Inspired Design Decisions:Avaunt Magazine
公開: 2022-03-10Inspired Design Decisionsの初版では、Andyが「スキニー列に挨拶」します。これは、従来の列グリッドに1つの非常に狭い列を追加する手法です。 彼は、意味のあるマークアップと効率的なCSSを使用してスキニー列を設計し、実装する方法を説明します。 また、モジュラーグリッドを使用して設計し、設計をエネルギーで満たす方法についても説明します。
私はそれを認めたくありませんが、5、6年前に私のウェブデザインへの関心は衰え始めました。 もちろん、事業を営むということは、仕事を続けなければならないことを意味しましたが、やる気を維持し、クライアントに最善の考えを提供することは、日々の苦労になりました。
ウェブを見てもモチベーションは上がりませんでした。 Webデザインは停滞し、予測可能性が創造性に取って代わり、アイデアはデータほど重要ではないように見えました。
私がウェブでの作業を楽しんだ理由は、もはや関係がないように思われました。 デザインはその喜びを失っていました。 ビルドツールとプロセッサの複雑なセットは、HTMLとCSSを書くという単純な喜びに取って代わっていました。
伝説的な新聞や雑誌のデザイナーであるマーク・ポーターと仕事を始めたとき、私はアートディレクションとエディトリアルデザインに魅了されました。 美術学校でも勉強したことがない人として、このデザイン分野のすべてがエキサイティングで新しいものでした。 見つけた影響力のあるアートディレクターの本を全部読んで、世界中を訪れた場所から雑誌を集め始めました。
雑誌のデザインに刺激を受ければ増えるほど、ウェブデザインへの熱意はすぐに戻ってきました。 なぜ多くのWebデザイナーが、印刷デザインは古風で自分の仕事とは無関係であると考えているのだろうかと思いました。 印刷デザインを特別なものにしているものが、なぜウェブに転送されていないのかを考えました。
私の目標は、エディトリアルデザインの刺激的な例を探し、それらをユニークにするものを研究し、私が学んだことを適応させて、より魅力的で魅力的で想像力豊かなWebデザインを作成する方法を見つけることでした。
私の本棚は今や雑誌のデザインのインスピレーションでいっぱいですが、私のコレクションはまだ増え続けています。 スペースに限りがあるので、何を拾うか気になります。 私はさまざまなセレクションを購入し、同じタイトルの複数の号を収集することはめったにありません。
エキサイティングなページレイアウト、刺激的なタイポグラフィ、テキストと画像を組み合わせる革新的な方法を探しています。 雑誌に面白いデザイン要素がたくさんあるとき、私はそれを買います。 ただし、雑誌にインスピレーションが少ししか含まれていない場合は、棚に戻す前に写真を撮るだけでは不十分だと認めます。
私はできるだけ定期的に新しい雑誌を購入し、クリスマスの1週間前に、数人の友人とロンドンで会いました。 マグマに立ち寄らなければ「スモーク」への旅は完結せず、新しい雑誌を何冊か購入しました。 インスピレーションの追加について説明した後、ある友人から、雑誌のデザインがとても刺激的である理由と、雑誌が私の仕事にどのように影響するかについて書くよう提案されました。

その会話は、インスピレーションを得た設計上の決定を行うことに関するシリーズのアイデアを引き起こしました。 毎月、私は出版物を選び、そのデザインを際立たせるものと、ウェブのためにより良い仕事をするのに役立つレッスンをどのように学ぶことができるかについて話し合います。
HTMLとCSSの熱心なユーザーとして、最新のテクノロジーを使用して新しいアイデアを実装する方法についても説明します。 CSSグリッド、フレックスボックス、およびシェイプ。
私はウェブのデザインに再び刺激を受け、やる気を起こさせられたことを嬉しく思います。このシリーズがあなたにも刺激を与えてくれることを願っています。

