モバイルチェックアウトのコンバージョンを増やすために知っておくべきこと
公開: 2022-03-10Googleのモバイルファーストインデックスはこちらです。 まあ、とにかくいくつかのウェブサイトのために。 残りの私たちにとって、それはすぐにここに来るでしょう、そして私たちが検索ランキングが変更によって悪影響を受けたくないのであれば、私たちのウェブサイトは最高の形である必要があります。
とはいえ、レスポンシブWebデザインは目新しいものではありません。 私たちは何年もの間カスタムモバイルユーザーエクスペリエンスを作成してきたので、ほとんどのWebサイトはこれを実行する準備が整っているはずです…そうですか?
問題は次のとおりです。調査によると、ユーザーがWebにアクセスするための主要なデバイスは、平均してスマートフォンです。 確かに、これはすべてのWebサイトに当てはまるわけではありませんが、データはこれが私たちが向かっている方向であることを示しているため、すべてのWebデザイナーはそれに備える必要があります。
ただし、モバイルチェックアウトのコンバージョンは、率直に言って、良くありません。 これにはいくつかの理由がありますが、それはmコマースデザイナーがこれを横になっている必要があるという意味ではありません。
より多くのモバイルユーザーがウェブにアクセスするためにスマートデバイスに依存するにつれて、ウェブサイトは、彼らが望む単純化された、便利で安全なチェックアウト体験を提供するために、より適切に設計される必要があります。 次のまとめでは、モバイルチェックアウトでのコンバージョンの障害のいくつかを調査し、エクスペリエンスを向上させるためにWebデザイナーができることに焦点を当てます。
モバイルチェックアウトのコンバージョンが遅れているのはなぜですか?
データによると、Webデザイン戦略でモバイルエクスペリエンスを優先することは、関係するすべての人にとって賢明な方法です。 人々がモバイルデバイスを介してデジタルメディアに費やす時間の約51%(デスクトップでは42%にすぎない)では、検索エンジンとWebサイトは実際にユーザーの傾向に合わせる必要があります。
さて、その統計はモバイルファーストのアプローチでウェブサイトをデザインすることをサポートする前向きな絵を描いていますが、他の統計が浮かんでいるので、あなたはそれを警戒するかもしれません。 私が言う理由は次のとおりです。2017年第1四半期に発行されたMonetateのeコマース四半期レポートには、非常に興味深いデータがいくつか示されていました。
この最初の表では、2016年第1四半期から2017年第1四半期までの間にさまざまなデバイスを使用してeコマースWebサイトにアクセスした訪問者の割合を分類しています。ご覧のとおり、スマートフォンのインターネットアクセスは実際にデスクトップを上回っています。
| デバイス別のWebサイト訪問 | 2016年第1四半期 | 2016年第2四半期 | 2016年第3四半期 | 2016年第4四半期 | 2017年第1四半期 |
|---|---|---|---|---|---|
| 伝統的 | 49.30% | 47.50% | 44.28% | 42.83% | 42.83% |
| スマートフォン | 36.46% | 39.00% | 43.07% | 44.89% | 44.89% |
| 他の | 0.62% | 0.39% | 0.46% | 0.36% | 0.36% |
| タブレット | 13.62% | 13.11% | 12.19% | 11.91% | 11.91% |
インターネットでのアクセスに使用されるデバイスに関するMonetateの調査結果。 (ソース)
この次のデータセットでは、eコマースWebサイトの平均コンバージョン率が高くないことがわかります。 実際、2016年の第1四半期以降、その数は大幅に減少しています。
| コンバージョン率 | 2016年第1四半期 | 2016年第2四半期 | 2016年第3四半期 | 2016年第4四半期 | 2017年第1四半期 |
|---|---|---|---|---|---|
| グローバル | 3.10% | 2.81% | 2.52% | 2.94% | 2.48% |
全体的なeコマースのグローバルコンバージョン率に関するMonetateの調査結果(すべてのデバイス)。 (ソース)
さらに衝撃的なのは、デバイスのコンバージョン率の違いです。
| デバイス別のコンバージョン率 | 2016年第1四半期 | 2016年第2四半期 | 2016年第3四半期 | 2016年第4四半期 | 2017年第1四半期 |
|---|---|---|---|---|---|
| 伝統的 | 4.23% | 3.88% | 3.66% | 4.25% | 3.63% |
| タブレット | 1.42% | 1.31% | 1.17% | 1.49% | 1.25% |
| 他の | 0.69% | 0.35% | 0.50% | 0.35% | 0.27% |
| スマートフォン | 3.59% | 3.44% | 3.21% | 3.79% | 3.14% |
デバイスごとに分類された平均コンバージョン率に関するMonetateの調査結果。 (ソース)
スマートフォンは、ユーザーがWebにアクセスするための主要なデバイスであるにもかかわらず、デスクトップよりも一貫して少ない変換を受け取ります。
ここでの問題は何ですか? なぜ私たちは人々をモバイルウェブサイトに連れて行くことができるのに、チェックアウト時に彼らを失うのですか?
