インスピレーションを得た設計上の決定:アーネストジャーナル
公開: 2022-03-10あなたがどんな長さの時間でもデザインで働くとき、習慣を形成することは自然です。 予測可能なプロセスに従うことや、なじみのあるパターンを使用することは珍しいことではありません。 この繰り返しは生産性にとって素晴らしいことですが、各デザインが最後のデザインによく似ていると、すぐに疲れを感じるようになります。 好奇心を持ち続けることは、その気持ちに対する最善の治療法です。
小さなスタジオを18年間運営した後、私の疲れは圧倒的になりました。 私はすべての新しい電子メール通知と電話を恐れました。 クライアントプロジェクトは創造性を発揮する機会を提供しましたが、それはまた私のエネルギーの蓄えと私がアイデアを思い付く必要のある能力を使い果たしました。
ビジネス、そして自尊心が私が夢見ていることに依存している人にとって、これは壊滅的なものでした。 一緒に始めた事業が重荷になってしまったので、疲れ果てて、もう与えることができず、続けられなかったことを妻に認めました。 私は再充電し、自分の創造性と再接続し、デザインで働くことへの熱意を再燃させる必要がありました。
シドニーの会社が私に暫定的な役割を提供してくれたとき、私は躊躇しませんでした。 彼らは歓迎しているようで、仕事は面白く、オーストラリアでの生活は私が体験したかったものでした。 さらに重要なことは、時間を割くことで、ビジネスの運営中に蓄積されたと感じていた圧倒的なプレッシャーから離れて、私にとって新しいデザインの側面を探求することができました。
オーストラリアで働くということは、会社の製品やサービスを販売するための創造的な方法を見つけること、そして製品自体のデザインへの新しいアプローチを模索することを意味しました。 グラフィックデザインとビジュアルストーリーテリングがデジタル製品をより魅力的にすることができるかどうかについて私は興味がありました。
アートディレクションやグラフィックデザインではなくファインアートを勉強していたので、その原理、有名な名前、歴史についてはほとんど知りませんでした。 私は学びたがっていました、そして私のビジネスを運営するというプレッシャーが取り除かれたので、私は勉強するためのエネルギーと時間を持っていました。 雑誌のコレクションを始め、アートディレクションとグラフィックデザインに関する本を学び、アレクセイブロドヴィッチ、ネヴィルブロディ、ビーフェイトラー、トムウォルシーなどのアートディレクターを発見しました。 彼らの仕事は私を魅了しました、そして私はなぜ私たちがそれをオンラインでそれほど見ないのか興味がありました。
この好奇心は私を思いがけない方向に導き、私の頭はすぐにアイデアでいっぱいになりました。 AlexeyBrodovitchとBeaFeitlerから、よりエキサイティングな方法で画像とテキストを組み合わせる方法を学びました。 ネヴィル・ブロディから活版印刷のデザインにもっとインパクトを与える方法についてのヒントをピックアップし、トム・ウォルシーは最小のデザイン要素でさえもっと面白くする方法を教えてくれました。 私は社説と雑誌のレイアウトの原則を研究し、それらを単にコピーするのではなく、製品とWebサイトのレイアウトをより魅力的なものにするためにそれらをWebに適合させる方法を見つけました。
離れた時間は、デザインに対する私の熱意を再発見するのに役立ちました。 行動やデザインの予測可能なパターンに陥るのは魅力的ですが、家に帰ってから、好奇心を持ち、他のメディアを研究し、そこから学べる教訓に心を開いておくことがいかに重要であるかを実感しました。

好奇心は創造的な心を新しい可能性に開いたままにします、そしてそれはアーネストジャーナルマガジン-この問題のインスピレーション-がすべてであるものです。
アーネストジャーナル:好奇心と冒険
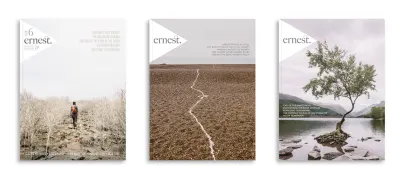
小さいフォーマットにもかかわらず、私のお気に入りの雑誌店への最近の訪問で、私はアーネストジャーナルに惹かれました。 アーネストは「心を問うための日記です。 アドレナリンではなく好奇心に支えられ、偶然の出会いに導かれ、驚くべき曲がりくねった旅を大切にする人々のために作られました。」