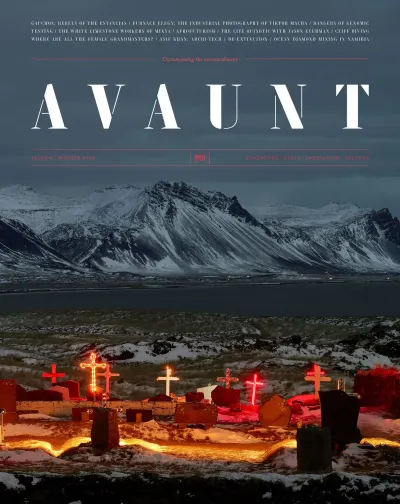
Avaunt Magazine:並外れた文書化
私を一目見れば、私はあまり冒険家ではないことがわかります。 私は自分自身が特に文化的だとは思っていません。妻は私のスタイルの欠如について彼女の言うことについて定期的に冗談を言っています。
では、競合する多様な雑誌が非常に多いときに、Avaunt誌とその「冒険」、「文化」、「スタイル」の報道に私を惹きつけたのは何でしょうか。
雑誌が私が探しているインスピレーションを提供しているかどうかを判断するのに、たった数ページのめくりしかかからないことがよくあります。 エキサイティングなページレイアウト、感動的な活版印刷の扱い、画像とテキストの革新的な組み合わせなど、私が詳しく見るには、最初の数秒で何かを目立たせる必要があります。
Avauntにはそれらすべてがありますが、最も印象に残ったのは、アートディレクターが雑誌全体で一貫した感触を維持しながら、色、レイアウト、タイプをさまざまな方法で使用した方法でした。 Avauntのページを介して実行される独特のデザインスレッドがあります。 ステンシルセリフと幾何学的なサンセリフ書体の大胆な使用は、Avauntのデザイナーがさまざまな方法で使用する黒、白、赤の繰り返しと同様に、特に印象的です。 Avauntの創造的な選択の多くは、それが語る物語と同じくらい冒険的です。

多くの雑誌が最初の数枚のスプレッドを光沢のある広告に捧げていますが、Avauntも同じことをしています。 これらの広告をめくると、Avauntのコンテンツページとその魅力的な4列のモジュラーグリッドが見つかります。
このレイアウトは、コンテンツを空間ゾーン内で順序付けたままにしますが、各ゾーンを異なるサイズにすることでエネルギーを維持します。 このレイアウトは、さまざまな種類のオンラインコンテンツに適合させることができ、CSSグリッドを使用して簡単に実装できる必要があります。 私はそれを試してみたいと思っています。
サンセリフの見出し、スタンドファースト、その他のパンチの効いたタイプの要素については、Avauntは2011年にMatt WilleyによってElephantマガジン用に最初にデザインされたMFredを使用しています。MattはAvauntの立ち上げをアートディレクションし、雑誌の大胆な見出しと独特の数字。
Avaunt Stencilは、ロンドンを拠点とするスタジオA2-TYPEによって2014年に設計され、その後ライセンスを取得できるようになりました。 利用できるステンシルフォントはたくさんありますが、大胆さと優雅さを兼ね備えたものを見つけるのは難しい場合があります。GoogleFontsでホストされているステンシルセリフをお探しですか? Stardosは、ディスプレイサイズタイプに適しています。 もっとユニークなものが必要な場合は、URWのCaslonStencilをお試しください。
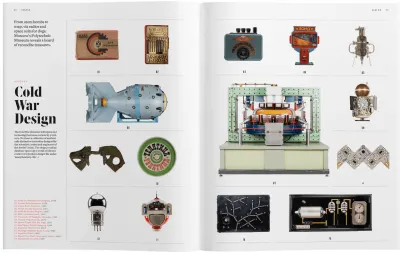
Avauntによるモジュラーグリッドの使用は、目次ページで終わるわけではなく、モスクワの冷戦工科博物館の好奇心が広まり、私を最初に雑誌に惹きつけた根拠となっています。 このスプレッドは、3列のモジュラーグリッドとさまざまなサイズの空間ゾーンを使用します。
この冷戦の広がりについて私を魅了するのは、versoページのモジュールがどのように組み合わされてテキストコンテンツの単一の列を形成するかです。 この列を使用しても、モジュールグリッドの比率によって、内部の要素の位置とサイズがわかります。

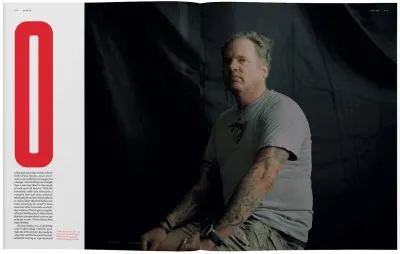
Avauntのページの多くのデザインは素晴らしい読書体験に捧げられていますが、他の多くのページはグリッドを押して、さまざまな方向に基本的なタイポグラフィスタイルを引き出しています。 暗い背景に白いテキスト、明るい色の広がり、オブジェクトが背景と調和するように切り取られています。 列の幅を埋める巨大なイニシャルキャップと、ページを支配する大きなステンシルドロップキャップ。
Avauntの遊び心のあるデザインは興味をそそり、ページの配置は私がオンラインではめったに見ないリズムを生み出します。 これらのデザインのバリエーションは、A2-TYPEによってデザインされたAntwerpをテキストを実行するための書体として一貫して使用することと、雑誌全体で実行される黒、白、赤のカラーテーマによってまとめられています。