comScoreは、2017年の「モバイルの欲求階層説」という名前のレポートで、モバイルチェックアウトのコンバージョン率が非常に低い理由の上位5つを分析しています。

モバイルユーザーがコンバージョンに至らない理由の内訳は次のとおりです。
- 20.2%—セキュリティ上の懸念
- 19.6%—製品の詳細が不明確
- 19.6%—比較するために複数のブラウザタブを開くことができない
- 19.3%—ナビゲートの難しさ
- 18.6%—情報の入力が困難。
これらは、購入を完了するためにスマートフォンからデスクトップに移動するもっともらしい理由です(その時点までの経験によって完全にオフにされていない場合、つまり)。
つまり、消費者はモバイルデバイスを介してWebにアクセスしたいと考えています。 また、回心への障壁が彼らを置き去りにすることを妨げていることも知っています。 では、これにどのように対処するのでしょうか。
2018年にモバイルチェックアウトのコンバージョンを増やす10の方法
設計したほとんどのウェブサイトでは、Googleのモバイルファーストインデックスが公式になったときに、検索ランキングに大きな変化が見られることはほとんどありません。
あなたのモバイルフレンドリーなデザインはあなたのウェブサイトを検索のトップに保つのに「十分に良い」かもしれませんが(とにかく始めます)、訪問者がコンバージョンに固執しないとどうなりますか? あなたのウェブサイトが大多数の訪問者との取引を封印することができないので、グーグルはあなたにペナルティを課し始めますか? 正直なところ、このシナリオは、モバイルチェックアウトの構成が不十分で、バウンス率が急上昇し、人々がWebサイトにアクセスしたくないという極端な場合にのみ発生します。
チェックアウト時のトラフィックの減少は、Googleからのペナルティを受けないとしましょう。 それは素晴らしい…SEOの目的のために。 しかし、ビジネスについてはどうでしょうか? あなたの目標は、訪問者に気を散らすことなく、摩擦なしに回心させることです。 それでも、それはモバイル訪問者が得るもののようです。
今後、目標は2つある必要があります。
- Googleのモバイルファーストの使命とガイドラインを念頭に置いてウェブサイトを設計するには、
- 購入が完了するまでモバイルユーザーをウェブサイトにとどめておくため。
基本的に、これは、ユーザーが行う必要のある作業量を減らし、セキュリティ対策の可視性を向上させることを意味します。 コンバージョンのモバイルチェックアウトをより効果的に設計するためにできることは次のとおりです。
1.エッセンシャルをサムゾーンに保持します
ユーザーが携帯電話をどのように持っているかについての研究は、今では古くからあります。 片手でのアプローチでも両手でのアプローチでも、モバイル画面の特定の部分はモバイルユーザーがアクセスするには不便です。 そして、チェックアウト中に便宜が期待される場合、これはあなたがいじりたくないものです。
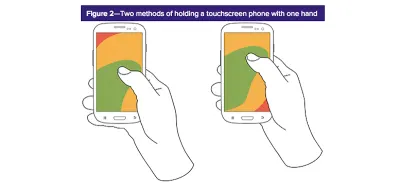
片手ユーザーの場合、画面の中央が主要な競争の場です。

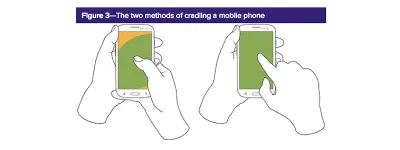