Ernest Journalを初めて開くと、デザインではなく、コンテンツにすぐに惹かれます。 美しい写真や印象的なグラフィックデザインがあり、ページ間を移動するのに十分な大きさで表示されることがよくあります。
アーネストジャーナルのデザインはシンプルですが、最小限ではありません。 少数の資産、特にその支配的な2つの書体、Freight BigProとGillSansNovaから最大の価値を獲得します。

Freight Big Proは、私が定期的に使用する2つのフォントであるJubilatとOmnesも設計した、書体ファウンドリDardenStudioの創設者であるJoshuaDardenによる高コントラストのセリフ書体です。 Freight Big Proは12のスタイルのファミリーであり、美しい合字、Ernest Journalが見出しやロゴタイプに使用する機能など、OpenTypeの機能が多数付属しています。 Gill Sansは私のお気に入りではありませんでしたが、Ernest Journalのデザイナーは、現代的な見出しやその他の活版印刷の詳細にそれをうまく利用しました。
アーネストジャーナルのレイアウトは主に2列と3列で構成されていますが、雑誌の内容やスタイルが多様であるにもかかわらず、全体的なデザインがつながっていると感じるのに役立つ、それらの思慮深い使用法です。 この号の後半で、多様でありながら接続されたデザインを作成する方法を説明します。
アーネストジャーナルは、色とタイポグラフィを使用して出版物全体に一貫性を持たせる方法の優れた例です。 同時に、グラフィックや写真から色を選び、見出し、引用符、その他の詳細に使用することで、デザイナーはこの全体的なデザインを個々のストーリーに結び付けます。 これにより多様性が増し、アーネストジャーナルが語るストーリーがさらに魅力的になります。
雑誌の解剖学
あまり名前が付けられていないWebハイパーテキストアプリケーションテクノロジーワーキンググループ(WHATWG)は、ヘッダーやフッターなどの新しい要素の名前を決定する前に、何千ものWebサイトを調査しました。 雑誌には、製品やWebサイトのコンポーネントに名前を付けるために使用できる、ページの一部に関する独自の用語があります。

| HTML | CSS | |
|---|---|---|
| 欄外見出し | <header> | [role="banner"] |
| フォリオ | <footer> | [role="contentinfo"] |
| 見出し | <h1> | .type-headline |
| 署名記事/クレジット | <small> | .type-credits |
| スタンドファースト(デッキ、イントロ、またはキッカー) | <p> | .type-standfirst |
| レデ | <p> | .type-lede |
| 画像のキャプション | <figcaption> | — |
| 見積もりを引き出す | <blockquote> | — |
| ボディコピー | <article> | — |
| 小見出し | <hx> | — |
次回雑誌店を通過するときは、立ち寄ってアーネストジャーナルのコピーを探してください。 小さいかもしれませんが、次のプロジェクトで使用するアイデアが満載です。
アーネストジャーナルに触発された
多くの人が、Bootstrapを含むフレームワークを、Webで頻繁に見られる均質なレイアウトのせいにしていますが、問題はフレームワークではなく、私たちの思考にあります。 冷たくて難しい真実は、Bootstrapが想像を絶するデザインを作成しないということです。 怠惰なデザイナーはそうします。