Avauntマガジンのデザインを学ぶことは、教え、刺激を与えることができます。 モジュラーグリッドが、静的であると感じることなく、クリエイティブな方法でコンテンツを構造化するのにどのように役立つか。 (モジュラーグリッドについては後で詳しく説明します。)
明確に定義された一連のスタイルが、独特で多様なデザインの基盤になる方法、そして最後に、一連のページ全体でリズムを作成することで、読者の関心を維持する方法を説明します。
次回、最寄りの雑誌店を通り過ぎるときは、AvauntMagazineのコピーを手に取ってください。 それは冒険についてですが、それはあなたのデザインをより冒険的にするように刺激するのに役立つに違いありません。
スキニーコラムにこんにちは
永遠のように感じるもののために、ウェブのグリッドデザインにはほとんど革新がありませんでした。 レスポンシブデザインの課題がレイアウトへの創造的なアプローチにつながることを望んでいましたが、残念ながらその逆が当てはまるようです。

オリジナルのグリッドデザインの代わりに、コンテンツの1つ、2つ、3つ、または4つのブロック配置が標準になりました。 Bootstrapに含まれているようなフレームワークグリッドは、それらのフレームワークを使用するかどうかに関係なく、多くの設計者にとって出発点のままです。
確かに、同じグリッドを使用しているWebデザイナーと同じようにWebの多くが表示される理由は他にもあります。 結局のところ、何十年もの間、雑誌や新聞にも同様の慣習がありましたが、どういうわけか、雑誌は多くのWebサイトのように個性を失っていません。
私は常にレイアウトのインスピレーションを探しています。雑誌は豊富な情報源です。 Avauntを読むと、何年も前に出会ったが試したことのないテクニックを思い出しました。 この手法では、従来の列グリッドに1つの非常に狭い列が追加されます。 印刷デザインでは、この狭い列は「ろくでなしの列またはメジャー」と呼ばれることが多く、グリッドの残りの部分に準拠していないコンテンツのブロックを表します。 (これは家族向けの出版物なので、「スキニーコラム」と呼びます。)
これらの最初の例では、画像を1つの列に絞ると、視覚的な重みが減り、構図のバランスが崩れます。 画像を2つの標準列に塗りつぶすと、微妙なバランスが崩れます。
最後の列を分割し、その幅の半分を別の列に追加すると、画像に最適なスペースが作成され、全体的な結果がより快適になります。

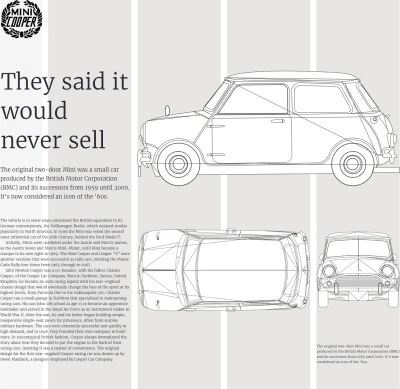
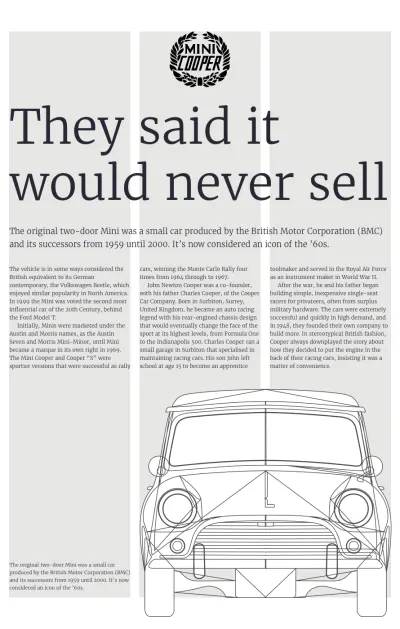
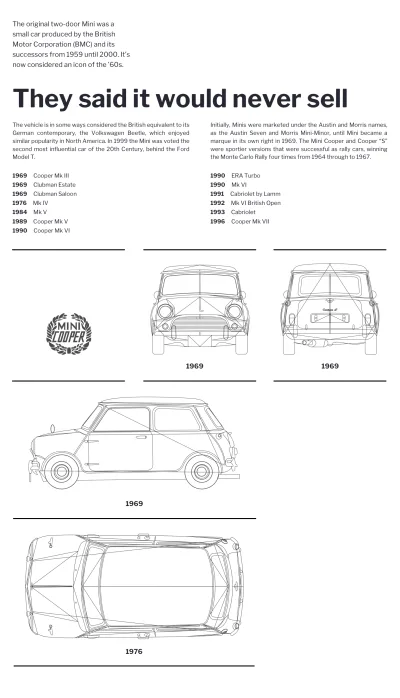
細い列を使用して、デザイン要素の幅を通知する場合があります。 このミニクーパーのロゴは私の細い柱の幅と一致しており、そのサイズは私の構図の他の部分とバランスが取れているように感じます。