安定性を高めるために携帯電話を揺り動かしているユーザーには、画面を操作するために使用する指のオプションがいくつかありますが、人差し指を使用しているのはわずか28%です。 それでは、親指ユーザーの機能に焦点を当てましょう。これもまた、画面の中央部分を最も目立たせることを意味します。

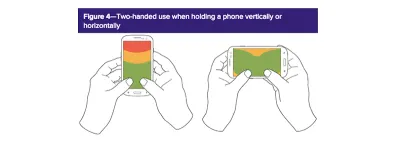
一部のユーザーは両手で携帯電話を持っています。 水平方向はビデオに使用される可能性が高いため、これはモバイルチェックアウトには関係ありません。 したがって、その画面のどのくらいのスペースがユーザーの親指の届く範囲にあるかに注意してください。

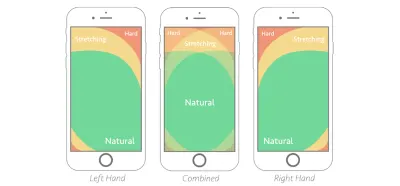
要約すると、スマートフォンの左手、右手、または両手での持ち方に関係なく、SmashingMagazineのコンテンツの焦点を合わせる場所の内訳を使用できます。

JCPenneyのWebサイトは、これを行う方法の良い例です。
情報はチェックアウトページの上部に含まれていますが、入力フィールドはその中央のすぐ下、つまりあらゆるタイプのユーザーにとって理想的なサムゾーンに直接入るまで開始されません。 これにより、訪問者が任意の方法で携帯電話を持ち、さまざまな指を使って携帯電話を操作しても、フォームフィールドに問題なく到達できます。
2.コンテンツを最小化して速度を最大化
最小限のデザインがウェブサイトに最適であると何度も教えられてきました。 これは特にモバイルチェックアウトに当てはまります。モバイルチェックアウトでは、購入を終えるだけで顧客がやりたいことがあるのに、すでに遅い、または苛立たしい体験が顧客を簡単に追い越してしまう可能性があります。
モバイルチェックアウトプロセス中の速度を最大化するには、次のヒントに留意してください。
- チェックアウトに必要なものだけを追加してください。 これは、アップセルやクロスセルを試みたり、ソーシャルメディアを宣伝したり、その他の方法で目前の行動から注意をそらしたりするときではありません。
- チェックアウトにはすべての画像が含まれていません。 本当に受け入れられる唯一の人目を引くビジュアルは、トラストマークと行動の呼びかけです(これらについては以下で詳しく説明します)。
- ページに含まれるテキストは、本質的に説明的または説明的である必要があります。
- フォントの特別なスタイル設定は避けてください。 チェックアウトページの「すごい」が少ないほど、ユーザーはプロセスを簡単に実行できます。
非常に単純な単一ページのチェックアウトがどのように見えるかの例として、StaplesのWebサイトを参照してください。
ご覧のとおり、Staplesは、製品画像、ブランディング、ナビゲーション、内部リンクなど、(1)目前のタスクの邪魔をしたり、(2)サーバーからリソースを吸い込んだりする可能性のあるものでチェックアウトプロセスを妨げません。顧客の要求を処理しようとします。
このチェックアウトページは簡単に確認できるだけでなく、毎回問題なくすばやく読み込まれます。顧客は次に購入する必要があるときに覚えておくことができます。 チェックアウトページのデザインを軽量に保つことで、あらゆる面でスピーディーな体験を保証します。
3.トラストマークで簡単に配置
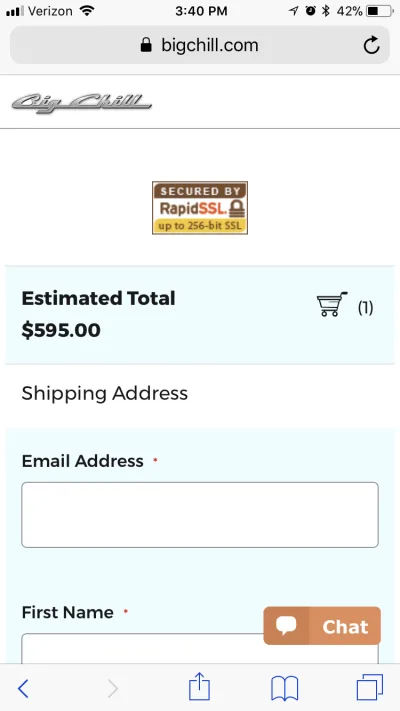