Ernest Journalのコンテンツの大部分は、フレームワークの12列を使用してWeb用に簡単に複製できる対称グリッドを使用して配置されています。 コンテンツは、2列と3列を組み合わせて単純にレイアウトされます。 しかし、フレームワークを使用して構築された多くのWebサイトとは異なり、ErnestJournalのページはエキサイティングで多様です。 アーネストジャーナルのように魅力的なレイアウトを作成するためにフレームワークを使用できない理由はありません。 必要なのは、レイアウトのデザインと想像力を理解することだけです。
バラエティはアーネストジャーナルのデザインの成功の重要な部分であり、それは私たちが製品やウェブサイトに適用できる教訓です。 単一の列は何世代にもわたって本のデザイナーによって使用されており、それらに基づくデザインは古典的に見えます。 2つの対称的な列を持つグリッドは整然と感じます。 圧倒されることなく、膨大な量のコンテンツを保持できます。 空白を3つ以上の列と組み合わせると、アーネストジャーナルのような高品質の印刷出版物を彷彿とさせる編集感をすぐに取り入れることができます。
フレームワークを使用した設計
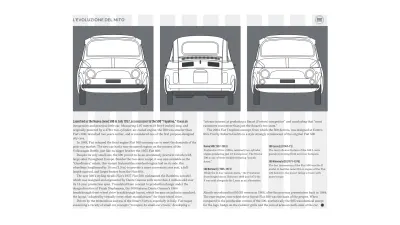
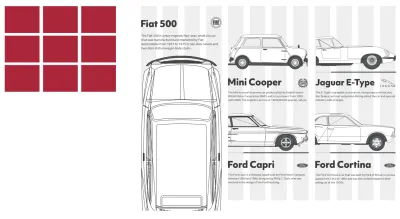
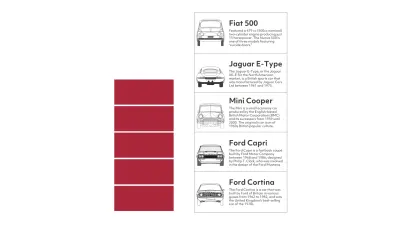
オリジナルのフィアット500は、自動車業界に大きな印象を与えた小さな車でした。 それは非常に人気があり、小型車の世代のテンプレートになりました。 この象徴的な小さな車の台頭についてのこのデザインでは、大きなパネルに見出しと画像を埋めることで、同様に大きな印象を与えたいと思います。 このパネルは、私のページの幅の3分の2、つまり12列のうち8列を占めています。 右側の連続するテキストは4列を占め、その幅は反対側の最初の段落と一致しており、この非対称の構成のバランスをとっています。

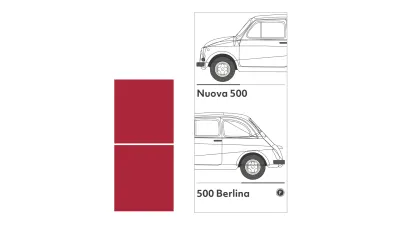
さまざまな接続されているが多様なレイアウトを使用することで、ストーリーをより魅力的にし、読者の興味を引くことができます。 次のデザインは同じ12列のグリッドに基づいていますが、見た目はまったく異なります。 ここでは、大きな画像が6列、幅の半分、ページの高さ全体を占めています。 テキストは中央の2列にまたがっており、フィアット500モデルのタイムラインを含むサポート情報は、はるかに広いパネル内に配置しても、その幅と一致します。

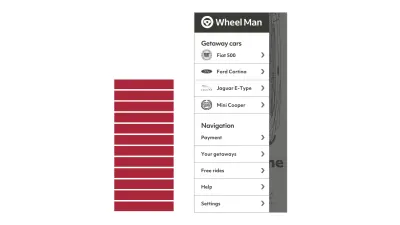
さて、このようなデザインをより小さな画面に適応させる方法を疑問に思う方もいらっしゃると思います。 スペースが限られている場合、テキストの列が比例して狭くても意味がないため、画面幅全体を使用します。 背の高い画像をフリックするように人々に求める代わりに、私はフィアット500を横スクロールパネル内の横に置きます。

2つまたは3つの対称列を使用する場合でも、驚くほど多様なレイアウトを作成できます。 デザインがすべてのページでつながり、親しみやすいと感じるように、それらの列を使用する方法のシステムを開発します。 テキストを実行するために3列を使用して、デザインに編集感を与え、画像に2列を使用することができます。

または、整然とした感じの場合は2列のテキストを使用し、画像の場合は3列のテキストを使用します。 この形状の繰り返しの増加は、コンポジションがよりダイナミックに感じるのに役立ちます。