コンテンツが1つの列にうまく収まらない場合もありますが、標準の列と細い列の幅を組み合わせることで、より多くのスペースを作成し、テキストを実行するためのより良い尺度を作成します。 レイアウト内のどこにでも、コンテンツが必要な場所に細い柱を配置できます。

空の細い列は空白を追加し、目がデザインの周りを歩き回ることを可能にします。 2つの標準的な列の間に細い列を配置することによって作成される非対称性により、構造化されたレイアウトがよりダイナミックでエネルギッシュに感じられます。

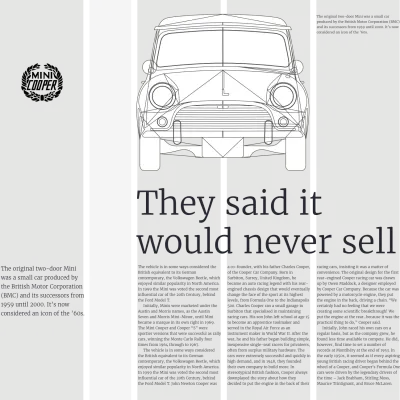
別の空の細い列は、このデザインに広い溝を刻み、実行中のテキストを1つの列に制限して、その高さが画像の垂直形式を反映するようにします。 細い列を使用して、活版印刷の要素を刺激的なデザイン要素に変えることもできます。
スキニーカラムを使用した開発
このような設計は、今日のCSSを使用して実装するのが驚くほど簡単です。 必要な構造要素は4つだけです。 ロゴ、ヘッダー、図、および実行中のテキストを含む記事:
<body> <img src="logo.svg" alt="Mini Cooper"> <header>…</header> <figure>…</figure> <article>…</article> </body>最初のメディアクエリ内のbody要素にCSSグリッドを適用することにより、中サイズの画面のデザインから始めます。 このサイズでは、細い列は必要ないので、代わりに、ビューポートの幅を満たすように均等に拡張する対称的な3列のグリッドを開発しています。
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } }行番号を使用して、グリッドの列と行にアイテムを配置します。 サブストリングマッチング属性セレクターを使用して、ロゴを細い最初の列と最初の行に配置します。 これは、ソース値のどこかに「ロゴ」がある画像を対象としています。
[src*="logo"] { grid-column: 1; grid-row: 1; }次に、見出しと最初の段落を含むヘッダー要素を2番目の行に配置します。 1から-1までの行番号を使用すると、このヘッダーがすべての列に分散されます。
header { grid-column: 1 / -1; grid-row: 2; } display:grid; 適用すると、グリッドコンテナのすべての直接の子孫がグリッドアイテムになり、領域、行番号、または名前を使用して配置できます。
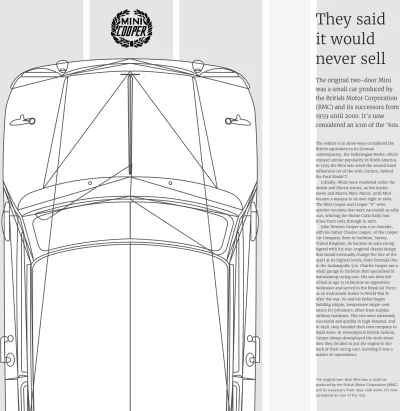
このデザインには、大きなミニ画像を含むフィギュア要素と、元のクーパーモデルデザインに関するキャプションテキストが含まれています。 この図は、imgとfigcaptionの関係を説明しているため、非常に重要です。 ただし、この図はマークアップをより意味のあるものにしますが、CSSグリッドを使用してimgとfigcaptionを配置する機能を失います。どちらも、グリッドを定義したボディの直接の子孫ではないためです。
幸いなことに、この問題を克服できるCSSプロパティがあります。 フィギュアのスタイルを設定する必要はありません。imgとfigcaptionのスタイルを設定するだけです。 display:contents; 私の図では、スタイリングの目的でDOMから効果的に削除しているため、その子孫が代わりに使用されます。
figure { display: contents; }displayはスタイリングの目的で私のフィギュアをDOMから効果的に削除しますが、継承するすべてのプロパティ(フォントサイズやスタイルなど)は引き続き継承されることに注意してください。
figure img { grid-column: 2/-1; grid-row: 4; } figcaption { grid-column: 1; grid-row: 4; align-self: end; }記事を配置し、お気に入りのCSSプロパティの1つである複数列レイアウトを使用して3列にテキストのスタイルを設定します。
article { grid-column: 1 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; }大画面用の細い柱を含むデザインを実装する時が来ました。 メディアクエリを使用してこれらの新しいスタイルを分離し、1fr幅の細い列で始まる5列のグリッドを作成します。
@media screen and (min-width : 64em) { body { grid-template-columns: 1fr repeat(4, 2fr); } } 
次に、値を追加して、ヘッダー、imgとfigcaption、および記事を再配置します。新しい幅に一致するように列数をリセットすることを忘れないでください。