トラストマークは、顧客に次のことを知らせるWebサイト上の指標です。「ねえ、ここで心配することはまったくありません。 私たちはあなたの情報を安全に保ちます!」
すべてのmコマースウェブサイトが持つべき1つの信頼マーク? SSL証明書。 これがないと、アドレスバーにロック記号や緑色のhttpsドメイン名が表示されません。どちらも、Webサイトに追加の暗号化があることを顧客に知らせます。
チェックアウト時に他のトラストマークを使用することもできます。

Norton Security、PCIコンプライアンス、およびその他のセキュリティソフトウェアのロゴを使用して、Webサイトが保護されていることを顧客に知らせることができますが、ユーザーは、認識可能で信頼できる名前に左右される可能性もあります。 あなたがそれについて考えるとき、これは顧客の声の横に、またはあなたの有名なつながりを誇るコールアウトに会社のロゴを表示することと大差ありません。 下記のようなパートナーシップを活用できれば、そこに内在する信頼を利用して利益を得ることができます。
チェックアウト時に「Amazonでログイン」オプションを使用する午後6時を取ります。
これは、Amazonのような会社が持っているブランド名の認識を最も確実に持っていないブランドにとって賢明な動きです。 スピード、信頼性、信頼性の代名詞であるブランドでログインするための便利なオプションを顧客に提供することで、Amazonが称賛されているのと同じチェックアウト品質で知られるようになるかもしれません。

次に、Sephoraのようなモバイルチェックアウトページがあります。
Sephoraはまた、チェックアウト時に信頼を築くために、別のブランドの良い名前を活用するこの手法を使用しています。 ただし、この場合、2つの明確なオプションが顧客に提示されます。今すぐチェックアウトするか、PayPalにアクセスして安全に処理します。 モバイル顧客のコンバージョンを妨げる主要な懸念事項はセキュリティであるため、この種のトラストマークと支払い方法は、Sephoraにとって良い動きです。
4.より簡単な編集を提供する
一般に、訪問者を(どのデバイスでも)Webサイトで行っていることから決して遠ざけないでください。 オンラインにはすでに十分な気晴らしがあります。 彼らが必要とする最後のことは、あなたが彼らを回心させない方向に向けることです。
ただし、チェックアウト時に、ショッピングカート内の商品の色、サイズ、または数量を変えたいと顧客が判断した場合、顧客はこれを実行せざるを得ないと感じる可能性があります。 彼らにウェブサイトをさかのぼらせるのではなく、チェックアウト中の編集オプションを与えて、彼らを所定の位置に保ちます。
ヴィクトリアズシークレットはこれをうまくやっています:
最初にチェックアウト画面にアクセスすると、購入しようとしているアイテムのリストが表示されます。 各アイテムの横にある大きな[編集]ボタンをクリックすると、ライトボックス(上に表示)が開き、製品のバリエーションが表示されます。 これは基本的に元の商品ページであり、チェックアウトの上に重ねて表示されます。 ユーザーは、チェックアウトページを離れることなく、オプションを調整して変更を保存できます。