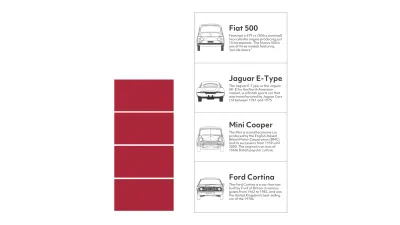
画像を3列に配置する方法を変更することは、デザインのルックアンドフィールを変更する簡単な方法です。 次のデザインでは、ページの3分の2に1つの大きな画像を設定し、残りの3分の1に小さな画像を設定します。 ただし、画像の比率は、画像間のガターの位置や、下のテキスト列間のガターをどのように相殺するかほど興味深いものではありません。

中型の画面には、2列と3列のエキサイティングな並置のためのスペースがまだあります。 しかし、小さな画面はどうですか?
実行中のテキストの2列は、このような狭い幅では意味がありませんが、空白が制限されている場合でも、空白の利点を犠牲にする必要はありません。 この小さな画面のデザインでは、画像を水平スクロールパネルに配置します。 次に、狭い列を使用して、実行中のテキストをインデントします。

接続されたレイアウトの設計
前回は、スイスのアーティストでタイポグラファーのカール・ゲルストナーと、キャピタル誌のコンテンツを制限なく一貫してレイアウトするために彼がデザインした「モバイルグリッド」を紹介しました。 アーネストジャーナルに触発されたコンテンツを配置する場合も、同じ原則が適用されます。

単一のモジュール(ページの幅全体を埋める)は、人々の速度を低下させ、そのコンテンツにとどまるように促します。 すべてのピクセルを使用する必要はありません。このデザインに高級感を与えるために、この構成の4分の1を空白に費やしています。

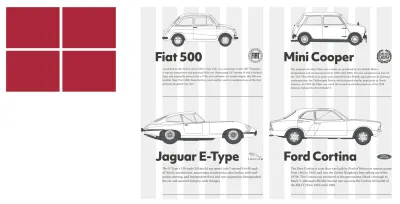
ツインコラムレイアウトの構造に安心感があるので、このデザインでは、これらのクラシックカーに同等のスペースを与えています。 このデザインが予測可能になるのを防ぐために、私は大型車用に余分な柱を利用し、側溝を使用して見出しと段落の先頭をずらしています。

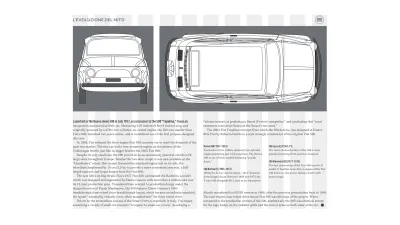
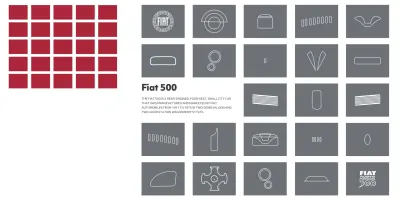
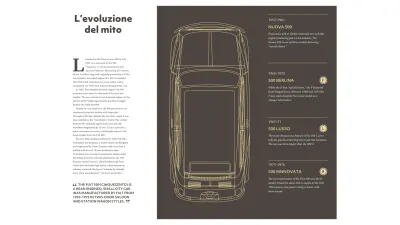
対称的な3列の設計の構造にエネルギーを注入することが可能です。 この次の設計では、これら3つの列を2つの異なる方法で使用します。最初はフィアット500を上から見た図で、次に残りの車ごとに小さなモジュールを使用します。

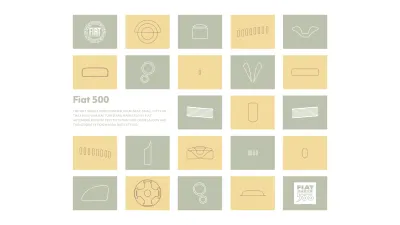
奇数の列と行を使用する設計は、特にモジュラーグリッドに配置されている場合、説得力があります。 このデザインは、見た目が面白いだけでなく、他のページとは大きく異なるため、注意が必要です。 これは、読書のリズムを中断して、誰かが特定のコンテンツに集中できるようにするための優れた選択肢です。
読書リズムの制御
誰かが製品やウェブサイトを移動するペースは、彼らの経験において重要な要素です。 この原則は、大きな画面と同じように、モバイルの小さな画面でも役立ちます。
最も遅い