header { grid-column: 3/-1; grid-row: 1; } figure img { grid-column: 4 / -1; grid-row: 2; } figcaption { grid-column: 2; grid-row: 2; align-self: start; } article { grid-column: 3; grid-row: 2; column-count: 1; }HTMLの構造を変更せずに、CSSだけを使用してデザインの外観を大幅に変更すると、20年近く経っても、私は笑顔になります。 構図を変えて、グリッドを変えずに劇的に違うレイアウトを作るときも笑顔になります。 この代替デザインでは、より構造化された外観を目指しています。
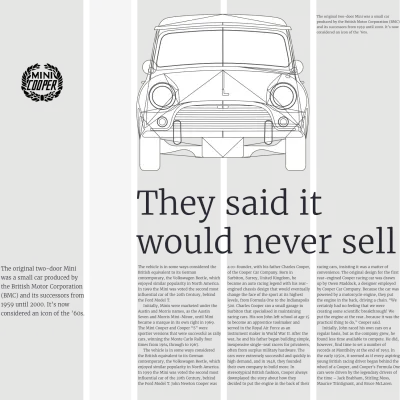
実行中のテキストの読みやすさを向上させるために、3つの列に分割します。 次に、このコンテンツブロックを他のテキスト要素から分離するために、最初の2つの標準列の間にスキニー列を配置します。 HTMLの構造を変更する必要はありません。 必要なのは、スタイルシートのグリッド値を少し変更することだけです。 今回、私の1fr幅の細い列の値は、2つの標準的な列幅の間にあります。
@media screen and (min-width : 64em) { body { grid-template-columns: 2fr 1fr 2fr 2fr 2fr; } }ヘッダーを2行目に配置し、記事をその真下に配置します。
header { grid-column: 3 / -1; grid-row: 2; } article { grid-column: 3 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; } imgとfigcaptionはどちらも、グリッドを定義したbody要素の直接の子孫ではないため、それらを配置するには、 display:contents;が必要です。 再びプロパティ:
figure { display: contents; } figure img { grid-column: 3/5; grid-row: 1; } figcaption { grid-column: 5/-1; grid-row: 1; align-self: start; }それらの使用方法に応じて、細い列をデザインに導入すると、コンテンツが読みやすくなったり、静的なレイアウトが動的でエネルギッシュなものに変換されたりする可能性があります。
スキニーコラムは、印刷からテクニックを学び、それを使用してWebのデザインを改善する一例にすぎません。 細い柱を試してみたくてたまらなかったのですが、がっかりしていません。