ウェブサイトの分析を確認したところ、ユーザーがチェックアウトを押した後にバックトラックすることがあることがわかった場合(これはセールスファネルで確認できます)、この組み込みの編集機能を追加します。 この不必要な後退を防ぐことで、混乱した顧客や気を散らした顧客から失われたコンバージョンを防ぐことができます。
5.エクスプレスチェックアウトオプションを有効にする
消費者がデスクトップデバイスを介してeコマースWebサイトをチェックアウトする場合、ユーザー名、電子メールアドレス、または支払い情報を毎回入力する必要がある場合は、おそらく大したことではありません。 もちろん、回避できるのであれば、回避策を見つけるでしょう(Webサイトに情報を保存させたり、LastPassなどのパスワードマネージャーを使用したりするなど)。
しかし、モバイルでは、特に連絡先フォームが適切に最適化されていない場合、その情報を再入力するのは面倒です(詳細は以下を参照)。 したがって、モバイルユーザーのログインとチェックアウトのプロセスを簡単にするために、プロセスを簡素化できる方法を検討してください。
- ゲストのチェックアウトを許可します。
- ワンクリックの迅速なチェックアウトを可能にします。
- Facebookなどの信頼できるソースからのワンクリックサインインを有効にします。
- PayPal、Google Wallet、Stripeなどの信頼できる支払いプロバイダーのウェブサイトで支払いを有効にします。
Sephoraのすでに便利なチェックアウトプロセスの優れた点の1つは、顧客が簡単な切り替えでサインインプロセスを自動化できることです。
モバイルの顧客が急いでいて、チェックアウトの次の段階に進みたい場合、Sephoraの自動サインイン機能は間違いなく便利であり、モバイルWebサイトからより頻繁に購入するように顧客を促します。
多くのモバイルWebサイトは、ログインページの下部まで待機して、チェックアウトするためのオプションの種類を顧客に通知します。 しかし、彼らを遅らせるのではなく、Victoria'sSecretはこの情報を最上部の大きな太字のボタンで表示します。
顧客は、自分のアカウントでサインインするか、ゲストとしてチェックアウトするか、PayPalに直接アクセスするかを選択できます。 彼らは後で彼らの好みのチェックアウトまたは支払い方法が提供されていないことを発見するのに驚くことはありません。
私はまた、ビクトリアズシークレットがこれを行うためにどのように選択したかを本当に気に入っています。 より落ち着いた「ゲストとしてチェックアウト」ボタンの横にある明るい色の「サインイン」ボタンには、何かいいところがあります。 一つには、それはチェックアウトにビクトリアの秘密のブランドの色のヒントを追加します、それは常にいい感じです。 ただし、ボタンの色付けによって、主要なアクション(つまり、アカウントの作成とサインイン)がどのようになりたいかが明確になります。
6.ブレッドクラムを追加します
モバイルの顧客をチェックアウトに送るとき、あなたが望む最後のことは彼らに不必要な気を散らすことです。 そのため、通常、Webサイトの標準ナビゲーションバー(またはハンバーガーメニュー)はこのページから削除されます。
それでも、顧客が何が先にあるのかわからない場合、チェックアウトプロセスは恐ろしいものになる可能性があります。 いくつのフォームに記入する必要がありますか? どんな情報が必要ですか? 支払いの詳細を送信する前に、注文を確認する機会がありますか?
