます)。

しかし、タイポグラフィを刺激するためのより多くの機会を提供するもう1つの価値があります。 背景の値としてテキストを使用する-クリップは、要素の背景を、要素に含まれるテキストが占めるスペースにクリップします。

In my next example, the brake disk background image is visible only where there's text in the headline. When my headline includes more content or its text size increases, more of that background image will be visible:
h1 { background-image: url(pattern.svg); background-clip: text; -webkit-background-clip: text; color: transparent; } You can apply the text value for background-clip to any element except the :root , HTML. As support for background-clip is limited, I use a feature query which delivers those styles only to supporting browsers:
h1 { color: #fff; } @supports (background-clip: text) or (-webkit-background-clip: text) { h1 { background-color: #fff; background-image: url(pattern.svg); background-position: 50% 100%; background-repeat: no-repeat; background-size: 50%; background-clip: text; -webkit-background-clip: text; color: transparent; } }Inspired by Lubalin, I want to place images inside the letters of my next headline, and the SVG image element allows me to do just that.

このSVG画像は見出しを表しているため、代替テキストに加えてARIAの役割とレベルを追加して、アクセス可能な状態を維持します。
<img src="header.svg" alt="Cortina" role="heading" aria-level="1">SVGでは、defs要素はファイル内の他の場所から参照できるグラフィカルオブジェクトを格納します。 これらには私の画像を含むパターンが含まれ、文字ごとに1つ追加します。
<svg> <defs> <pattern>…</pattern> <pattern>…</pattern> <pattern>…</pattern> … </defs> … </svg>defs要素のコンテンツは直接レンダリングされないため、それを表示するために、use属性またはurlのいずれかを使用してそれらを参照します。 私のSVGには、「Cortina」という単語の7文字ごとに1つのパスが含まれており、一意のIDを使用して各パスにパターンを入力します。
<svg> <defs>…</defs> <path fill="url(#letter-c)">…</path> <path fill="url(#letter-o)">…</path> <path fill="url(#letter-r)">…</path> … </svg> 
画像要素を使用すると、ビットマップまたはベクター画像をSVG内でレンダリングできます。 私のデザインには、標準のhref属性を使用してリンクする3つの自動車部品の青写真画像が組み込まれています。
<defs> <pattern width="100%" height="100%"> <image href="pattern-c.png" height="250" width="250"/> </pattern> … </defs>これらの3つの自動車部品パターン画像が各文字を塗りつぶし、その結果、注目を集める印象的な見出しのデザインになります。
テクニックの組み合わせ
ハーブ・ルービンがタイプトークをする優れた能力を持っていたことは間違いありません。 この最後のルービンに触発された例のために、私はこの古典的な70年代のフォードのために説得力のあるデザインを作成するために私が示した技術をまとめました。

この設計を開発するには、メインとサイドの2つの構造要素が必要です。
<main>…</main> <aside>…</aside>私のメイン要素には、SVG見出しのヘッダー要素と、それに続く実行中のテキストを含む分割が含まれています。 見出しにARIAの役割とレベルを追加して、SVGテキストにアクセスできるようにします。
<main> <header> <svg role="heading" aria-level="1">…</svg> </header> <div>…</div> </main>フルイメージを小さな画面に、半分から大きなビューポートに提供するために、画像要素と最小幅のメディアクエリを使用します。
<aside> <picture> <source media="(min-width: 74em)"> <img src="full.svg" alt="Ford Cortina"> </picture> </aside>ルバーリンのデザインはエネルギッシュなことが多いので、メインの要素をエネルギーで満たすために、グリッドプロパティを適用し、3列と5行を使用して非対称レイアウトを作成します。
main { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(5, 1fr); }このデザインは、カリスマ的なコルティナの輪郭と、主要な要素をカバーするテキストベースの背景画像によって支配されています。 このSVGをスケーリングして要素の背景を塗りつぶし、background-originを変更して、コンテンツの背後にのみ表示され、境界線やパディングは表示されないようにします。
main { background-image: url(main.svg); background-origin: content-box; background-position: top right; background-repeat: no-repeat; background-size: 100% 100%; }ヘッダーとテキスト分割の周りの列を空のままにしておくと、ネガティブスペースが作成され、コンポジションの周りに誰かの目を向けるのに役立ちます。 ヘッダーは私の3つの列の最初の2つを占め、分割は最後の2つを埋めます。
header { grid-column: 1 / 3; grid-row: 2 / 3; } main div { grid-column: 2 / 4; grid-row: 3 / 6; }SVGテキスト要素を使用する利点の1つは、ベースラインに従って、または各要素を基準にしてテキストを配置できることです。 私の見出しSVGには、この車の名前の2つのテキスト要素と、製造された期間の3番目のテキスト要素が含まれています。 この最後のテキスト要素をSVGの左から250ピクセル、上から60ピクセルに正確に配置したいと思います。
<svg> <text x="0" y="60">Ford</text> <text x="0" dy="70">Cortina</text> <text x="250" y="60">1962–1983</text> </svg> 
このまばゆいばかりのデザインは、テキストベースのSVG背景画像と私のCortinaアウトラインが互いに重なり合うと、より大きなビューポートでより印象的になります。 2列の対称グリッドをbody要素に適用します。
@media (min-width: 74em) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; } }次に、行名を使用してメイン要素とサイド要素をグリッドに配置します。
main { grid-column: main; } aside { grid-column: aside; } }ウェブ上では、刺激的なタイポグラフィは魅力的で読みやすいものでなければなりませんが、実行中のテキストの読みやすさは、その背後にある背景によって簡単に影響を受ける可能性があります。
backdrop-filterは、テキストの背後にある要素にCSSフィルター効果を適用します。 これらのフィルターには、ぼかし、明るさとコントラスト、および色の効果が含まれており、これらはすべて、背景画像、グラフィックス、またはパターンのいずれかに対して実行中のテキストを読みやすくするのに役立ちます。
前号で示したのと同じCSSフィルター構文を使用して、1つまたは複数のフィルターを適用します。
main { backdrop-filter: brightness(25%); } main { backdrop-filter: brightness(25%) contrast(50%); } backdrop-filterは、Filter EffectsModuleレベル2仕様の一部です。 現代のブラウザではすでにしっかりとサポートされていますが、Webkitベンダーのプレフィックスが必要なものもあります。
main div { -webkit-backdrop-filter: blur(3px); backdrop-filter: blur(3px); }シリーズからもっと読む
- Inspired Design Decisions:Avaunt Magazine
- インスピレーションを得た設計上の決定:差し迫った問題
- インスピレーションを得た設計上の決定:アーネストジャーナル
- インスピレーションを得た設計上の決定:Alexey Brodovitch
- インスピレーションを得た設計上の決定:Bea Feitler
- インスピレーションを得た設計上の決定:ネヴィル・ブロディ
- インスピレーションを得た設計上の決定:オットーストーチ
- インスピレーションを得た設計上の決定:Max Huber
- インスピレーションを得た設計上の決定:Giovanni Pintori
- インスピレーションを得た設計上の決定:エメット・マクベイン
- インスピレーションを得た設計上の決定:ブラッドバリートンプソン
注意:スマッシングメンバースマッシングメンバーは、AndyのInspired DesignDecisionsマガジンの美しくデザインされたPDFとこの記事の完全なコード例にアクセスできます。 この号のPDFと例、およびその他すべての号は、AndyのWebサイトから直接購入できます。