デザインに細い列を追加することは、多くの場合、インスピレーションを得た決定になる可能性があります。 それはあなたに余分な柔軟性を与え、そうでなければ静的なレイアウトをエネルギーで満たされたものに変えることができます。
モジュラーグリッドの設計
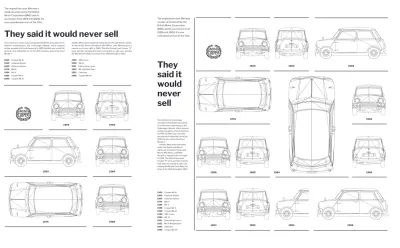
Avauntマガジンには刺激的なレイアウトがたくさん含まれていますが、特に2ページに焦点を当てたいと思います。 このスプレッドには、さまざまなコンテンツタイプに適用できるデザイン内の「ColdWarDesign」オブジェクトが含まれています。

一見、モジュラーグリッドは複雑に見える場合がありますが、操作は簡単です。 非常に少数のWebデザイナーがそれらを使用していることに私は驚いています。 それを変えたい。
モジュラーグリッドを慎重に使用すると、デザインをエネルギーで満たすことができます。 さまざまなコンテンツを大量に注文するのに最適ですが、コンテンツが非常に少ない場合は視覚的に魅力的なレイアウトを作成することもできます。
この設計では、Avauntに触発されて、モジュラーグリッドを6つの対称的な列と4つの等間隔の行に基づいています。 グリッドモジュールは、コンテンツの配置とサイズを定義します。

いくつかのモジュールをバインドして、左側の1列に大きな画像とテキストを実行するための空間ゾーンを作成します。 境界線は、ページの視覚的な構造を強調するのに役立ちます。
このタイプのレイアウトは、最初は複雑に見えるかもしれませんが、実際には、実装は非常に簡単です。 マークアップを視覚的なレイアウトに基づくのではなく、コンテンツを説明するために最も適切な要素を使用することから始めます。 以前は、テーブル要素を使用してモジュラーグリッドを実装していました。 数年早送りすると、分割によってこれらのテーブルセルが置き換えられました。 信じられないほど、このデザインを実現するために必要な構造HTML要素は2つだけです。 1つの記事とそれに続く順序付きリスト:
<body> <article>…</article> <ol>…</ol> </body>その記事には、見出し、段落、および表形式の情報の表が含まれています。
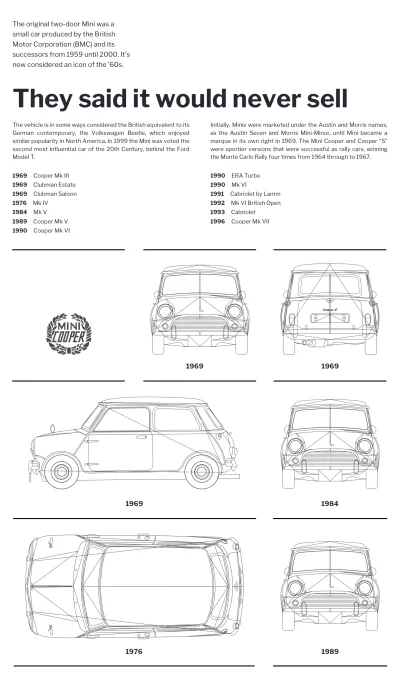
<article> <p class="standfirst">…</p> <h1>…</h1> <p>…</p> <table>…</table> </article>ミニブループリントのモジュラーグリッドは、私のデザインの最も複雑な視覚的側面ですが、それを説明するマークアップは単純です。 ブループリントは日付順になっているため、順序付きリストが最も適切なHTML要素のようです。
<ol class="items"> <li> <h2>1969</h2> <img src="front.svg" alt=""> </li> <li> <h2>1969</h2> <img src="back.svg" alt=""> </li> </ol>私のHTMLの重さはわずか2Kbで、60行未満です。 早期の検証に少し時間を費やすと、後でCSSをデバッグする時間を大幅に節約できるため、マークアップを検証することをお勧めします。 また、スタイルシートなしでコンテンツにアクセスできるようにする必要があるため、スタイルなしのページをブラウザーで開きます。
メディアクエリを使用してグリッドスタイルを分離することにより、中サイズの画面用の対称的な3列のレイアウトの開発を開始します。
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } } 記事と順序付きリストはbodyの直接の子孫だけですが、グリッドアイテムとして配置したいのはそれらに含まれているものです。 私はdisplay:contents; グリッド上の任意の場所にコンテンツを配置できるようにするには:
article, ol { display: contents; }私の記事のすべての要素は3つの列すべてにまたがる必要があるため、最初の行(1)で始まり、最後の行(-1)で終わる行番号を使用して配置します。
.standfirst, section, table { grid-column: 1 / -1; }注文リストのアイテムは、3列のグリッドグリッドに均等に配置されます。 ただし、私の設計では、一部のアイテムが2列にまたがり、1つが2行にまたがることが要求されます。 nth-of-typeセレクターは、マークアップにクラスを追加することなく、要素をターゲットにするための完璧なツールです。 それら、spanキーワード、およびアイテムにまたがらせたい列または行の数を使用します。
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(6), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-row: span 2; } 
ブラウザでデザインをプレビューすると、一部のグリッドモジュールが空であるため、デザインが計画どおりに正確に表示されていないことがわかります。 デフォルトでは、ドキュメントの通常のフローでは、西洋言語と同じように、要素が左から右、上から下に配置されます。 要素がグリッドで使用可能なスペースに収まらない場合、CSSグリッド配置アルゴリズムはスペースを空のままにし、要素を次の行に配置します。