複数ページのチェックアウトを設計した場合は、ページの上部に明確にラベル付けされたパンくずナビゲーションを使用して各ステップを定義することにより、顧客の不安を和らげます。 さらに、これによりチェックアウトのデザインがすっきりし、ページあたりのクリック数とスクロール数が減ります。
Hayneedleには、実際のブレッドクラムナビゲーションの美しい例があります。
3つのステップが分割され、明確にラベル付けされていることがわかります。 これらのステップでユーザーが何に遭遇するかについても、ここでまったく疑問の余地はありません。これは、心を落ち着かせるのに役立ちます。 3つのステップで十分だと思われます。ユーザーは、購入を完了する前に、注文をもう一度確認する機会があります。
Sephoraのチェックアウトには、別のスタイルの「パンくずリスト」があります。
各「ブレッドクラム」をチェックアウトページの上部に配置する代わりに、Sephoraの顧客は、次のステップが何であるか、およびフォームを処理するときにさらにいくつ来るかを確認できます。
これは、トップナビゲーションやブレッドクラムをスティッキーにしたくない場合に使用するのに適したオプションです。 代わりに、召喚状(CTA)に優先順位を付けることができます。これにより、顧客はページを下に移動して購入を完了する意欲を高めることができます。
ただし、これらのブレッドクラムのデザインはどちらも有効だと思います。 したがって、訪問者のコンバージョンが増えるかどうかわからない場合は、A / Bテストを行う価値があるかもしれません。
7.チェックアウトフォームを賢くフォーマットします
優れたモバイルチェックアウトフォームのデザインは、かなり厳密な公式に従っていますが、これは驚くことではありません。 フォームの構造、ページあたりのステップ数、画像の包含などの点でデスクトップのルールを曲げる方法はありますが、モバイルではそのような柔軟性は実際にはありません。
代わりに、フォームを作成するときに細心の注意を払う必要があります。
- チェックアウトフォームの各フィールドを、Webサイトの幅全体に広がるように設計します。
- フィールドを必要なものだけに制限します。
- 各フィールドの外側と上に明確にラベルを付けます。
- 少なくとも16ポイントピクセルのフォントを使用してください。
- ズームせずに利用できる大きさになるように、各フィールドをフォーマットします。
- 認識可能なマークを使用して、何かが必要な場合(アスタリスクなど)を示します。
- フィールドに情報を入力した直後にエラーが発生した場合は、必ずユーザーに通知してください。
- フォームの一番下に行動を呼びかけます。
チェックアウトフォームは、顧客をチェックアウトプロセスに移動させる最も重要な要素であるため、試行錯誤した真の公式をいじくり回す余裕はありません。 ユーザーが上から下にシームレスに移動できない場合、フィールドを操作するのが難しすぎる場合、またはフォーム自体の機能にエラーがたくさんある場合は、モバイルでの購入(およびおそらく一般)さようなら。
Crutchfieldは、モバイルで非常にユーザーフレンドリーなフォームフィールドを作成する方法を示しています。
ご覧のとおり、各フィールドはクリックするのに十分な大きさです(太い指でも)。 現在選択されているフィールドの周りの大胆な輪郭もいい感じです。 マルチタスクを実行している、または周囲の何かに気を取られている顧客の場合、このタイプの形式を使用すると、チェックアウトフォームに戻るのがはるかに簡単になります。
セフォラもまた、モバイルチェックアウトを正しい方法で処理します。 この場合、灰色で表示されている[注文する]ボタンに注意を向けたいと思います。
このボタンは、購入情報を送信する準備がまだ整っていないことを顧客に示すものとして機能します。これはすばらしいことです。 フォームは美しくデザインされていますが(すべてが適切にラベル付けされており、フィールドが大きく、フォームが論理的に整理されています)、モバイルユーザーは誤ってフィールドを超えてスクロールしすぎて、召喚ボタンをクリックするまでそのフィールドを知らない可能性があります。 。
ユーザーがその恐ろしい「情報が不足している」というエラーを受け取らないようにすることができれば、購入を保持するためのより良い仕事をすることができます。
8.フォーム入力を簡素化する
これらの連絡フォームをもう少し深く掘り下げて、モバイルでのデータ入力を簡素化する方法を見てみましょう。
- 顧客がブラウザのオートコンプリート機能を使用してフォームに入力できるようにします。
-