もっとゆっくり

スロー

速い

もっと早く

最速

接続の作成
アーネストジャーナルの最も魅力的な機能の1つであり、デザインしたWebサイトにすばやく適応できる手法は、画像から選択したアクセントカラーを使用することです。 見出し、引用符、その他の活版印刷や詳細にアクセントを使用して、それらをグラフィックや写真に接続できます。
このアクセントカラーを適用する要素を選択してから、Webサイト全体でスタイルを設定して、連続性を作成します。 記事ごとに1つのアクセント(またはその色の色合い)を使用して、それぞれに独自のスタイルを与えます。

この最初の記事では、フィアット500のライトから濃いピンクを選び、それをヘッドライン、スタンドファースト、タイムラインの日付に使用します。 2番目の記事では、別のフィアット500の写真でスーツケースから暖かいライトブラウンをサンプリングします。画像から色をサンプリングするのに役立つツールがオンラインでたくさんありますが、私のお気に入りはまだAdobeColorです。

大きな色のブロックを使用すると、コンテンツタイプを区別するのに役立ちます。パネルの背景とドロップキャップなどの活版印刷要素に同じ色を選択すると、それらの間の微妙なつながりが維持されます。
ドロップキャップ、ヘッドライン、プルクォート、およびこれらのページを支配するパネルの背景には、温かみのあるダークブラウンを使用しています。 イラストの黄色いアウトライン、境界線、タイムラインのタイトルは、複数のページを接続するために使用する色です。
2ページ目も、以前と同じライトブラウンを使用して、すべてのデザインで色と一貫性のパレットを作成します。

基礎スタイル
色は、デザインを思い出深いものにすることができる署名スタイルを作成するのに役立ちます。 色はコンテンツをブランドに結び付け、画像とテキストの間につながりを生み出します。 それらは製品やウェブサイト、そして最終的には会社全体の個性を定義するので、デザイン全体で使用する色のスイートを開発することが重要です。
しかし、そのすべての重要な一貫性を維持するのに役立つデザインの側面は色だけではありません。 ブロック引用符、日付、ドロップキャップ、境界線のスタイル、ページ間で繰り返される画像処理など、署名の活版印刷要素を作成できます。
これらのスタイルがデザインの基盤を形成しているので、色やタイプのバリエーションを自由に使用して、各記事に独自の外観を与えることができます。

このデザインでは、背景色がページ全体を覆っています。 レイアウトとタイポグラフィのスタイルを維持しながら、記事間でその色を変更するだけで、多様性が追加され、異なるものの、それらが一緒に属しているように感じる一連のページが作成されます。

Adobe Colorなどのツールを使用して、類似した補色を試してみてください。 グラフィックや写真からサンプリングしたカラーファミリーを作成し、それらをいくつかの組み合わせで使用することは、Webサイト全体のセクションのさまざまなデザインを作成する簡単な方法です。

アーネストジャーナルのデザインは成功しています。なぜなら、各記事には視覚スタイルとコンテンツを結び付ける独自の要素がありますが、それらの記事は一貫したグリッドシステムと基礎スタイルを使用しているからです。 この一貫性により、アーネストジャーナルは、個別のピースのコレクションではなく、統一された全体のように感じることができます。
シリーズからもっと読む
- Inspired Design Decisions:Avaunt Magazine
- インスピレーションを得た設計上の決定:差し迫った問題
- インスピレーションを得た設計上の決定:Alexey Brodovitch
- インスピレーションを得た設計上の決定:Bea Feitler
- インスピレーションを得た設計上の決定:ネヴィル・ブロディ
- インスピレーションを得た設計上の決定:オットーストーチ
- インスピレーションを得たデザインの決定:ハーブルバーリン
- インスピレーションを得た設計上の決定:Max Huber
- インスピレーションを得た設計上の決定:Giovanni Pintori
- インスピレーションを得た設計上の決定:エメット・マクベイン
- インスピレーションを得た設計上の決定:ブラッドバリートンプソン
注意:スマッシングメンバースマッシングメンバーは、AndyのInspired DesignDecisionsマガジンの美しくデザインされたPDFとこの記事の完全なコード例にアクセスできます。 この号のPDFと例、およびその他すべての号は、AndyのWebサイトから直接購入できます。