grid-auto-flowプロパティとdenseの値をgrid-container(この場合はbody)に適用することで、アルゴリズムのデフォルトをオーバーライドできます。
body { grid-auto-flow: dense; }行はデフォルトのグリッド自動フロー値ですが、列、列密度、および行密度を選択することもできます。 ブラウザは空のモジュールをドキュメントフロー内のそのスペースに収まる次の要素で埋めるため、grid-auto-flowを賢く使用します。 この動作は、アクセシビリティに影響を与える可能性のあるソースを変更することなく、視覚的な順序を変更します。
私の中型のデザインは今や私が計画したように見えるので、今度はそれをより大きな画面に適応させる時が来ました。 グリッドスタイルにわずかな変更を加えるだけで、最初に記事をサイドバーに変換します。これは、レイアウトの高さ全体に広がります。次に、特定のリストアイテムをより大きな6列のグリッド上のモジュールに配置します。
@media screen and (min-width : 64em) { body { grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; } article { grid-column: 1; grid-row: 1 / -1; } li:nth-of-type(4) { grid-column: 5 / span 2; } li:nth-of-type(5) { grid-column: 2 / span 2; } li:nth-of-type(6) { grid-column: 4 / span 2; grid-row: 2 / span 2; } li:nth-of-type(14) { grid-column: 5 / 7; } }グリッド配置線を追跡するのは難しい場合がありますが、幸いなことに、CSSグリッドはモジュラーグリッド設計を実現するための複数の方法を提供します。 grid-template-areasを使用することは代替アプローチであり、私が感じるものは十分な注目を集めていません。
grid-template-areasを使用して、最初に各モジュールに名前を付けて定義し、次に要素を1つのモジュールまたは空間ゾーンと呼ばれるいくつかの隣接するモジュールに配置します。 このプロセスは複雑に聞こえるかもしれませんが、実際にはCSSグリッドを使用する最も簡単で明白な方法の1つです。
ロゴと記事から始めて、各要素にグリッド領域の値を指定してグリッドに配置します。
[src*="logo"] { grid-area: logo; } article { grid-area: article; }次に、各リストアイテムにグリッド領域を割り当てます。 単純なi + n値を選択しましたが、単語やa、b、c、dなどの文字を含む任意の値を選択できました。
li:nth-of-type(1) { grid-area: i1; } … li:nth-of-type(14) { grid-area: i14; }私のグリッドには6つの明示的な列と4つの暗黙的な行があり、その高さはその中のコンテンツの高さによって定義されています。 grid-template-areasプロパティを使用してCSSでグリッドを描画します。ここで、各ピリオド(。)はグリッドモジュールを表します。
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: ". . . . ". . . . ".. .. ".. .. . ." . ." . ." . ."; }次に、前に定義したグリッド領域の値を使用して、要素をそのグリッドに配置します。 複数の隣接するモジュール(列または行のいずれか)で値を繰り返すと、その要素が展開されて空間ゾーンが作成されます。 ピリオド(。)を残すと、空のモジュールが作成されます。
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: "article logo i1 i2 i3 i3" "article i4 i4 i5 i5 "article i7 i8 i5 i5 "article i10 i11 i12 i14 i14"; }これまでのすべての例で、メディアクエリブレークポイントを使用して、さまざまな画面サイズのレイアウトスタイルを分離しました。 この手法は、レスポンシブWebデザインの複雑さに対処するための標準的な方法になっています。 ただし、メディアクエリを使用せずにレスポンシブモジュラーグリッドを開発する手法があります。 この手法は、コンテンツをリフローするブラウザの機能を利用します。