tabindexHTMLディレクティブを含めて、顧客がフォーム内で上下の矢印をタップできるようにします。 これにより、常に手を伸ばして新しい分野を開拓するのではなく、常にスマートフォンで親指を快適な範囲内に保つことができます。 - 請求先住所情報を配送フィールドに自動的にコピーするチェックボックスを追加します。
- 入力しているフィールドの種類に応じてキーボードを変更します。
この一例は、Bass ProShopsのモバイルWebサイトです。
手始めに、キーボードはタブ機能を使用します(キーボードのすぐ上にある上下の矢印を参照してください)。 短指をお持ちのお客様や、せっかちでキーボードでタイプしたいだけのお客様の場合、タブを使用すると、手を1か所に留めて、チェックアウトを高速化できます。
また、顧客が番号のみのフィールド(電話番号など)にタブで移動すると、キーボードが自動的に変更されるため、手動で切り替える必要はありません。 繰り返しになりますが、これはモバイルでの購入の利便性を高めるもう1つの方法です。
Amazonのモバイルチェックアウトには、顧客による請求情報の送信を効率化するクイックチェックボックスが含まれています。
モバイルチェックアウトフォームのデザインで見たように、シンプルな方が常に優れています。 明らかに、顧客から毎回特定の詳細を収集する必要があります(顧客のアカウントがその情報を保存していない限り)。 それでも、あるフォームから別のフォームにデータをコピーできるようにするクイックトグルまたはチェックボックスを提供できる場合は、それを実行します。
9.CTAを軽蔑しないでください
デスクトップチェックアウトを設計するとき、CTAに関する主な関心事は、ボタンの戦略的な配置や、ボタンに注意を引くための目を引く色の選択などです。
ただし、モバイルでは、画面上で占めるスペースだけでなく、サイズについても考慮する必要があります。 サムゾーンと、ユーザーが電話を保持するさまざまな方法を覚えておいてください。 ボタンの幅が十分に広いことを確認して、ユーザーが手の位置を変更せずにボタンをクリックしやすいようにします。
したがって、目標は、(1)モバイルチェックアウトページの下部に配置され、(2)ステープルズのモバイルWebサイトの場合のように、左から右に伸びるボタンを設計することです。
左利き、右利き、両利きのクレードラーなど、誰が購入する場合でも、そのボタンに簡単にアクセスできます。
本日取り上げたすべてのモバイルチェックアウトの機能強化の中で、CTAは最も簡単に対処できる機能です。 大きくして、独特の色を付け、モバイル画面の一番下に配置して、幅全体に広げます。 言い換えれば、購入の最終ステップを踏むために顧客を一生懸命働かせないでください。
10.別の方法を提供する
最後に、顧客に別の方法を提供します。
たとえば、モバイルWebサイトで買い物をしていて、カートに商品を追加しているのに、何かがうまくいかず、購入したくないとします。 あなたは、クリーンで簡単かつ安全なチェックアウト体験で彼らを保証するためにあなたができるすべてのことをしました、しかし彼らは彼らの電話で支払いをすることに自信がありません。
購入を完全に失うことのないように単に期待するのではなく、後で使用するために保存する機会を与えてください。 そうすれば、彼らが本当にあなたの製品の購入に興味を持っているなら、彼らはデスクトップに戻って引き金を引くことができます。 モバイル上でそれらを維持したいので、それは理想的ではありませんが、このオプションは、保存できない顧客には適しています。
LL BeanのモバイルWebサイトで確認できるように、チェックアウト時に「ウィッシュリストに移動」するオプションがあります。
これの良いところは、LL Beanが、ウィッシュリストの閲覧やアイテムの削除を主要なアクションにすることを明らかに望んでいないことです。 「ウィッシュリストに移動」が大きな太字のCTAボタンとして表示された場合、より多くの顧客がこの一見安全な代替手段を採用することを決定する可能性があります。 現在設計されているので、「ねえ、私たちはあなたに不快なことをしてほしくない。 これは念のためここにあります。」
ウェブデザインでは一般的に選択肢が少ない方が良いですが、モバイルでのチェックアウトのカート放棄率が高い場合は、これを検討する必要があるかもしれません。
まとめ
より多くのモバイル訪問者があなたのウェブサイトに集まるにつれて、コンバージョンに至るすべてのステップ(チェックアウトフェーズを含む)は、利便性、速度、セキュリティのために最適化する必要があります。 チェックアウトがモバイルユーザーの特定のニーズや期待に合わせて適切に設計されていない場合、それらのコンバージョン率が低下するか、デスクトップに戻ることに気付くでしょう。特にGoogleが推進している場合は、それはあなたが望んでいる方向ではありません。私たち全員がモバイルファーストの世界に向かっています。