先に進む前に、私のデザインには2つの構造HTML要素しか必要ないことを覚えておく価値があります。 両方の要素を並べて配置するのに十分な幅がある場合に、コンテンツと記事の1つの順序付きリストをサイドバーに変換します。 幅が不十分な場合、これらの要素はコンテンツの順序で垂直方向にスタックされます。
<body> <article>…</article> <ol>…</ol> </body>順序付きリストは私のデザインの最も重要な部分を形成し、常にビューポートの幅の60%以上を占める必要があります。 これを確実に行うために、min-width宣言を使用します。
ol { min-width: 60%; }通常、全体的なページレイアウトにはCSSグリッドを使用し、柔軟なコンポーネントにはFlexboxを使用することをお勧めしますが、この設計を実装するには、そのアドバイスを頭に入れます。
body要素をflex-containerにしてから、値1のflex-growプロパティを使用して、記事がすべての水平方向のスペースを埋めるように成長するようにします。
body { display: flex; } article { flex-grow: 1; }2つの要素が並んでいるときはいつでも、注文したリストが使用可能なすべてのスペースを占めるようにするために、非常に高いフレックスグロー値999を指定します。
article { flex-grow: 999; }フレックスベースを使用すると、記事の理想的な開始幅が得られます。 フレックスコンテナのラッピングをラップに設定することで、リストの最小幅に達したときに2つの要素がスタックし、それらが並んで立つのに十分なスペースがないことを確認します。
body { flex-wrap: wrap; } article { flex-basis: 20rem; }モジュールをいくつでも使用できる柔軟なモジュラーグリッドを作成したいと思います。 列または行の数を指定するのではなく、repeatを使用すると、ブラウザーは必要な数のモジュールを作成できます。 オートフィルは利用可能なすべてのスペースを埋め、必要に応じてコンテンツをラップします。 minmaxは、各モジュールに最小幅と最大幅、この場合は10remと1frを与えます。
ol { grid-template-columns: repeat(auto-fill, minmax(10rem, 1fr)); grid-column-gap: 2vw; }モジュールが空のままになるのを避けるために、denseの値でgrid-auto-flowを再度使用します。 ブラウザのアルゴリズムは、コンテンツをリフローして空のモジュールを埋めます。
ol { grid-auto-flow: dense; }以前と同様に、一部のリストアイテムは2列にまたがり、1つは2行にまたがります。 ここでも、n番目のタイプのセレクターを使用して特定のリストアイテムをターゲットにし、次に、spanキーワードを指定してgrid-columnまたはgrid-rowを使用し、その後にスパンする列または行の数を指定します。
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-column: span 2; grid-row: span 2; }このシンプルなCSSは、複数のメディアクエリや個別のスタイルセットを必要とせずに、環境に適応するレスポンシブデザインを作成します。

グリッドやフレックスボックスなどの最新のCSSを使用し、コンテンツをリフローするブラウザーの機能に加えて、最小サイズと最大サイズのいくつかの賢い選択に依存することにより、このアプローチは真にレスポンシブなWebの目標を達成するのに最も近くなります。
シリーズからもっと読む
- Inspired Design Decisions:Avaunt Magazine
- インスピレーションを得た設計上の決定:差し迫った問題
- インスピレーションを得た設計上の決定:アーネストジャーナル
- インスピレーションを得た設計上の決定:Alexey Brodovitch
- インスピレーションを得た設計上の決定:Bea Feitler
- インスピレーションを得た設計上の決定:ネヴィル・ブロディ
- インスピレーションを得た設計上の決定:オットーストーチ
- インスピレーションを得たデザインの決定:ハーブルバーリン
- インスピレーションを得た設計上の決定:Max Huber
- インスピレーションを得た設計上の決定:Giovanni Pintori
- インスピレーションを得た設計上の決定:エメット・マクベイン
- インスピレーションを得た設計上の決定:ブラッドバリートンプソン
注意:スマッシングメンバースマッシングメンバーは、AndyのInspired DesignDecisionsマガジンの美しくデザインされたPDFとこの記事の完全なコード例にアクセスできます。 この号のPDFと例、およびその他すべての号は、AndyのWebサイトから直接購入できます。
